Photoshop设计时尚大气的电商运动鞋海报

来源:站酷 作者:pikachu的故事
先看看效果图:


下面我们就来看看这张海报是怎么从无到有的吧,首先我们接到运营的需求,做一张这款鞋子的Banner,其他要求无,那我这种情况,解决方式就是:风格上不犯错,技能上可以巩固。
开始做:
1、塑造骨骼
1、把鞋子和文案以及需要出现的信息点先罗列出来,然后我们再简单的做一个层次区分。就像我们画画一样,第一步肯定是塑形。
2、文案倾斜排版是为了突出运动感。
3、主标题的一部分在鞋子后面,是为了让鞋子和文案既有联系又有前后之间的层次。
如下图:

2、增加肌肉
骨头有了,那我们给它加点肌肉吧!我的构思是一个天空背景,一个底面背景,鞋子悬浮空中。我的素材如下图:

分别采用左图底面部分和右图背景部分

1、分别把两张素材图拖入文件中,并放好位置,添加蒙版之后用渐变工具去掉我们不需要的部分。
2、对文案部分上色,突出重点信息,丰富画面色彩。
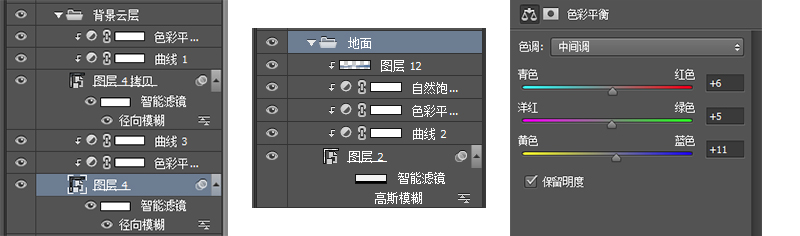
3、对背景云层和地面进行调色,并用黑色画笔压暗四周,让他们过渡更自然。
4、对背景云层进行径向模糊,增加纵深空间。对地面进行0°的动感模糊,增加速度感,

注意:
1、地面和背景云层色彩平衡调整,暗部和中间调偏冷,高光调偏暖。
2、在地面靠近云层背景的部分用接近背景的颜色刷一下,执行叠加样式,并调整不透明度,让地面和背景衔接更自然。
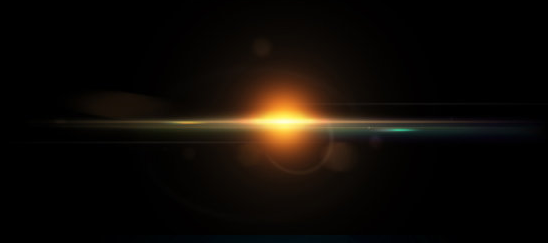
5、现在我们会发现画面中背景层整体偏冷,缺少色彩对比。我们在游戏页面中会经常会看到,视觉中心点会用到暖色的逆光去突出。我们这里也运用这种方式去营造。

注意:
1、逆光部分不止作用于背景云层上,我们的文案,鞋子以及地面上都应该得到体现。
2、逆光图层不是一步就成的,我这里分为三层。由外向内,画笔影响面积越来越小,亮度越来越高。
3、逆光的运用,不要出现曝光过度。

3、主体刻画
到了这一步,我们必须要对我们的主体进行下刻画了。
1、一般来说,对人设的刻画方式是降饱和,加对比。但我们今天的主角是鞋子,为了让鞋子更突出,所以我采用的方式是加对比加饱和。
2、利用中性灰去塑造主体的立体关系(中性灰修图可以百度了解下),让鞋子看起来更精神、更立体。
3、用适当大小画笔沿着鞋子的受光面涂抹一层黄白色(黄色是考虑到环境色),然后执行叠加,让鞋子受光看起来更真实,也能让鞋子融进画面中。
4、增加氛围,画面各部分之间的联系和层次关系我们基本上完成了,但是氛围不够,留白太多。接下来我们来为它增加气氛,丰富画面。

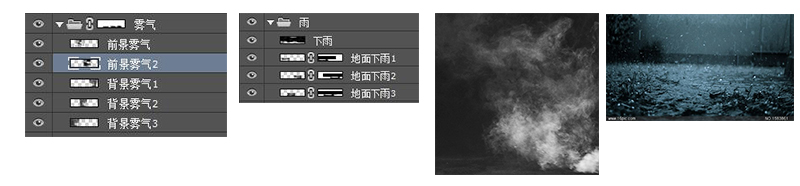
1、雾气永远都是暗黑系设计不可或缺的素材,它可以增加画面氛围,塑造画面层次。在鞋子和背景之间添加雾气,让鞋子和背景更有空间感。在鞋子图层上再添加雾气,可以让鞋子被包围于雾气中间。(雾气的添加分为后景和前景)
2、制作类似下雨的细线条,叠加在画面上,同样是为了营造气氛。(制作过程见下方)
3、找一些下面情景的地面素材,去色之后叠加在地面上,让画面更丰富。

4、合并图层,并整体调色(依旧是暗部偏冷,高光偏暖)再次合并图层,并执行滤镜其他高反差保留,图层样式选择柔光,直接锐化容易造成画面噪点增加,失真。到此这款运动鞋的海报基本就完成了。附上GIF动图一张

下雨素材制作:
1、新建一个800x800的画布
2、新建图层,填充黑色
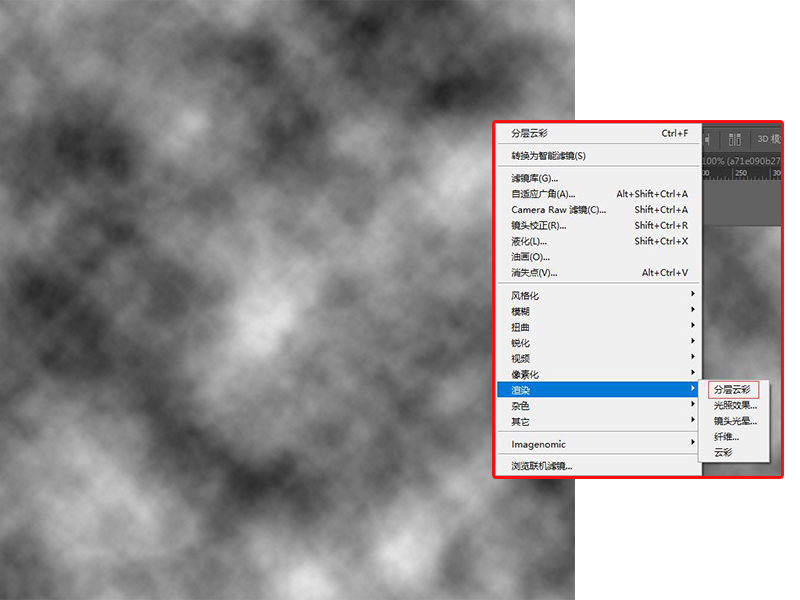
3、执行滤镜渲染分层云彩

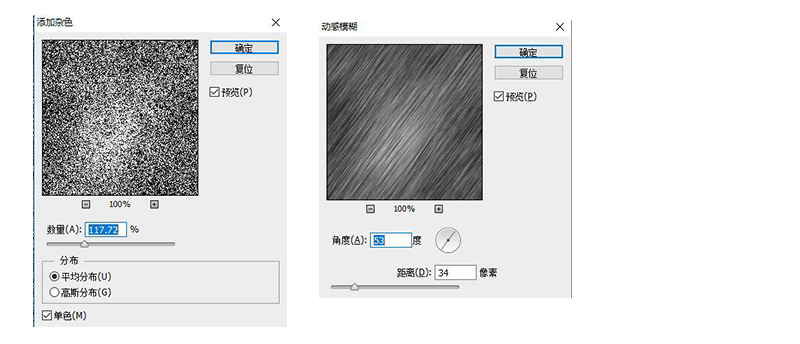
4、调整图层色阶(尽量去除灰色)。添加杂色,数值大一点(数值因人而异,需要自身体验)。并执行动感模糊(模糊角度和大小要根据画面元素走向决定)

5、拖动图层到海报图层顶部,执行线性减淡。然后我们可能发现和海报融合并不好,那我们可以继续用曲线工具压暗下雨图层,并适当调整不透明度,让它和海报融合的更好。







