Photoshop制作在水中漂浮的3D立体字
来源:优设 作者:杏仁露
本教程主要使用Photoshop制作在水中漂浮的3D立体字教程,本教程将向您展示如何使用Photoshop的3D工具和材质的设置,以及图片,滤镜及调整层,创建一个复古的立体文字效果,感兴趣的朋友一起来学习吧。
最终效果

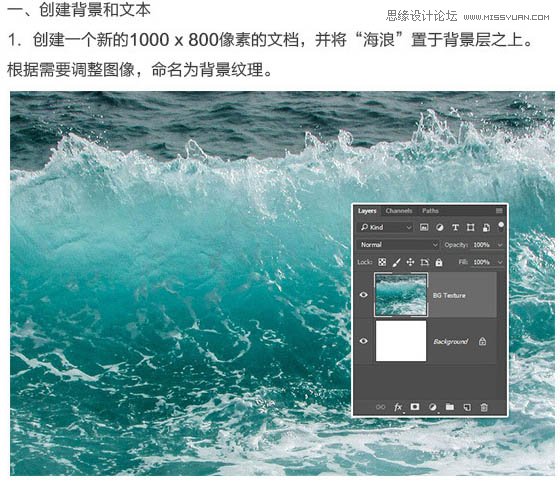
一、创建背景和文本。



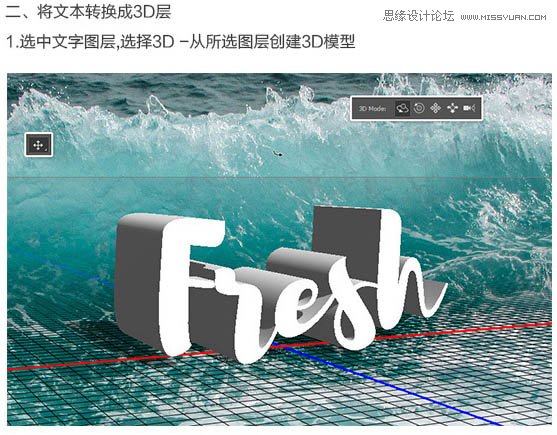
二、将文本转换成3D层。



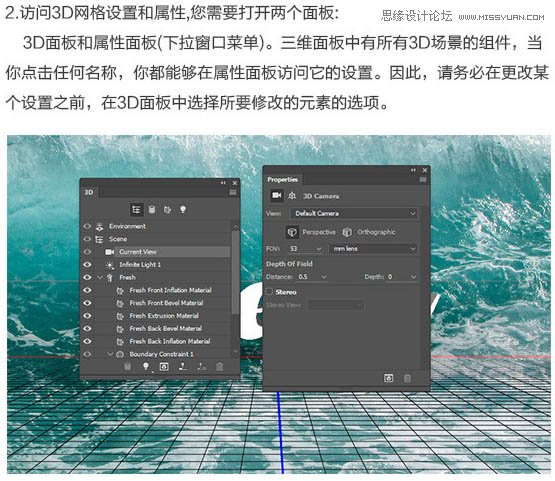
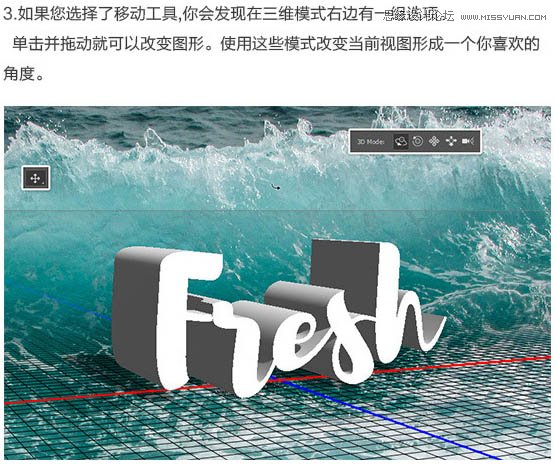
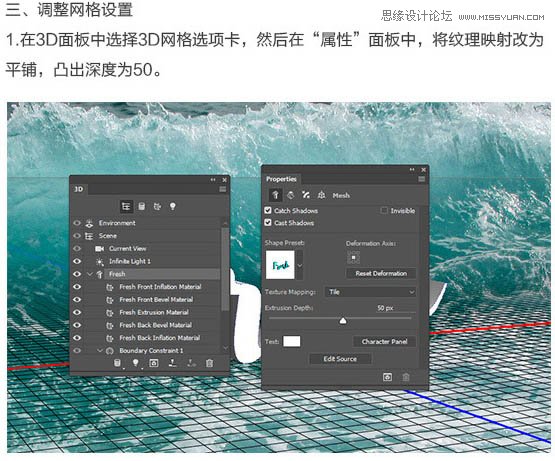
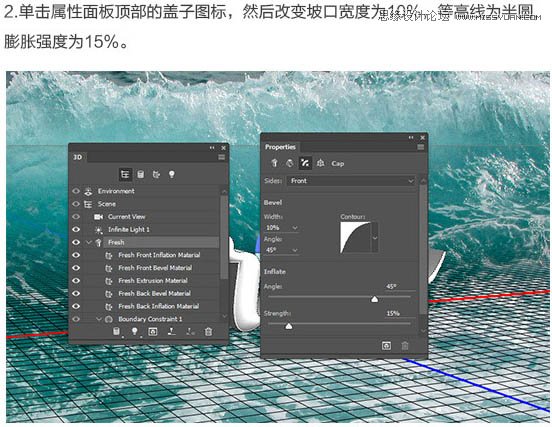
三、调整网格设置。


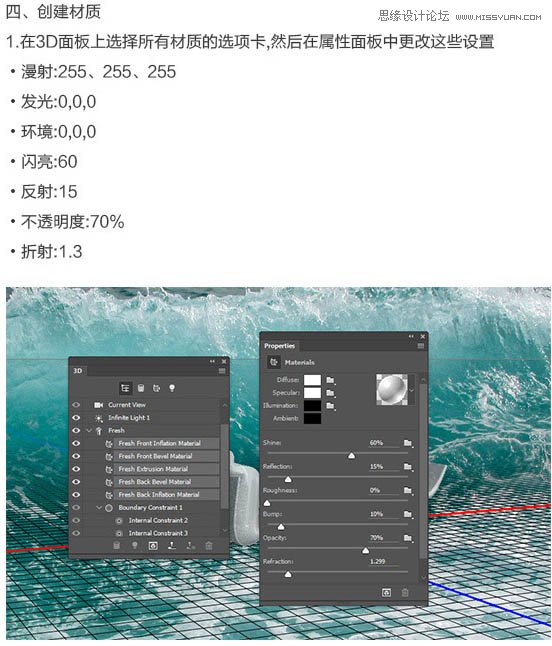
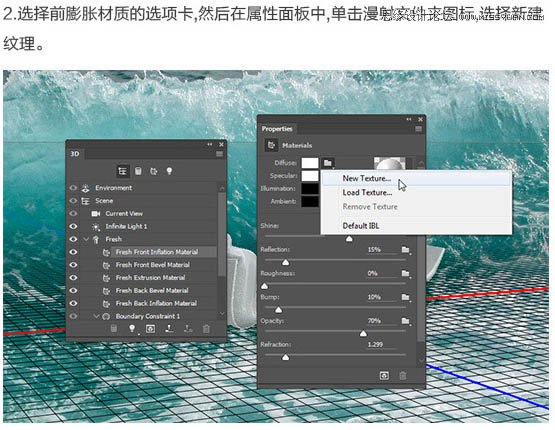
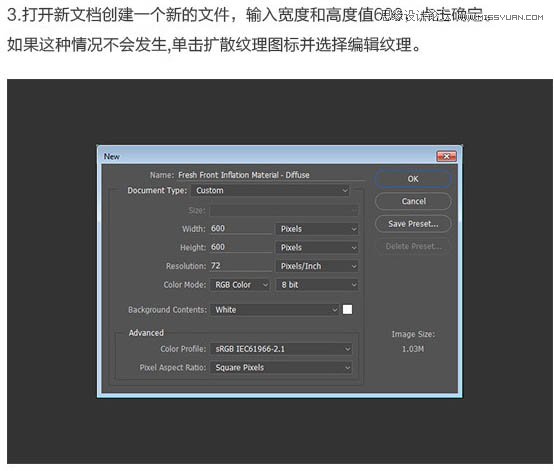
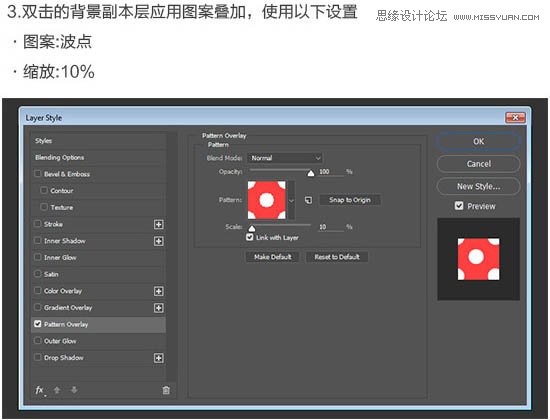
四、创建材质。



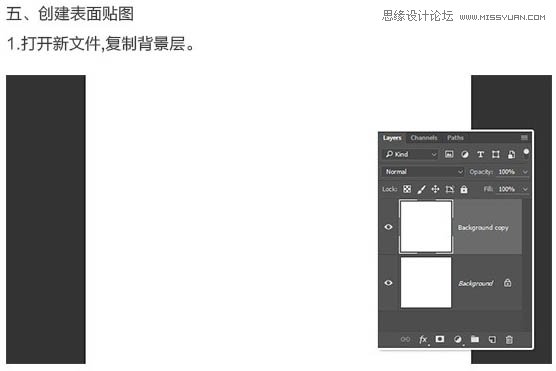
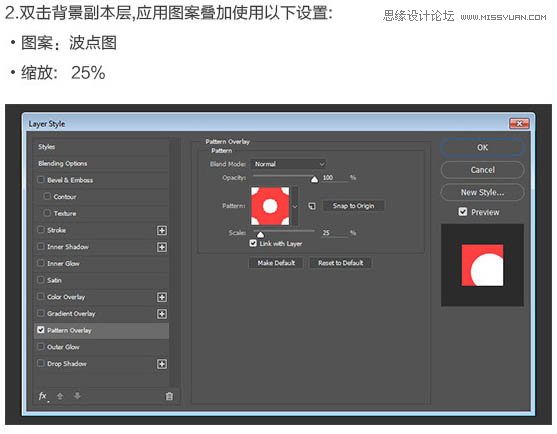
五、创建表面贴图。





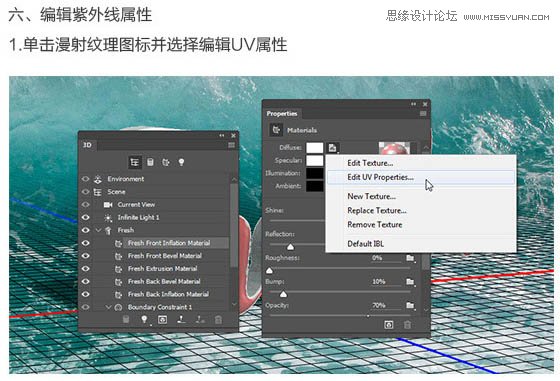
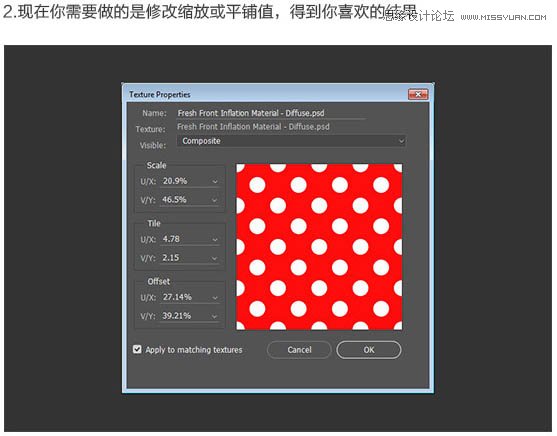
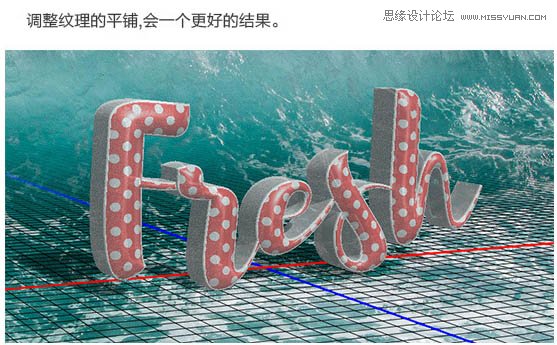
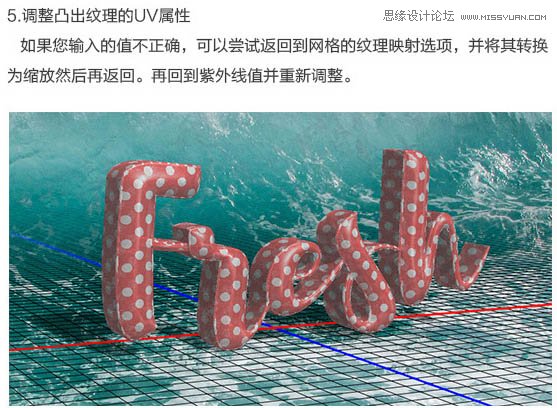
六、编辑紫外线属性。



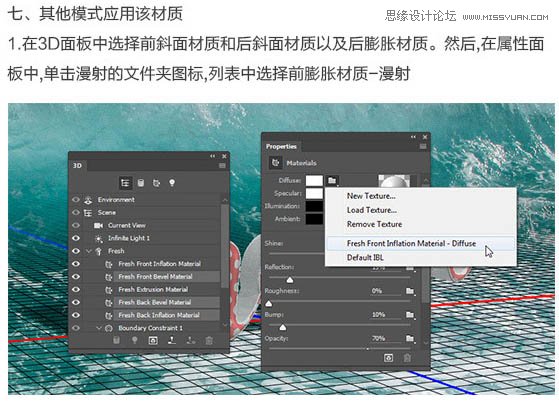
七、其它模式应用该材质。





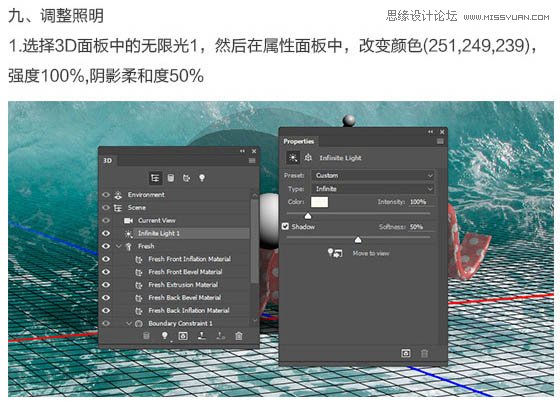
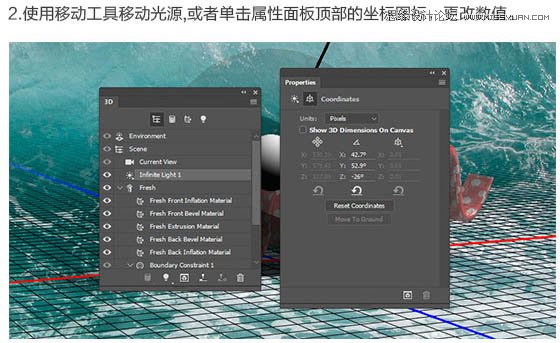
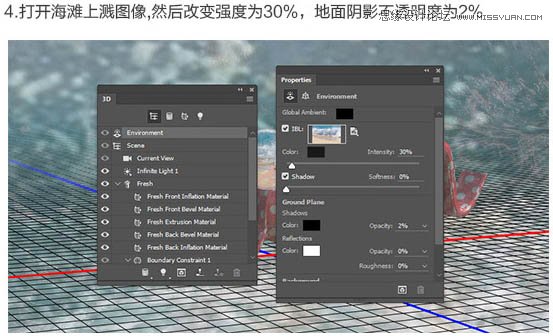
九、调整照明。






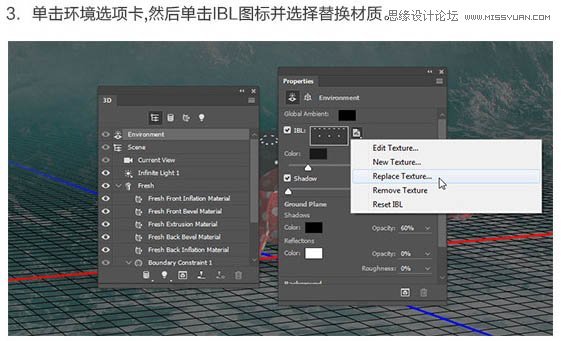
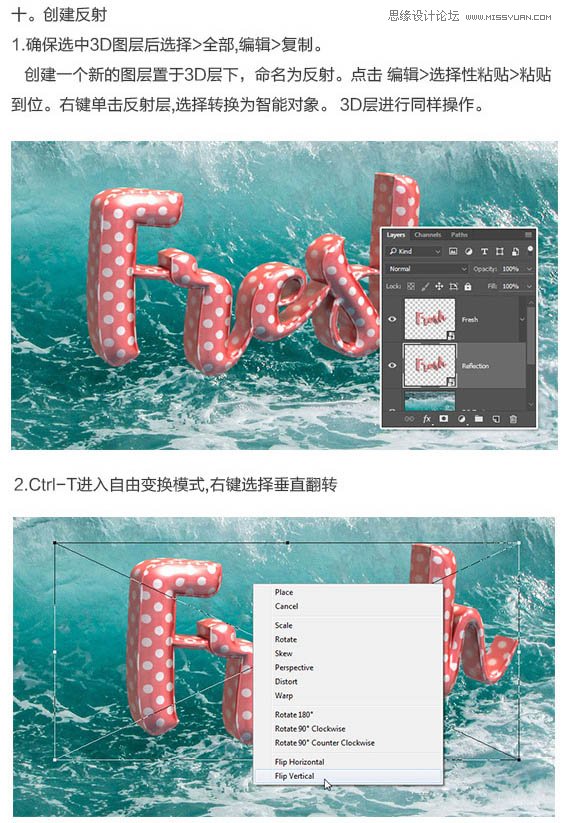
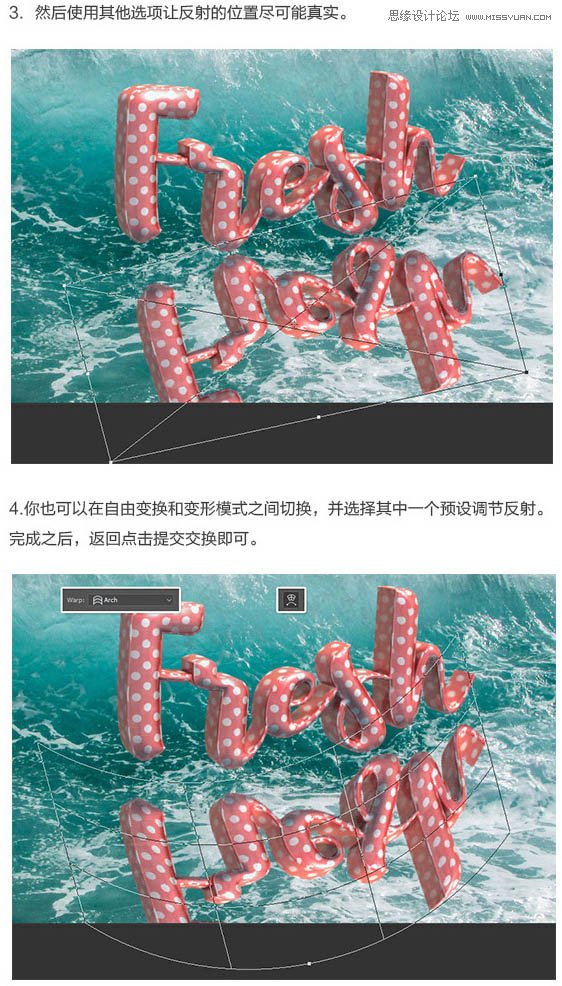
十、创建反射。


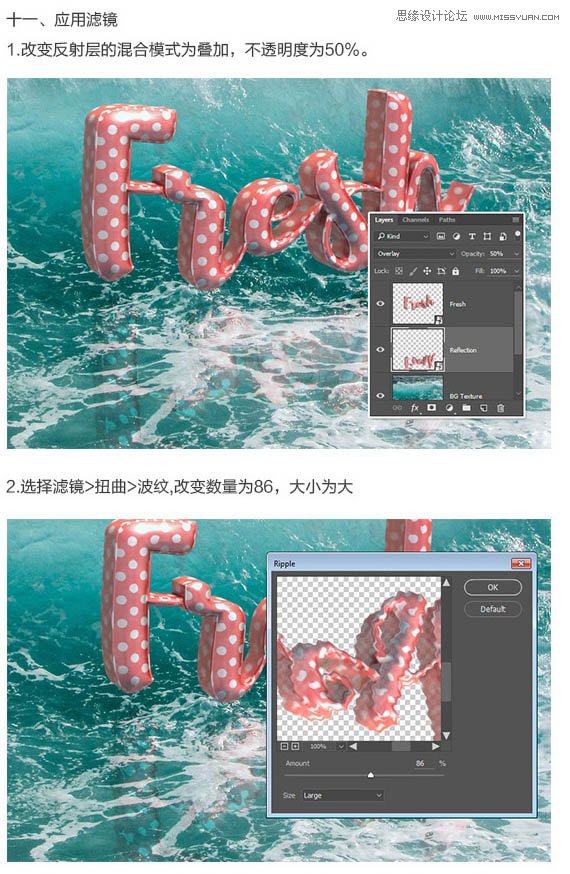
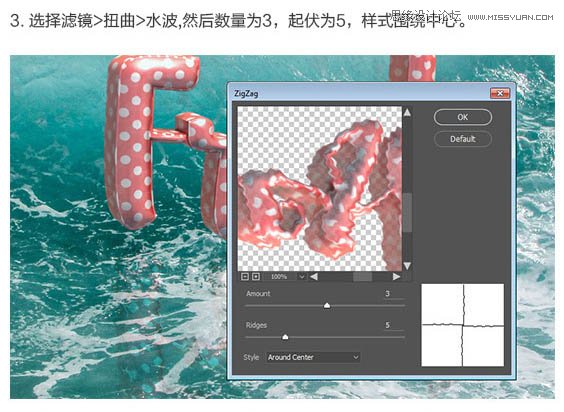
十一、应用滤镜。


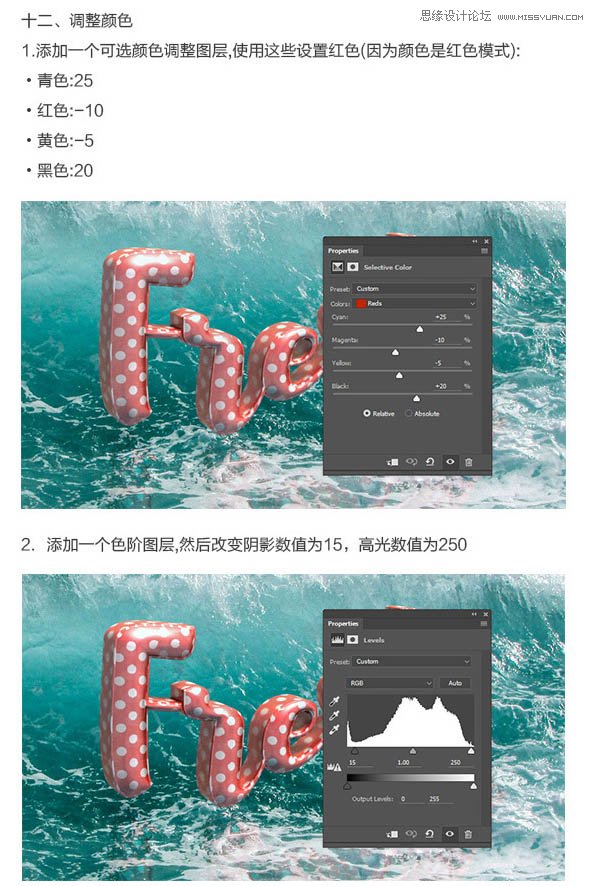
十二、调整颜色。

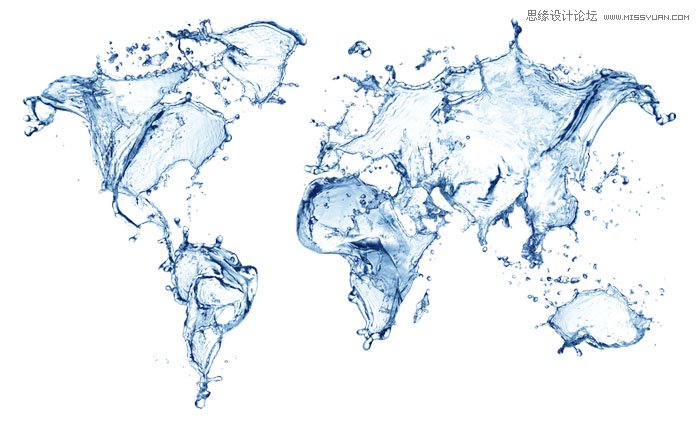
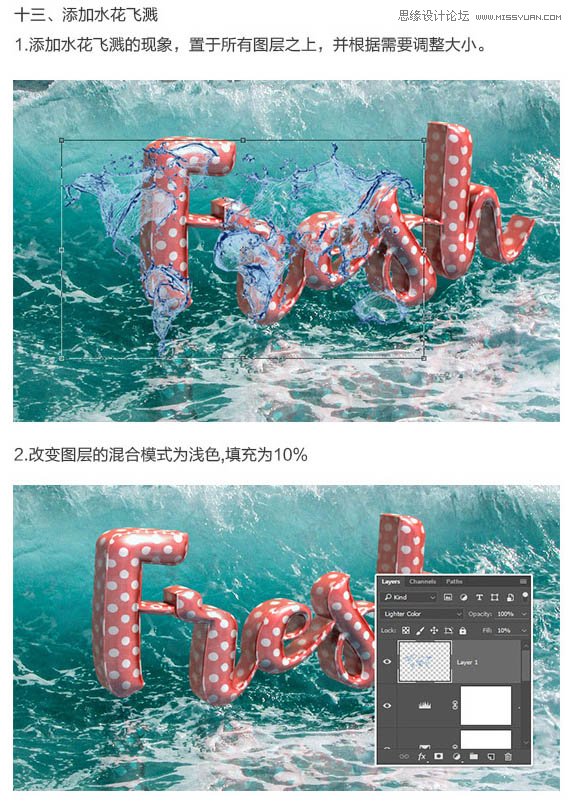
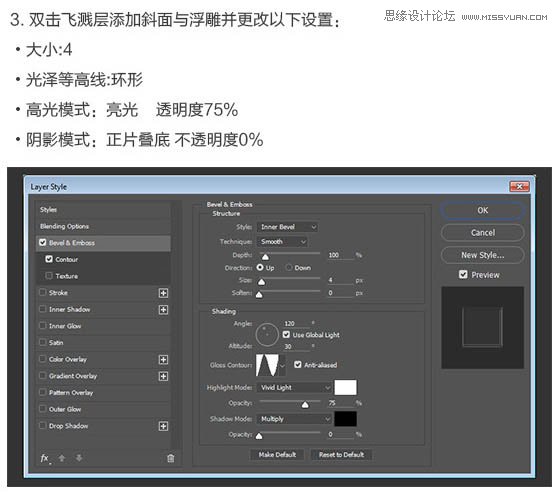
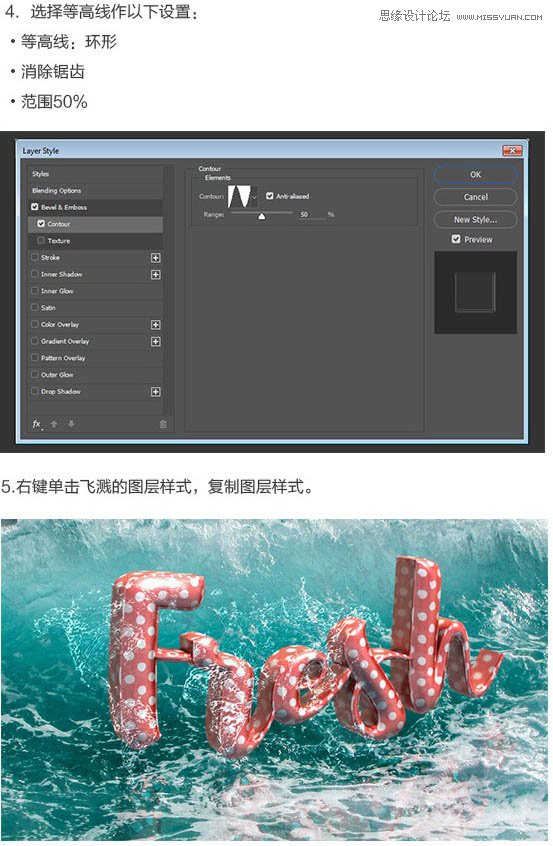
十三、添加水花飞溅。




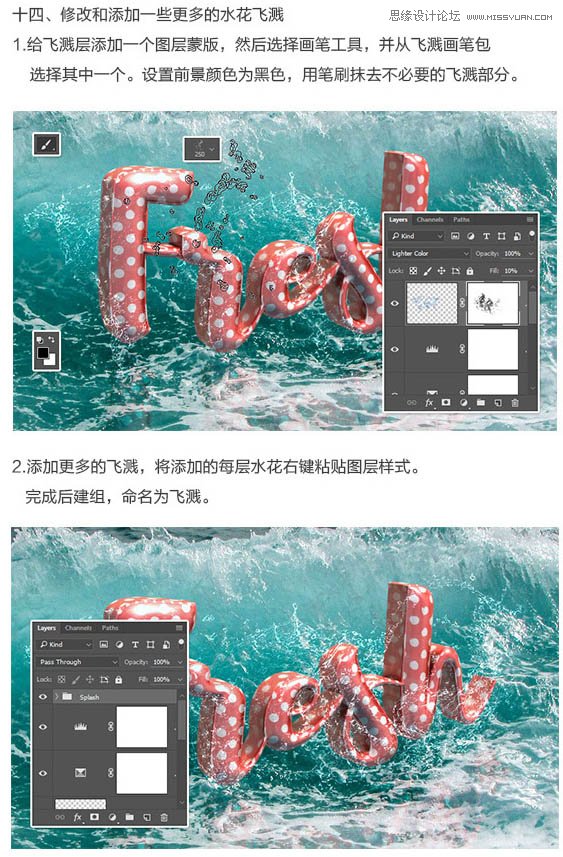
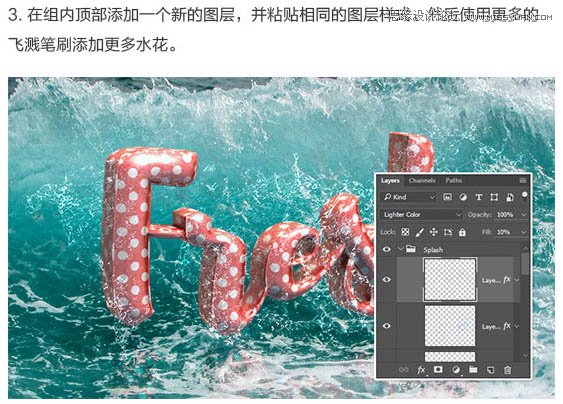
十四、修改和添加一些更多的水花飞溅。


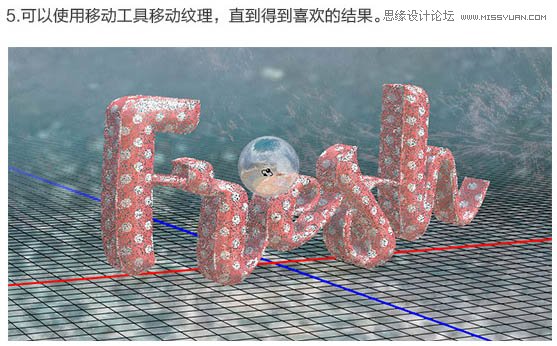
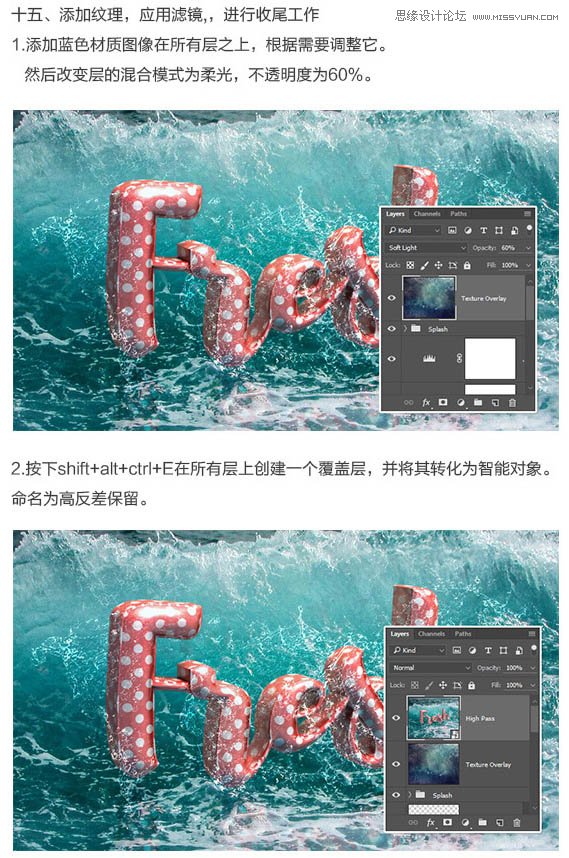
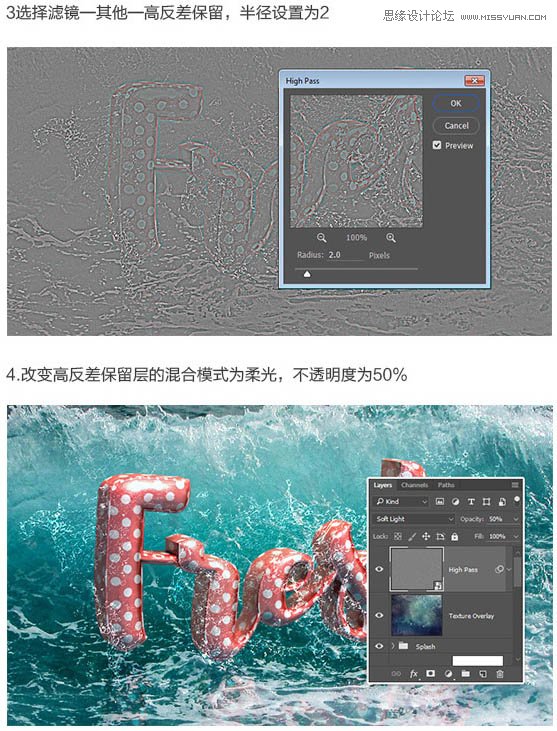
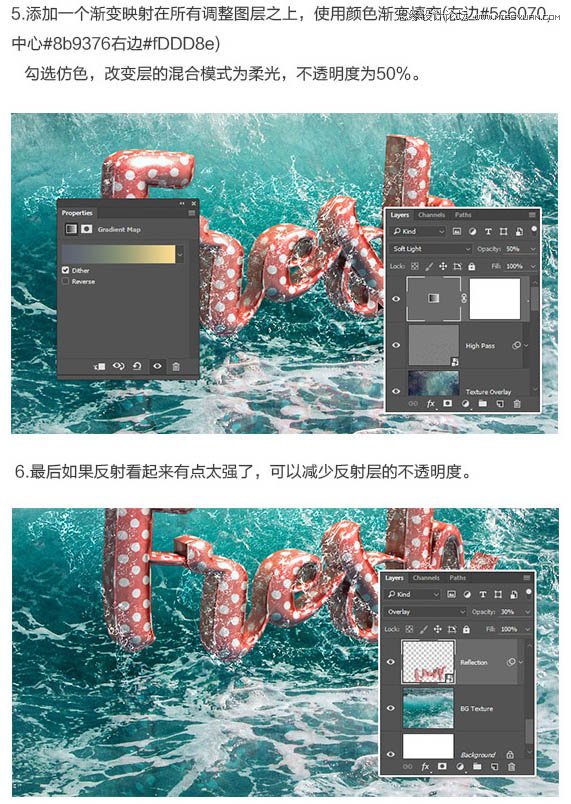
十五、添加纹理,应用滤镜,进行收尾工作。




最终效果:








