Photoshop制作科技感十足的艺术字教程
来源:PS联盟 作者:kylin
先看下最终效果图:

一、如何创建背景
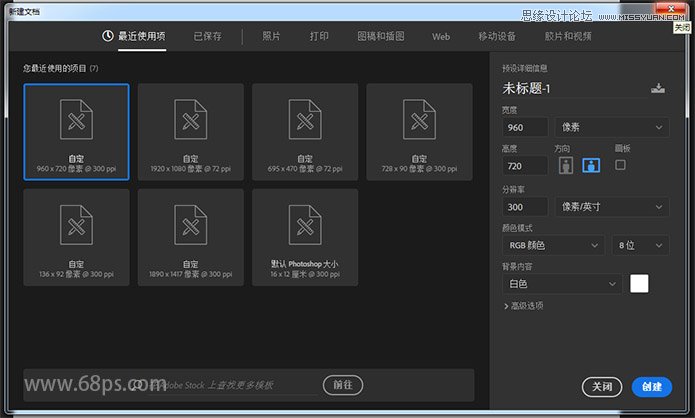
步骤1:打开Photoshop,创建一个新的960x720px文档。

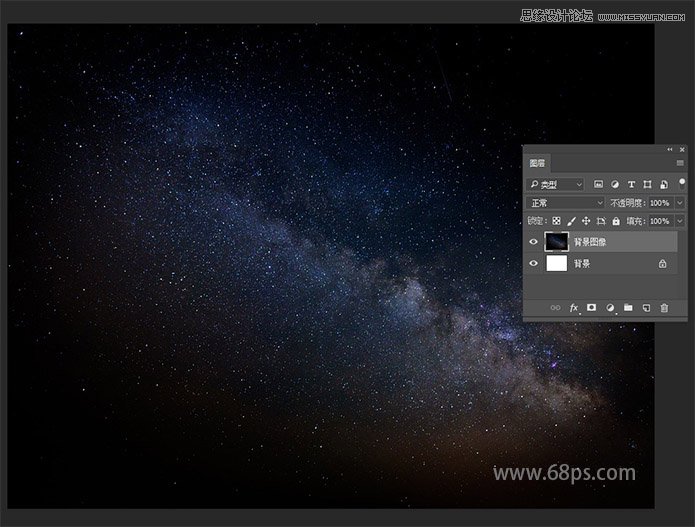
步骤2:到文件>打开中打开宇宙图像。根据需要调整大小,并将其重命名为“背景图像”。

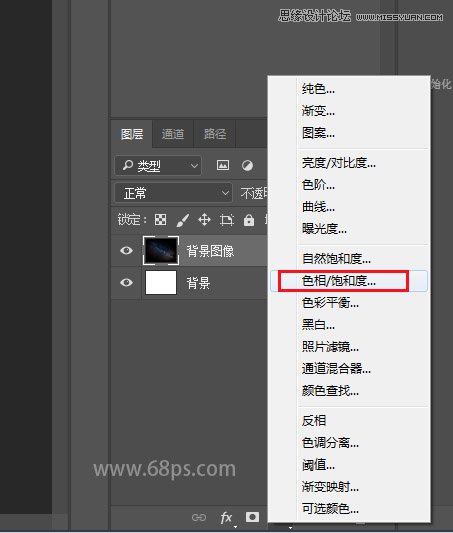
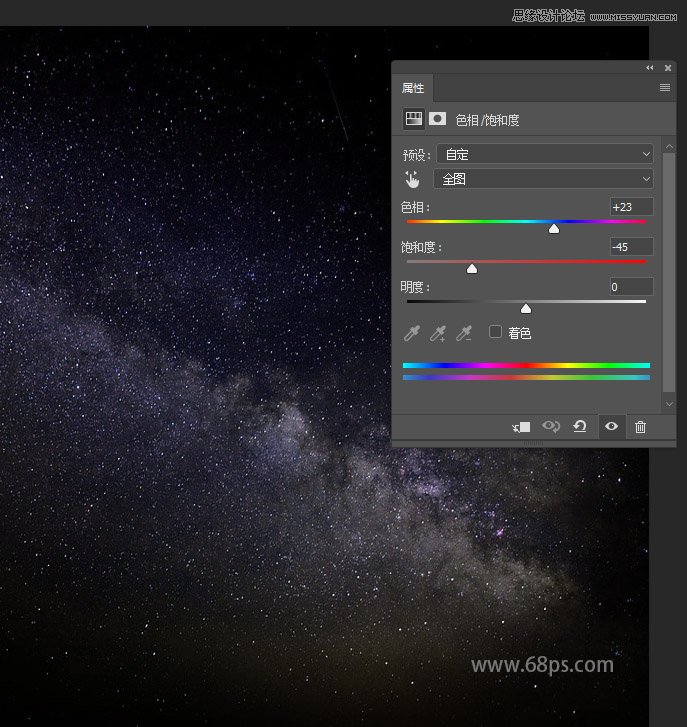
步骤3:添加色相/饱和度调整图层,并将其混合模式更改为颜色。将色相值更改为23,饱和度更改为-45。


二、如何创建文本图层
步骤1:使用字体Bungee创建全部大写的文本,设好字的大小和间距。

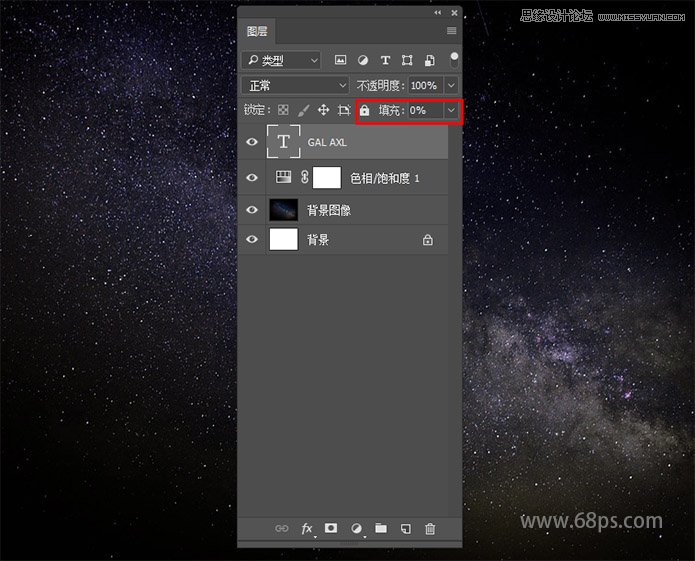
步骤2:将文本图层的“填充”值更改为0。

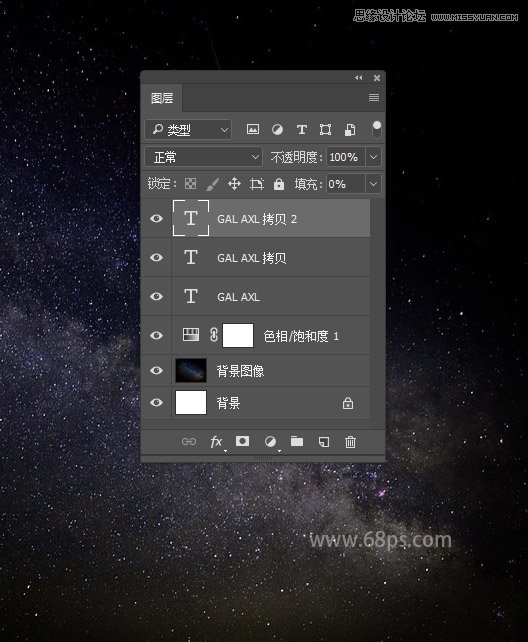
步骤3:复制文本图层两次。

三、如何设计第一个文本图层
双击原始文本图层以应用以下图层样式:
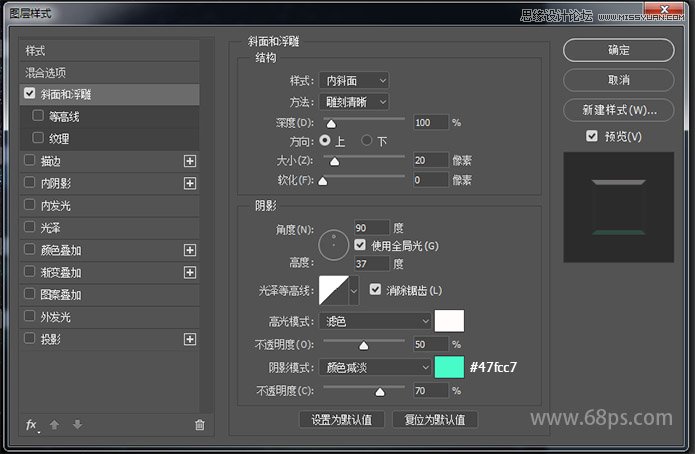
步骤1:使用以下设置添加斜面和浮雕:

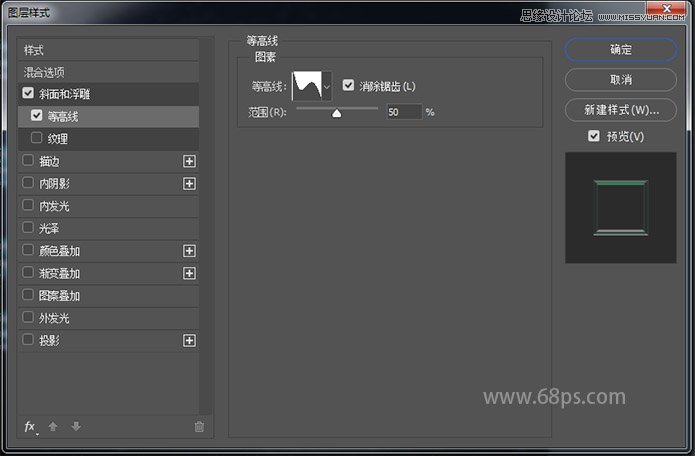
步骤2:使用以下设置添加等高线:轮廓:滚动坡度-降序,检查反锯齿框。

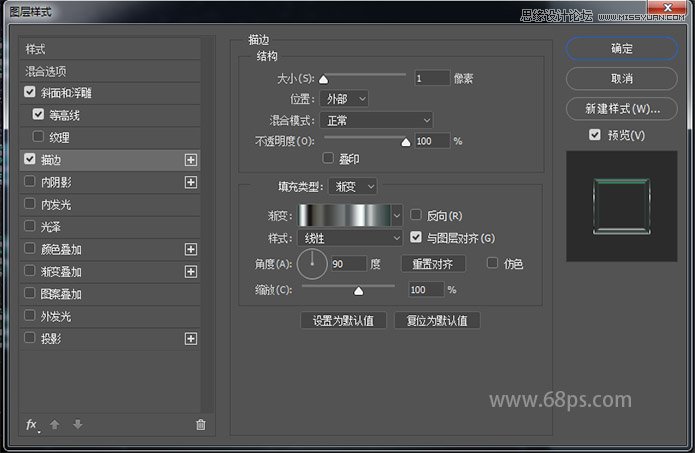
步骤3:使用以下设置添加描边;大小:1;填充类型:渐变

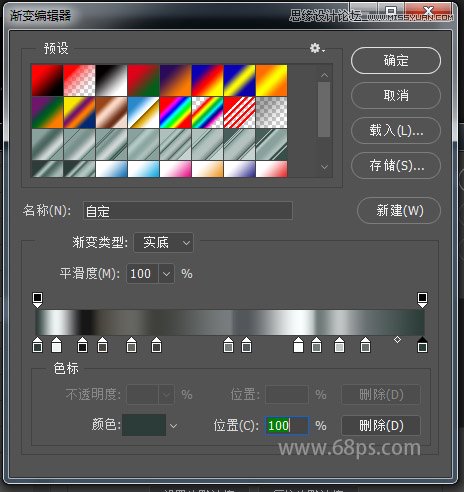
浙变色值分别为:#2e3d3a、#edf3f2、#161616、#49463f、#656661、#3e403b、#777d7e、#52575a、#f8fefd、#707b7a、#707b7a、#666f6f、#2b3c38。

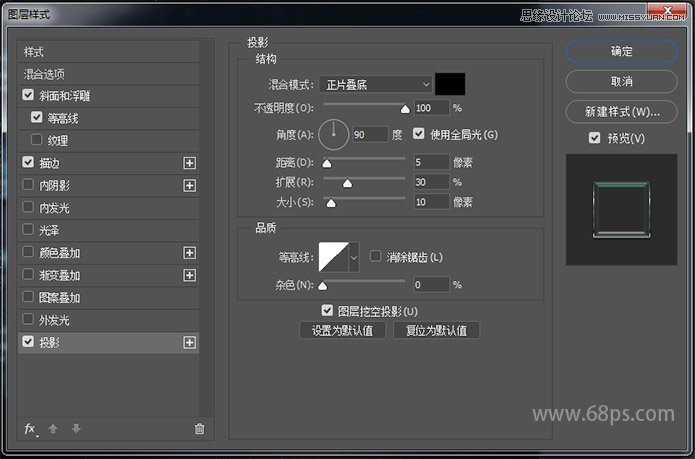
步骤4:添加一个投影与这些设置:
不透明度:100%
距离:5
传播:30
尺寸:10

这将使第一个文本图层的样式。

四、如何设计第二个文本层
双击第一个复制文本图层以应用以下图层样式:
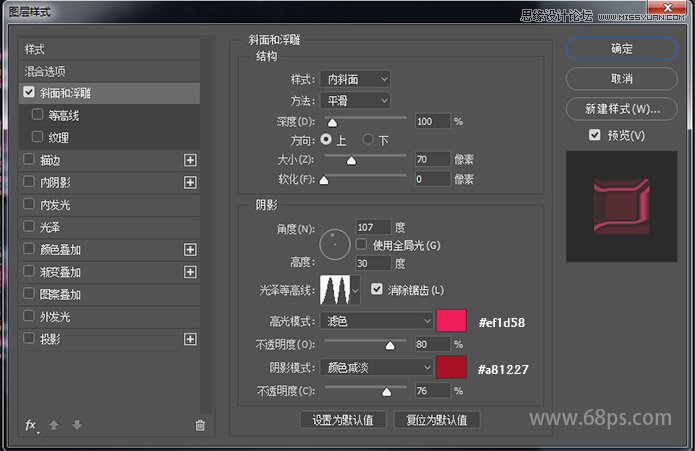
步骤1:使用以下设置添加斜角和浮雕:
大小:70
取消选中使用全局光
角度:107
高度:30
光泽轮廓:环形-双
检查反锯齿框
高光模式:滤色
颜色:#ef1d58
不透明度:80%
阴影模式:颜色暗淡
颜色:#a81227
不透明度:76%

步骤2:使用以下设置添加等高线:
轮廓:锥-反转
检查反锯齿框。

步骤3:使用以下设置添加内影:
混合模式:滤色
颜色:#b2b412
不透明度:50%
取消选中使用全局灯框
角度:90
距离:28
尺寸:30

步骤4:使用以下设置添加内发光:
混合模式:滤色
不透明度:25%
渐变:使用左侧的颜色#4c1061,中间的#504b71和右侧的#504b71创建渐变填充。
大小:18

这将为第二个文本图层设置样式

五、如何设计第三层文本
双击第二个复制文本图层以应用以下图层样式:
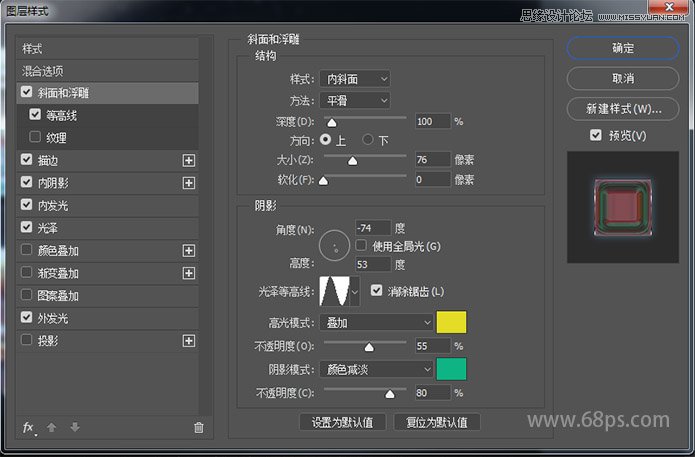
步骤1:使用以下设置添加斜面和浮雕:
尺寸:76
取消选中使用全局灯框
角度:-74
高度:53
光泽等高线:环形
检查反锯齿框
高光模式:叠加
颜色:#e3dc26
不透明度:55%
阴影模式:颜色暗淡
颜色:#0eb483
不透明度:80%

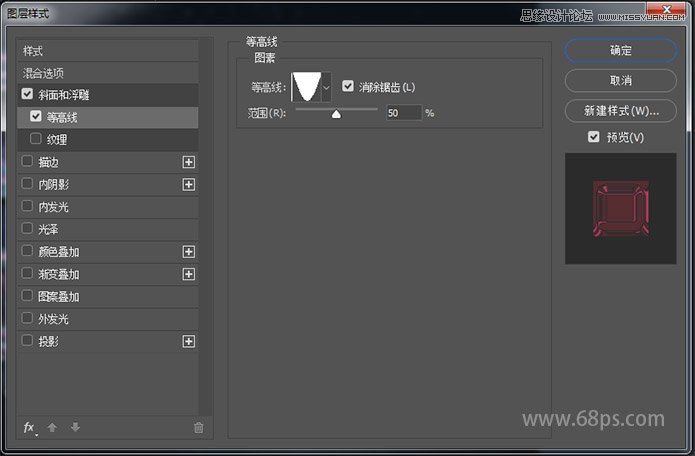
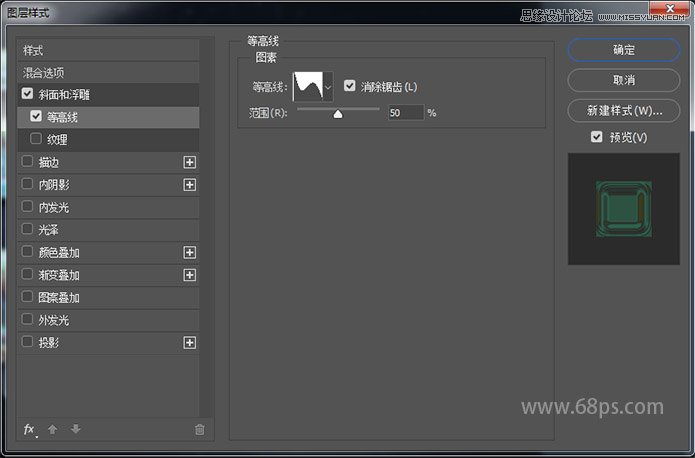
步骤2:使用以下设置添加等高线:
等高线:滚动坡度-降序
检查反锯齿框

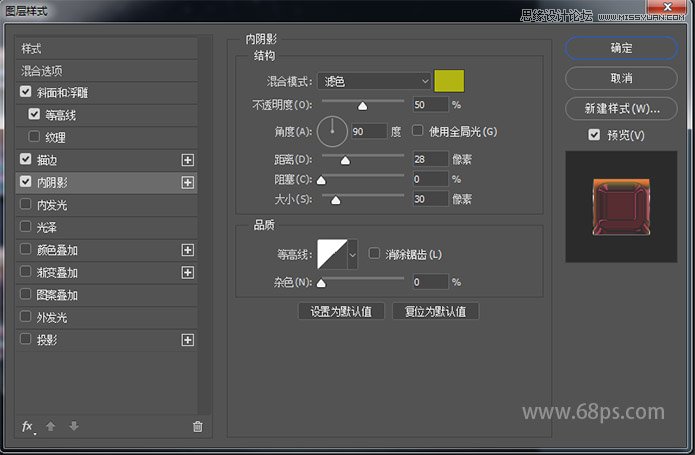
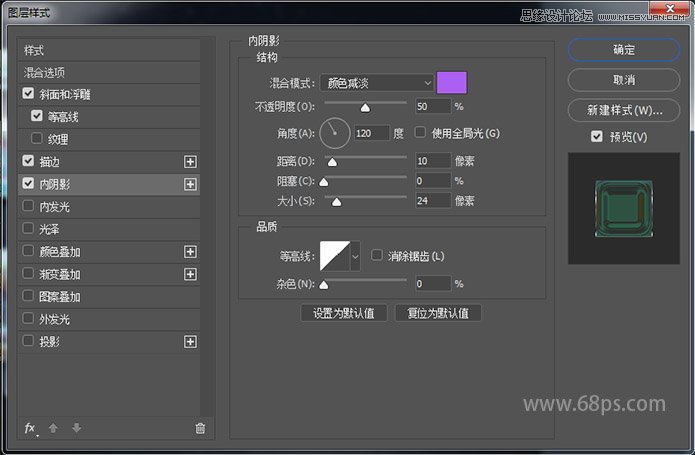
步骤3:使用以下设置添加内阴影:
混合模式:颜色减淡
颜色:#ab60f1
不透明度:50%
距离:10
大小:24

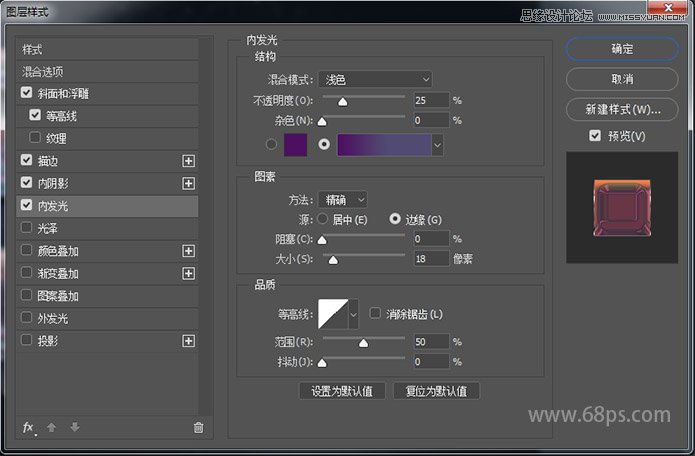
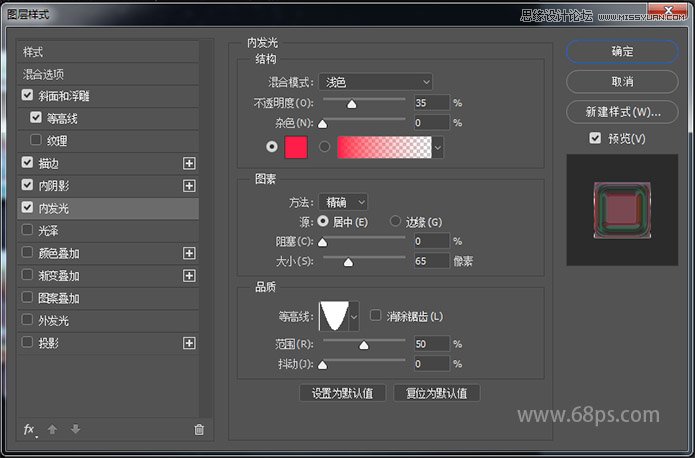
步骤4:使用以下设置添加内发光:
不透明度:35%
颜色:#ff1d48
图素来源:中心
大小:65
品质:锥形-倒

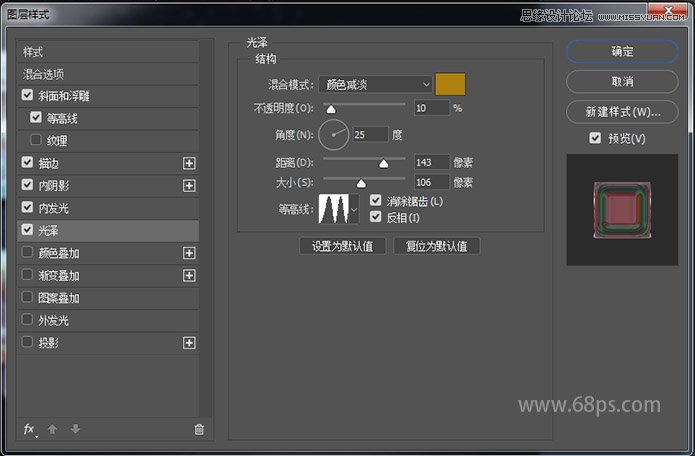
步骤5:使用以下设置添加光源效果:
混合模式:颜色减淡
颜色:#ae8010
不透明度:10%
角度:25
距离:143
大小:106
等高线:环形-双
检查反锯齿框
检查“反相”框

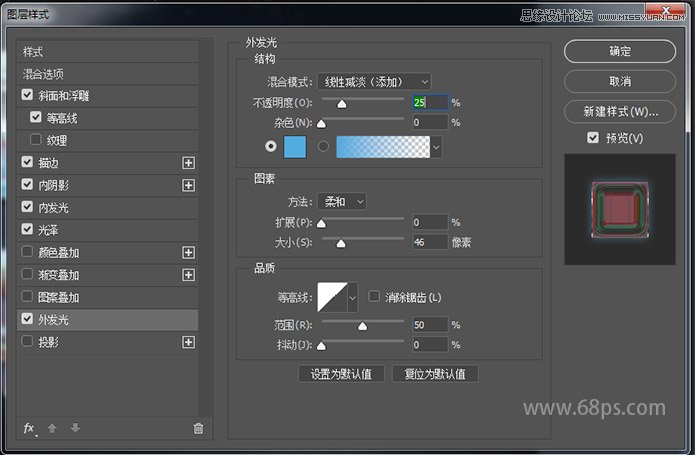
步骤6:使用以下设置添加外发光:
混合模式:线性减淡(添加)
不透明度:25%
颜色:#53abde
大小:46

这是最终文本图层的样式。

六、如何用工作路径添加光源
步骤1:右键单击任意文本图层,然后选择创建工作路径。
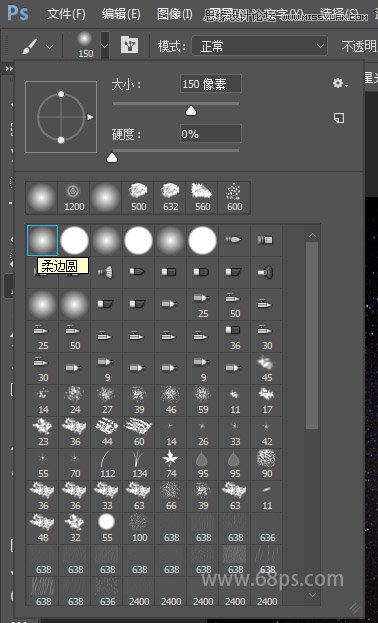
选择画笔工具并打开画笔面板(窗口>画笔)。在“刷”面板中进行所有工作非常重要,尤其是选择提示。

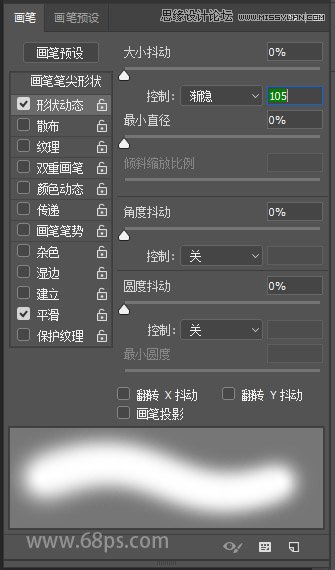
步骤2:选择一个柔软的圆形笔刷,并使用“画笔笔尖形状和形状动态”选项卡下的这些设置:

步骤3:在所有图层之上创建一个新图层,并将前景颜色设置为#29ecee。
按一下Enter键一次来敲击工作路径。如果您想要不同的结果,您可以更改提据需要改变画笔大小或“形状动态”选项卡下的值。

步骤4:将图层的混合模式更改为叠加

最后根据自己的需要放入背景图片,调整效果








