Photoshop给护栏边的人物加上唯美的淡红色逆光
| 来源:PS联盟
作者:Sener 素材图片并没有逆光,只是背景部分有点泛白。处理的时候,我们给背景天空部分换上霞光素材;再把暗部压暗,高光区域增加淡紫色;然后在高光区域渲染出阳光效果即可。 最终效果 |
|
| 原图 |
|
| 1、打开原图素材大图,按Ctrl + J 把背景图层复制一层,用模糊工具把下图选区部分模糊处理。 |
<图1> |
| 2、创建可选颜色调整图层,对黄色,绿色进行调整,参数设置如图2,3,效果如图4。这一步把图片中的黄绿色转为橙黄色。 |
<图2> |
<图3> |
<图4> |
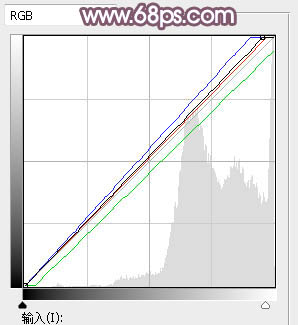
| 3、按Ctrl + Alt + 2 调出高光选区,然后创建曲线调整图层,对RGB、红、绿、蓝通道进行调整,参数设置如图5,效果如图6。这一步把图片高光区域调亮一点,并增加蓝紫色。 |
<图5> |
<图6> |
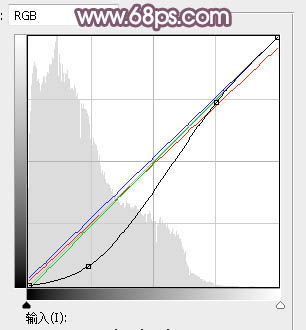
| 4、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,然后创建曲线调整图层,对RGB、红、绿、蓝通道进行调整,参数及效果如下图。这一步主要把图片暗部区域压暗,并减少红色增加冷色。 |
<图7> |
<图8> |
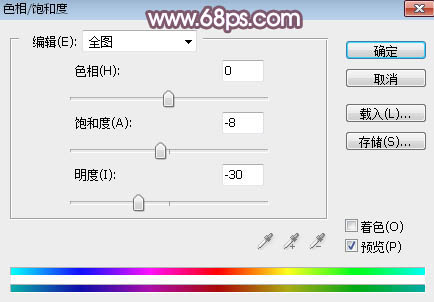
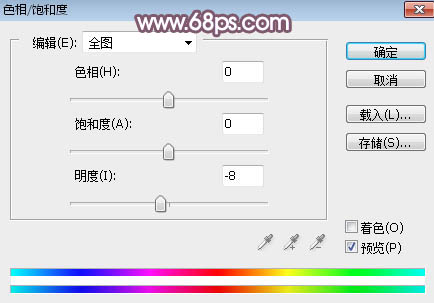
| 5、创建色相/饱和度调整图层,降低全图明度,参数设置如图9,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图10。这一步同样把图片暗部区域压暗。 |
<图9> |
<图10> |
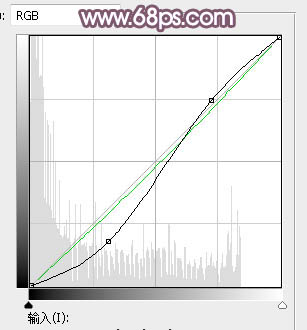
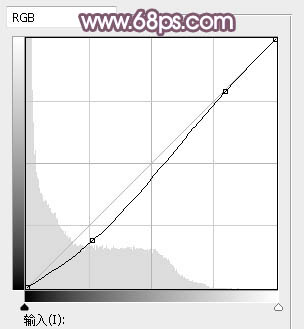
| 6、创建曲线调整图层,对RGB,绿通道进行调整,参数设置如图11,确定后创建剪切蒙版,效果如图12。这一步增加暗部区域明暗对比,并减少绿色。 |
<图11> |
<图12> |
| 7、把背景图层复制一层,按Ctrl + Shift + ] 置顶,用自己熟悉的方法把天空部分抠出来,并填充橙黄色,如下图。 |
<图13> |
| 8、打开天空素材大图,用移动工具拖进来,创建剪切蒙版后调整好位置,效果如图14。 |
<点小图查看大图> |
<图14> |
| 9、把背景图层复制一层,按Ctrl + Shift + ] 置顶,按住Alt键添加图层蒙版,用柔边白色画笔把人物部分擦出来,如下图。 |
<图15> |
| 10、创建曲线调整图层,对RGB、红、绿、蓝通道进行调整,参数设置如图16,确定后创建剪切蒙版,效果如图17。这一步把人物部分压暗一点。 |
<图16> |
<图17> |
| 11、创建色相/饱和度调整图层,降低全图明度,参数设置如图18,确定后创建剪切蒙版,再把蒙版填充黑色,然后用柔边白色画笔把人物左侧背光区域涂暗一点,效果如图19。 |
<图18> |
<图19> |
| 12、创建色相/饱和度调整图层,降低全图明度,参数设置如图20,确定后创建剪切蒙版,用柔边黑色画笔把人物头部受光区域涂出来,如图21。 |
<图20> |
<图21> |
| 13、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化60个像素后填充暗红色:#8B6575,取消选区后把混合模式改为“滤色”,如下图。 |
<图22> |
| 14、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化45个像素后填充橙黄色:#FEC09D,取消选区后把混合模式改为“滤色”,如下图。 |
<图23> |
| 15、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化25个像素后填充橙黄色:#FEC09D,取消选区后把混合模式改为“滤色”,如下图。 |
<图24> |
| 16、新建一个图层,给高光区域增加一个光晕,效果如下图。 |
<图25> |
| 17、用自己熟悉的方法把左侧及底部区域压暗一点,效果如下图。 |
<图26> |
| 18、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,然后创建曲线调整图层,把RGB通道压暗一点,参数及效果如下图。 |
<图27> |
<图28> |
| 最后给人物磨一下皮,加强一下局部明暗,完成最终效果。 |
|