Photoshop给草地边的美女加上梦幻的淡绿色
![ec9d98f1b24b7987af44d43e8762dc84[1].jpg ec9d98f1b24b7987af44d43e8762dc84[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/7/2014070754828485.jpg)
来源:PS联盟 Sener
素材图片主色为暗绿色,层次感还不够强。调色的时候可以把暗部绿色调绿一点,高光部分的绿色转为淡绿色,再用云彩滤镜等增加一点烟雾效果即可。
原图

最终效果

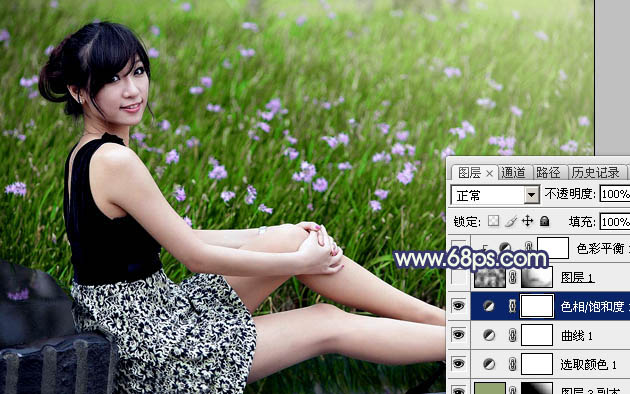
1、打开素材图片,先来给图片增加一点高光,创建纯色调整图层,颜色设置为绿色:#93A46F,确定后把蒙版填充黑色,再用白色画笔把右上角部分擦出来。再把混合模式改为“滤色”,如下图。

<图1>
2、按Ctrl + J 把当前图层复制一层,混合模式改为“柔光”,效果如下图。

<图2>
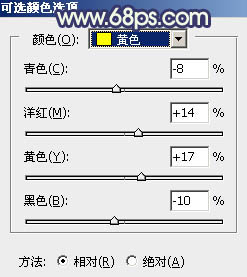
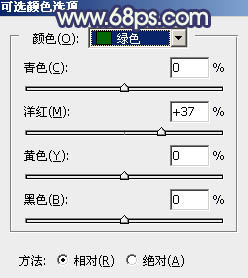
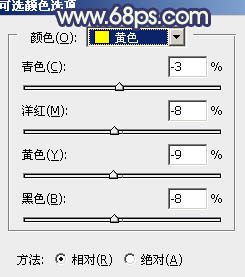
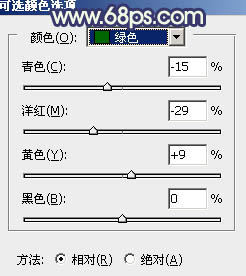
3、创建可选颜色调整图层,对黄色,绿色进行调整,参数设置如图3,4,效果如图5。这一步给图片增加暗绿色。

<图3>

<图4>

<图5>
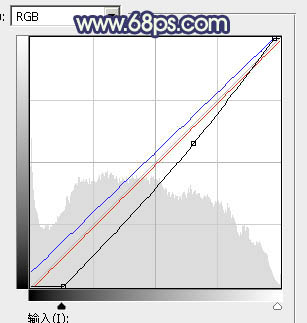
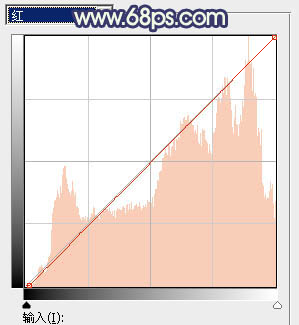
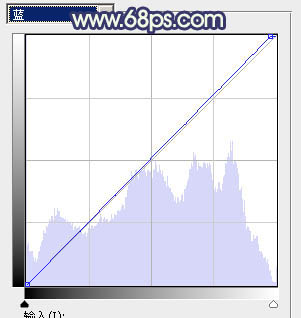
4、创建曲线调整图层,对RGB、红,蓝通道进行调整,参数及效果如下图。这一步把图片暗部颜色稍微加深一点。

<图6>

<图7>
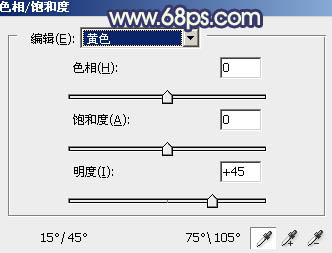
5、创建色相/饱和度调整图层,对黄色,绿色进行调整,参数及效果如下图。这一步把图片中的黄色调淡,绿色调鲜艳一点。

<图8>

<图9>

<图10>
6、新建一个图层,按字母键“D”把前,背景颜色恢复到默认的黑白,选择菜单:滤镜 > 渲染 > 云彩,确定后把混合模式改为“滤色”,不透明度改为:80%,添加图层蒙版,用黑色画笔把左下角及底部区域擦出来,如下图。

<图11>
7、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图12,13,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图14。这一步给云彩部分增加绿色。

<图12>

<图13>

<图14>
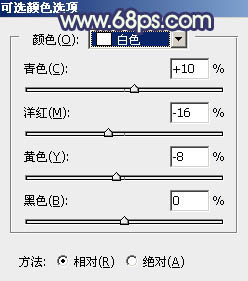
8、创建可选颜色调整图层,对黄、绿,白进行调整,参数设置如图15 - 17,效果如图18。这一步给图片增加淡绿色。

<图15>

<图16>

<图17>

<图18>
9、创建可选颜色调整图层,对红、黄、绿,黑进行调整,参数设置如图19 - 22,效果如图23。这一步主要把图片中的绿色调淡一点。

<图19>

<图20>

<图21>

<图22>

<图23>
10、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。选择菜单:滤镜 > 模糊 > 动感模糊,角度设置为45度,距离设置为150,确定后把混合模式改为“柔光”,不透明度改为:60%,效果如下图。这一步把图片柔化处理。

<图24>
11、创建色相/饱和度调整图层,对全图,绿色进行调整,参数设置如图25,26,确定后把图层不透明度改为:50%,效果如图27。这一步适当降低图片中黄绿色饱和度。

<图25>

<图26>

<图27>
12、创建可选颜色调整图层,对黄色,绿色进行调整,参数及效果如下图。这一步微调图片中的黄绿色。

<图28>

<图29>

<图30>
13、创建色彩平衡调整图层,对阴影、中间调,高光进行调整,参数及效果如下图。这一步微调图片暗部及高光颜色。

<图31>

<图32>

<图33>

<图34>
14、微调一下人物部分颜色及背景颜色,效果如下图。

<图35>
15、创建曲线调整图层,对RGB、红,蓝通道进行调整,参数及效果如下图。这一步增加图片高光亮度。

<图36>

<图37>

<图38>

<图39>
最后微调一下整体颜色,完成最终效果。








