PS打造创意风车

教程原创作者Crazy乄Aries ,

呵呵 晕了没有?

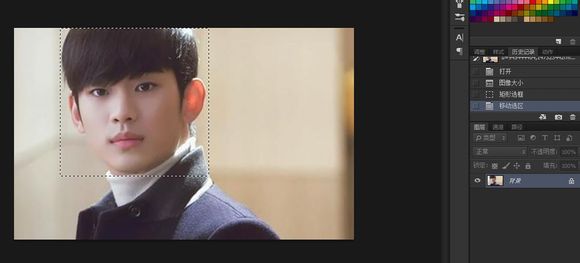
打开素材 选择矩形选框shift加左键 拖出一个正方形 选中人物脸

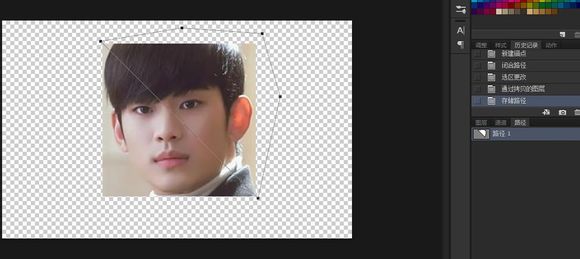
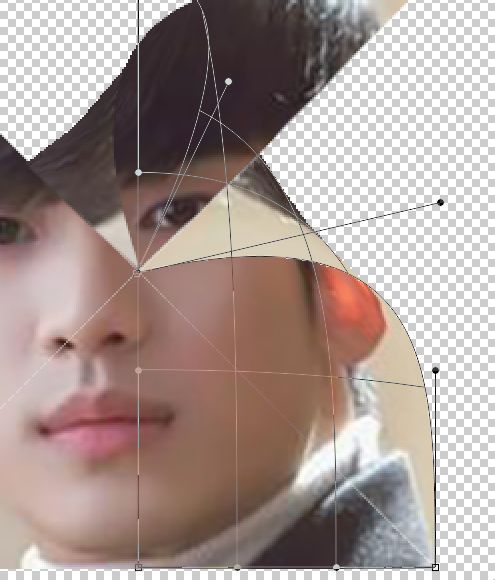
都会叠风车吧 我们的任务是将头像对角分开。方法可能有很多 我用了个笨的方法 钢笔描路径建立选区 然后ctrl+j新建到图层

记住保存路径 后边有用的

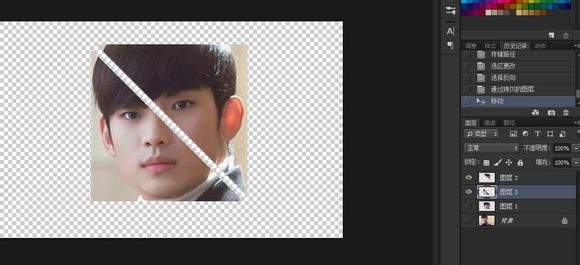
用刚才保存的路径 建立选区 然后反选 ctrl+J新建到图层

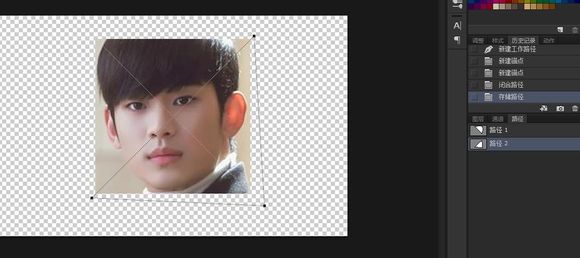
接着 我们做另一个路径 原理同上 记得保存路径
 我们用上面的方法 将已经切开的两个三角形 分别再切成两个小三角形
我们用上面的方法 将已经切开的两个三角形 分别再切成两个小三角形
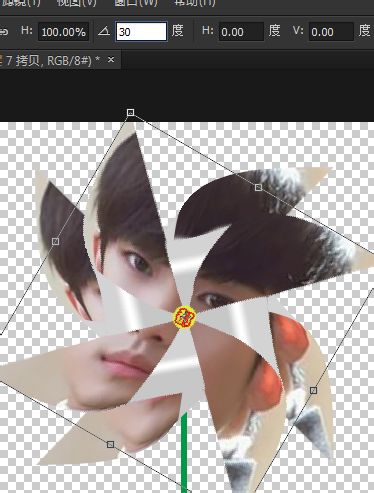
接下来 我们开始折风车 用的是变换变形工具 ctrl+t 将左上角拖到图像正中心 如图稍微调整一下小圆点(专业该叫什么) 使折过来的部分跟折现平行

接下来的步骤跟上面一样 要重复4次

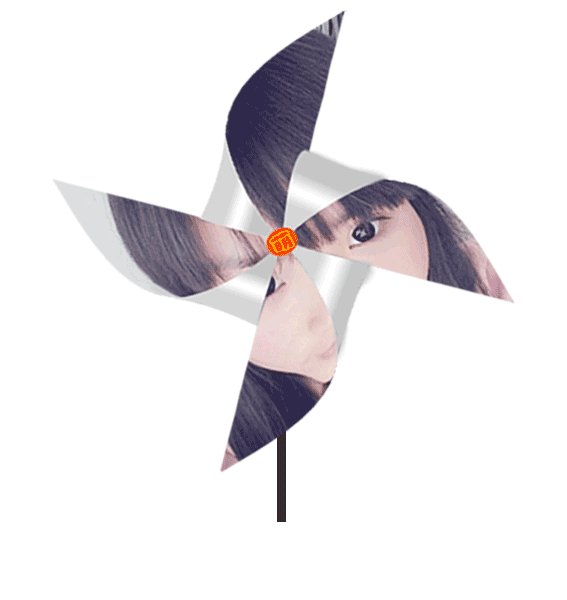
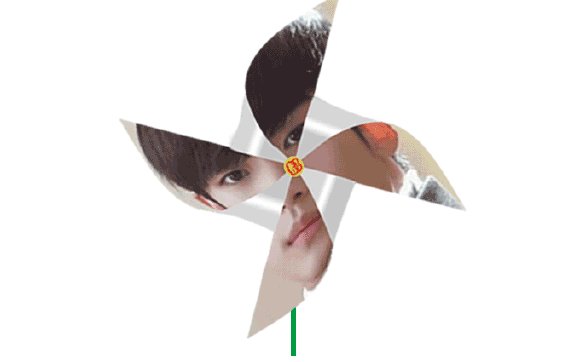
四个角都折完的效果

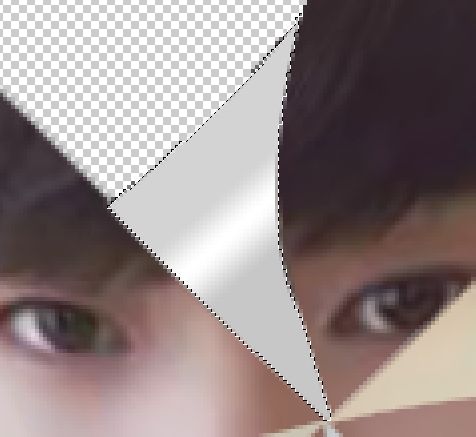
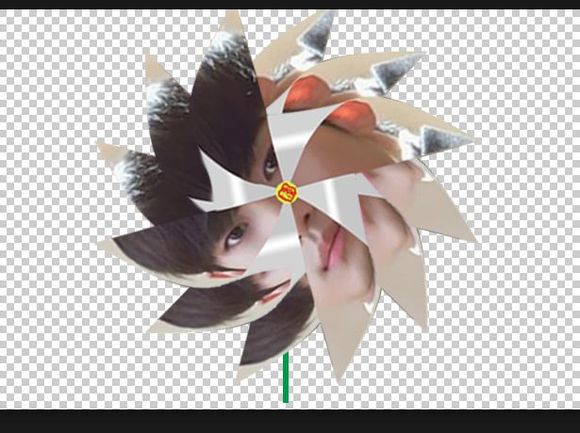
照片折过来的地方是没有画面的 具体想要什么颜色 根据自己爱好 我们将折过来的部分用钢笔圈起来 用刚做的渐变 轻轻一拖
重复上面步骤 将剩下的三个同样处理

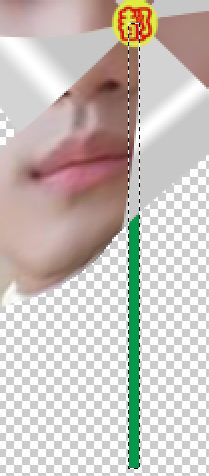
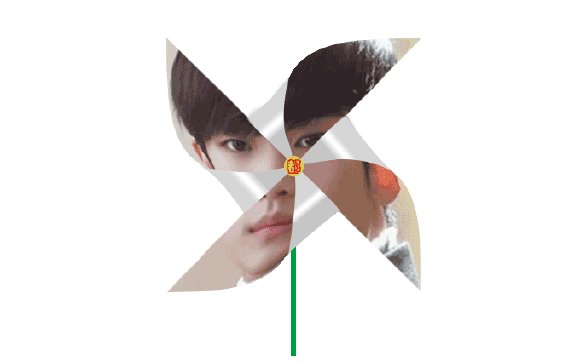
以前折好风车 中间都是用一个图钉固定,这里我们随便做了一个图标,根据自己爱好~

在风车图层下边 新建一个图层 唯独这个图层不能合并 其他的都要合并我们用矩形选区做一个棒子~

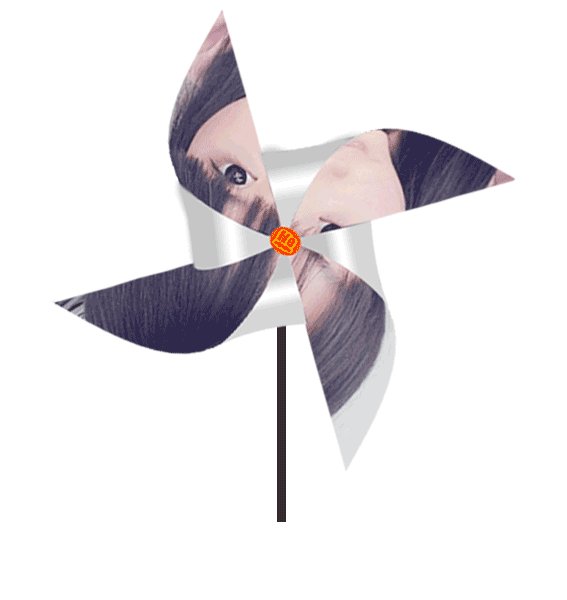
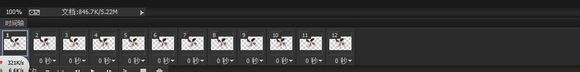
接下来 我们开始做动画 打开窗口 时间轴 复制一帧

过度10帧 我们总共12帧 为了方便转动角度

回到风车图层 ctrl+j复制一层 旋转角度 30°

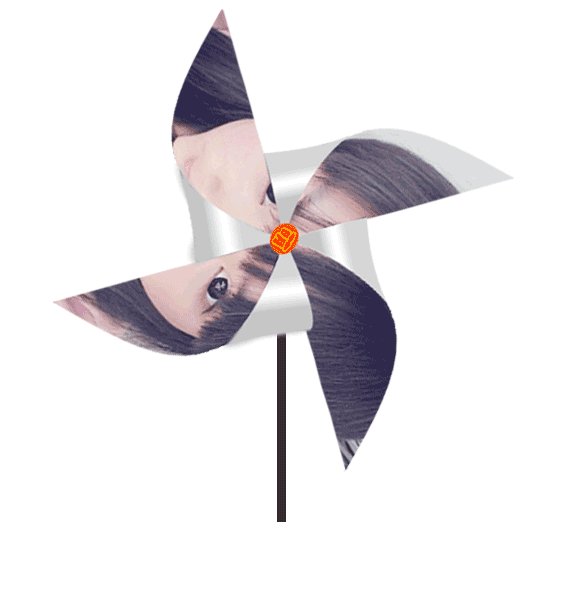
接下来可简单了 ctrl+shift+alt+T 连续按10次 你会发现多出了十个图层 我们的任务也就快完了。

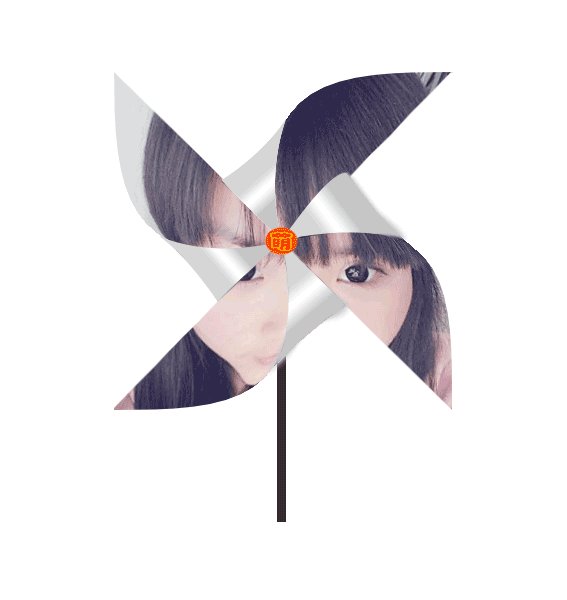
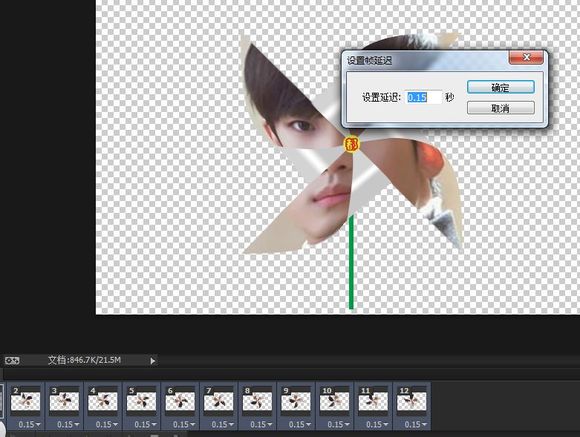
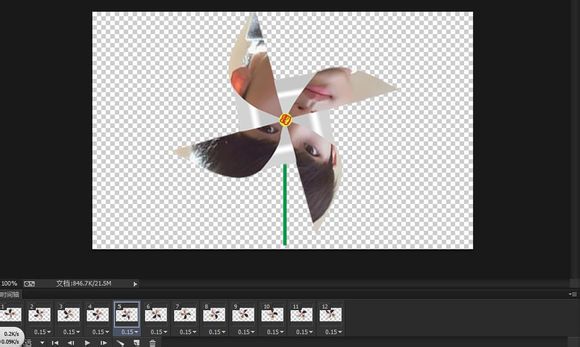
接下来就是对号入座了,把每一帧对应一个图层,然后选择全部图层 帧延时设置成其他——0.15(亲测0.1太快0.2太慢) 都设置好了 让它动起来 发现方向好像转反了,没关系~我们选择全部帧,然后点反向帧。这样就没问题了。然后保存就行了。存为web所有格模式~
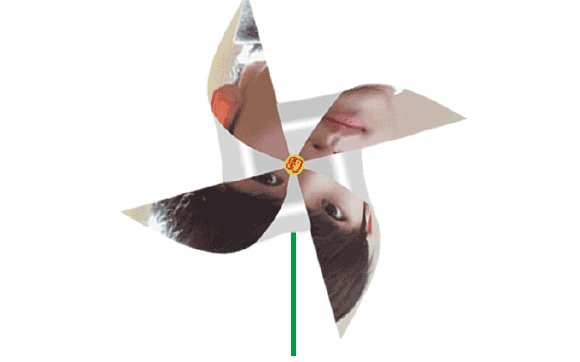
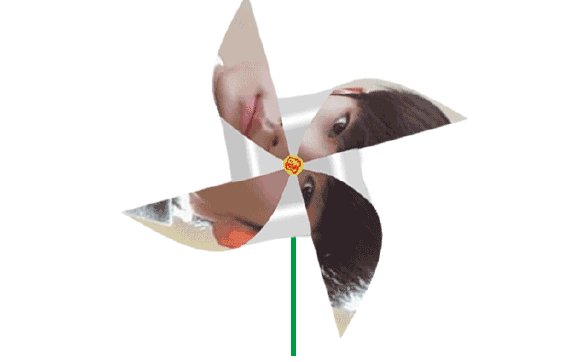
都设置好了 让它动起来 发现方向好像转反了,没关系~我们选择全部帧,然后点反向帧。这样就没问题了。然后保存就行了。存为web所有格模式~
OK了,大家赶紧去为心爱的妹子、哥哥折一个风车吧。楼主先去吃饭了。







