Photoshop制作金色大气的哥特风艺术字教程
来源:站酷 作者:caoyuandudu
先看看效果图

一、打开illustrator,选择一个基础字体,这里我选择的是哥特字体,然后打散变形,或者先在本子上画出线稿,然后在ai中用钢笔勾出形状。

二、直接把文本图形复制到photoshop内,保持形状图形命名为“文本”,并把文本复制一层,填充设为0。下面我们给文本添加图层样式
1、文本设置图层样式
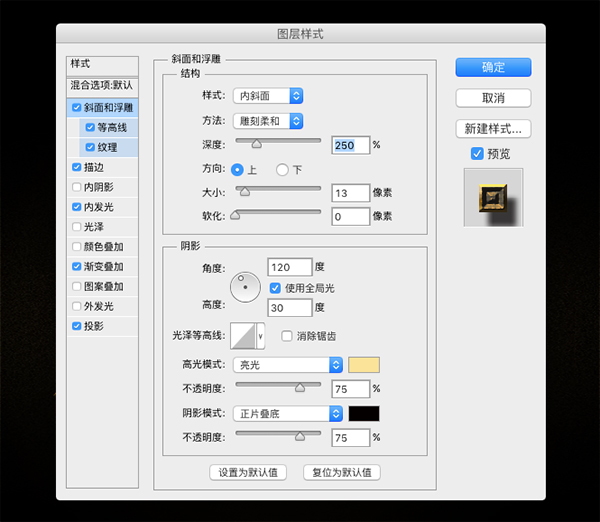
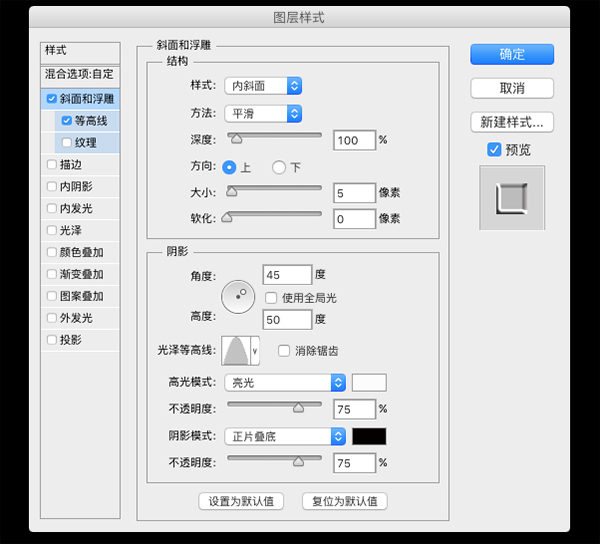
添加斜面和浮雕

等高线,选择环形

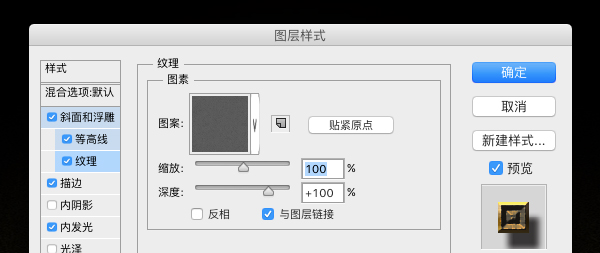
添加麻布纹理,纹理素材我会放到附件方面大家下载

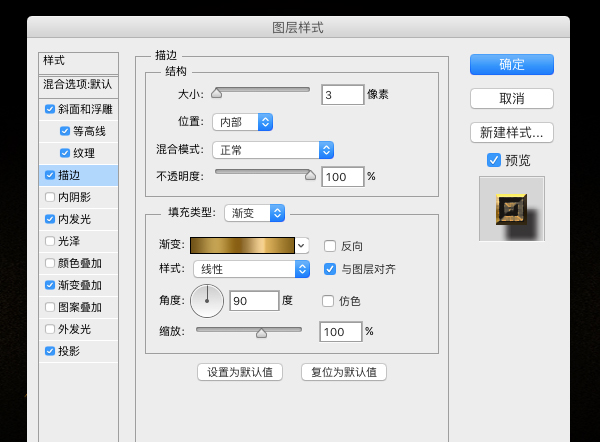
描边3像素,选择线性渐变

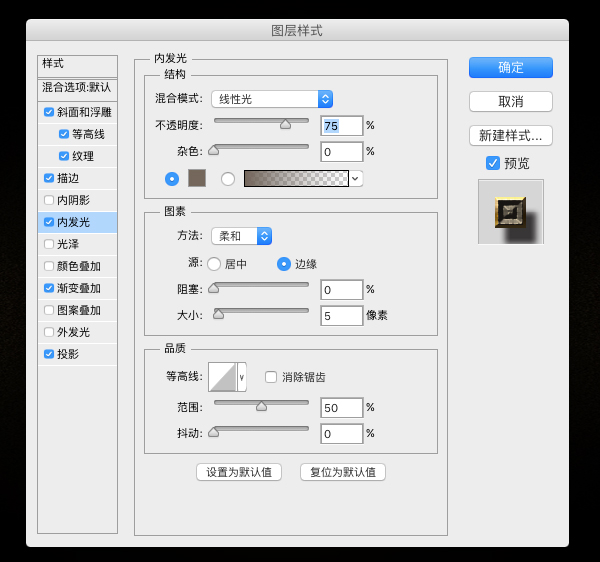
内发光,图层混合模式设为线性光

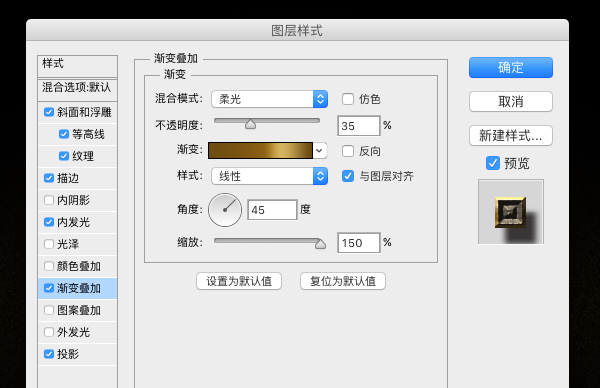
渐变叠加,混合模式:柔光,不透明度:35%,角度:45,比例:150%

得到如下字体效果:

2、给文本副本添加图层样式

这样我们的字体效果就完成了

3、下面我们还需要处理一下背景,以及做一些文字装饰,这里参考了某大神的一些经验。
我们需要选择一个大的软笔,大小可以自由设定,颜色设置淡黄色,在背景层刷一下,然后调整大小,可以多复制两层,我们要的亮光效果就出来了,然后可以给亮光的某一层添加杂色,使得背景的更加丰富。
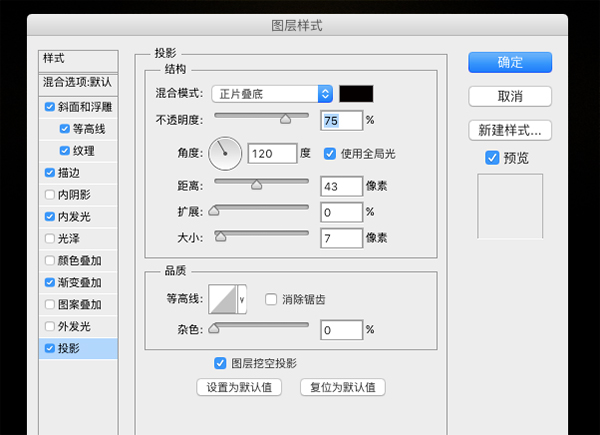
4、为了作出空间感,我们给文本添加投影

4、最后,我们添加一些装饰文字和小图形








