Photoshop给暗光图片加上动感模糊背景

来源:POCO 作者:Morpheus_L
暗光图片中物体一般是看不出细节的,跟剪影效果一样。作者正是运用这种效果,把需要的主体单独抠出来,背景部分则用模糊滤镜模糊处理,再调成想要的颜色即可。原图

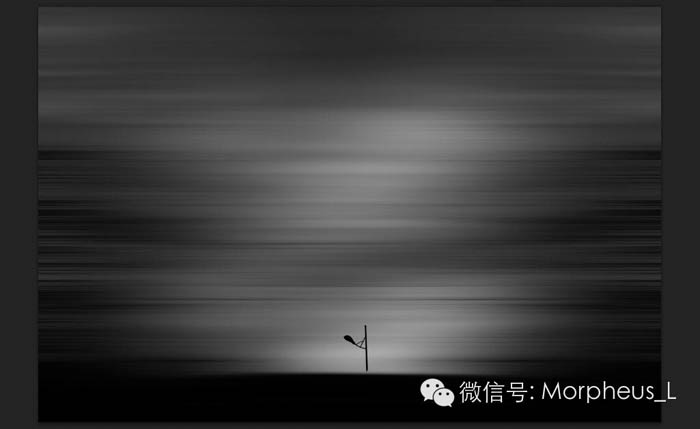
最终效果

1、转黑白,这一步随意,转到自己喜欢的黑白风格就。

2、把背景图层复制一层,执行:滤镜-模糊-动感模糊,数值的话越大就越模糊,我用到了1000左右。

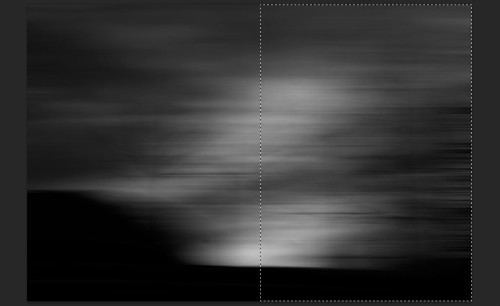
3、左边的黑块不好看,为了左右对称,截取右边的部分,矩形选择框选择右边一半的区域,ctrl+j复制图层,然后ctrl+t,水平翻转,之后对齐图层。


4、中间比较难看的过度,就直接添加蒙版,然后用前景色为黑色的渐变工具拉动,擦除不好看的过度。

这是渐变工具。
![]()
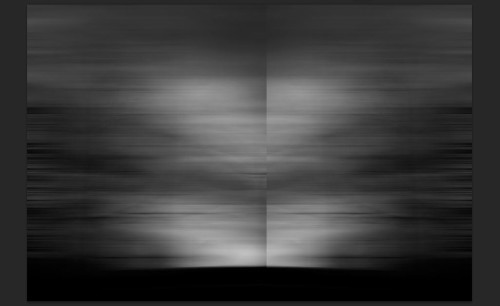
这是蒙版拉出来后的造型。

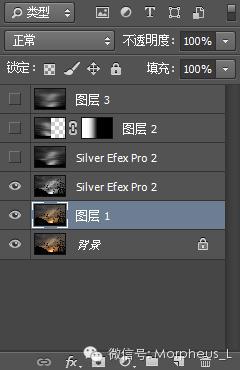
5、合并图层之后再来一次动感模糊,目的是更加自然和协调。合并图层快捷键是 ctrl+shift+Alt+e,这样的好处在于前面的图层还保留,只是合并出一个新的图层。

6、抠图!回到刚才的初始黑白图层开始弄。

7、分两步来,抠图最关键的是分清楚主体!灯:因为体积小,颜色统一,用魔棒工具就好。Ctrl + J建立新图层,然后放着。

8、树:继续魔棒,(我就是喜欢偷懒)之所以我只选择了左边的树,完全是看心情。Ctrl + J复制新图层。

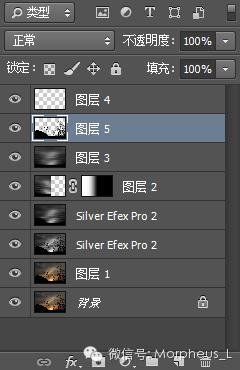
9、接下来就是把刚才那两个图层放到最上面。

10、图层4和图层5。先看图层4,是灯的那个图层。

11、移动到喜欢的位置。

12、图层5的树也是一样的,只是说要建个蒙版把其余的东西擦掉。

后面就是仁者见仁智者见智的调色拉对比之类的东西了,就不加赘述了。








