Illustrator绘制扁平化风格的小清新图标
来源:站酷 作者:呆呆志
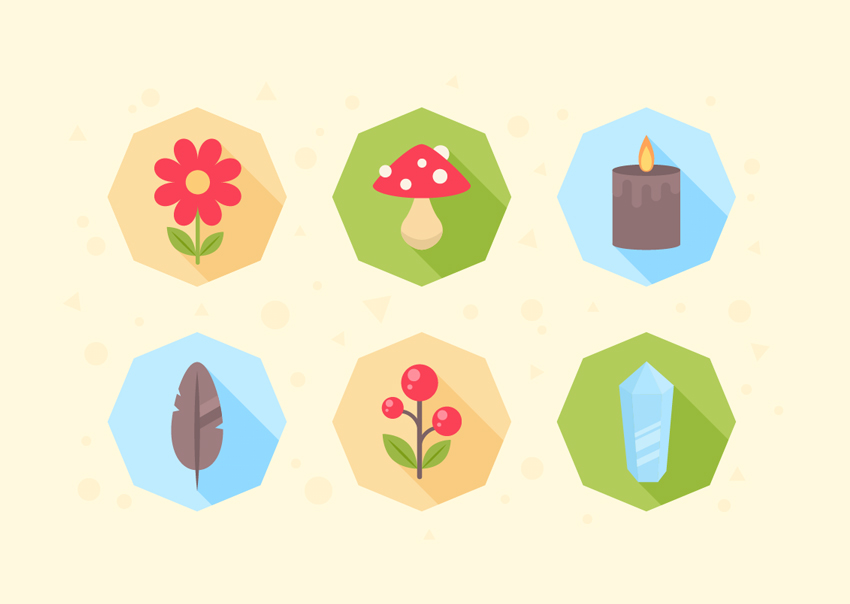
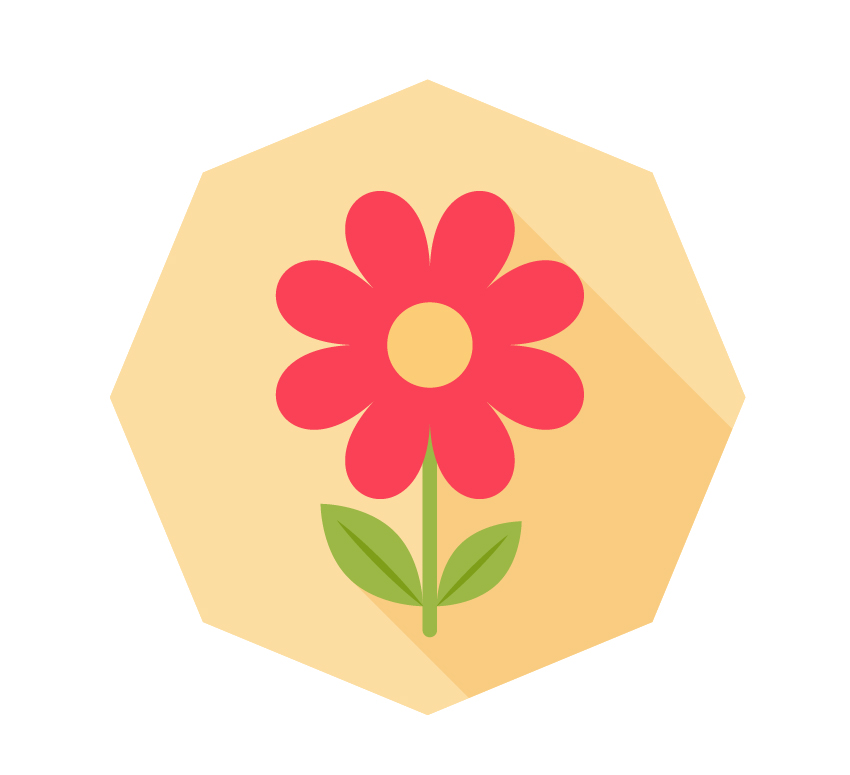
先看看效果图

我们还是先建一个文档,大小800*600px吧。
step 1:画一个浆果。
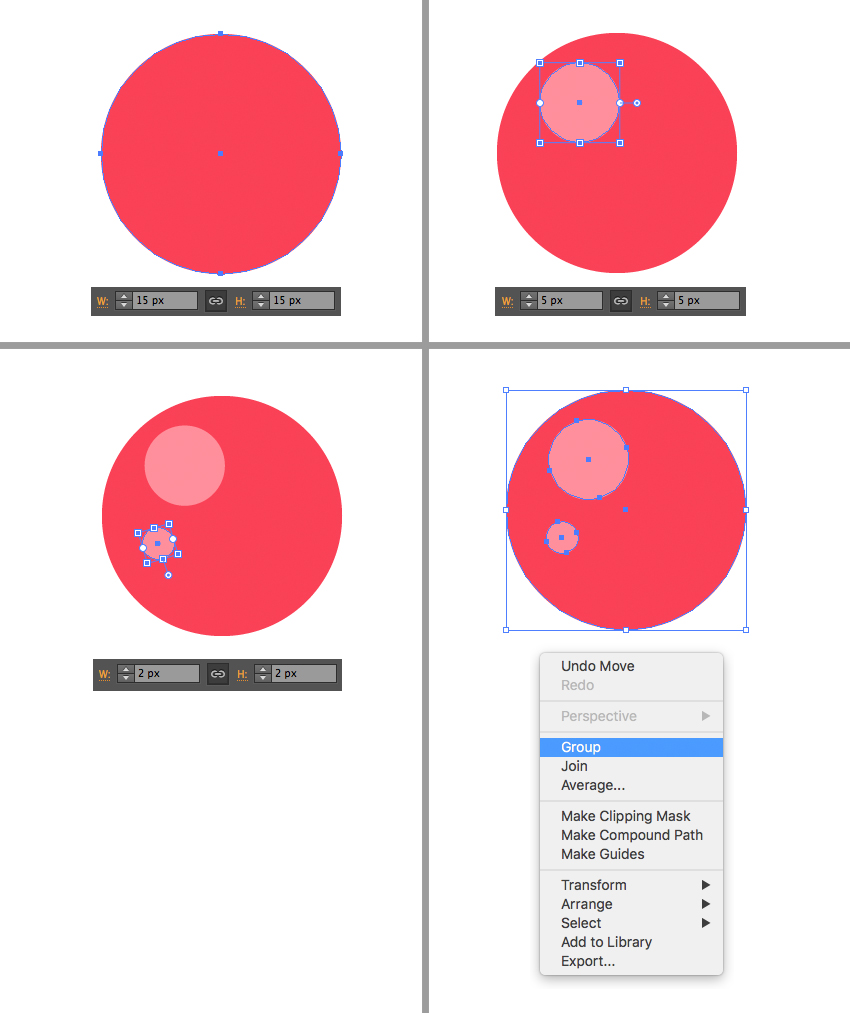
1)使用椭圆工具画一个15*15px的圆,颜色红色,然后分别画两个浅红色的小圆放在上面。记得编组和保存哦。

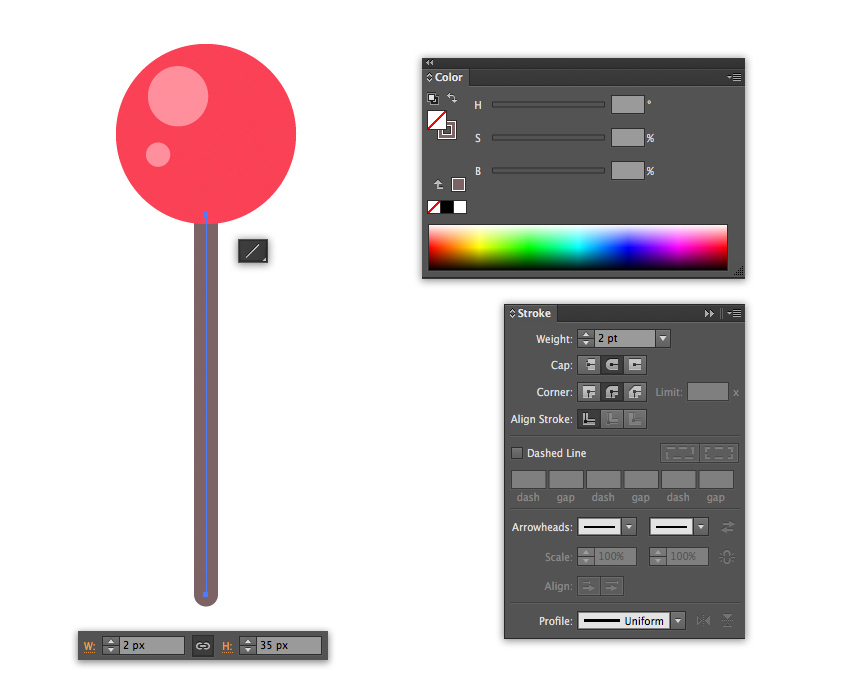
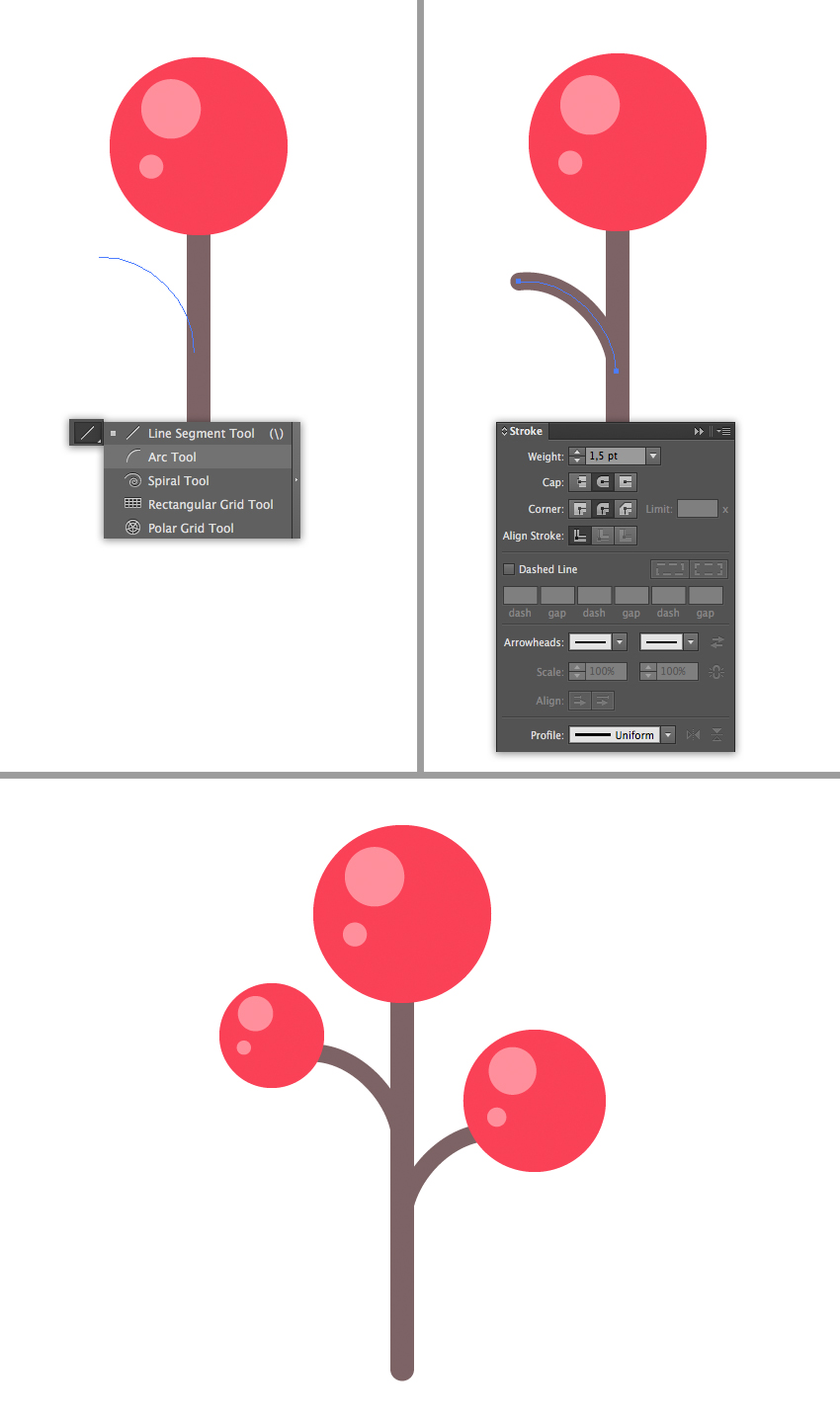
2)画树干。用直线工具画一个2*35px的直线。两端改为圆角。然后改用弧线工具画两个1.5px宽的弧线作为树枝。接着我们把上一步画好的浆果复制两个改变大小放在树枝上。


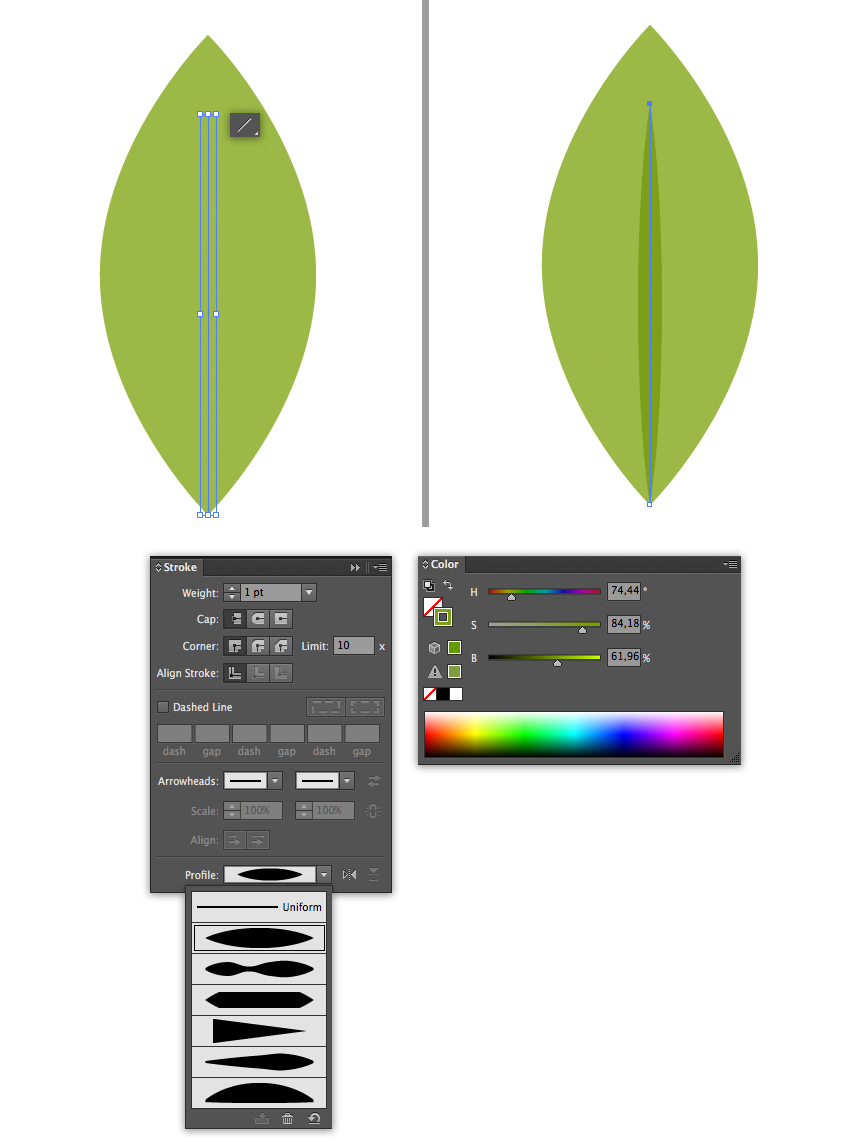
3)画树叶。画一个9*20px的椭圆,然后使用锚点工具将两端变尖。再在叶子中间画一条直线,改变那个下图所示的东东(我也不知道叫啥)。就得到了一片叶子。


4)把叶子加上去。然后给它加个小背景。画个八边形,半径为40px。对齐,编组。


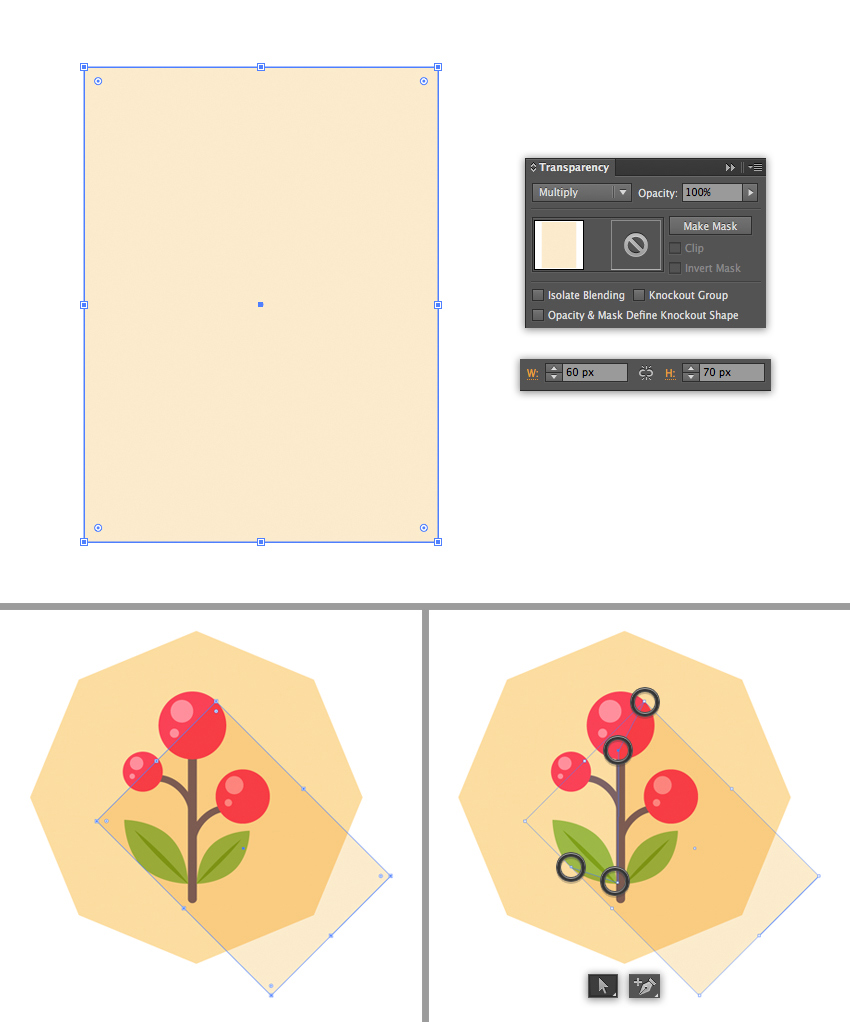
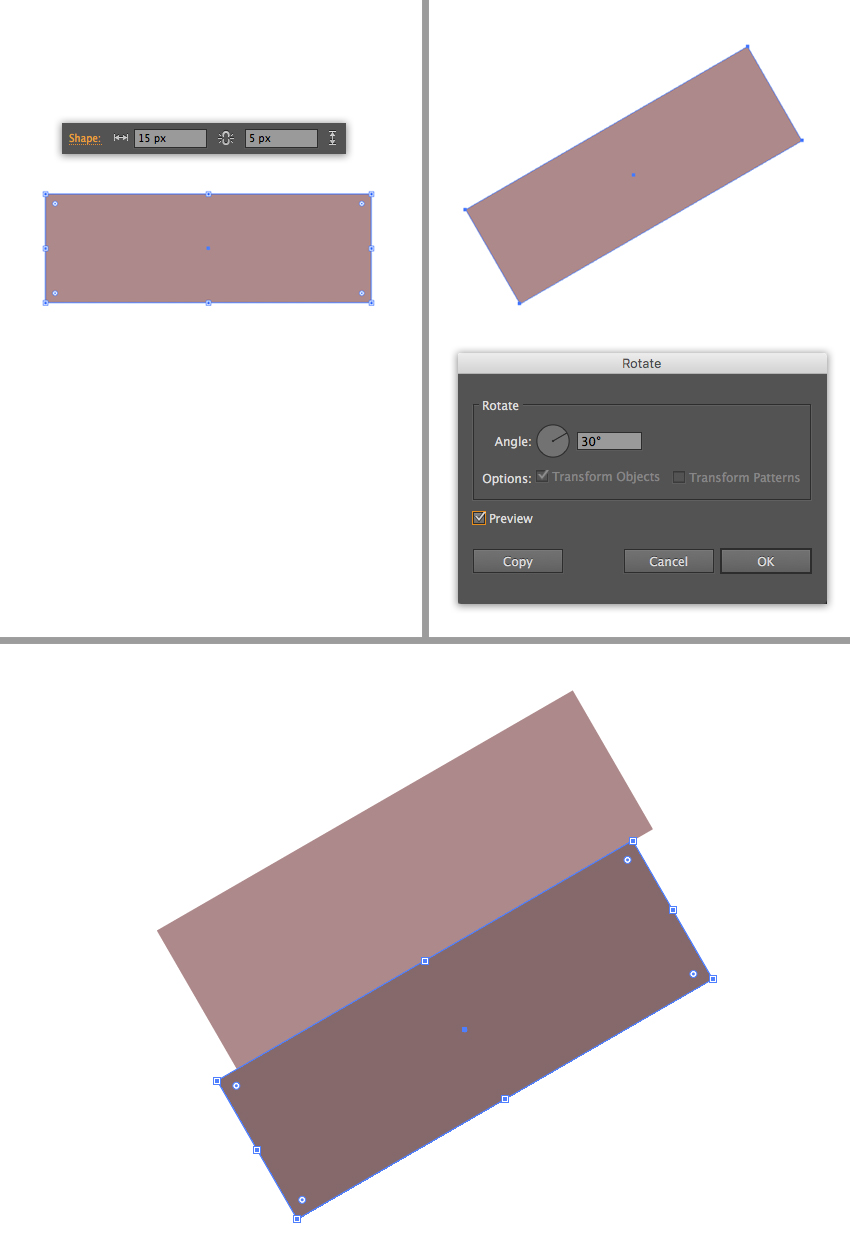
5)加投影。画一个矩形,旋转45°。然后使用钢笔工具添加删减锚点,接着复制一层背景,给投影做个剪切蒙版。或者直接使用形状生成器工具将不需要的投影剪掉。


step 2:画个小蘑菇。
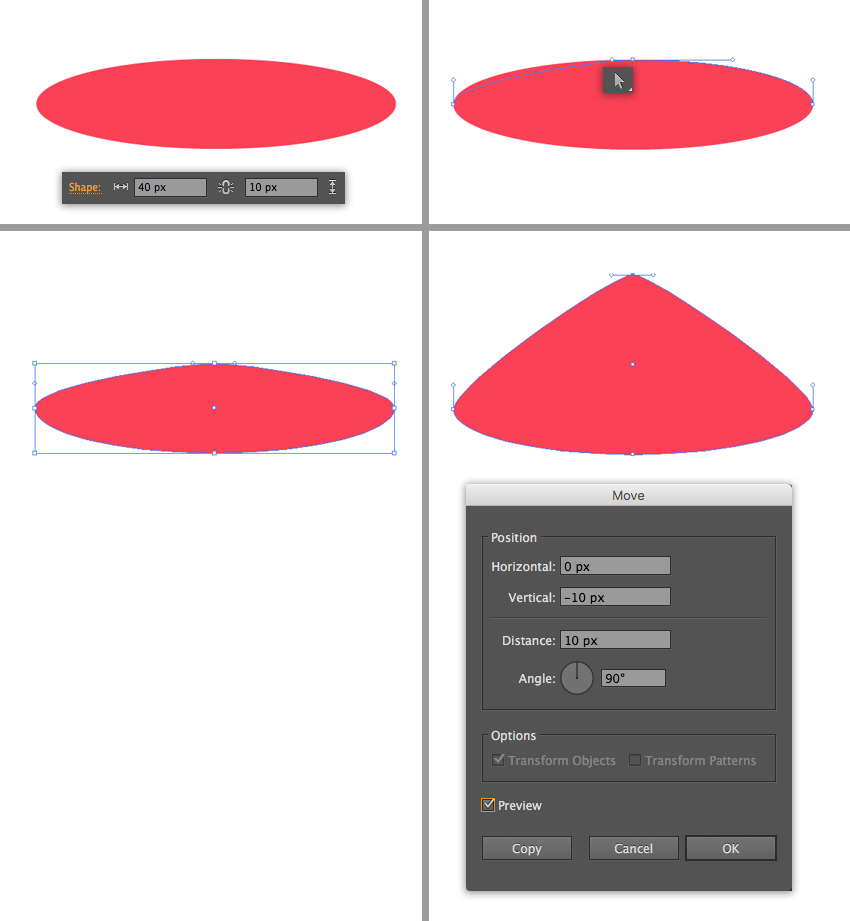
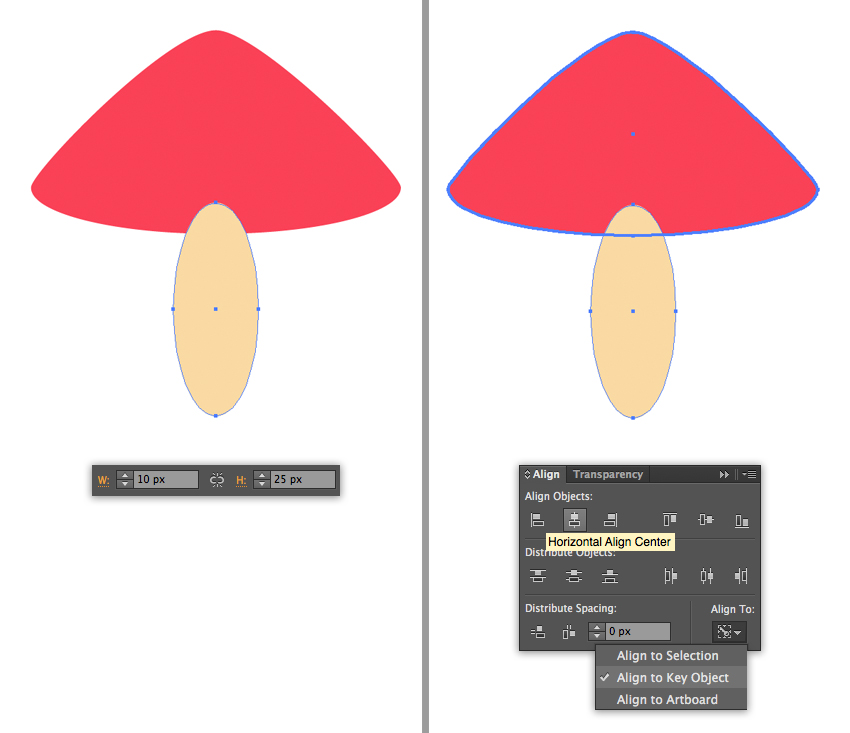
1)画个蘑菇头,使用椭圆工具画个40*10px的红色椭圆。然后使用直接选择工具将顶点的左右锚点向中间移动一些,使得中间那部分凸起(表想歪)。然后向上移动10px。

2)使用椭圆工具画一个10*25px的椭圆,然后效果--变形--弧形,数值改为如下,然后扩展外观。



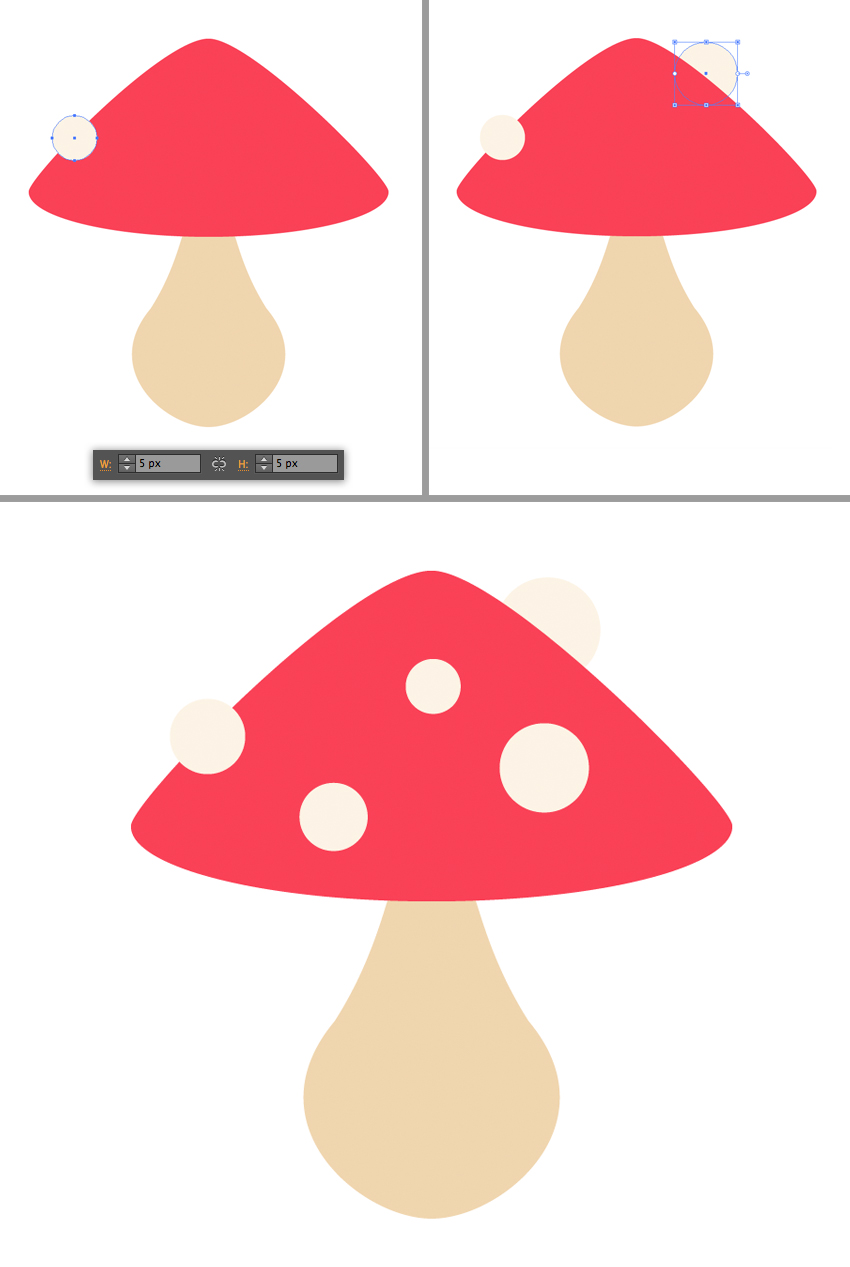
3)给蘑菇加点斑点。

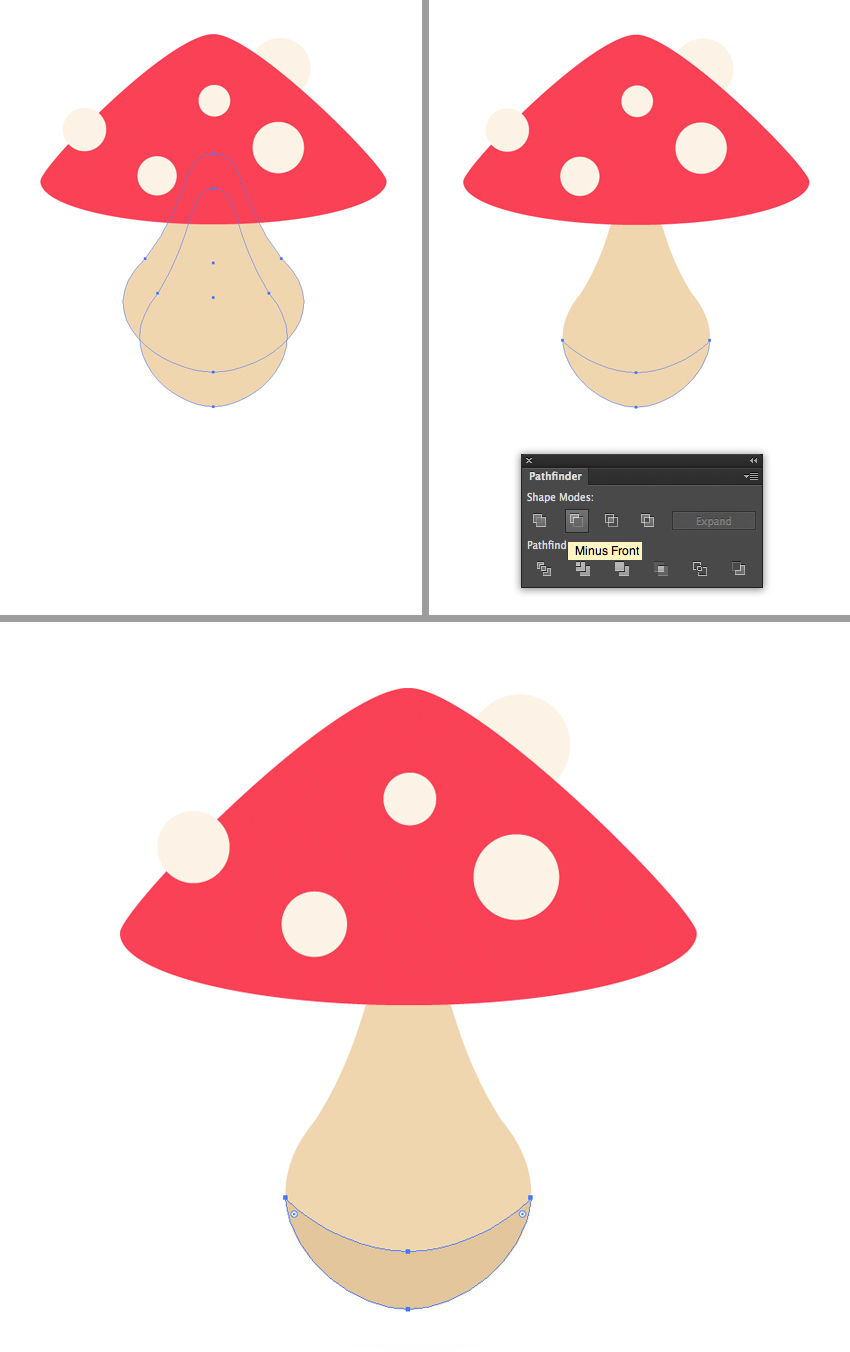
4)给根加个阴影。复制两层根,然后把其中一个向上移动一段距离,选中它和另外一个,减去顶层,改个深点的颜色。

5)和浆果一样。加个背景和投影。

step 3:画个蜡烛。
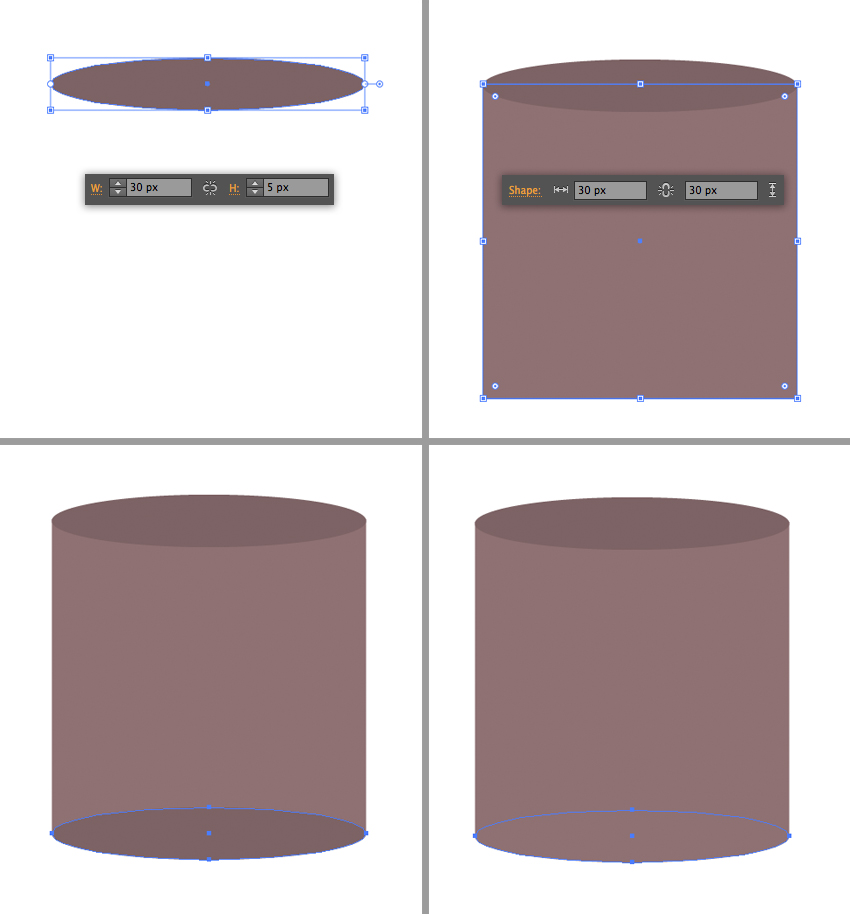
1)画一个30*5px的椭圆。然后再画一个30*30px的正方形。复制一个椭圆,放到下面,改变颜色。组成蜡烛的身体。

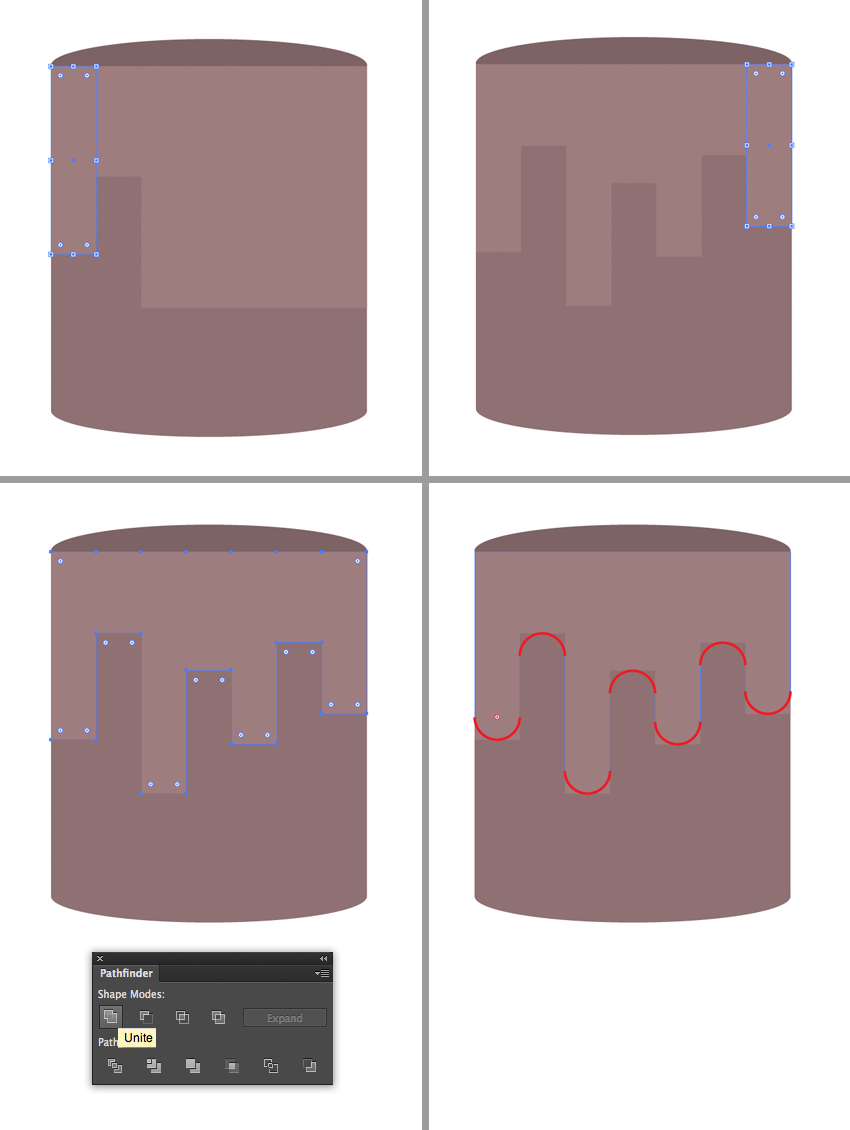
2)画流出来的蜡。(蜡烛总是让我想起些。。。)画一个5*23px的矩形,然后右键--变换--移动--角度0°,水平距离5px--复制。然后ctrl+d复制5次。我们就有了7个副本。(注意是7个哦,虽然超出了蜡烛的位置)然后我们把7个矩形选中,强行将他们的宽改为30px。接着改变这些矩形的长度。合并。拉圆。


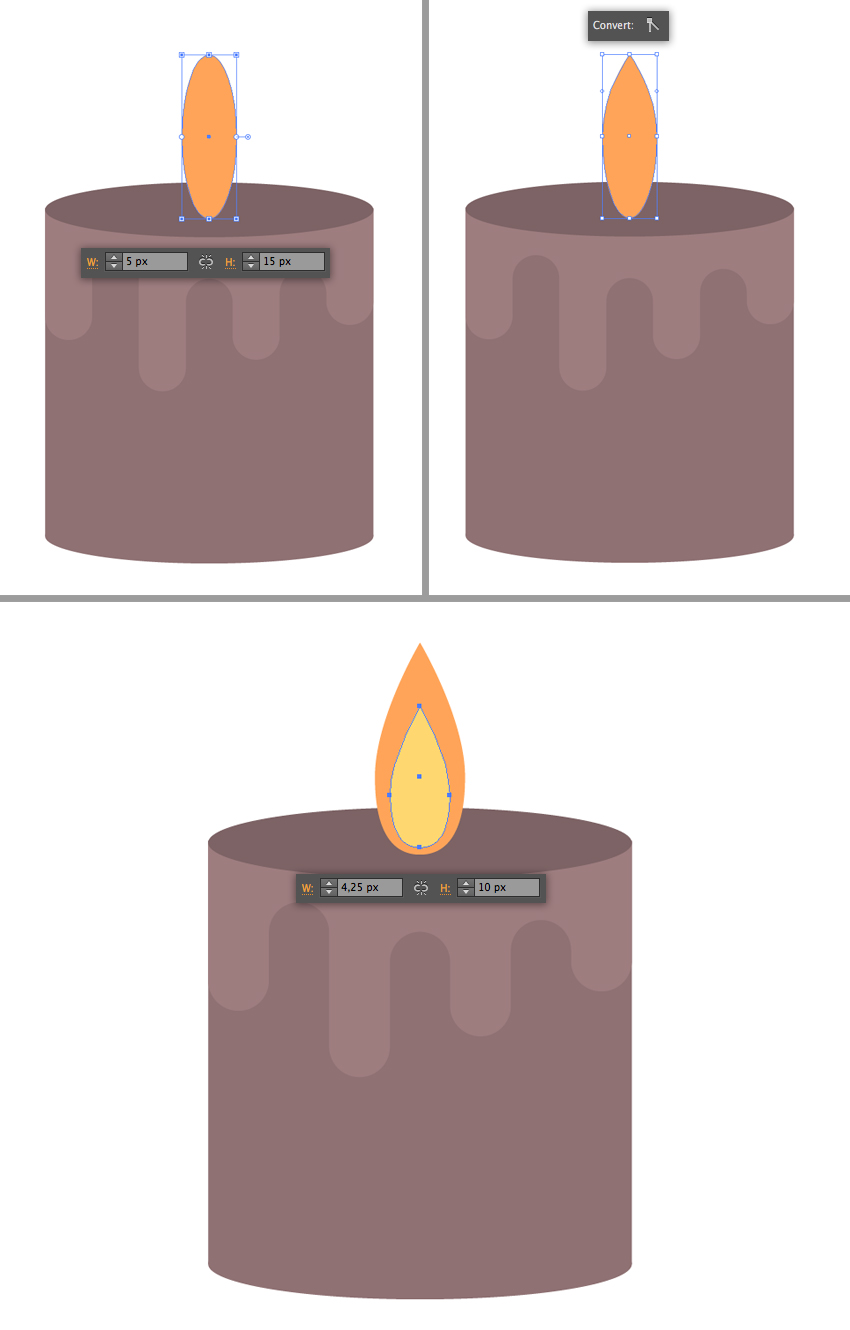
3)画火焰。同样椭圆共工具画个椭圆,然后使用锚点工具将上面变尖。复制一个。改变颜色。注意调整一下。

4)加背景和投影。

step 4 :画一根羽毛。
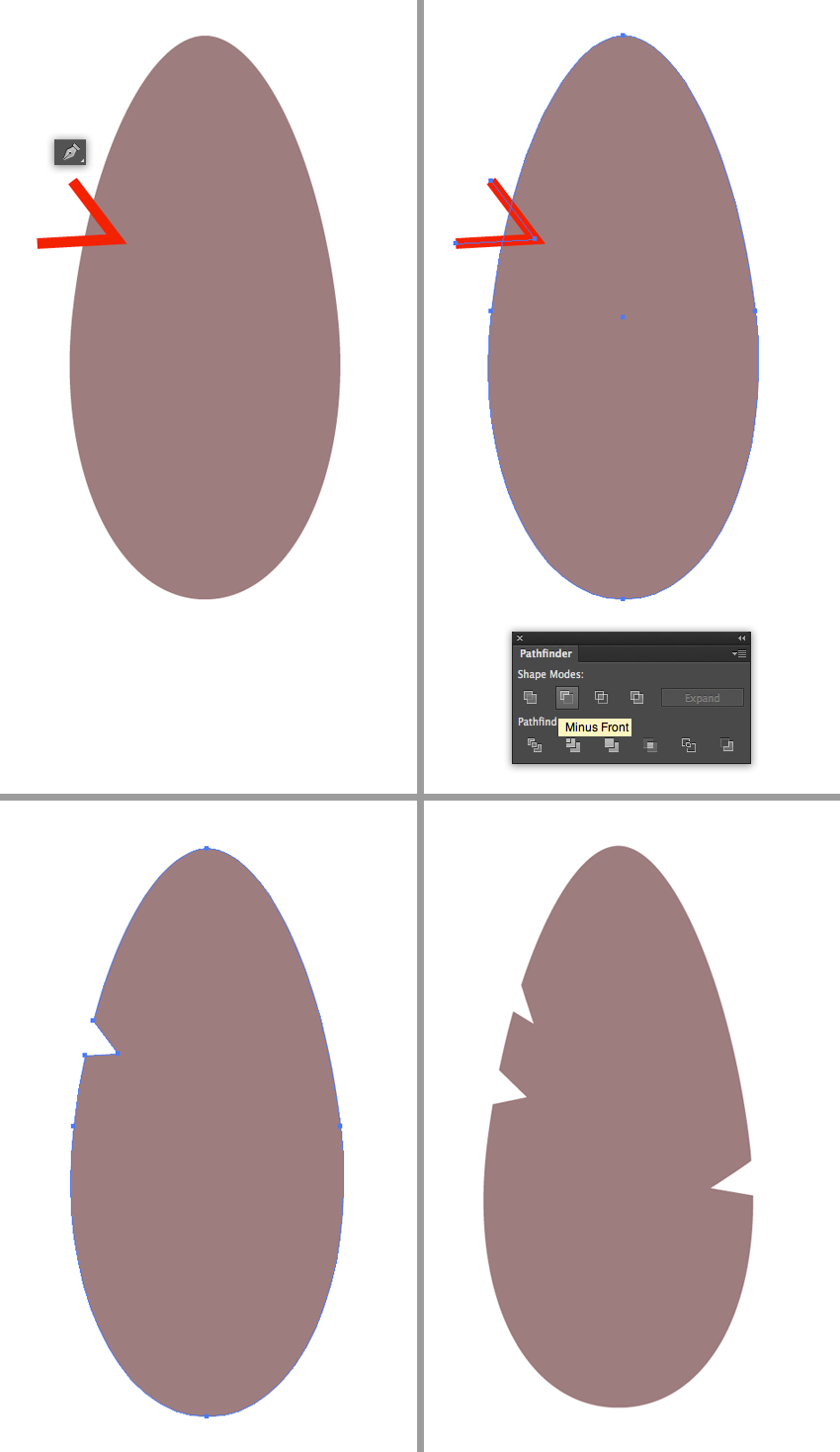
1)画一个15*40px的椭圆,然后效果--变形--弧,数值如下,然后扩展外观。

2)用钢笔工具画几个三角形,然后减去顶层得到羽毛的缺口。

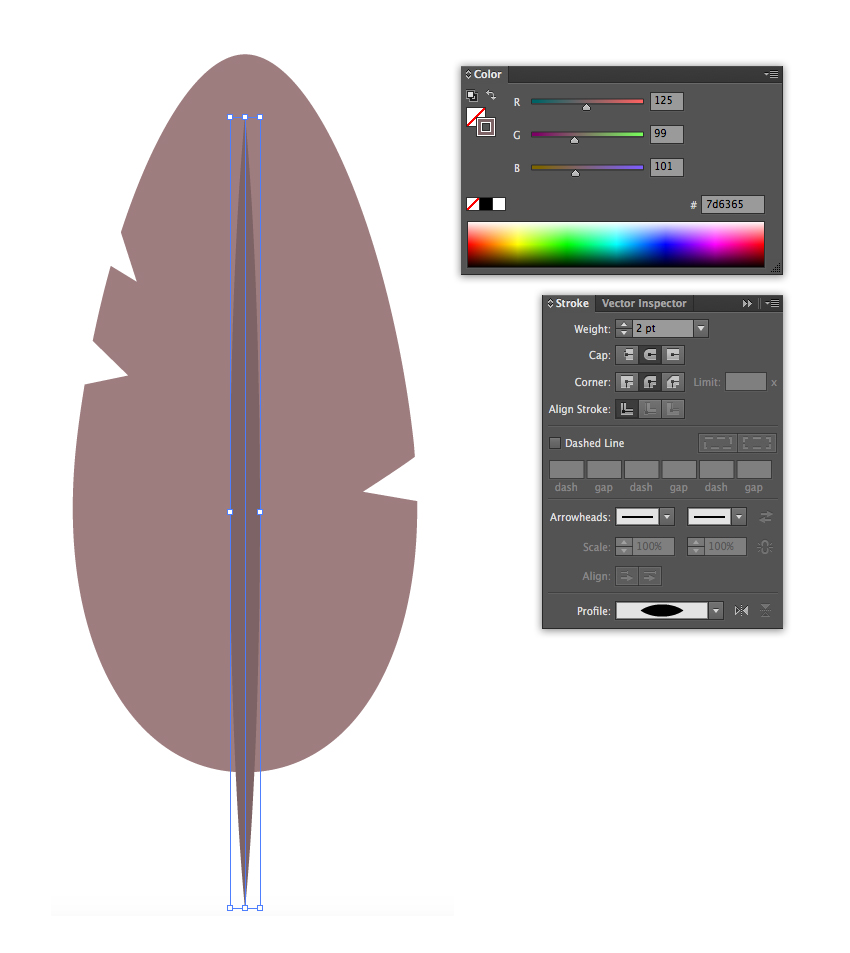
3)画一条直线,然后改变中间那个东东。

4)给羽毛加些小细节。画两个矩形,旋转45°。然后剪切蒙版也好,shift+m(形状生成器工具)也好,做出我们想要的效果就好。然后加背景和投影。


step 5:画一个矿石。
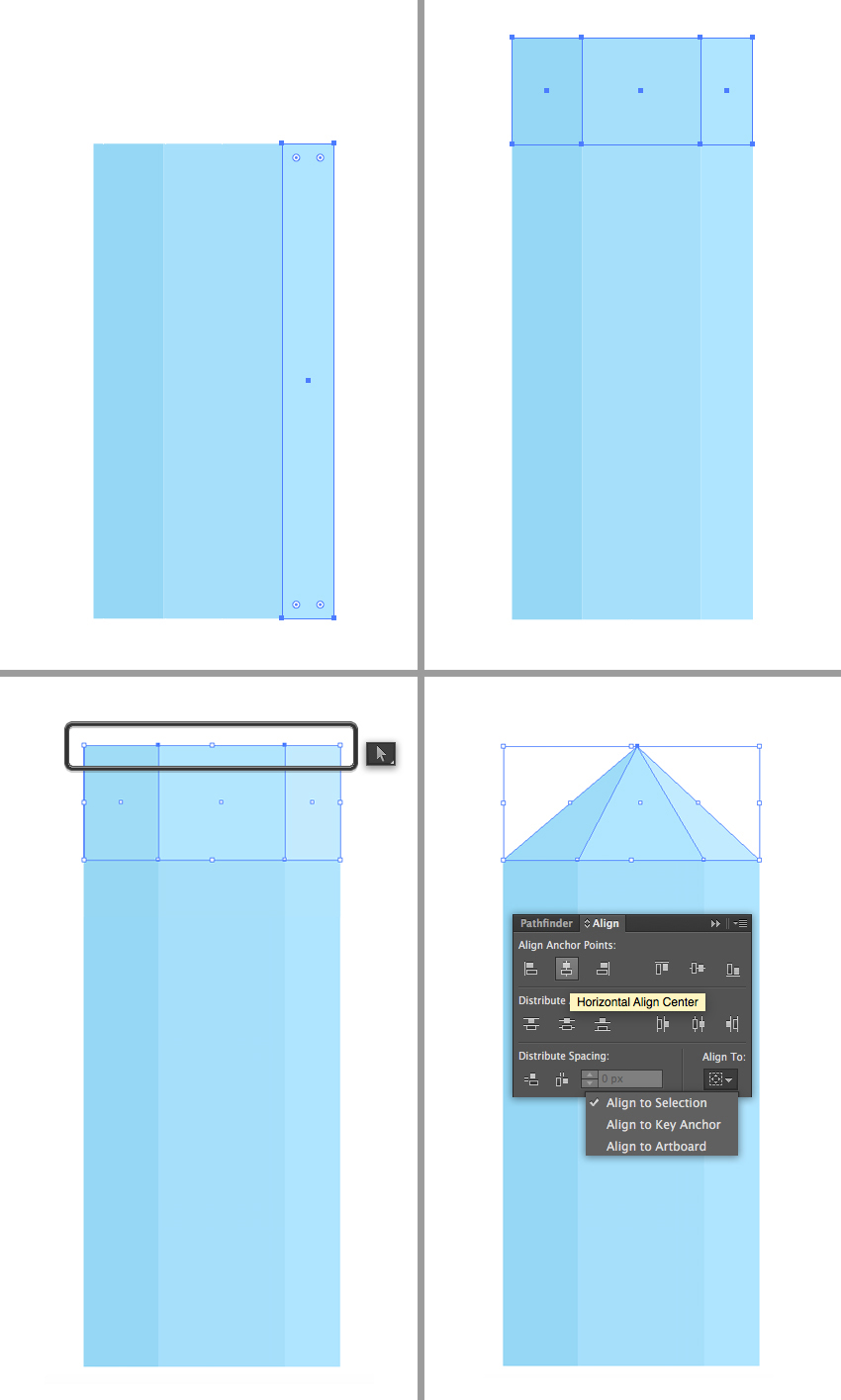
1)画一个10*40px的蓝色矩形,然后复制两个,改变颜色。

2)将三个矩形复制,颜色也改下。缩短高度,然后选各种它们上面的点,水平居中对齐。

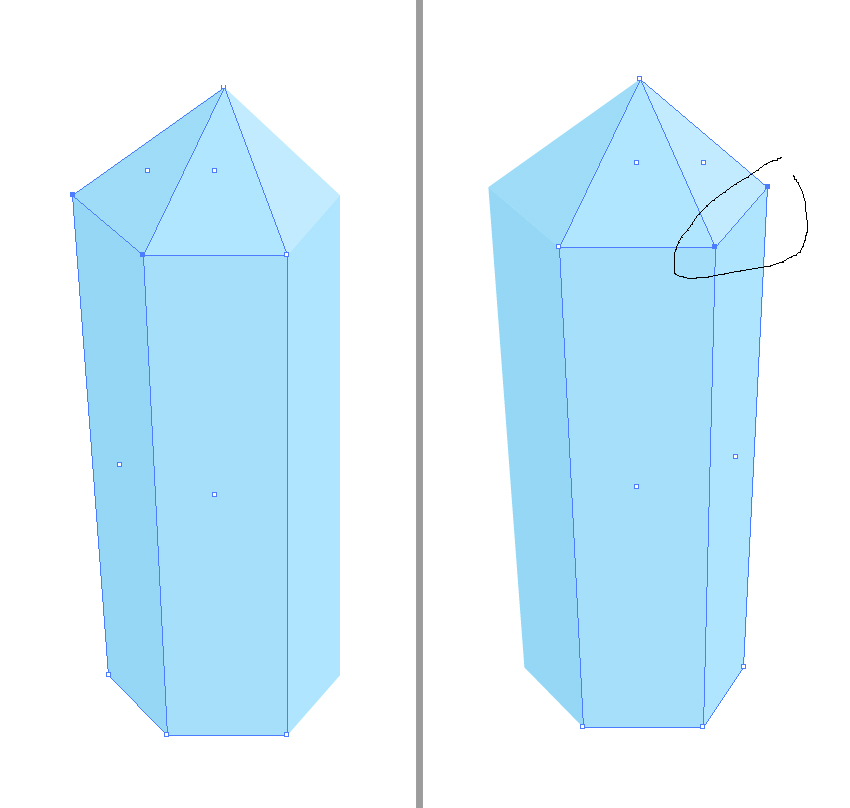
3)接下来我们就来打造出矿石的外形。主要用到套索工具。(主要就是框选出那些点,然后移动)


4)给矿石加高光。(不多说)然后加背景和阴影。


step 6 :画一朵小花花。
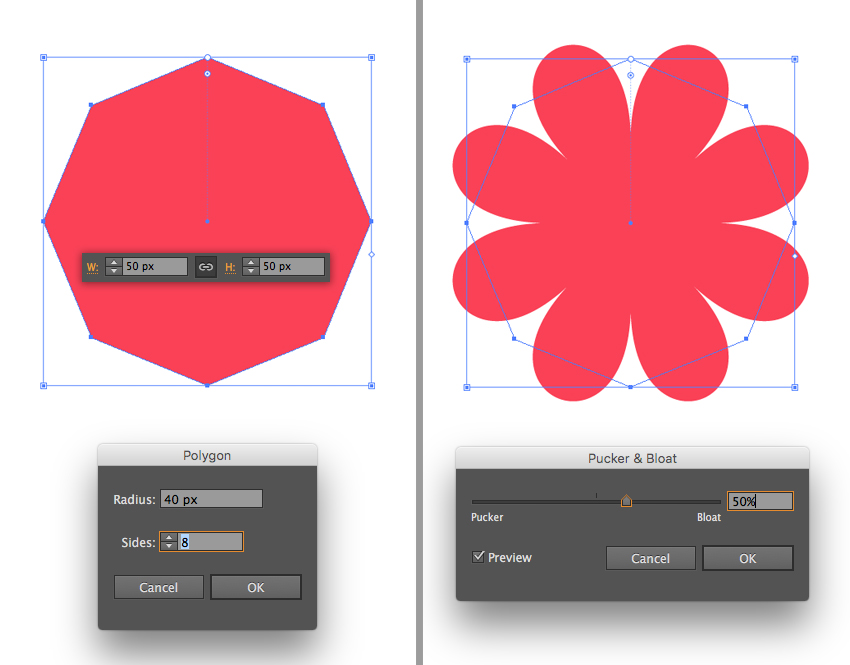
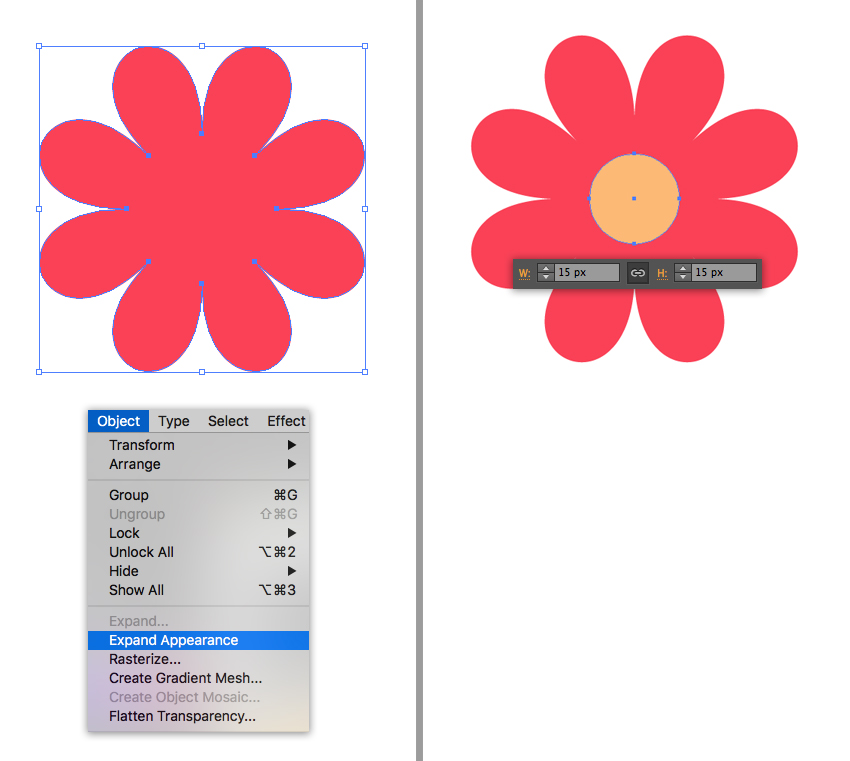
1)画一个和背景类似的正八边形。(下面数值有点问题。应该是50*50px,不过这个也大了点,后面自己调一下)然后效果--扭曲和变换--收缩和膨胀--扩展外观。

2)中间画一个圆(15*15px),对齐。

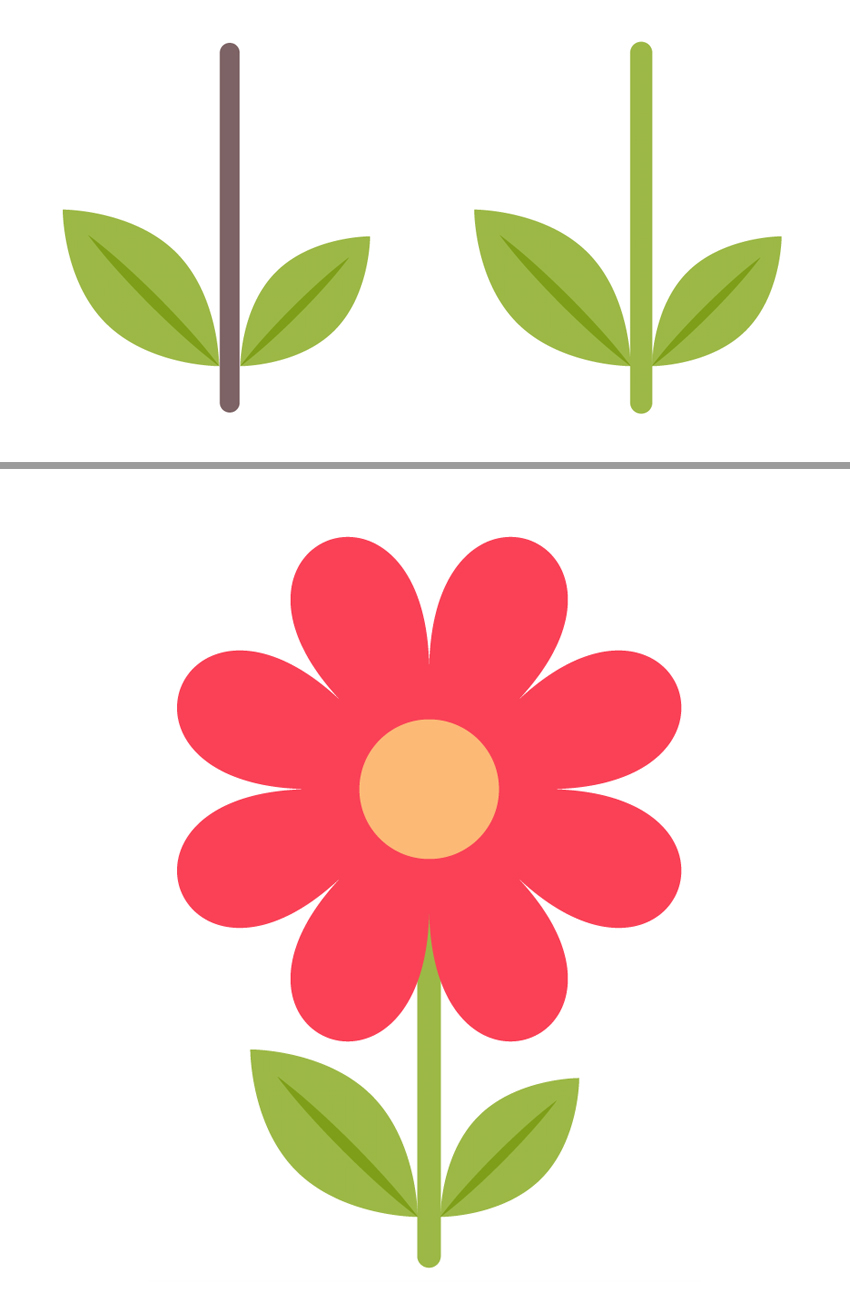
3)将前面浆果的树干和叶子偷过来,改个颜色,放在花下面。然后加背景和投影。


step 7:调整大小,加个大的背景。