Photoshop设计翡翠玉石质感的立体APP图标
来源:飞特网 作者:BIG
效果图

具体的制作步骤如下:
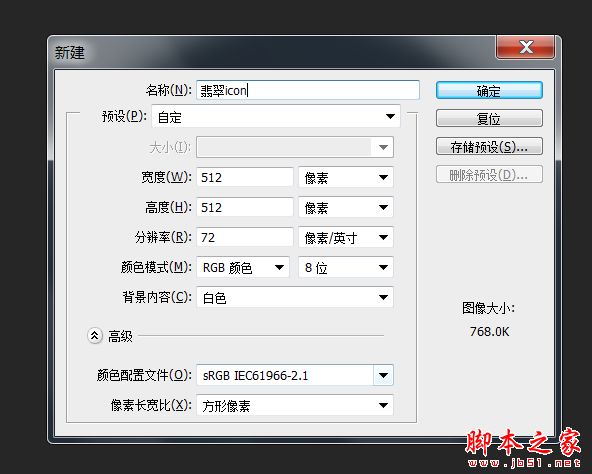
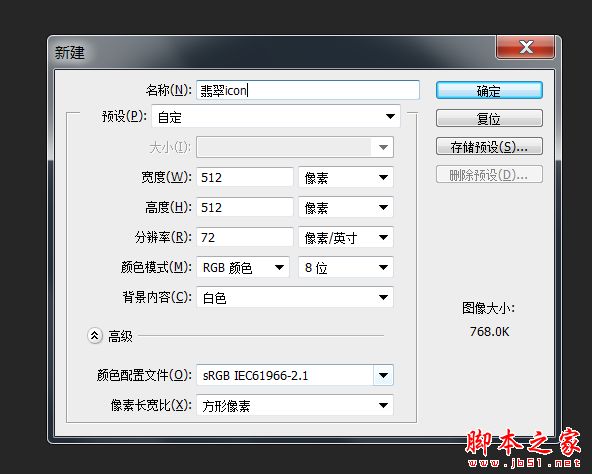
新建画布

创建圆角矩形

颜色#ccd6b1#
背景图层填充#f5f7ee#
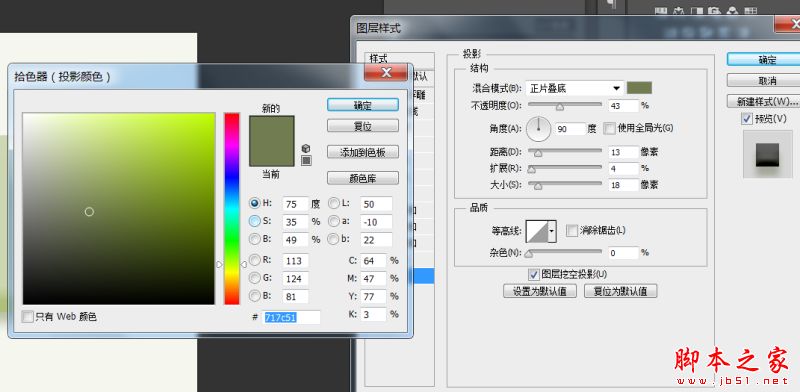
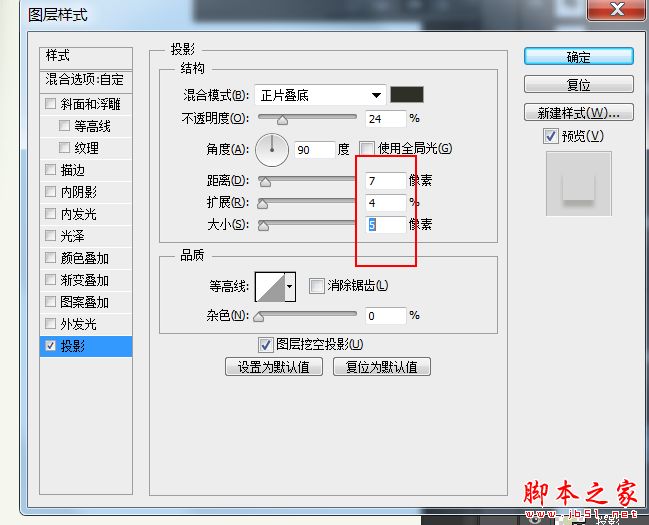
先简单做一个投影

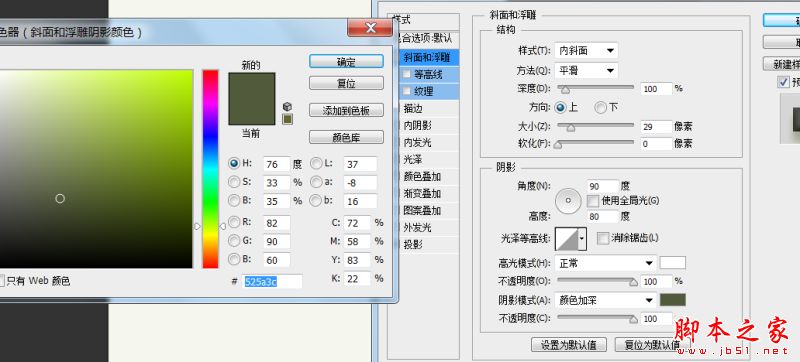
添加斜面浮雕

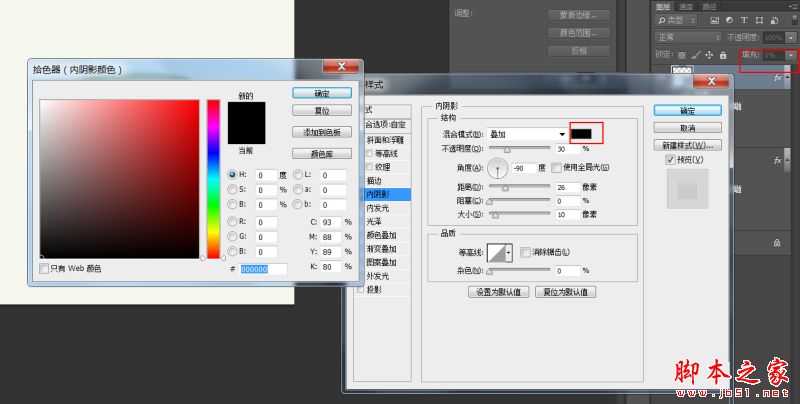
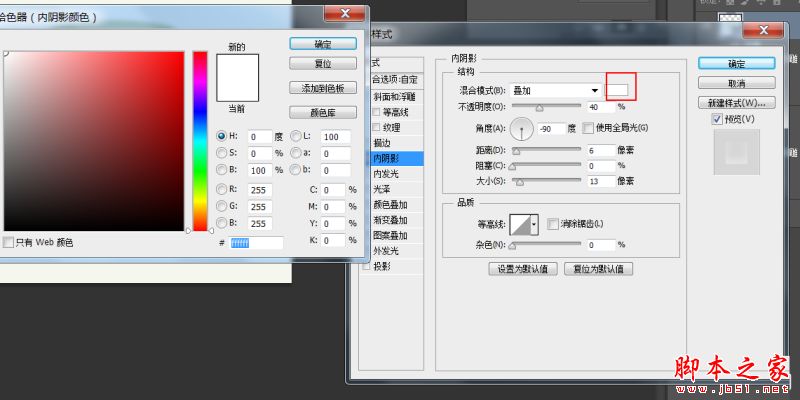
添加内阴影
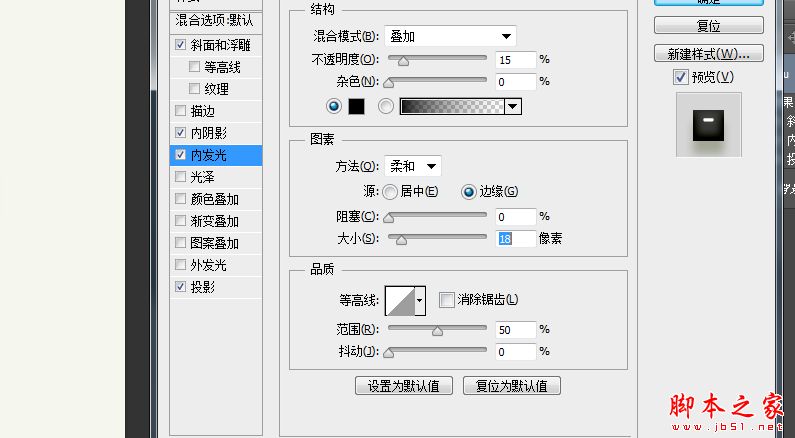
添加内发光

复制玉图层命名暗部
只保留内阴影并修改参数 ,图层填充为0

复制暗部命名反光 改内阴影参数

新建图层命名质感 前背景色改为默认黑白滤镜〉渲染〉云彩 自由变换适当缩放 创建剪贴蒙版 模式改为叠加
复制玉图层命名投影 只保留投影图层样式修改参数

再次加强投影 复制投影图层修改参数

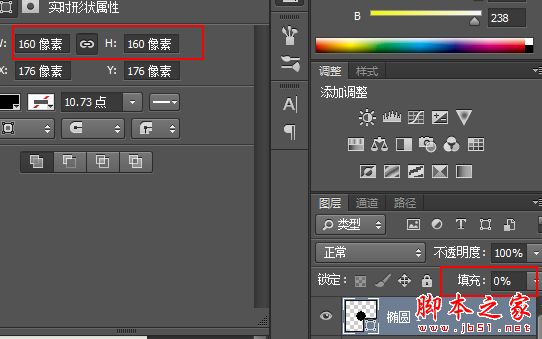
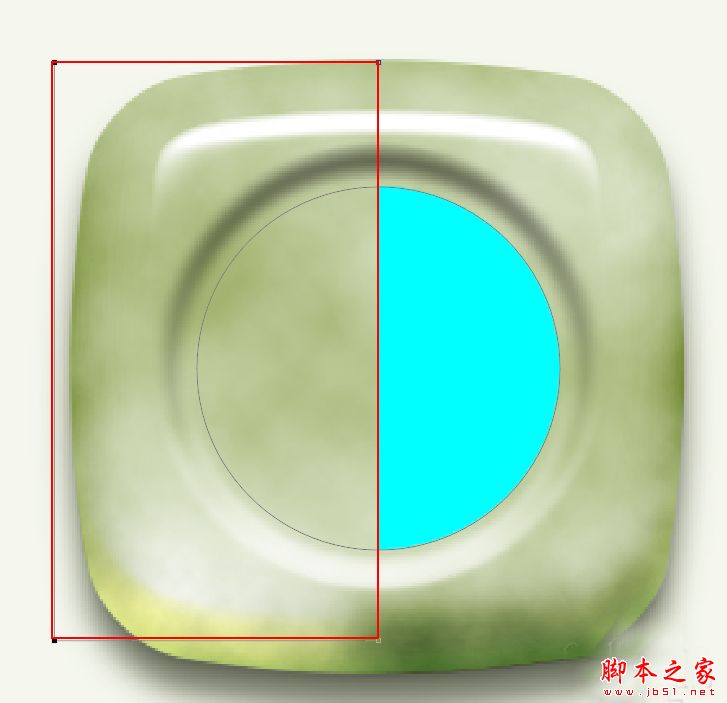
新建图层创建一个圆 名字椭圆1 垂直水平对齐玉图层。大小160*160 填充颜色随便 无描边图层填充改为0

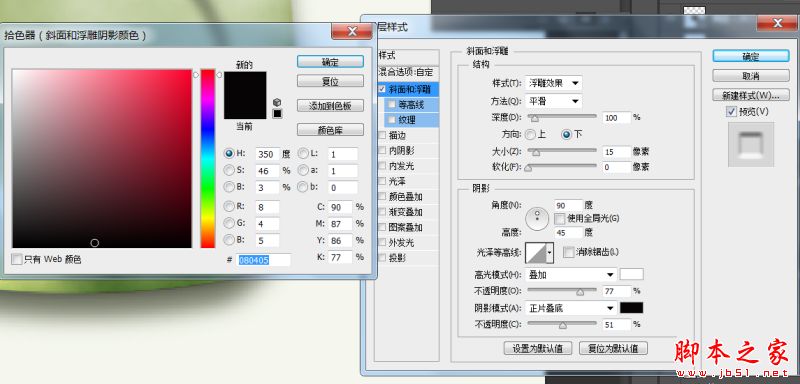
椭圆添加斜面和浮雕图层样式

椭圆2图层大小140*140 复制椭圆二命名3椭圆 自由变换缩放百分之五十与椭圆二顶端对齐 复制3椭圆命名4椭圆 与椭圆二底端对齐。

椭圆3和4椭圆二图层上边创建一个矩形 矩形边贴齐圆心

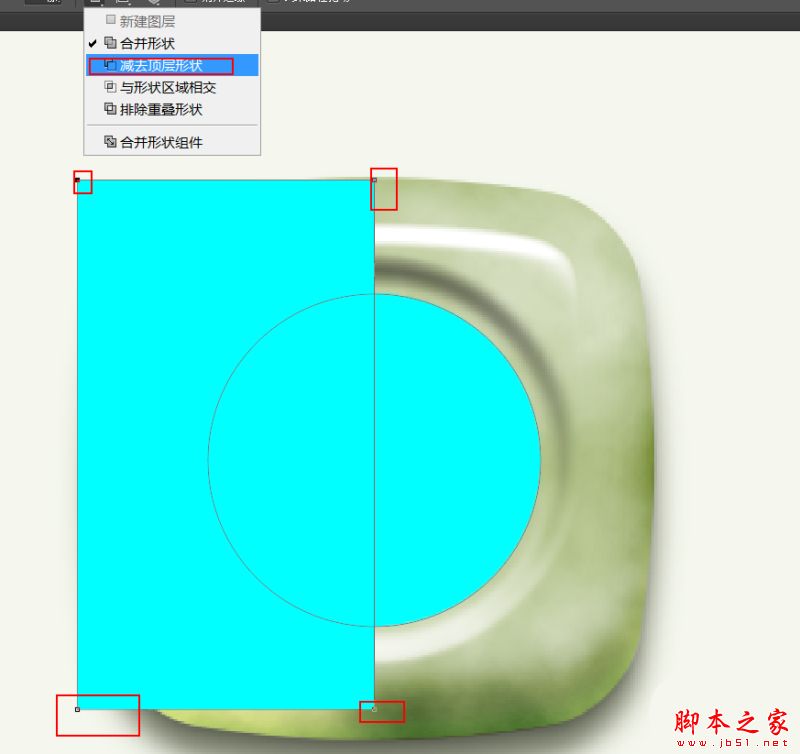
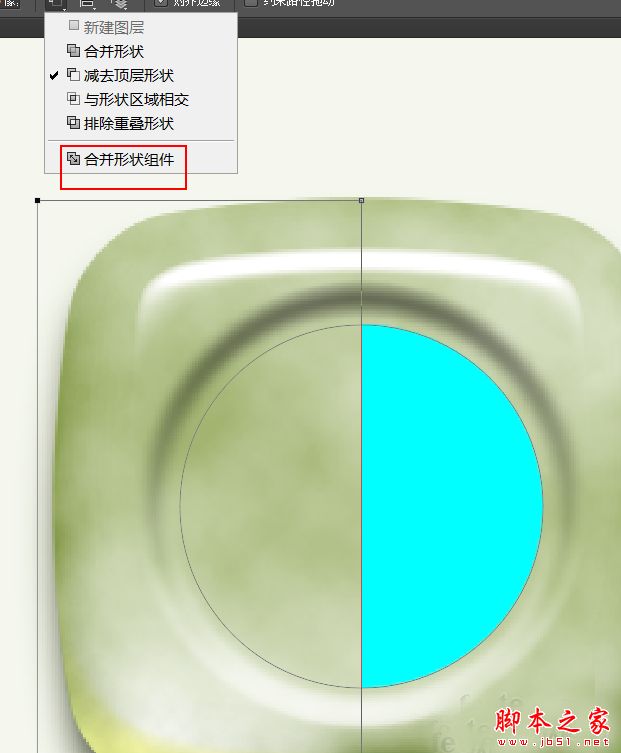
合并椭圆2和矩形图层 在选中矩形的情况下减去顶层形状 然后合并形状组件


显示椭圆3和4 合并形状组建后再与椭圆3图层合并 选择椭圆3减去顶层形状

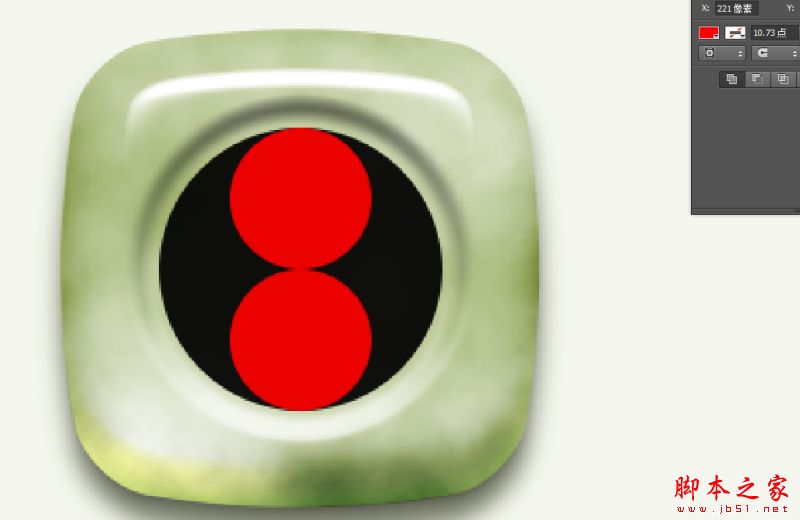
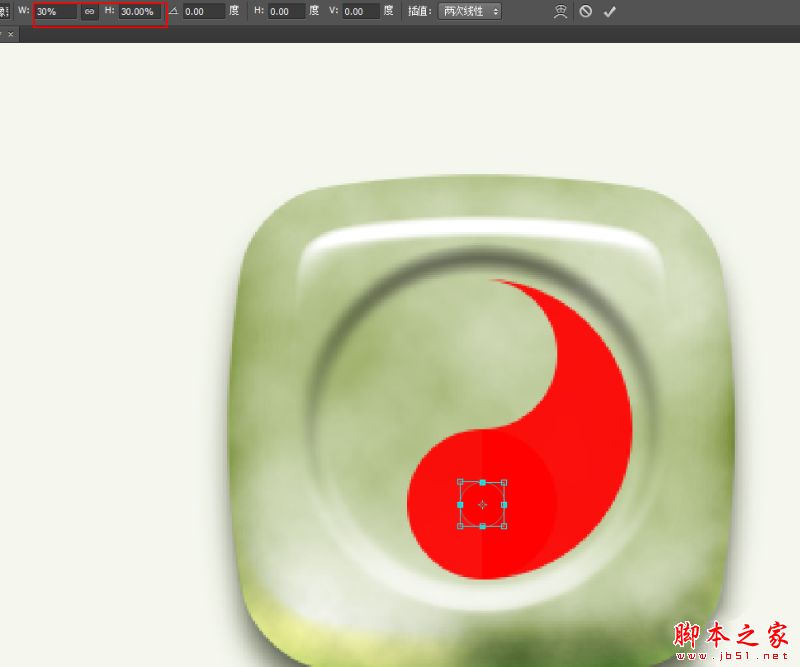
复制椭圆4命名椭圆5 缩放百分之三十 复制椭圆5命名椭圆6移到上方对称位置


合并椭圆3和4 再与椭圆五合并 选中椭圆5同样减去顶层形状
合并椭圆5和6更改一个黑颜色

更改图层样式为叠加 透明度调右最后还可以调整投影和渐变叠加来增加真实效果。