Photoshop快速的调出蓝色通透的海景婚片

来源;站酷 作者:修图师欧仕逍


话说旁边那个,手一甩一甩的,你是在立定跳远嘛
其实还有点小帅,你们帮我点赞分享,
我拿出他的微信号,中不中?
哈哈,言归正传
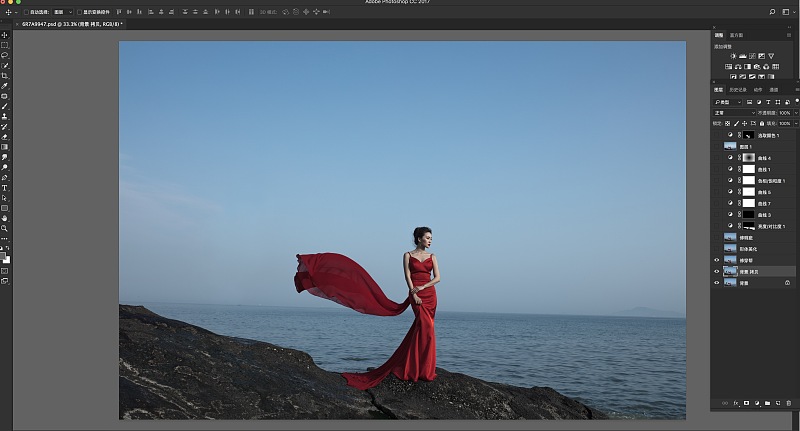
第一步:分析原片
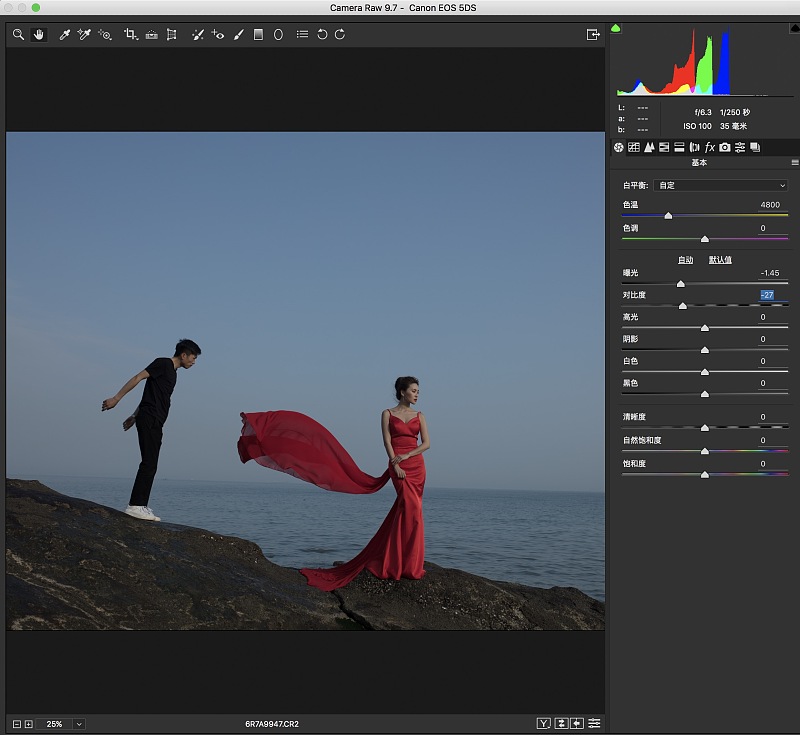
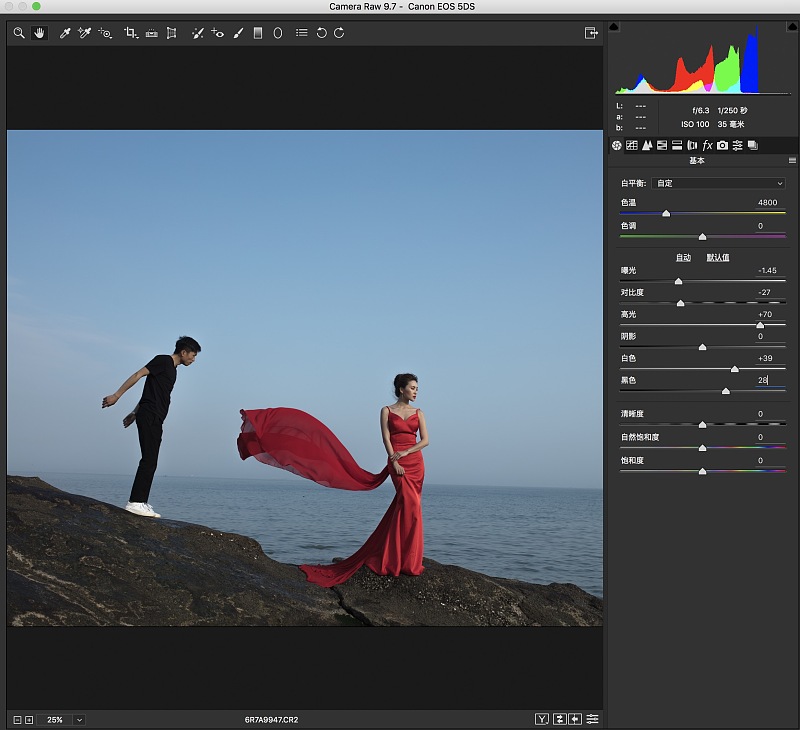
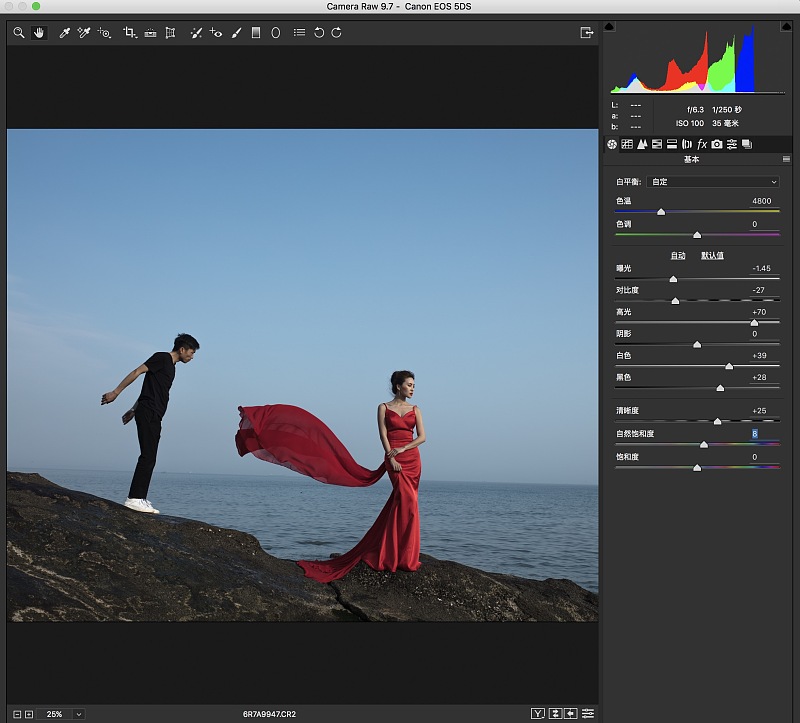
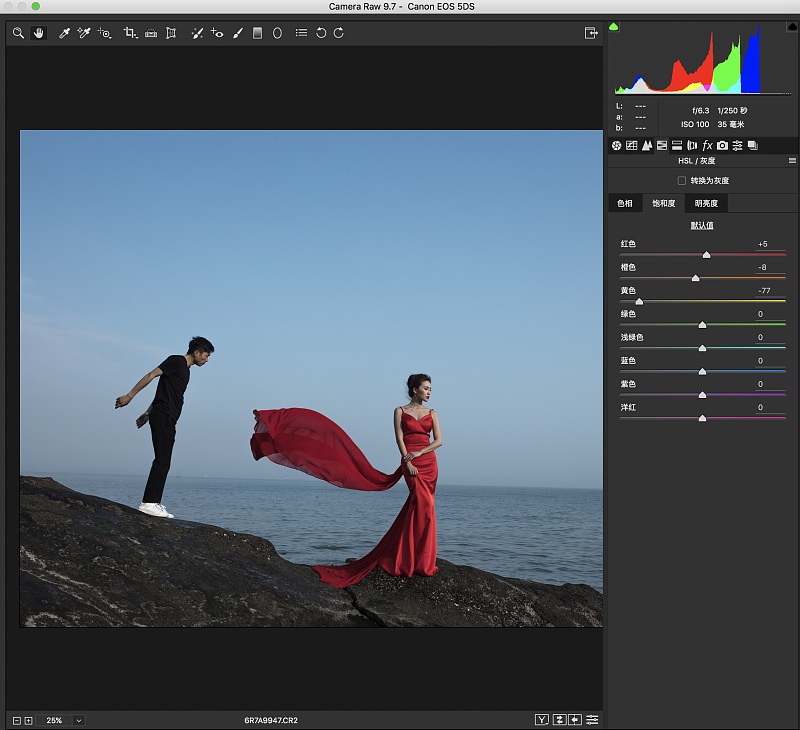
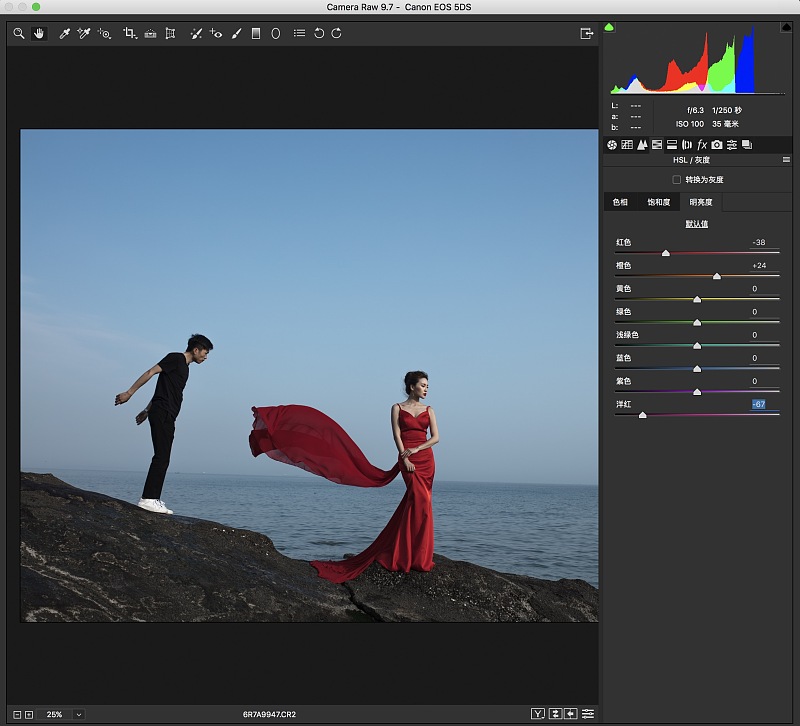
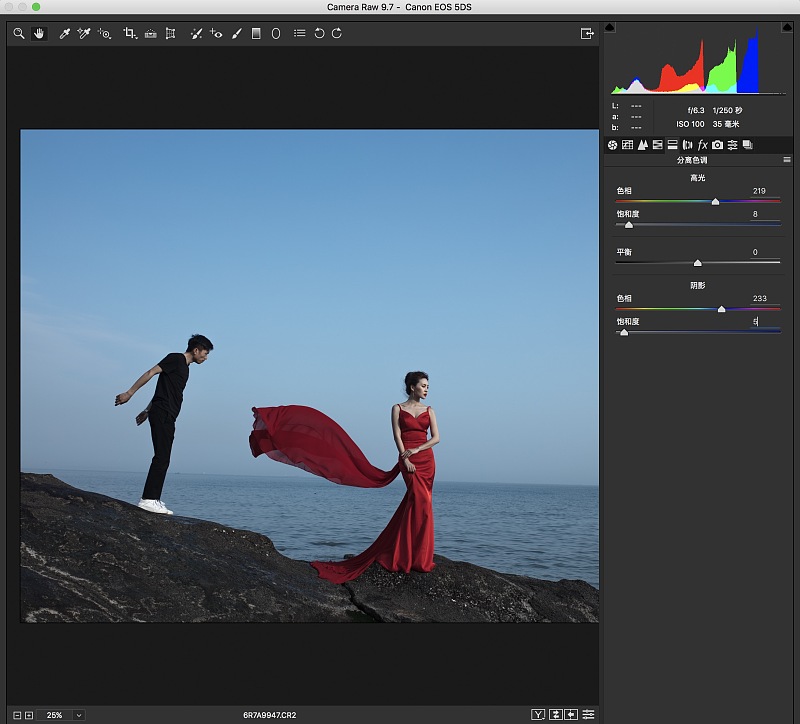
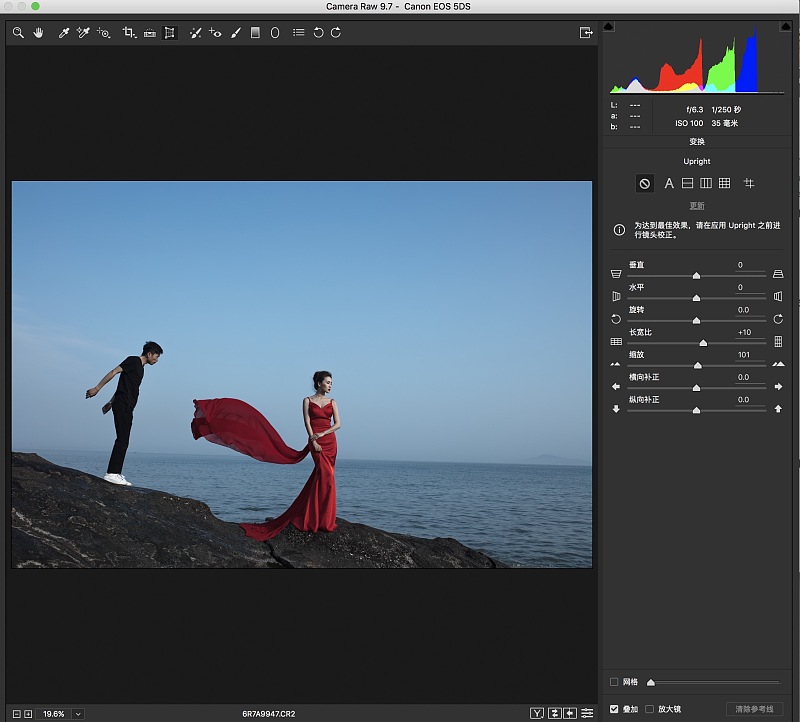
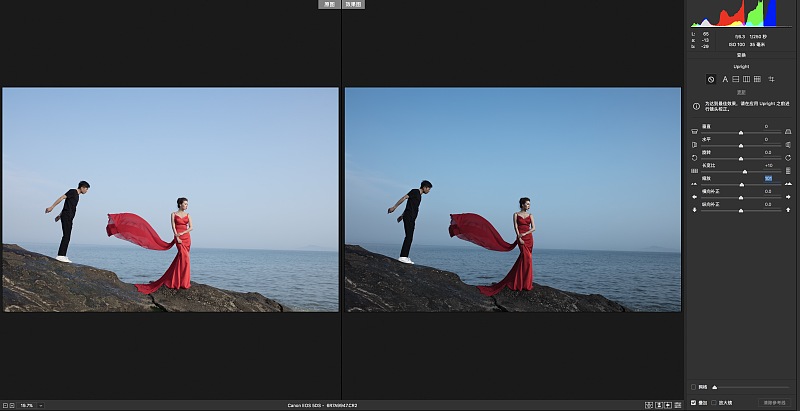
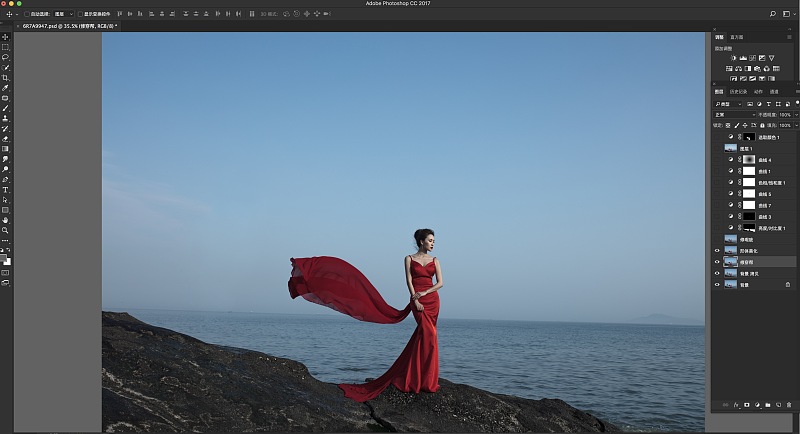
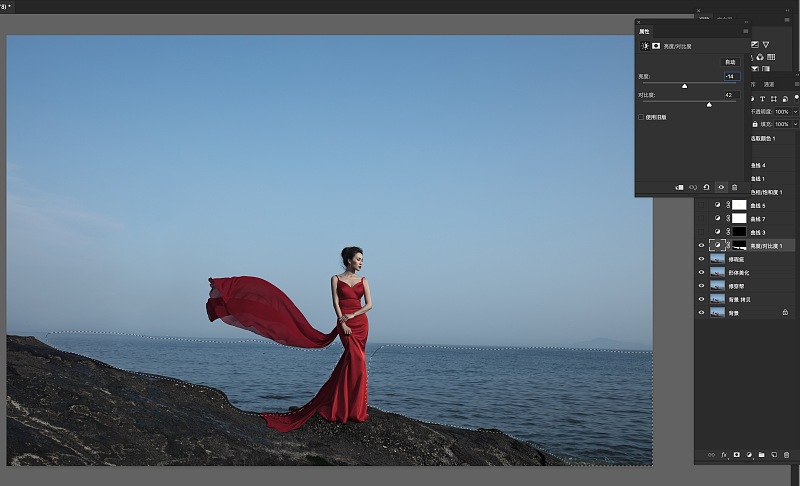
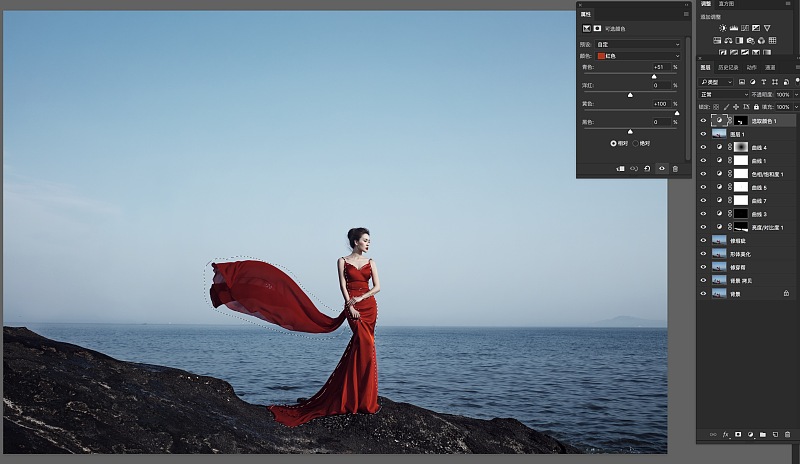
不难看出,照片拍摄时天气并不是很好,原片效果偏灰,层次不够丰富,质感明显不够! 具体分析如下: 1.穿帮 2.高光沉闷,没有通透感 3.海水,衣服质感不足 4.石头不好看 5.色彩不够高级 第二步:确定目标 想象当中类似的图片效果,应该是海水与衣服颜色的强烈对比 ,要营造出一种冷艳高贵的感觉! 于是,目标就有了,开始干吧! 第三步,根据目标导图,确定照片色调 camera raw导图:我认为照片色温还是比较准的,所以无需调整,色调为0,附上参数,以供参考: 降低曝光及对比图,使得层次更丰富,不难发现照片中缺乏高光,于是就有了下一步 高光+70,白色+39,让照片高光更加明显,更加通透,黑色+28,调整黑色降低其反差 清晰度+25,自然饱和度+8,为目标衣服和海水的质感做好铺垫,清晰度可以适当多加点。基本操作完成,下面开始色彩调整 之前说衣服和海水颜色的对比,所以饱和度红色+5,橙色-8,橙色可以忽略不计。在看石头是黄色,影响画面美观,所以去掉石头的黄色-77 红色明显不够,降低红色明度-38,橙色+24,使得肤色更加通透,洋红-67是裙摆末端的颜色更统一,色相全部为0 冷艳的效果一定要冷,所以利用分离色调高光暗部都偏了一点点冷色,记住,一定要根据我们的目标来哦,切勿乱加减颜色 长宽比+10,缩放+1,目的是人物拉高一些 导片完成,效果如下: 由上可见,层次和细节丰富了许多,色彩更加突出,对比更加强烈 第四步:ps精细调色 先复制一层,懂修图的都是这么做,修穿帮,帅哥虽然帅,但是不能抢了镜头是不是,具体操作我就不说了,都是些基本功 之后是形体美化,模特本身很瘦,微调身型和造型即可 去瑕疵磨皮,这里结合了双曲线,修复画笔,修补工具,图章等,衣服不好看的褶皱,法令纹通通去掉 ok,记住我们的目标是海水变得有质感,so执行亮度对比度,单独对海水进行调整,亮度-14,对比度+42 脖子好黑,不美观,单独调整曲线提亮














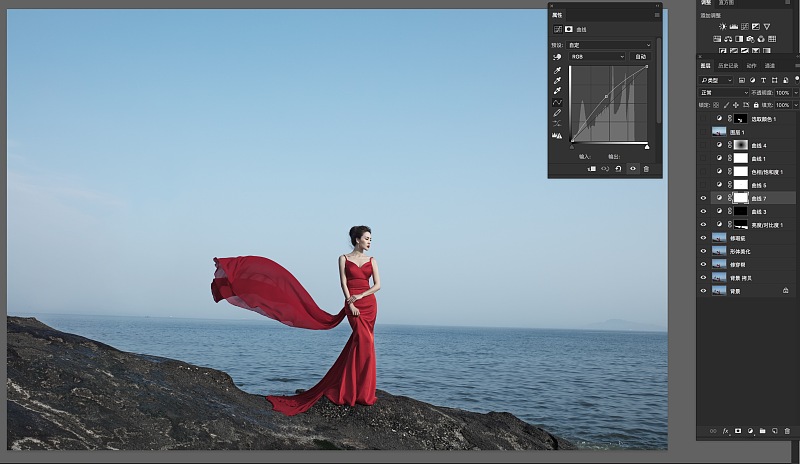
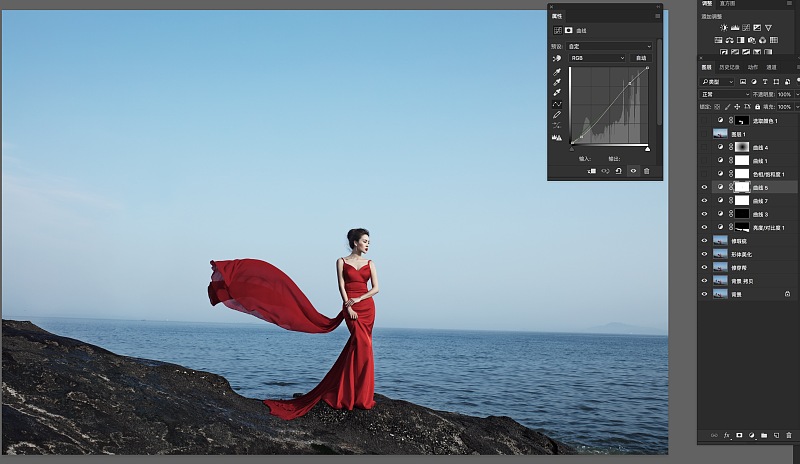
整体曲线提亮,增加图片通透性,肯定不可能是暗暗的冷艳撒,时刻不忘记我们的目标

整体曲线加对比,强化海水和衣服的质感,去掉照片的灰,绿色通道稍微一点点偏洋红

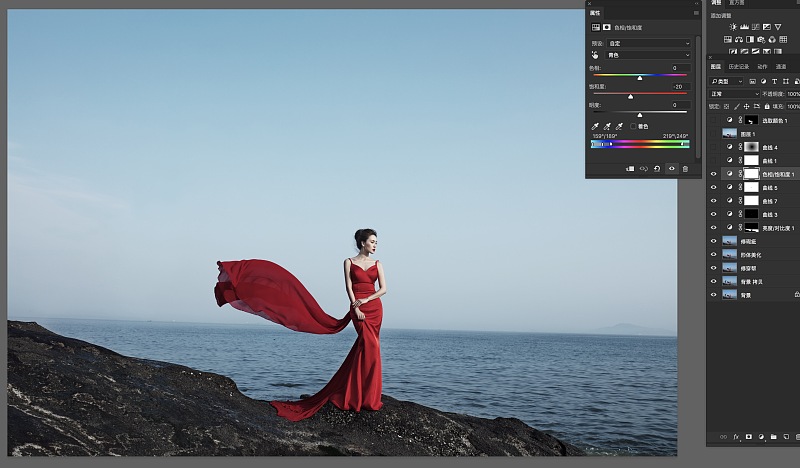
反差之后,海水和天空饱和度明显飙升,不高级,所以青色饱和度-20,全图-10

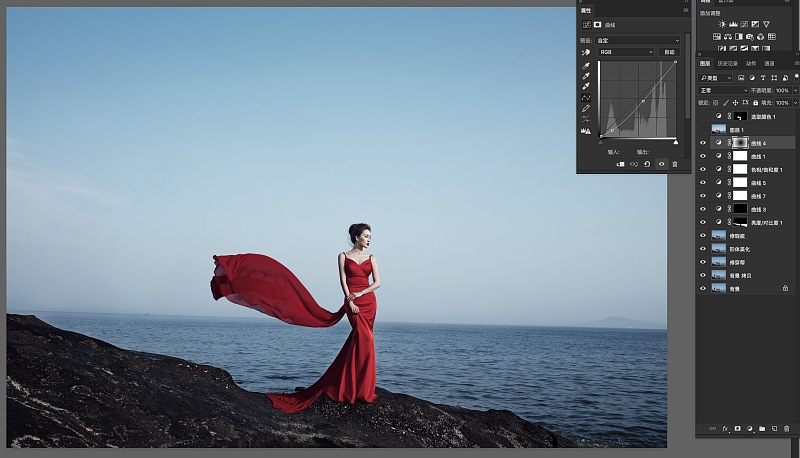
曲线1,蓝色通道加了一点点蓝,可以忽略不计,我就不在多说。曲线4,整体压暗,人物在蒙版擦出来,突出人物

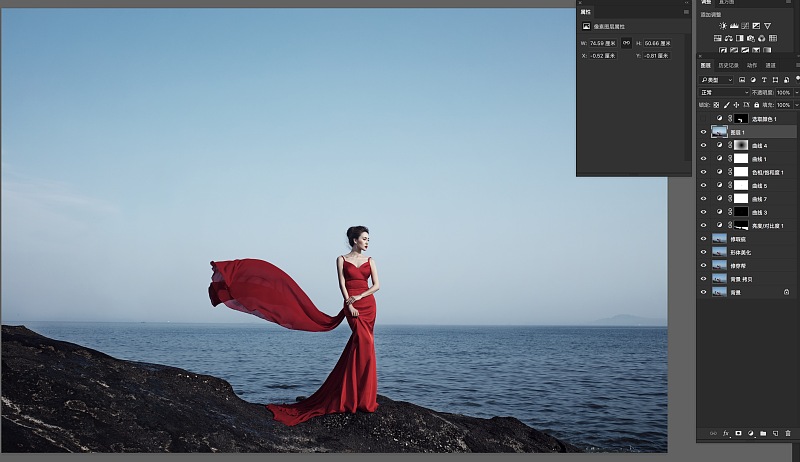
修到这里,我突然发现海平面居然是歪的,歪的,必须矫正,盖印图层,利用自由变换工具调整

最后一步,不用我说,你们懂得,时刻不忘我们的目标

大功告成!

上面谈到双曲线图章等修图工具,只是简略带过,后面会不定期出教程,有机会一定在出一篇关于基本修图的教程 ,希望大家持续关注!
第五步:总结
修图时,我们要时刻牢记自己的目标,通过一步步的图层,让目标离我们越来越近
过程并不重要,重要的是思路和想法,数值仅参考,请勿死记硬背







