Photoshop制作漫画主题风格的艺术字教程
来源:飞特网 作者:设计在我家
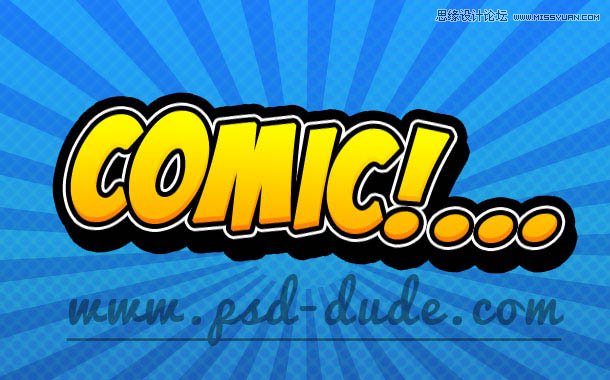
效果

具体的制作步骤如下:
1、新建大小自定文件,使用两种蓝色(#1c80fc 以及 #1252a0)来创建线性渐变。滤镜->像素化->彩色半调

2、使用白色,混合模式叠加,不透明度30%。选择画笔工具,载入一个放射光笔刷,刷出下图所示效果。

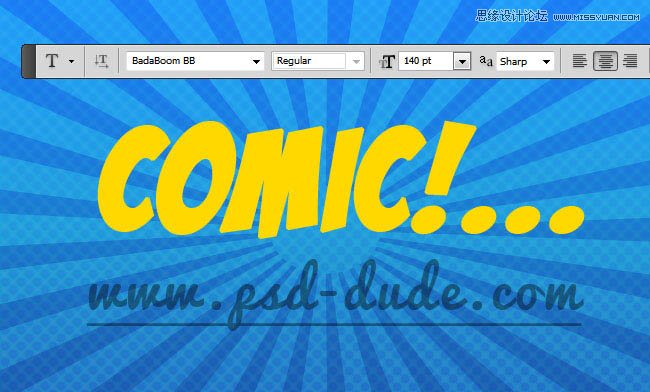
3、该加入漫画字体效果了,我是用的字体是:comic book font。下载后将字体装入PS。颜色为黄色#ffd800,大小按情况调整。

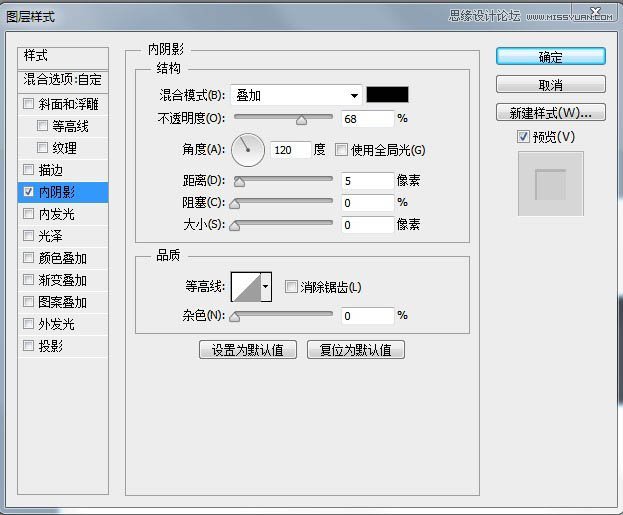
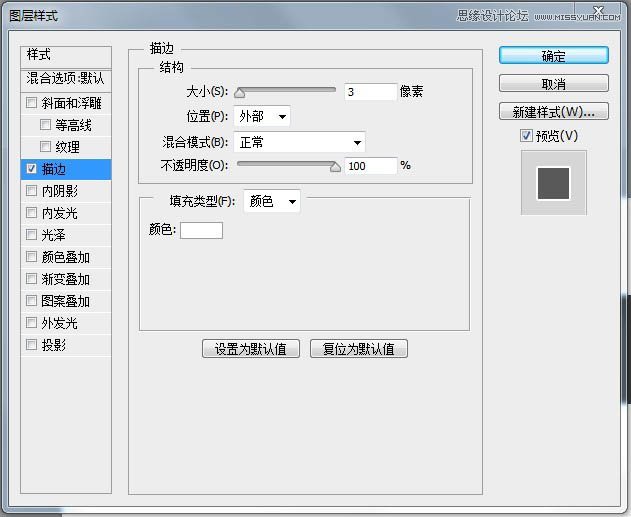
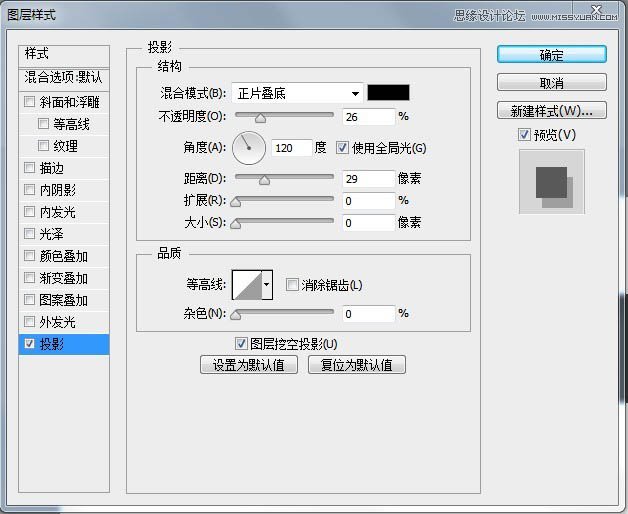
4、将文本图层转换为智能对象,按下图设置图层样式。




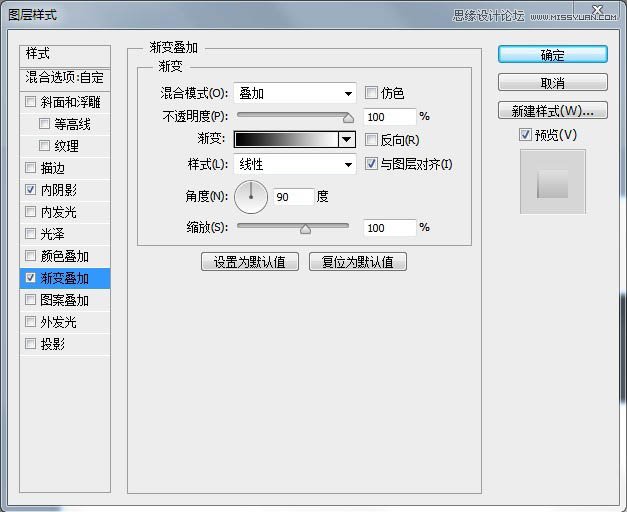
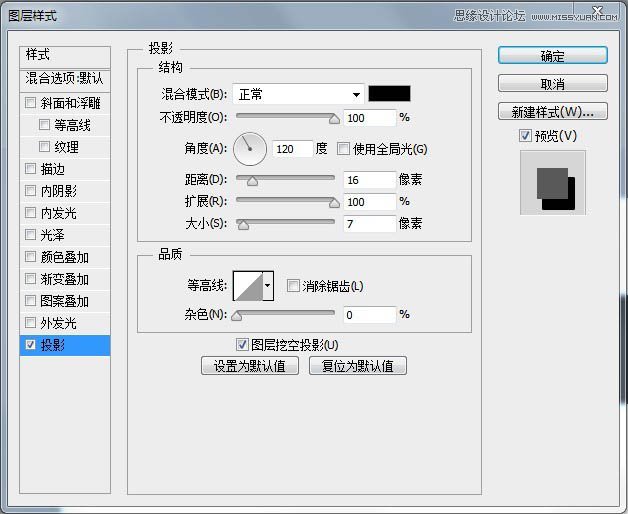
5、再转换成为智能对象一次,然后添加图层样式,参数如下。


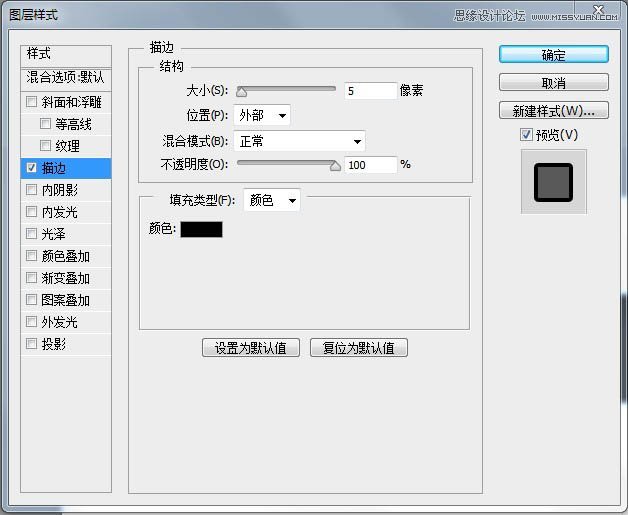
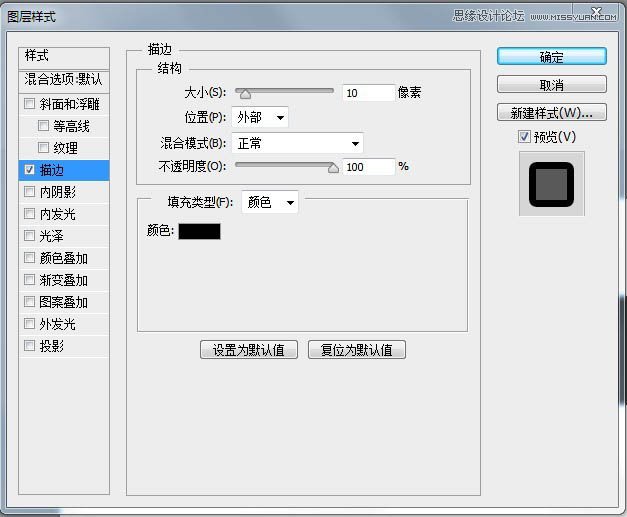
6、再转换成智能对象,设置投影和描边选项。>



7、再转换成智能对象, 最后一次。设置一下图层样式中的投影以加入3D感。文字的色彩也可以进行更换,如下图。


还可以加入一点漫画风格的对话气泡。下图就是最终结果。








