来源:站酷 作者:伯毅狼
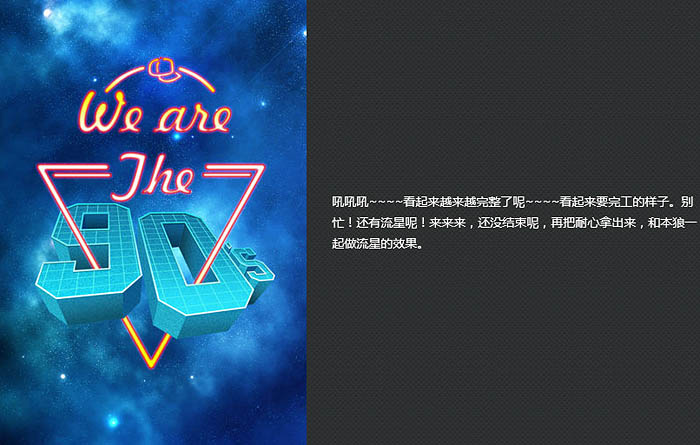
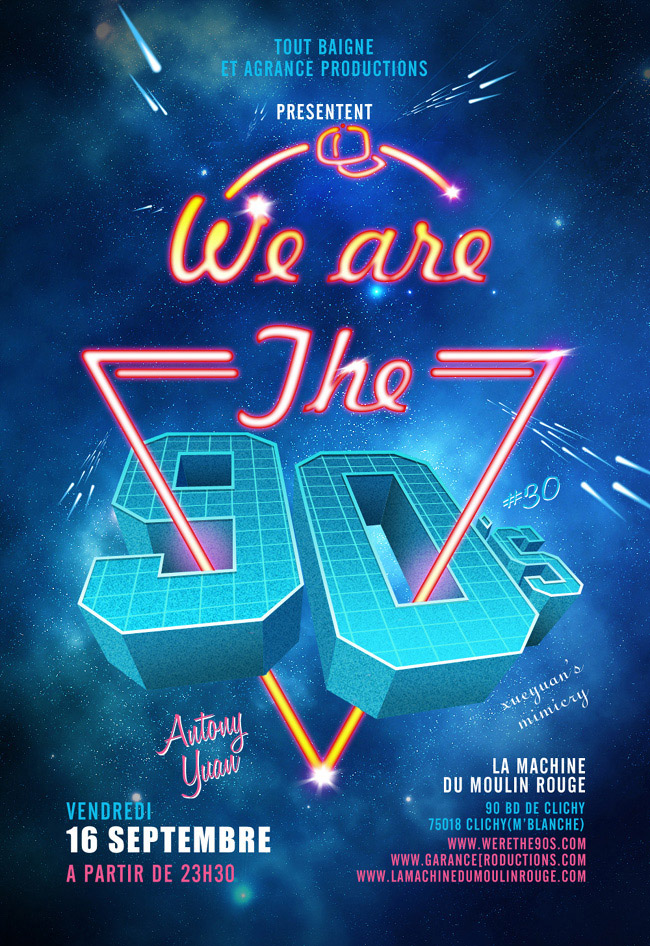
效果图基本以文字为主,中间最显眼的为立体字,各个立体面都手工加入了纹理;旁边装饰了一些霓虹字和一些流星装饰,非常动感;再配上星空背景,画面非常大气。
最终效果
| 1、首先建立一个1000 * 1455像素文件,然后导入下图所示的星空背景。 |
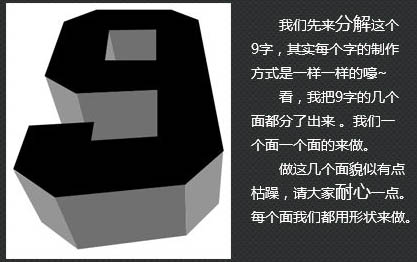
| 3、我们先来分解这个“9”字,其实每个字的制作方式都是一样的。文字的几个面都分了出来,我们一个面一个面的来制作。 |
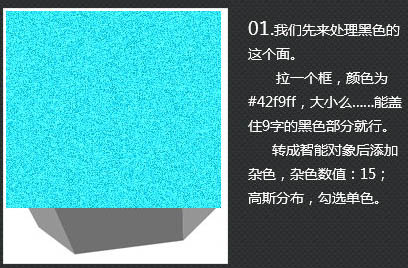
| 4、先处理黑色这个面,拉一个框,填充颜色:#42f9ff,大小能盖住文字就行,转为智能对象后添加杂色,设置:15/高斯分布/勾选单色。 |
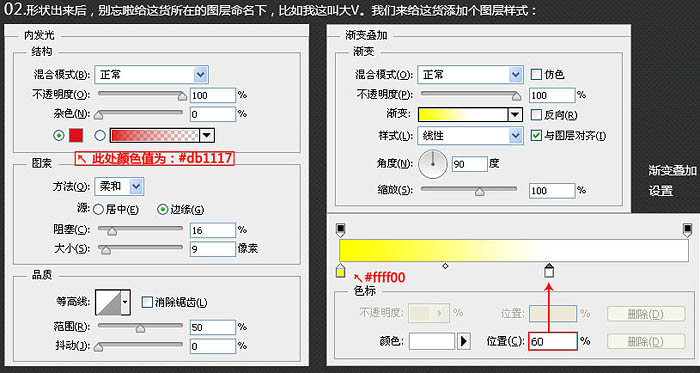
| 5、加个渐变的图层样式,确定后按Ctrl + Alt + G 创建剪贴蒙版。 |
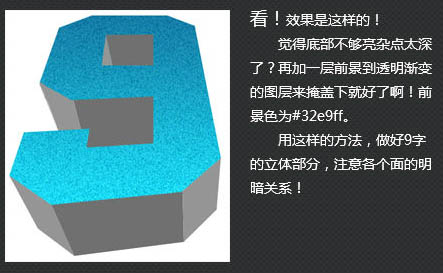
| 6、觉得底部不够亮,杂点太深了,再加一层前景到透明渐变的图层来掩盖下就好了,前景色为:#32e9ff。 |
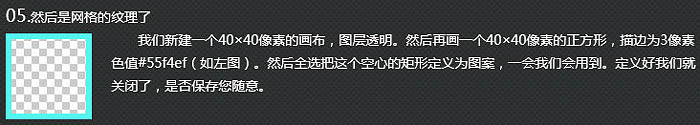
| 9、制作网格:新建一个40 * 40像素的画布,图层透明,然后再画一个40 * 40像素的正方形,描边为3像素,颜色为:#55f4ef。然后全选把这个空心的矩形定义为图案。 |
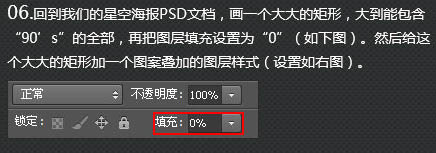
| 10、回到我们的星空海报文档,画一个大的矩形,然后给这个矩形添加一个图案叠加的图层样式。 |
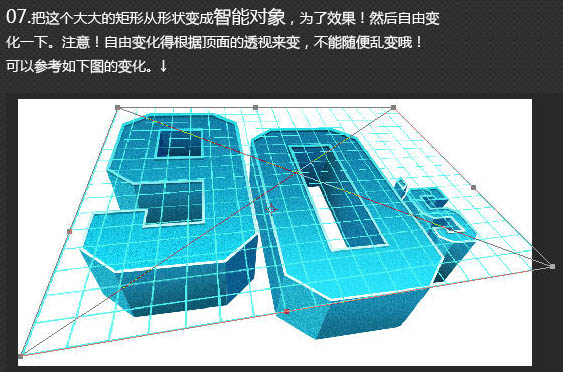
| 11、把这个大的矩形变成智能对象,然后自由变化一下。 |
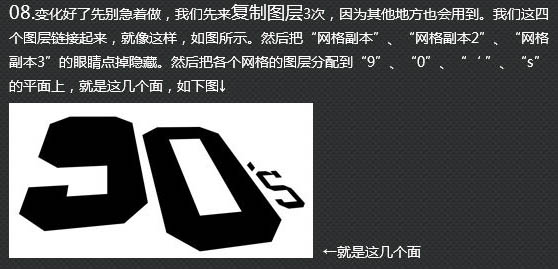
| 12、变化好了先别急着做,我们先来复制图层3次,因为其他地方会用到。 |
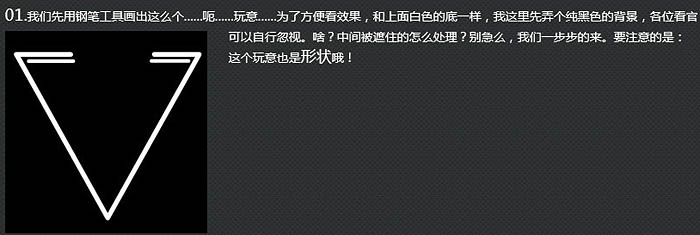
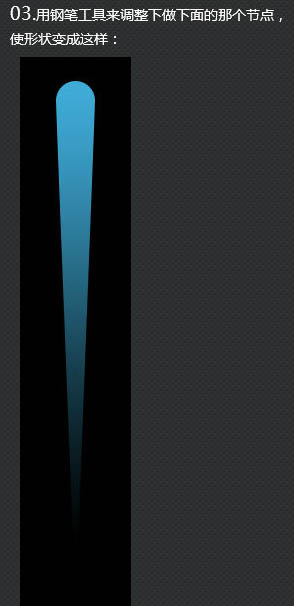
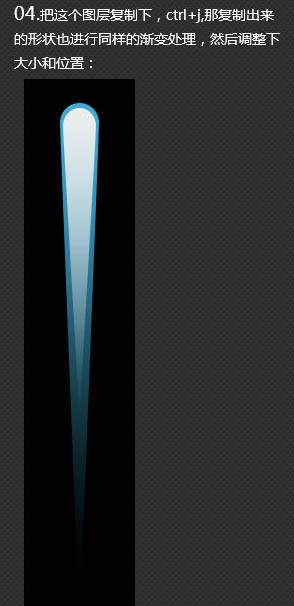
| 14、霓虹灯部分制作:先用钢笔工具画出下图所示的图形。 |