Photoshop制作创意的液体包裹字体教程
来源:站酷 作者:傻子小白

今天把大致的制作过程做成教程分享给大家,制作工具我选择的是PS,一些具体的小细节以及参数之类的希望大家能带着自己的思考去自行做决定,毕竟得到答案的过程比答案本身更加重要。
注:四个数字的做法大同小异,所以接下来我讲解步骤时都以数字0做例子,大家可以先在一个数字上做一次练手,弄明白之后再发散来做。一开始可能慢一点,熟了之后会越做越快的。
第一步,先做出数字本体的形状。这里我是用形状工具和布尔运算,无非就是圆角矩形的相加相减,注意保持好相同宽度即可,嫌麻烦的话也可以直接找个字体输入数字然后转换成形状。

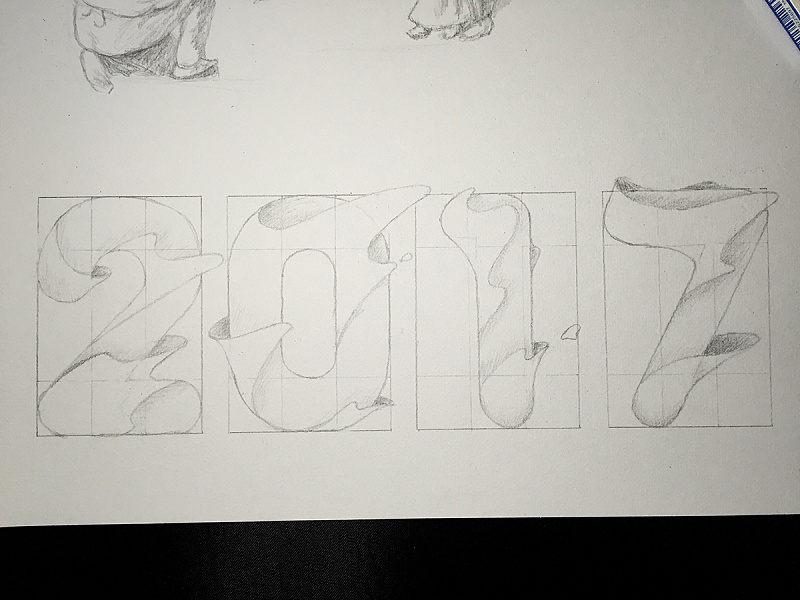
第二步,勾勒出黏糊糊液体的形状。建议先在纸上画一画构思一下,我是想象液体从左下角向右上喷到数字上,这样比较容易决定各处的粘连以及层次关系。
画好之后拍照放到PS里然后用钢笔勾出形状即可,注意好亮面和暗面的区分。

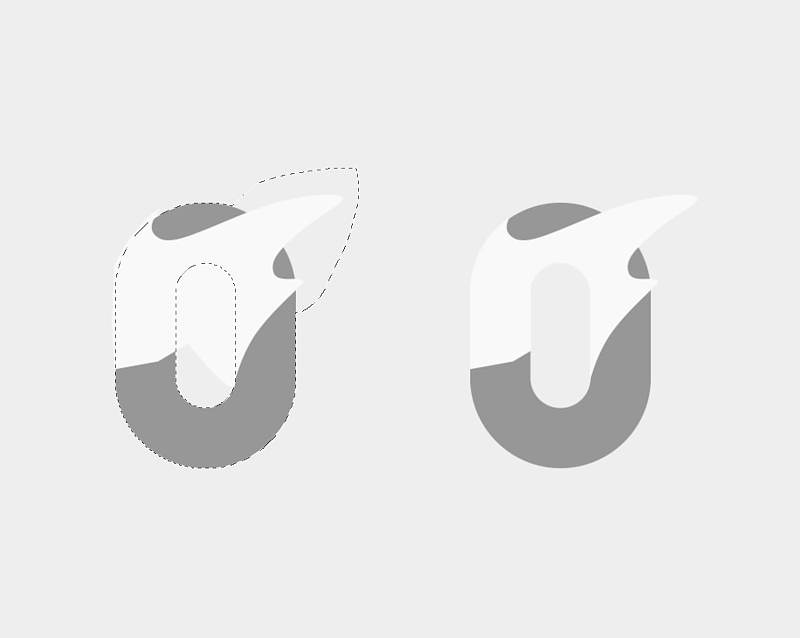
紧贴着数字的弧形部分可以不用完全沿着曲线勾,直接勾在曲线外边一点然后用蒙版功能把弧形以外的部分擦掉即可。

第三步,添加渐变体现质感。首先决定你要采用的色调,我这里为了对应新年所以用了比较喜庆的橙红色。
主体文字是一个比较明显的从深色到浅色的渐变,左边的深色是因为要衬在左边的液体底下凸显层次,所以渐变的位置要根据你的形状来决定,能表现出阴影的感觉即可。注意这里的“深色”不能只是明度的变化,仅仅改变明度的话容易显得脏,降低明度的同时提高饱和度,甚至色相也进行相应的变化。顺便把画布背景色也填充同色系的浅色。

而液体的亮面和暗面则采用一点点深浅变化的微渐变做出质感。深浅的选择也是有原因的:液体喷上来之后,在层次上左侧贴着数字比较近,能隐约看到底下深色的数字,所以就比较深一点;而液体的右侧飘得比较高不太贴着字体,就显得浅一点。

现在看起来已经有那么点意思了对吧哈哈,接下来就是让细节丰满起来。
第四步,添加细节光影。
首先液体左侧边缘的部分用图层样式的内阴影添加一层深色边(如果内阴影影响到了左侧以外的其他地方,那可以复制当前液体图层后在上面那层加内阴影,被影响到的部分用蒙版擦掉,方法很多此法仅供参考);
其次甩得较高的边缘用剪贴蒙版加一条窄窄的亮边(在图层上右键-创建剪贴蒙版,mac版快捷键option+command+G,win版快捷键alt+ctrl+G)。

液体下方的数字上用形状工具画一些影子,用渐变或者蒙版调整影子的深度变化,液体离数字越远的地方影子就越模糊越淡。

液体超出数字的部分可以用蒙版稍微擦掉一点,或者用画笔加蒙版添加一层阴影,这样可以透过半透明的液体看出底下数字的边缘。

至此,我们黏糊糊湿哒哒的字体效果基本就算做完啦,不同文字不同液体的话细节也不同,大家根据自己做的形状进行细节处的调整。最后祝大家2017多学多进步!








