Photoshop合成创意的电影海报设计教程

来源:飞特网 作者:CG老炮
版权申明:本文原创作者CG老炮,感谢CG老炮的原创经验分享!
电影海报给人的第一个感觉就是大气,高逼格。那么我们平时在学习制作电影海报的时候有没有总是感觉差那么一点火候。感觉自己设计的电影海报不够专业。今天这篇电影海报设计教程就给大家完整的介绍一下电影海报的制作流程,和高逼格的烘托。这篇教程就以当下最火的《血战钢锯岭》电影海报设计为例向大家介绍电影海报的设计方法和流程。现在电影的数量变得越来越多,但是好看的却越来越少。相信各位在选择看电影时,或多或少跟我都有那么点选择障碍。不知道大家决定看一部电影的原因是什么,对我本人来说,很多时候是因为海报,没准儿有很多朋友跟我一样。这是病,而且基本上是绝症,没得治。


牛逼的设计就是辣莫的提神醒脑,无法抗拒,也许电影本身并没有多好看,但挂在那里的那张海报就是让你想花几十块去亲自试验。也许大家会好奇,这些牛逼的电影海报到底是怎么做成的呢?今天就和大家简单聊聊。当然,凡事都是要讲究一个缘起。
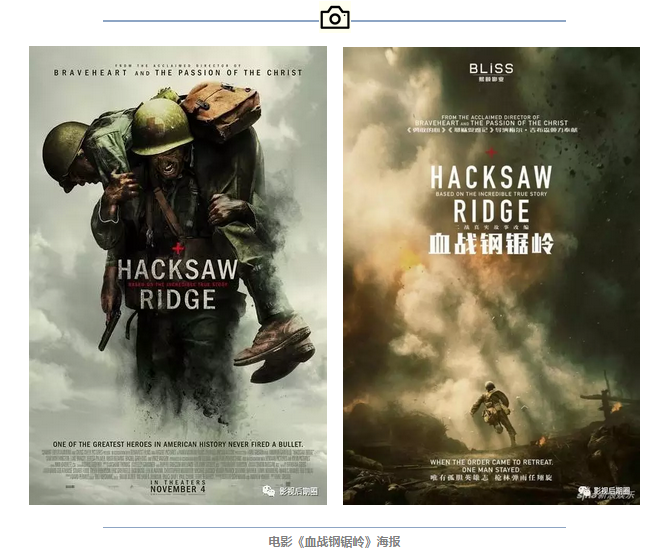
看完电影到网上找了找电影海报,不禁一个白眼翻出天际。

先看看本文的效果图

倒也不是有多不好,就是完全不出彩,就这逼格简直拖了电影的大腿。于是我突然有了一个不要脸的想法,反正也没事,要不自己做一个玩玩吧。
每次做海报,找素材总让人最抓狂,不是光影不对,就是质量不够,要不就是透视不合适,反正找素材的时间通常至少是制作时间的两倍,于是硬盘里面就有了这一大堆乱七八槽的东东。

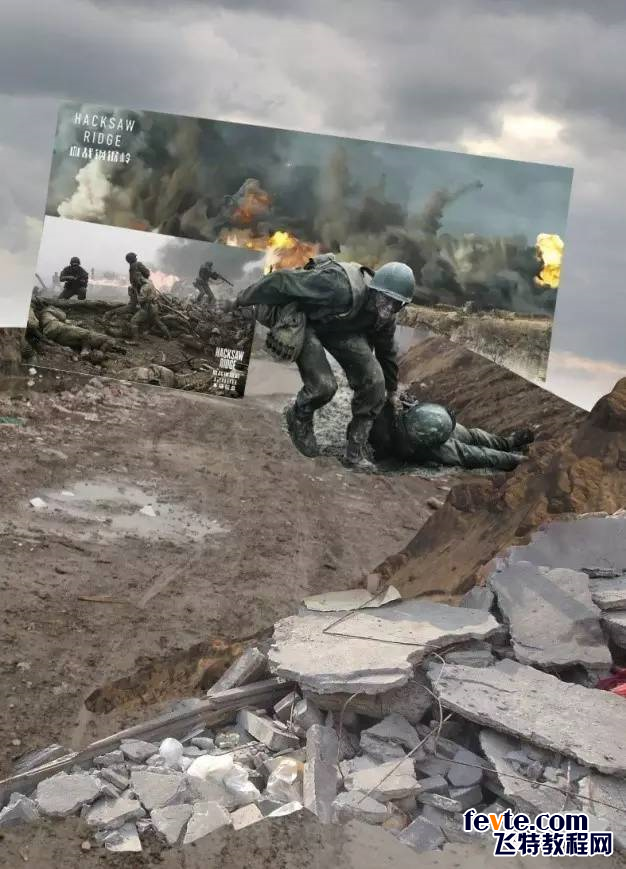
接下来就是构思了,基本的思路还是很清晰的,首先画面的主体应该是一个救人的场面,这毕竟是整个影片最动人的因素。至于风格上就是尽量实景合成,表现战争的残酷和惨烈。为了弄出点紧张的气氛,构图时我想使用一点点倾斜构图。大概在PS里勾了个草图,水平有限请轻喷。

这里我大概说一下重点,在设计构图的时候一定要先确定好地平线,因为它会影响整个画面的透视关系,以及素材的选择。地平线一旦确定了,整个画面就有根了。而中间你看到的方块是预留出来的文字部分。
接下来就是找合适的素材摆放,这时候一定要注意透视关系的准确。否则看起来会很别扭。
![]()

再次强调,准备工作真的非常重要,没有素材,只能抓瞎。
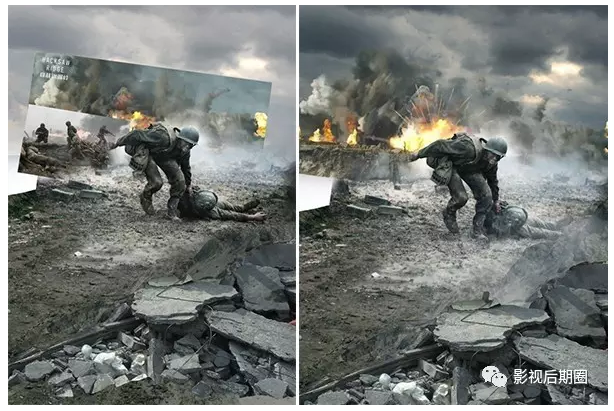
接下来先做第一次合成处理,其实也就是简单的调调色,调调亮度,让场景看起来舒服些。这里我并没有用复杂的调色功能,主要的思路就是先降低饱和度,然后让素材统一偏一点点青色,这主要和电影镜头的素材匹配,对于调色来讲,往往最基础的就是最有效的。

接着进一步处理细节。将背景云层压暗,将爆炸场景合成入背景中,同时在背景的爆炸中添加新的炸点元素,主要是为了通过明暗对比突出人物。

在背景中加入一个碉堡、机枪、弹道,小鬼子的机枪是打不到主角的,这符合大多数电影的情节,哈哈。
接下来要解决画面左边空白的地方了。先加上沙袋垒成的掩体。

再在背景中加入一队士兵,其实原素材中是有一个男主的,一个人在镜头中同时出现两次显得有点尴尬了,所以我毫不犹豫的擦掉了。沙袋放在地上有点不够真实,所以加了阴影和烟雾,同时将近景的石块进行了景深处理。这里要赞一下ps新的模糊滤镜,这个镜头模糊的效果真的很赞,瞬间画面就显得高大上了。
基本接近完成,最后在整体压暗一下边角,这个很多同学都喜欢用,有聚焦的功效。然后再加一个上冷下暖的渐变调整下色调,这次看起来舒服多了。

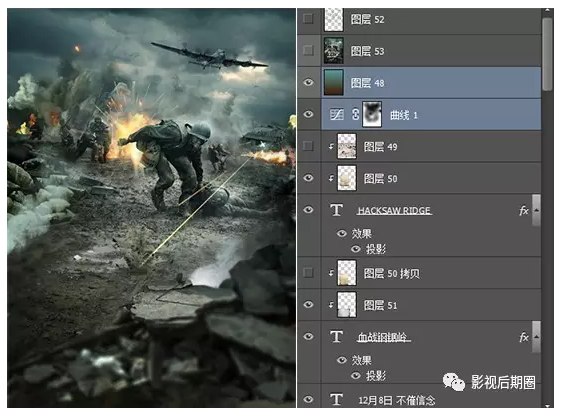
最后加上文字,当然字体选择要硬朗风格的,再给文字加上质感,大功告成。

最后总结一下制作经验,这种实景合成其实并不难做,关键是要注意几个要素:构图、透视、景深、气氛、光影、细节。以上几点要是都注意到了,就没有什么问题了(好像是一句废话)。说到底就是要多看多练,做多了自然就有感觉了。好了,就先写到这了。算不上什么教程,就是一个个人的经验分享吧,欢迎大家多多交流,共同进步!后面上传了所用素材,感兴趣的小伙伴可以试试,没准能做的更好。







