Photoshop绘制立体逼真的相机图标教程
来源:站酷 作者:全栈UI笔记
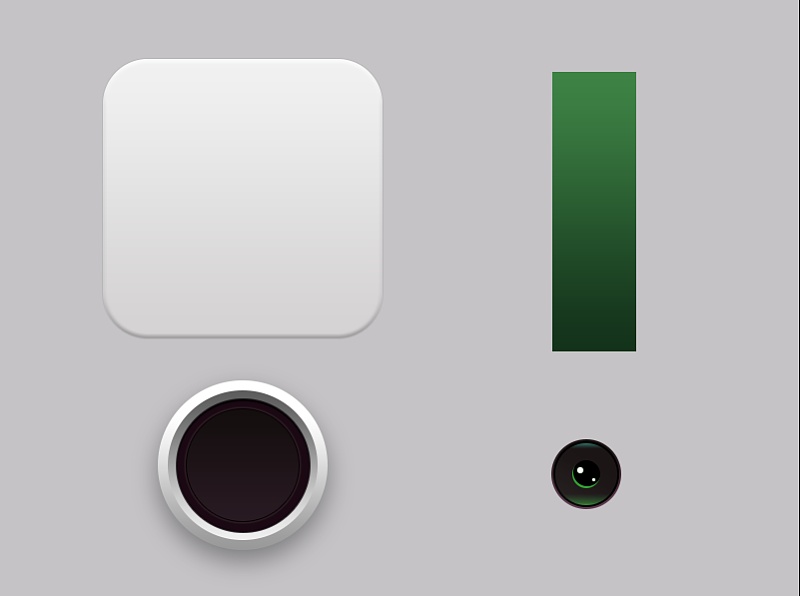
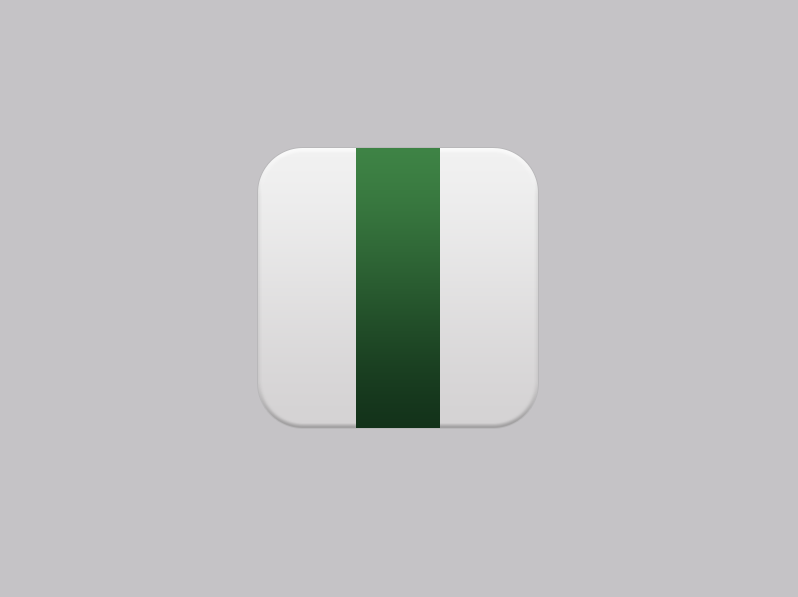
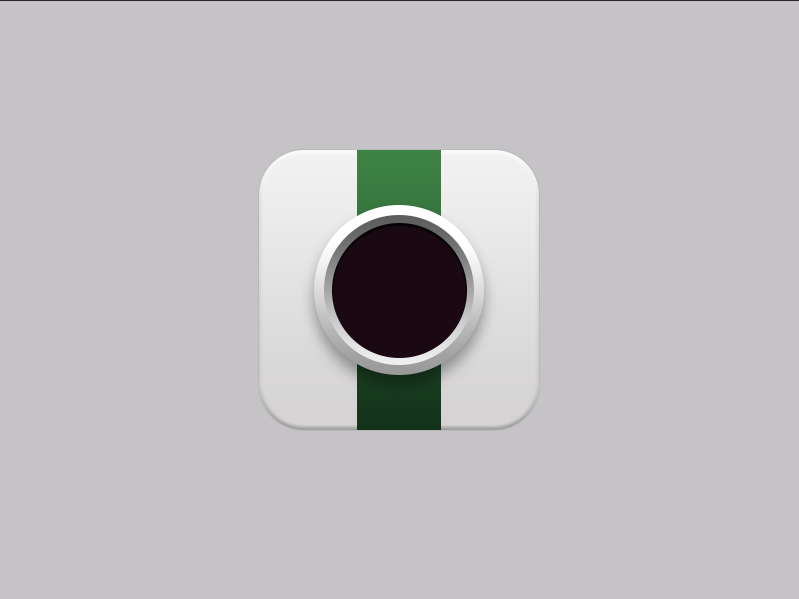
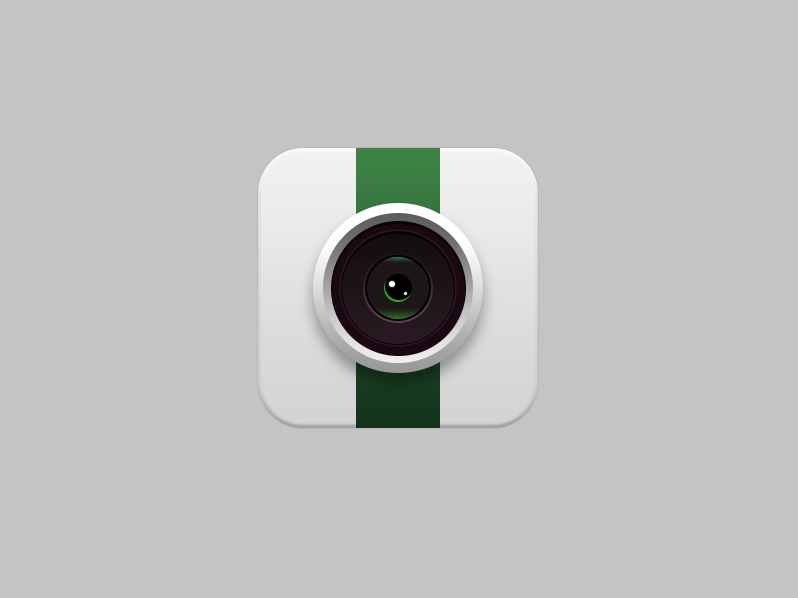
最终效果:

老规矩,先来分析一下。这里我们主要分为四个部分:底座、绿条、大镜头、小镜头,其他问题都不大,主要是镜头部分、需要用到多个图层及图层样式,来表现图标的立体感,骚年分析完已经成功一半了,离成功还会远么,噢耶!!!

步骤一:
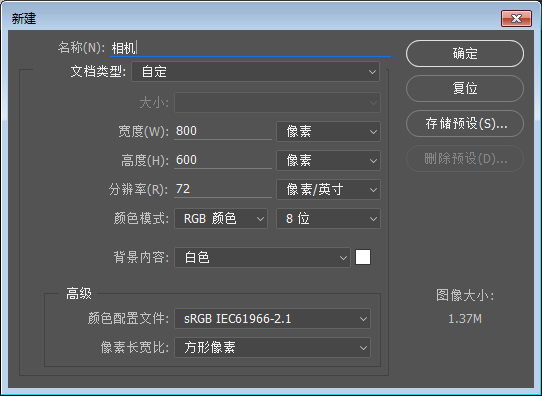
首先新建画布800*600画布,命名为相机,填充背景颜色#c5c3c6

步骤二:
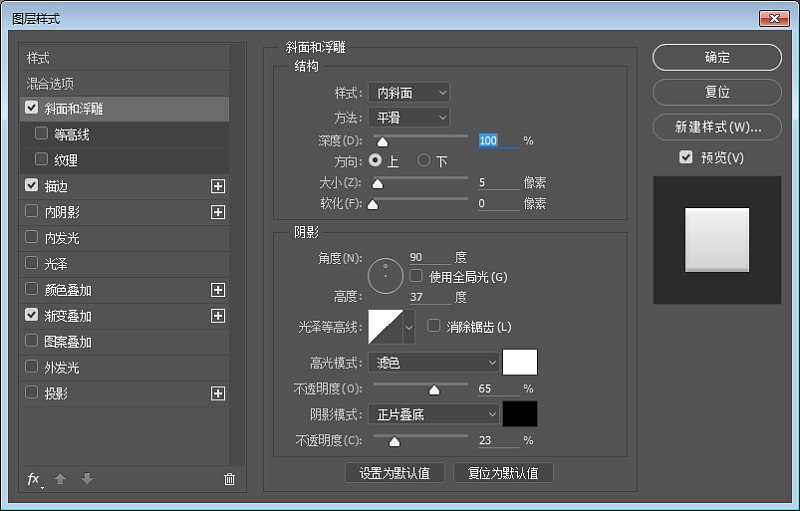
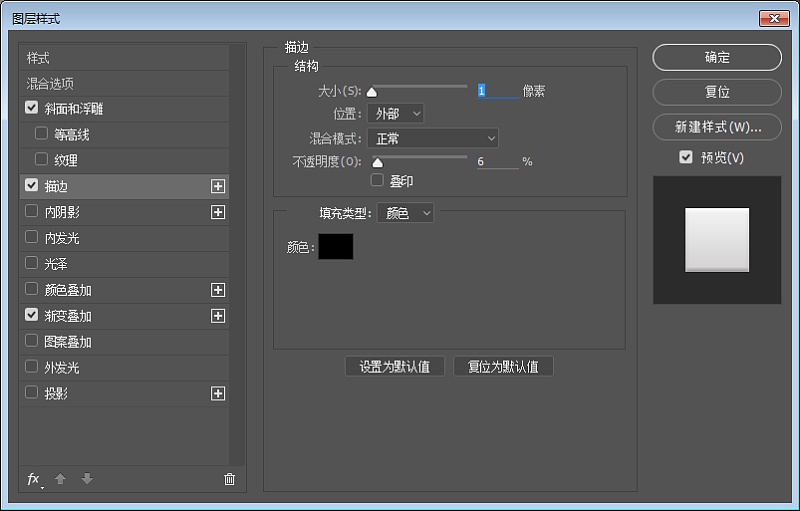
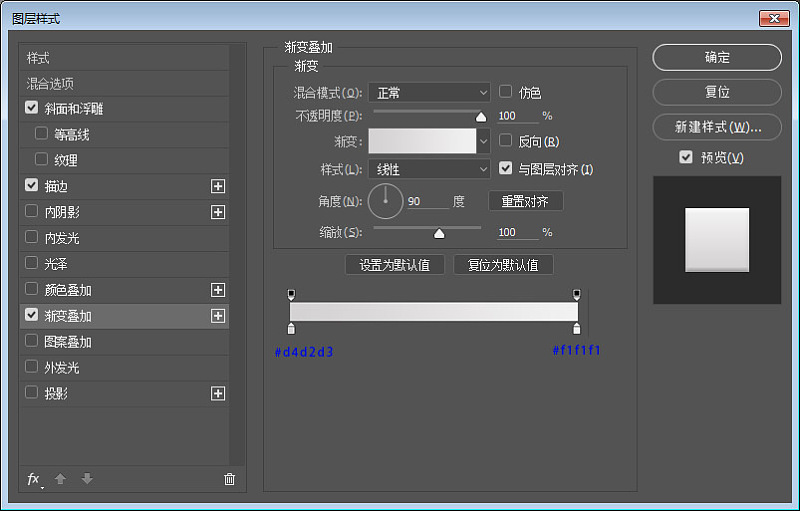
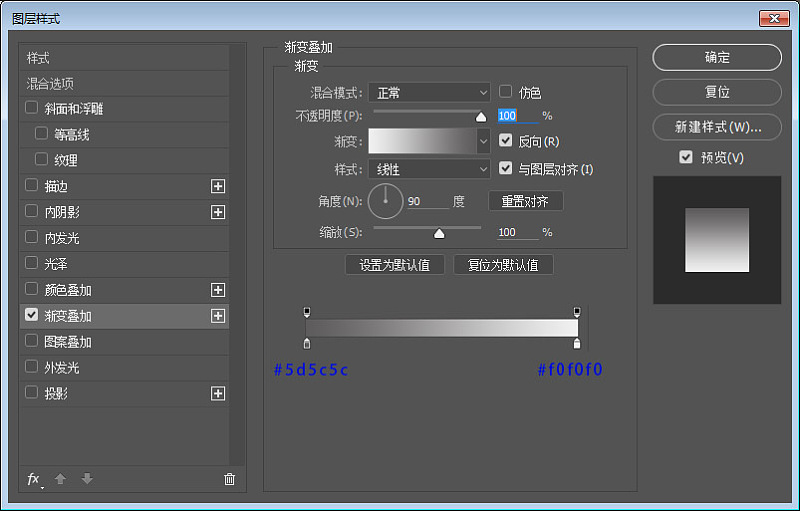
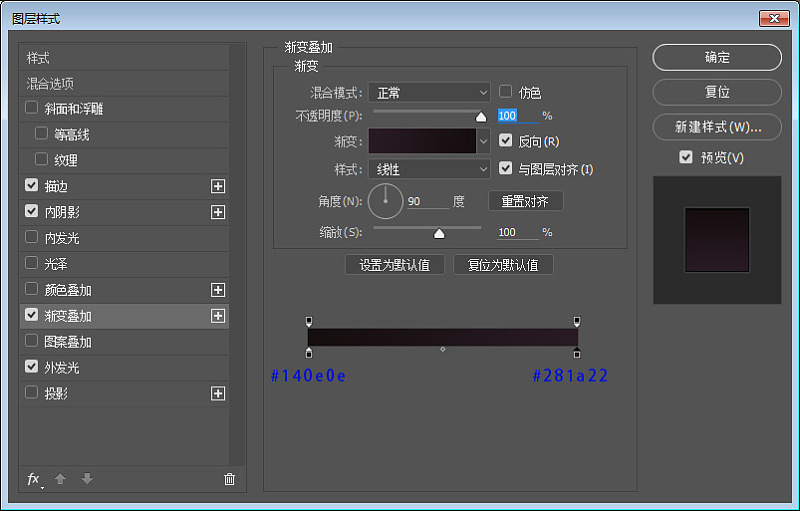
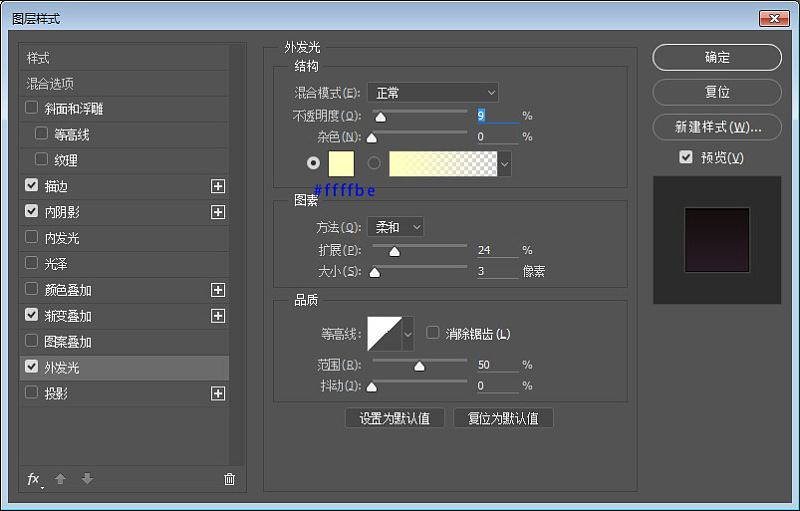
使用圆角矩形、绘制一个280*280,圆角半径为50px的图层,并为它添加图层样式。




步骤三:
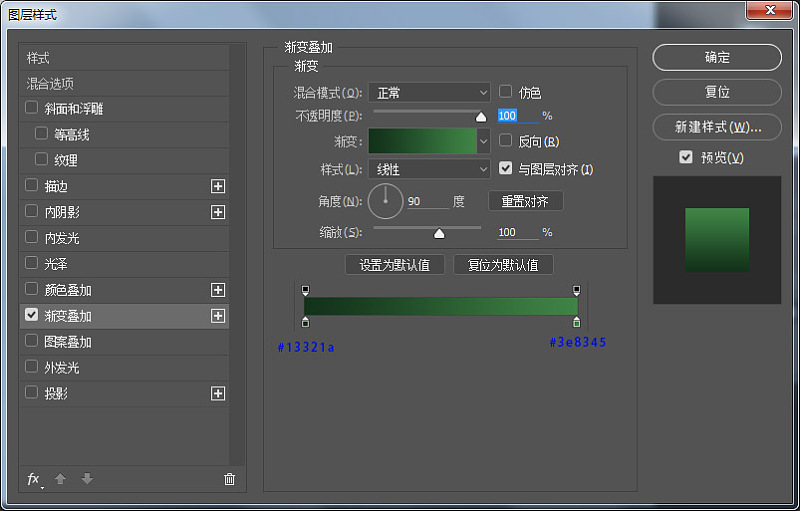
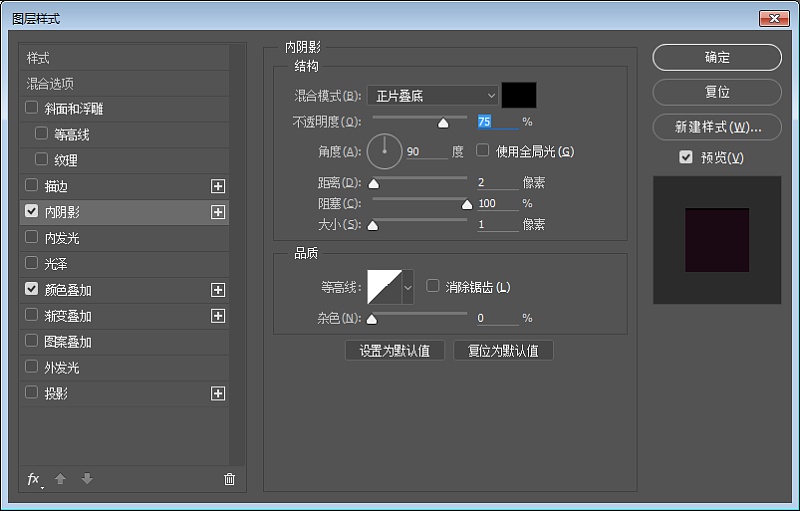
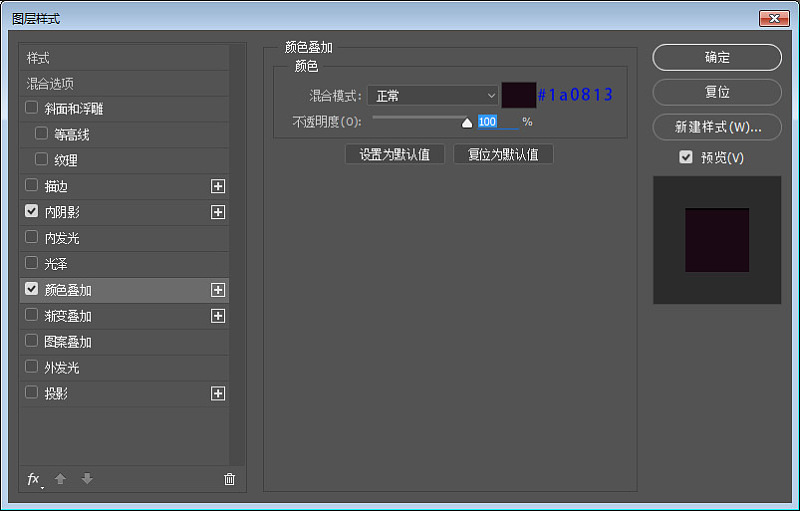
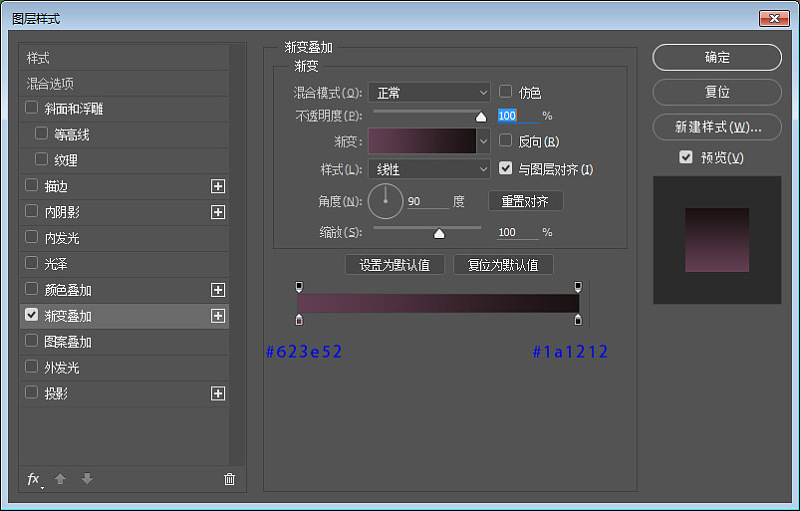
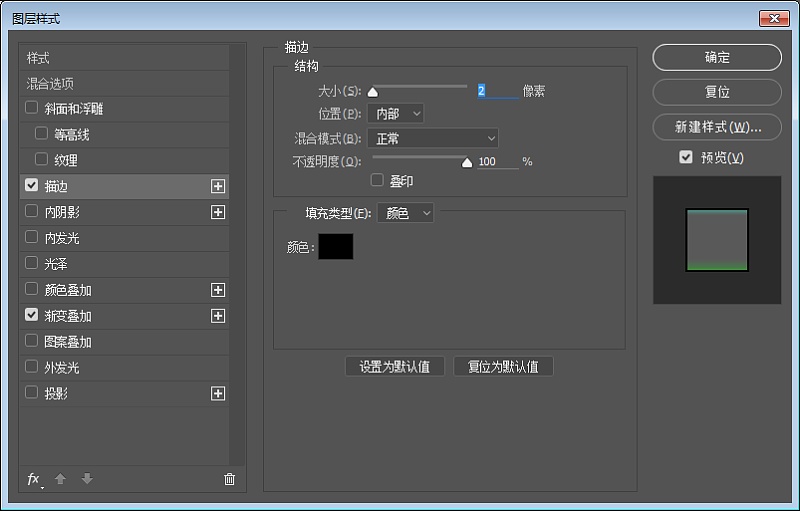
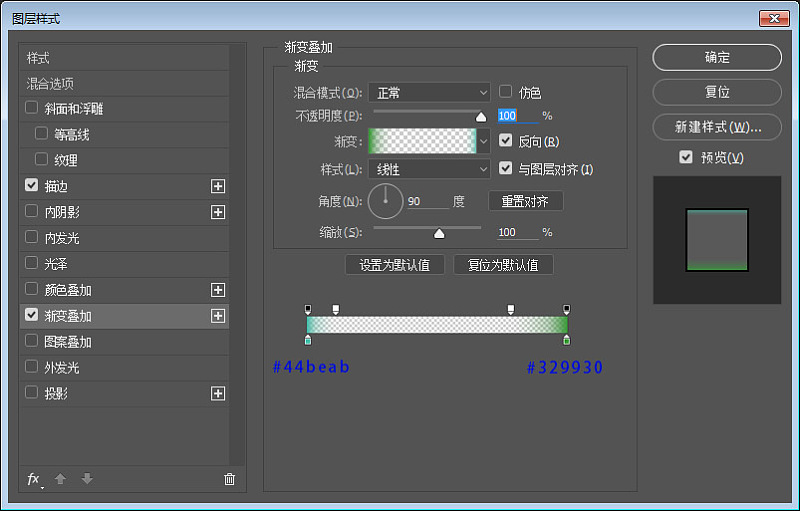
接下来我们新建85*280的矩形,命名为绿条、添加图层样式。


步骤四:
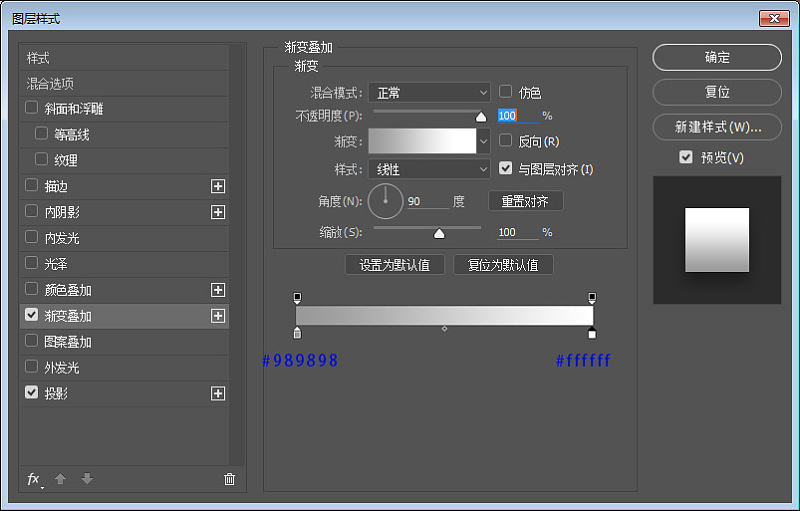
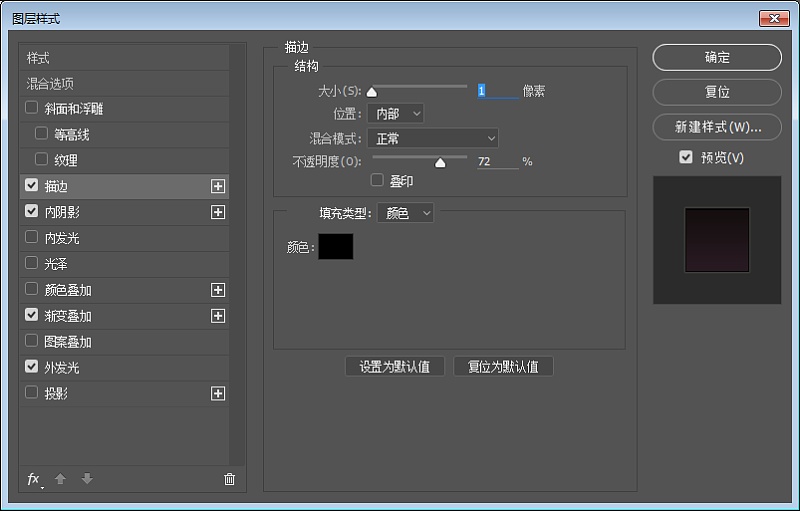
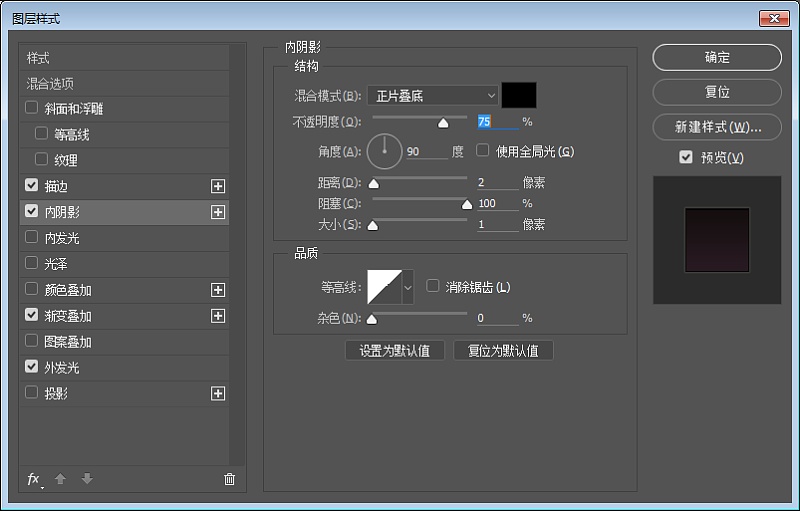
使用椭圆工具、绘制一个170*170的大圆,并为它添加图层样式。



步骤五:
继续使用椭圆工具、绘制一个150*150的圆,并为它添加图层样式。


步骤六:
继续使用椭圆工具、绘制一个135*135的圆,并为它添加图层样式。



步骤七:
我们继续使用椭圆工具、绘制一个115*115的圆,并为它添加图层样式。





步骤八:
继续使用椭圆工具、绘制一个70*70的圆,并为它添加图层样式。


步骤九:
继续使用椭圆工具、绘制一个65*65的圆,并为它添加图层样式。



步骤十:
有木有很快,现在我们来绘制最后一个圆,继续使用椭圆工具、绘制一个28*28的圆,并为它添加图层样式。


步骤十一:
使用椭圆工具、绘制二个白色的圆,调节变换大小。

步骤十二:
现在使用形状工具布尔运算为镜头添加高光吧、绘制两个正圆相交命令下留取高光形状,颜色为白色。

步骤十三:
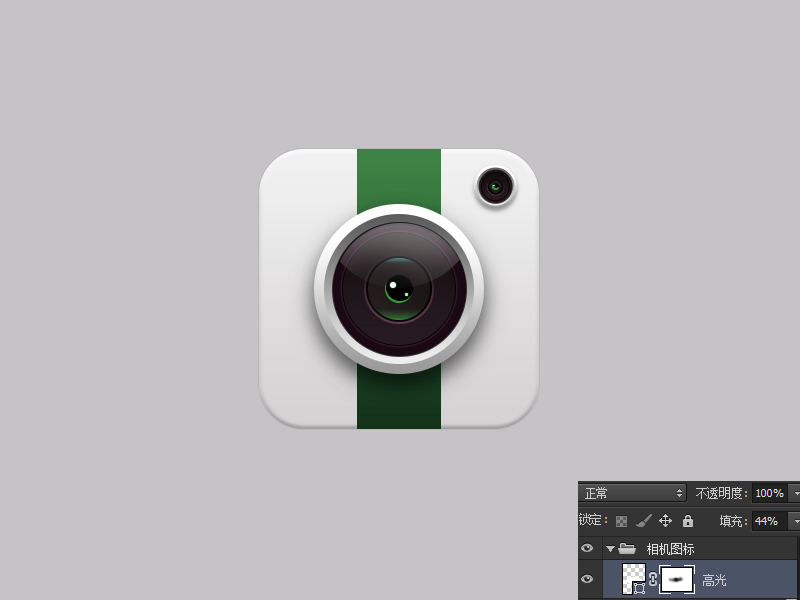
接下来为高光添加图层蒙版擦除不需要的位置,将填充数值重新设置。

步骤十四:
嘻嘻差不多了ヽ( ̄▽ ̄)ノ,高逼格的赶脚有木有,最后我们用形状工具,高斯模糊命令将投影位置处理一下吧。



步骤有点多哦,但是只要勤加练习,会很大程度上提高你的PS水平哦^o^,骚年前辈告诉我们要时刻富有创新精神,而不是单纯的模仿喲,偷偷告诉你们公众号里面psd源文件和视频教程哦,有木有很心动( ̄▽ ̄)/赶快来尝试下吧!!







