PS教程:教你打造3D葡萄酒广告
![060514_2353_37[1].jpg 060514_2353_37[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/6/2014060956804885.jpg)
文章摘自《Adobe Photoshop CS6中文版经典教程》一书。使用PS来制作平面的广告海报,对于设计师而言算是稀松平常的事情了。可是有没有想过,要如何利用CS6 中的3D功能来制作海报呢?这次的教程,就是教你如何打造3D的葡萄酒广告的。
素材打包:微盘下载
12.1 简 介
本课探索3D 功能,当你的显卡支持OpenGL 2.0 并在计算机中启用了时,才能使用这些功能。要了解你的显卡,可选择菜单”编辑”>”首选项”>”性能”(Windows)或”Photoshop”>”首选项”>”性能”(Mac OS)。该对话框的”图形处理器设置”部分包含了有关显卡的信息。
注意:如果你使用的是Windows XP 或显卡不支持OpenGL 2.0,就无法使用Photoshop 的3D 功能。
在本课中,你将创建三维场景,用于做葡萄酒广告。首先来看看完成后的场景。
启动Photoshop 并立刻按下Ctrl + Alt + Shift(Windows)或Command + Option + Shift 快捷键(Mac OS)以恢复默认首选项(参见前言中的”恢复默认首选项”)。
2. 出现提示对话框时,单击”是”确认要删除Adobe Photoshop 设置文件。
3. 选择菜单”文件”>”在Bridge 中浏览”,以启动Adobe Bridge。
4. 在Bridge 中,单击收藏夹面板中的Lessons,再在内容面板中双击文件夹Lesson12。
5. 在Bridge 中查看文件12End.psd。其中有一个带3D 字母的木箱,木箱上是三维酒瓶、酒杯和销售卡。
6. 双击文件12End.mp4 观看该电影,它使用光照动画模拟日出效果。观看完毕后,退出QuickTime。
7. 双击文件12Start.psd 在Photoshop 中打开它。
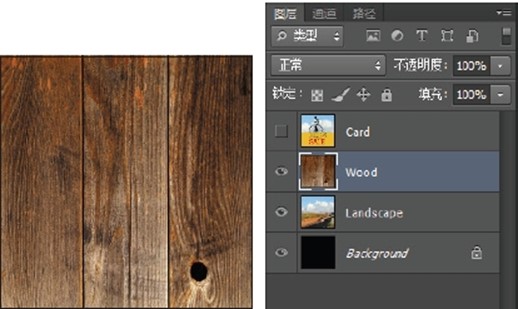
这个文件包含一幅葡萄园照片、一个黑色背景图层以及另外两个图层,如图12.1 所示。

图12.1
12.2 从图层创建3D 形状
Photoshop 包含一些3D 形状预设,其中包括几何形状和日常用品的形状(如酒瓶或圆环)。从图层创建3D 形状时,Photoshop 将图层贴到预设的3D 形状上,然后,用户可旋转3D 对象、调整其位置和大小,甚至可使用众多彩色光源从各种角度照射3D 对象。
下面首先创建用于放置酒瓶、酒杯和销售卡的木箱。为此,你将把包含木板图像的图层贴到一个3D 立方体上
选择菜单”文件”>”存储为”。切换到文件夹Lesson12,用文件名12Working.psd 保存文件。如果出现”Photoshop 格式选项”对话框,单击”确定”按钮。
2. 在图层面板中,让图层Wood 可见,再选择它,如图12.2 所示。

图12.2
3. 选择菜单”3D”>”从图层新建网格”>”网格预设”>”立体环绕”。
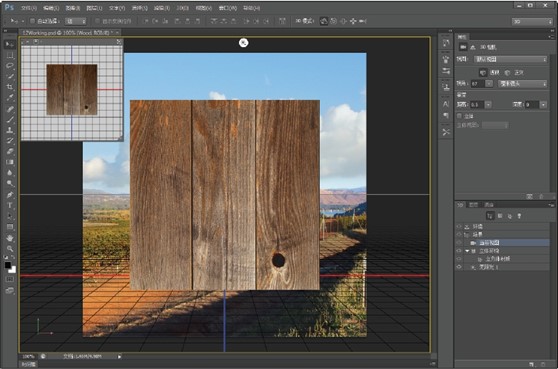
4. 在Photoshop 询问是否要切换到3D 工作区时,单击”是”按钮,结果如图12.3 所示。

图12.3
3D 工作区包含3D 面板、图层面板和属性面板。处理3D 对象时,你希望这些面板都触手可及。在3D 工作区中,还显示了地平面、格栅和副视图窗口,其中格栅反映了地平面相对于3D 对象的位置,而副视图窗口让你能够从不同的角度观看3D 对象。
Photoshop 将图像环绕到一个立方体上。当前显示的是从正面看到的立方体。下面存储该文件,以便尝试使用各种3D 工具后能够轻松地恢复到这种状态。
5. 选择菜单”文件”>”存储”将文件存盘。
12.3 操作3D对象
显然,处理3D 对象的优点是,用户可在三维空间内处理它们,还可随时调整3D 图层的光照、颜色、材质和位置,而无需重新创建大量的元素。Photoshop CS6 提供了一些基本工具,使用它们可轻松地旋转3D 对象、调整其大小和位置。选项栏中的3D 工具用于操作3D 对象;而应用程序窗口左下角的相机控件用于操作相机,让你能够从不同角度查看3D 场景。
在图层面板中选择3D 图层后,便可使用3D 工具。3D 图层与其他图层一样,可对其应用图层样式、添加蒙版等。然而,3D 图层可能非常复杂。
与普通图层不同,3D 图层包含一个或多个网格,而网格定义了3D 对象。在刚创建的图层中,网格立体环绕形状。每个网格又包含一种或多种材质,这些材质决定了整个或部分网格的外观。
每种材质包含一个或多个纹理映射,这些纹理映射的积累效果决定了材质的外观。有九种典型的纹理映射(包括凹凸),每种纹理映射只能有一个,但用户也可使用自定义纹理映射。每种纹理映射包含一种纹理—定义纹理映射和材质外观的图像。纹理可能是简单的位图图形,也可能是一组图层。不同的纹理映射和材质可使用相同的纹理。在刚创建的图层中,纹理为木板图像。
除网格外,3D 图层还包含一个或多个光源,这些光源影响3D 对象的外观,其位置在用户旋转或移动对象时保持不变。3D 图层还包含相机—在对象位于特定位置时存储的视图。着色器根据材质、对象属性和渲染方法创建最终的外观。
这听起来很复杂,但最重要的是别忘了,选项栏中的3D 工具在3D 空间内移动对象,而相机控件移动观看对象的相机。
1. 在工具面板中选择移动工具。
所有3D 功能都放在移动工具中。如果当前选择的是3D 图层,则选择移动工具后,选项栏将显示所有的3D 工具。
2. 在选项栏的”3D 模式”部分,选择拖动3D 对象工具。
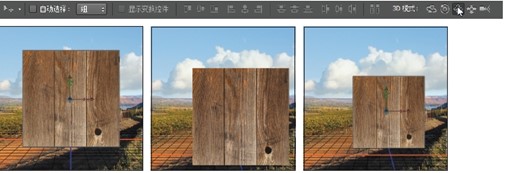
3. 单击木板并拖曳,将其上下或左右移动,如图12.4 所示。

图12.4
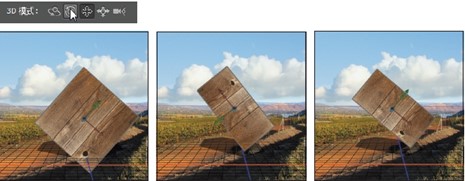
4. 在选项栏中,选择滚动3D 对象工具,再单击并拖曳立方体,如图12.5 所示。

图12.5
5. 尝试使用其他工具,看看它们将如何影响3D 对象。
你选择了3D 对象时,Photoshop 将显示彩色的3D 轴控件,它用绿色、红色和蓝色表示不同的轴。红色表示X 轴、绿色表示Y 轴,而蓝色表示Z 轴(为加深记忆,想想RGB 颜色)。将鼠标指向中心框并等它变成黄色后,可单击并拖曳以相同的比例缩放对象。单击并拖曳坐标轴箭头可沿相应的轴移动对象;单击并拖曳坐标轴箭头旁边的弯曲手柄可绕相应坐标轴旋转;单击并拖曳较小的手柄可沿相应坐标轴进行缩放。
提示:当你移动对象时,3D 轴控件也将相应地变化。例如,当Z 轴指向屏幕时,可能能够看到X 和Y 轴的箭头。黄色中心框也可能被某条轴遮住。
6. 使用3D 轴控件旋转、缩放和移动立方体。
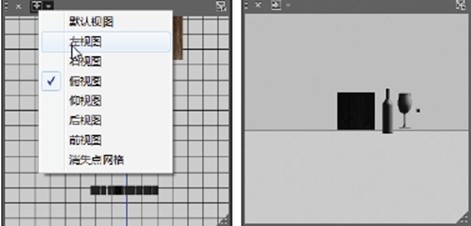
7. 在应用程序窗口左下角的相机控件(有两条轴可见)上单击鼠标右键(Windows)或按住Control 键并单击(Mac OS),再选择”俯视图”,如图12.6 所示。

图12.6
“相机”菜单中的选项决定了从什么角度观看对象。相机角度变了,但对象本身没变。不要被它与背景图像的关系蒙蔽,背景图像不是3D 的,因此你移动相机时,Photoshop 保留背景图像不变。
8. 选择其他相机位置,看看它们将如何影响透视。
9. 尝试完毕后,选择菜单”文件”>”恢复”,你将再次看到木头箱子的前视图。
12.4 添加3D 对象
木头箱子只是本章场景中的5 个3D 元素之一。下面创建所有这些3D 对象,再将它们合并到一个3D 图层,以便能够将它们作为一个整体进行处理。位于同一个图层时,这些3D 对象将共享相机和光源。
12.4.1 创建3D 明信片
在Photoshop CS6 中,可将2D 对象转换为3D 明信片,以便在3D 空间中操作它。之所以叫明信片,是因为图像就像变成了明信片,可在手中随意翻转。
下面使用3D 明信片来创建斜靠在酒瓶上的销售卡。
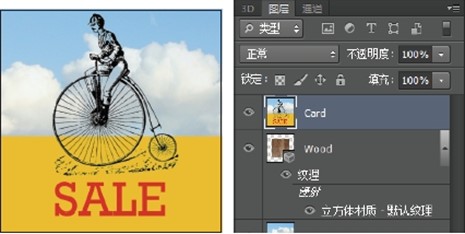
1. 单击”图层”标签以显示图层面板。
2. 让图层Card 可见并选择它,如图12.7所示。

图12.7
3. 选择菜单”3D”>” 从图层新建网格”>”明信片”,结果如图12.8 所示。

图12.8
卡片看起来没有太大的不同,因为你是从前面观看的。后面操作它时,将非常明显地看出它是3D 明信片。你很肯定它是3D 对象的另一个原因是,Photoshop 切换到了3D 面板、在左上角显示了副视图窗口、启用了选项栏中的3D 工具,还在应用程序窗口的左下角显示了相机控件。
12.4.2 从新图层创建3D 网格
前面使用了一种3D 网格预设将木头图像环绕在立方体上,但也可以使用将网格预设用于空的新图层。下面就通过这样做来创建一个酒瓶。
1. 显示图层面板,并确保选择了图层Card。
2. 单击图层面板底部的”创建新图层”按钮。图层Card 上方将出现一个名为”图层1″的新图层。
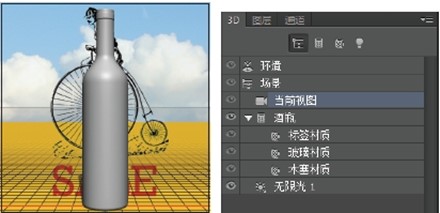
3. 在选择了”图层1″的情况下,选择菜单”3D”>”从图层新建3D 网格”>”网格预设”>”酒瓶”,结果如图12.9 所示。

图12.9
在卡片前面,出现了一个灰色的酒瓶形状。后面将指定该酒瓶的材质,让它看起来像玻璃的。
4. 在图层面板中,将”图层1″重命名为Bottle。
12.4.3 导入3D 文件
在Photoshop CS6 中,可打开并处理使用诸如Collada、3DS、KMZ(Google Earth)和U3D等应用程序创建的3D 文件;还可处理以Collada 格式(Autodesk 支持的一种文件交换格式)存储的文件。将3D 文件作为3D 图层添加时,3D 图层将包含3D 模型和透明景,该图层使用现有文件的尺寸,但用户可调整其大小。
下面导入一个3D 酒杯,它是使用另一个应用程序创建的。
1. 选择菜单”3D”>”从文件新建3D 图层”。
2. 切换到文件夹Lesson12\Assets,并双击文件WineGlass.obj。
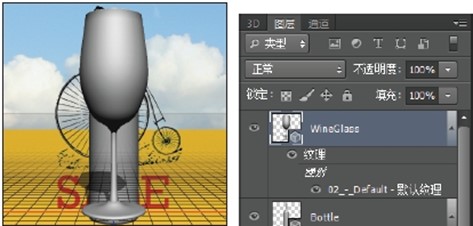
一个酒杯形状出项在酒瓶前面,并位于文档窗口中央,如图12.10 所示。

图12.10
3. 选择菜单”文件”>”存储”保存所做的工作。
12.4.4 创建3D 文本
文本也可以是三维的。创建3D 文本时,可旋转、缩放和移动,可指定
材质,可修改光照(和投影),还可以凸出。下面在木箱正面添加3D 文本。
1. 在工具面板中,选择横排文字工具。
2. 在窗口中央拖曳出一个文本框。
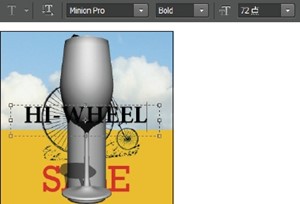
2. 在选项栏中,选择一种无衬线字体(如Minion Pro),将字体样式设置为Bold,并将字体大小设置为72 点。
4. 以全部大写的方式输入HI-WHEEL,如图12.11 所示。
 图12.11
图12.11
图12.12
你创建了文本,但还不是三维的。下面将其转换为三维的。
5. 单击选项栏中的”更新此文本关联的3D”按钮,如图12.12 所示。
文本变成了3D 的,而Photoshop 显示其地面以及3D 工作环境的其他部分。
12.5 合并3D 图层以共享3D 空间
同一个3D 图层可包含多个3D 网格。同一个图层的网格可以共享光照效果并在相同的3D 空间(也称为场景)内旋转,以创建更逼真的3D 效果。
下面合并前面创建的所有3D 图层,让所有3D 对象都属于同一个场景。
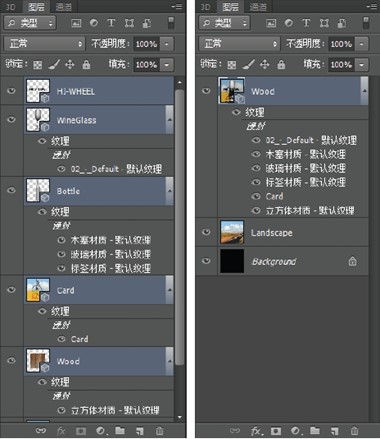
1. 显示图层面板。
2. 按住Shift 键并选择图层HI-WHEEL、WineGlass、Bottle、Card 和Wood。
选择全部5 个3D 图层后,下面来合并它们。合并时务必按住Shift 键,让这些图层对齐。
3. 按住Shift 键并选择菜单”3D”>”合并3D 图层”,如图12.13 所示。

图12.13
Photoshop 将这些图层合并为一个图层,并将其命名为Wood。由于合并图层时你按住了Shift 键,
对象的位置保持不变,如图12.14 所示。

图12.14
提示:如果你合并得到的图像不是这样的,可能是由于你在图层合并前松开了
Shift 键。请选择菜单”编辑”>”还原合并图层”,再重做。
4. 选择菜单”文件”>”存储”保存所做的工作。
12.6 调整对象在场景中的位置
所有的对象都在,但排列方式不是很有吸引力。下面使用画布控件和属性面板来调整每个3D对象的大小和位置,让场景引人注目。
12.6.1 修改相机视图
副视图窗口可从不同角度显示场景。下面使用它来查看对象,再修改相机视图,以便调整对象位置时能够更好地查看对象。
注意:副视图窗口中的相机视图独立于场景的相机视图。你可修改副视图中的
视图,以便从不同的角度查看场景,而不改变场景在Photoshop 中的外观。
在文档窗口左上角的副视图窗口中,向上平移木箱,以便能够看到它下面的对象,如图12.15 所示。

图12.15
当前,副视图窗口的相机视图为俯视图,而你创建的对象都位于木箱前面。
单击副视图窗口顶部的”选择视图/ 相机”按钮,并选择”左视图”,如图12.16 所示。

图12.16
现在可以清晰地看到对象了,下面将这种视图用于场景。
在文档窗口左下角的相机控件上单击鼠标右键(Windows)或按住Control 键并单击(MacOS),再选择”左视图”,如图12.17 所示。

图12.17
12.6.2 使用3D 轴控件移动对象
酒瓶、酒杯和销售卡应位于木箱上面,而不是旁边。要操作3D 图层中的各个对象,可在3D面板中选择相应的文件夹。下面使用3D 轴控件将上述对象移到木箱上面。
1. 显示图层面板组中的3D 面板。
2. 按住Shift 键, 并选择文件夹Card_ 图层、Bottle_ 图层和WineGlass_ 图层。
3. 将鼠标指向3D 轴控件的绿色箭头,直到看到工具提示”在Y 轴上移动”。
4. 单击绿色箭头并向上拖曳,直到酒瓶底部与木箱顶部位于同一条水平线上,如图12.18所示。

图12.18
5. 单击蓝色箭头,并将对象向左拖曳,直到它们位于木箱上方中央,如图12.19 所示。
此时可再次使用绿色箭头向上或向下拖曳对象。位置无需非常准确,后面你还有机
会调整。

图12.19
提示:可修改3D 轴控件的大小。为此,可将鼠标指向黄色中心框,在按住Shift键的情况下单击并拖曳,以增大或缩小3D 轴控件。
至此,你移动了销售卡、酒瓶和酒杯。下面来移动文本,当前它显示为木箱旁边的一个黑色小方框。
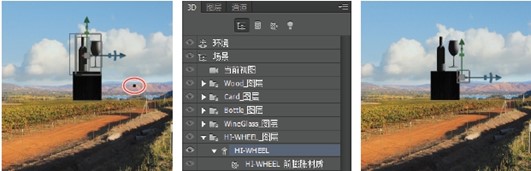
6. 在3D 面板中,展开文件夹HI-WHEEL_ 图层,再选择文本HI-WHEEL。
7. 使用3D 轴控件中的绿色和蓝色箭头拖曳文本HI-WHEEL,使其刚好位于木箱前面,如图12.20 所示。

图12.20
别忘了,相机视图为左视图。要将文本移到木箱前面,需要让看起来它位于木箱右边。
8. 在相机控件上单击鼠标右键(Windows)或按住Control 键并单击(Mac OS),再选择”默认视图”,如图12.21 所示。

图12.21
相机位置发生了变化,显示的是从前面看到的场景。
9. 在3D 面板中,选择”环境”。
10. 选择选项栏中的拖动3D 对象工具,再将全部对象都拖曳到画布右下角,如图12.22 所示。

图12.22
12.6.3 使用属性面板指定3D 对象的位置
你做了一些不错的工作,但对象还未处于正确位置。下面在属性面板中修改坐标,将对象放到正确的位置。
1. 在3D 面板中选择”场景”。
在选择了”场景”的情况下,所做的修改将影响整个3D 场景。
2. 在属性面板中,单击”坐标”按钮以改变显示的选项。
3. 在”Y 旋转” 文本框中, 输入-30, 如图12.23 所示。

图12.23
整个3D 场景相对于背景旋转了30 度。下面缩放酒杯,并使其与酒瓶对齐。
4. 在3D 面板中,选择文件夹”WineGlass_ 图层”中的objMesh。
5. 在属性面板中,将X、Y 和Z 缩放比例都设置为55%,如图12.24 所示。

图12.24
6. 在3D 面板中,按住Shift 键并选择文件夹”Bottle_ 图层”和”WinGlass_ 图层”。
7. 单击Photoshop 选项栏中的”底对齐”按钮,以对齐两个对象的下边缘(让它们都放在木箱上),如图12.25 所示。

图12.25
酒杯与酒瓶更相称了,且与酒杯对齐了。下面将酒杯移到酒瓶右边,再将酒瓶移到木箱左边。
8. 在3D 面板中,选择文件夹”WineGlass_ 图层”中的ObjMesh,再在属性面板中的位置文本框中输入如下值:X 为217.1,Y 为274.2,Z 为81.8,如图12.26 所示。

图12.26
9. 在3D 面板中,选择文件夹”Bottle_ 图层”中的”酒瓶”,再在属性面板中的位置文本框中输入如下值:X 为102.4,Y 为388.7,Z 为4.8。
10. 在属性面板中,将X、Y 和Z 缩放比例都设置为120%,如图12.27 所示。

图12.27
11. 选择菜单”文件”>”存储”保存所做的工作。
12.6.4 使用3D 轴控件缩放和旋转对象
酒杯和酒瓶已处于正确位置,但文本和销售卡的位置依然不正确。下面使用3D 轴控件来缩放它们,并将它们放到正确的位置。
1. 在3D 面板中,展开文件夹”HI-WHEEL_ 图层”,再选择文本HI_WHEEL。
2. 在选项栏中,选择旋转3D 对象工具。
3. 拖曳3D 轴控件上的红色箭头,使得文本在木箱前面居中。如果必要,拖曳蓝色箭头,沿前后和左右移动文本。
4. 将鼠标指向3D 轴控件中央,等到中央的立方体变成黄色后,单击并拖曳,使文本的宽度与木箱相称(工具提示指出大约为原始尺寸的135%),如图12.28 所示。

图12.28
注意:如果你更愿意输入坐标,请将X、Y、Z 缩放比例都设置为57%。因为原来的缩放比例大约为42%,而57 大约为42 的135%。
5. 在3D 面板中,将文件夹”HI-WHEEL_ 图层”折叠起来,再展开文件夹”Card_ 图层”。
6. 选择”Card 网格”,再使用3D 轴控件将其缩小到原来的大约25%。
7. 拖曳3D 轴控件的蓝色箭头,将销售卡沿Z 轴向前移,直到销售卡的前端与木箱的前端齐平。
8. 拖曳绿色箭头,将销售卡向下移动,使其搁在木箱上。
9. 使用蓝色弯曲手柄旋转销售卡,让销售卡向边缘向后移动,直到看起来像是搁在酒瓶上,如图12.29 所示。如果必要,使用蓝色、绿色和红色箭头进一步调整销售卡的位置。
所有对象都处于正确的位置!
10. 选择菜单”文件”>”存储”保存所做的工作。
12.7 指定3D 对象的材质
处理3D 对象时,可快速修改对象的外观。下面将材质应用于文本,使其更显眼,然后让酒瓶和酒杯看起来更逼真。
12.7.1 修改3D 文本的外观
下面修改文本的形状,将其凸出,然后给3D 文本的每个面应用材质。
1. 在3D 面板中,展开文件夹”HI-WHEEL_ 图层”,再选择文本HI-WHEEL。
2. 按V 键在属性面板中的选项卡”网格”、”变形”、”盖子”和”坐标”之间切换,画布上显示的控件将不断变化。
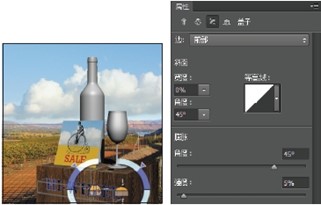
3. 在属性面板中单击”变形”按钮,以显示变形属性。
4. 在属性面板中,从”形状预设”下拉列表中选择”斜面”(第1 行的中间那个)。
5. 单击画布上的变形控件中央并拖曳,直到”凸出深度”大约为23,如图12.30 所示。

图12.30
6. 按V 键在属性面板中显示盖子属性。
7. 向上拖曳画布上的控件,直到膨胀强度为5,如图12.31 所示。斜面看起来很不错。下面给文本应用材质,使其熠熠发光。

图12.31
8. 在3D 面板中,通过按住Shift 键选择文本HI-WHEEL 的全部5 个材质组件:HI-WHEEL前膨胀材质、HI-WHEEL 前斜面材质、HI-WHEEL 凸出材质、HI-WHEEL 后斜面材质和HI-WHEEL 后膨胀材质,如图12.32 所示。

图12.32
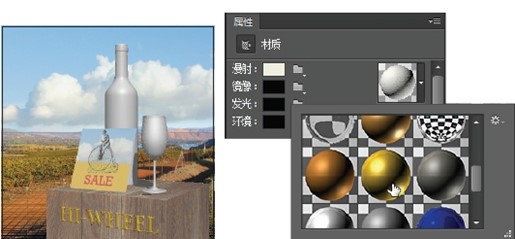
9. 在属性面板中,打开材质选择器。
10. 从设置菜单中选择” 默认( 适用于” 光线跟踪”)”, 如图12.33 所示。Photoshop 询问是否要替换当前材质时,单击”确定”按钮。如果Photoshop 询问是否要保存对当前材质所做的修改,单击”否”。

图12.33
材质选择器中出现了一组不同的材质。
11. 在材质选择器中,选择材质”金属- 黄金”(第4行的中间那个),如图12.34 所示。

图12.34
3D 文本的各个表面都是金色的。后面将采取同样的步骤给酒瓶和酒杯应用材质。
12. 在3D 面板中,将文件夹”HI-WHEEL_ 图层”折叠起来。
12.7.2 给对象应用材质
下面采取类似的步骤给酒瓶的木塞、玻璃和标签应用材质,然后让酒杯看起来更逼真。
1. 在3D 面板中,选择文件夹”Bottle_ 图层”中的”木塞材质”。
这种材质只应用于酒瓶的木塞区域。
2. 在属性面板中,打开材质选择器,再选择”金属- 黄铜(实心)”(第3 行中间那个)。
酒瓶的木塞部分看起来就像包上了箔纸。
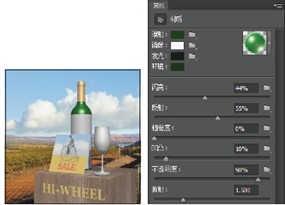
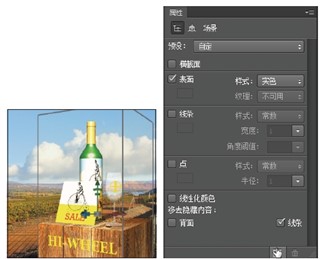
3. 在3D 面板中,选择”玻璃材质”,再从材质选择器中选择”绿宝石”。
4. 在属性面板中,单击漫射色块,选择一种非常深的绿色,再打开”确定”按钮。然后,将环境色块改为类似的深绿色。
5. 在属性面板中,按如下设置各个滑块(如图12.35 所示)。

图12.35
• 闪亮:44%。
• 反射:55%。
• 凹凸:10%。
• 不透明度:90%。
• 折射:1.5。
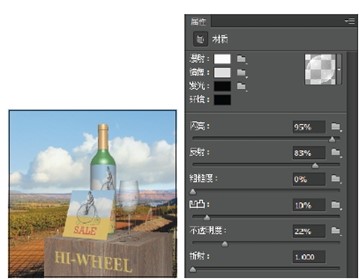
6. 在3D 面板中,选择”标签材质”。在属性面板中,单击漫射色块旁边的图标,并选择”替换纹理”。切换到文件夹Lesson12\Assets,再双击Label.psd(在Windows 中,从”文件类型”下拉列表中选择”Photoshop(*.PSD, *.PDD)”,以便能够看到文件Label.psd ;你可能需要向上滚动才能看到该选项),如图12.36 所示。

图12.36
7. 在3D 面板中,选择”酒瓶”,再单击属性面板顶部的”坐标”按钮,并将”Y 旋转”设置为-34 度,以便能够看到更多标签,如图12.37 所示。

图12.37
8. 在3D 面板中,展开文件夹”WineGlass_ 图层”,再选择材质组件”02_Default”。
9. 在材质选择器中,选择”玻璃(光滑)”(第3 行的第一个)。
10. 在属性面板中,按如下设置各个滑块(如图12.38 所示)。

图12.38
11. 选择菜单”文件”>”存储”。
12. 给3D 场景添加光照效果
你可以调整场景的默认光源,还可以添加新的光源。光源决定了场景的阴影、高光和意境。
1. 在3D 面板中,选择”无限光1″(该面板中的最后一项)。
当你创建3D 场景时,Photoshop 默认创建一个无限光源。当你选择该光源时,画布上将出现相应的控件,帮助你调整光源。移动大 球可改变光照范围;调整小球可改变光照方向。
2. 使用小球将光源放到左上角(大约11 点的位置),让酒瓶瓶颈中央出现长长的高光区域,如图12.39 所示。
 图12.39
图12.39
注意:光源控件的大小取决于图像缩放比例。你看到的光源控件可能比这里显示的更大,也可能更小。
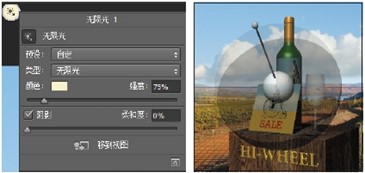
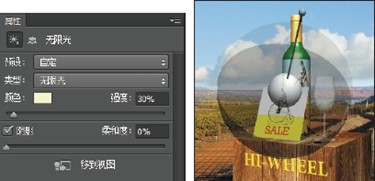
3. 在光源( 白圆图标) 上单击鼠标右键(Windows)或按住Control 键并单击(Mac OS),以打开”无限光1″面板。然后,将颜色改为淡金色(这里使用RGB 值为251、242、203 的颜色),再将”强度”设置为75%,如图12.40所示。
 图12.40
图12.40
注意:可在”无限光1″面板中进行修改,也可在属性面板中修改。
4. 单击3D 面板底部的”将新光源添加到场景”按钮,并选择”新建无限光”。
5. 在选择了”无限光2″的情况下,在属性面板中将颜色改为与前面类似的淡金色,再将”强度”改为30%。
6. 在3D 面板中依然选择了”无限光2″的情况下,移动画布上光源控件上的小球,将光源移到大约1 点的位置,让酒瓶边缘有漂亮的高光,如图12.41 所示。
 图12.41
图12.41
7. 单击3D 面板底部的”将新光源添加到场景”按钮,并选择”新建点光”。
8. 在3D 面板中,选择”点光1″,再在属性面板中将”强度”改为30%。
9. 使用画布上的控件将光源拖放到酒杯中央,如图12.42 所示。

图12.42
10. 选择菜单”文件”>”存储”保存所做的工作。
12.9 渲染3D 场景
在Photoshop 中创建场景时,你非常清楚场景会是什么样的。但最终的场景有多逼真呢?这只有等到渲染后才知道。你可随时渲染场景的一小部分,也可等到你认为就要完成时再渲染整个场景。渲染是个非常耗时的过程,且渲染场景后,每次修改都将导致重新渲染。
提示:可修改Photoshop 渲染场景时执行处理的遍数。为此,可选择菜单”编辑”>”首选项”>”3D”(Windows)或”Photoshop”>”首选项”>”3D”(Mac OS),再修改”光线跟踪”部分的”高品质阈值”设置。
现在可以渲染该场景了,但如果你打算完成后面的练习,请等到给场景添加光照动画后再渲染。
1. 选择菜单”文件”>”存储为”,并使用名称12_render.psd 保存文件。如果出现”Photoshop格式选项”对话框,单击”确定”按钮。
通过使用独立的文件进行渲染,可确保你能够更快速地修改原件。
2. 在3D 面板中,选择”场景”以确保选择了整个场景。
3. 单击属性面板底部的”渲染”按钮,如图12.43 所示。

图12.43
提示:渲染可能需要很长时间,这取决于你的系统。
Photoshop 将渲染该文件。渲染可能几分钟就完成了,也可能需要半个小时甚至更长的时间,这取决于你的系统。
提示:如果你需要中断渲染或深信质量足够好,可单击图像的任何地方以停止渲染。
制作3D场景光照动画
你可制作视频,以模拟黎明时分时间流逝的过程,方法是给背景设置不同的光照和不透明度状态。有关如何使用时间轴面板制作基于属性的动画,请参阅第10章。
1. 单击应用程序窗口底部的”时间轴”标签,以打开时间轴面板。
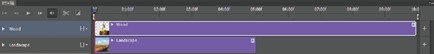
2. 单击”创建视频时间轴”按钮,Photoshop 将文档图层加入到了时间轴中,如图12.44 所示。

图12.44
<>3. 向左拖曳剪辑Wood 的终点,将其持续时间缩短到与剪辑Landscape 一致(05:00f)。
<>4. 显示剪辑Landscape 的属性,将播放头移到时间标尺末尾,再单击属性”不透明度”的秒表图标,以创建一个关键帧。
<>5. 将播放头移到时间标尺开头。
<>6. 显示图层面板。在图层面板中,将图层Landscape 的不透明度改为0%,如图12.45 所示。

图12.45
7. 在时间轴面板中,隐藏剪辑Landscape 的属性,显示剪辑Wood 的属性,再展开”3D 光源”。
8. 将播放头移到时间标尺末尾,再单击全部三个3D 光源的秒表图标。
9. 将播放头移到时间标尺开头。
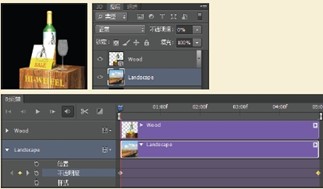
10. 显示3D 面板,并选择”无限光1″。使用画布上的控件向下移动该光源。然后,选择”无限光2″,并向下移动该光源。
11. 选择”点光1″,并将其拖曳到场景底部,如图12.46 所示。
12. 单击时间轴面板中的”播放”按钮预览动画,再根据需要做必要的调整。
13. 在3D 面板中,选择”场景”以确保选择了整个场景。
14. 从时间轴面板菜单中选择”渲染视频”。
15. 如果你的计算机较慢,在”渲染视频”对话框底部的”3D 品质”下拉列表中选择”交互”,否则选择”光线跟踪草图”。
16. 保留其他选项的默认设置,并单击”渲染”按钮。
17. Photoshop 完成视频渲染后,双击文件夹Lesson12\Assets 中的文件12Working.mp4,以观看该视频

图12.46
原文出处:优设网







