Photoshop制作非常高档的金色高光按钮
![b6b10ae9f1a60fe24d54c8f48296d800[1].jpg b6b10ae9f1a60fe24d54c8f48296d800[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/6/2014062749086517.jpg)
来源:站酷 DCTXF
教程虽然没有详细介绍按钮如何制作,不过作者在这里分享了很多按钮制作的经验,先从一些简单的效果入手,多尝试,多运用图层样式等,就可以做出自己想要的效果。
最终效果

1、按钮的形状
我个人认为按钮无非就这几种基本形状,请不要做太多奇形怪状,不要忘记按钮本身的作用“吸引用户点击”。

2、颜色
设计师应该具备审美能力。

3、实验
不断的练习会让你学习到更多的东西,请不要给自己太多压力,你的付出不会仅仅只让你原地踏步,要坚持。
4、教程
下面是我自己随意做的东西。

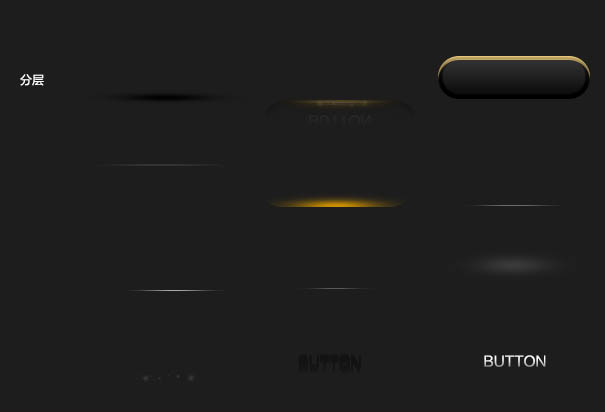
5、分层图

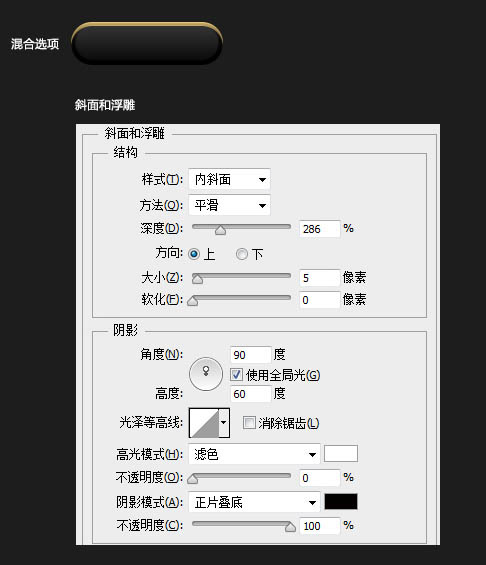
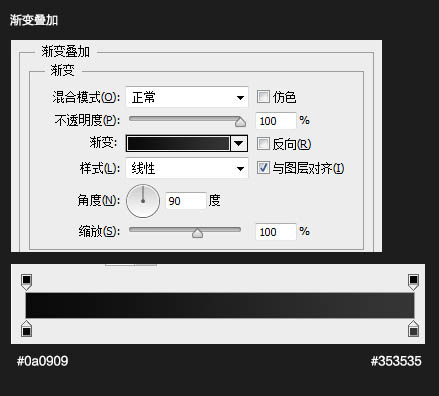
6、混合选项



加上其它细节,完成最终效果。