来源:240PS 作者:昀恒
海浪涌动不像流水动画,制作难度更大一些。前期需要对置换滤镜有一些了解;然后绘制出条纹图案,并控制好条纹之间的间距,通过移动并保存为一组PSD文件;最后用复制的海浪图层置换条纹文件,就可以得到想要的动画效果。
最终效果
| 2、新建一个空白图层,并用油漆桶工具填充黑色,如下图。 |
| 3、新建一个图层,在工具箱选择矩形选框工具,然后拉出一个矩形选区,并填充白色,如下图。 |
| 5、按Ctrl + J 把当前图层复制一层,然后用移动工具垂直往下移动一点距离,如下图。 |
| 6、按Ctrl + J 把当前图层复制一层,然后用移动工具垂直往下移动一点距离,线条之间的间距保持固定。 |
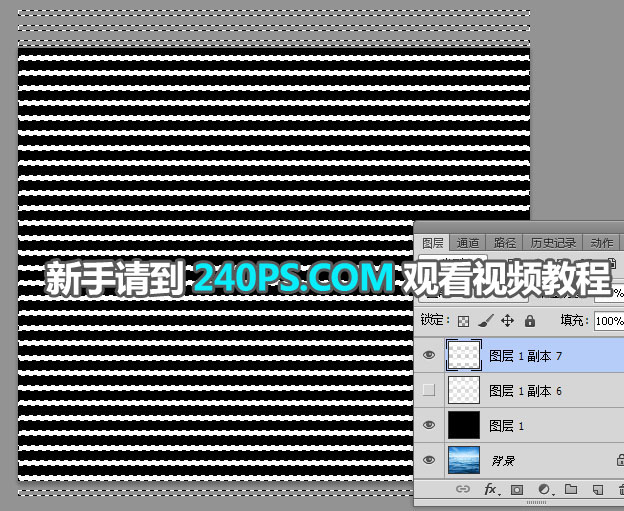
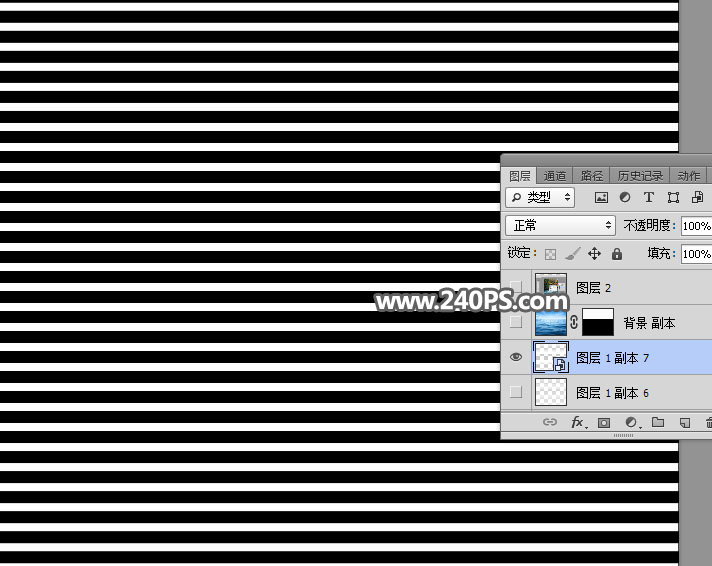
| 7、同样的方法复制出更多白线,并把这些图层合并为一个图层,线条要比画布多出一些,如下图。 |
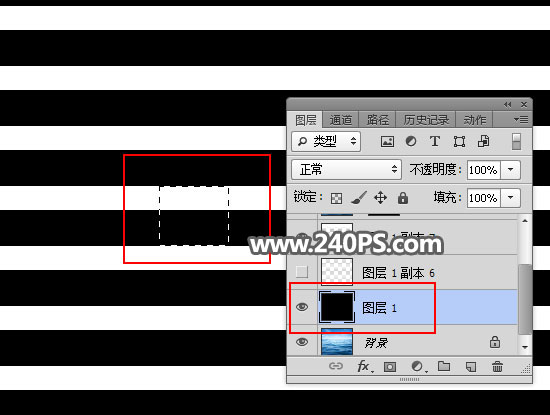
| 8、测量线条之间的间距。回到黑色背景图层,用矩形选框工具款选出下图所示的选区,并按Ctrl + C 复制。 |
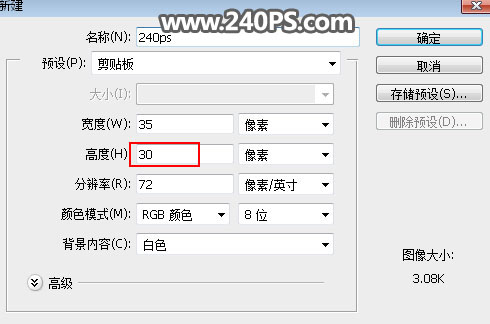
| 9、按Ctrl + N 新建,这时候的高度数值就是间距,为30像素,这样方便后期设置动画,然后点取消。 |
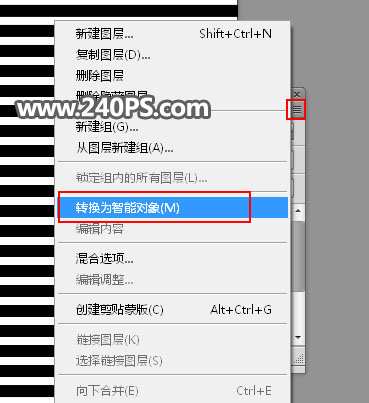
| 11、点图层面板右上角的菜单,选择“转换为智能对象”,如下图。 |
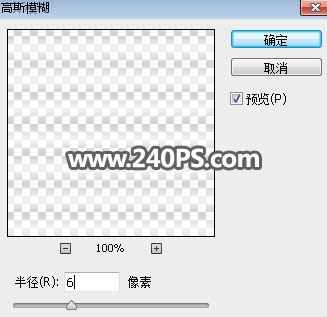
| 12、选择菜单:滤镜 > 模糊 > 高斯模糊,半径设置为6。 |
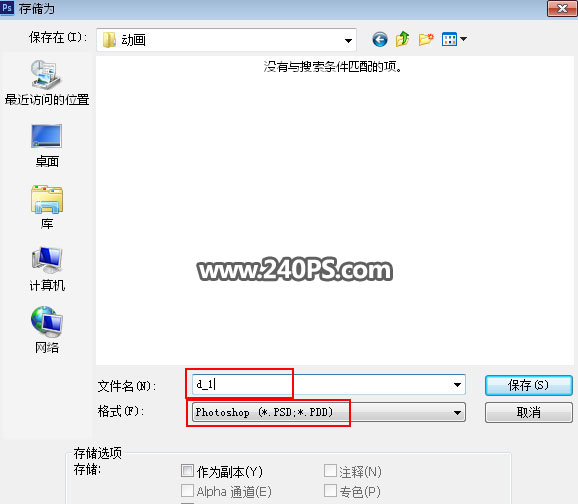
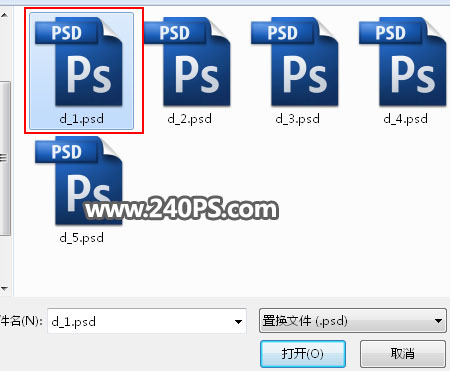
| 13、按Ctrl + S 保存,然后命名为d_1.PSD,如下图。 |
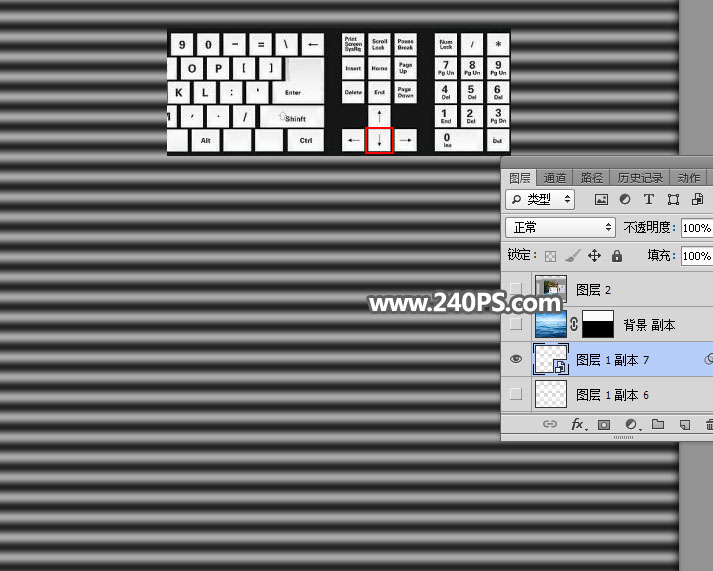
| 14、关键一步,按键盘上的向下方向键,轻轻的点6下(6下代表6个像素,之前我们测量的间距为30,刚好是6的5倍),如下图。 |
| 15、按Ctrl + Shift + S 另存为d_2.PSD,如下图。 |
| 16、再按向下的方向键6次,然后另存为d_3.psd。 |
| 17、再按向下的方向键6次,然后另存为d_4.psd。 |
| 18、再按向下的方向键6次,然后另存为d_5.psd。 |
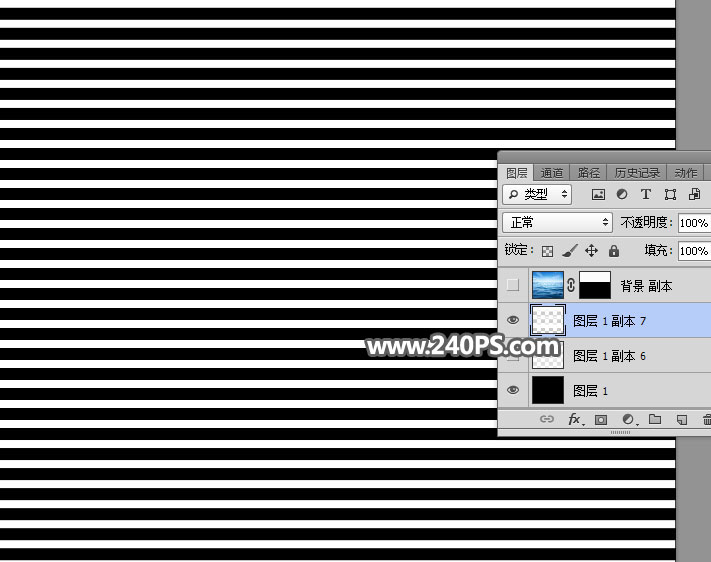
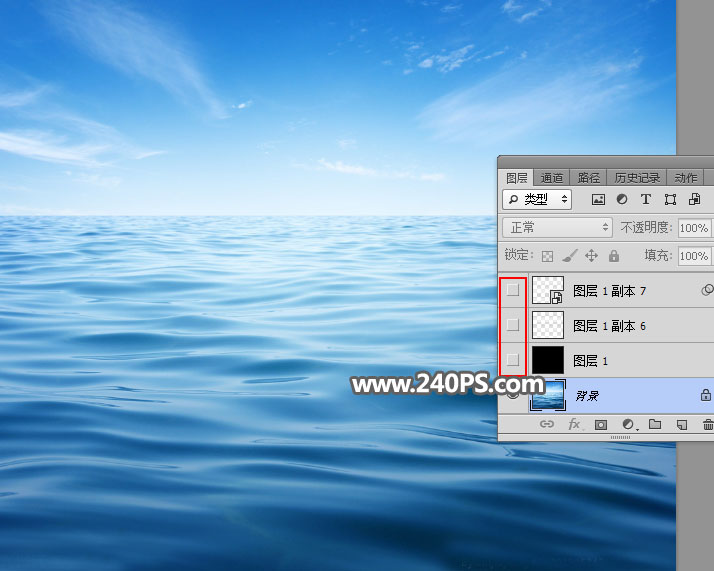
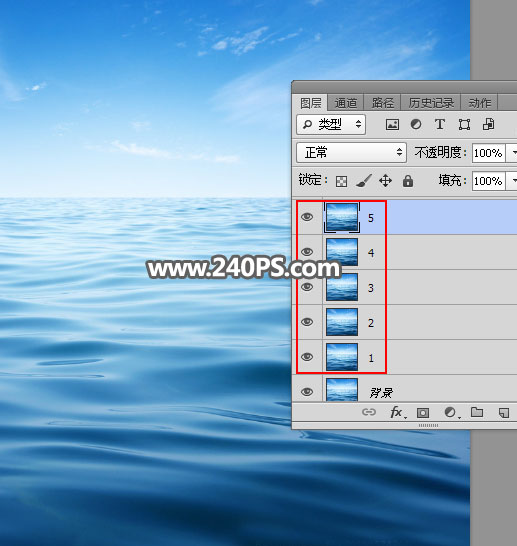
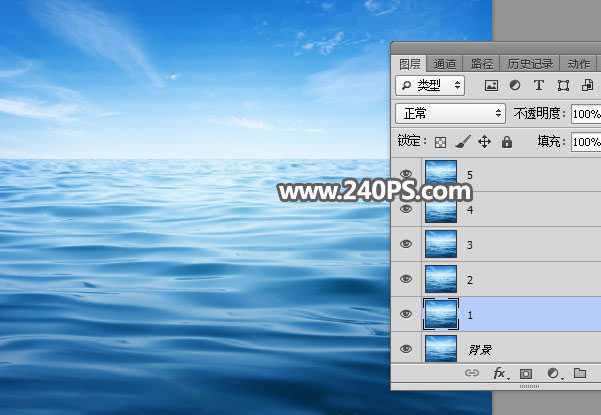
| 21、把背景图层复制5层,按1 - 5 命名,如下图。 |
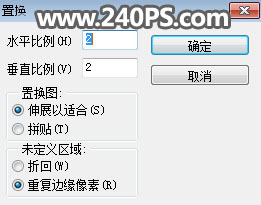
| 25、这时候会选择文件,找到刚才保存的PSD文件,选择d_1.PSD,如下图。 |
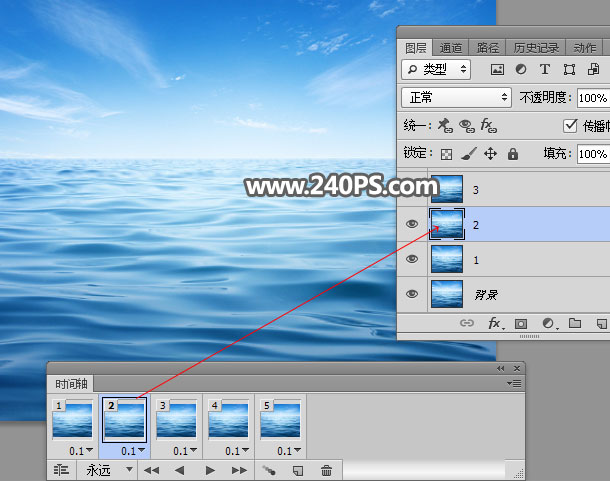
| 27、同样的方法执行置换滤镜操作,这时候选择d_2.psd文件,如下图。 |
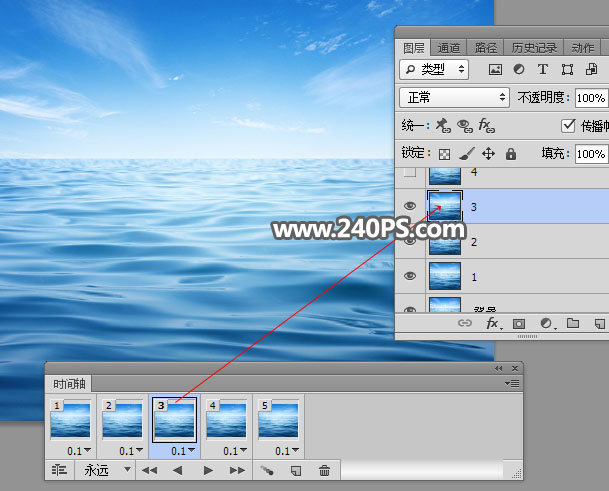
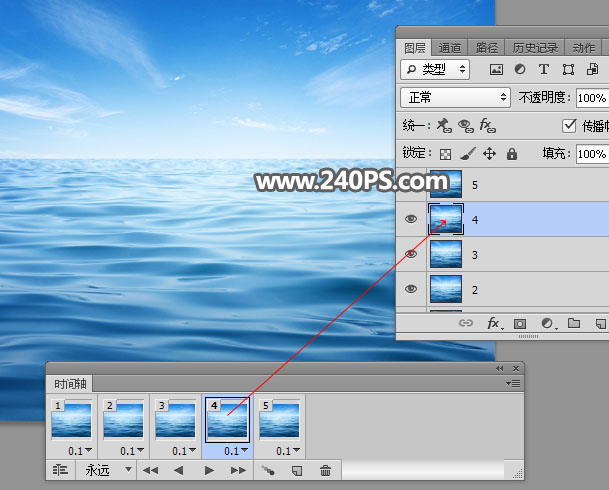
| 28、其它的文件也是一样的操作,只是对应的PSD文件不同,如下图。 |
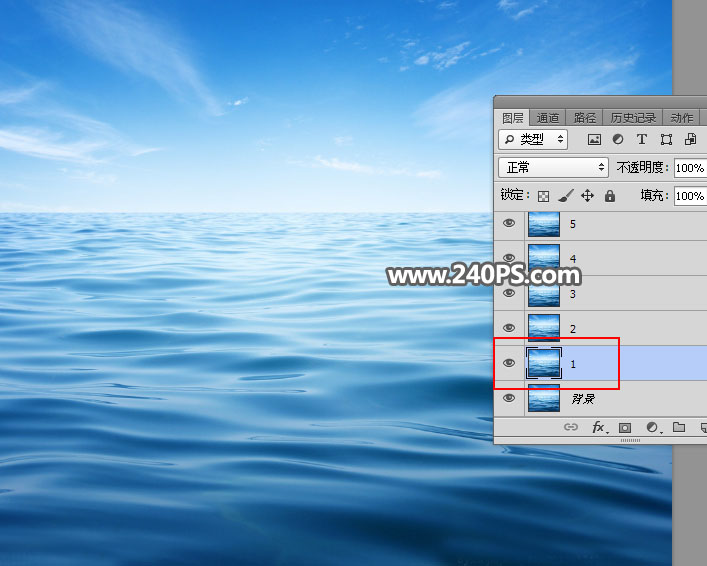
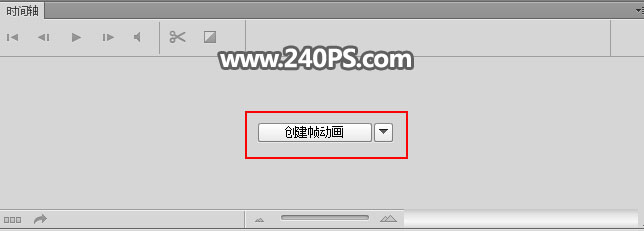
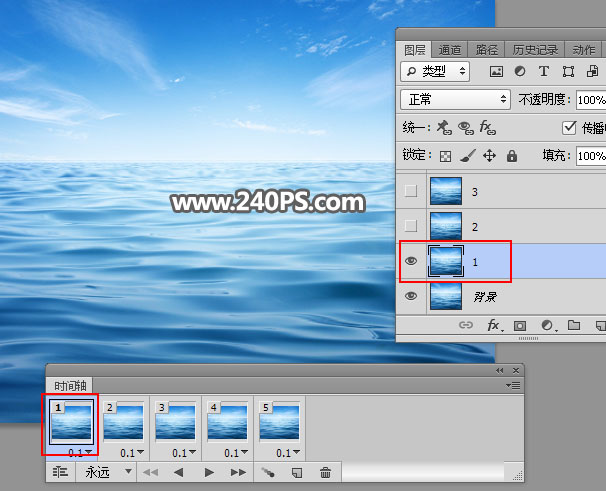
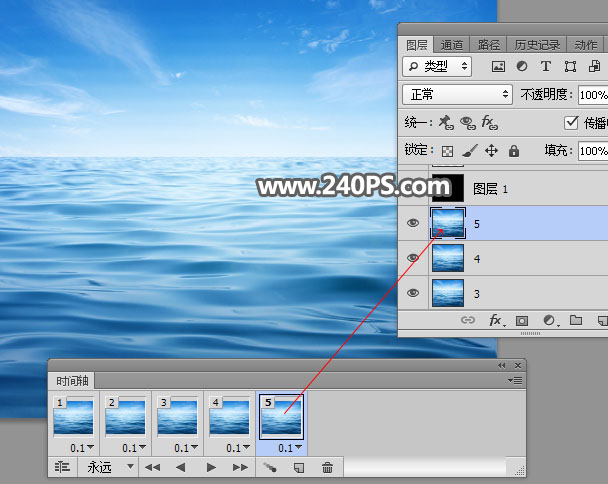
| 32、第一帧把时间设置为0.1,然后选择图层1,其它的图层隐藏,如下图。 |