简单三步制作动感照片
![pic1[1].jpg pic1[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/6/2014060567321865.jpg)
在专题设计中,尤其是在活动页面的设计中,经常会需要设计漫天飞舞的彩带,或者天上掉钞票等特效,而这些东西很多时候需要我们自己动手来画。今天,我们来分享一下制作这种特效的技巧和经验。
设计运用
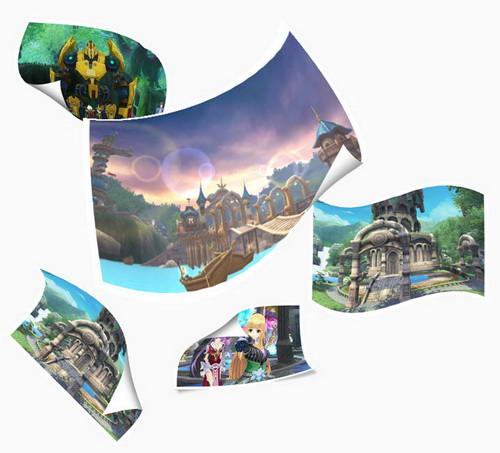
先看一下简单的效果吧(只需3步即可实现哦!)

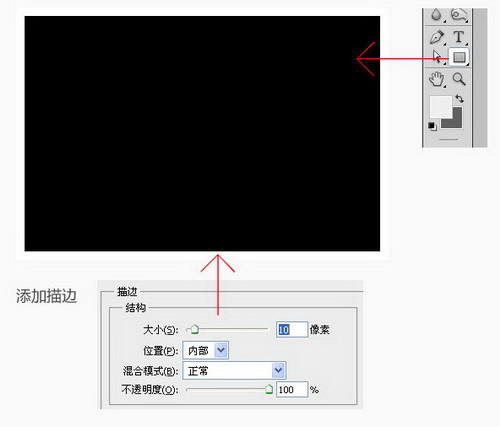
第一步:画一个矩形矢量框,添加10像素白色内部描边


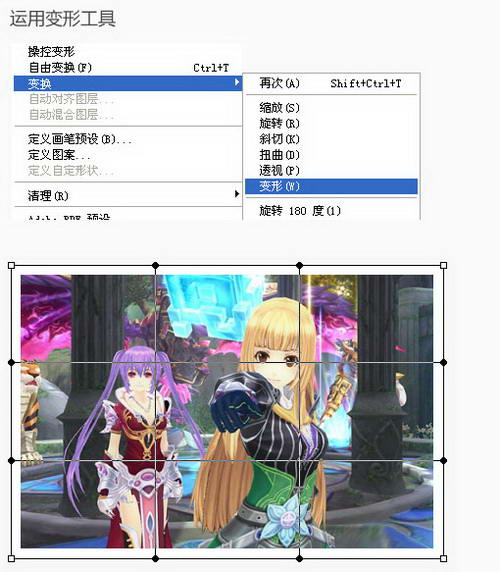
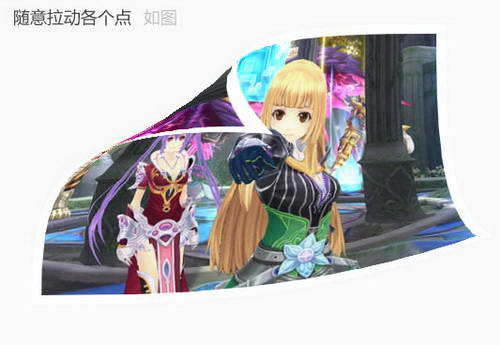
第二步:用变形工具随意拉角度


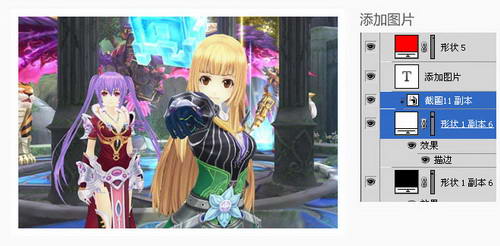
第三步:填补角度位置,添加阴影。


动感照片就完成了。
用同样的方法处理其他图片,角度随意。如图

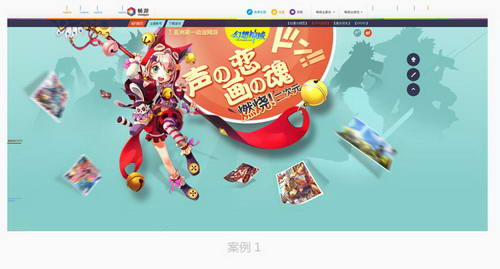
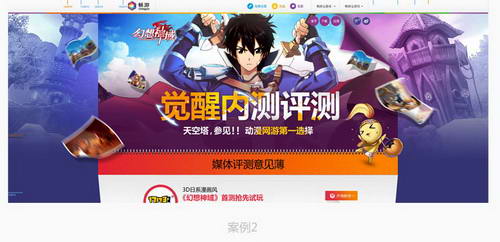
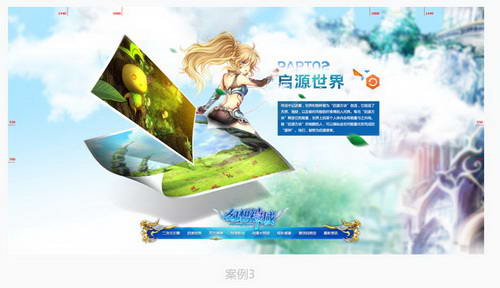
平时工作中的案例运用



感谢大家阅读!
喜欢的同学动手做一下吧,希望和大家一起交流一起学习。
谢谢支持!
关于畅游VC
搜狐畅游视觉设计中心团队。我们是从游戏和生活中汲取创意和灵感的一群设计精灵,用爱去释放奇妙的设计魔法,描绘让你我感动的虚拟人生。
官网博客:vc.changyou.com
新浪微博: @畅游VC
微信公众平台:cyou_vc
您也可以通过扫描下方二维码快速添加:








