Photoshop制作银色纹理的LOVE艺术字
来源:设计派 作者:南辰
本教程主要使用Photoshop制作银色3D主题风格的艺术字,金属风格的文字特效已经介绍了许多。今天国外精品翻译教程同样带来比较高逼格的复古银纹文字特效,看看最终效果图还不错吧,这次的PS教程会应用到一系列的纹理和滤镜,再配合3D功能和艳红的背景。下面我们开始吧。
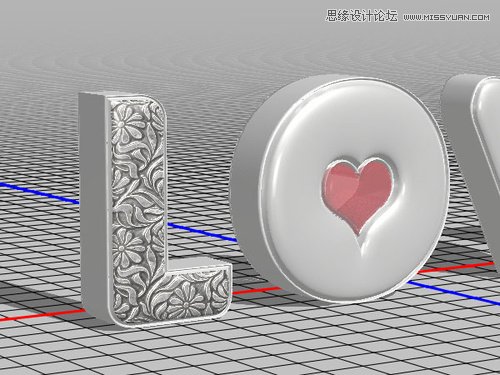
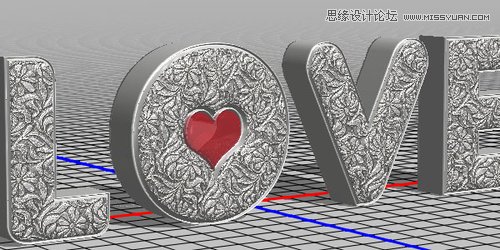
先看看效果图

图00
1、创建文字
Step 1
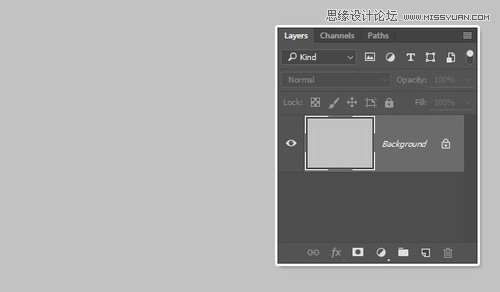
打开Photoshop创建1000*750像素文档,背景填充为灰色。

图01
Step 2
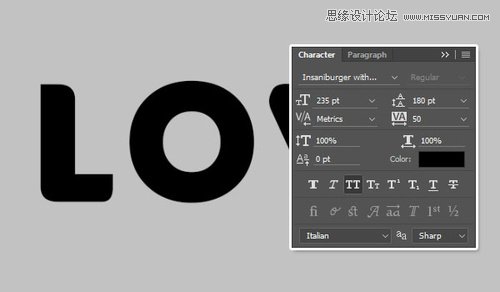
添加大写文字,并采用提供的字体。文字颜色选择黑色,大小235像素,字间距50。

图02
2.创建形状
Step 1
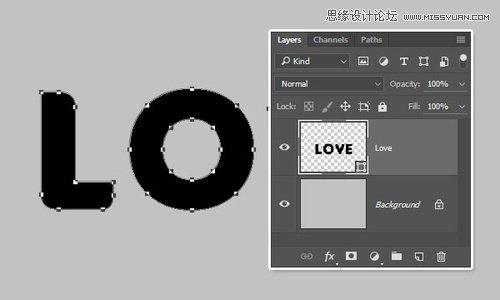
文字输入好以后,选择将文字图层转变智能图层。

图03
Step 2
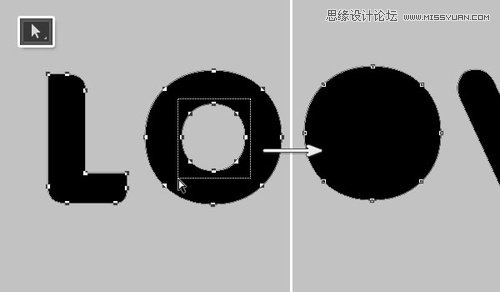
选择直接选择工具,点击字母O中的锚点,按Delete将锚点删除。之所以这样做,是因为下面需要在字母O的中间添加爱心。不过也可以跳过这一步直接添加的。

图04
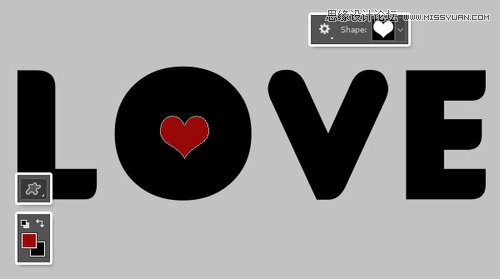
Step 3
选择自定义形状工具,在选项栏中,选择心形图案,然后将心形图案添加在下图位置,然后填充为红色。

图05
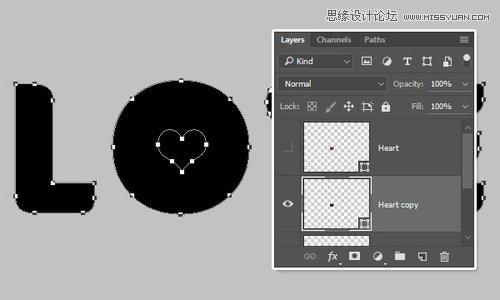
Step 4
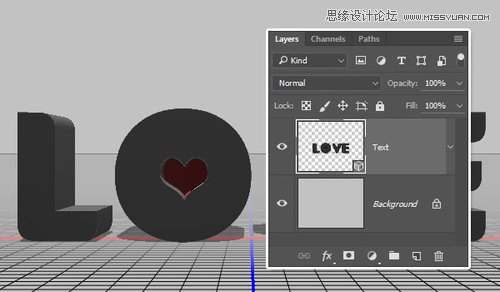
复制心形形状图层,填充为黑色,移放到原来心形图层的下方。然后将原来心形图层关闭不显示。

图06
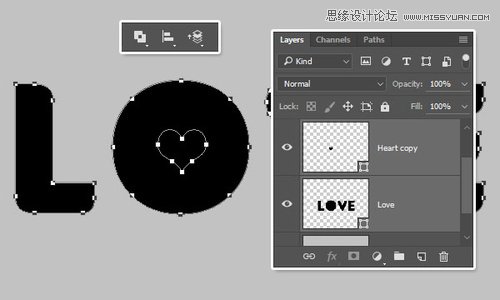
Step 5
选择心形和文本的形状图层,选择好形状工具,在选项栏路径模式中选择排除重叠形状。

图07
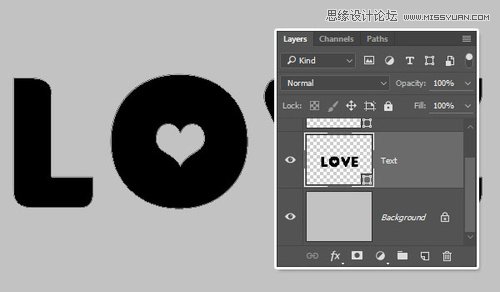
Step 6
在主菜单中选择“图层>合并形状>减去重叠处形状”,这样就能将心形图案从文字图层中减去,将合并图层重新命名,并且让原来的心形图层再次可见,并重新命名。

图08
二、创建及设置3D图层
3.创建3D图层
Step 1
选择每个形状图层,然后选择“3D>从所选路径新建3D模型”。

图09
Step 2
选择3D图层,然后选择“3D>合并3D图层”。

图10
Step 3
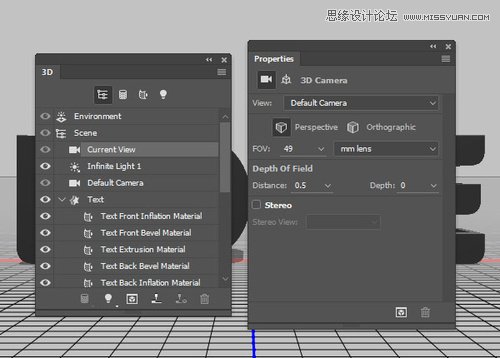
选择3D面板,3D面板包含3D场景的组成部分,当点击其中一项都能进入其属性面板进行设置,所以当需要进行调整的时候,要确保选择正确的标签。

图11
Step 4
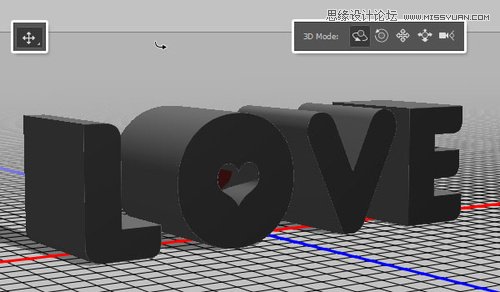
3D功能提供一系列的移动工具,点击并且拖动就能进行调整,并且可以通过3D面板进行同样效果的操作。

图12
4.调整网格设置
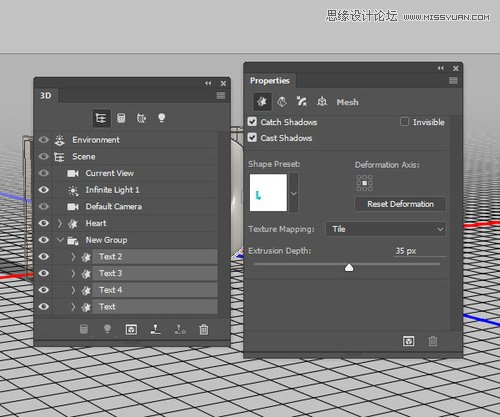
Step 1
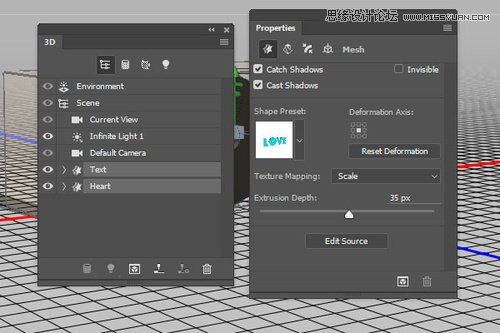
点击3D面板中的图层,如下图所示,然后在属性面板中设置凹凸深度为35。

图13
Step 2
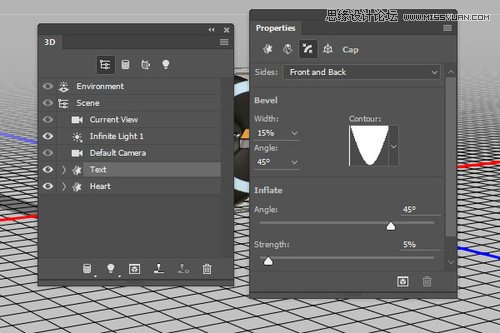
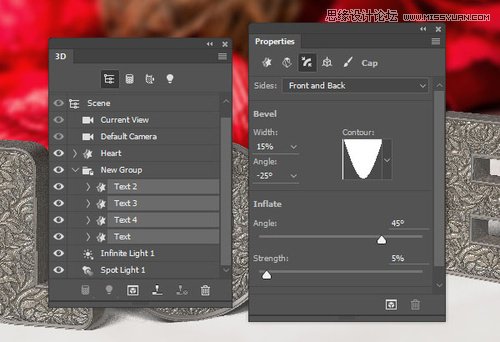
选择文字图层标签,然后在属性面板中选择点击“盖子”,在其属性面板中设置边为前部和背面,斜面宽度15%和角度45°,等高线为锥形反转,膨胀强度5%。

图14
Step 3
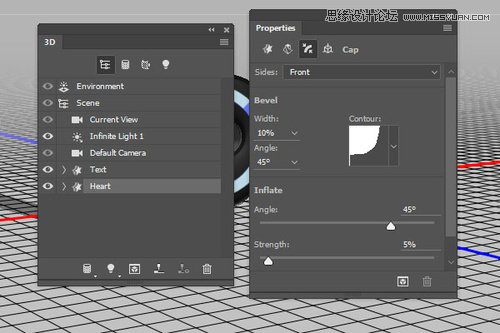
选择心形标签,点击“盖子”,设置斜面宽度为10%,等高线为内凹深,膨胀强度为5%。

图15
三、设置材质效果及调整心形位置
5.创建心形和文字材质效果
Step 1
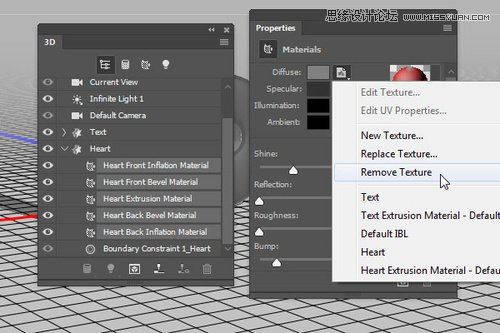
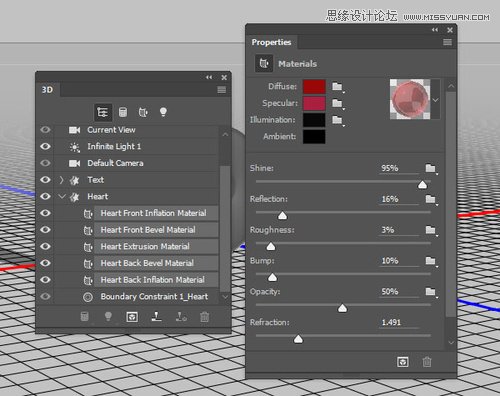
选择心形图案的全部材质标签,点击漫射按钮,然后选择移除材质。

图16
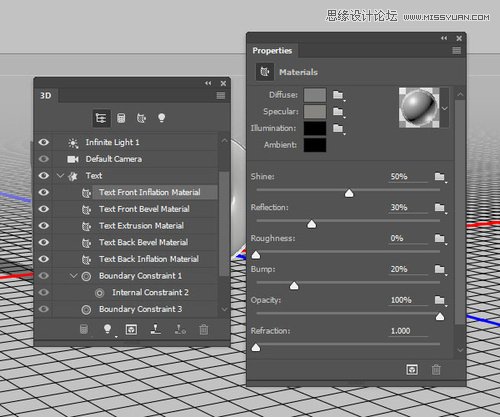
Step 2
设置漫射154/7/7,镜像170/30/63,闪亮95%,反射16%,粗糙度3%,不透明度50%,折射1.5。

图17
Step 3
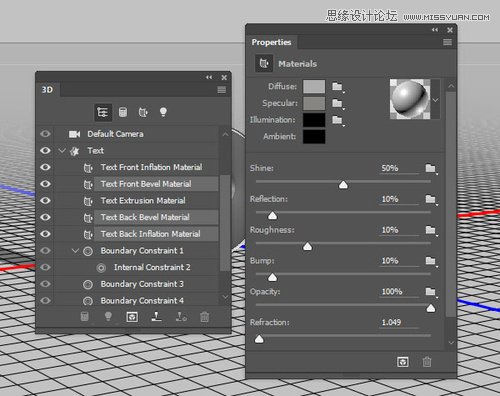
选择文字图层的前斜面、后斜面和后膨胀材质,如上面的操作一般,移除材质。设置漫射173/173/173,镜像134/133/130,闪亮50%,反射10%,粗糙度10%,不透明度10%,折射1.05。

图18
6.移动心形位置并调整相机视角
Step 1
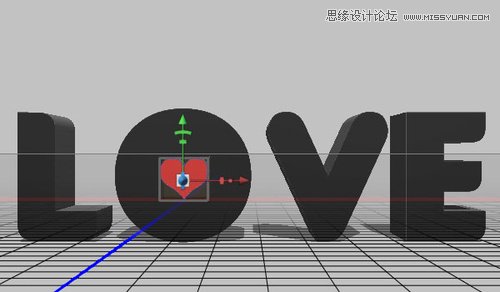
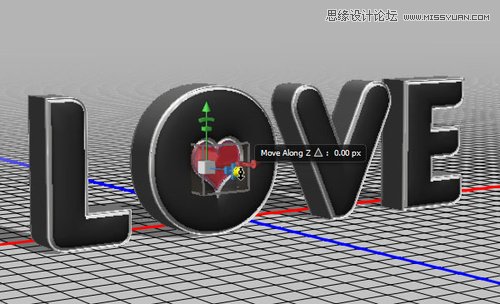
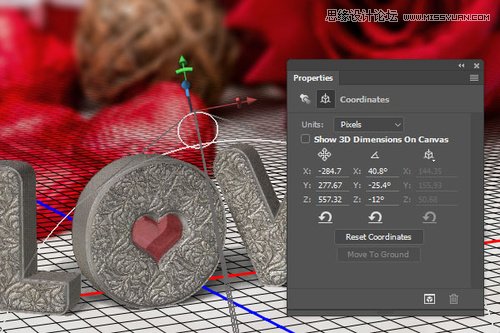
选择移动工具,选择3D轴,将心形移到文字里面。在轴末端箭头可以控制移动,箭头往下可以旋转,中间的立方体可以控制缩放。按照上述方案,旋动调整。

图19
Step 2
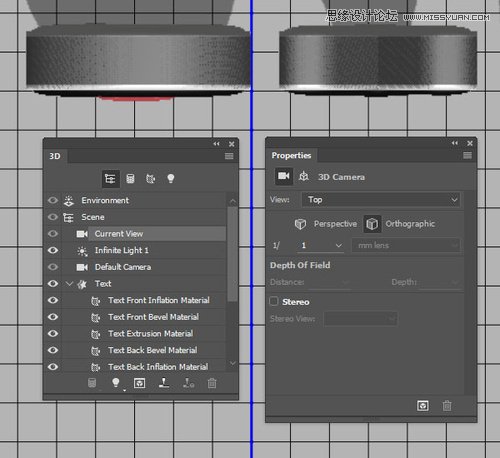
在尝试放置或者移动3D场景中的元素时,可以改变3D相机的视角。点击当前视图,选择3D相机,选择移动工具就能移动视角。其中,顶视觉可以更好地观察3D效果,记得用好。

图20
四、添加设置文字材质
7.创建文字凸出材质
Step 1
选择文字图层的前膨胀材质,移除材质,然后设置镜像134/133/130,闪亮50%,反射30%,粗糙度20%。

图21
选择文字图层的凸出材质,移除材质,然后设置镜像134/133/130,闪亮50%,反射10%,粗糙度5%,折射1.05。

图22
Step 3
选择文字标签,然后选择“3D>拆分凸出”,这样会将文字拆分单独的字母。将字母标签选上设置纹理映射为平铺。

图23
8.增加文字前材质
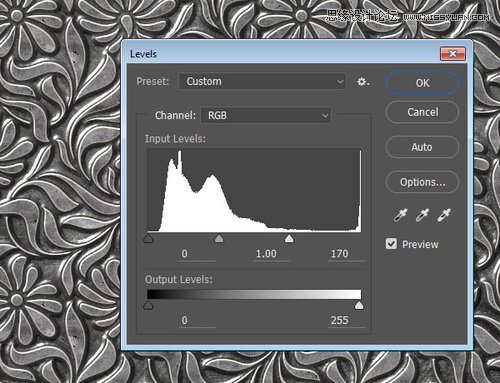
Step 1
从教程提供的素材金属纹理1中,打开1.jpg,在主菜单中选择“图像>调整>色阶”,选择设置白光170,然后另存为“前素材”。

图24
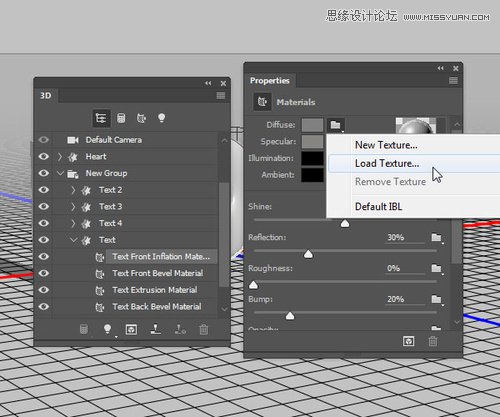
Step 2
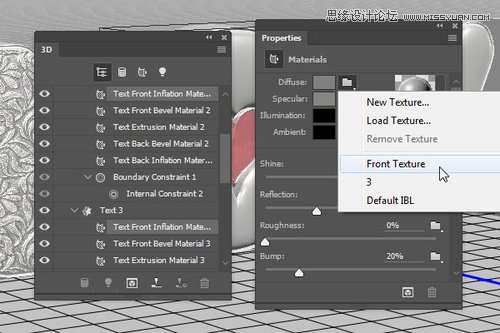
回到3D场景中,选择第一个字母的前膨胀材质标签,点击漫射按钮,选择载入纹理,将前面创建的“前纹理”载入。

图25

图26
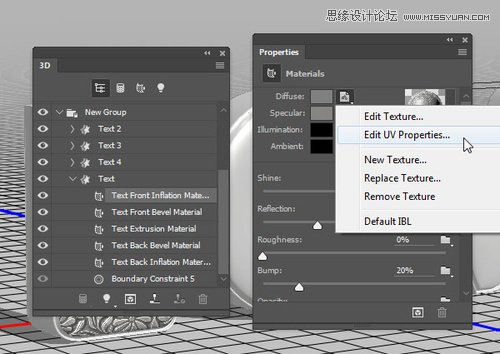
Step 3
如果觉得纹理效果不太理想,点击漫射材质按钮,然后选择编辑纹理属性。

图27
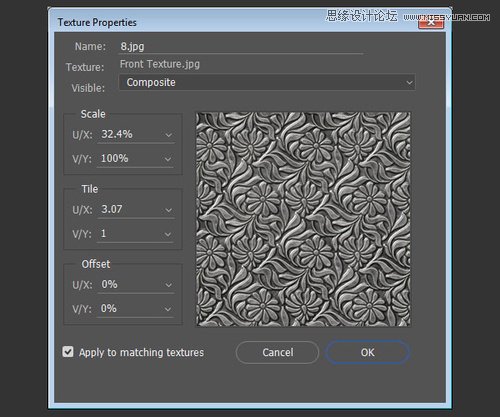
Step 4
可以调节平铺数值,知道满意为止。

图28
Step 5
点击凹凸文件按钮,选择金属纹理1的3.jpg,然后调节UV属性以适应漫射效果。

图29
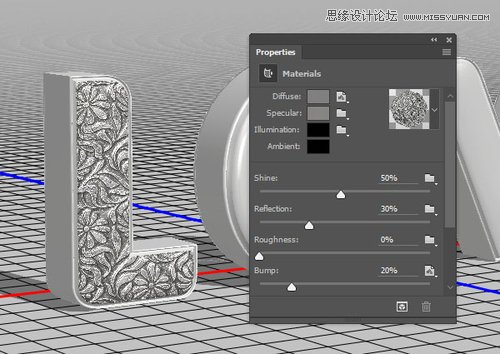
Step 6
选择其他字母的前膨胀材质标签,点击漫射和凹凸按钮,利用1.jpg和3.jpg,进行上述同样的操作。

图30
Step 7
在载入纹理素材后,调节UV属性每个字母的效果,让漫射和凹凸的效果相衬。

图31
Step 8
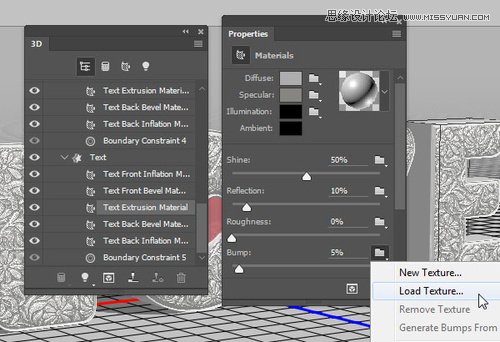
应用同样的操作将金属纹理2中5.jpg载入到凸出材质中。

图32
五、添加背景及调整字母位置
9.增加背景图像
Step 1
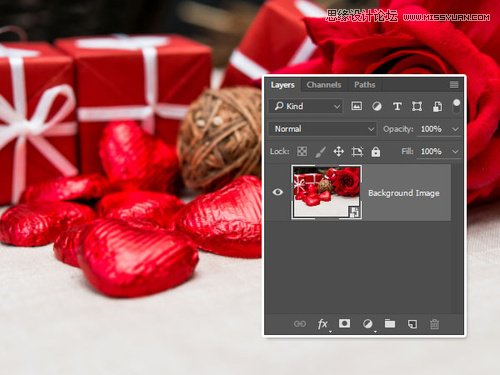
将情人节的素材图案打开,然后选择“滤镜>转换为智能滤镜”,将图层命名为背景图像。

图33
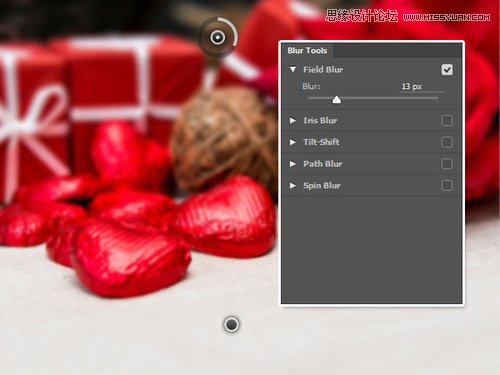
Step 2
选择“滤镜>模糊>场景模糊”,设置底部图像的模糊0像素,顶部图像的模糊13像素。

图34
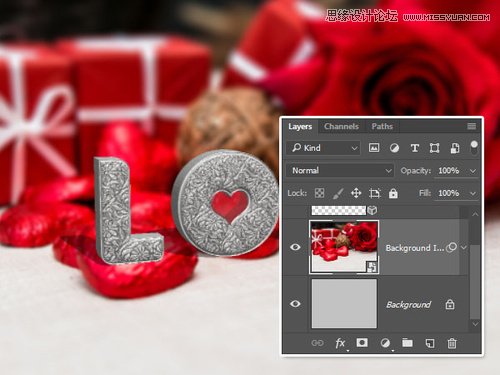
Step 3
将背景图层复制到3D场景文档中,然后放到3D图层下方。

图35
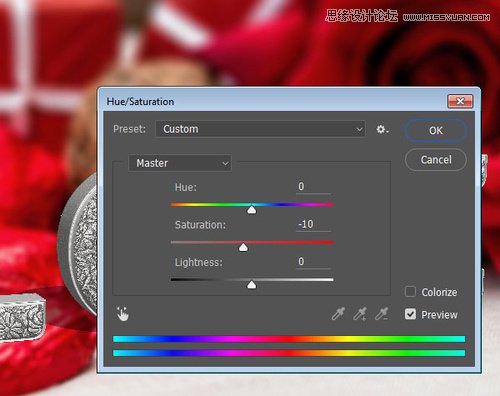
Step 4
选择“图像>调整>色相/饱和度”,设置饱和度为-10。

图36
10.调整场景并移动字母
Step 1
选择移动工具,如果看不到地面,在主菜单中选择“视图>显示>3D地面”。利用3D模式,移动相机调整文字和背景的对齐情况。

图37
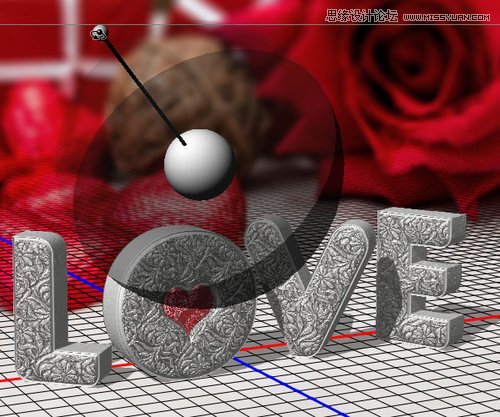
Step 2
利用3D轴旋转和移动字母,只是移动的时候,记得要将心形和字母都选上。

图38
11.调整光线
Step 1
选择无限光1标签,然后根据背景图案调整光线的方向。

图39
Step 2
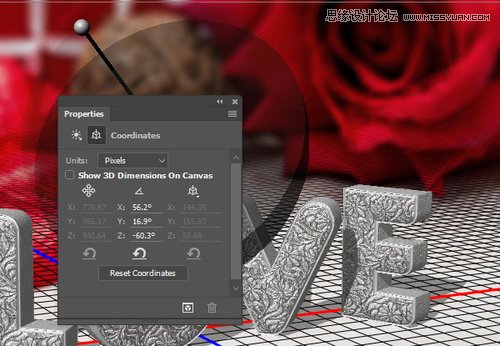
也可以直接利用坐标进行调整。

图40
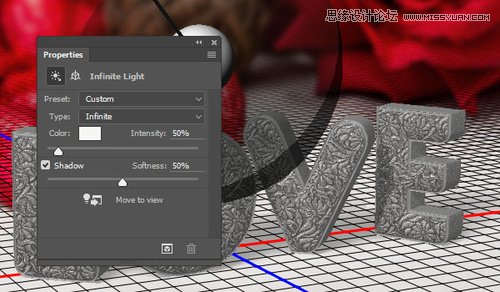
Step 3
设置光的颜色为246/246/245,强度为50%,阴影柔和度50%。

图41
六、调整环境光及增加聚光灯
12.调整环境光
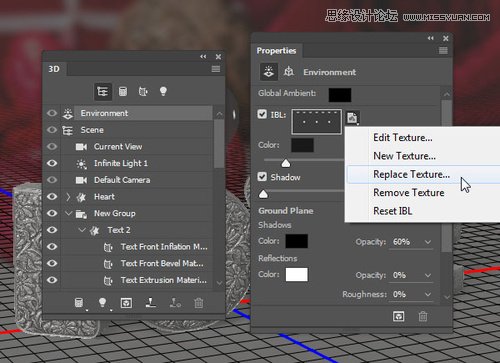
Step 1
选择环境标签,点击IBL材质图标,选择替换纹理,将客厅与餐厅的素材图案替换进来。

图42
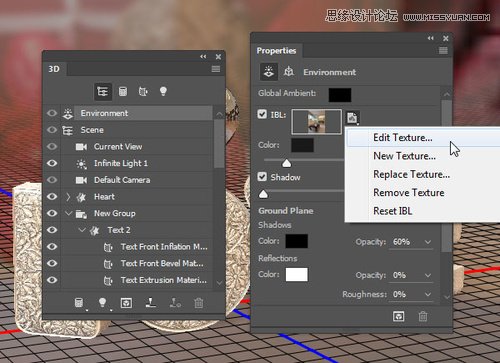
Step 2
点击IBL材质图标,然后选择编辑纹理。

图43
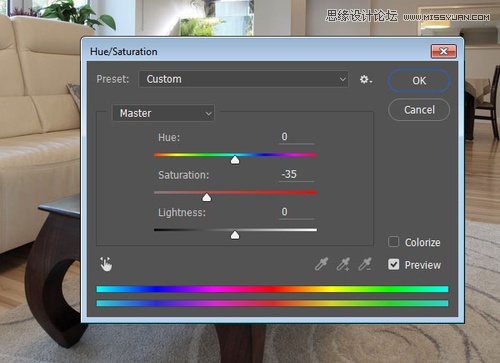
Step 3
纹理打开后,选择“图像>调整>色相/饱和度”,选择饱和度-35。保存并关闭文档。

图44
Step 4
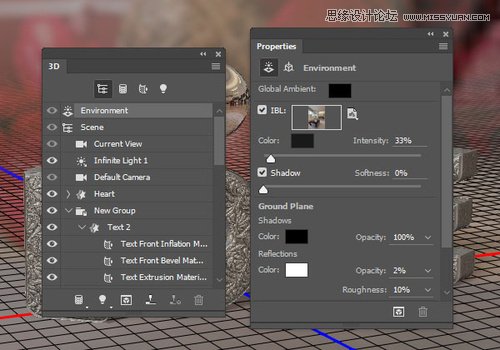
调整IBL强度为33%,地面阴影的不透明度为100%,反射不透明度2%,粗糙度10%。

图45
13.增加聚光灯
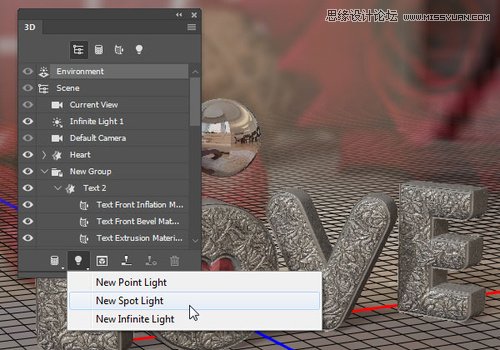
Step 1
在3D面板中点击添加新聚光灯。

图46
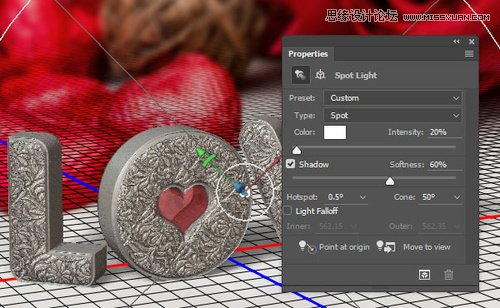
Step 2
调整强度为20%,阴影柔和度60%,聚光0.5,锥形50°。

图47
Step 3
然后将聚光灯移到喜欢的位置。

图48
七、渲染场景及添加色阶调整
14.渲染场景
Step 1
选择在3D面板的所有字母,点击盖子,设置斜面角度为-25。或者任何你喜欢的角度。

图49
Step 2
如果完成场景的操作后,就是时候开始渲染啦。选择“3D>渲染”,渲染需要一段时间,如果需要停止可以按ESC。

图50
15.调节光线
Step 1
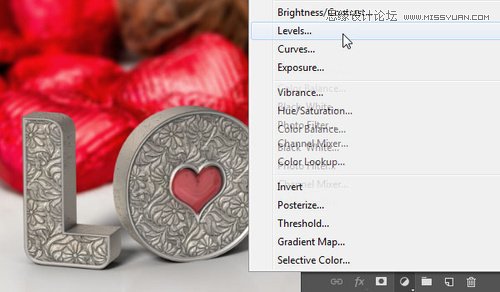
创建新调整图层,添加色阶调整图层。

图51
Step 2
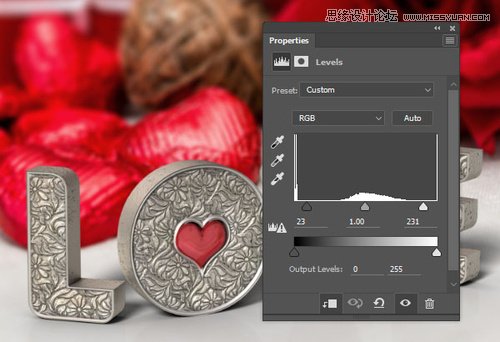
将色阶调整图层放到3D图层上面,然后将暗部调整为23,白部调整为231。

图52
Step 3
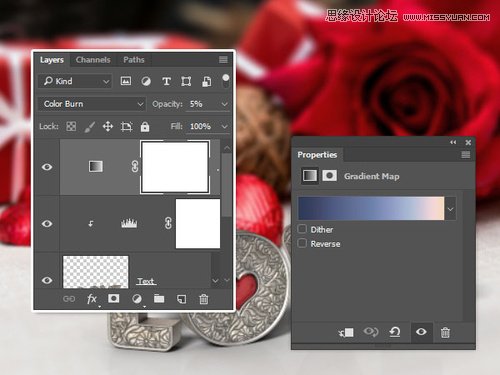
再次点击添加调整图层,然后选择渐变,渐变设置如下图所示,调整混合模式为颜色,不透明度5%。

图53
16.应用光照效果
Step 1
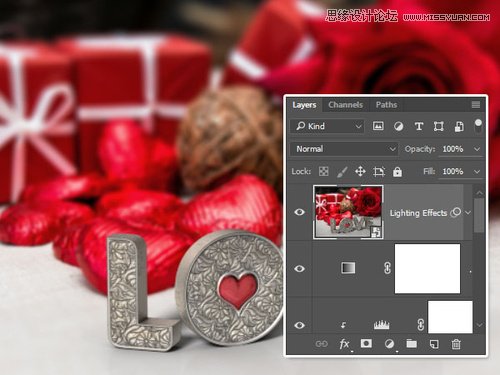
选择全部图层,然后选择“编辑>复制合并”,然后选择粘贴。将粘贴图层命名为光照效果,然后转换为智能滤镜。

图54
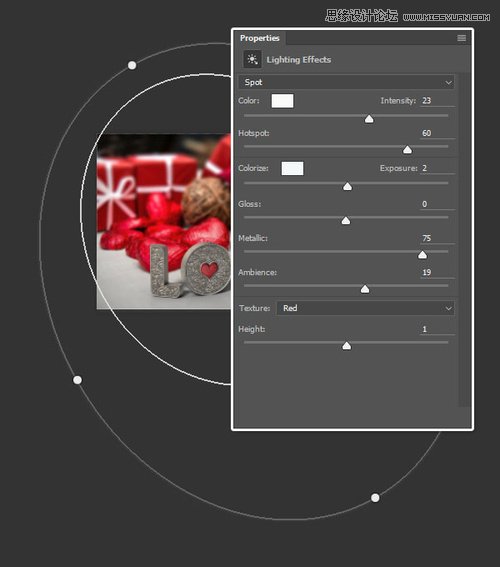
Step 2
在主菜单栏中选“滤镜>渲染>光照效果”,设置值如下图所示。

图55
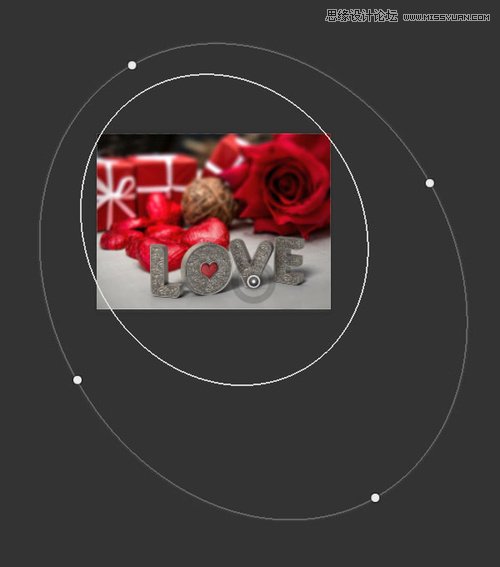
Step 3
调整椭圆创建显示在图像中的照明角度。

图56
最终效果图

图57
小结:今天的PS教程就到此为止啦。从这次的PS教程中,可以看到主要还是3D功能的熟悉和实践,希望大家能有所收获。







