Photoshop设计时尚的电商笔记本宣传海报
来源:站酷 作者:outuman42
本教程主要使用Photoshop设计时尚大气的笔记本海报教程,这次的案例是以电子产品为主题的海报创作,结合了数码类产品本身特质通过合成融入到特定的场景中,带给人强烈的视觉冲击力。很好的体现了产品的卖点。
最终效果:

设计思路
01 确实产品定位 02 结合文案进行构思 03根据构思的场景收集素材
04排版布局 05 光影色彩 06 细节处理
当拿到客户的设计需求时,先不要急着动手去做,我们要先了解产品的视觉调性及定位,再根据客户要求和结合自己分析的结果进行总结归纳。等脑海里有一个大概的轮廓之后,根据关键字找素材,同时也要寻找大量的同行业的参考案列,分析其表现形式及手法,从中找到设计灵感。
找参考




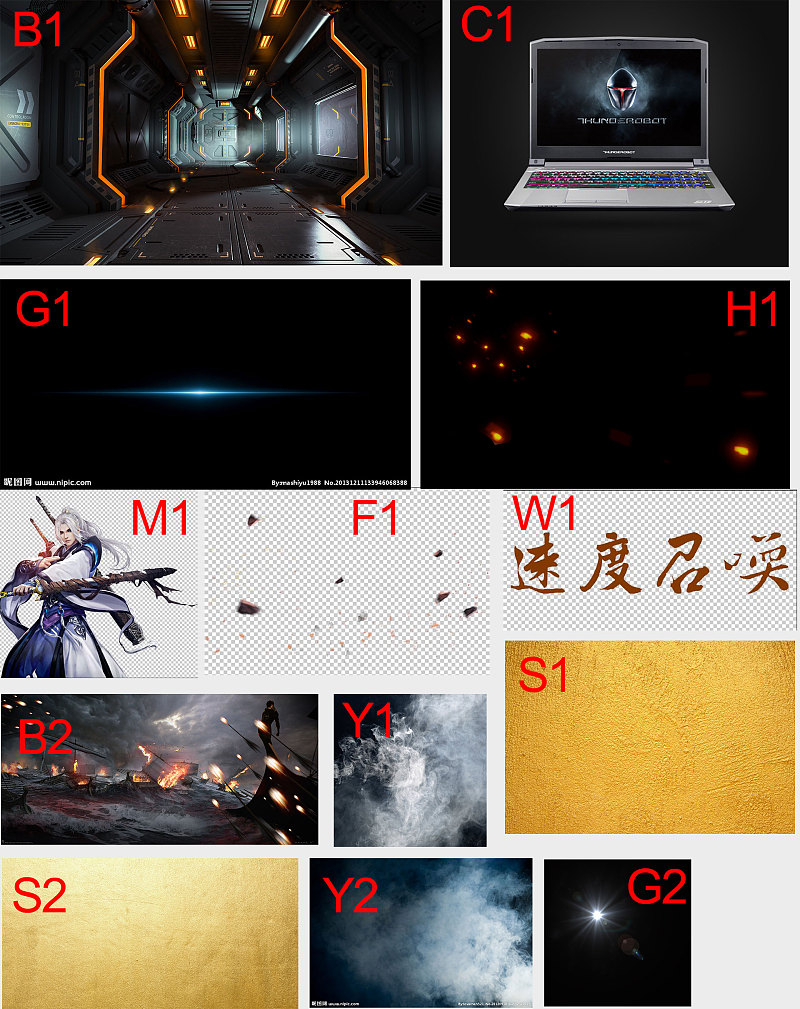
用到的素材

合成思路解析
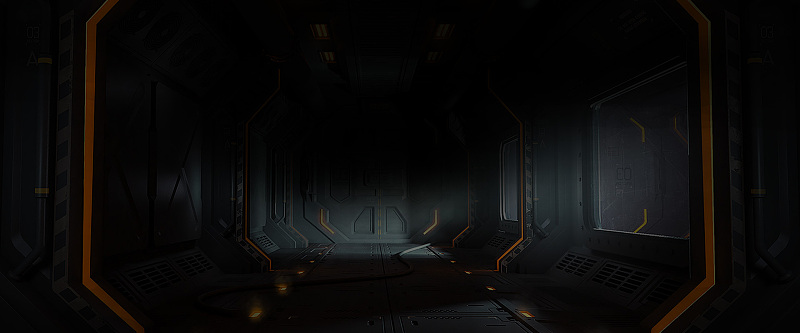
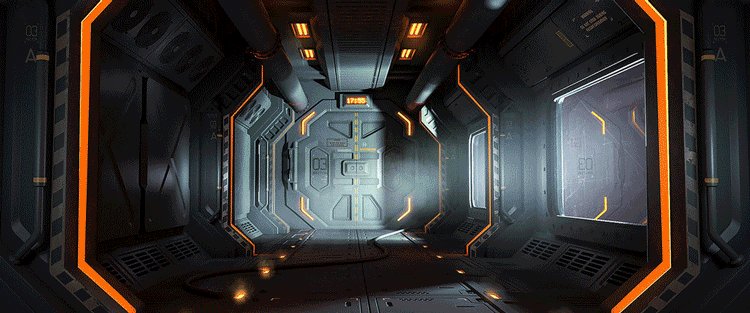
01 新建一个尺寸为1920*800的画布,然后置入背景图片B1,调整大小放到合适的位置上,如下图:

02 给背景图片添加图层蒙版,用画笔进行涂抹,让图片整体暗下去,尤其是顶部要更暗些。如下图:

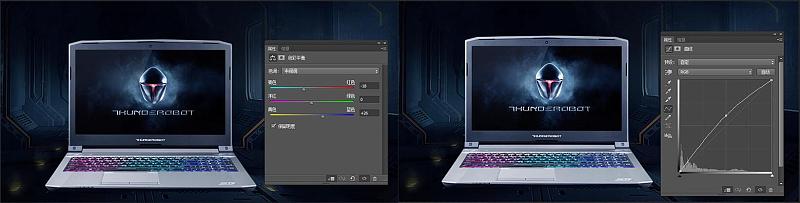
03 调整画面颜色,编个组,命名整体调色。数码类的产品色调尽量偏冷一些,这样更符合产品调性,也更能突显产品质感。部分初学者会有不知道如何调色的问题出现,这里我用的调色方法是PS中常用的几个调色工具
1 色相饱和度调整层:降低饱和度和明度
2 色彩平衡调整层:让画面偏冷色调
3 曲线调整层:画面偏青色,调整蓝色通道,让画面偏蓝色
如下图:



04 背景图片两侧的黄条有点过于突出,要进行弱化处理,用钢笔工具绘制形状进行覆盖,色值:#7da8cb,运用调色工具进行调整,使起跟画面相融合,效果如下:

05 置入烟雾素材Y1 Y2,给背景图片添加淡淡的烟雾效果,图层混合模式改为:滤色,并添加图层蒙版进行涂抹。烟雾效果的图片花瓣有很多,也可以到站酷下载烟雾的笔刷,如下图:

06 下面就开始加产品了,那产品摆放到什么位置呢?这就考虑的构图问题了,我选用的产品图片是一张正面图,如果加上文字的话,采用左右构图也是可以的,只是画面会显得比较呆板,缺乏层次和空间感。所以这个案例我采用的是上下布局,加上文字的话画面会显得比较沉稳,视觉也比较集中。置入笔记本图片C1,用钢笔工具把笔记本扣出来,摆放到画面居中偏下的位置,如下图:

07 现在的笔记本放到画面中跟整体背景不太融合,应该会受背景色调的影响偏点蓝色,用色彩平衡进行调整;笔记本颜色稍微有点暗,不够突出,可以用曲线进行提亮处理,如下图:

08 电脑看起来像漂浮在空中,没有重量感,给电脑添加阴影,阴影可以做两层:一层的高斯模糊值更可以小点;另一层值可以大些,这样阴影效果会显得更有层次更加真实些。如下图:

09 接下来就开始添加文字了,这里的文字使用的是毛笔字,关于毛笔字的介绍和制作方法网上会有很多的教程,在这里就简略一下基本的效果制作方法,字体也是合成的一部分,起着承上启下,传达思想意图的作用。

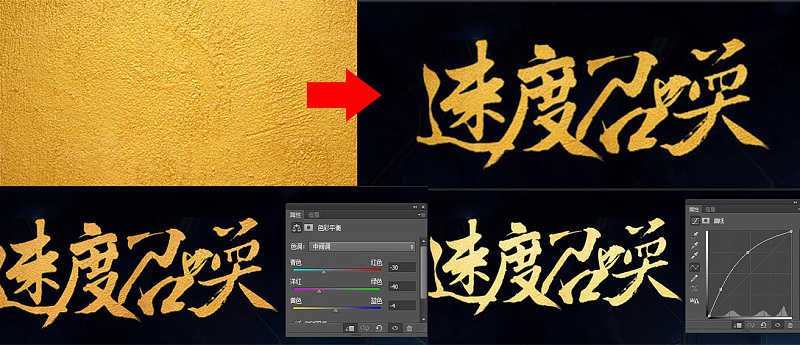
10 毛笔字做好之后,置入素材图片S1,剪切蒙版到字体图层中,用色彩平衡和曲线调整字体颜色,效果参数如下图:

新建图层,用#9e7042画笔局部涂抹,压暗处理,如下图:

新建图层,用#fdd8b6画笔局部涂抹,进行提亮,图层混合模式为:滤色,如下图:

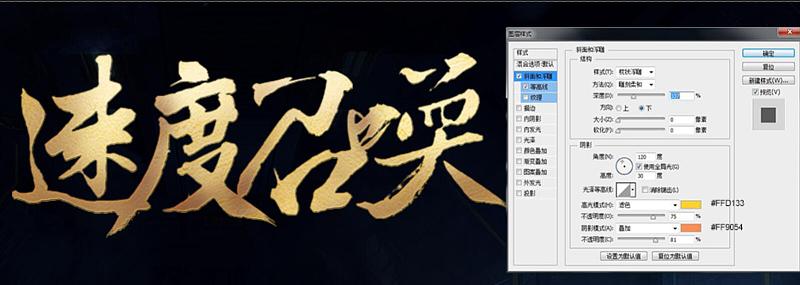
12 给文字图层添加图层样式:斜面浮雕,效果如下:

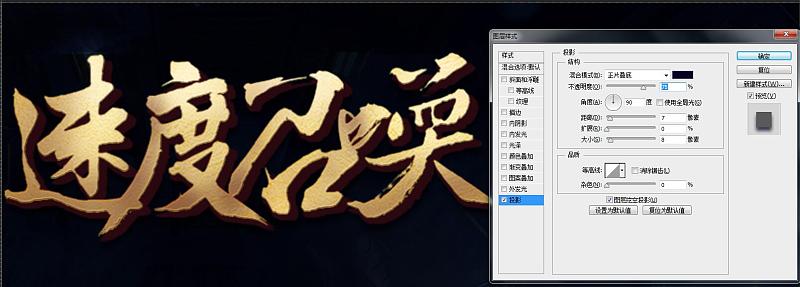
13 给文字添加立体效果,复制文字图层,填充:#29080f,同时按住ALT键和向右箭头复制图层,将复制的文字图层合并稍微向下偏移下位置,这样文字的立体效果就出来了,给文字添加投影图层样式,效果如下:

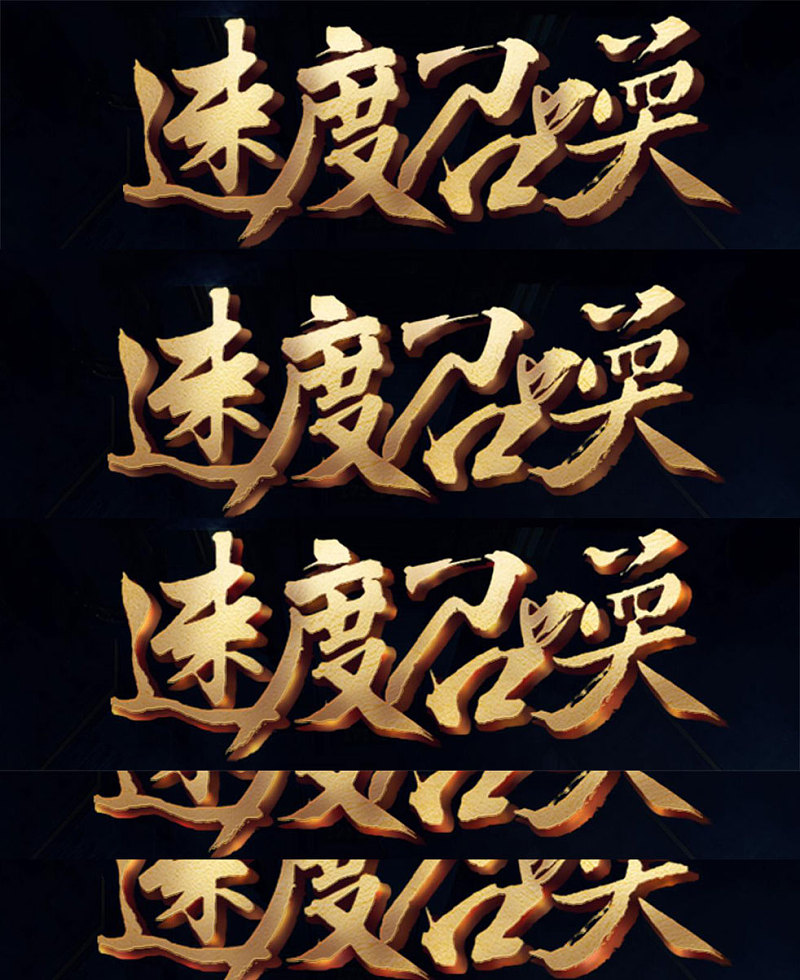
14 加强文字立体效果,让文字显得更有质感和层次,
新建图层,用#54291f画笔进行涂抹;
再新建图层,用# 6d3920画笔进行涂抹,图层混合模式为:滤色;
再新建图层,用#ae5a11画笔进行涂抹,图层混合模式为:颜色减淡;
再新建图层,用#5d191c画笔进行涂抹;
分别把这些涂抹颜色的图层剪切到立体文字图层上,效果参数如下:


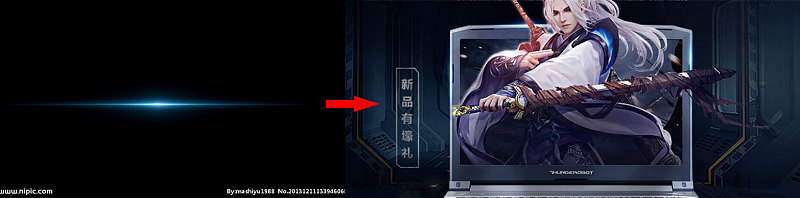
15 给文字添加光效,置入光晕素材G2,图层混合模式为:滤色,添加图层蒙版涂抹不需要的地方,如下图:

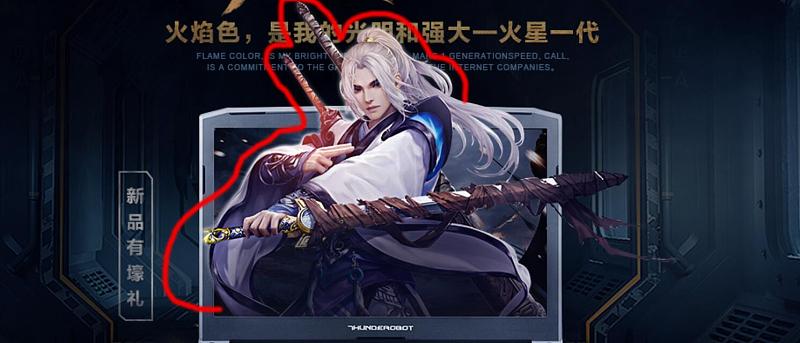
16 接下来再添加其他的文字信息,火焰色的文字内容可以添加质感素材图片S2,效果如下:

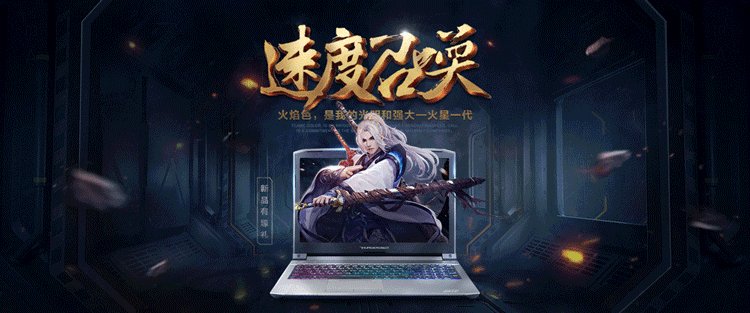
17 做的这一步可以看看整体效果,文案倒是很突出,但显得笔记本比较轻薄,不够突出,整体画面稍缺乏视觉冲击力,这是一款性能强大的游戏笔记本,为了更好的体现产品的卖点和优势,也为了跟文案相呼应,就产生了游戏里的人物冲出画面这样的设计想法。接下来,绘制一个跟屏幕大小的矩形,把场景图片B2置入进来,调整大小,剪切蒙版形状图层,如下图:

18 接下来调色,让图片偏蓝色,效果如下:

19 接下来把游戏人物图片M1置入进来,进行编组,命名为“人物”调整大小,给人物图片添加图层蒙版,用选区框选多出画面的部分,选择图层蒙版填充黑色。如下图:

20 接下来就是细节处理,为了让效果显得更加真实,人物手臂抬起,身体下方会有阴影产生,新建图层,用#312e4f画笔进行涂抹,可以结合图层蒙版。如下图:

21 人物头部会受字体颜色的影响,偏点暖色,新建图层,用#5d3722画笔进行涂抹,可以适当降低不透明度,剪切蒙版到人物图层,如下图:

22 让人物看起来更有立体感,加强人物明暗对比,在人物图层添加外发光图层样式,鼠标放到外发光效果上右键选择创建图层,让人物图层和外发光效果相分离。给外发光图层加图层蒙版,擦除多余的部分,如下图:

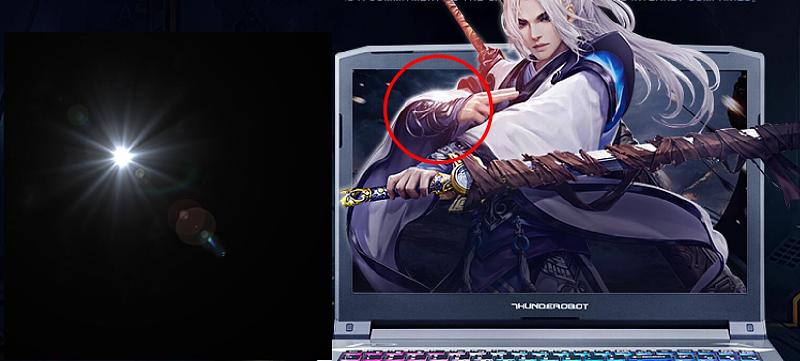
23 强化人物边缘,给人物加光效,置入光效素材G2,放到手腕位置,图层混合模式为:滤色,如下图:

24 给人物添加投影,使效果显得更加真实。复制人物图层,填充黑色,进行垂直翻转,进行高斯模糊,效果如下:

25 既然人物进行了强化,那笔记本效果也需要加强。为了加强笔记本质感,强化电脑边缘,在电脑边缘的两侧和顶部添加光效素材G1,图层混合模式为:滤色,结合图层蒙版进行调整,效果如下:

26 继续强化电脑质感,新建图层,用白色画笔涂抹电脑左下角,图层混合模式为:柔光,对电脑局部进行提亮

继续强化电脑边缘,新建图层,用白色柔边圆的画笔点击一下,Ctrl+T进行拉伸,放置电脑边缘,如下图:

电脑整体质感的强化,方法如上,请看效果图:

27 整体氛围的营造:再次添加烟雾效果,使用烟雾笔刷,配合图层蒙版和不透明度,效果如下:

28 添加飞石效果,置入飞石素材F1,给飞石图层添加蒙版,用黑色画笔进行涂抹,如下图:

29 加强整体氛围,添加火苗效果,置入火苗素材H1,图层混合模式为:滤色,给火苗图层添加蒙版,用黑色画笔进行涂抹,效果如下:

30 最后对背景图片的细节进行强化处理,使整个画面更有视觉的延伸感,新建图层,用钢笔工具绘制形状,色值为:#48688a,图层混合模式为:滤色,适当降低透明度。效果如下:

最终效果如下:


大功告成!
这个教程稍微有些复杂,里面有很多的细节需要处理,希望大家能够多花些耐心跟着我的思路去完成这个案列,我相信你们绝对会有所收获滴。零基础的同学就算按照步骤去做可能会稍显吃力,这个教程还是比较适合有一定ps基础的同学去制作。
本文纯属学习交流,部分图片来源网络,如有侵犯请及时与本人联系!
作者:火星时代教育







