Photoshop制作复古风格的CRT显示器故障效果
来源:PdadianS.com 作者:P大点S
做这个的冲动,主要是因为最近换了这一款壁纸,复古又带了一丝科幻风,甚是喜欢. 一直考虑抽空临摹一次,不过最后还是夭折了。这种效果实际上是模拟CRT显示器的效果,在一些影视作品,游戏这种复古风中会有出现。好了,扯了一堆废话,我们正式进入教程,比较简单。
效果图:

新建文档,根据自己的喜好来。

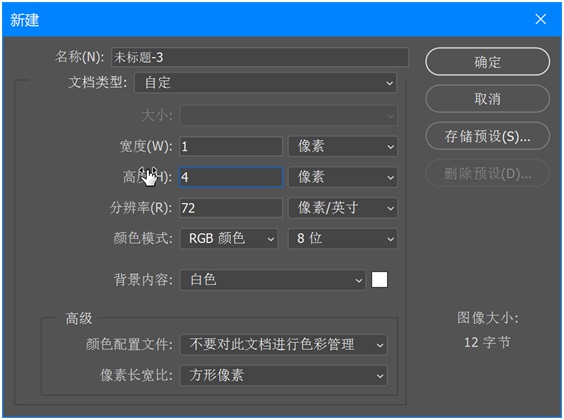
再次新建一个文档,制作自定义图案填充制作电视纹,宽为1,高根据自己文档以及密集程度,粗细来决定
(老司机不要开车,我还只是的孩子(,,• ₃ •,,) )

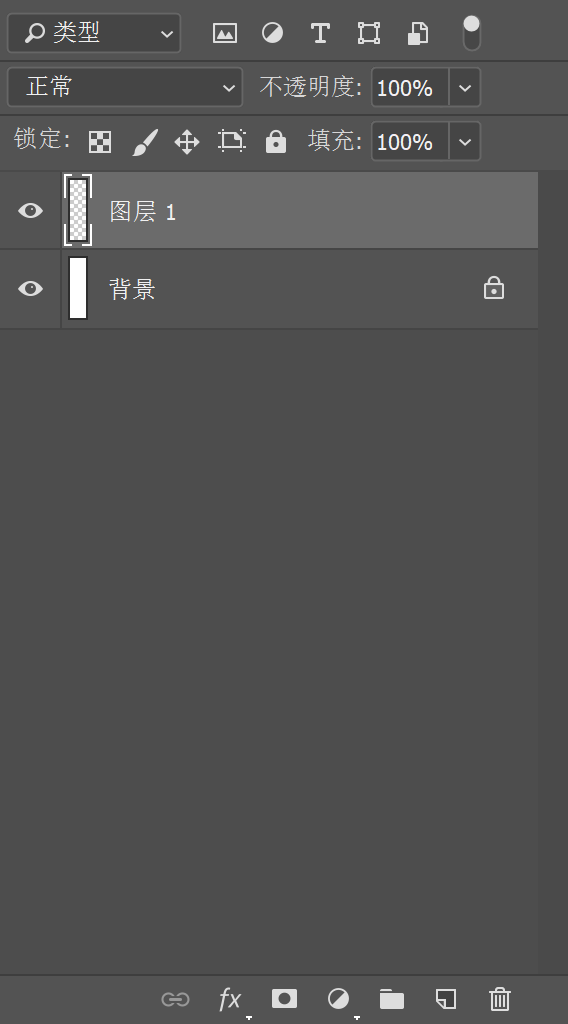
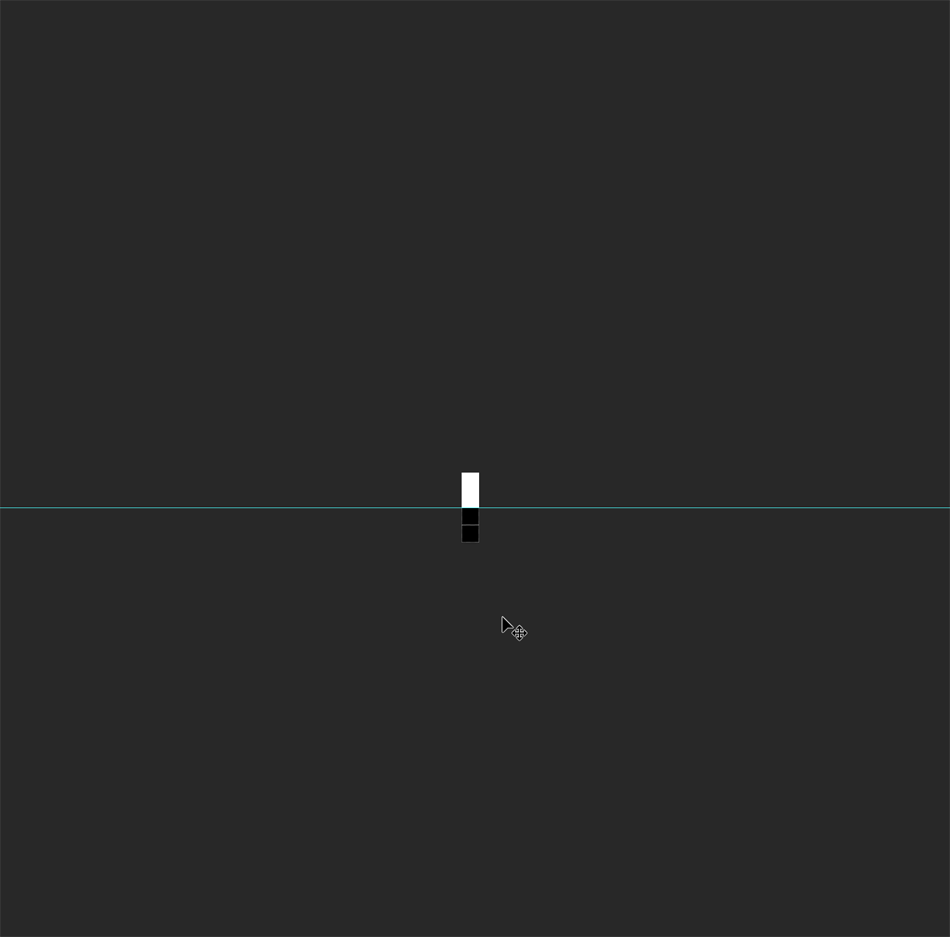
新建一个图层,在透明图层使用铅笔工具,用黑色画成来。如下图!


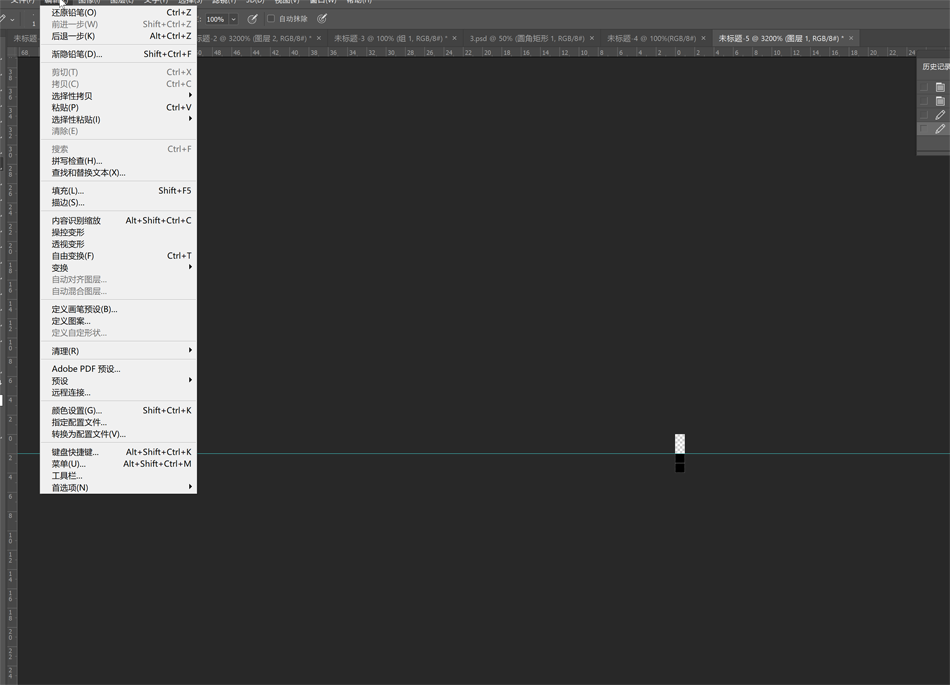
编辑定义图案

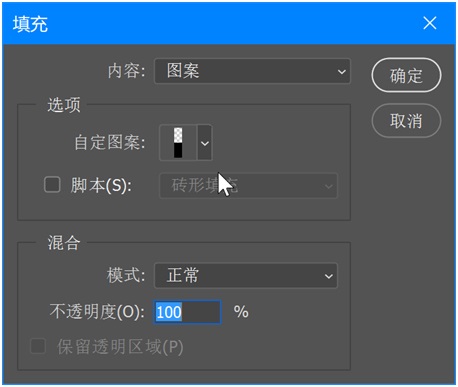
回到第一个文件那,填充你刚刚做好的图案。

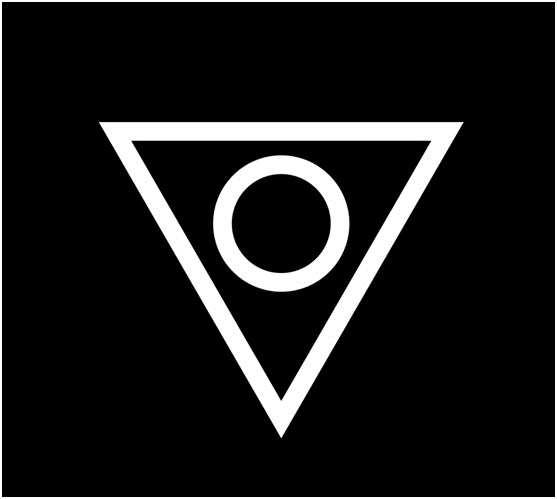
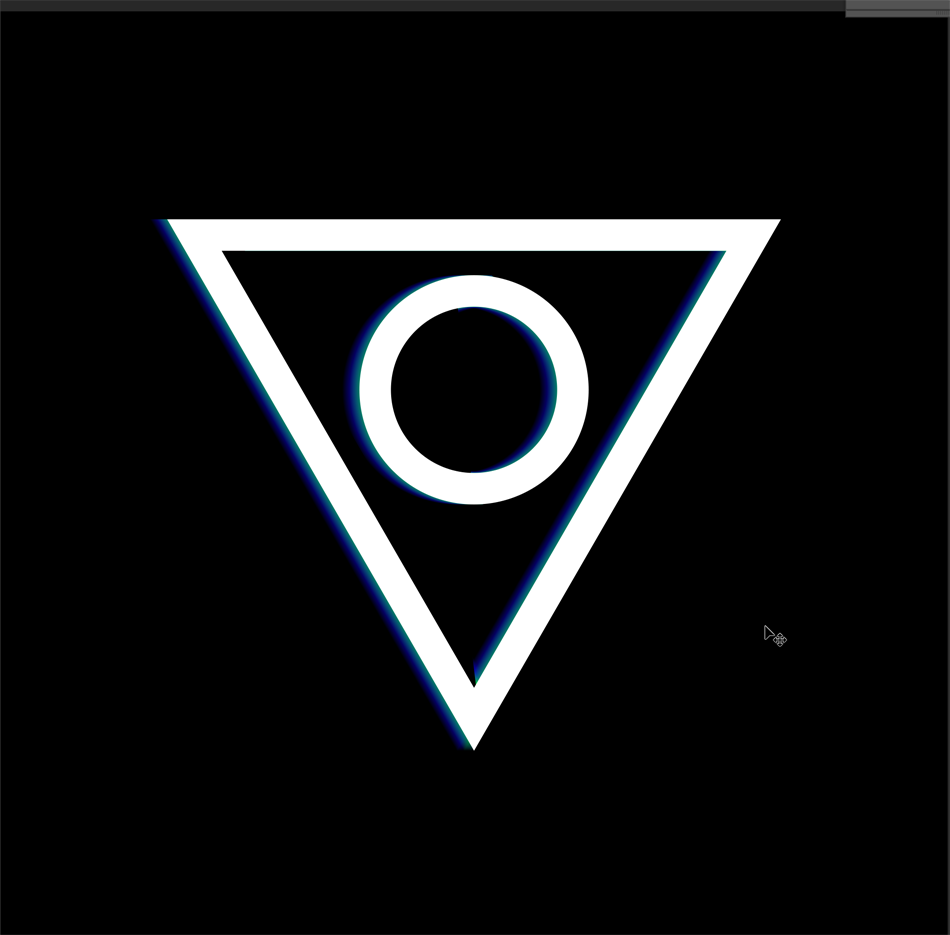
密集恐惧症的朋友小心,我看这个晕了一会,为了头不晕,我把背景填充了黑色。 新建了一个图层,画了一个三角还有一个圆。
(这里只是简单的示例,有兴趣的朋友可以画些复杂点的图案)

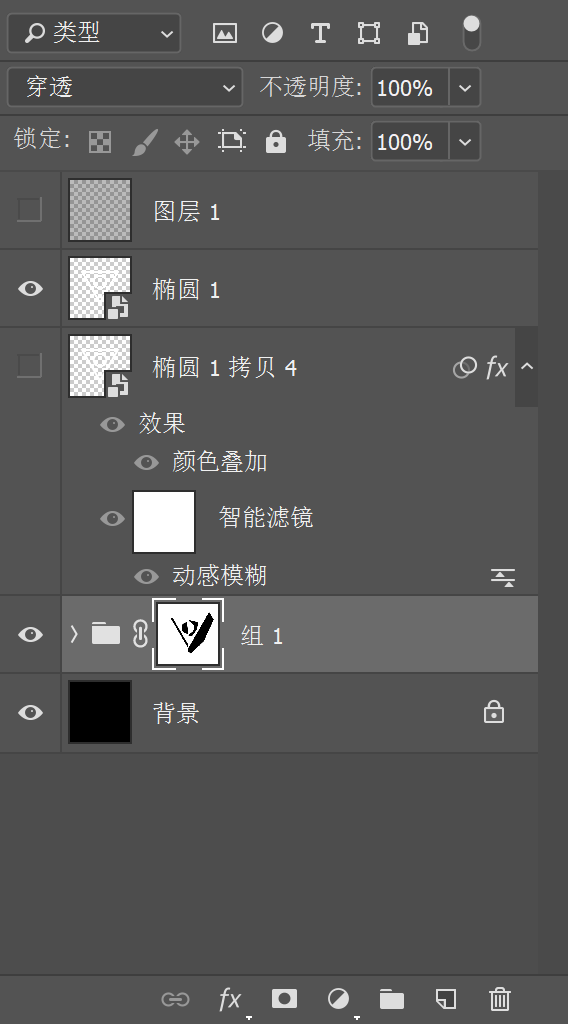
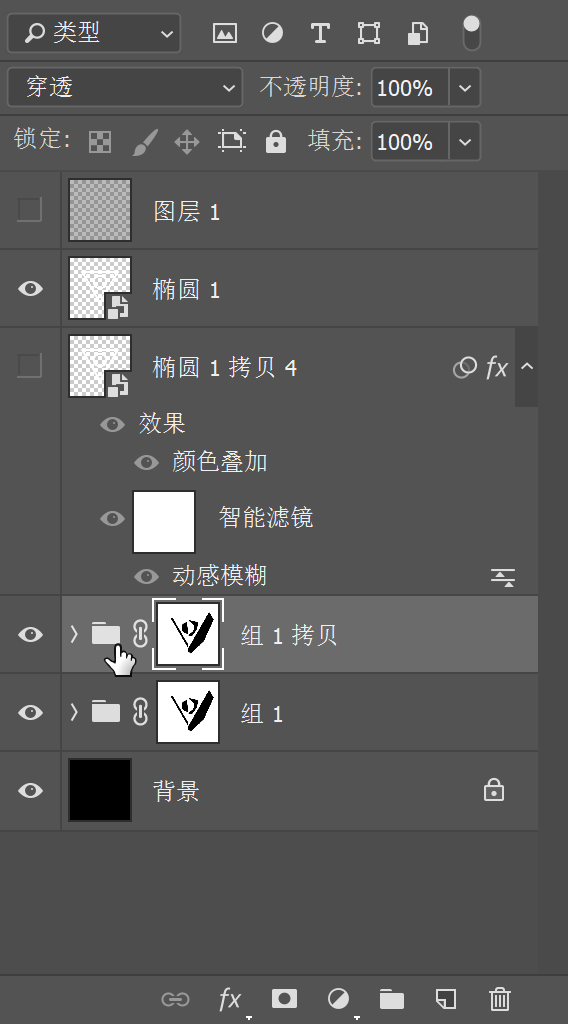
拷贝这个图层,在下面那个图案的图层上编辑。

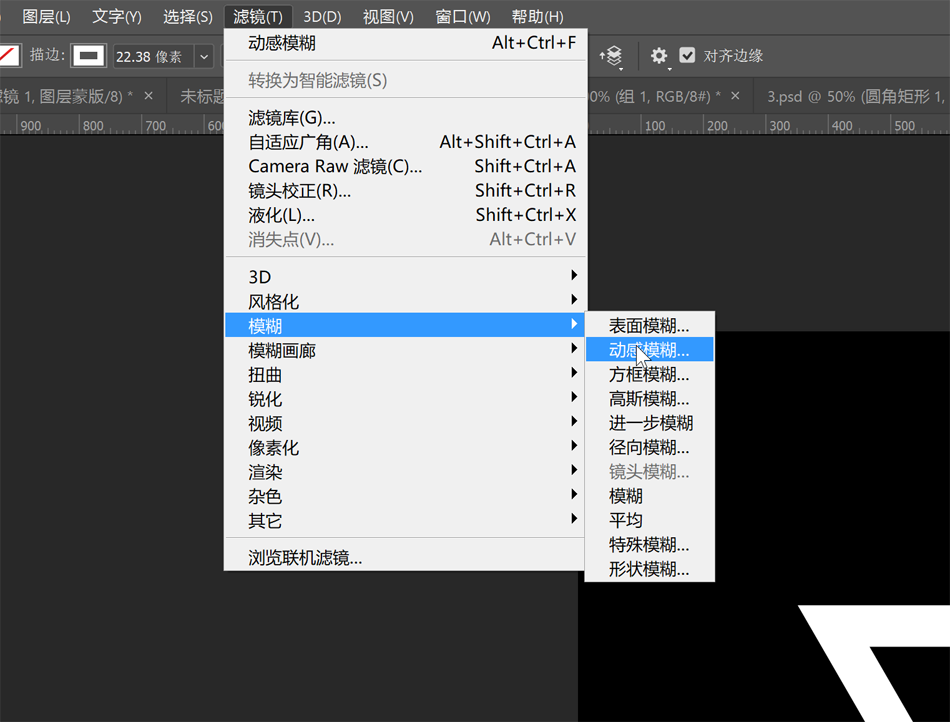
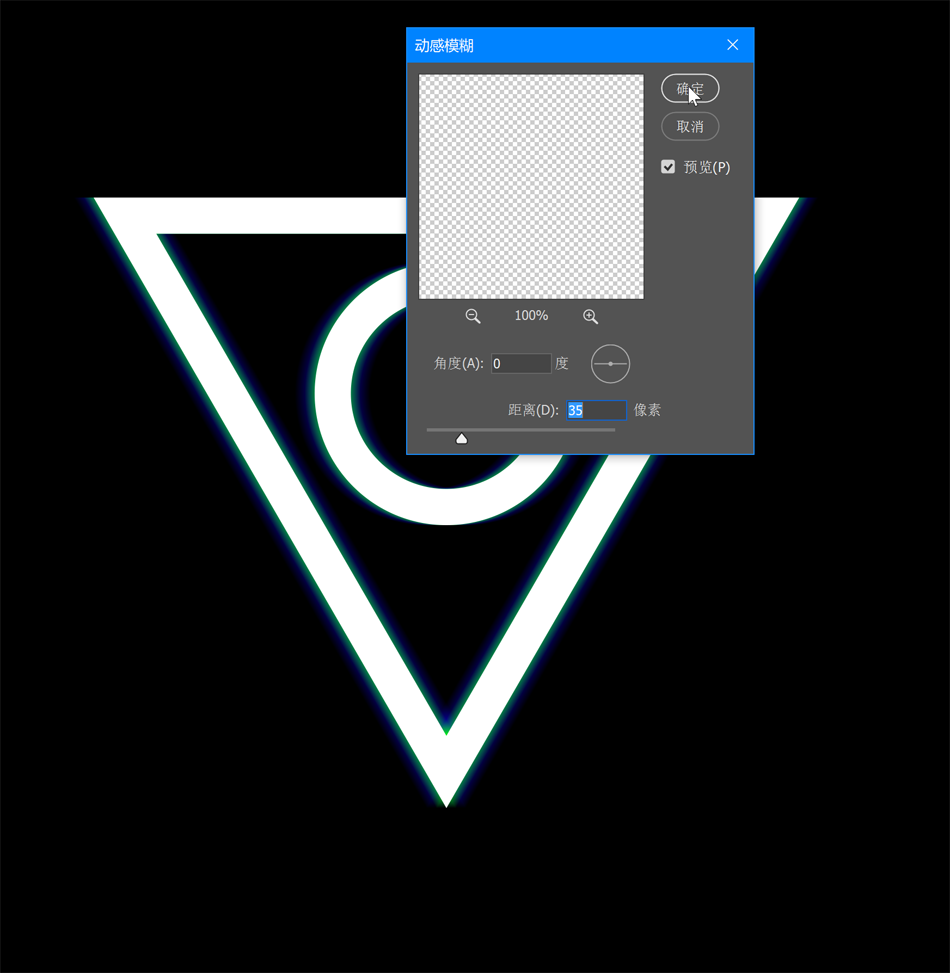
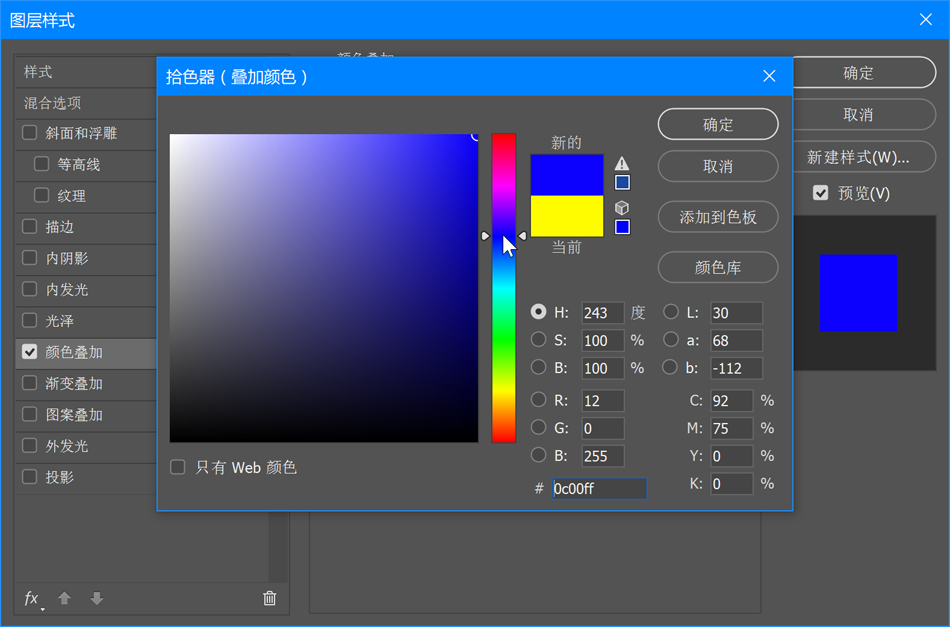
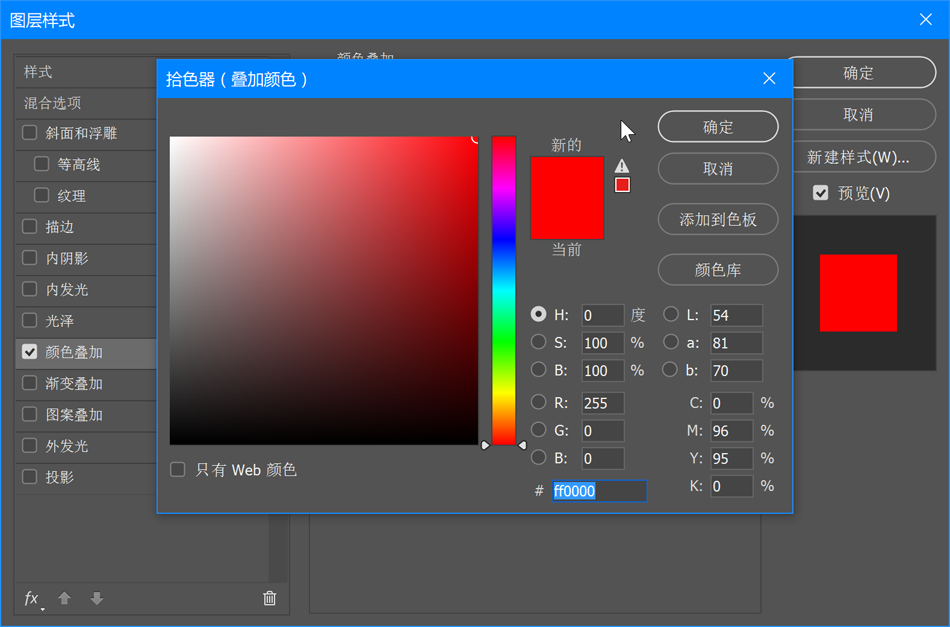
这里使用了动感模糊,参数自己把握,看得到效果就行,适量即可。使用颜色叠加,用个纯蓝色。


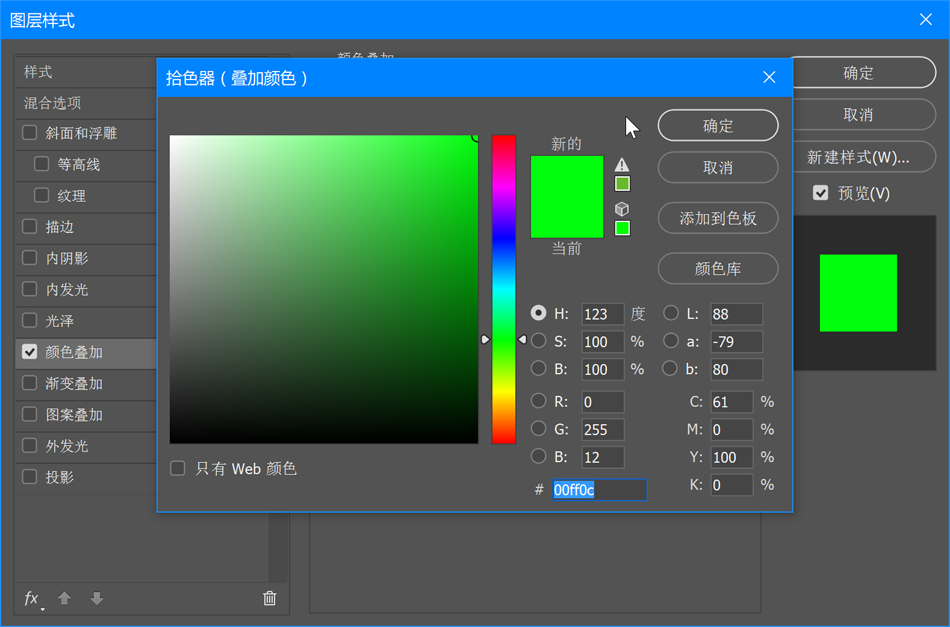
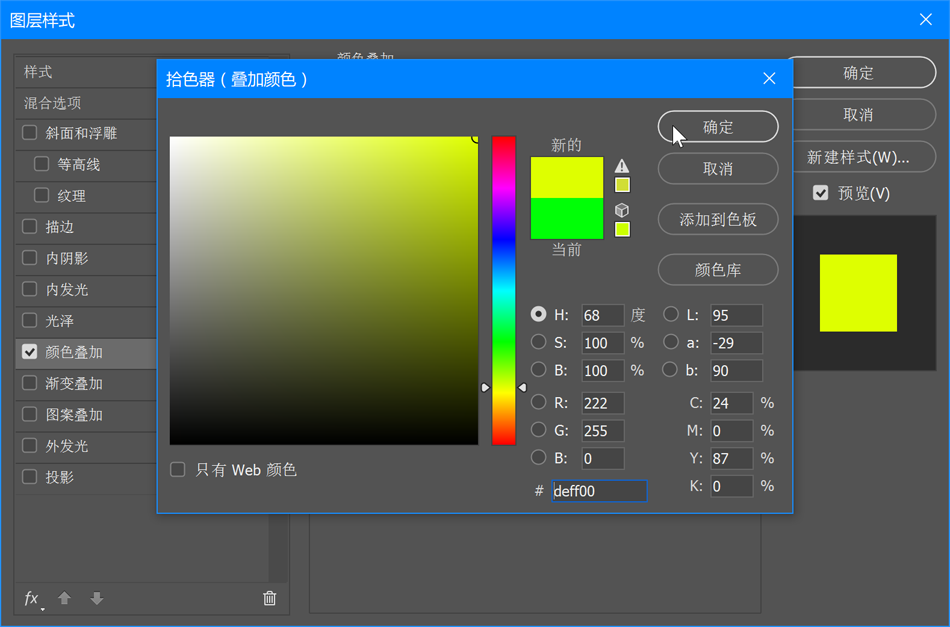
重复上述步骤,动感模糊参数减小些,颜色叠加用纯绿色,注意这个图层需要在蓝色的上面。

效果如下,如果觉得光晕不够强,可以复制一层看看。

先把光的几个图层打包成组,做出选区,把右边的光用蒙版给去掉。

效果如下

直接复制组,蒙版反相。

将组里面的蓝色的颜色叠加改为红色,绿色的颜色叠加改为黄色(我这里用的是黄绿色,大家可以根据自己的喜好配色)


大致可以得到类似的效果

把电视纹的图层显示出来,放到最上面,并调节透明度。

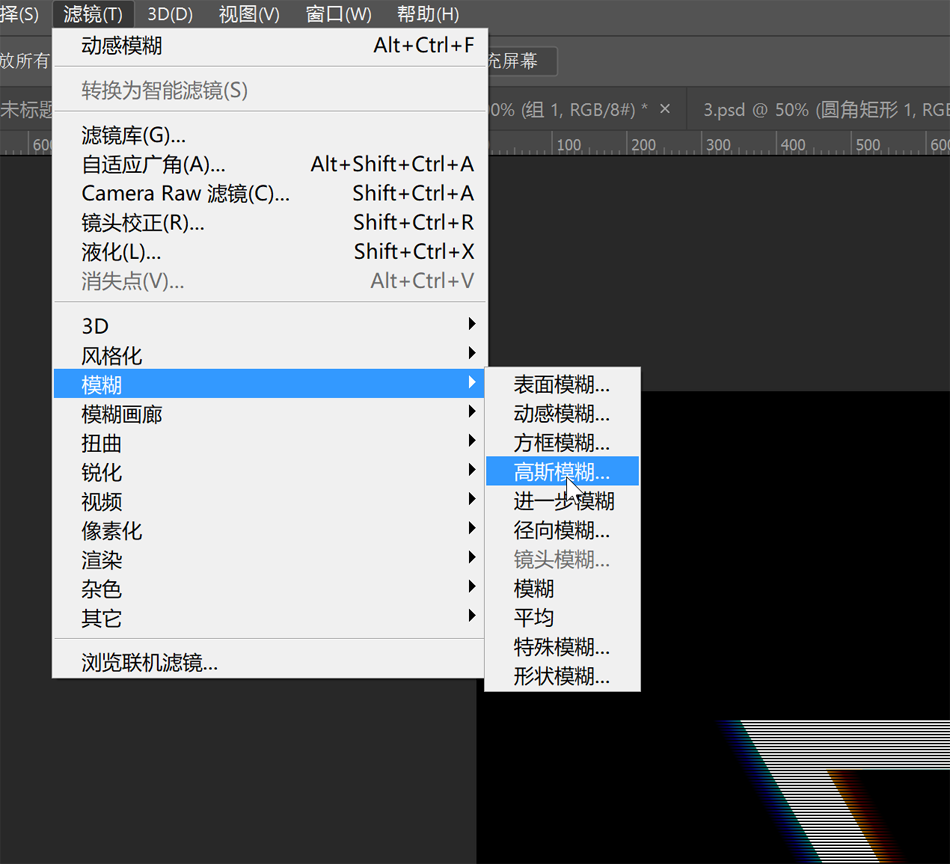
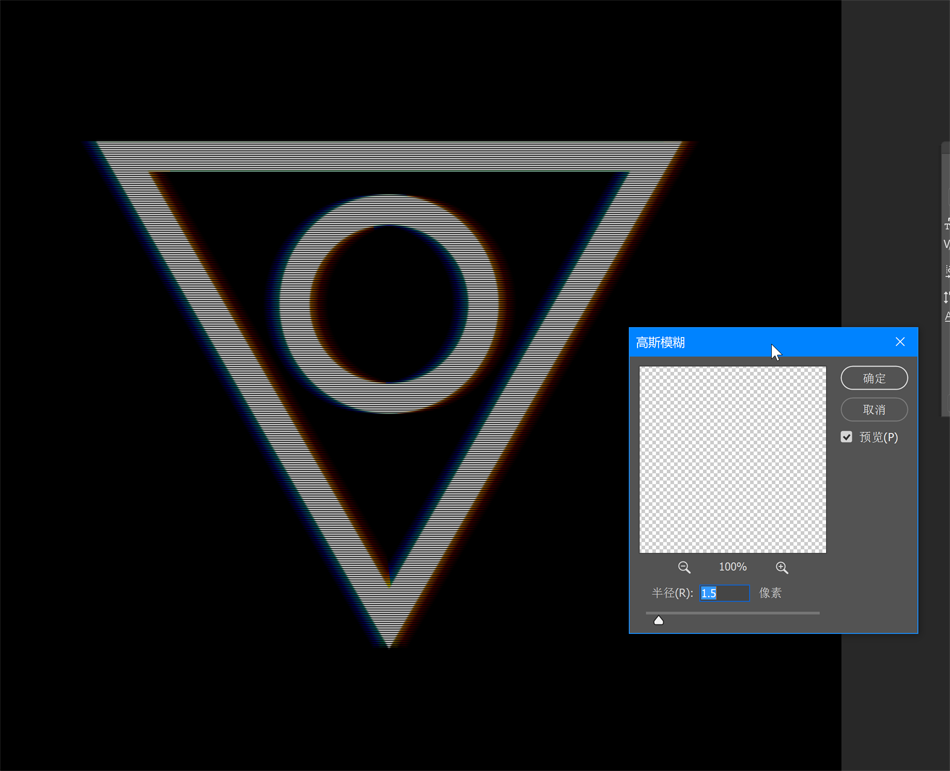
然后在最上层的这个白色的图案图层上,进行高斯模糊处理,数值小一些。


最终我们得到这样的效果。

教程这里也算结束了,其实比较简单,换个LOGO的话,是这样的。

科技公司画册文案...







