Photoshop设计立体风格的旋转式图标教程
来源:站酷 作者:全栈UI笔记
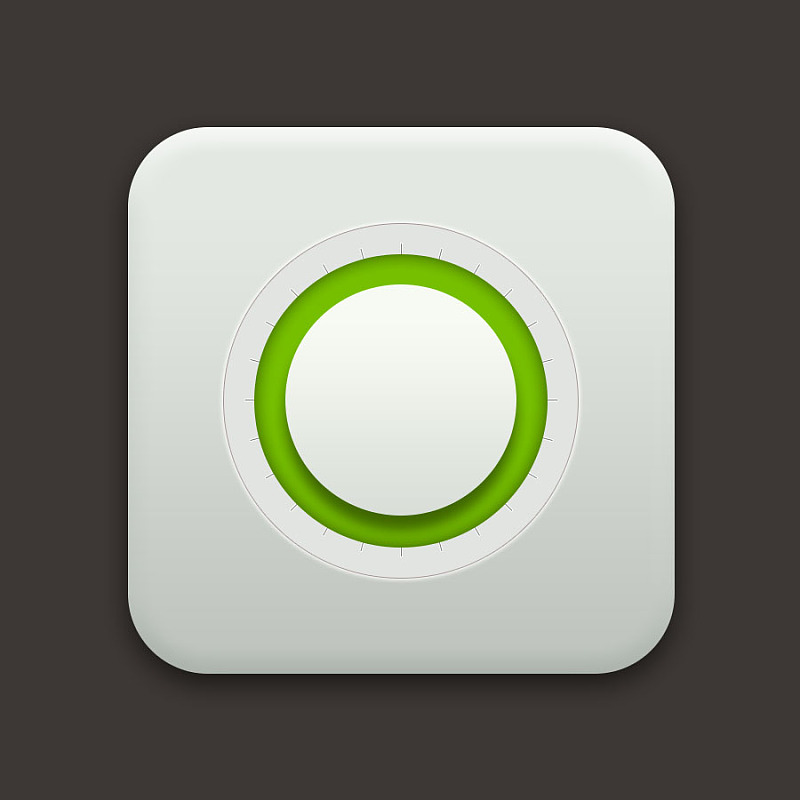
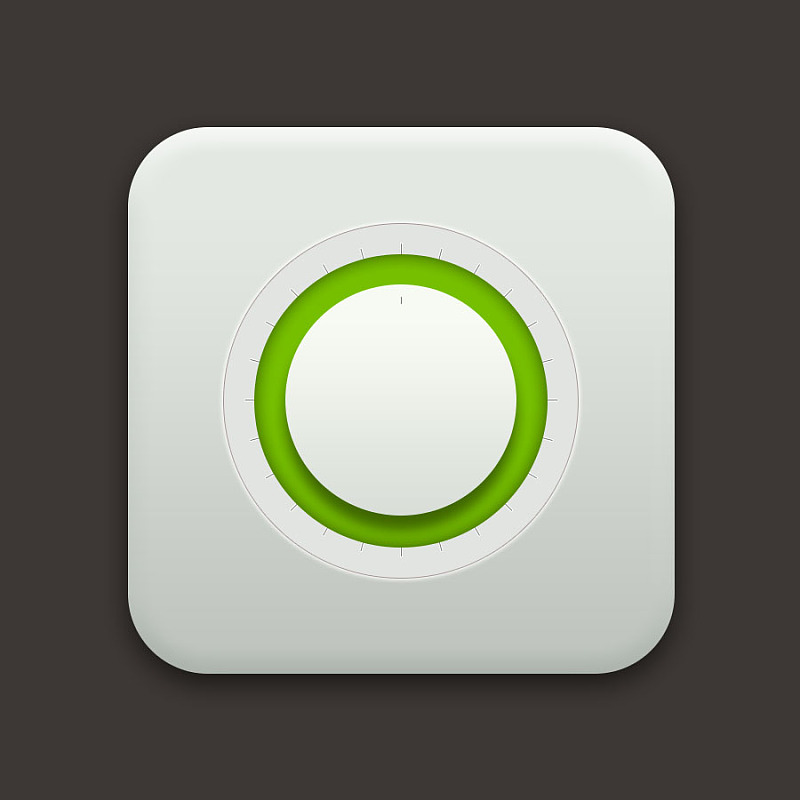
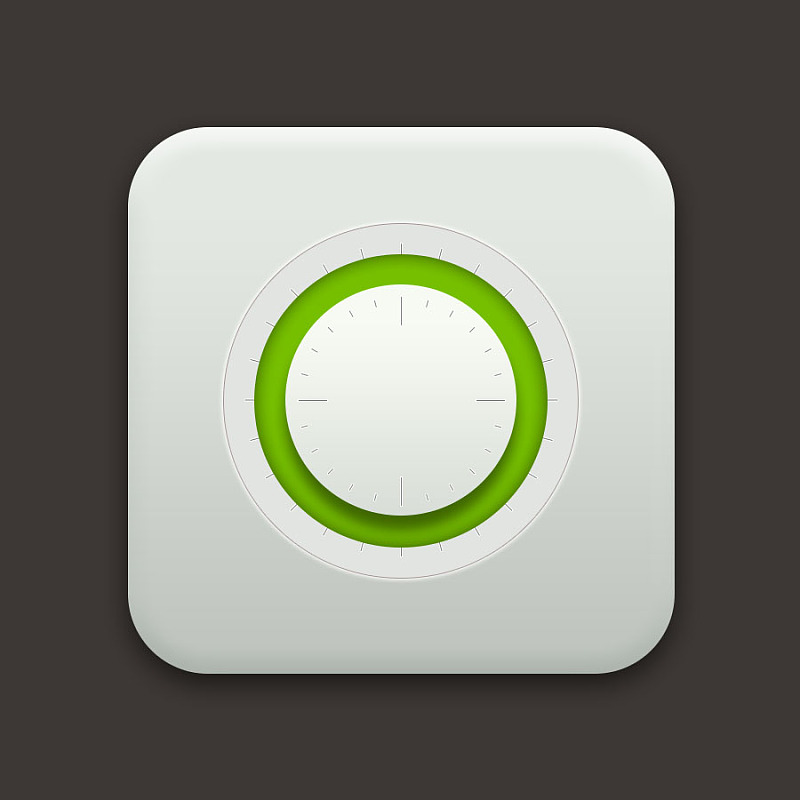
最终效果:

老规矩,先来分析一下。这里我们主要分为三个部分:底座、外圆、内圆,其它问题都不大,主要是外圆部分、需要用到多个图层来绘制线条,骚年分析完已经成功一半了,离成功还会远么,噢耶!!!

步骤一:
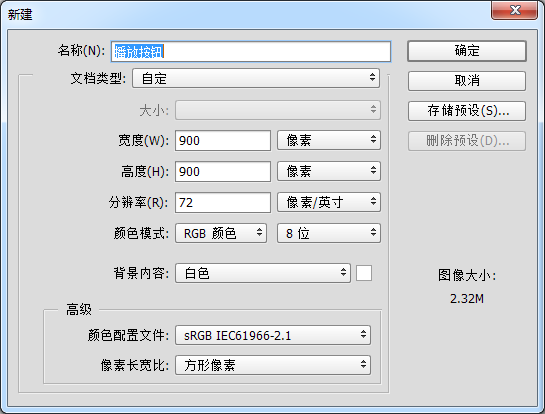
首先新建画布900px*900px画布,命名为播放按钮,为背景添加颜色#3d3835。


步骤二:
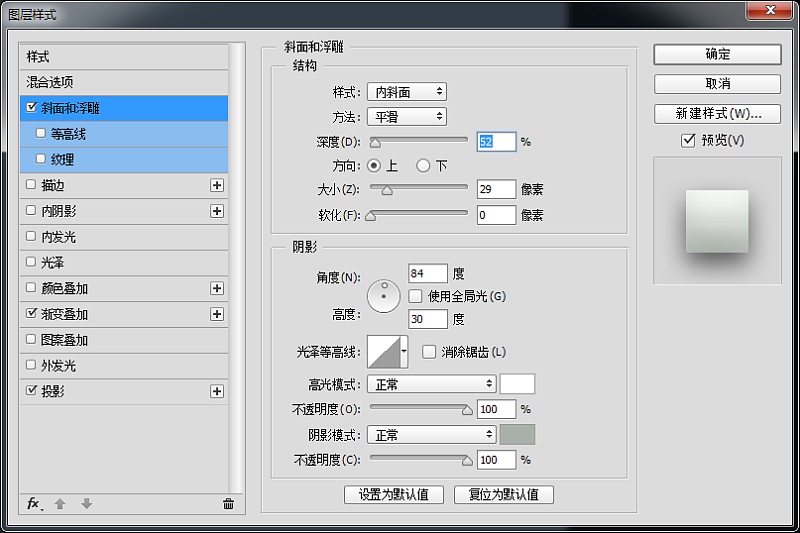
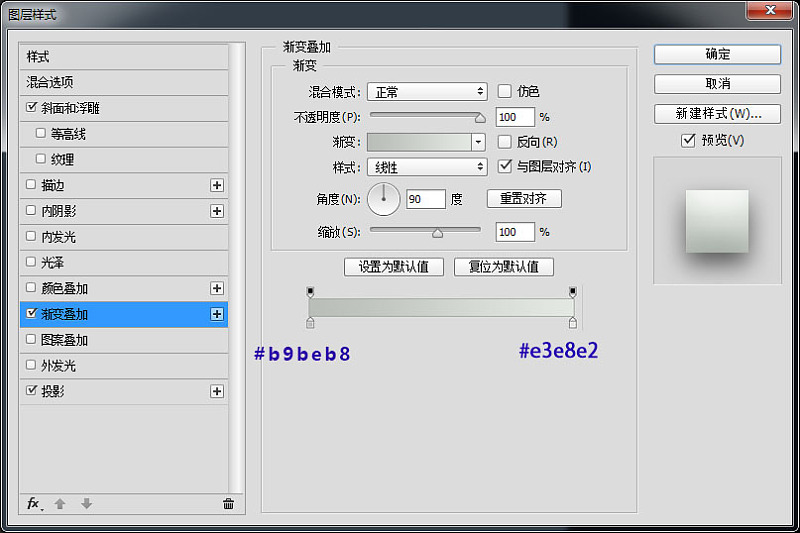
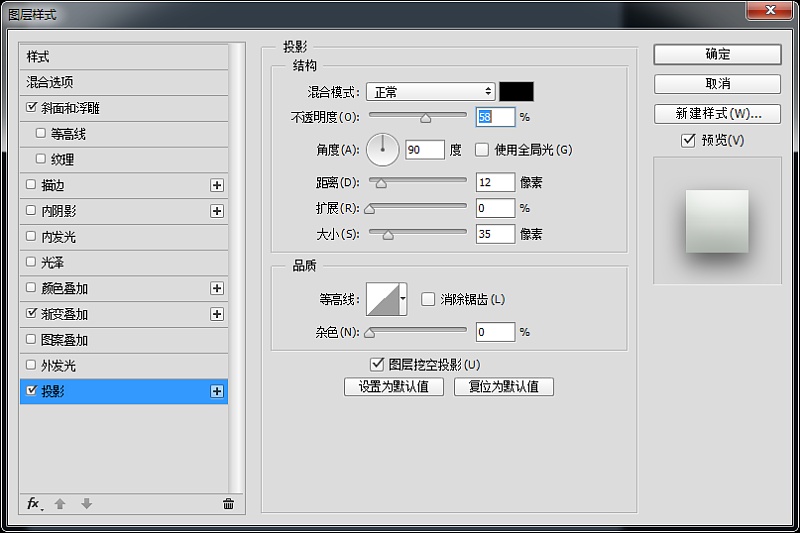
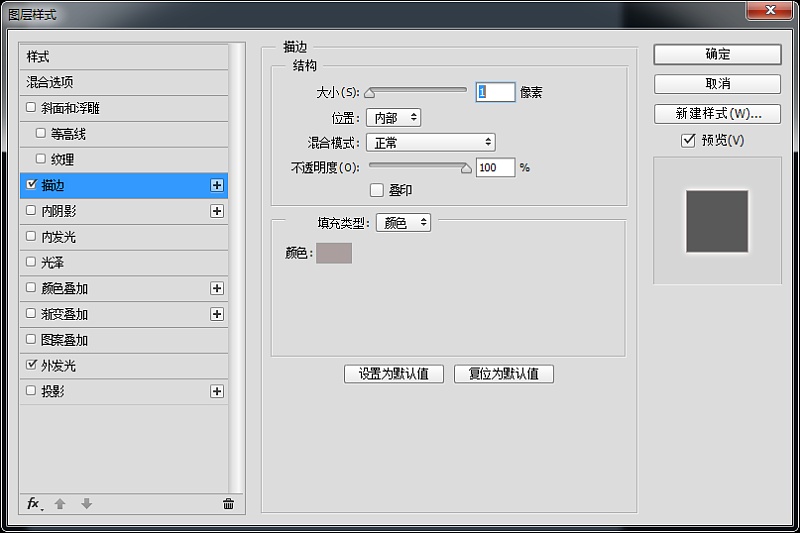
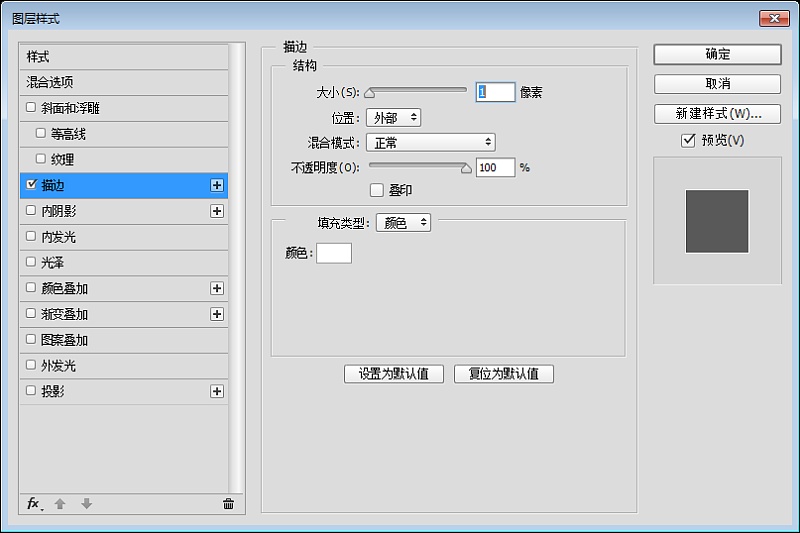
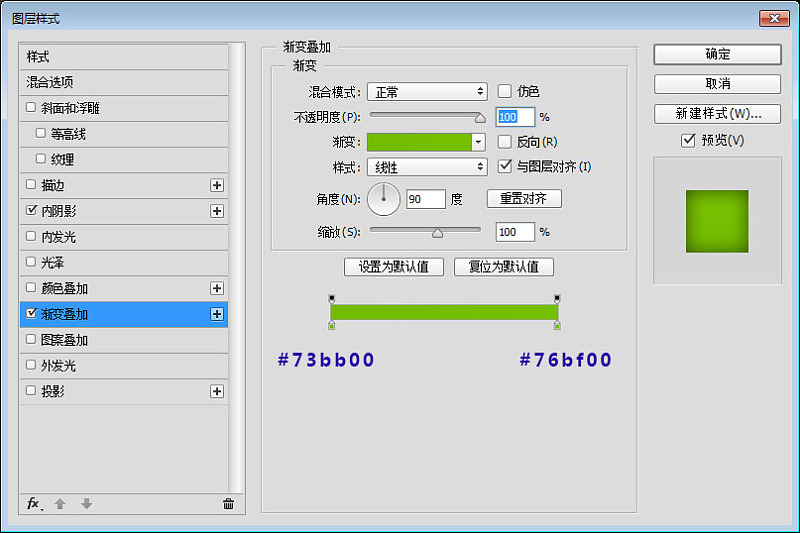
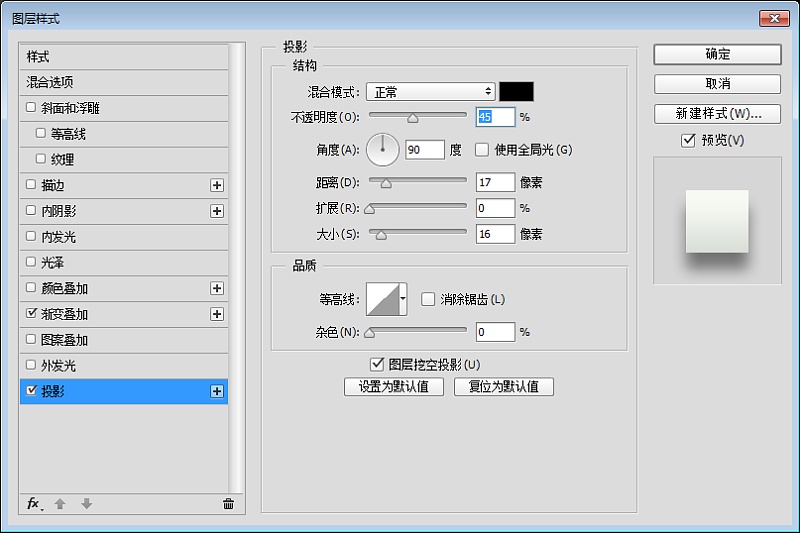
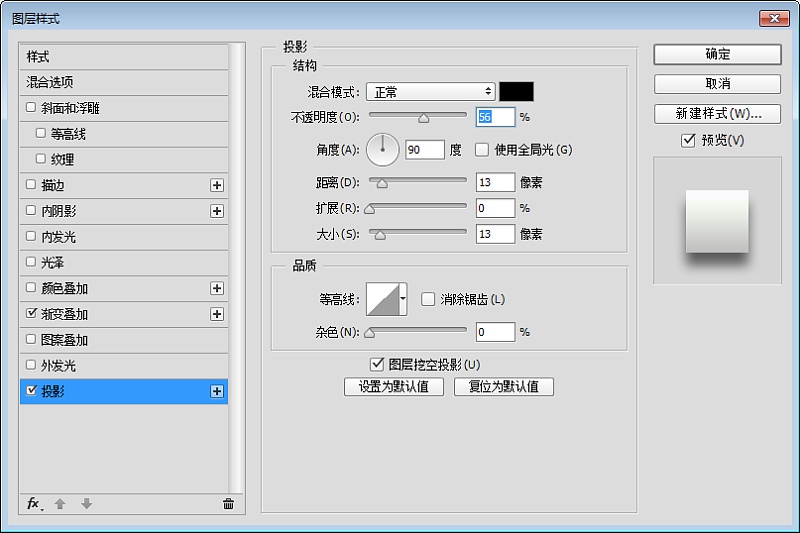
使用圆角矩形工具、绘制一个615px*615px圆角半径为90px底座,并为它添加图层样式。




步骤三:
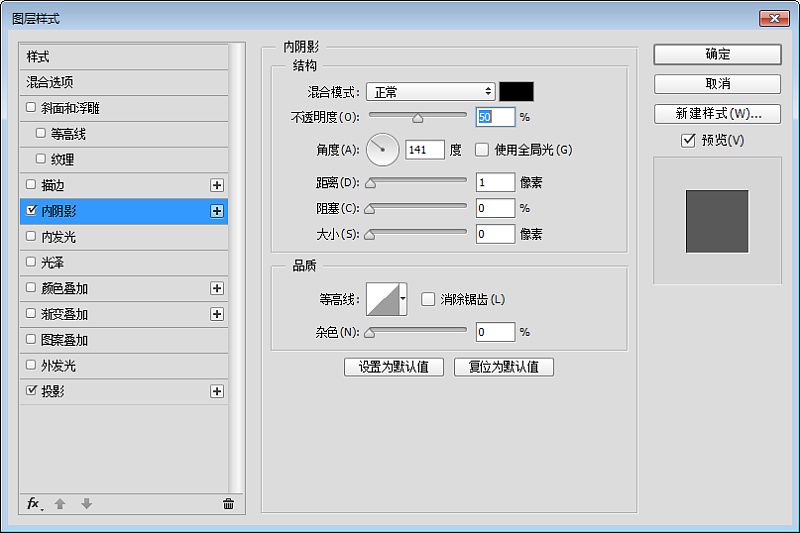
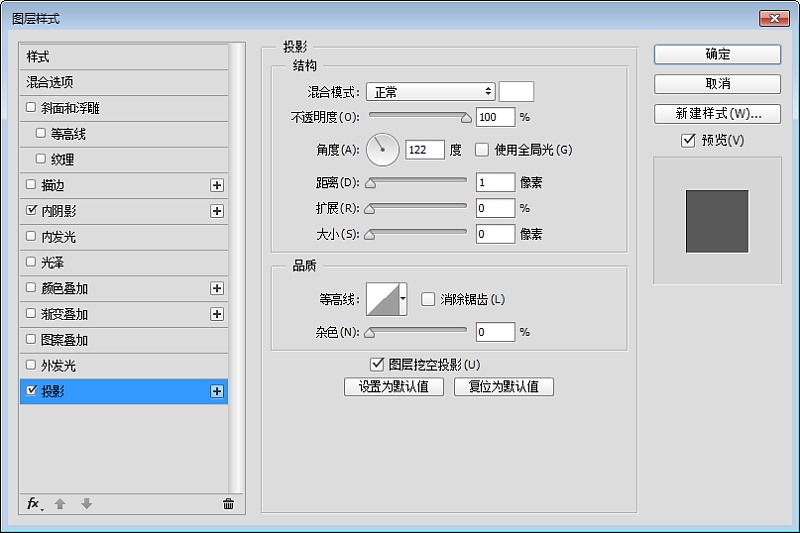
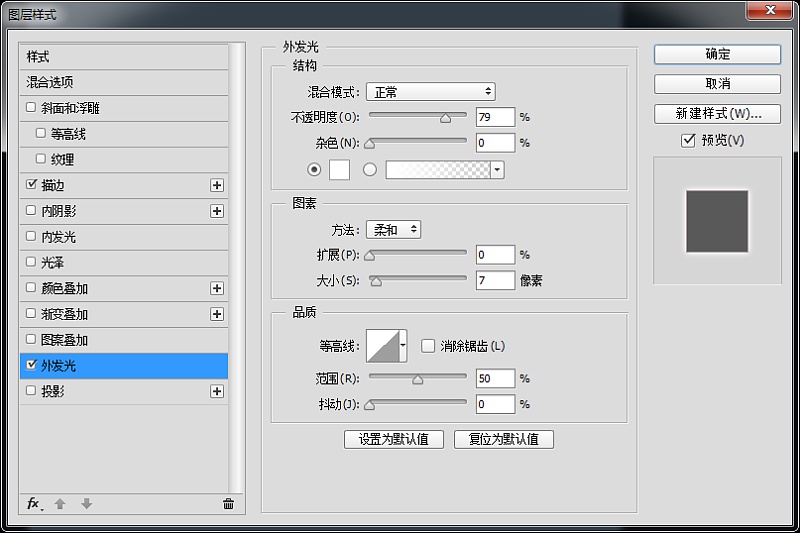
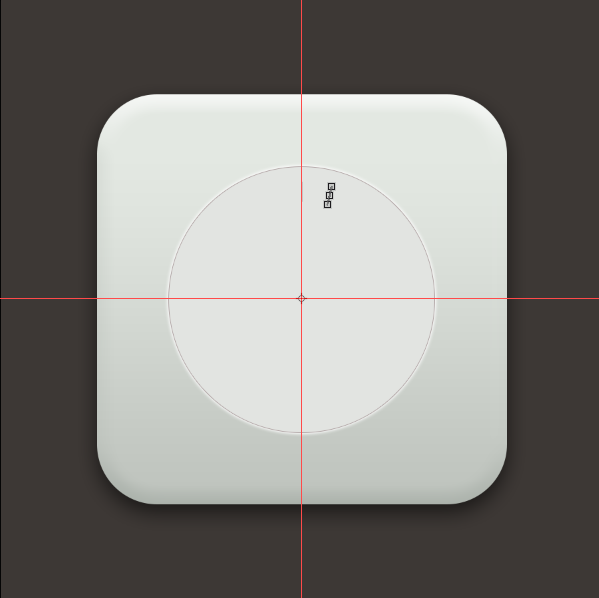
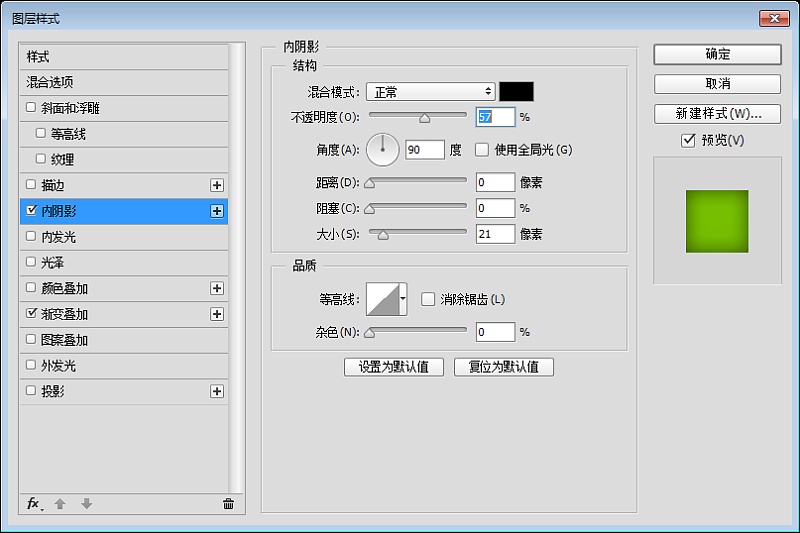
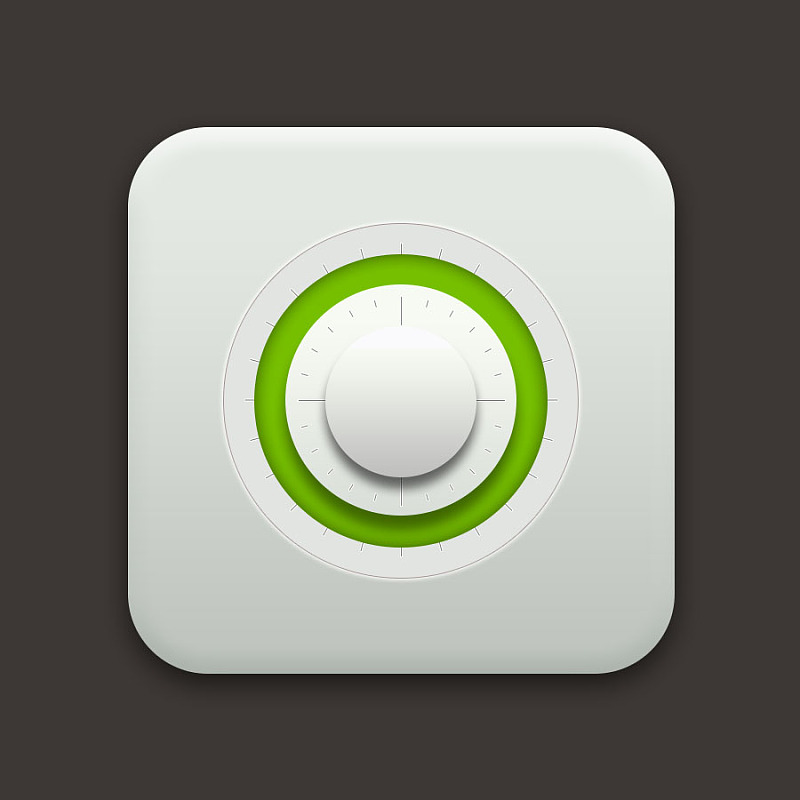
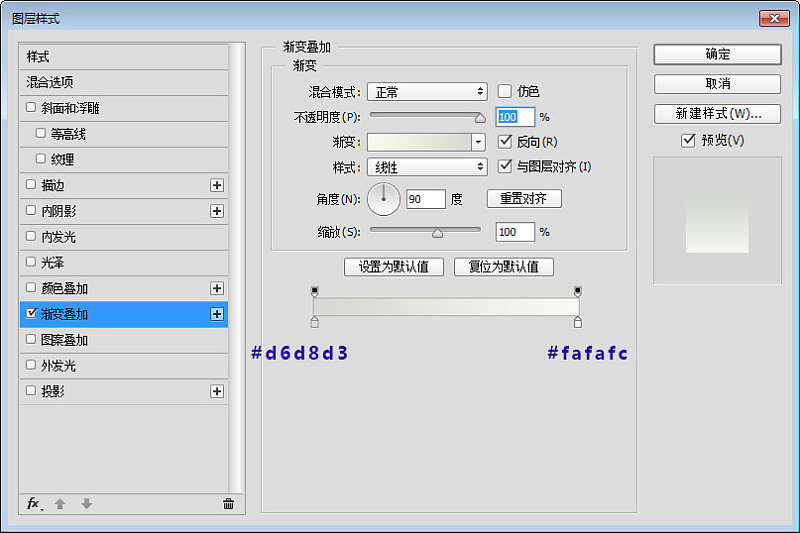
高逼格的底座一下就出来了,有木有!!!接下来继续使用椭圆工具、绘制一个400px的正圆,并为它添加图层样式。



步骤四:
在绘制一下底座的线条吧,选择直线工具绘制一条长度30px粗细1px的直线吧,颜色为#818181。

步骤五:
复制直线执行自由变换命令,调整中心点至画布中心,旋转15度,并执行重复上一命令并复制操作shift+ctrl+alt+t复制出另外余下的直线段,并添加一下图层样式吧。




步骤六:
接下来使用椭圆工具、绘制一个330px*330px的正圆,并为它添加图层样式。



步骤七:
我们继续使用椭圆工具、绘制一个260px的正圆,并为它添加图层式。



步骤八:
现在继续绘制一下底座的线条吧,选择直线工具绘制一条长度8px粗细1px的直线吧,颜色为#898989。

步骤九:
复制直线执行自由变换命令,调整中心点至画布中心,旋转15度,并执行重复上一命令并复制操作shift+ctrl+alt+t复制出另外余下的直线段。

步骤十:
重复上面步骤绘制长度32px粗细1px的直线吧,颜色为#898989,并复制旋转90度。

步骤十一:
现在我们来绘制内圆的部分,用椭圆工具、绘制一个170px*170px的正圆,并为它添加图层样式。



步骤十二:
继续绘制内圆的部分,用椭圆工具、绘制一个130px*130px的正圆,并为它添加图层样式。


步骤十三:
现在我们来绘制最后一个小圆吧,用椭圆工具、绘制一个15px*15px的正圆,颜色为#60a500并为它添加图层样式,复制小圆,将颜色改为#fe0000,放到合适的位置就完成这个案例了哦。