
来源:PS联盟 作者:Sener
制作动画的时候,我们先要把文字放在画布的右侧,中间,左侧,分别用径向模糊滤镜结合锐化滤镜做出放射效果,并增加高光;然后在动画面板设置成动画即可。
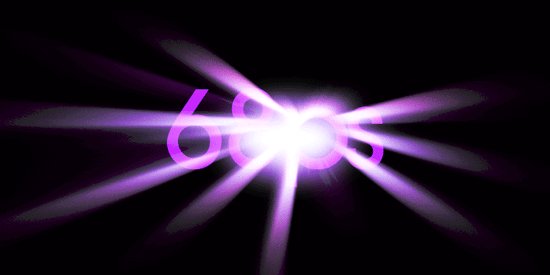
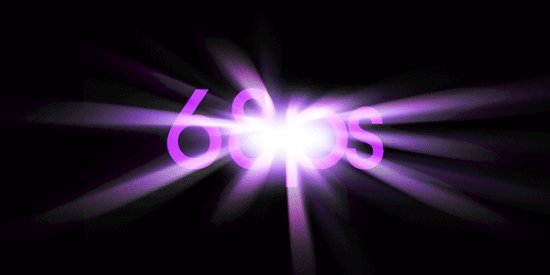
最终效果
| 1、新建一个700 * 500像素的画布,背景填充黑色,选择文字工具,打上想要的文字,字体颜色用蓝紫色:#8316fe,效果如下图。 |
| 2、把文字图层复制一层,然后右键选择“栅格化文字”。确定后新建一个组,把栅格化后的文字拖到组里面,并再复制一份。 |
| 4、对文字执行:滤镜 > 模糊 > 径向模糊,参数设置如图。注意好径向模糊的中心位置也是靠右的。 |
| 5、按Ctrl + F 6次左右加强光束,效果如下图。 |
| 6、执行:滤镜 > 锐化 > USM锐化,参数如下图。 |
| 7、执行:滤镜 > 模糊 > 径向模糊,参数设置如图,确定后按Ctrl + F 3次加强光束。 |
| 9、把光束图层复制一层,底部的光束图层锁定图层不透明度像素后填充白色,如下图。 |
| 10、顶部的光束图层混合模式改为“叠加”,效果如下图。 |
| 11、新建一个组,同上的方法制作其它光束,光束的中心点需要自己调整,效果如图。 |
| 12、把底部文字图层复制一层,按Ctrl + Shift + ] 置顶,混合模式改为“滤色”,如下图。 |
| 13、在图层的最上面新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,按Ctrl + Alt + D 羽化15个像素后填充白色。 |
| 14、把当前图层复制一层,锁定图层不透明度像素后填充蓝紫色:#8316fe,混合模式改为“叠加”,效果如下图。 |
| 15、光束部分基本完成,下面来制作动画,选择菜单:窗口 > 动画。 |
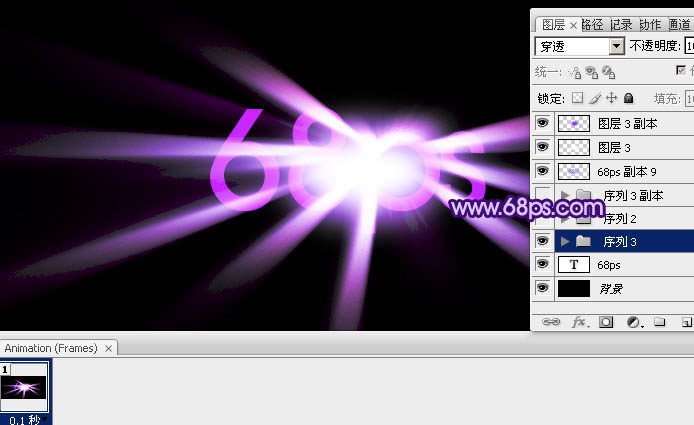
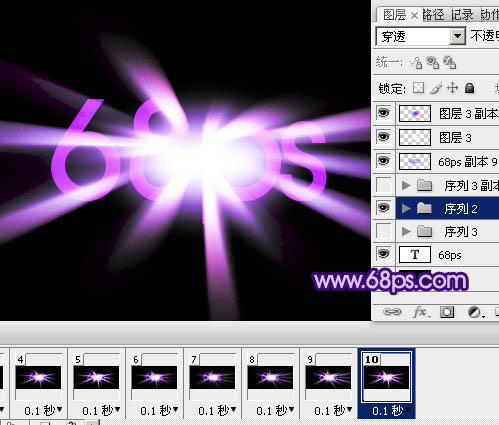
| 16、选择第一帧,在图层面板只显示第一组,如下图。 |
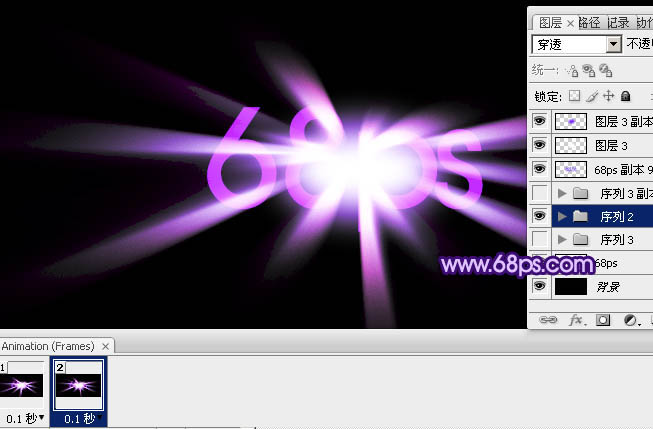
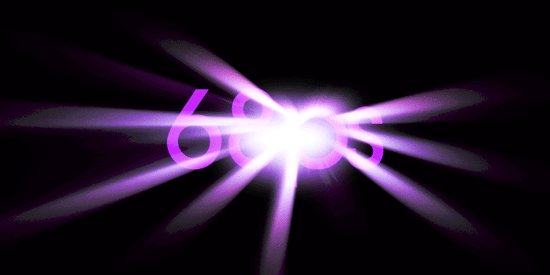
| 19、在新建的帧上设置,光束部分只显示中间的,如下图。 |
| 20、回到第一帧,点击面板下面的过渡按钮,参数设置如图。 |
| 21、回到最后一帧,再新建一帧,图层只显示最上面的光束,如下图。 |
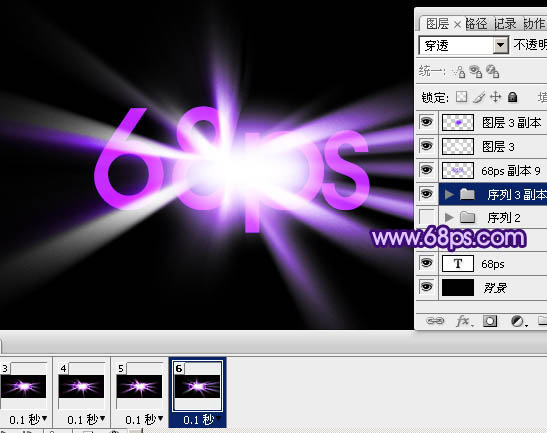
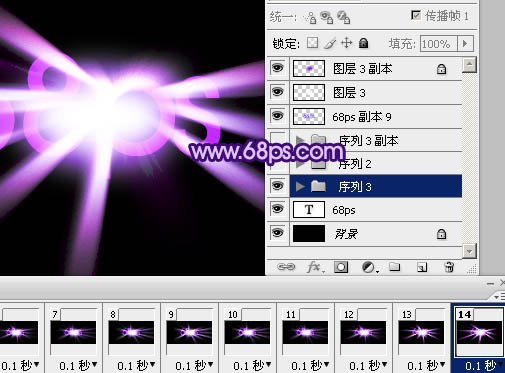
| 23、回到最后一帧,新建一帧,只显示中间的光束,如下图。 |
| 24、同上的方法设置过渡,再回到最后一帧,新建一帧,只显示底部的光束,然后设置过渡。 |
| 25、动画基本设置完成,可以点击播放按钮预览一下,然后保存:选择菜单:文件 > 存储为Web所有格式,然后命名即可导出GIF动画。 |