Photoshop设计立体风格的音乐播放器图标

来源:站酷 作者:带你离开
本教程主要教大家设计一个勃朗风格音乐ICON图标,效果很好,而且运用了很多知识点,如渐变、图层样式、滤镜、直接选择工具等,对新手了解PS有很大的帮助,希望大家喜欢。
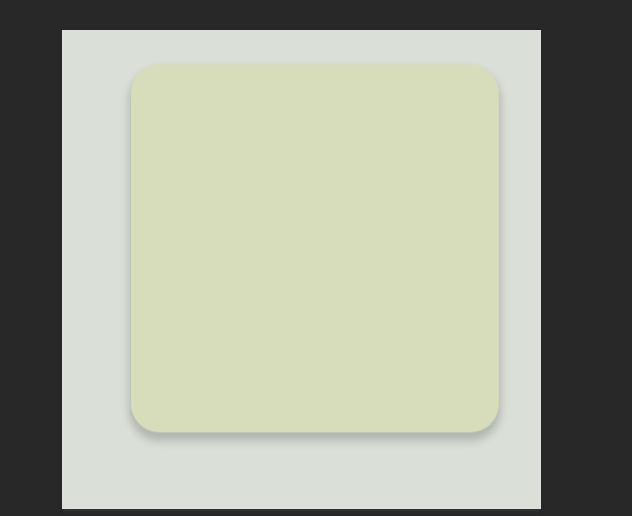
新建图层,矩形工具绘制矩形:加图层样式投影

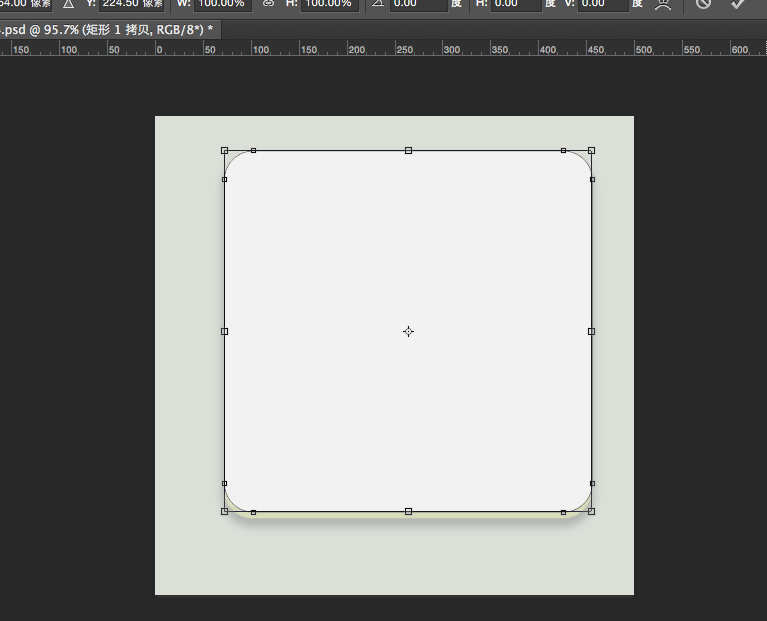
复制图层,cmd+d(自由变换向上调整显示出厚度)

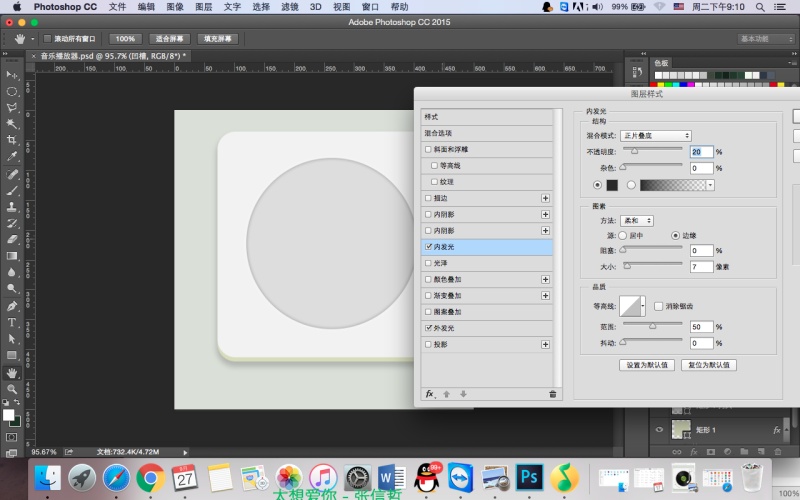
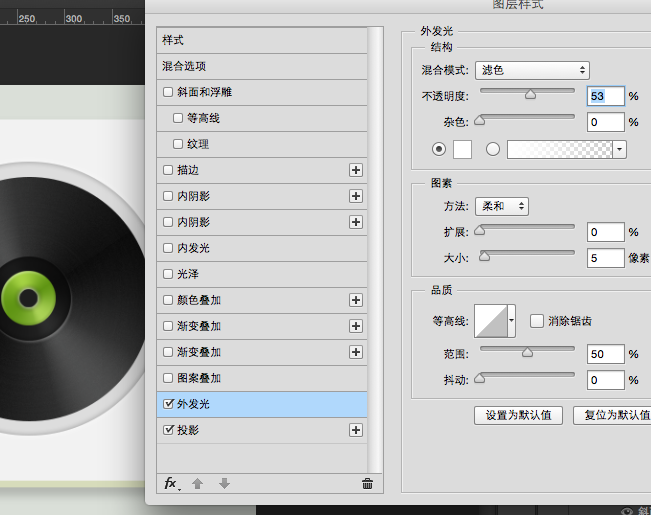
圆形工具绘制圆添加图层样式内发光,外发光

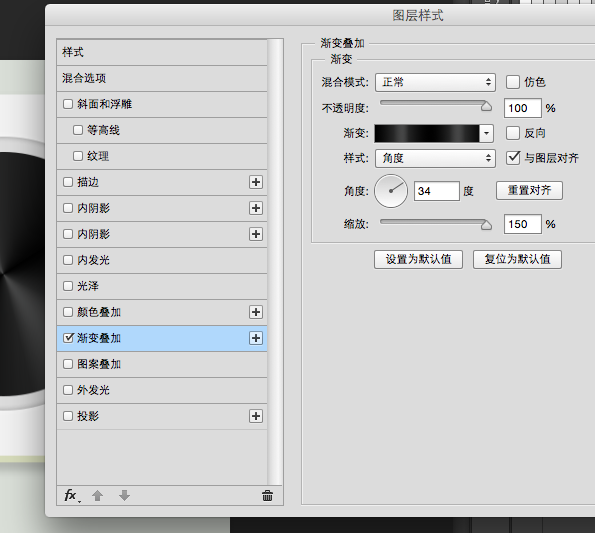
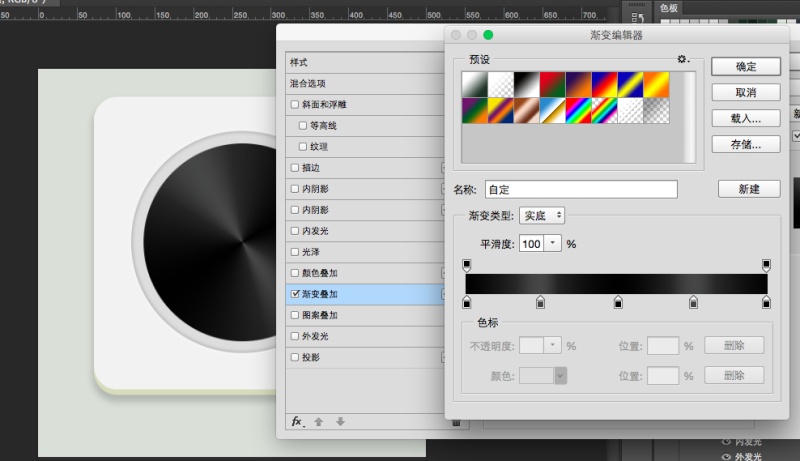
复制圆形图层调整大小把原有样式删除,添加新的样式渐变叠加:“角度”

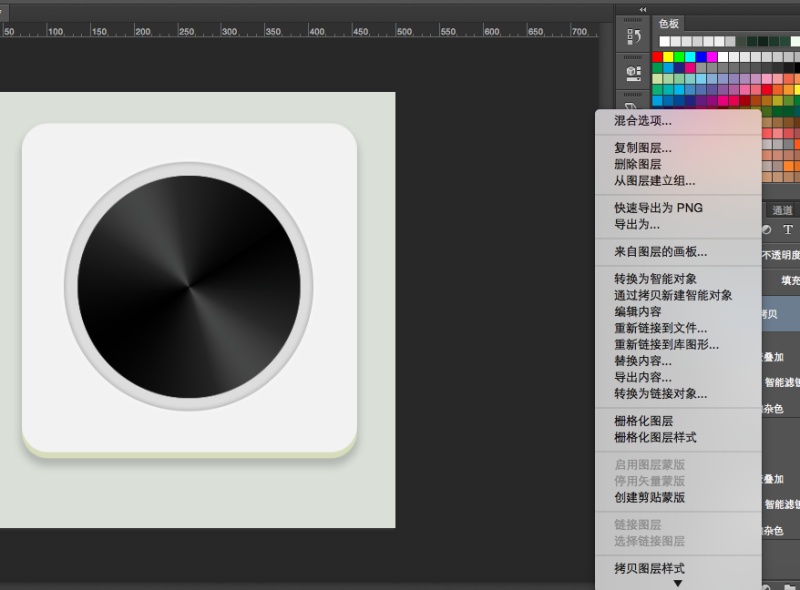
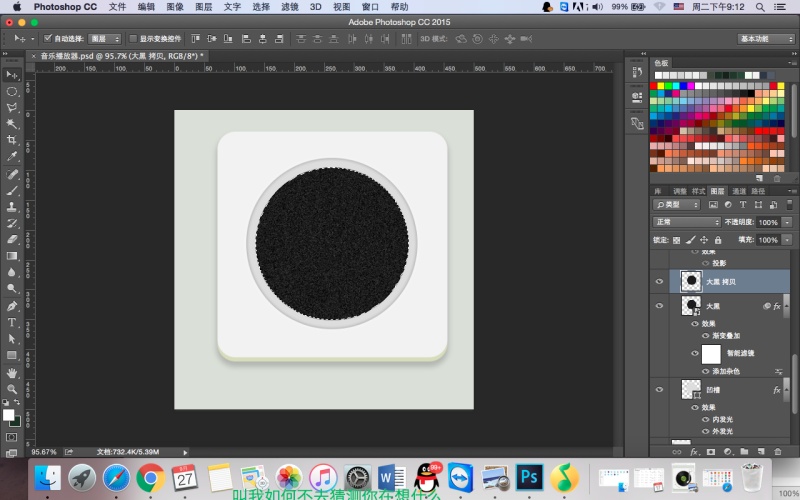
接下来制作金属拉丝部分:复制黑色突出右键删格化图层(这里的删格化图层一定要记得,一会径向模糊时就会出现原因,你可以试试不删除哦)
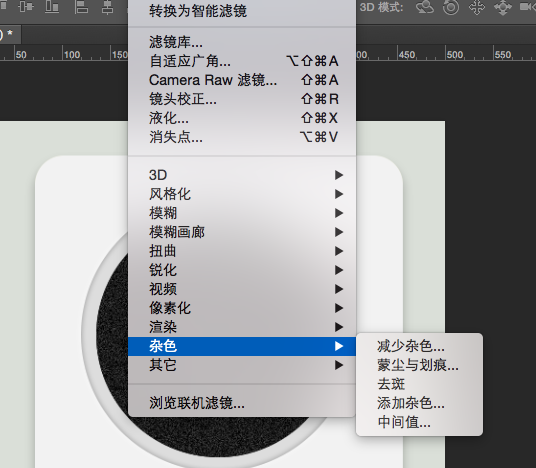
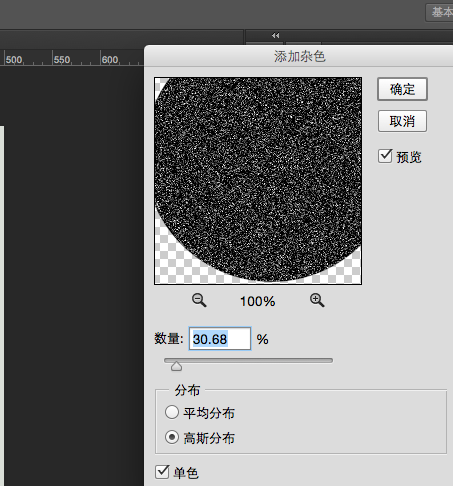
添加杂色


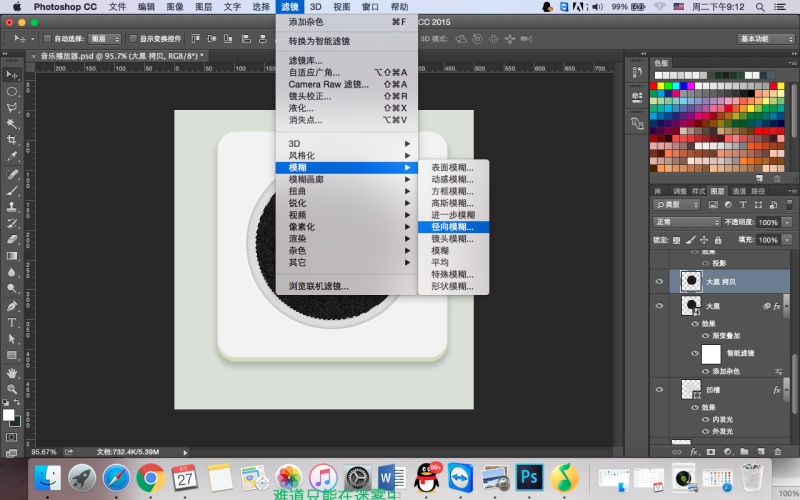
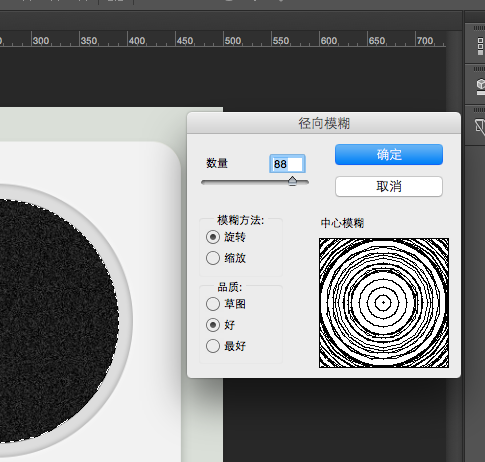
选中图层选区进行滤镜-模糊-径向模糊




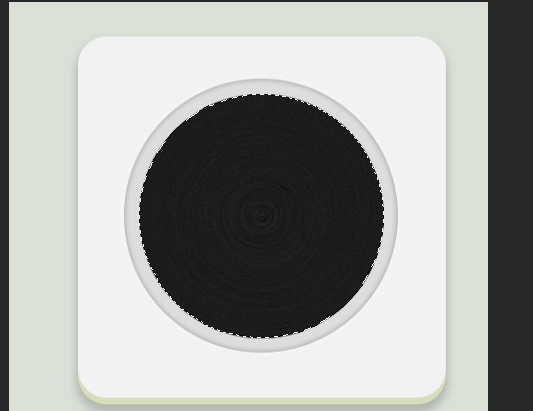
调整图层模式类型:滤色,不透明度调节到何时(根据自己画面调整)


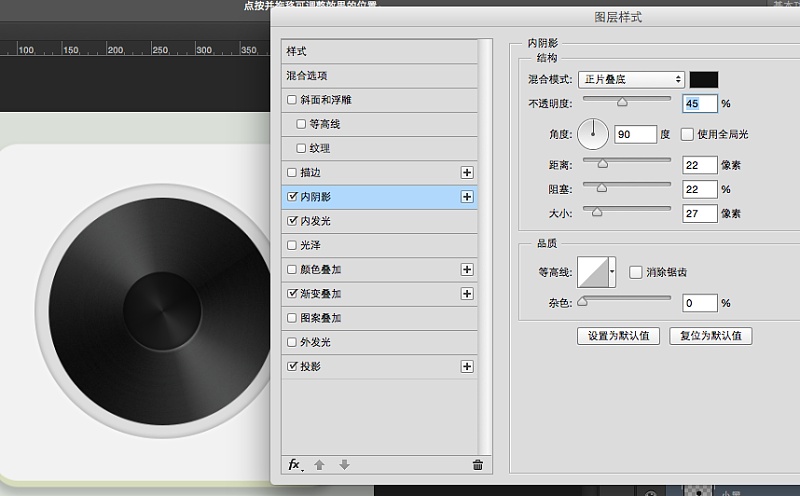
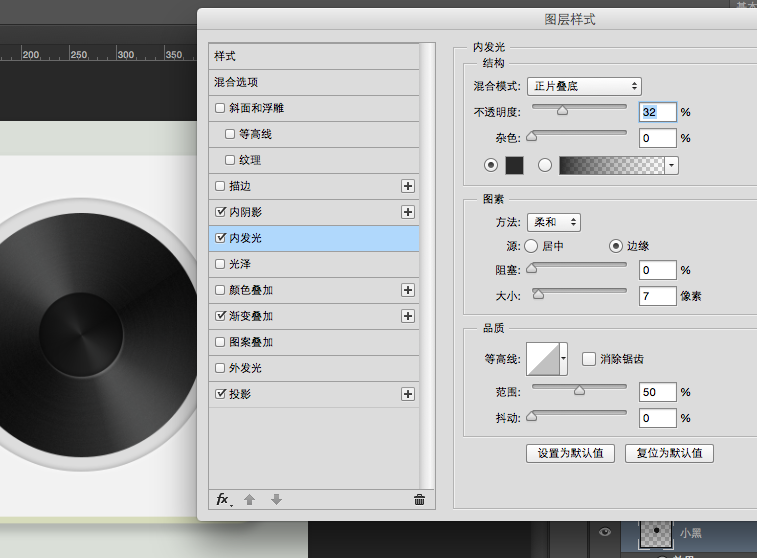
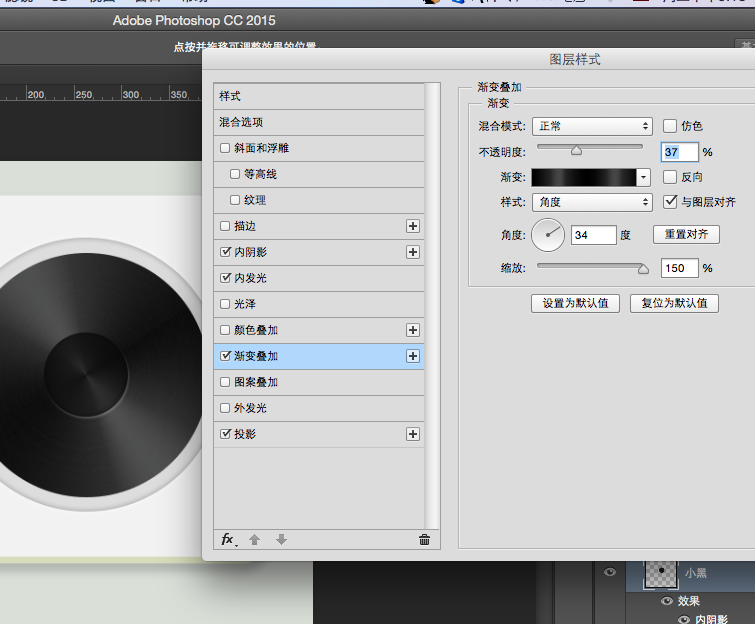
调整结束后复制大圆缩小删除原有样式重新调节凹进去的感觉:凹就要给内阴影内发光等。


渐变叠加效果稍微调整下比大黑的颜色要重些
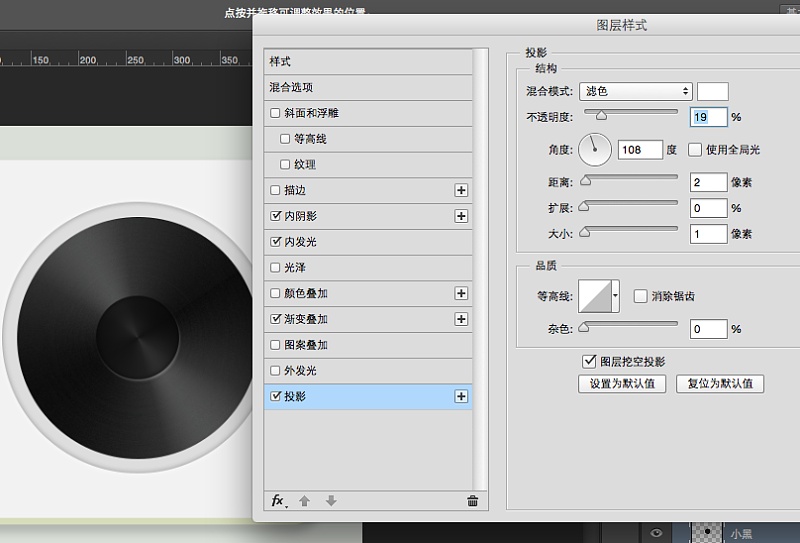
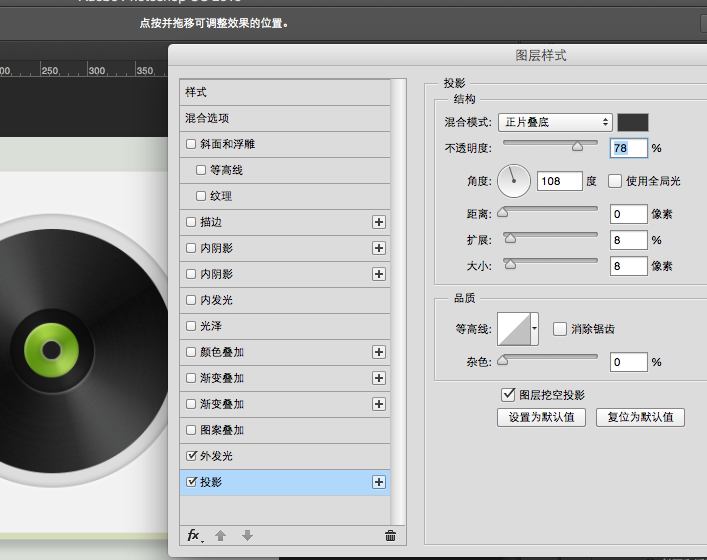
光源从左上方打出小黑圆右下方应该有反光作用要加上,这里用投影添加
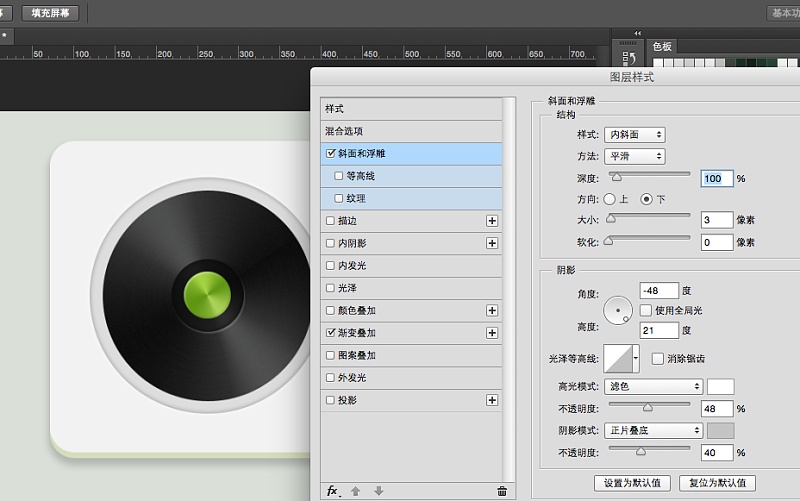
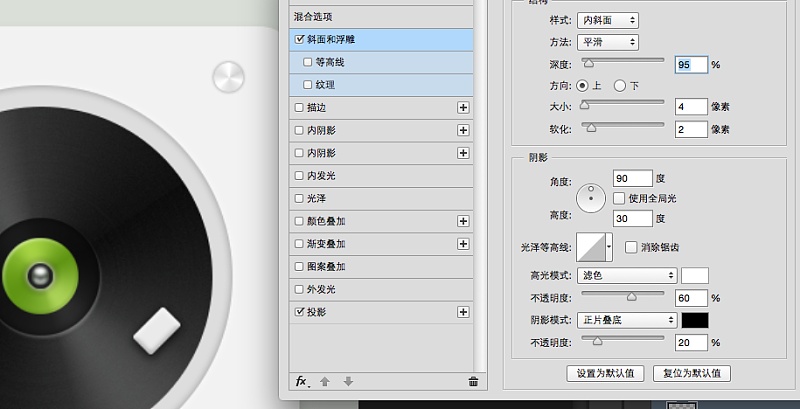
复制小黑缩小调整成小绿删除原有样式添加新样式斜面浮雕给他个立体感
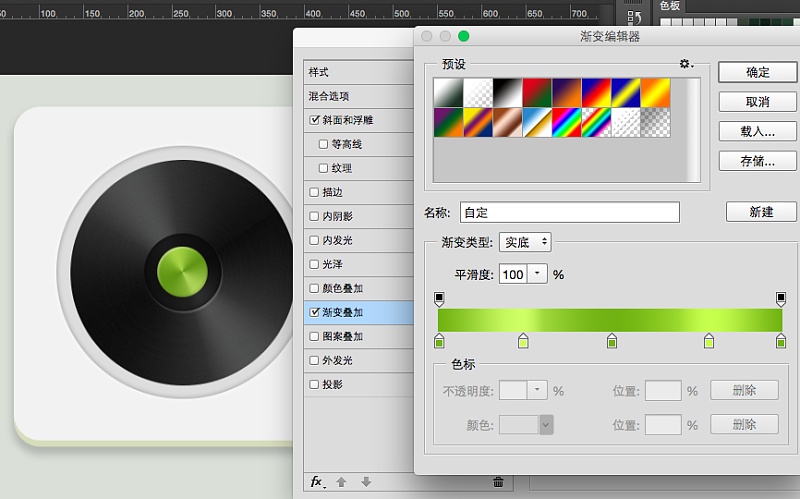
渐变叠加调整成绿色位置不用变化直接改你想要的颜色就好
制作小绿中间的黑色底层(这样可以反衬出上面的金属小圆点)绘制圆或者复制小绿删除图层样式改成黑色在添加图层样式就ok了。

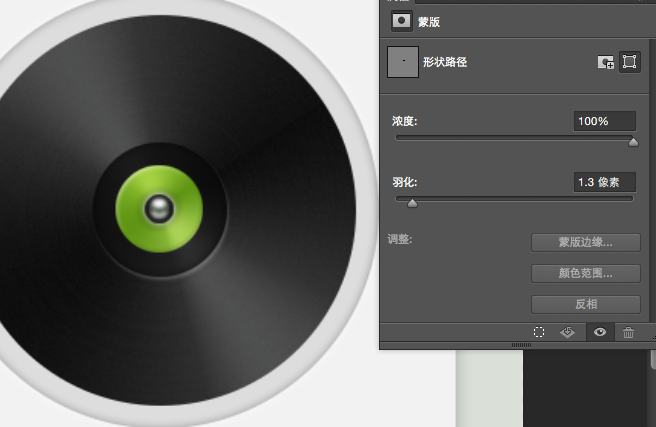
制作圆形金属球,添加一个灰色圆形(用形状工具做),复制一个改变颜色改成白色缩小成上部高光大小,在属性面板里面的蒙板,调整羽化值。(找不到可以在窗口中找到)

 下面的小反光可以新建个图层用画笔画下,添加模糊就好来。(这也是第二种画上面高光的方法这里用下面的反光说)
下面的小反光可以新建个图层用画笔画下,添加模糊就好来。(这也是第二种画上面高光的方法这里用下面的反光说)

下面的部分就是小金属按钮了,其实和前面的小黑一个道理
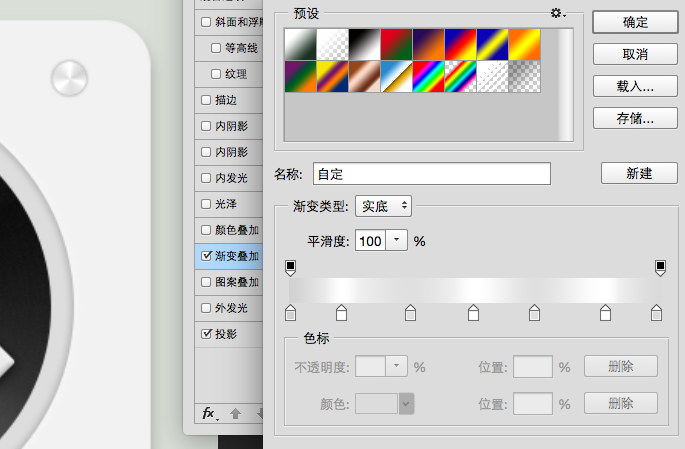
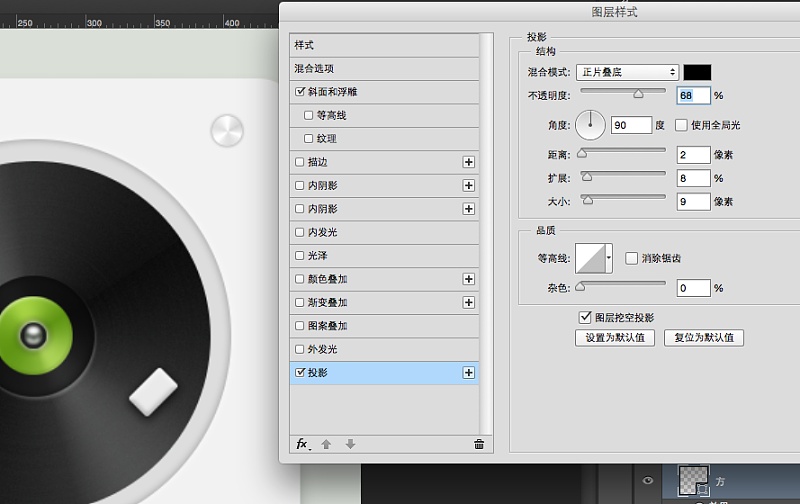
下面是下面矩形的图层样式


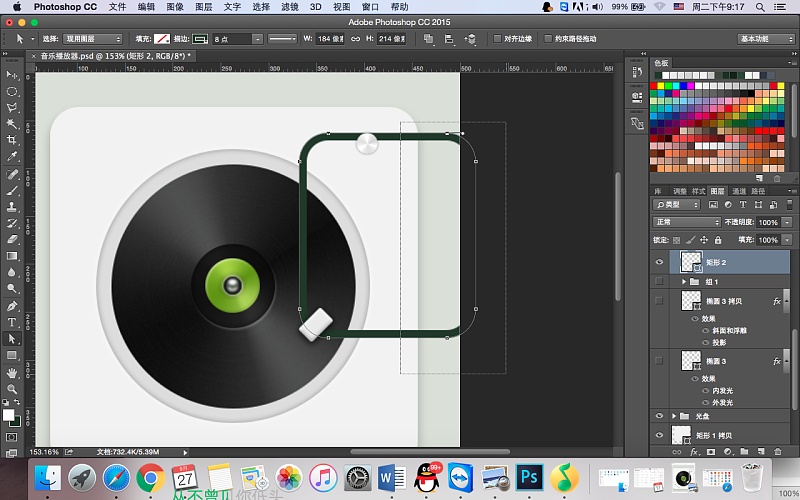
重点制作这个两面反向的支撑棒,形状工具绘制圆角矩形,填充关掉,添加描边(这里为了明显,我用的墨绿)

直接选择工具(小白)选择形状图层

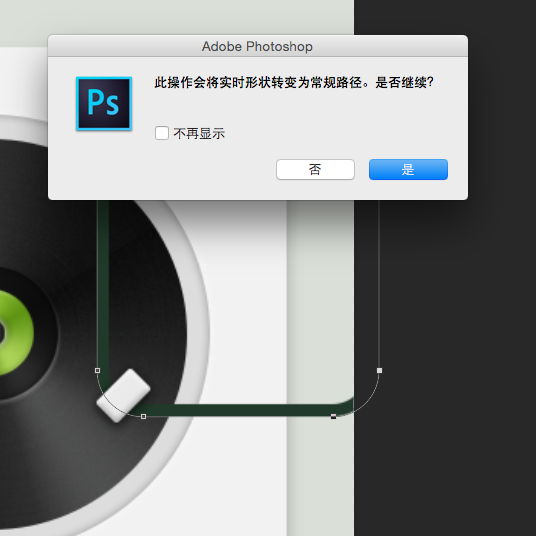
选择右边不需要的部分删除

提示直接点是

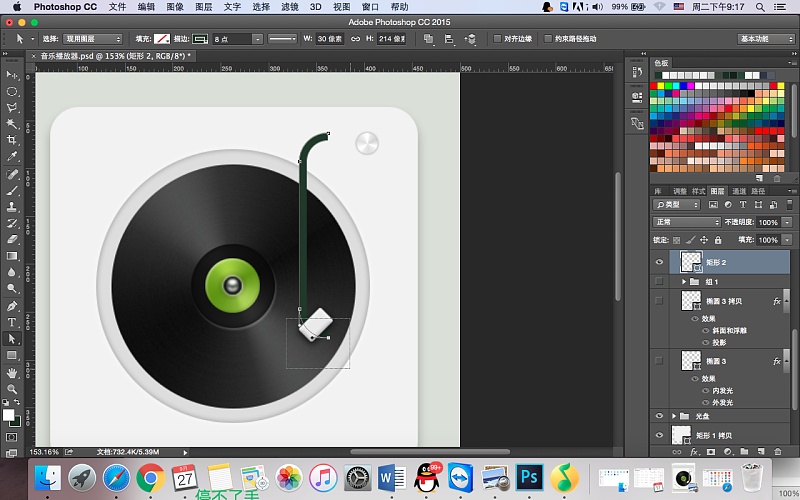
在用小白选择下面锚点

cmd+t(自由变换右键水平翻转)



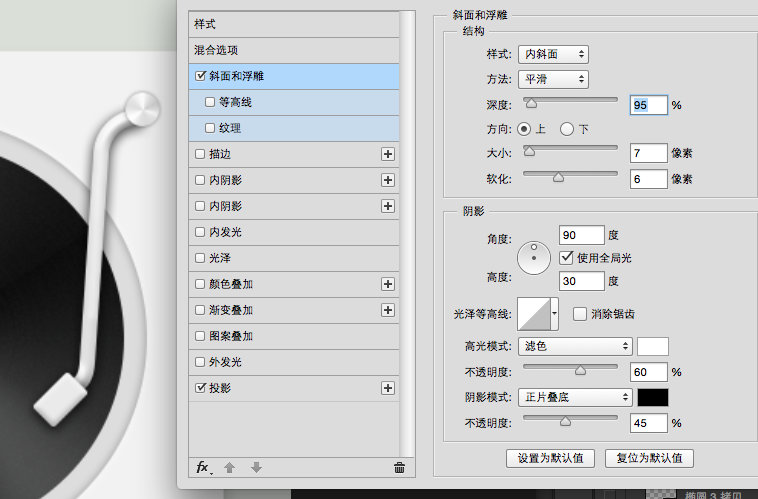
在调整颜色添加斜面浮雕,让它有体积感,加投影。

下面调整音量的部分和上面一样通过删除锚点(这里只是用椭圆画就好了)上面的金属调节器之间复制上面的用就行了。

最终结果(我调整了下颜色,你可以感觉自己的喜爱调整,但是要记住上面所有图层样式给的效果该给滤色,正片叠底,要分清楚,给对了变什么颜色都不怕)








