来源:240PS 作者:昀恒
素材图片拍摄的非常大气,只是图片中没有霞光,缺失一些韵味;前期我们先把图片整体压暗,营造出日出时候的环境;同时局部受光区域需要渲染一些暖色,并提高亮度;最后更换霞光素材,局部再渲染出阳光效果。
最终效果
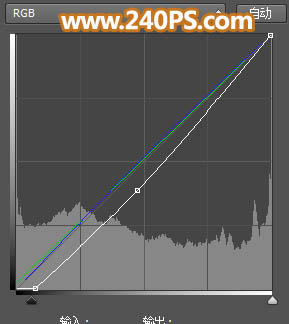
| 1、营造较暗的氛围。打开原图素材大图,创建曲线调整图层,对RGB、绿、蓝通道进行调整,参数及效果如下图。 |
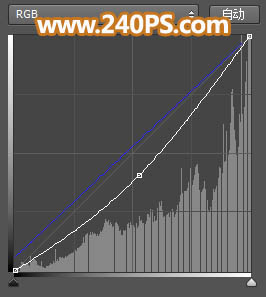
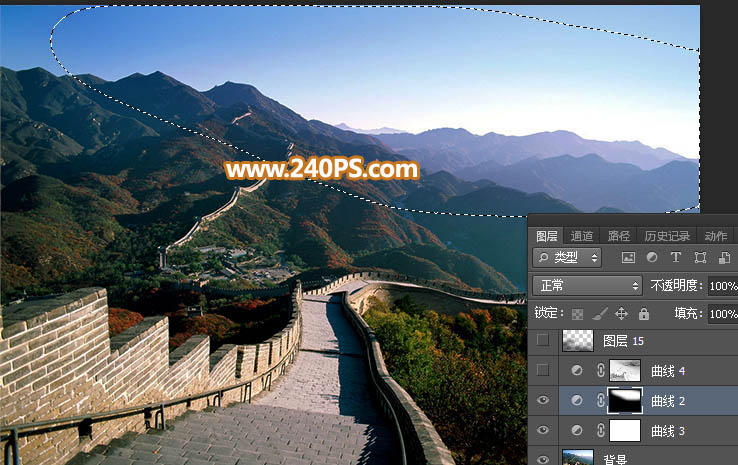
| 2、创建曲线调整图层,对RGB,蓝通道进行调整,参数设置如下图,确定后把蒙版填充黑色,然后用柔边白色画笔把天空过亮的部分涂暗一点,如下图。 |
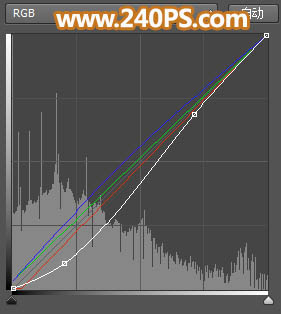
| 3、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,然后创建曲线调整图层,对RGB、红、绿、蓝通道进行调整,参数及效果如下图。 |
| 4、新建一个图层,把前景色设置为深蓝色#161A2D,选择画笔工具,画笔不透明度设置为10%左右,然后用画笔把图片底部及过亮的部分涂暗一点,如下图。 |
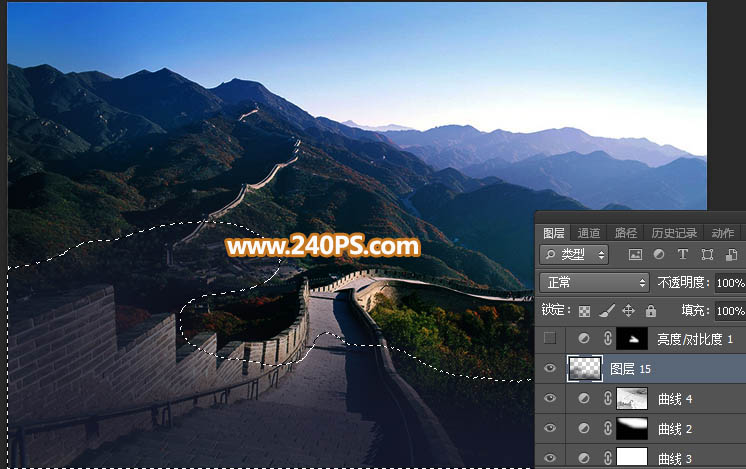
| 5、局部增加亮度。创建亮度/对比度调整图层,增加亮度和对比度,参数设置如下图,确定后把蒙版填充黑色,然后用透明度为10%的柔边白色画笔把需要增加亮度的部分涂出来,如下图。 |
| 6、把前景色设置为橙黄色#F9B105,新建一个图层,混合模式改为“柔光”;然后用透明度为10%的柔边画笔把需要增加暖色的部分涂出来,如下图。 |
| 7、地面局部渲染高光。创建纯色填充图层,颜色设置为橙黄色#F8B003,确定后把混合模式改为“滤色”,再把蒙版填充黑色;然后用透明度为5%的柔边白色画笔把下图选区部分涂亮一点。 |
| 8、按Ctrl + J 把当前图层复制一层,然后把蒙版填充黑色,再用柔边白色画笔把下图选区部分涂亮一点。 |
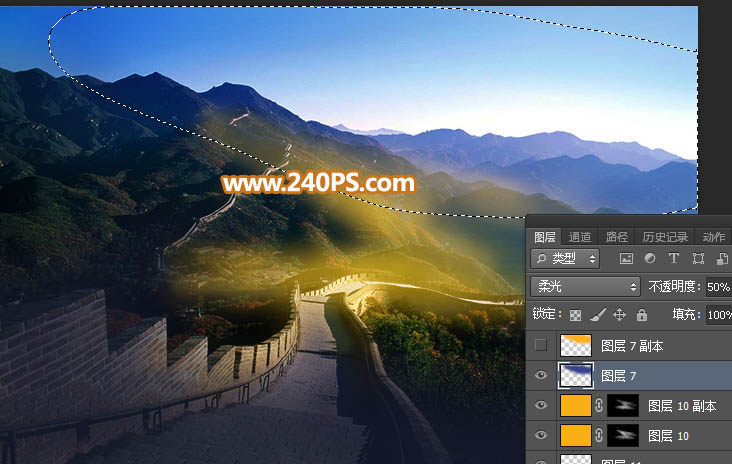
| 9、地面顶部区域渲染高光。新建一个图层,用套索工具勾出下图所示的选区,羽化80个像素后填充暗蓝色#35448D,暂时不用取消选区,把混合模式改为“柔光”,不透明度改为50%,如下图。 |
| 10、新建一个图层,把选区填充橙黄色#FDB210,按Ctrl + D 取消选区后把混合模式改为“柔光”,如下图。 |
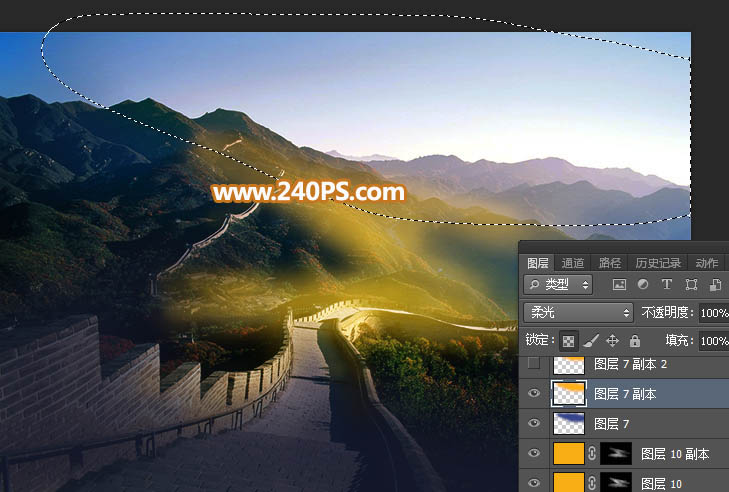
| 11、按Ctrl + J 把当前图层复制一层,用移动工具往上移动一点距离,如下图。 |
| 12、抠出天空。把背景图层复制一层,按Ctrl + Shift + ] 置顶,如下图。 |
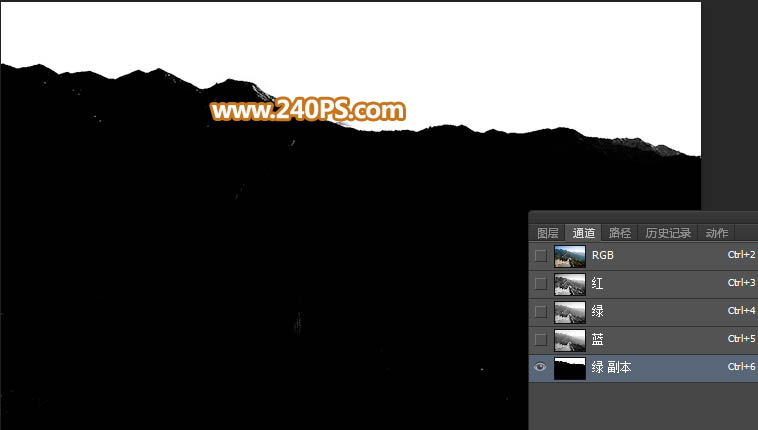
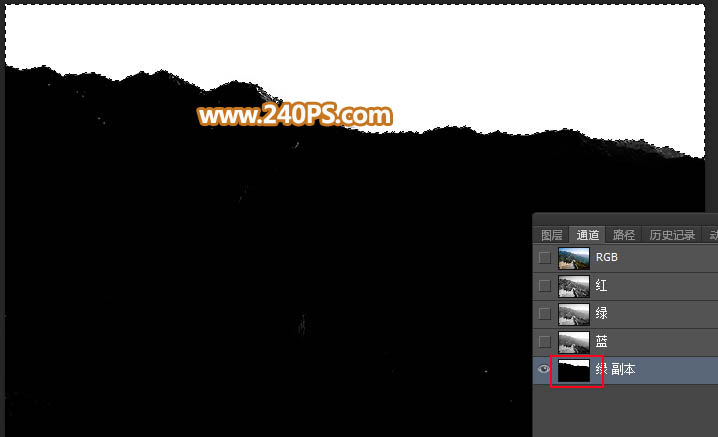
| 13、进入通道面板,复制绿通道,然后按Ctrl + L 对绿副本通道调整明暗,填充区域调亮,其它部分压暗;确定后再用柔边黑色画笔把天空以外的区域涂黑,如下图。 |
| 14、按住Ctrl键 + 鼠标左键点击绿副本通道缩略图载入选区,如下图。 |
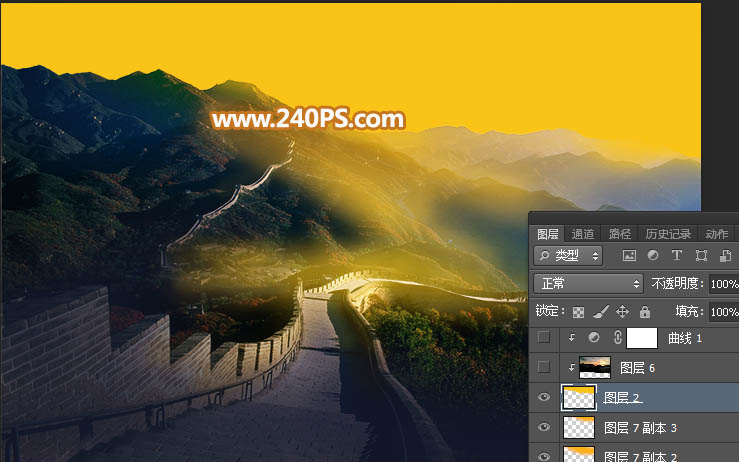
| 15、点RGB通道返回图层面板,新建一个图层,用油漆桶工具填充暖色,取消选区后如下图。 |
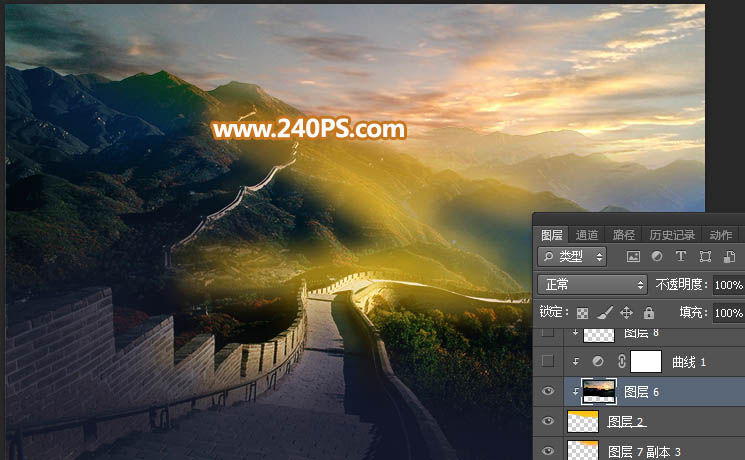
| 16、更换天空。打开天空素材大图,用移动工具拖进来,按Ctrl + Alt + G 创建剪切蒙版,然后调整好位置,如下图。 |

<点图片查看大图> |
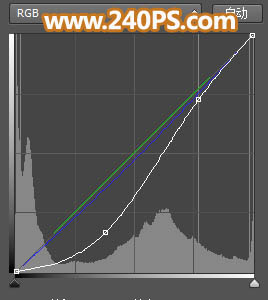
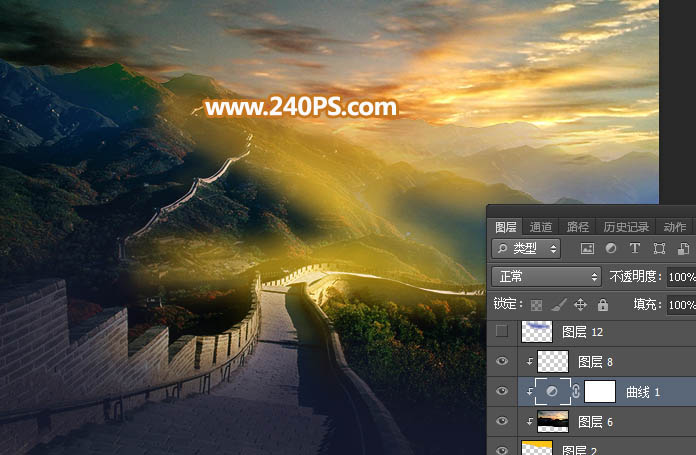
| 17、创建曲线调整图层,对RGB、绿、蓝通道进行调整,参数设置如下图,确定后创建剪切蒙版。 |
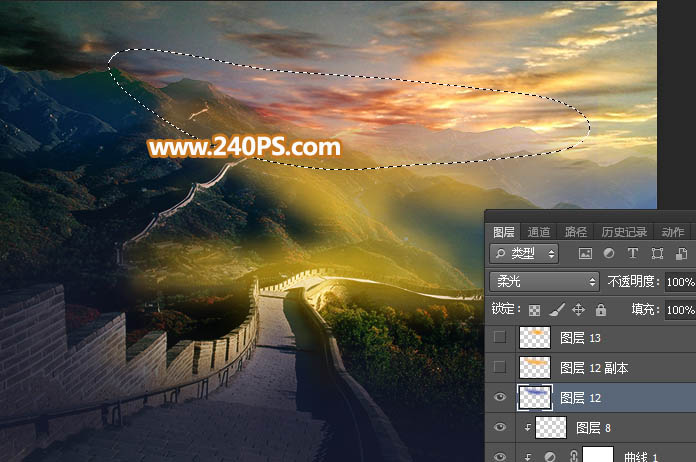
| 18、渲染高光。新建一个图层,用套索工具勾出下图所示的选区,羽化50个像素后填充蓝色#4255B2,取消选区后把混合模式改为“柔光”,如下图。 |
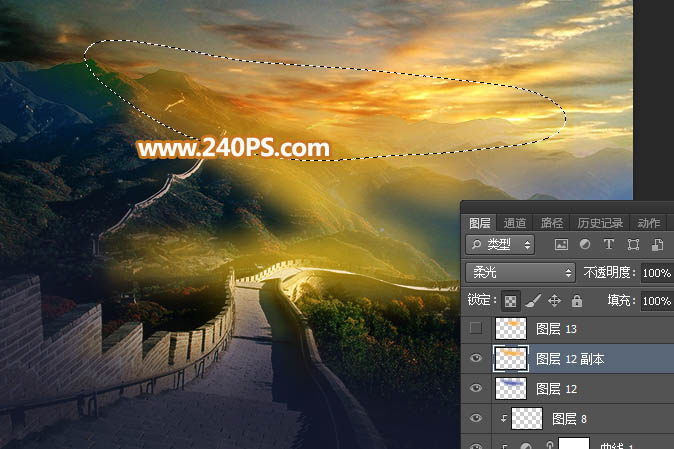
| 19、新建一个图层,用套索工具勾出下图所示的选区,羽化50个像素后填充橙黄色#F8B003,取消选区后把混合模式改为“柔光”,如下图。 |
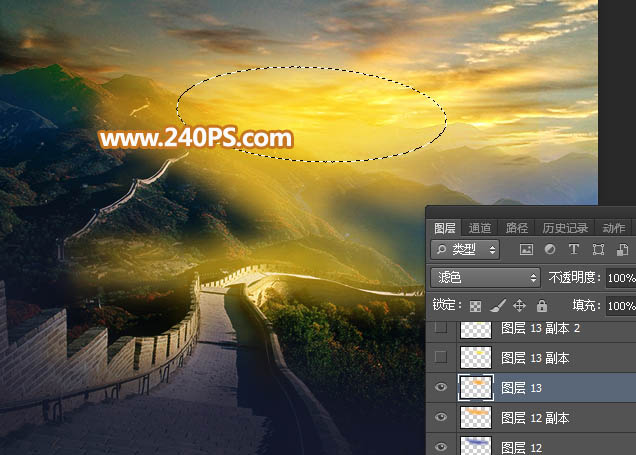
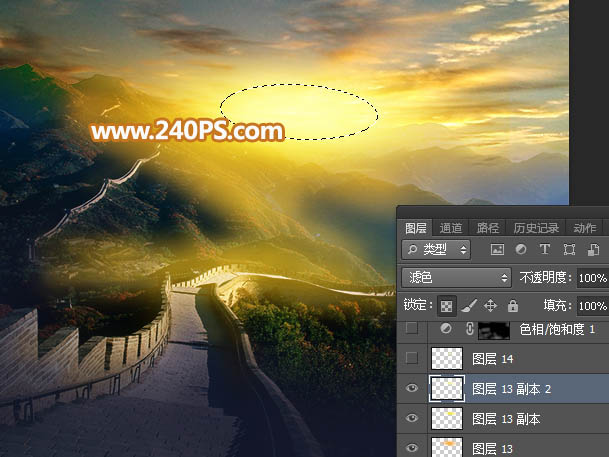
| 20、新建一个图层,用套索工具勾出下图所示的选区,羽化45个像素后填充橙黄色#F8B003,取消选区后把混合模式改为“滤色”,如下图。 |
| 21、新建一个图层,用套索工具勾出下图所示的选区,羽化35个像素后填充淡黄色#F8EA03,取消选区后把混合模式改为“滤色”,如下图。 |
| 22、新建一个图层,用套索工具勾出下图所示的选区,羽化30个像素后填充淡黄色#F9F4A0,取消选区后把混合模式改为“滤色”,如下图。 |
| 23、新建一个图层,把前景色设置为淡黄色#F9F4A0,然后用光晕笔刷加上光晕,如下图。 |
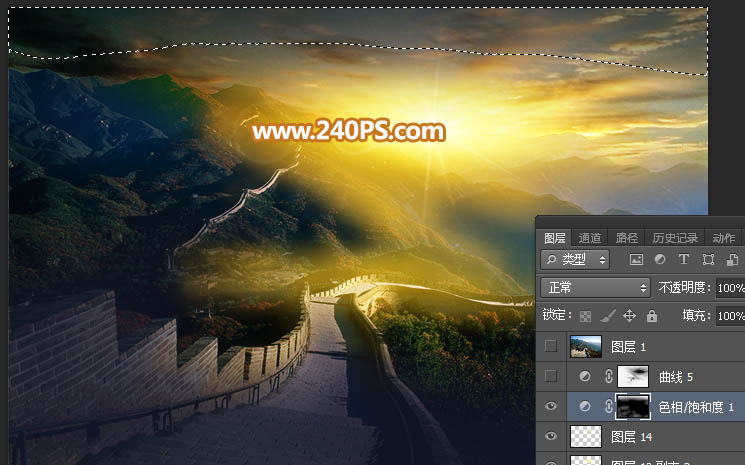
| 24、创建色相/饱和度调整图层,降低全图明度,参数设置如下图,确定后把蒙版填充黑色,然后用透明度为10%的柔边白色画笔把天空区域涂暗一点,如下图。 |
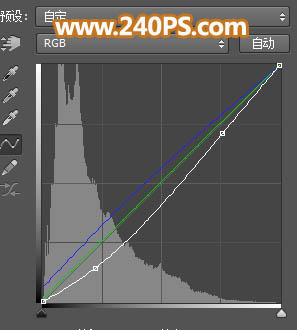
| 25、微调整体颜色,调出图片暗部选区,然后创建曲线调整图层,对RGB、绿、蓝通道进行调整,参数及效果如下图。 |