Photoshop制作非常酷的冷色金属质感文字
| 来源:PS联盟
作者:Sener 效果字分为三层:底部为一些暖色发光;中间部分为灰色金属质感;顶部为冷色高光;制作的时候也是把文字多复制几层,分别用图层样式做出相应的效果。 最终效果 |
|
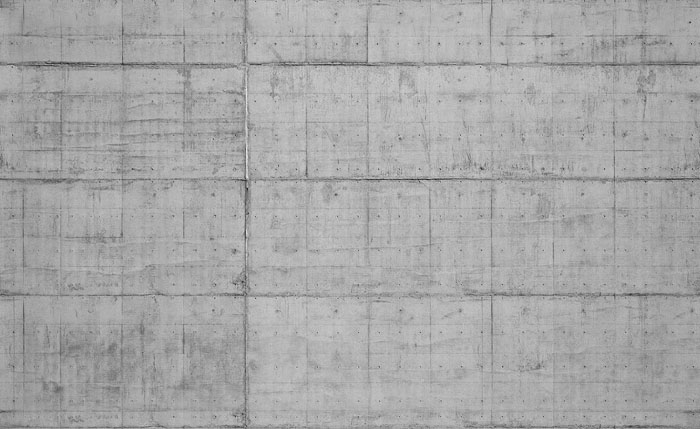
| 教程开始之前,先定义一款图案。把下下面的纹理素材大图保存到本机,再用PS打开,选择菜单:编辑 > 定义图案,然后命名。 |
<点小图查看大图> |
| 1、按Ctrl + N 新建画布,尺寸为1000 * 650像素,分辨率为72像素/英寸,如下图,然后确定。 |
<图1> |
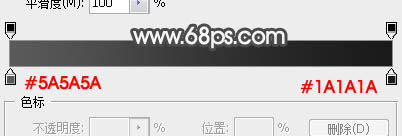
| 2、选择渐变工具,颜色设置如图2,然后由中心向边角拉出径向渐变。 |
<图2> |
| 3、选文字工具,选择好字体,然后输入文字,字体稍微大一点,如下图。 |
<图3> |
| 4、双击图层面板,当前文字缩略图后的蓝色区域,调出图层样式,然后设置。 投影: |
<图4> |
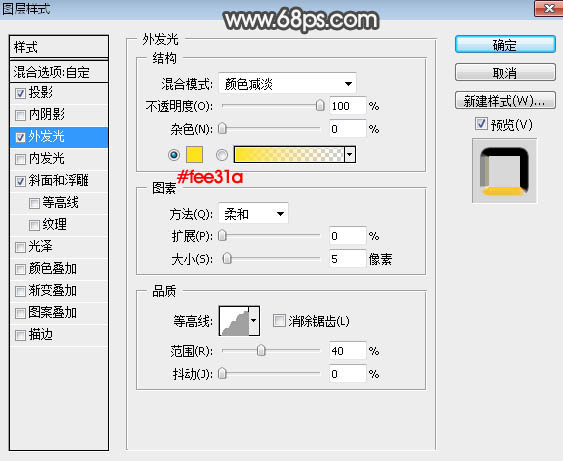
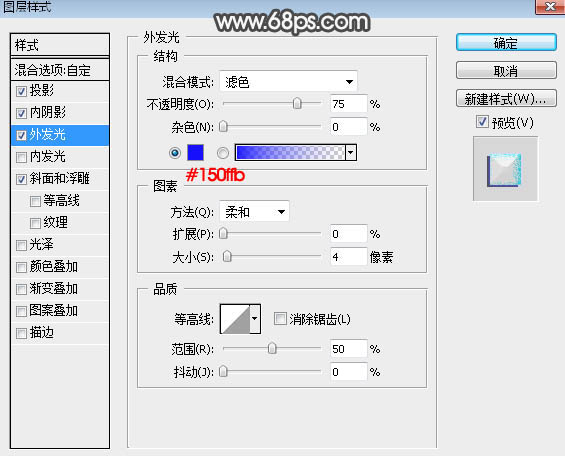
| 外发光: |
<图5> |
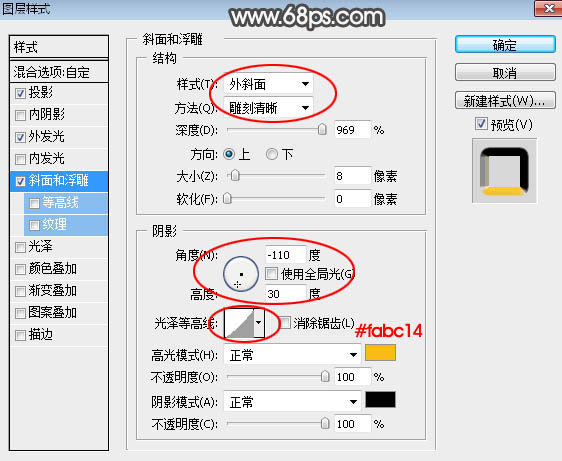
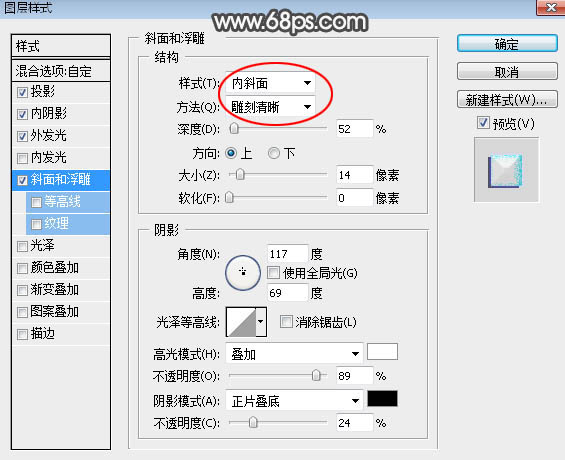
| 斜面和浮雕:样式:外斜面;方法:雕刻清晰;再设置角度及光泽等高线,如下图。 |
<图6> |
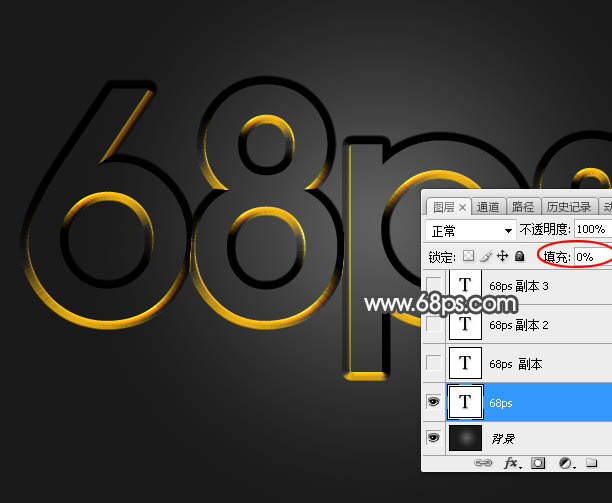
| 5、确定后把填充改为:0%,效果如下图。 |
<图7> |
| 6、按Ctrl + J 把当前文字图层复制一层,然后在副本图层缩略图后面的蓝色区域右键选择“清除图层样式”,效果如图9。 |
<图8> |
<图9> |
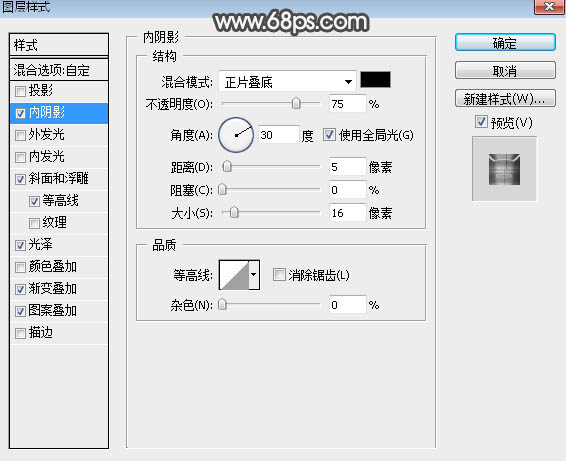
| 7、双击图层面板,当前文字图层缩略图后面的蓝色区域,设置图层样式。 内阴影: |
<图10> |
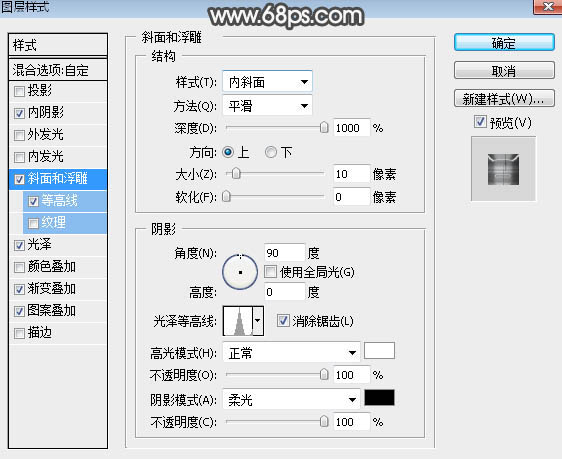
| 斜面和浮雕: |
<图11> |
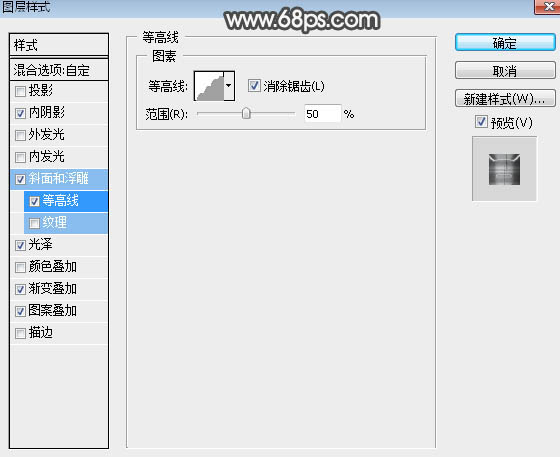
| 等高线: |
<图12> |
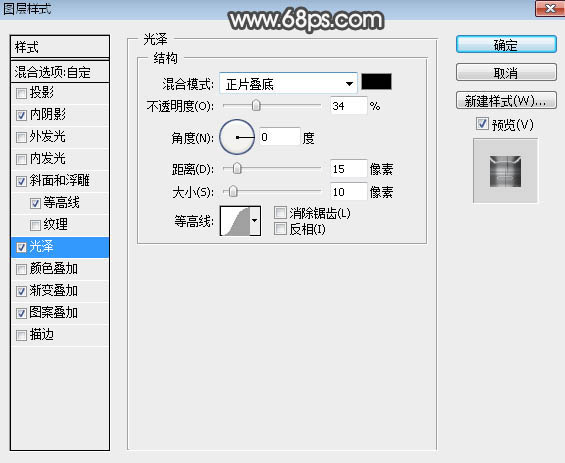
| 光泽: |
<图13> |
| 渐变叠加:点这里下载渐变色,解压后载入到PS中。 |
<图14> |
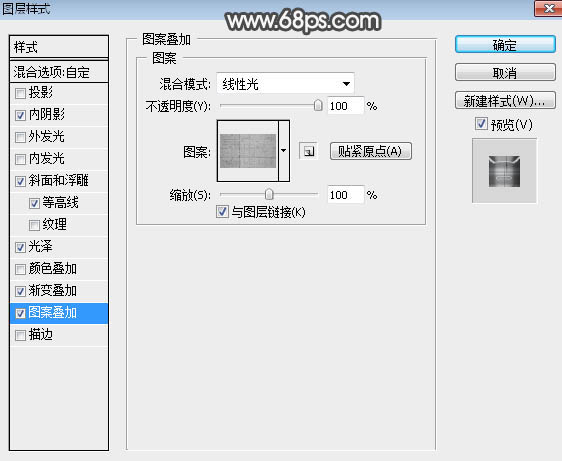
| 图案叠加:图案选择之前定义的图案,混合模式“线性光”,如下图。 |
<图15> |
| 8、确定后把填充改为:0%,效果如下图。 |
<图16> |
| 9、按Ctrl + J 把当前文字图层复制一层,然后清除图层样式,效果如下图。 |
<图17> |
| 10、给当前文字图层设置图层样式。 投影: |
<图18> |
| 内阴影: |
<图19> |
| 外发光: |
<图20> |
| 斜面和浮雕: |
<图21> |
| 11、确定后把填充改为:0%,效果如下图。 |
<图22> |
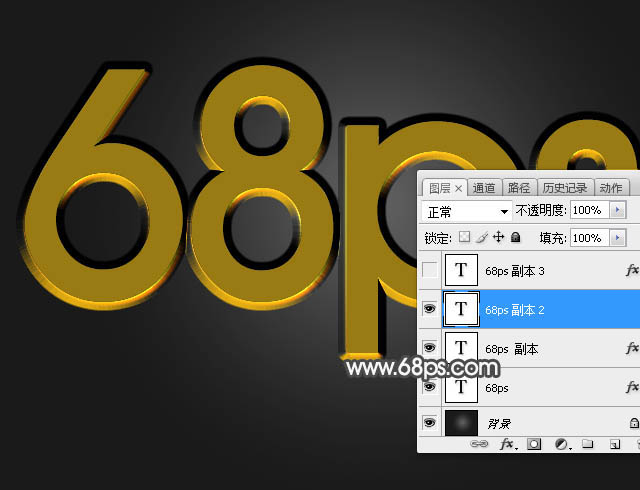
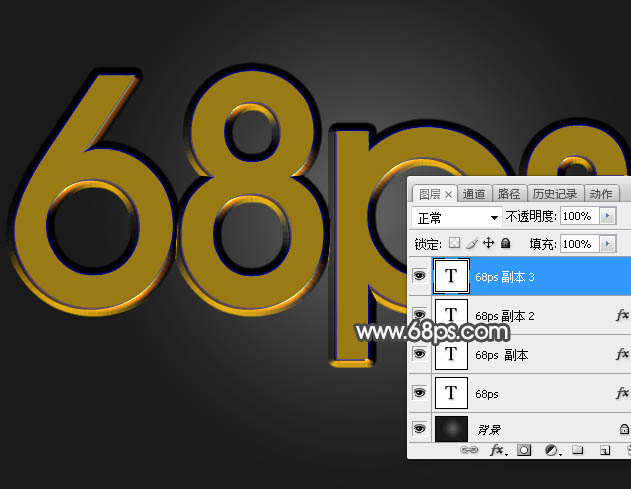
| 12、按Ctrl + J 把当前文字图层复制一层,然后清除图层样式,效果如下图。 |
<图23> |
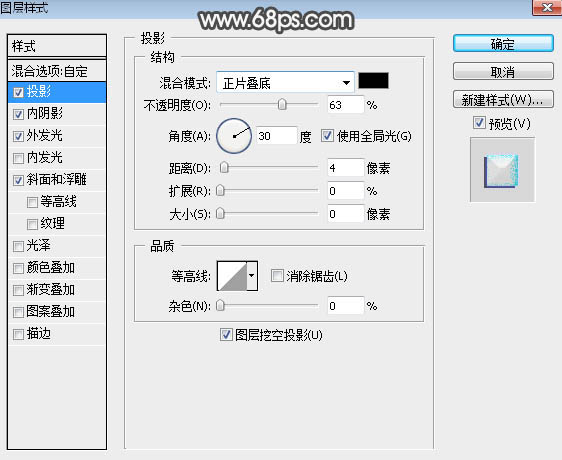
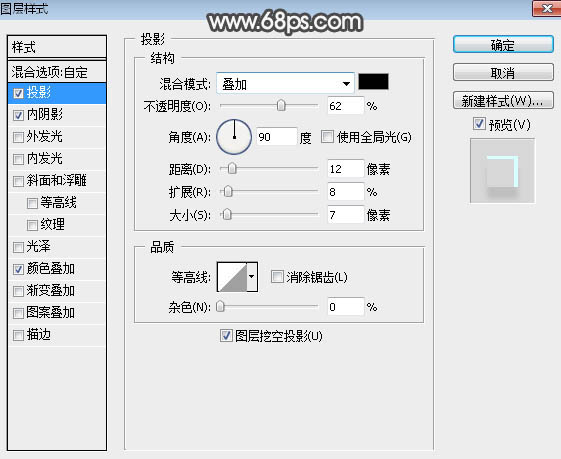
| 13、给当前文字图层设置图层样式。 投影: |
<图24> |
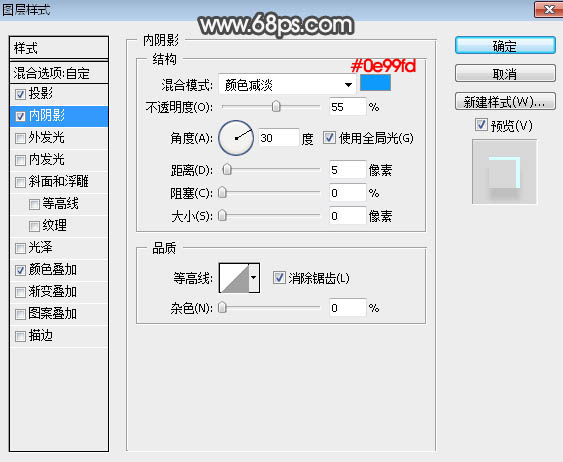
| 内阴影: |
<图25> |
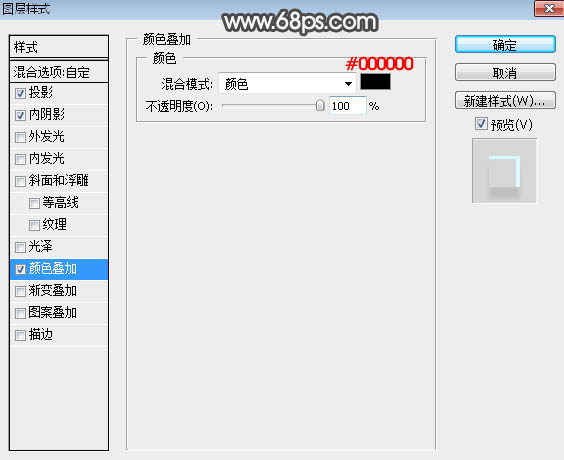
| 颜色叠加: |
<图26> |
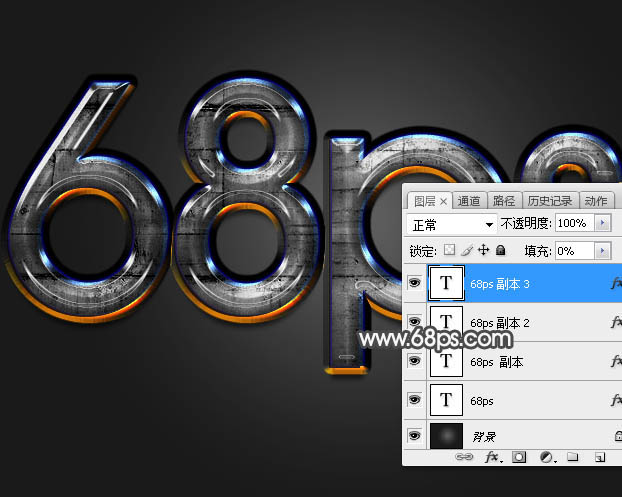
| 14、确定后把填充改为:0%,效果如下图。 |
<图27> |
| 最后微调一下参数,完成最终效果。 |
|