Illustrator绘制扁平化风格的城堡图标

来源:UI中国 作者:Andrei Stefan
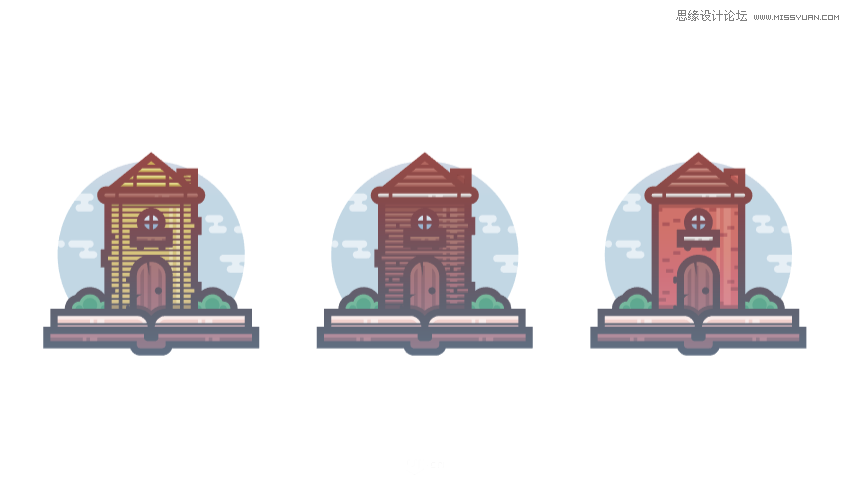
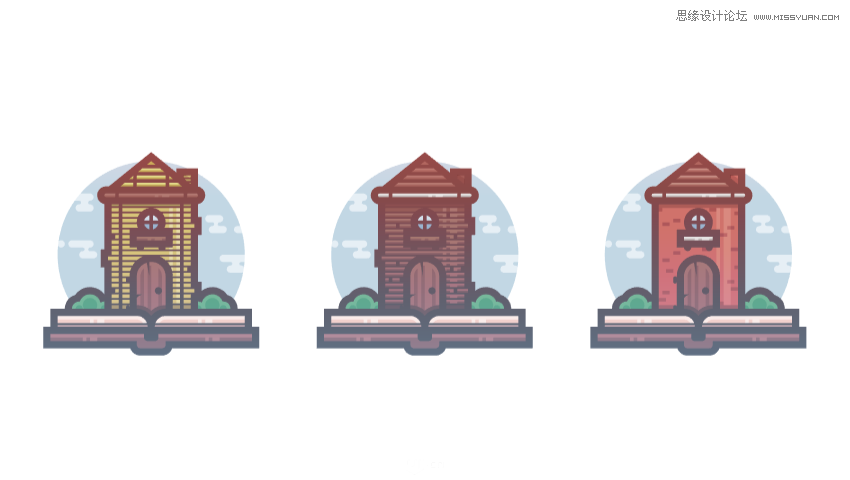
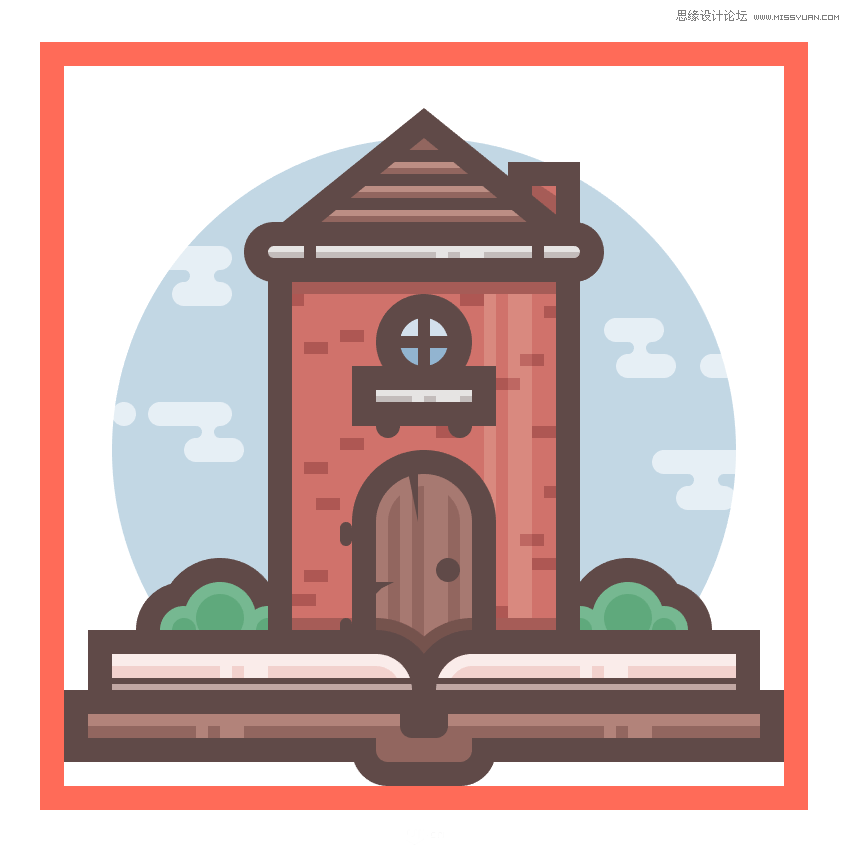
先看看效果

嗯,不难,我们抓紧时间开始吧。
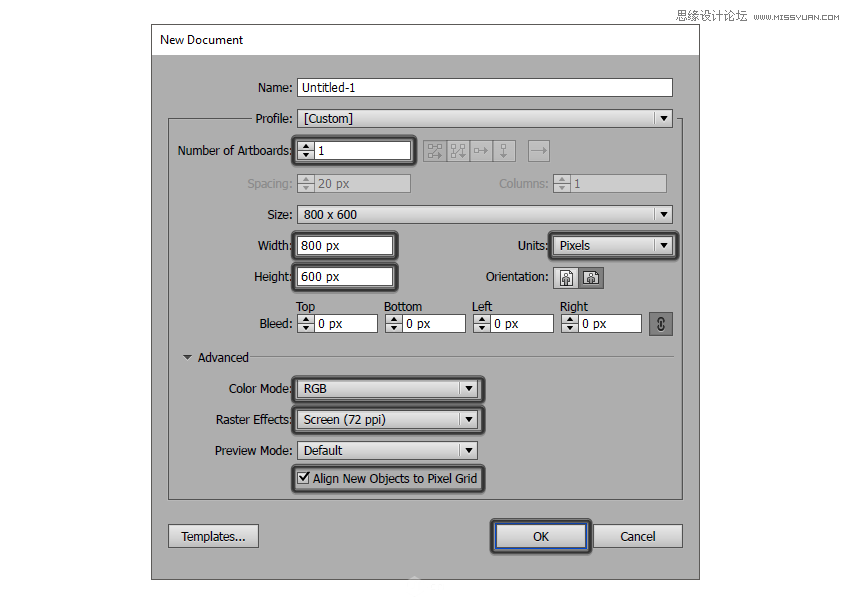
step1:新建一个文档。
建3个图层,一个参考网格,一个渐变,一个城堡的(先画一个)


step2:绘制安全框。(参考网格)
1)新建一个128*128px,颜色#FF6B57的矩形。

2)再建一个120*120px,颜色白色的矩形放在上面,编组。

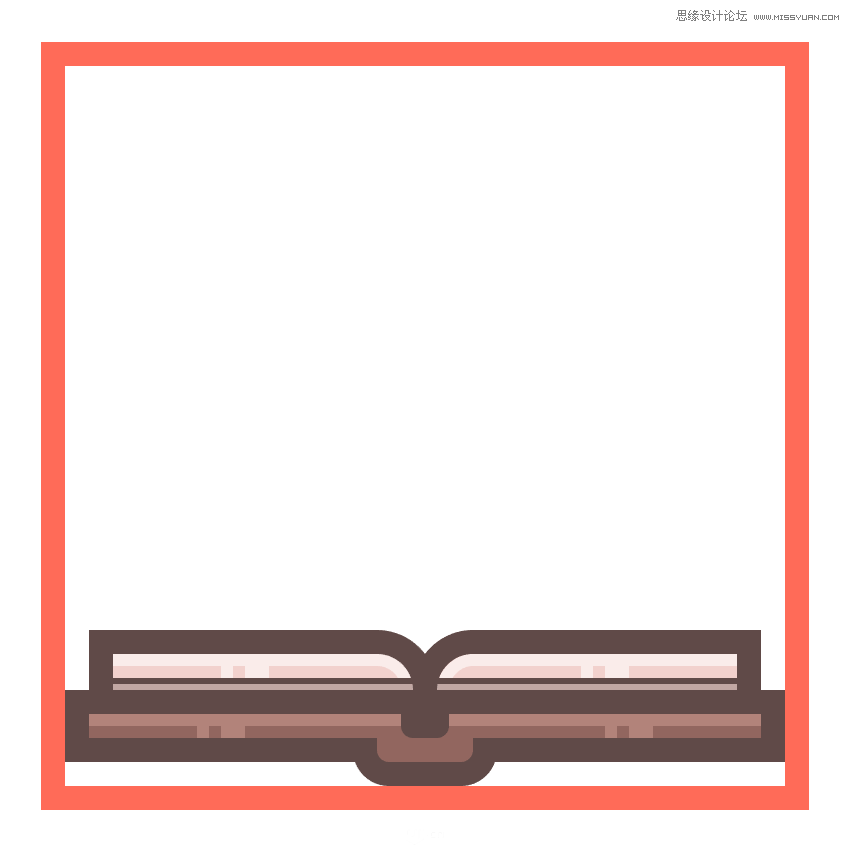
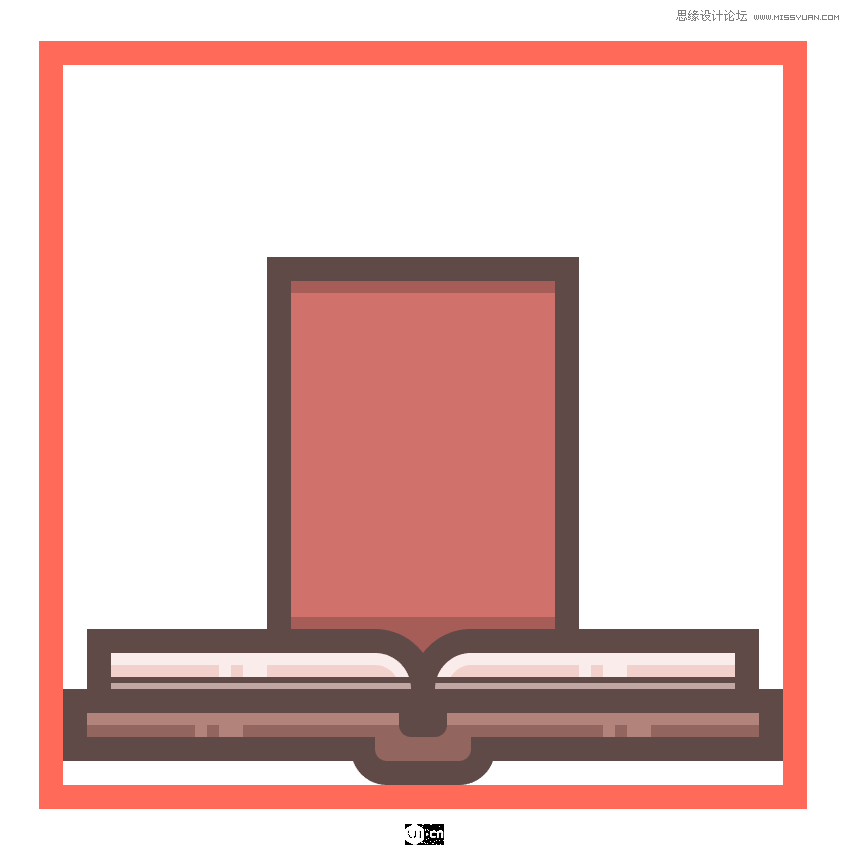
step3:绘制书。
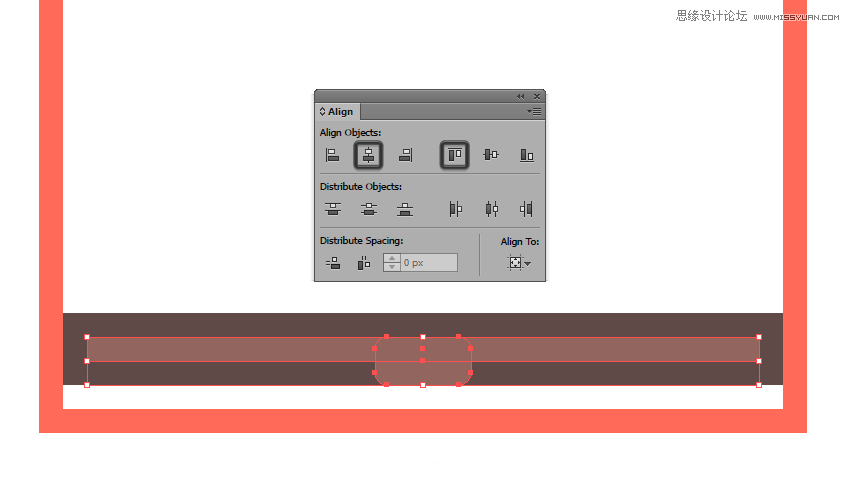
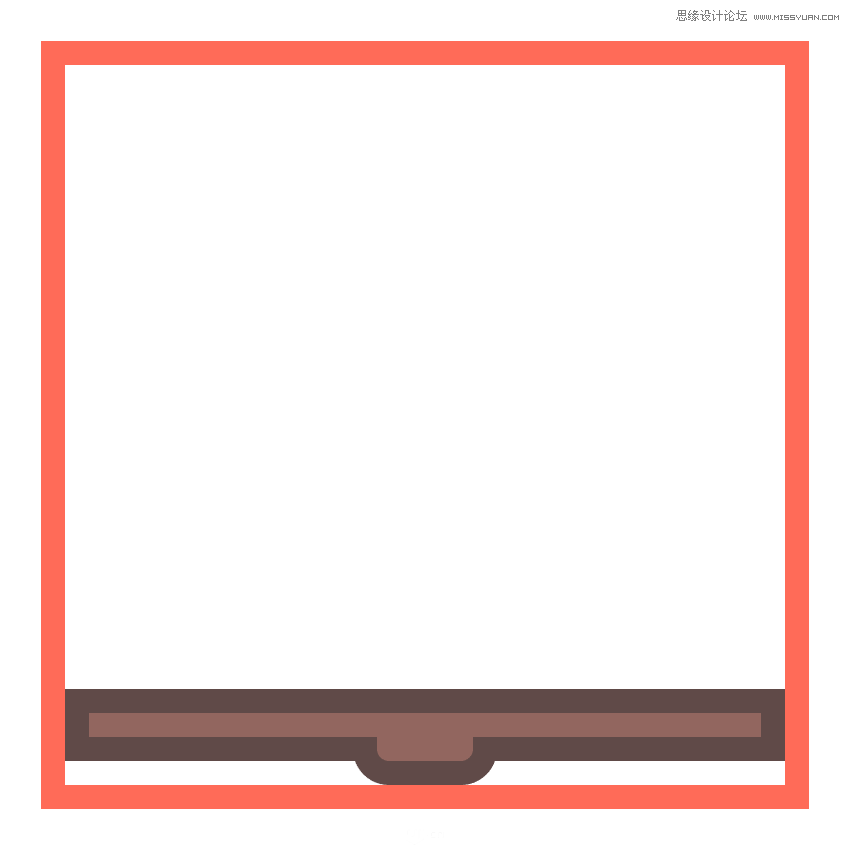
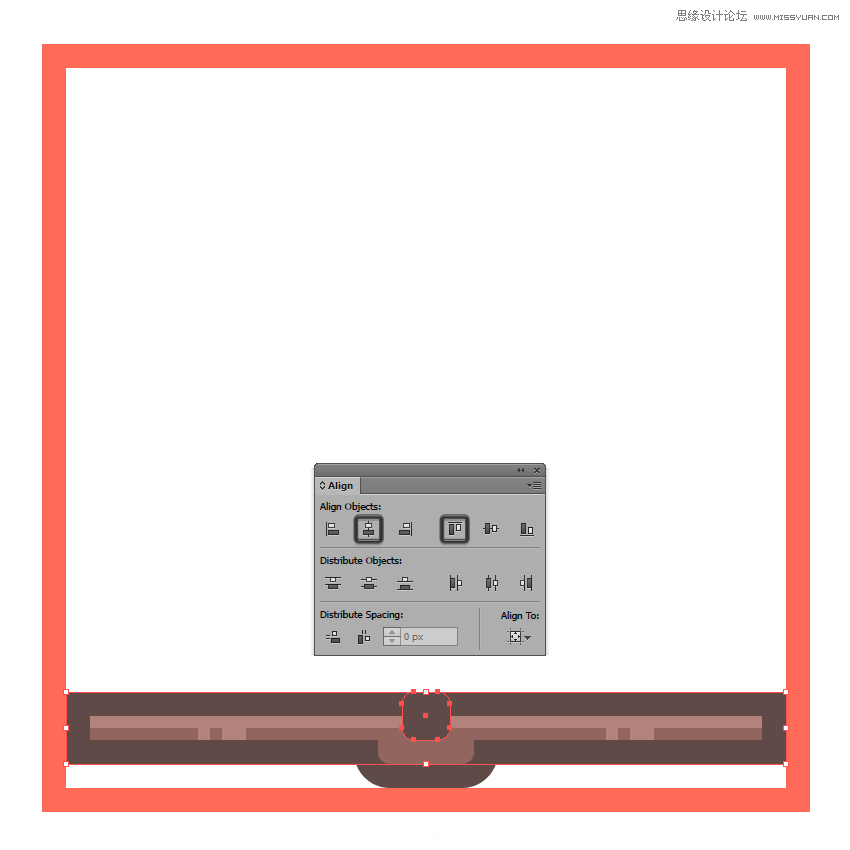
1)新建一个112*4px,颜色#93665F的矩形,然后偏移路径4px,改变颜色为#604946。

2)新建一个16*8px,颜色#93665F,圆角为2px的矩形。然后给它加一个4px的外描边(也可以用偏移路径的方法做),放在下面。


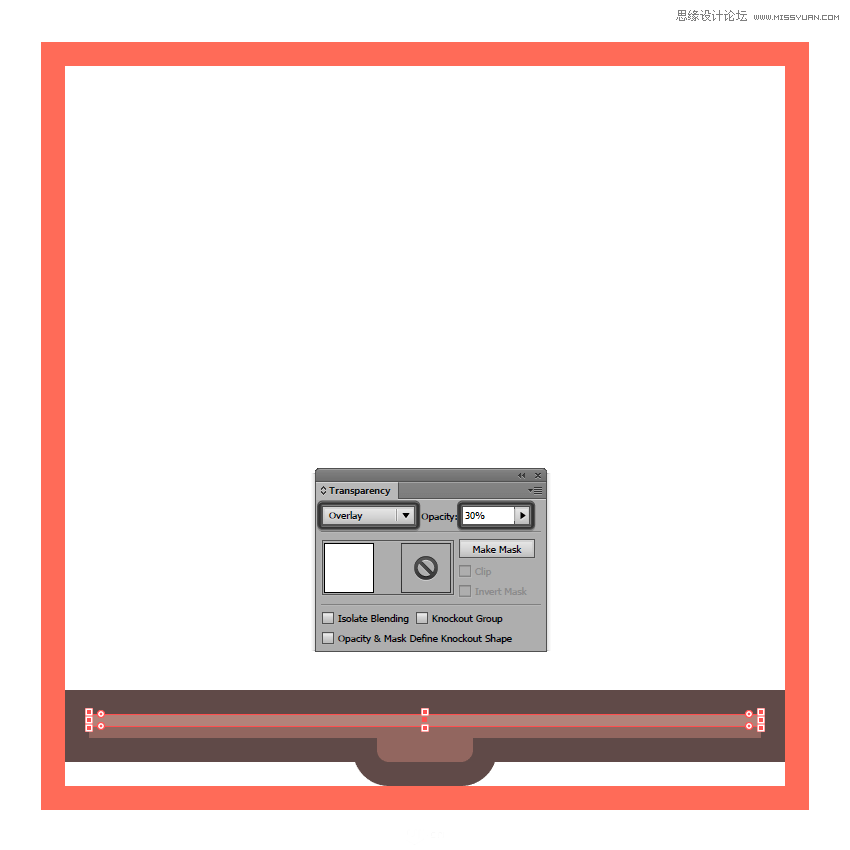
3)添加一些高光。(112*2px,白色,不透明度改为30%,混合模式改为叠加;)


4)接着新建一个8*8px,#604946,2px圆角的矩形。

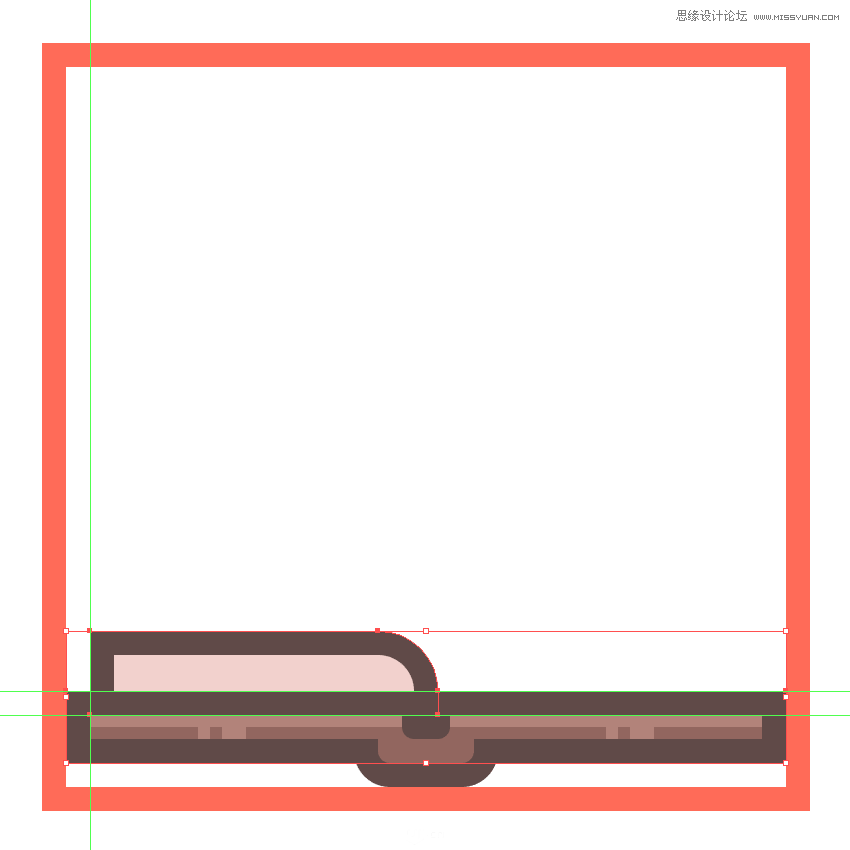
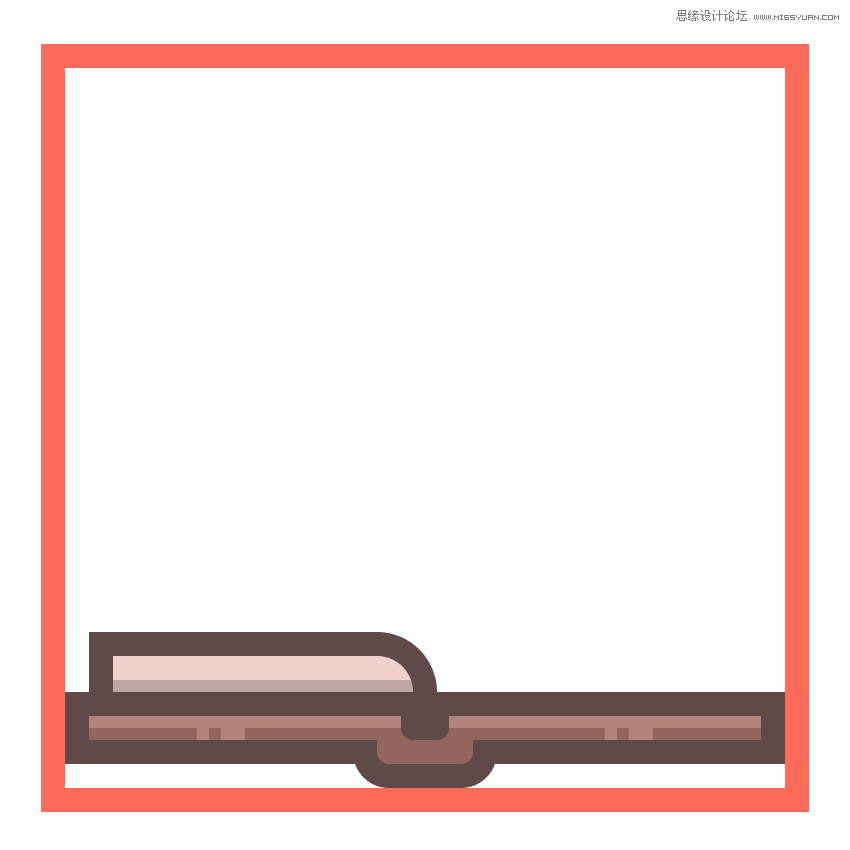
5)添加书页。(50*6px,#F2D2CE,右上圆角为6px,4px颜色为#604946的外描边)

6)给书页添加高光和阴影,然后编组,复制一个。(50*2px,黑色,改变不透明度为20%作为阴影;高光颜色白色,不透明度60%)


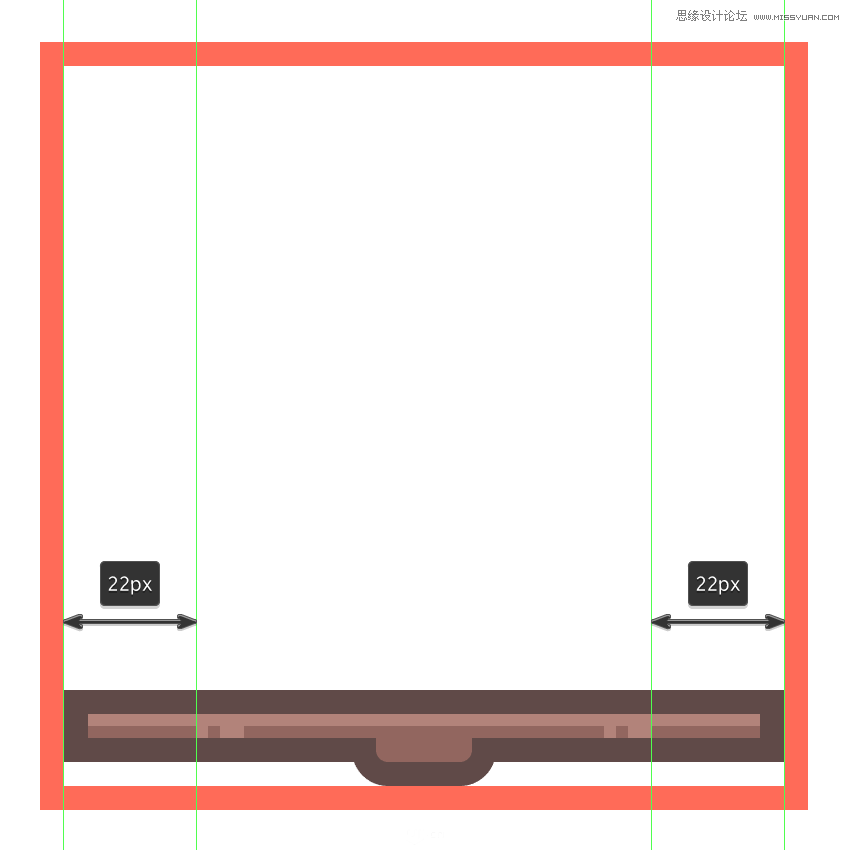
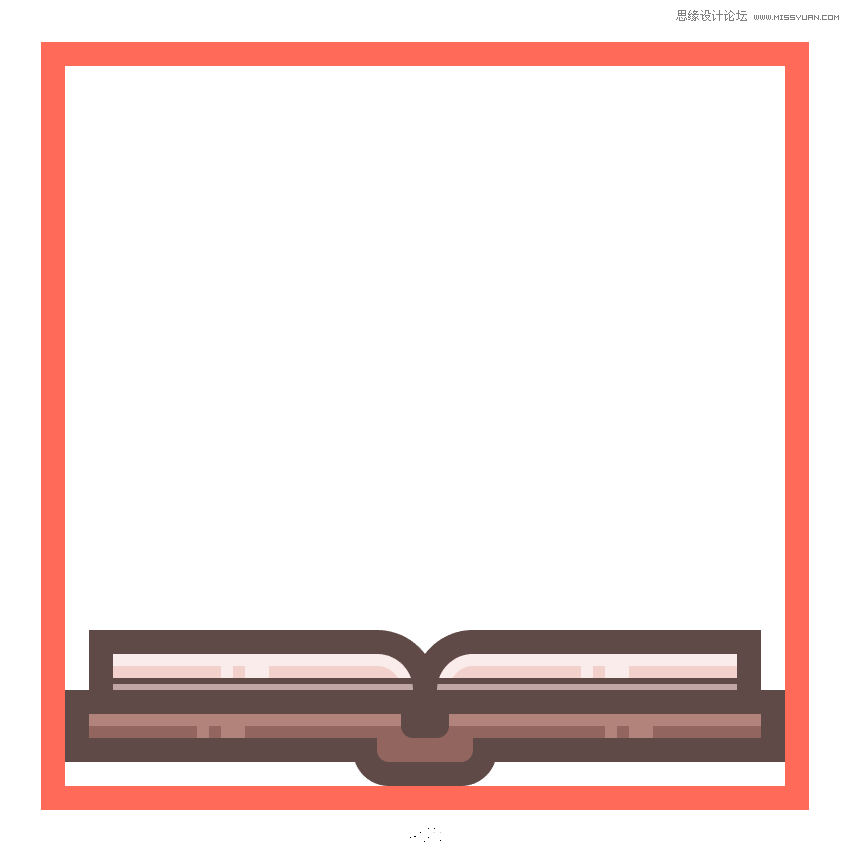
7)添加一个104*1px,颜色为#604946的矩形。

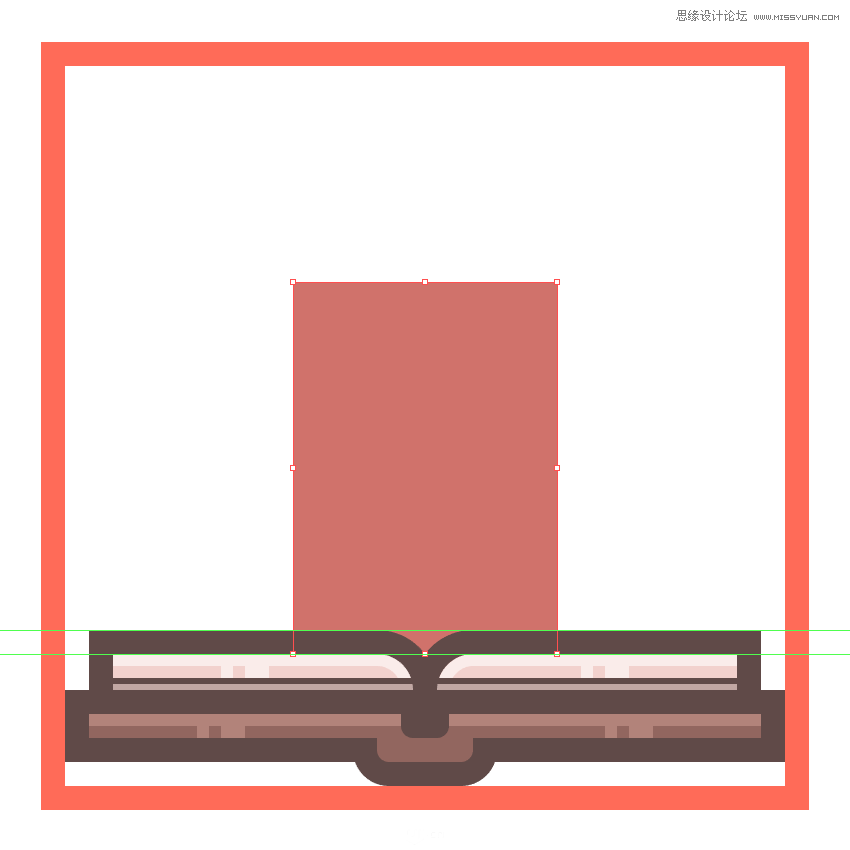
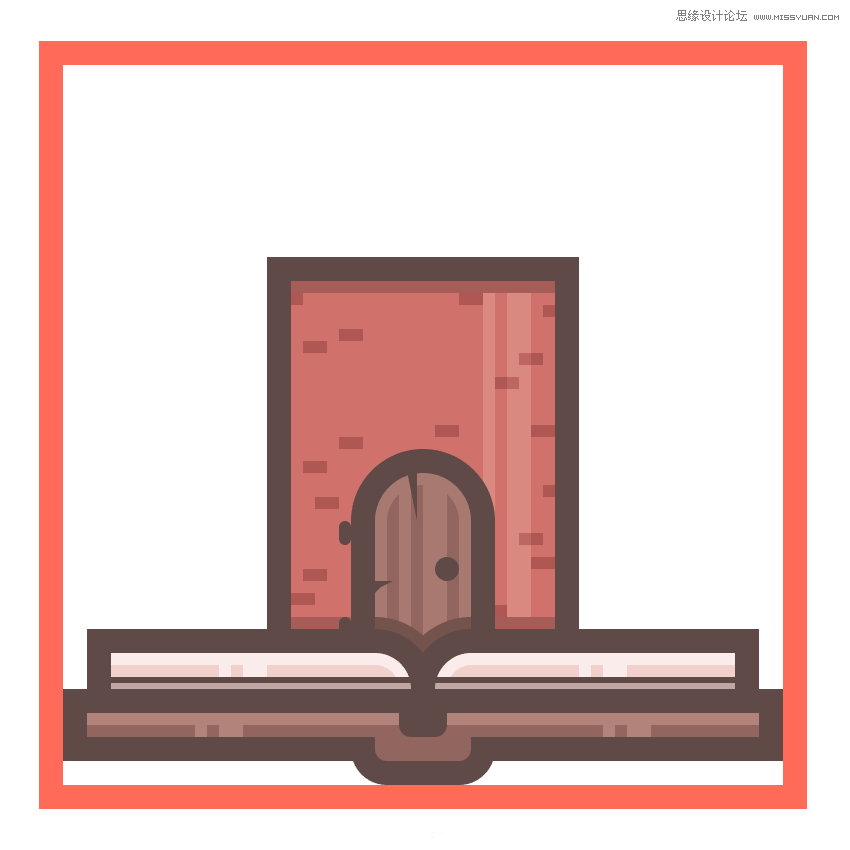
step4:绘制小小城堡。
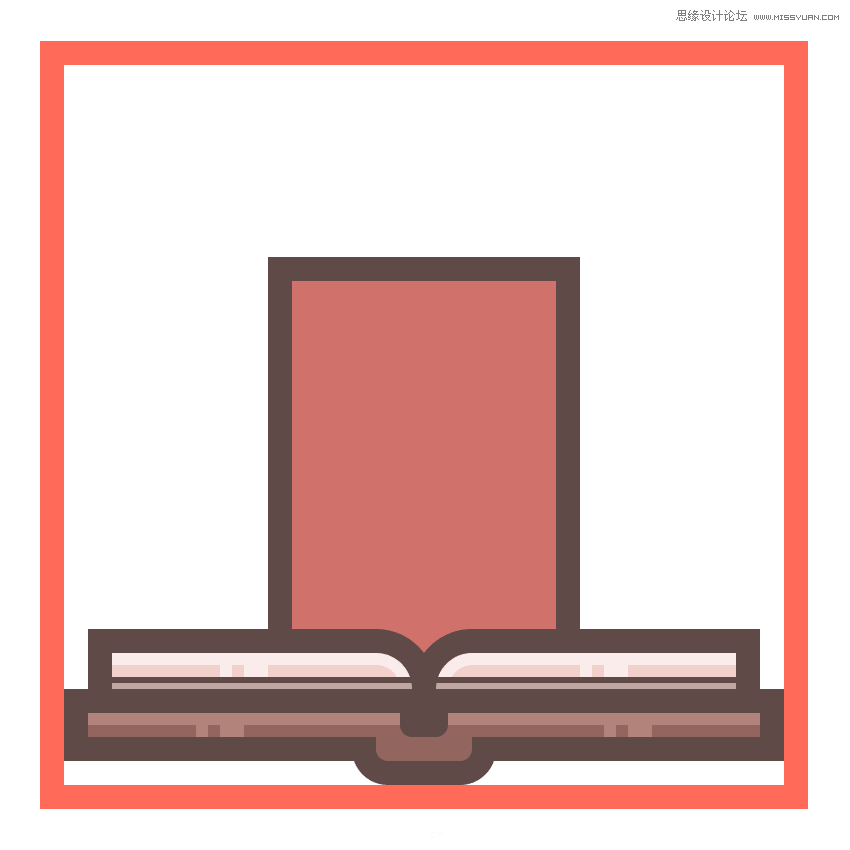
1)新建一个44*62px,#D1736B的矩形,放在书的下面;添加颜色一个4px,颜色为#604946的外描边(或者偏移路径)。


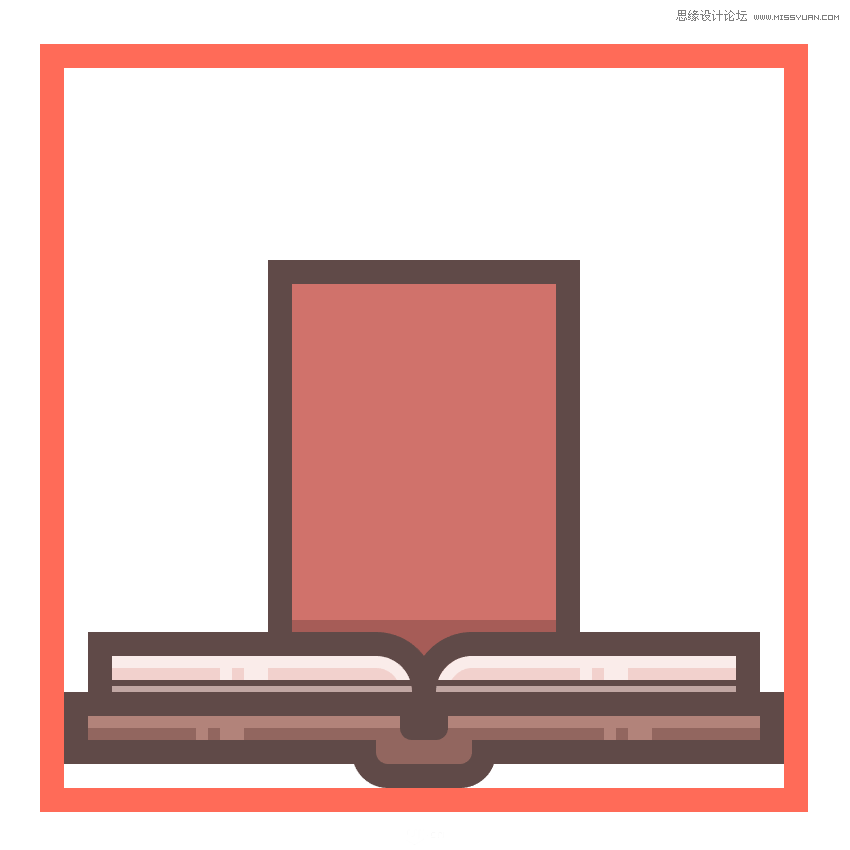
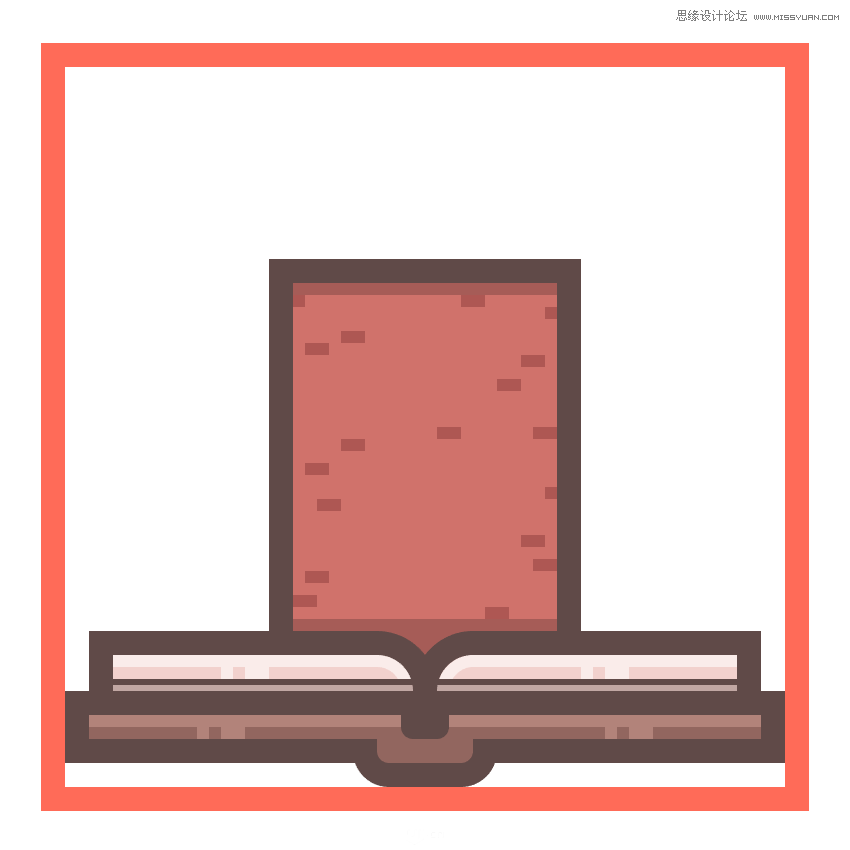
2)添加阴影。(44*6px,黑色,不透明度改为20%;44*2px,黑色,不透明度改为20%)


3)添加一些纹理,颜色为#AF5652。

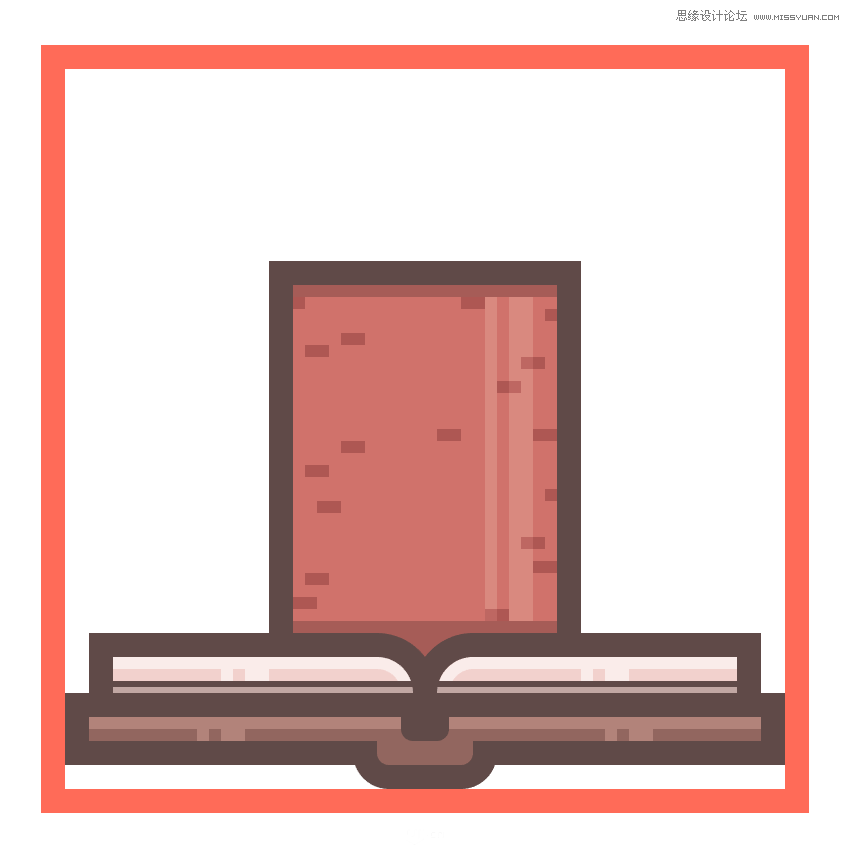
4)添加高光。(白色,不透明度改为20%,混合模式为叠加)

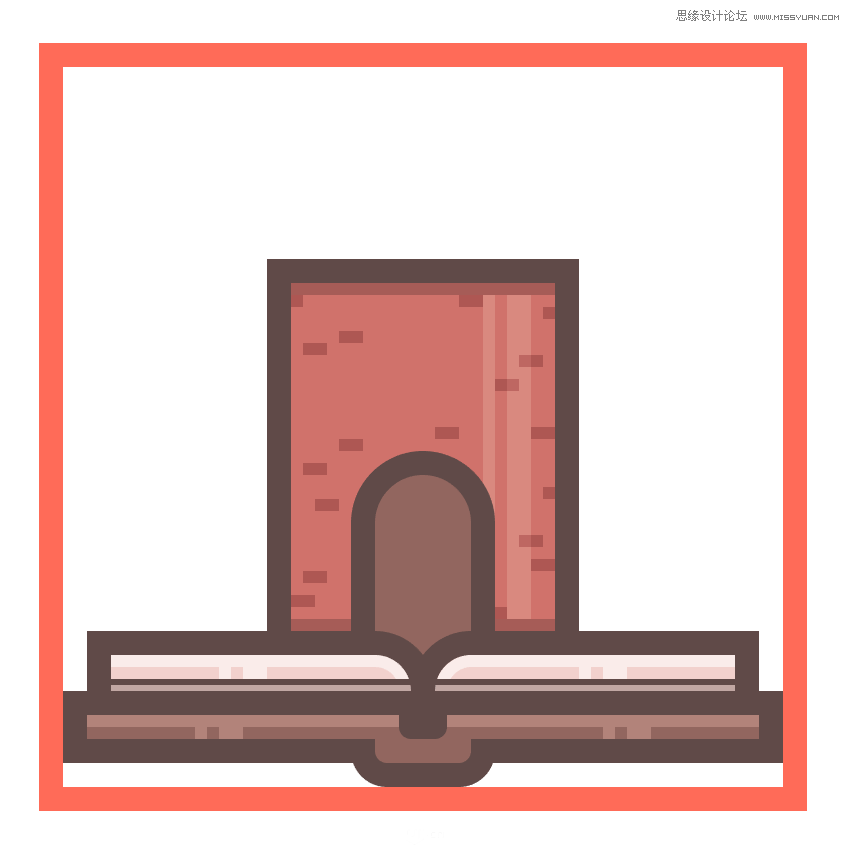
5)画一个门。(16*30px,颜色为#93665F,8px圆角,4px颜色为#604946的外描边)

6)给门添加一些细节。

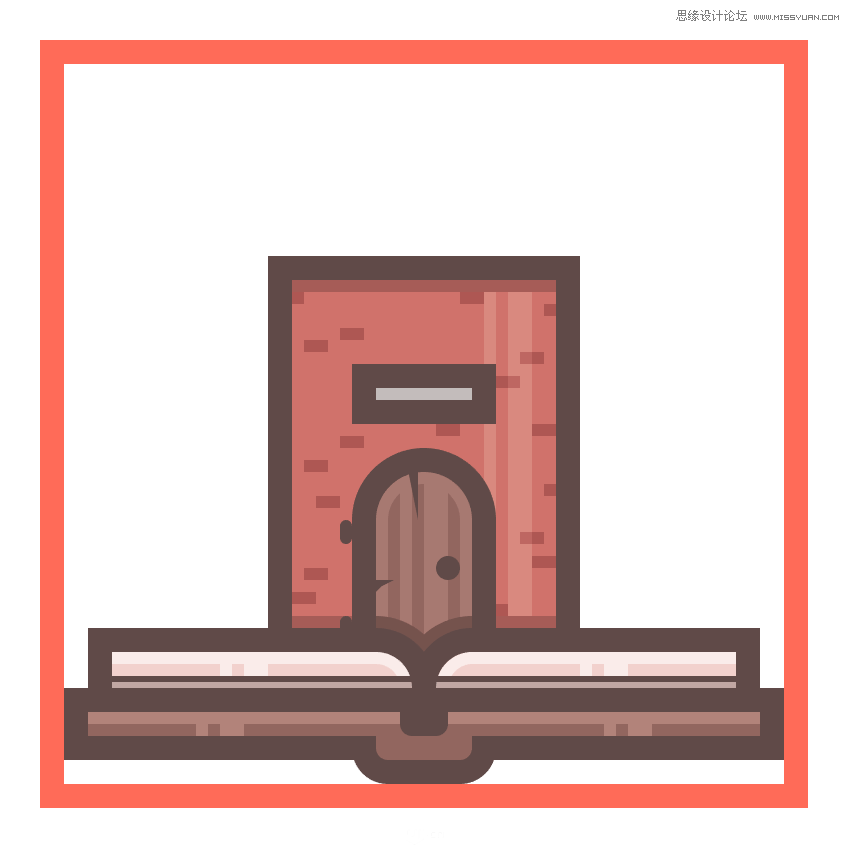
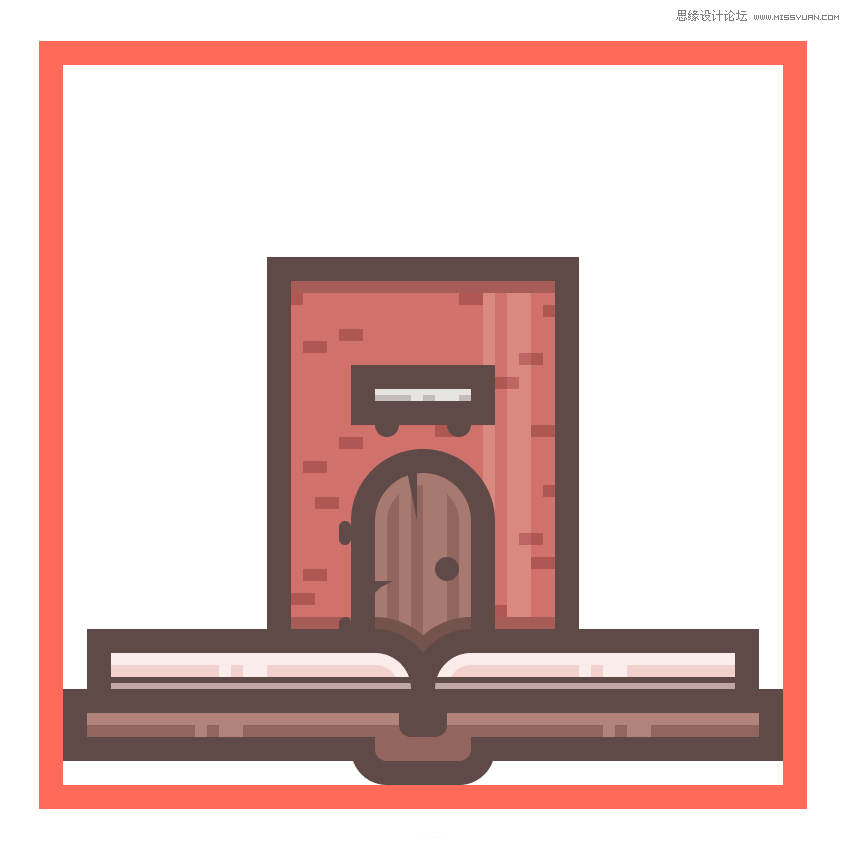
7)建一个窗台。(16*2px,颜色为#C4BDBC,给它一个4px,颜色为#604946的外描边)

8)给窗台添加一些小细节。(白色,叠加,60%;4*6px,颜色为#604946)

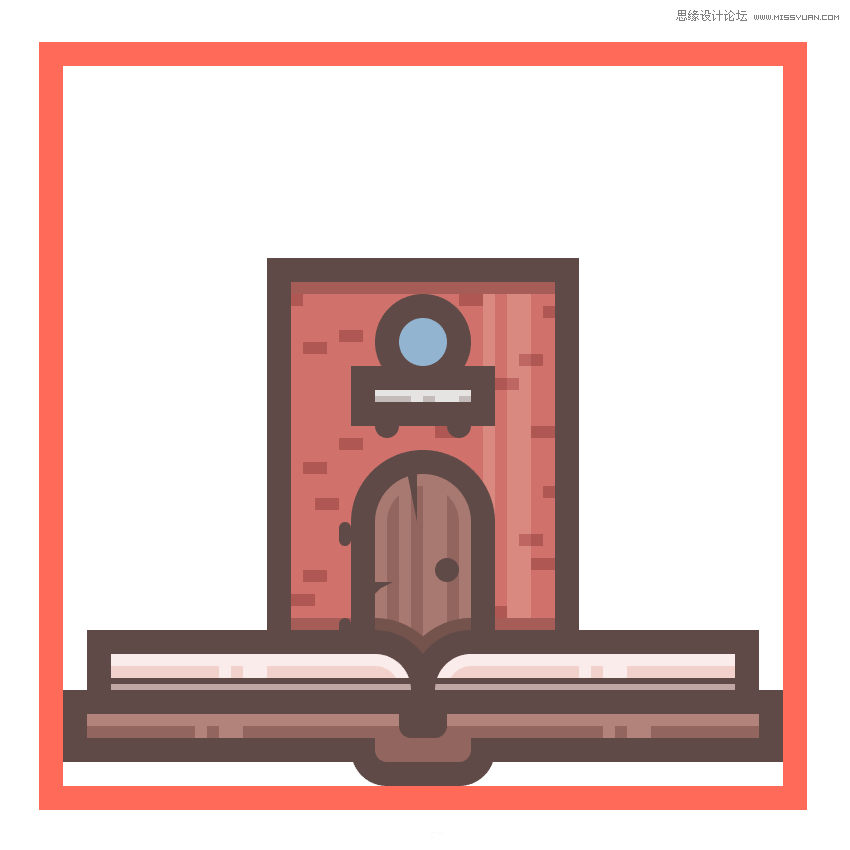
9)画一个窗户。(8*8px,颜色为#93B5D1的圆,4px(#604946)的外描边)

10)添加一些小细节。

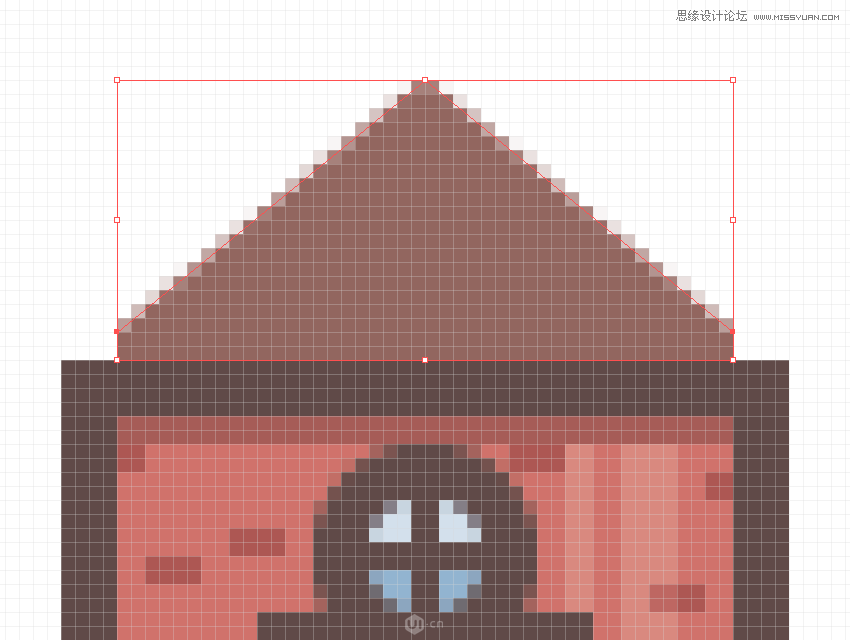
11)绘制屋顶。(使用钢笔工具画一个20px高的图形,确保下面有2px的基地(后面做描边))

12)给屋顶一个描边。(4px,颜色为#604946的外描边)

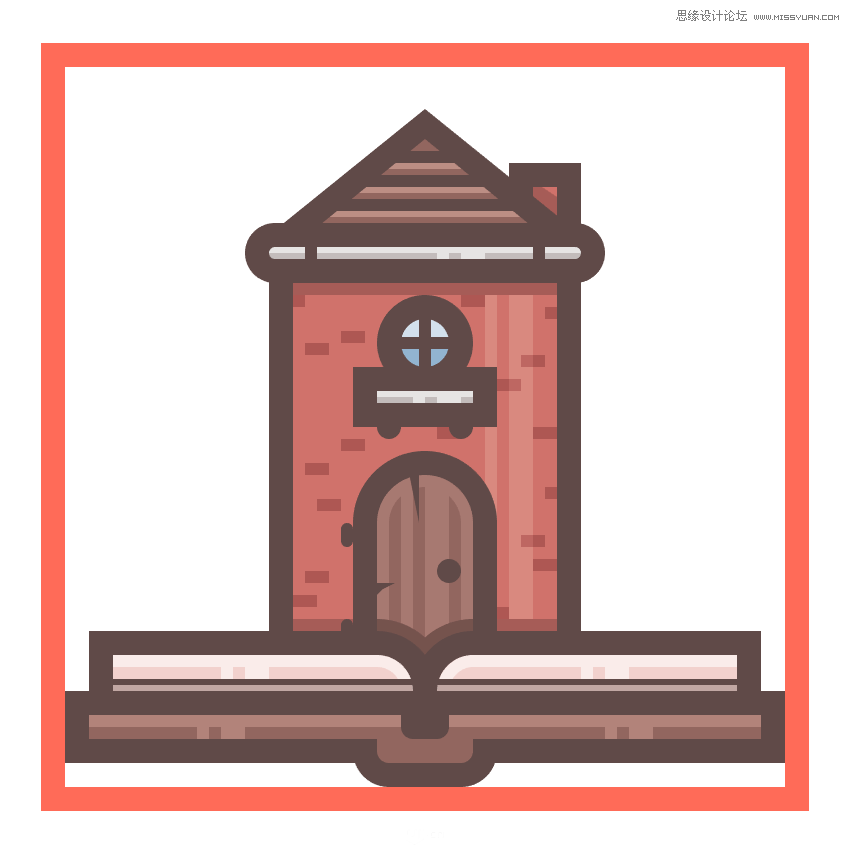
13)画3个横条在屋顶上面,高2px,颜色为#604946;然后加些白色的条,看着有层次感些。(1px,不透明度改为60%,叠加)


14)绘制屋檐。(52*2px,颜色为#C4BDBC,1px的圆角,4px(#604946)的外描边)

15)添加一些细节;加个烟囱。


step5:绘制背景。
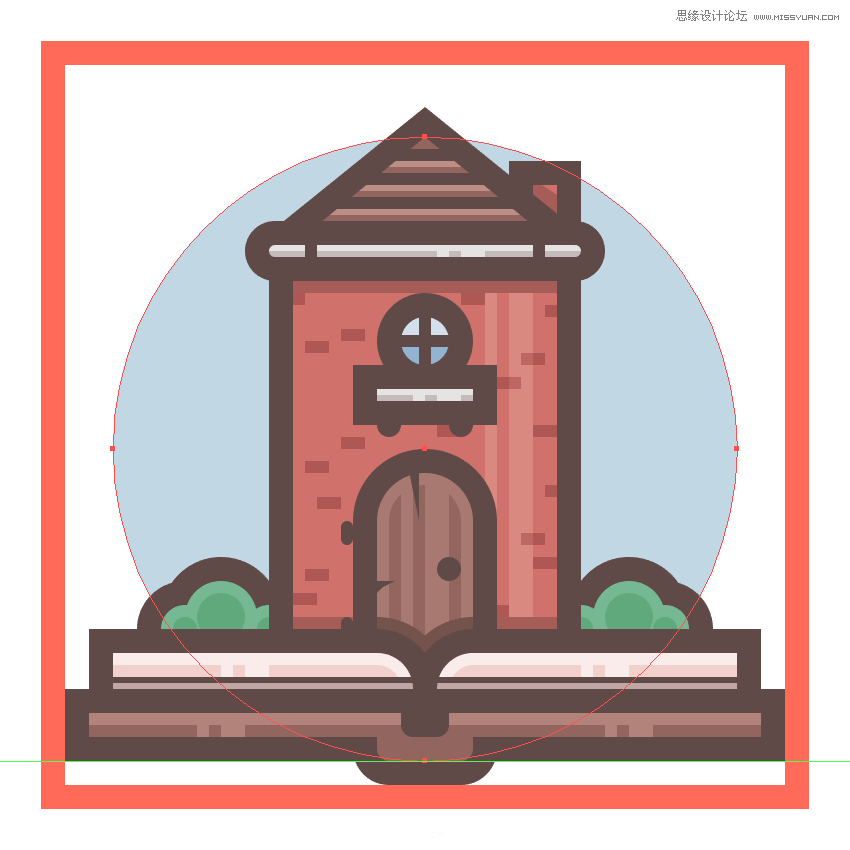
1)绘制两个草丛。

2)背景蓝天;加几片白云。


step6:制作渐变层。
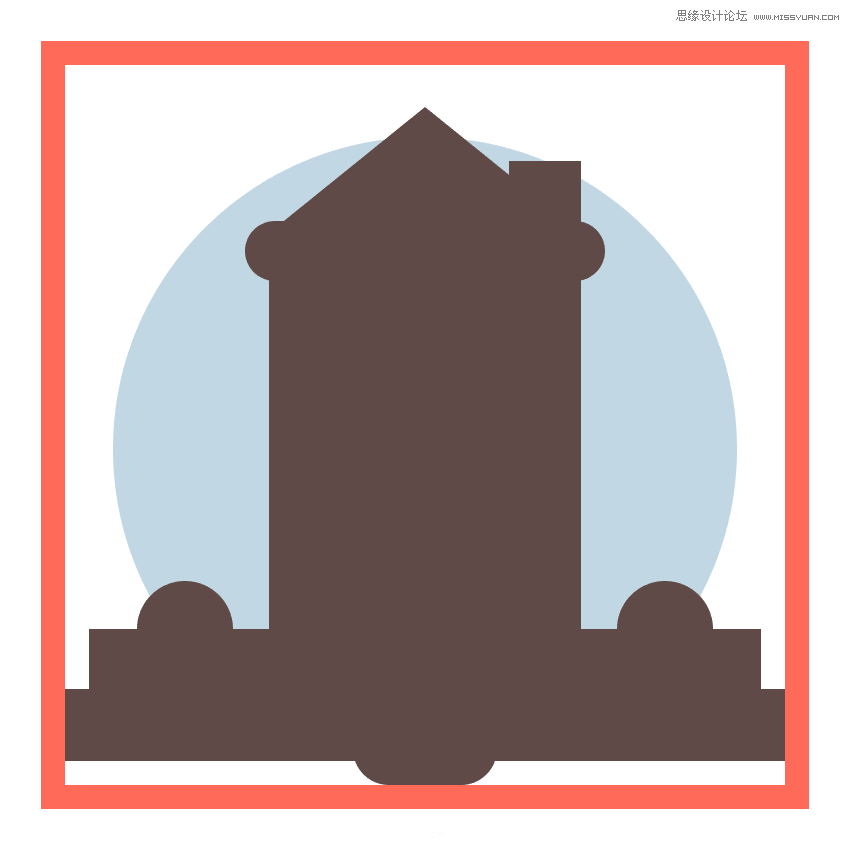
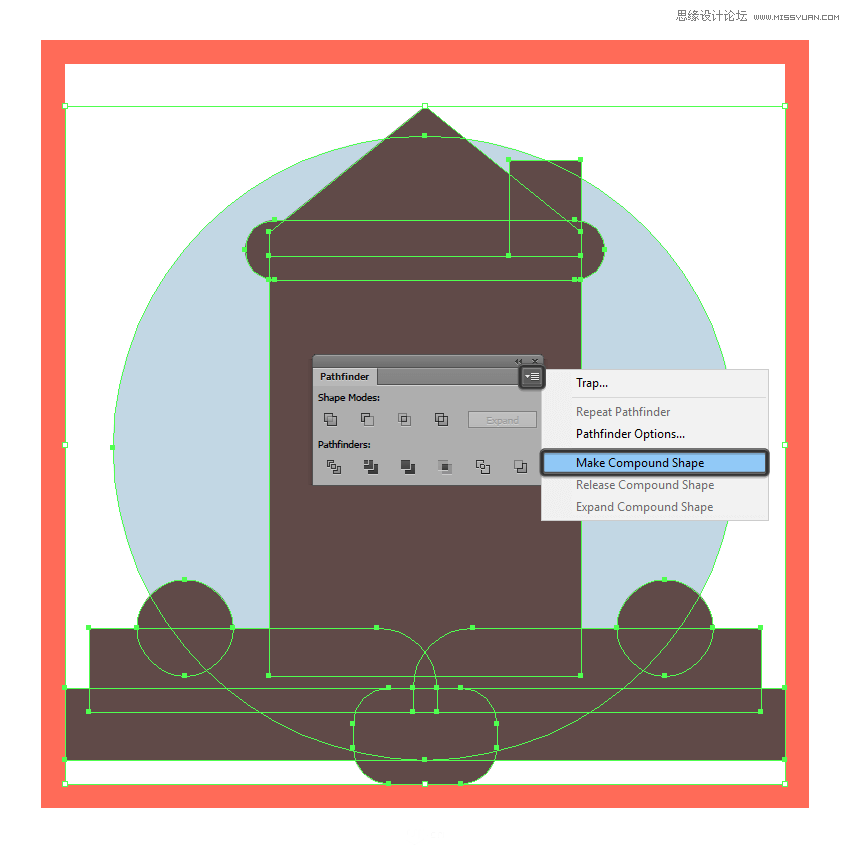
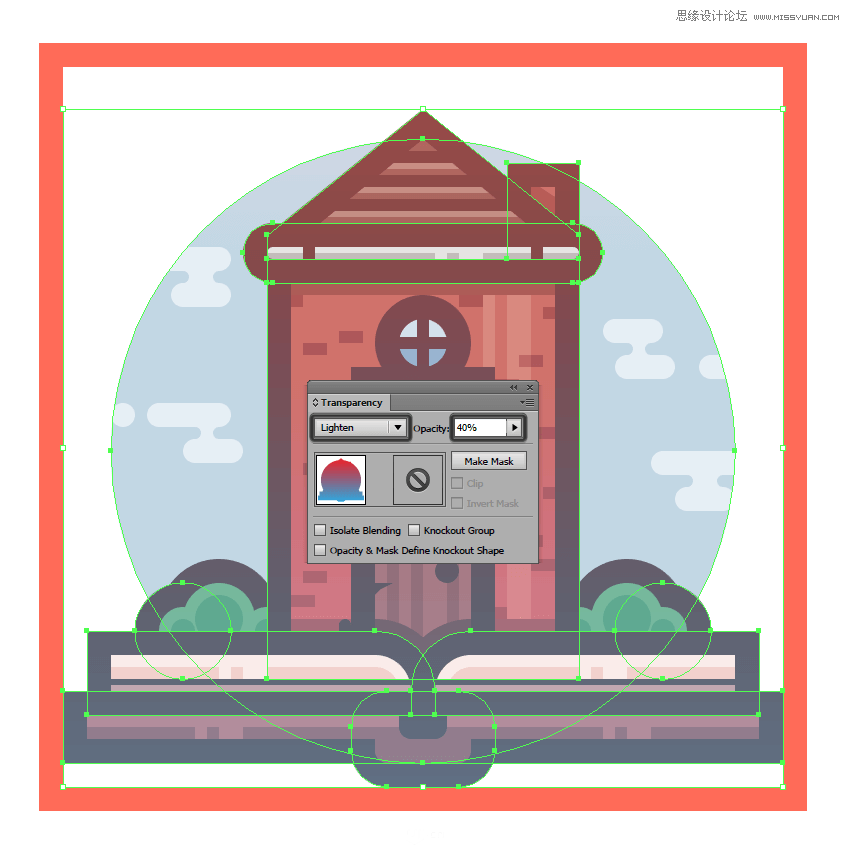
1)复制主要的轮廓,合并形状。


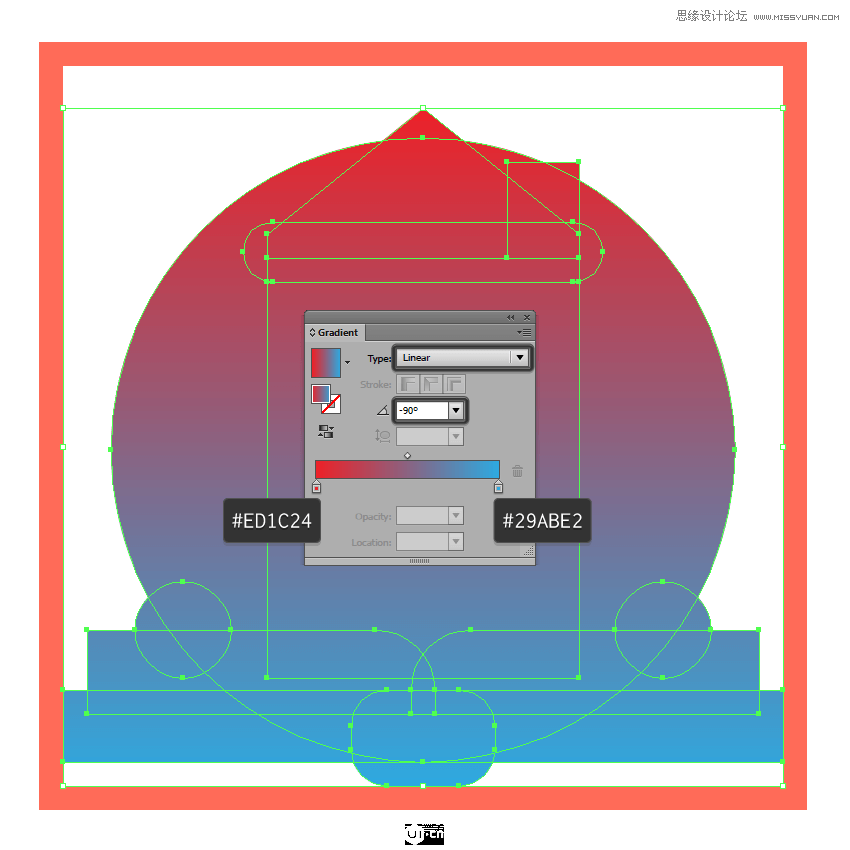
2)加一个渐变。

3)调节混合模式为变亮,不透明度改为40%

然后,我们的小城堡就画好了。

好了,讲到这里大家应该都知道该怎么做了,那么有兴趣的同学可以试着改一下颜色哦。