来源:240ps 作者:火焰
素材图片背景有点杂乱,人物不够突出;可以先把远处的背景模糊处理增加景深;然后把主色转为橙黄色,暗部增加蓝色并压暗;再给左上角部分渲染一些淡黄色高光,增加逆光效果。
原图
| 1、打开原图素材,按Ctrl + J 把背景图层复制一层,选择菜单:滤镜 > 模糊 > 高斯模糊,半径为5,确定后按住Alt键添加图层蒙版,然后用透明度为20%的柔边白色画笔把远处的背景涂出来,如下图。 |
| 3、新建一个图层,用透明度为10%的柔边画笔把底部过亮的部分涂上前景色。 |
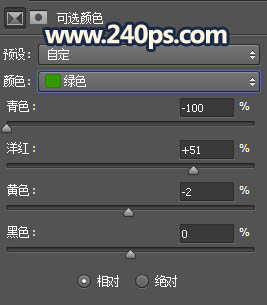
| 4、创建可选颜色调整图层,对黄色、绿色、青色、白色进行调整,参数及效果如下图。 |
| 5、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为50%,效果如下图。 |
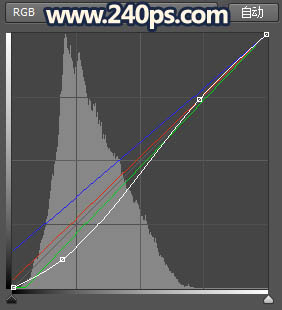
| 6、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,然后创建曲线调整图层,对RGB、红、绿、蓝通道进行调整,参数及效果如下图。 |
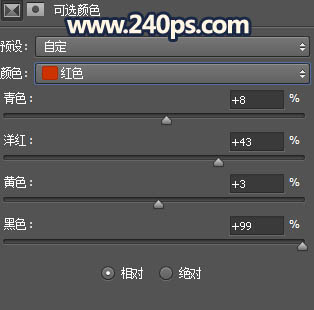
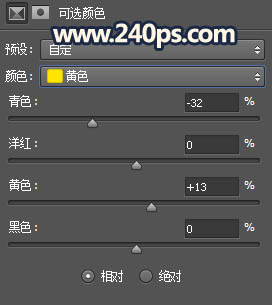
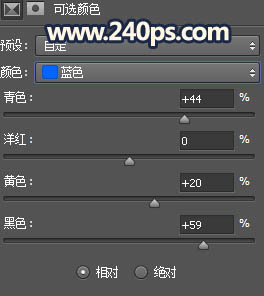
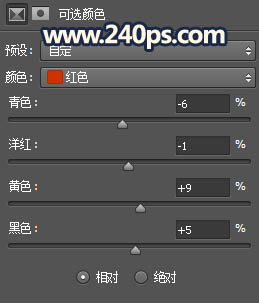
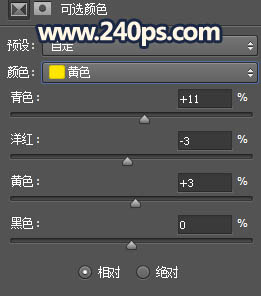
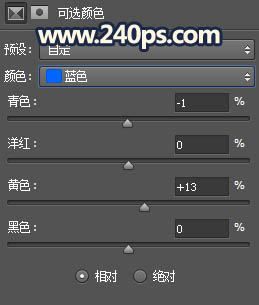
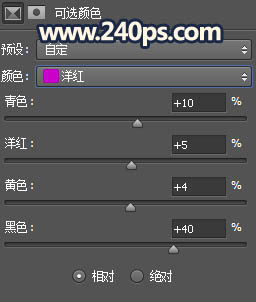
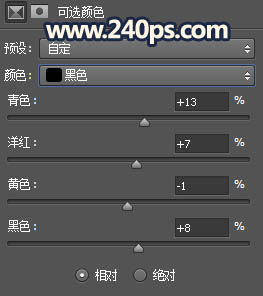
| 7、创建可选颜色调整图层,对红色、黄色、蓝色、洋红、黑色进行调整,参数设置如下图,确定后按Ctrl + Alt + G 创建剪切蒙版。 |
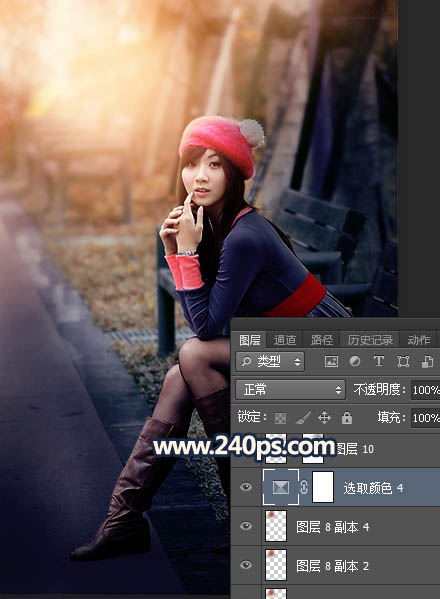
| 8、按Ctrl + J 把当前可选颜色调整图层复制一层,并按Ctrl + Alt + G 创建剪切蒙版,效果如下图。 |
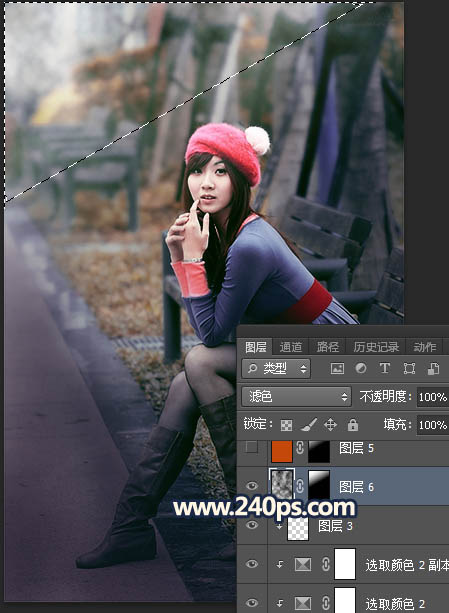
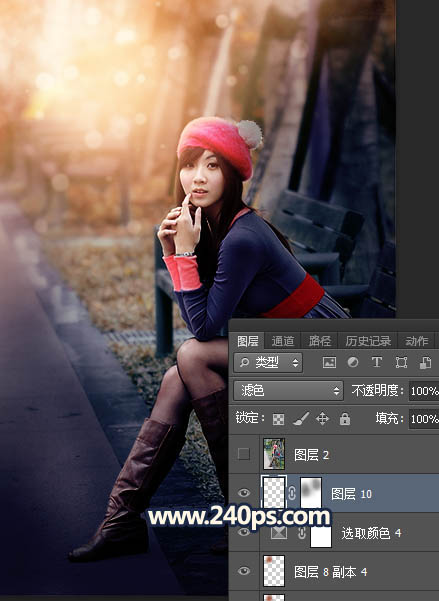
| 9、新建一个图层,按字母键“D”把前,背景颜色恢复到默认的黑白,然后选择菜单:滤镜 > 渲染 > 云彩,确定后把混合模式改为“滤色”,按住Alt键添加图层蒙版,然后用柔边白色画笔把左上角部分擦亮一点,如下图。 |
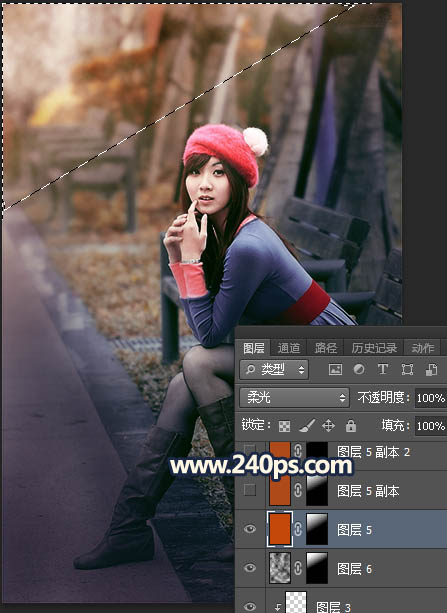
| 10、按住Ctrl + 鼠标左键点击图层蒙版当前图层蒙版缩略图载入蒙版选区,然后创建纯色调整图层,颜色设置为橙红色#C44905,确定后把混合模式改为“柔光”,效果如下图。 |
| 11、按Ctrl + J 把当前纯色调整图层复制一层,然后双击缩略图把颜色设置为#AF4A19,如下图。 |
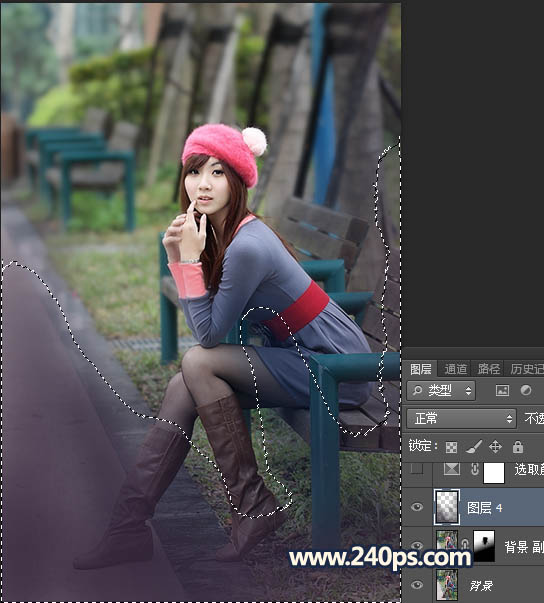
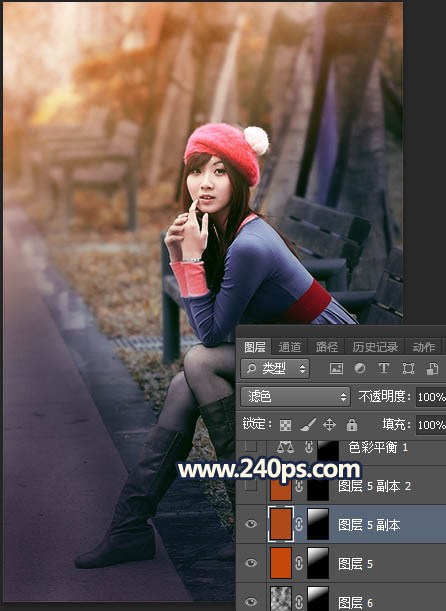
| 12、按Ctrl + J 把当前纯色调整图层复制一层,再把蒙版填充黑色,然后用柔边白色画笔把下图选区部分擦出来。 |
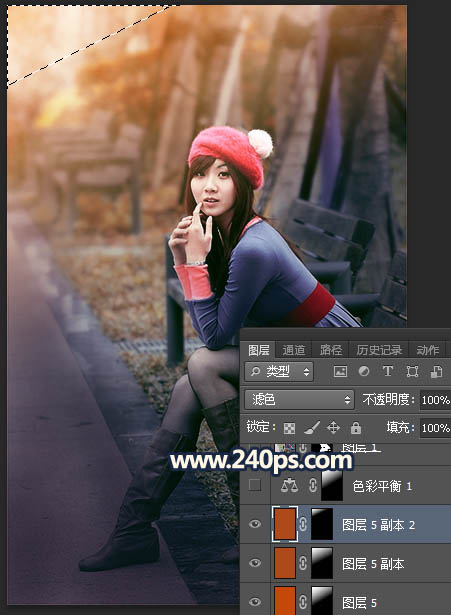
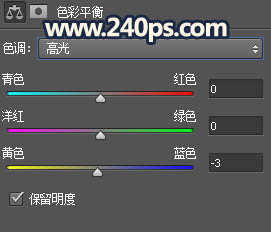
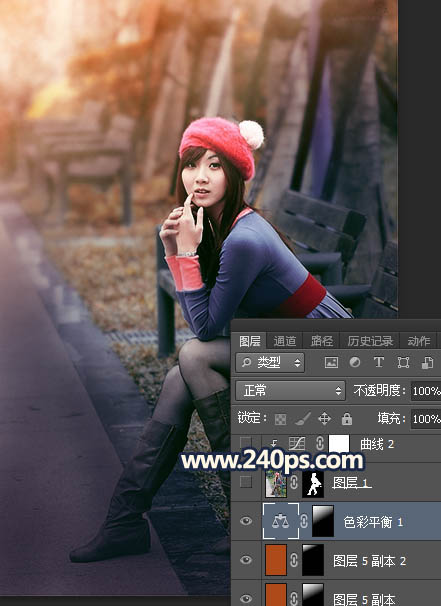
| 13、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如下图,确定后把蒙版填充黑色,然后用柔边白色画笔把左上角高光部分涂出来。 |
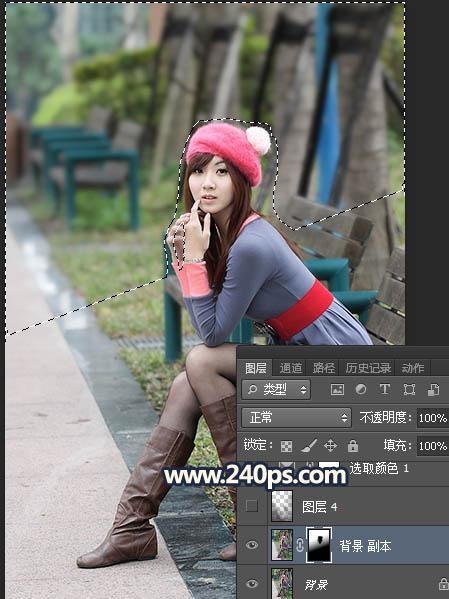
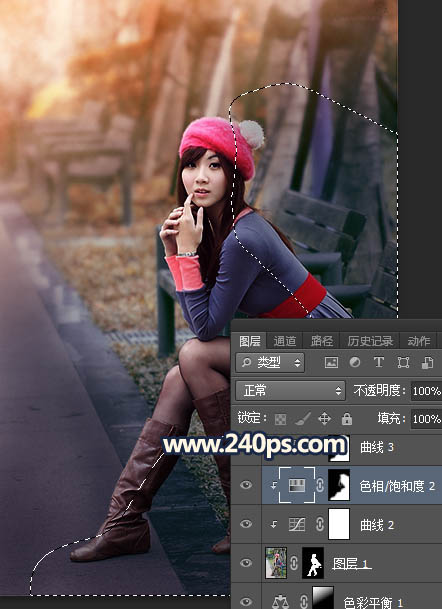
| 14、把背景图层复制一层,按Ctrl + Shift + ] 置顶,按住Alt键添加图层蒙版,再用柔边白色画笔把人物部分擦出来,如下图。 |
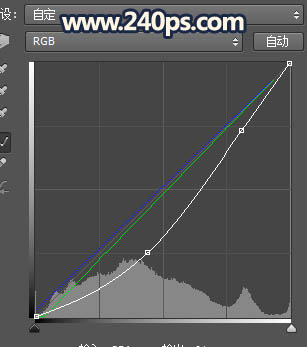
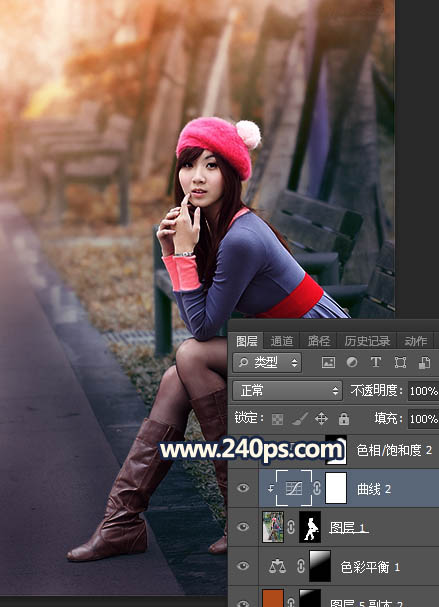
| 15、创建曲线调整图层,对RGB、绿、蓝通道进行调整,参数设置如下图,确定后创建剪切蒙版。 |
| 16、创建色相/饱和度调整图层,降低全图明度,参数设置如下图,确定后创建剪切蒙版,再把蒙版填充黑色,然后用柔边白色画笔把人物右侧背光区域涂暗一点。 |
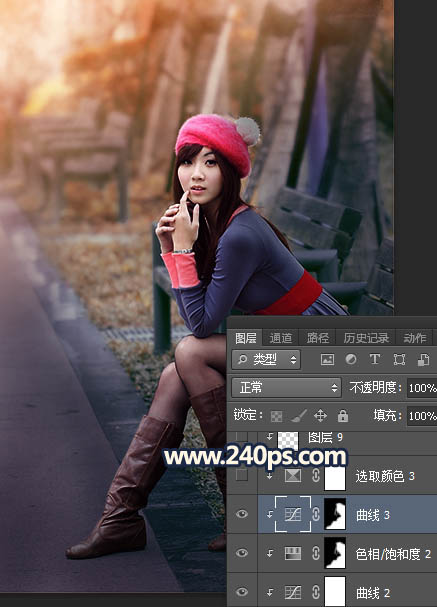
| 17、按住Ctrl + 鼠标左键点击当前图层蒙版缩略图载入选区,然后创建曲线调整图层,把RGB通道压暗一点,参数设置如下图,确定后创建剪切蒙版。 |
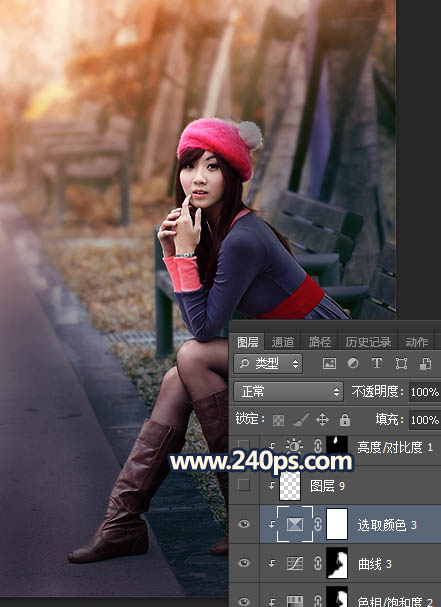
| 18、创建可选颜色调整图层,对蓝色进行调整,参数设置如下图,确定后创建剪切蒙版。 |
| 19、新建一个图层,创建剪切蒙版,用透明度为10%的柔边画笔给人物头部受光区域涂上淡黄色高光,如下图。 |
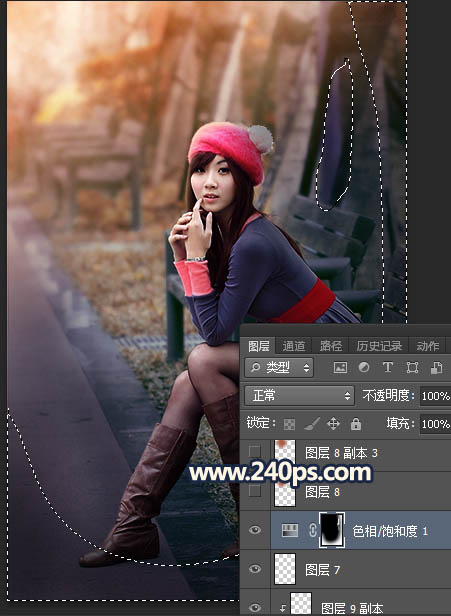
| 20、用套索工具把底部及右侧边缘部分选出来,羽化60个像素后创建色相/饱和度调整图层,适当降低明度,效果如下图。 |
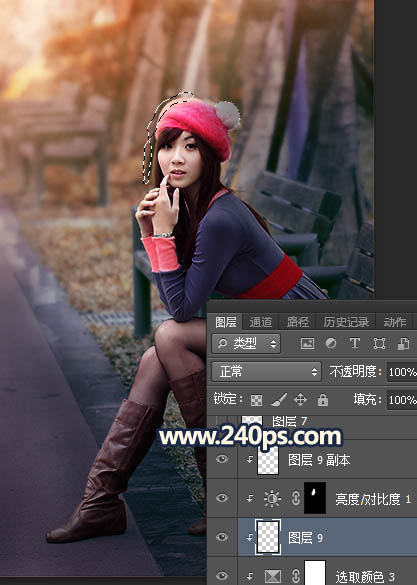
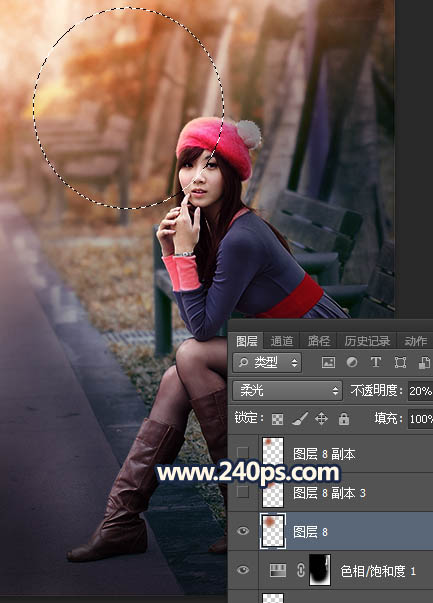
| 21、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化50个像素后填充橙红色#AB5B3B,Ctrl + D取消选区后把混合模式改为“柔光”,不透明度改为20%,如下图。 |
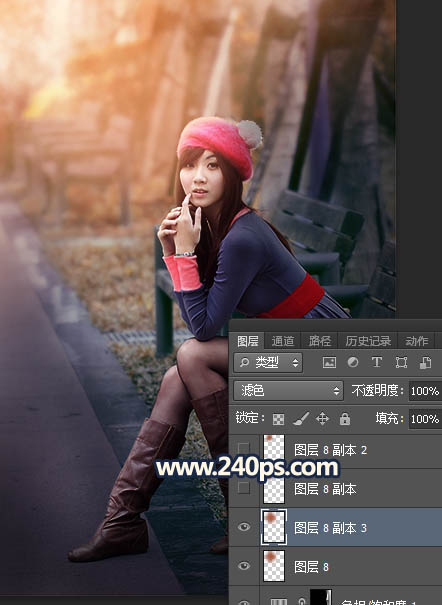
| 22、按Ctrl + J 把当前图层复制一层,混合模式改为“滤色”,不透明度改为100%,效果如下图。 |
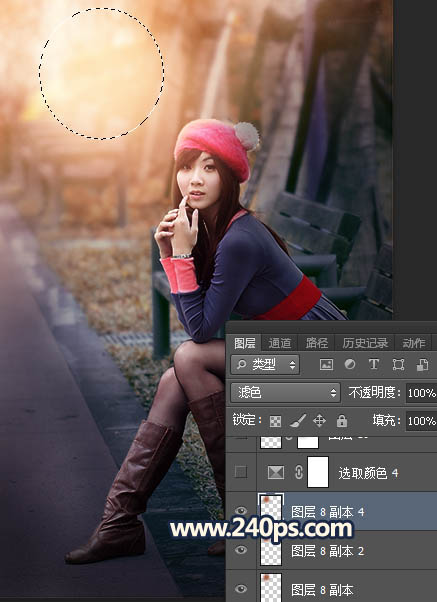
| 23、按Ctrl + J 把当前图层复制两层,然后按Ctrl + T 分别缩小一点,效果如下图。 |
| 24、创建可选颜色调整图层,对红色、黄色、蓝色、洋红、白色、黑色进行调整,参数及效果如下图。 |
| 25、新建一个图层,混合模式改为“滤色”,用画笔给左上角部分点上一些橙黄色光斑,效果如下图。 |