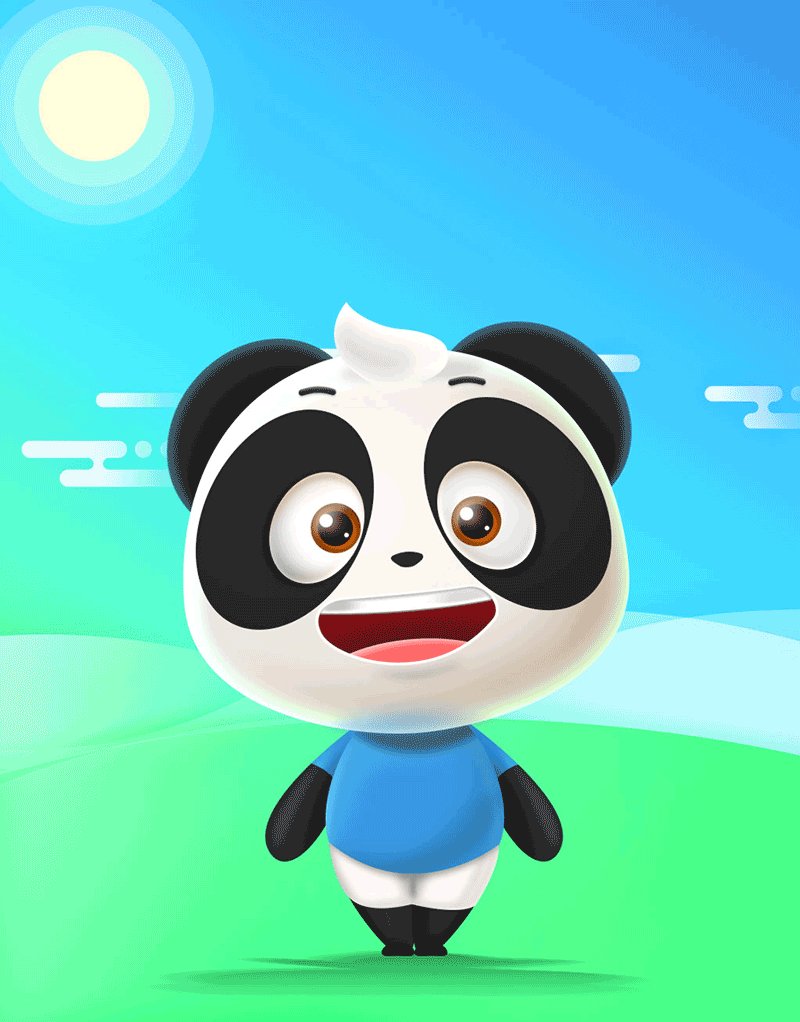
Photoshop绘制萌萌可爱的3D卡通熊猫

来源:站酷 作者:飞蓬松

毕业最开始时做过设计,那时候在杭州,阿里食堂的烧鹅饭是我在那里实习时最爱吃的饭,但是后来由于各种原因,飘到了成都,这做来了就走不成的城市,几经辗转,做了2年UI后,又做了3年的运营,总觉得没对,又回到了这个熟悉的岗位,好久没做过这方面的工作,以为自己已经不行了,这里再一次感谢@李舜 大神,因为她的作品我才能把这个工作完成。这个小熊猫做出来之后,好多人问我要教程,其实我也是摸索出来的,公司没给配数位板,加上我也很久没碰过,就放弃用了,各种效果不知道怎么实现就试,好在ps功能还记得熟(大学没白上),所以这个教程也是一个抛砖引玉的作用,希望大家能够互相交流。
图形篇
首先是要把熊猫的形状搞出来,确定造型,手绘能力一般的我,选择直接电脑起稿。
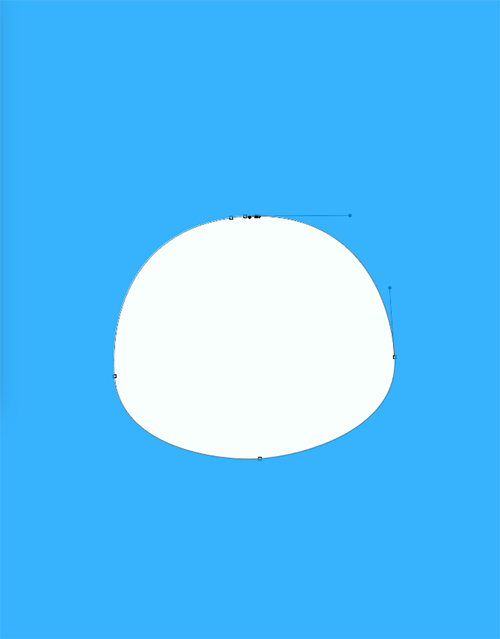
1.没错,直接椭圆工具画个圆形。

2.调整一下图形,至少看起来像个脸(虽然更像包子)

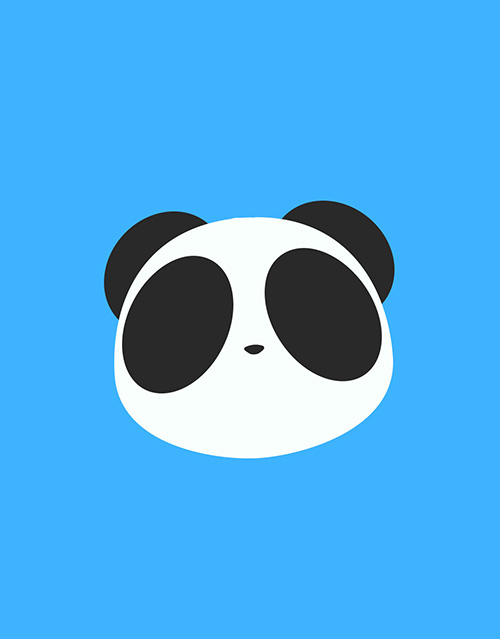
3.耳朵同样是使用椭圆工具

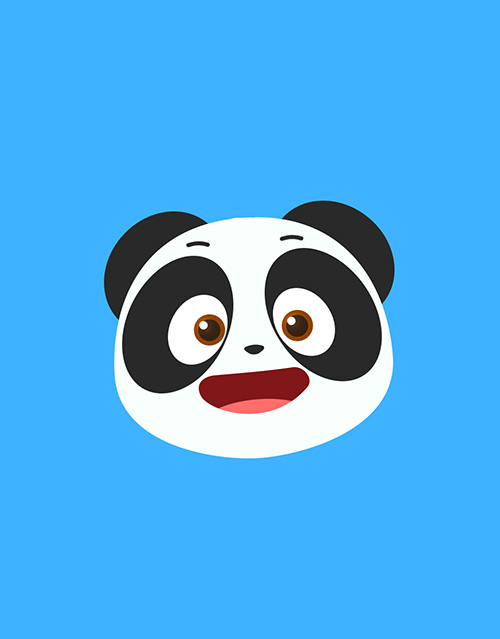
4.把耳朵放在合适的位置,貌似熊猫已经画完了hahaha~~~

5.熬夜的黑眼圈是熊猫最大的特征吧

6.眼睛+鼻子,感觉眼睛被掏空~至此为止都是椭圆+椭圆+椭圆…….

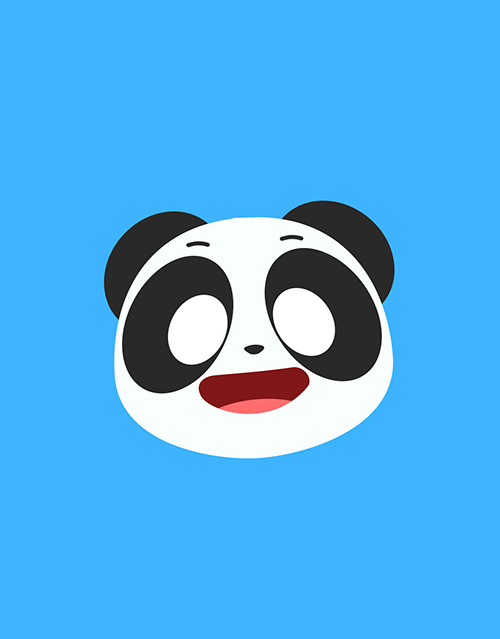
7.这一步是眉毛+嘴巴,主要也是为了说明我还是会用钢笔
8.眼睛是最重要的部分,但其实就是三个圈,稍后我们专门讲眼睛的绘制方法

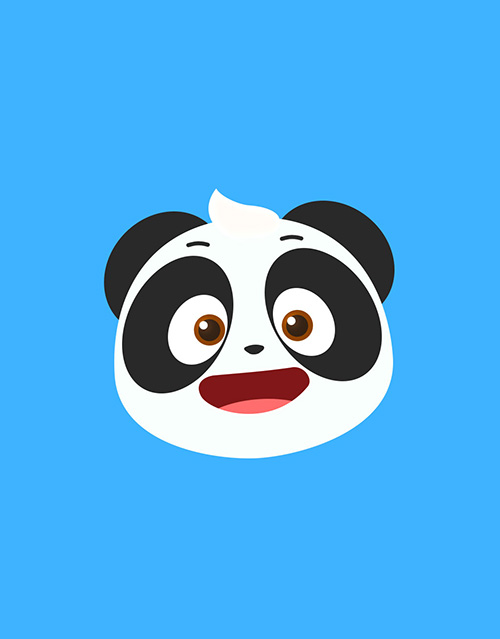
9.为了突出这个熊猫喝别的熊猫不一样,加撮毛吧

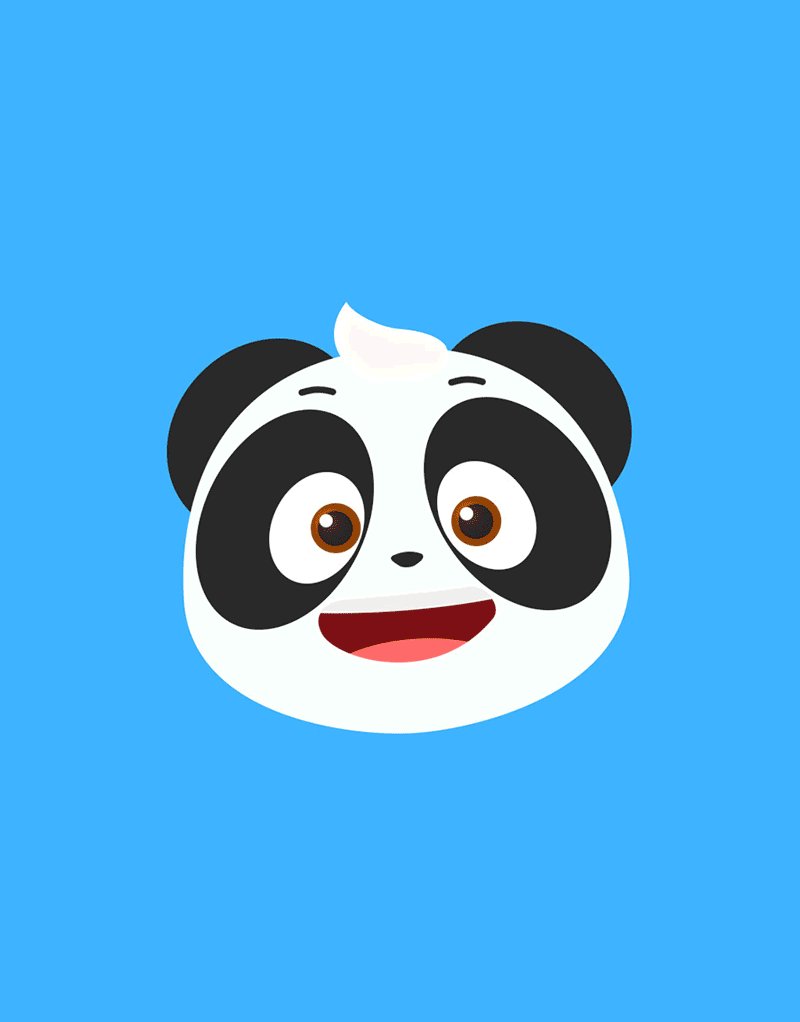
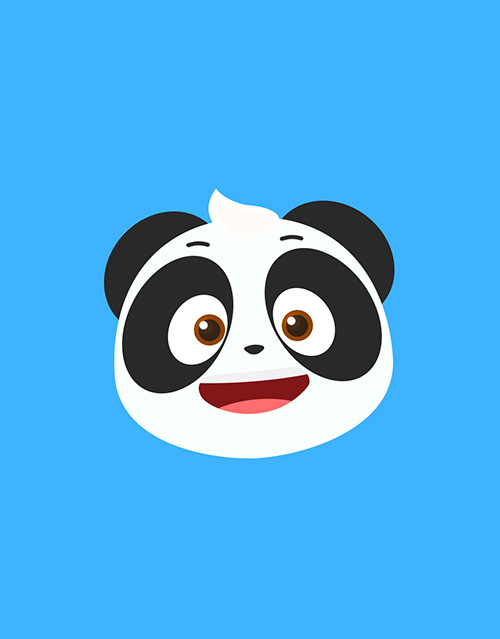
10.感觉熊猫这种天天拿竹子磨牙的动物,没有牙齿很奇怪,加上吧

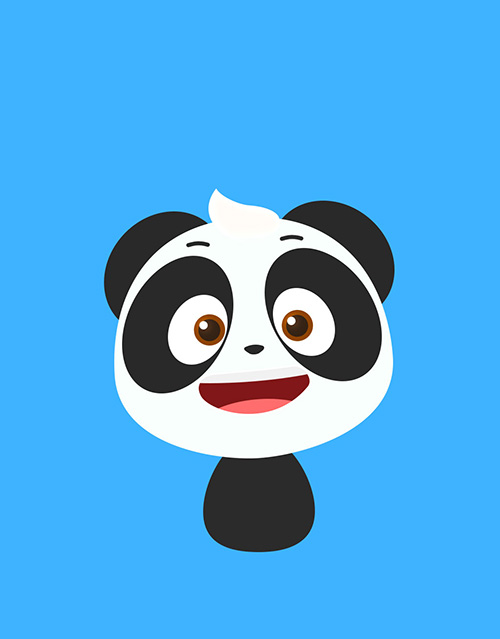
11.身体了,没错又是椭圆

12.钢笔+椭圆,身体完成

13.穿上衣服,其实这里我都是使用的创建剪切蒙板(快捷键 ctrl+alt+g),放便快捷,图形也没必要那么准确了,原谅我,我真的太懒了。至此,整个熊猫的平面的图已经over了

眼睛篇
继续说之前的眼睛。眼睛是圆的(废话),其实这是我这种初级才这么画的,眼睛可以很多形状,sorry,又开始废话了。
14.好,先画一个圆。

15.画瞳孔,因为我们这个熊猫凸显的是萌,所以瞳孔也比较大。

16.来个高光,齐活!但是为了效果,还不能停

17.后面的眼球背景加上内阴影+渐变叠加,让边上一圈暗一点

18.瞳孔加上渐变叠加,还有就是投影,这里的投影的混合模式我选择的线性减淡,这样把后面提亮一点。

19.左上角受光源影响,应该亮一点

20.再亮点again

21.再加上一个小点的高光点,提下神,这回真的ok了

效果篇
好多朋友都问,这3d效果怎么来的,我之前也想过这个问题,其实看了下大神的作品,我总结来一下,都是光影层次出来的视觉效果,于是乎,我做了自己的尝试,效果还可以,但是我知道,我的光影的把控很多都是错误的位置,这个地方该不该有光?是明是暗?我也是自己研究,但是觉得还不到家,还需要多画才行。
好了,不废话了,继续眼球!
22.利用渐变叠加+内发光,在加上画笔涂一涂,把眼球点立体感涂出来。

23.左眼跟随右眼,当然也可以复制

24.脸的背景太白了,铺一点颜色

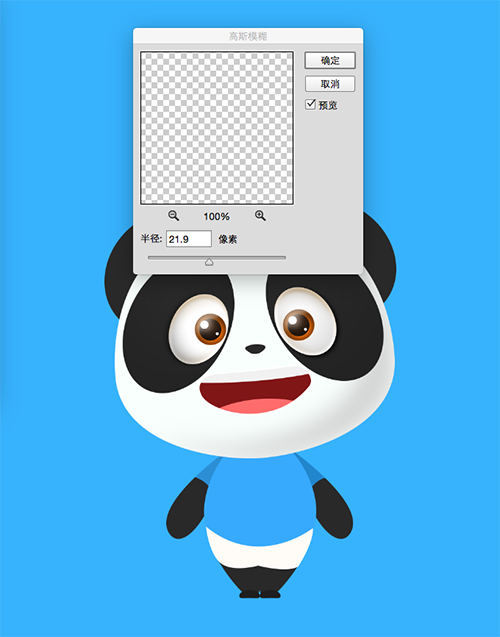
25. 这里我要说一下,我尝试的阴影画法,就是高斯模糊
把需要加阴影的图层复制一个,然后选出大致的阴影范围,这里注意,新的图层要根据原图层创建剪切蒙板哈

26.然后就是高斯模糊,还比较自然吧

27.使用这个方法,把脸的阴影高光逐步调好

28.因为下面的衣服是蓝色的,那么下巴的位置应该会映射出一点蓝色

29.头上的那个毛也得凸显一下,都是一个方法做光影

30.加上嘴上的效果

31.耳朵也要加上效果

32.身体使用相同的方法,手臂这里,我单独的用白色画笔在中间画了一道,然后模糊,还是挺管用

33.这一步,我个人觉得比较重要,就是脸在不逆光的时候会在轮廓上有一圈的高光,我用了内阴影和内发光,做了这个感觉

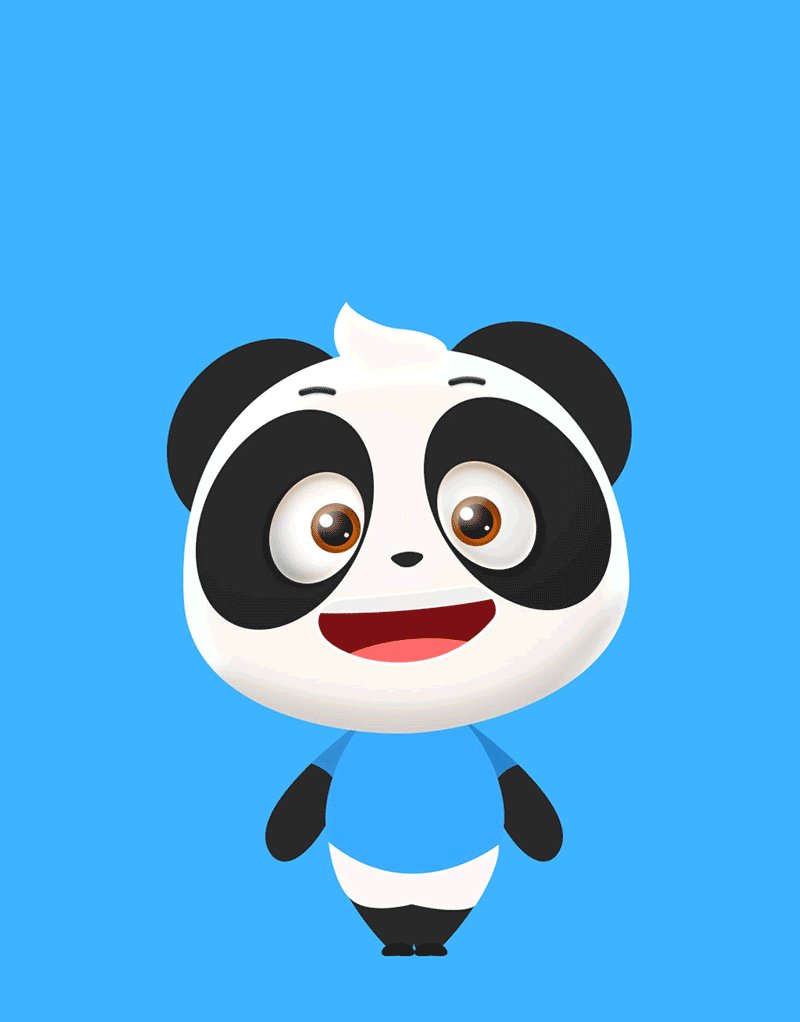
34.加上背景,和脚下的阴影,但是还没大功告成

35.根据环境光,稍稍调整高光的颜色,让他更为融入








