Illustrator创建电击字效

来源:站酷 作者:王梓剑
首先,你将学习如何设置一个简单的【网格】,以及如何创建一些非常简单的【图案画笔】和【艺术画笔】。
接下来,选择一个字体,并充分利用【外观】面板,你将学习如何创建主文本形状。然后你将学习如何保存自己的【图形样式】,以及如何巧妙地利用它们。
使用在本教程一开始制作的笔刷,你会学习如何添加一些电线和一些简单的电火花。最后,使用基本的图层混合方法,以及一些径向渐变,你将学习如何为整体视觉效果添加一个较暗的感觉。
【原教程较长,译者将它分为四个部分,比较清晰,容易理解。1是电线画笔,2是艺术画笔,3是字形效果,4是细节渲染。】
【原作步骤非常详细,也有繁琐之处。但译者认为非常适合初学者练习,故未做任何改动。】
第一部分:电线画笔
1.创建一个新文档,并设置一个网格
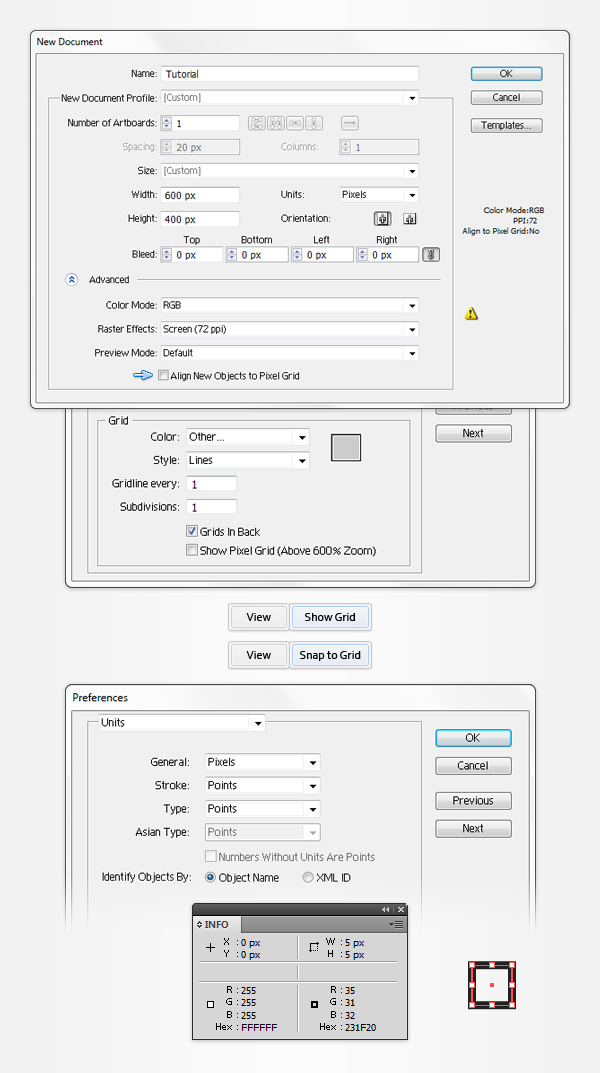
CTRL+N创建新文档。
在“单位”下拉菜单中选择“像素”,在“宽度”框中输入600,在“高度”框中输入400,然后点击“高级”按钮。选择RGB屏幕(72ppi)和确保新对象对齐像素网格框选中,然后单击“确定”。
点击网格(视图>显示网格)和对齐网格(视图>对齐网格)。首先你需要每一个网格都是一个像素,所以直接去编辑>首选项>参考线和网格,在网格线间隔输入1,在次分割线输入1。你还应该打开信息面板(窗口>信息),以便对你图形的尺寸和形状有一个实时的预览。不要忘记设置测量单位,编辑>首选项>单位>常规。所有这些选项将大大提高你的工作效率。

2.创建2个图案笔刷
步骤1
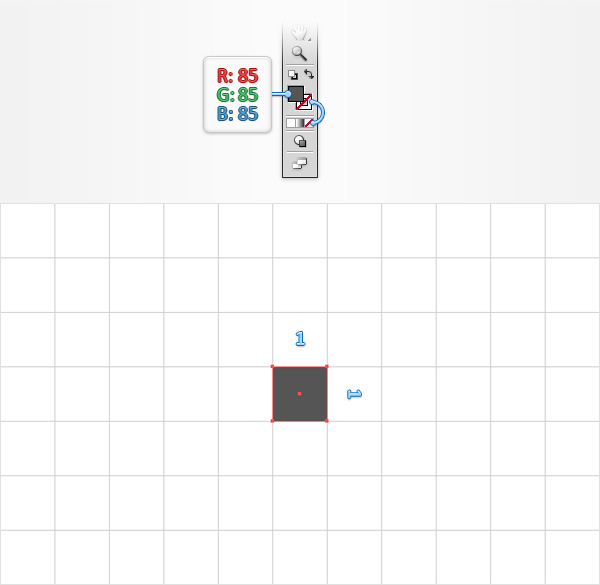
选择矩形工具(M),删除描边颜色,然后选择填色并设置其颜色为R85 G85 B85。将视线回到你的画板,简单地创建一个1px的正方形,对齐网格应该减轻你的工作。

步骤2
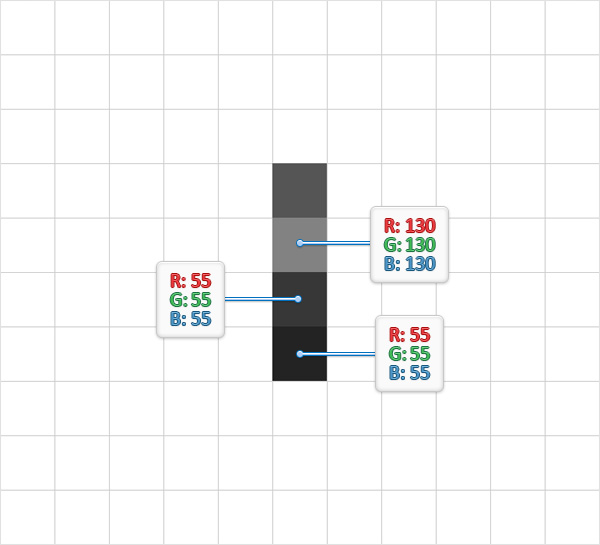
使用矩形工具(M)创建另外3个1px的正方形。填充颜色,然后将它们按顺序放置。【最后一个数值有误,译者自己试验应该是R25 G25 B25】

步骤3
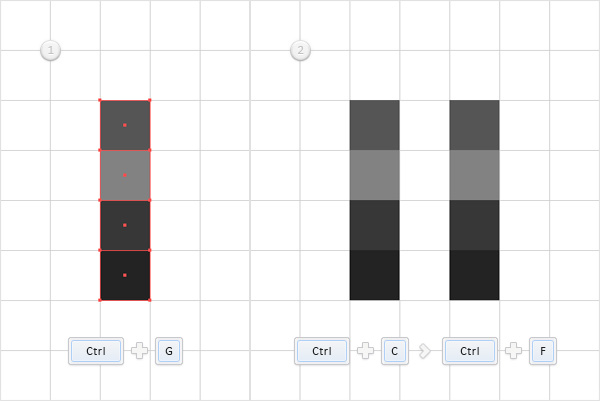
将它们CTRL+G编组,并且复制一份,向右拖动2PX。

步骤4
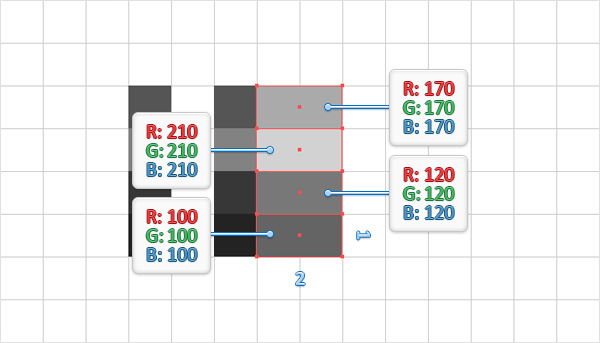
使用矩形工具(M),创建四个2*1的矩形,如下图所示然后填充颜色。

步骤5
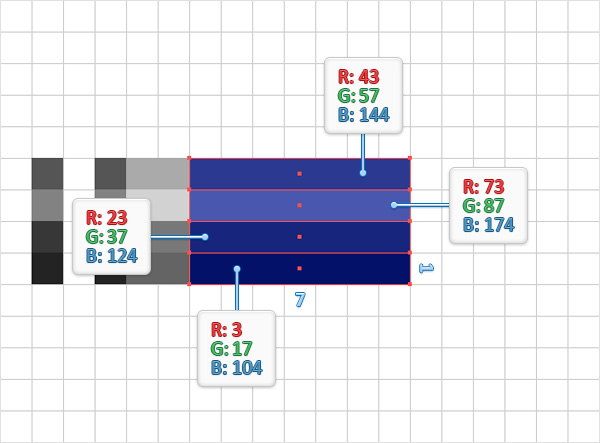
使用矩形工具(M),创建四个7*1的矩形,如下图所示然后填充颜色。

步骤6
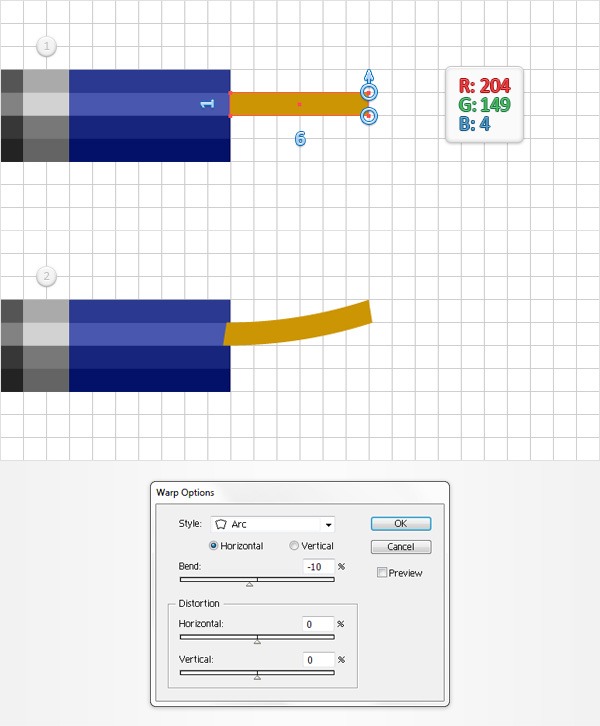
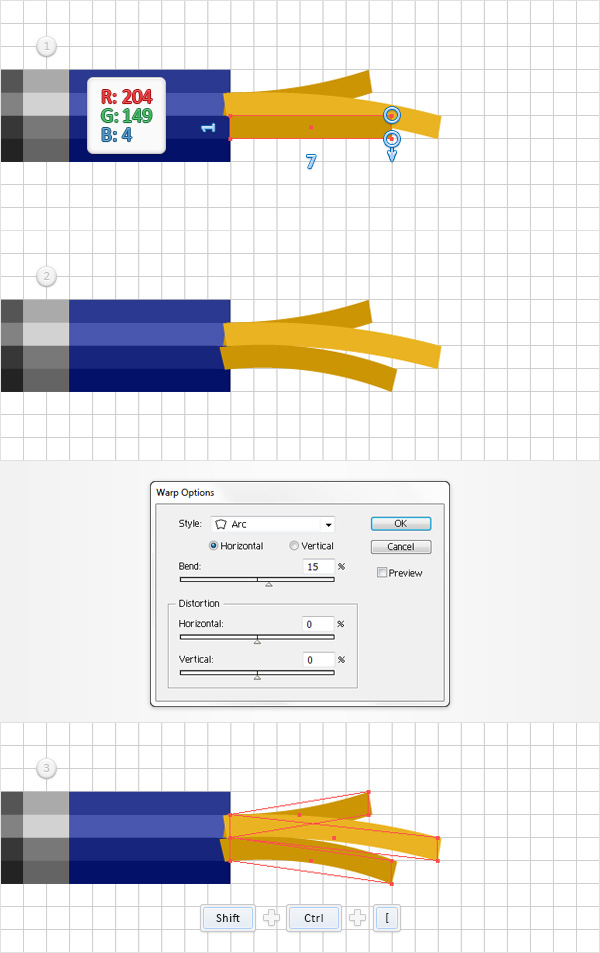
使用矩形工具(M),创建一个6 x 1px的形状,设置填充颜色为R = 204 G= 149 B = 4,把它置于顶层。将重点放在新的矩形的右边,切换到直接选择工具(A),选择锚点并将他们向上拖动1px。再次选择这个新形状,找到效果>变形>弧形。输入下列图像中显示的属性,然后单击“确定”。

步骤7
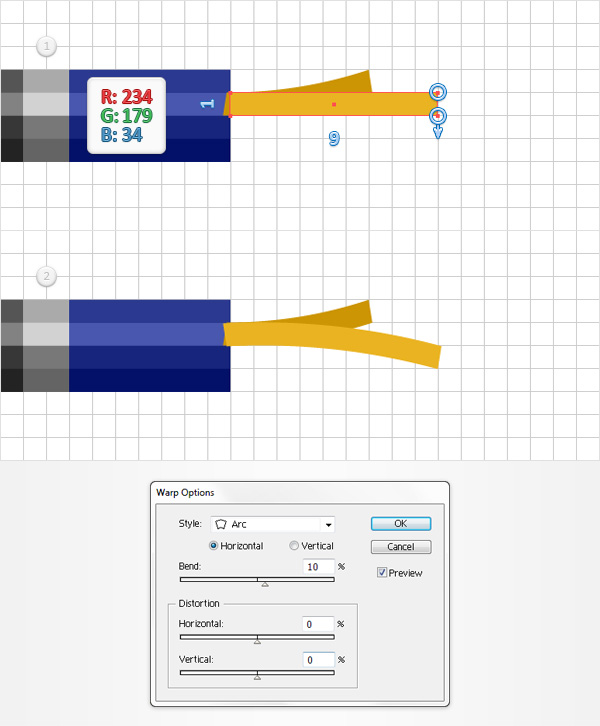
使用矩形工具(M),创建一个9 x 1px的形状,设置填充颜色为R = 234 G= 179 B = 34,把它置于顶层。将重点放在新的矩形的右边,切换到直接选择工具(A)。选择锚点并将他们向下拖动1px。再次选择这个新形状,找到效果>变形>弧形。输入下列图像中显示的属性,然后单击“确定”。

步骤8
使用矩形工具(M),创建一个7 x 1px的形状,设置填充颜色为R = 204 G= 149 B = 4,把它置于顶层。将重点放在新的矩形的右边,切换到直接选择工具(A)。选择锚点并将他们向下拖动1px。再次选择这个新形状,找到效果>变形>弧形。输入下列图像中显示的属性,然后单击“确定”。选择这三个黄色的形状,并将他们置于底层。

步骤9
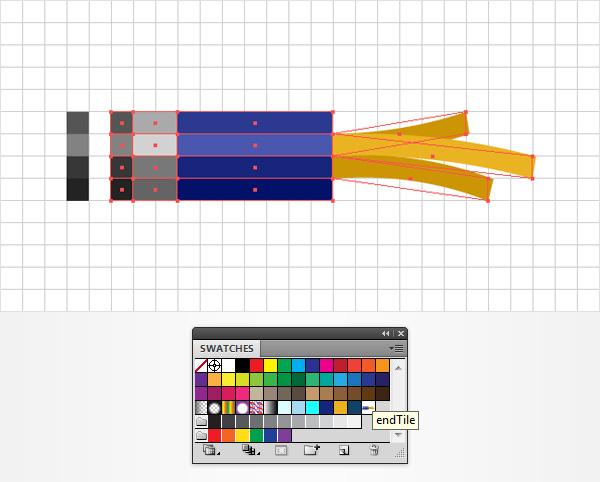
选择下图中选中的形状并将他们拖动到色板上(窗口>色板)来保存自己的图案。色板面板上有它之后,你就可以删除原形状。返回到色板面板,双击你的图案并将它命名为电线末端。

步骤10
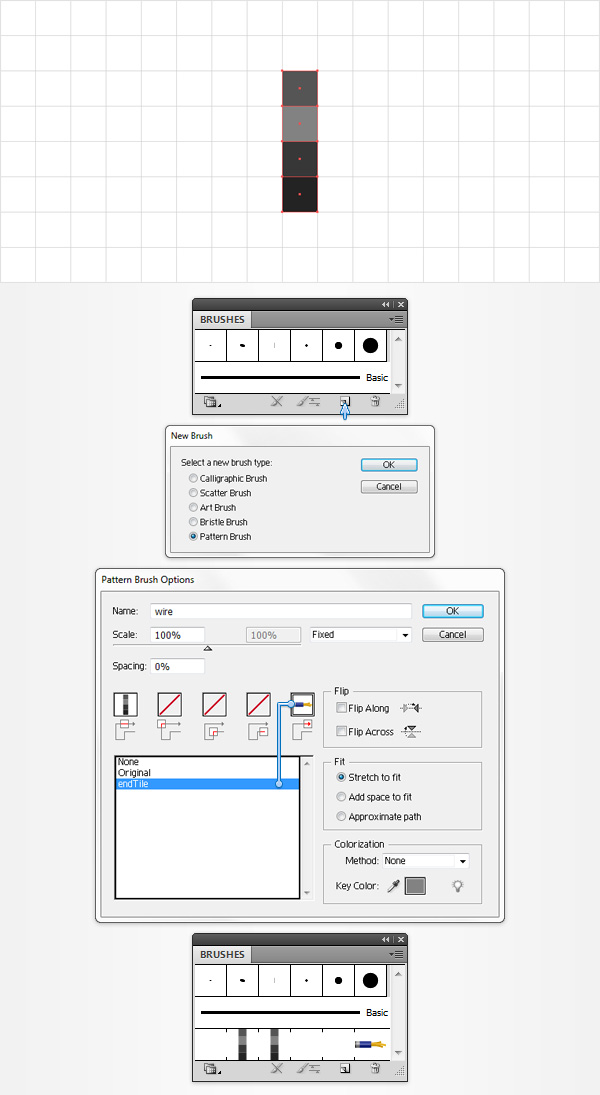
选中你的画板上剩下来的那个组,然后打开画笔面板(窗口>画笔),点击新建画笔(下图中蓝色箭头处),选择图案画笔,然后单击“确定”再打开笔刷窗口。将笔刷命名为“电线”,然后边线拼贴选择原始,终点拼贴在列表中选择电线末端。最后,单击“确定”,你应该可以在笔刷面板找到你的新图案笔刷。如果你完成了,那么可以删除原形状。

步骤11
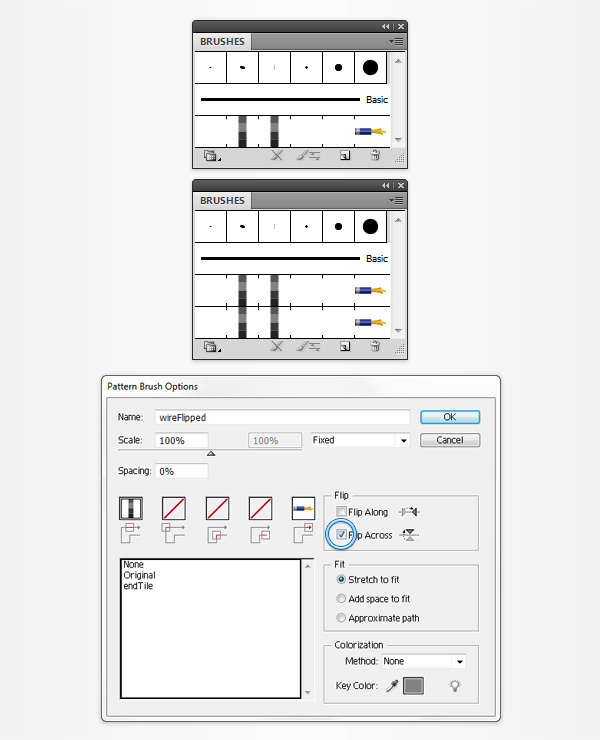
聚焦于画笔面板,选择“电线”图案画笔,并复制它(或打开画笔面板的菜单,复制画笔)。双击你的画笔副本,命名它为“电线副本”,双击,并勾选纵向翻转然后点击确定。

第二部分:艺术画笔
1.创建四个艺术画笔,并添加一个简单的背景
步骤1
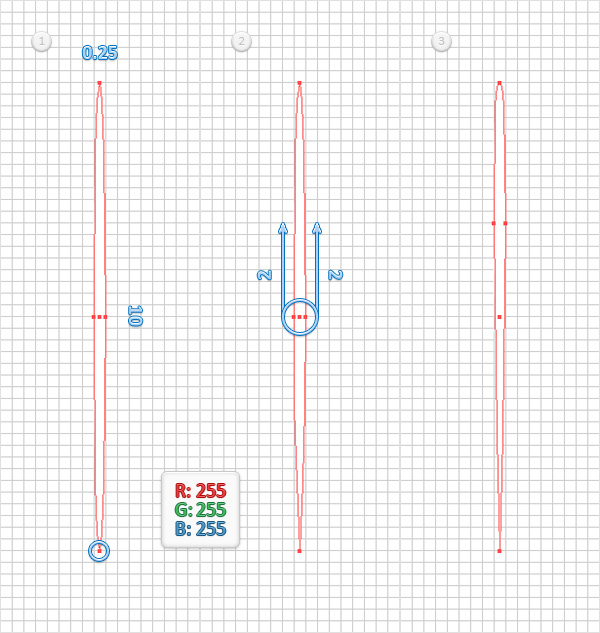
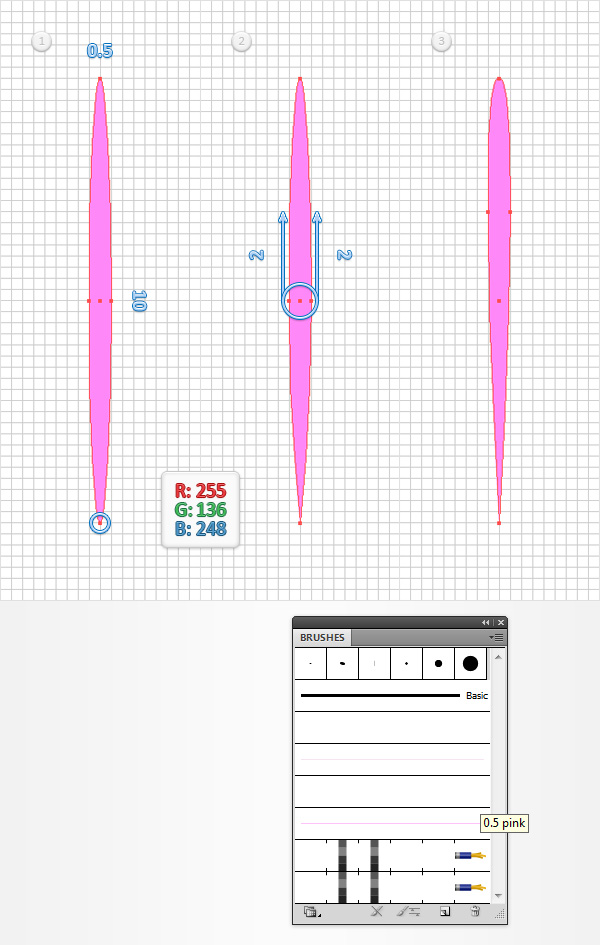
在下面的步骤中你将需要一个0.25像素分布的网格,点击编辑>首选项>参考线和网格,在网格线间隔输入0.25,在次分割线输入1。
使用椭圆工具(L),创建一个0.25×10px的形状,设置填充颜色为白色。
取消对齐网格(视图>对齐网格),切换到锚点工具(shift+c),只需点击底部的锚点。再启用对齐网格(视图>对齐网格),使用直接选择工具(A),选择在图2中突出的两个锚点,将他们向上拖动2PX。

步骤2
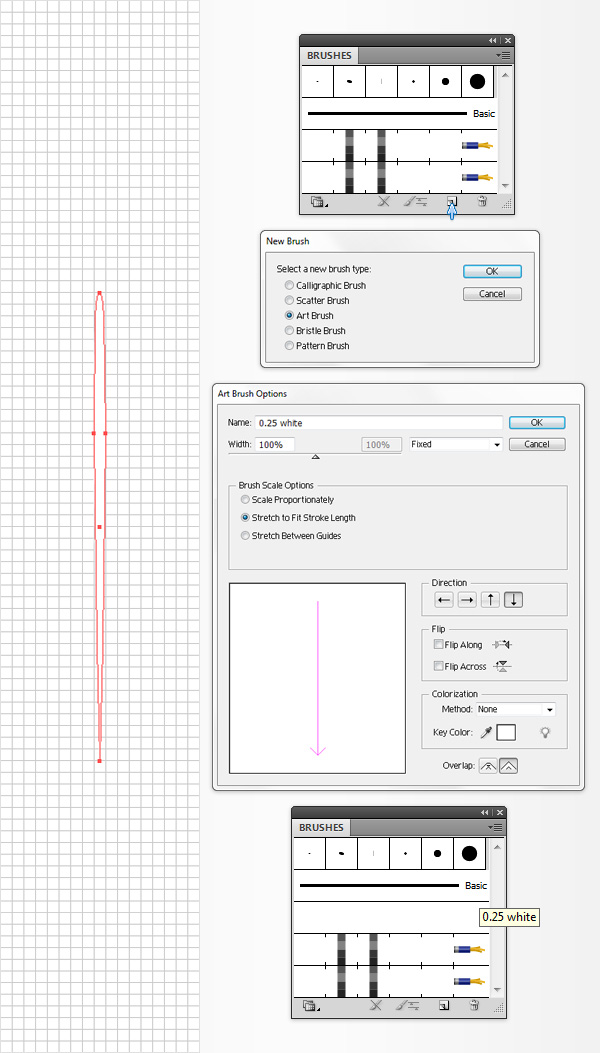
确保白色的形状仍然被选中,将目光转向笔刷面板,并点击新建画笔。选择艺术画笔然后单击“确定”。将笔刷命名为“0.25白”,然后单击“确定”。一旦你能在画笔面板上看到它,就可以删除画板上白色的形状。

步骤3【基本和步骤2一样】
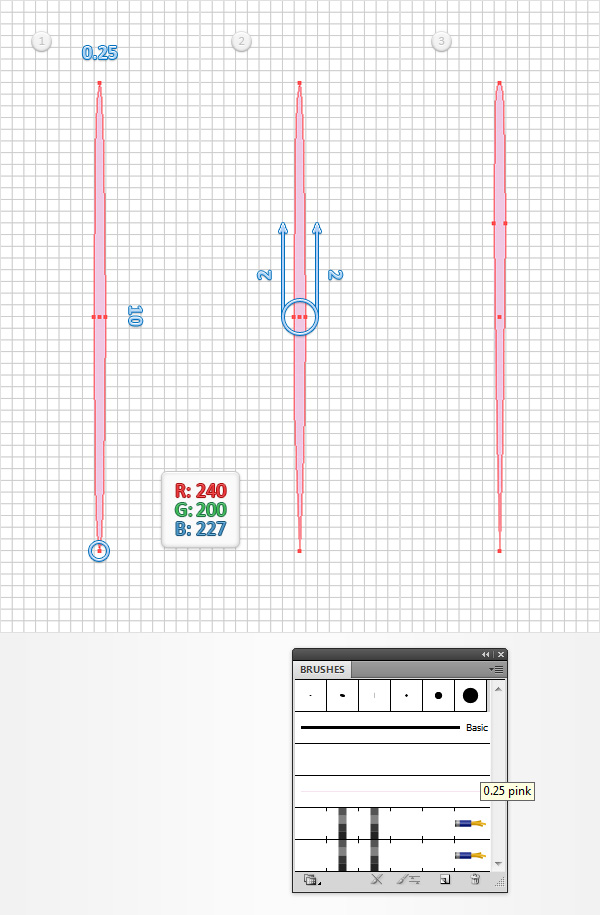
使用椭圆工具(L),创建一个0.25×10px的形状,设置填充颜色为R = 240 G= 200 B= 227。取消对齐网格(视图>对齐网格),切换到锚点工具(shift+c),只需点击底部的锚点。再启用对齐网格(视图>对齐网格),使用直接选择工具(A),选择在图2中突出的两个锚点,将他们向上拖动2PX。
确保这个粉色的形状仍然被选中,将目光转向笔刷面板,并点击新建画笔。选择艺术画笔然后单击“确定”。将笔刷命名为“0.25粉”,然后单击“确定”。一旦你能在画笔面板上看到它,就可以删除画板上粉色的形状。

步骤4【基本和步骤2一样】
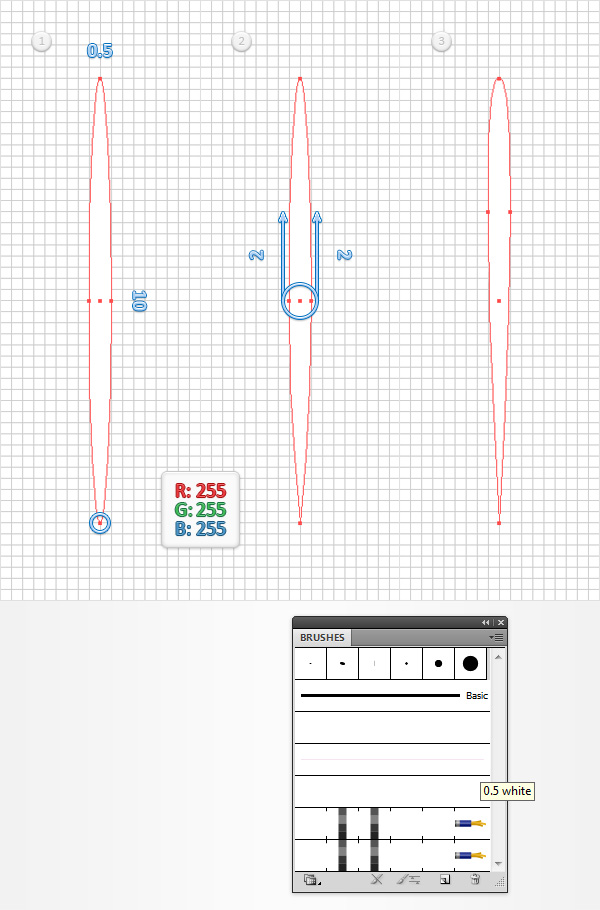
使用椭圆工具(L),创建一个0.5×10px的形状,设置填充颜色为白色。取消对齐网格(视图>对齐网格),切换到锚点工具(shift+c),只需点击底部的锚点。再启用对齐网格(视图>对齐网格),使用直接选择工具(A),选择在图2中突出的两个锚点,将他们向上拖动2PX。
确保这个白色的形状仍然被选中,将目光转向笔刷面板,并点击新建画笔。选择艺术画笔然后单击“确定”。将笔刷命名为“0.5白”,然后单击“确定”。一旦你能在画笔面板上看到它,就可以删除画板上白色的形状。

步骤5【基本和步骤2一样】
使用椭圆工具(L),创建一个0.5×10px的形状,设置填充颜色R = 255 G= 136 B= 248。
取消对齐网格(视图>对齐网格),切换到锚点工具(shift+c),只需点击底部的锚点。再启用对齐网格(视图>对齐网格),使用直接选择工具(A),选择在图2中突出的两个锚点,将他们向上拖动2PX。
确保这个粉色的形状仍然被选中,将目光转向笔刷面板,并点击新建画笔。确认一下然后单击“确定”。将笔刷命名为“0.5粉”,然后单击“确定”。一旦你能在画笔面板上看到它,就可以删除画板上粉色的形状。

步骤6
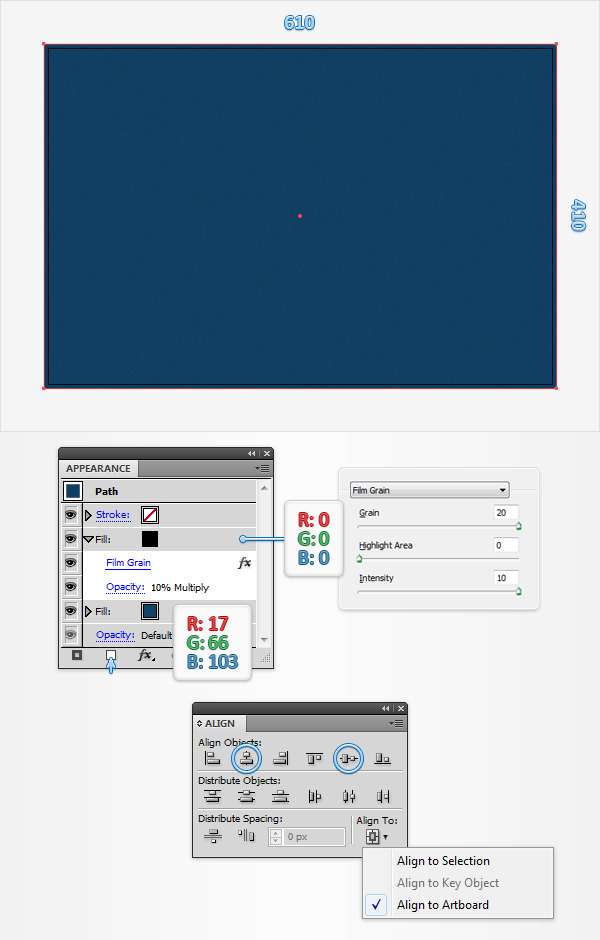
停用网格(视图>隐藏网格)和对齐网格(视图>对齐网格)。选择矩形工具(M),创建一个宽610px,高410px的矩形。
确保这个新的形状保持选定,并设置其填充颜色为R=17 G= 66 B=103。打开“外观”面板(窗口>外观),然后点击添加新填色按钮【图中小箭头处】。选择这个新填充,设置颜色为黑色,降低其不透明度为10%,改变混合模式为正片叠底,点击效果>艺术效果>胶片颗粒。输入下列图像中显示的属性,然后单击“确定”。
下一步,你需要把矩形对齐在画板中心,所以打开对齐面板(对齐到画板),然后单击水平居中对齐,垂直居中对齐按钮。最终你的矩形应覆盖整个画板。
点击图层面板(窗口>图层),打开现有的层,只需双击重命名为叫“背景”。你还应该锁定它,以确保你不会意外地选择/移动它。

第三部分:字形效果
4.创建主要文本形状
步骤1
选择文字工具(T),添加文本“DANGER”,使用GoodDog字体,设置大小在150pt,字距为100。
确保你的文字保持选定,shift-control-o(或去文字>创建轮廓)。选择组,shift-control-g解开它然后control-8(或去对象>复合路径>建立)让这六个字母的形状成为一个简单的复合路径。
移动到图层面板,双击在这一步中所做的白色复合路径,并将其命名为“DANGER”。

步骤2
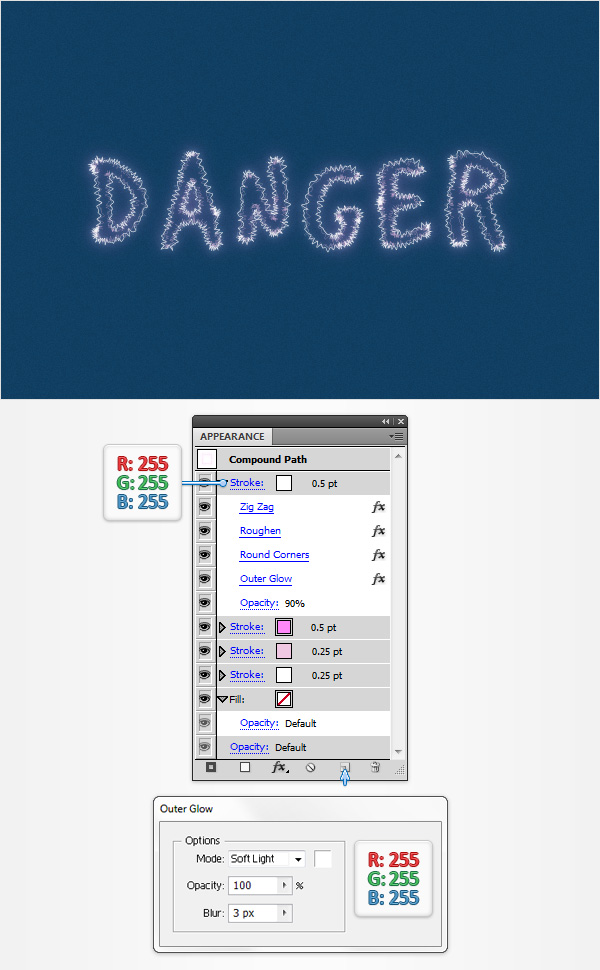
确保你“DANGER”的复合路径保持选定,将目光转向外观面板。首先,shift-x将颜色从填充改为描边。选择描边,设置在0.25pt,降低其不透明度为50%,去效果>扭曲和变换>波纹效果。进入下图所示的属性,单击“确定”,去效果>扭曲和变换>粗糙化。进入下图所示的属性,单击“确定”,去效果>风格化>圆角。输入一个1px半径,单击“确定”。

步骤3
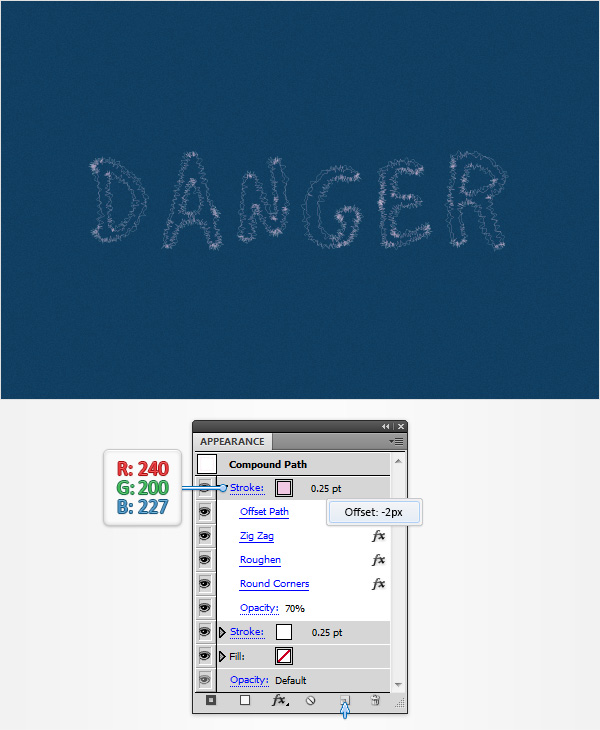
确保你的“DANGER”的复合路径仍然被选中,并专注于外观面板。选择现有的项目,并使用复制选定项目按钮简单的复制它(下图中的小蓝箭头处)。选择新的项目,用R = 240 G = 200 B= 227填充颜色,增加它的不透明度到70%,去效果>路径>偏移路径。输入-2px偏移,点击OK。
返回到外观面板,专注于粉红色的项目,简单地拖动偏移路径效果,使它高于其他三个效果。

步骤4
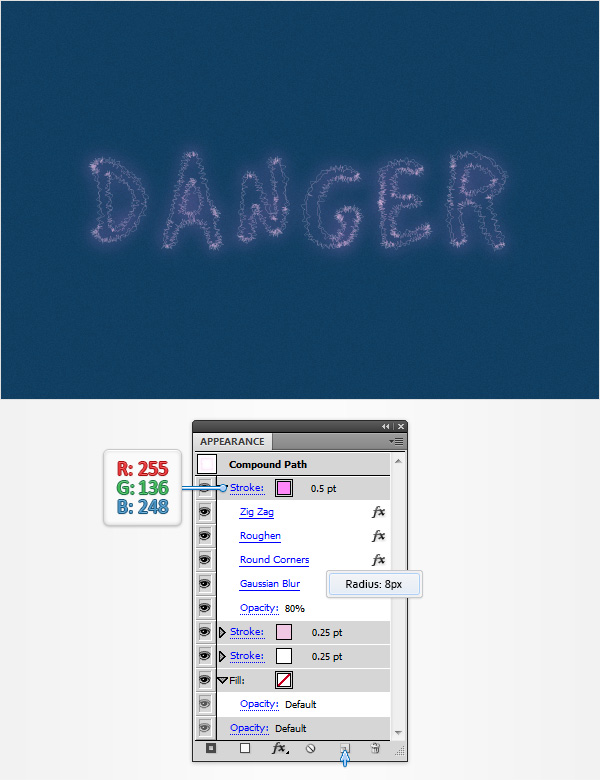
确保你“DANGER”的复合路径仍然被选中,并专注于外观面板。选择粉红色的项目,并使用复制选定项目按钮简单的复制它。选择新的行程,设置描边在0.5pt,用R = 255 G = 136 B = 248取代现有的颜色,增加透明度为80%,取消路径偏移,去效果>模糊>高斯模糊。进入8半径,单击“确定”。

步骤5
确保你的“DANGER”的复合路径仍然被选中,并专注于外观面板。选择顶部,粉红色的项目,并使用复制选定项目按钮简单的复制它。选择新的项目,白色取代现有的颜色,增加透明度为90%,取消高斯模糊效果,去效果>风格化>外发光。输入以下图像中所显示的属性,然后单击“确定”。

步骤6
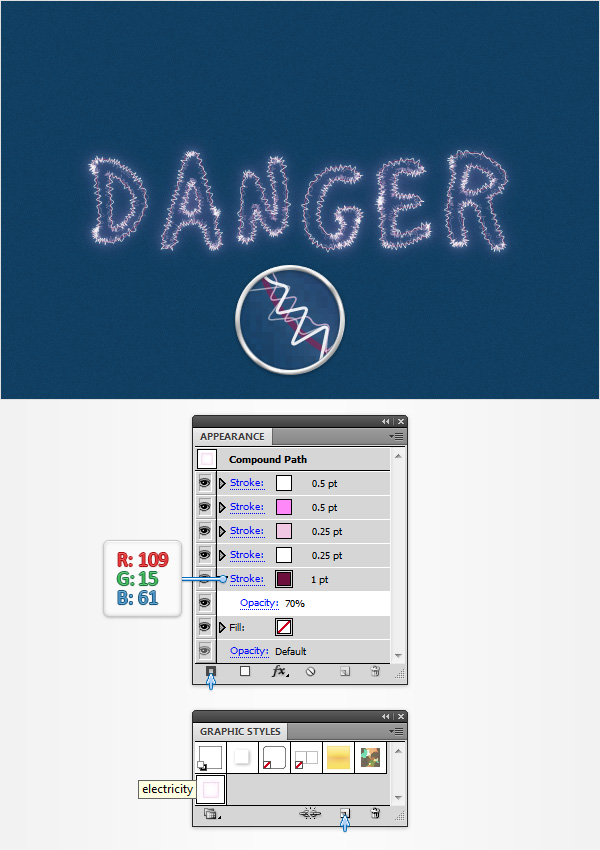
重新选择你的“DANGER”复合路径,注重外观面板,使用添加新描边按钮添加第五个描边(下图中的蓝色箭头)。选择这个新的项目,把它拖在外观面板的底部,设置重量在1,颜色 R = 109 G= 15 B = 61,然后降低其不透明度为70%。确保你的“DANGER”的复合路径仍然被选定,打开图形样式面板(窗口>图形样式),并简单地单击新的图形样式按钮(下图小蓝箭头处),以保存自己的图形样式。
继续专注于图形样式面板,只需双击你的新的图形样式,并将其命名为“电”。

步骤7
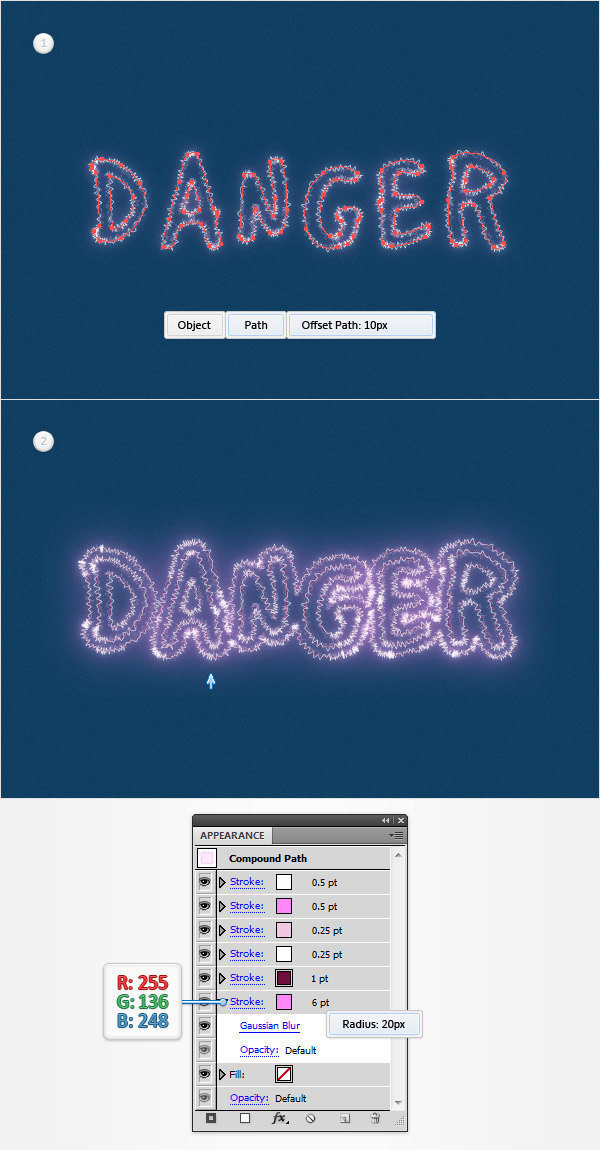
重新选择你的“DANGER”复合路径,去对象>路径>偏移路径。进入10px偏移,点击OK。
确保所得到的复合路径依然选定,专注于外观面板,并使用相同的添加新描边按钮添加一个新的描边。选择这个新的项目,把它拖在外观面板的底部,设置 描边为6pt,R = 255 G= 136,B = 234。然后去效果>模糊>高斯模糊,输入一个20px半径,点击OK。移动到图层面板,双击在这一步中所做的复合路径,重命名它“外边界”。

第四部分:细节渲染
5.加入电线
步骤1
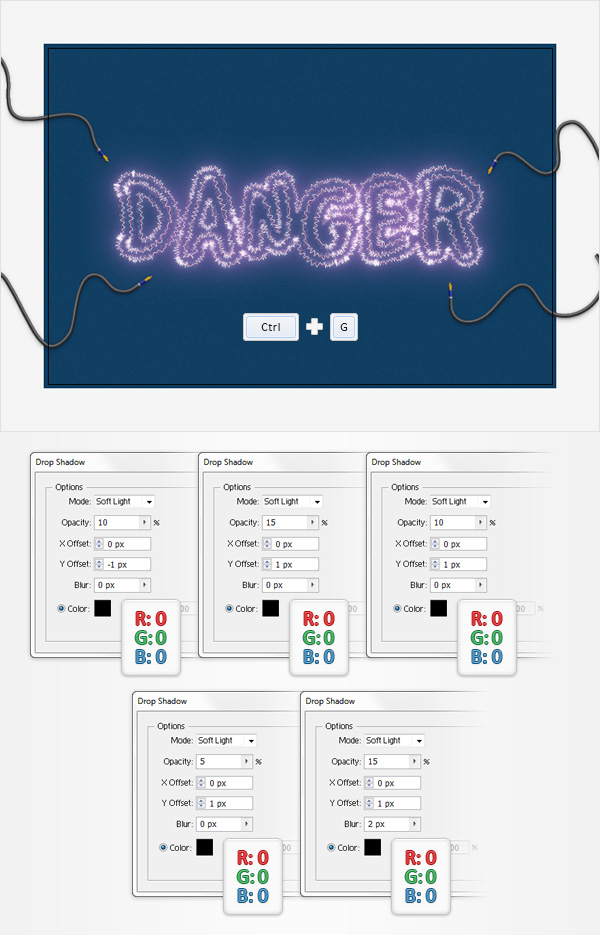
选择画笔工具(B),选择画笔面板“电线”模式,画两路径。大致如第一图所示。确保你是从左边开始绘制路径。使用相同的工具,选择你的“电线副本”图案画笔,画另一个路径。大致为第二图像所示。这一次确保你从右边开始。

步骤2
选择四条路径的线图案画笔,效果>风格化>阴影。输入下图左边显示窗口的属性,单击确定,再去效果>风格化>投影。输入中间的窗口中显示的属性,请单击“确定”,再去一次效果>风格化>投影。输入右侧窗口中显示的属性,请单击“确定”。再一次效果>风格化>投影,进入第二排左侧窗口中显示的属性,最后一次效果>风格化>投影,输入第二排右侧窗口显示的属性,然后单击“确定”。确保四路线图案画笔仍然选定,并且编组(CTRL-G)。

6。创建连接你电线和文本的电火花
步骤1
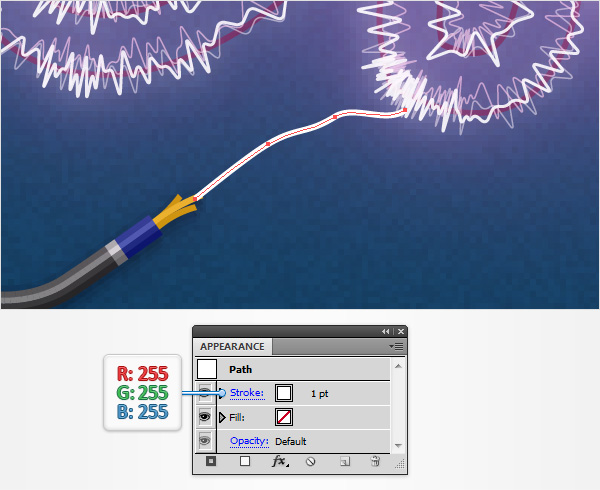
使用画笔工具(B)或钢笔工具(P),创建一个简单的路径,连接线与文本,如下图所示。首先为这个新路径添加一个简单的,1pt白色描边。

步骤2
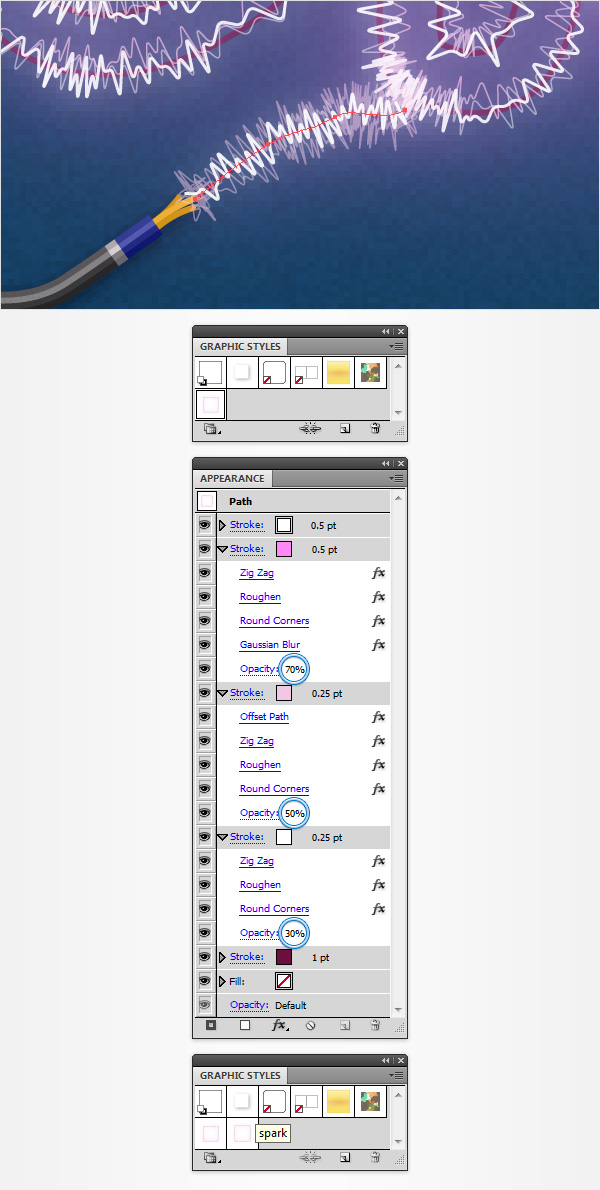
选择连接你线与文本的路径,重点放在图形样式面板,只需点击“电”图形样式。
确保您的路径被选定,将视线集中在外观面板上。选择0.25pt,白色的描边,降低其不透明度为30%,选择0.25pt,粉红色的描边,降低其不透明度为50%,然后选择0.5pt,粉红色的描边和降低其不透明度为70%。确保这个路径仍然被选定,返回到图形样式面板,并保存一个新的图形样式。命名它“火花”。

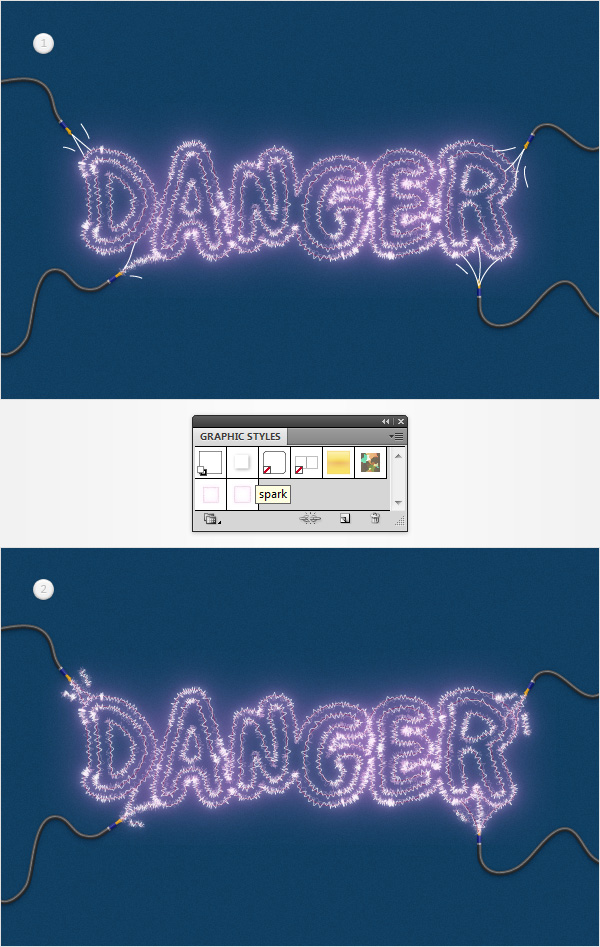
步骤3
使用画笔工具(B)或钢笔工具(P)创建多个路径去连接线与文本,如下图所示。确保所有这些新的路径被选中,并简单地添加“火花”的图形样式。因为波纹效果,你可以自由使用添加锚点(+)或删除锚点工具(-)轻松地从一个特定路径添加/删除锚点,如果你觉得它看起来太暗淡/拥挤。

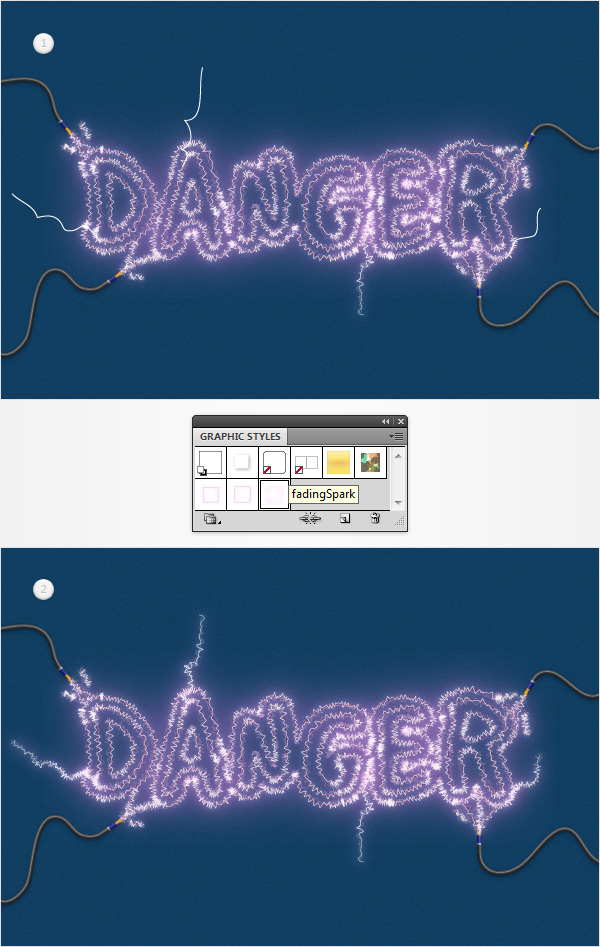
7.创建衰落的电火花
步骤1
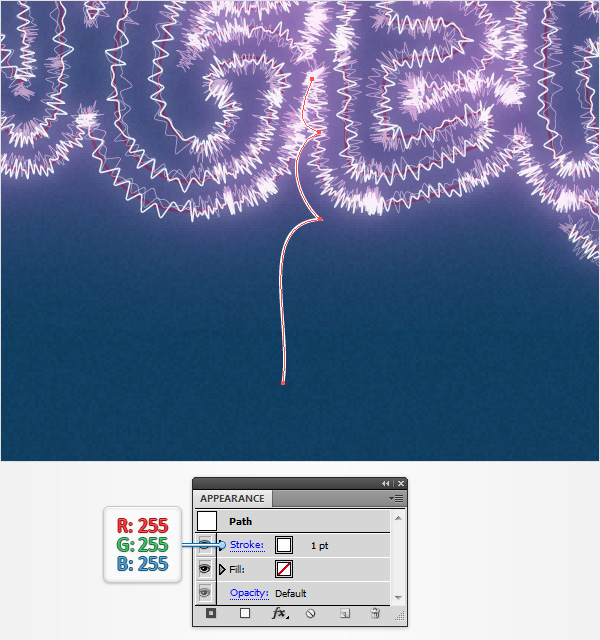
使用画笔工具(B)或钢笔工具(P),从文本创建,如下图所示的一个简单的路径。确保你从文本的内部开始绘图。首先为这个新的路径添加一个简单的,1pt的白色描边。

步骤2
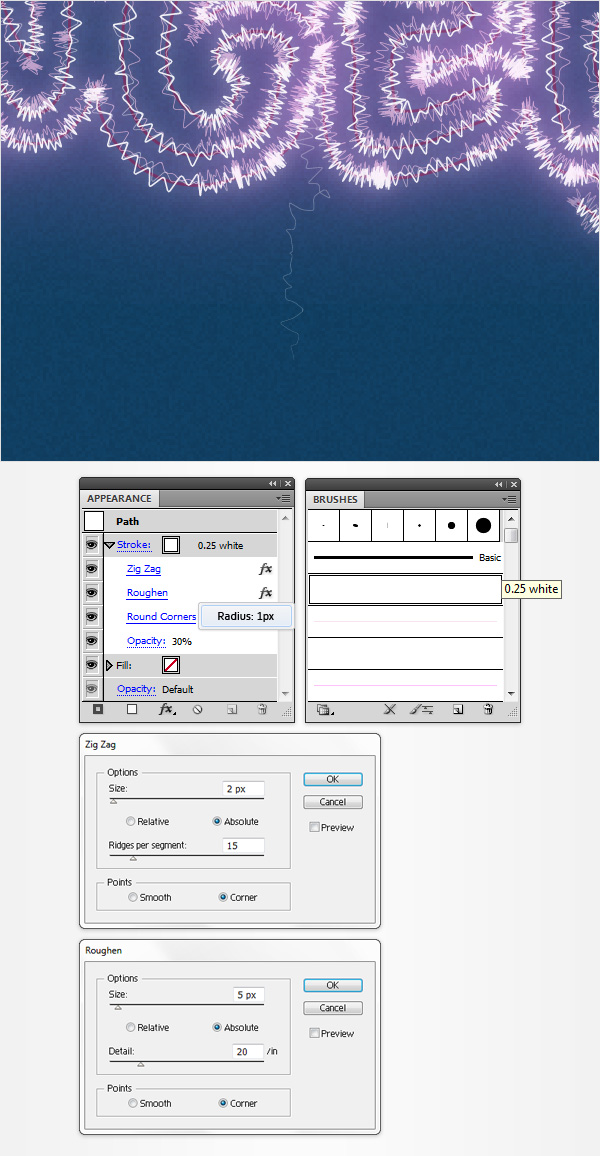
确保你的小路径保持选定,将目光集中在外观面板上。选择项目,从你的画笔面板中添加“0.25白”的艺术画笔,降低不透明度到30%,去效果>扭曲和变换> 波纹效果。输入下图所示的属性,单击“确定”,去效果>扭曲和变换>粗糙化。输入下图所示的属性,单击“确定”,去效果>风格化>圆角。输入一个1px半径,单击“确定”。

步骤3
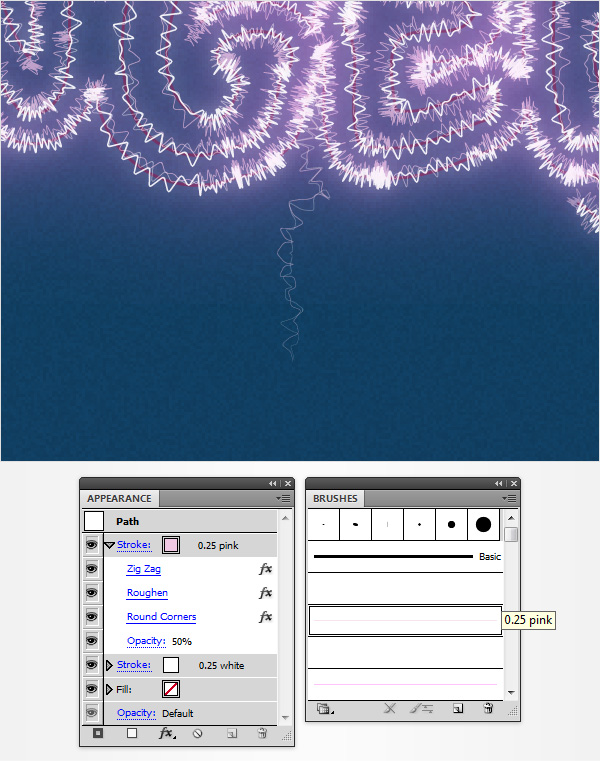
确保你的小路径仍然被选择,专注于外观面板。选择现有的项目,并使用复制选定项目按钮简单的复制它。选择新的描边,将“0.25白色”艺术刷更换为“0.25粉红色”艺术刷,并增加其不透明度为50%。

步骤4
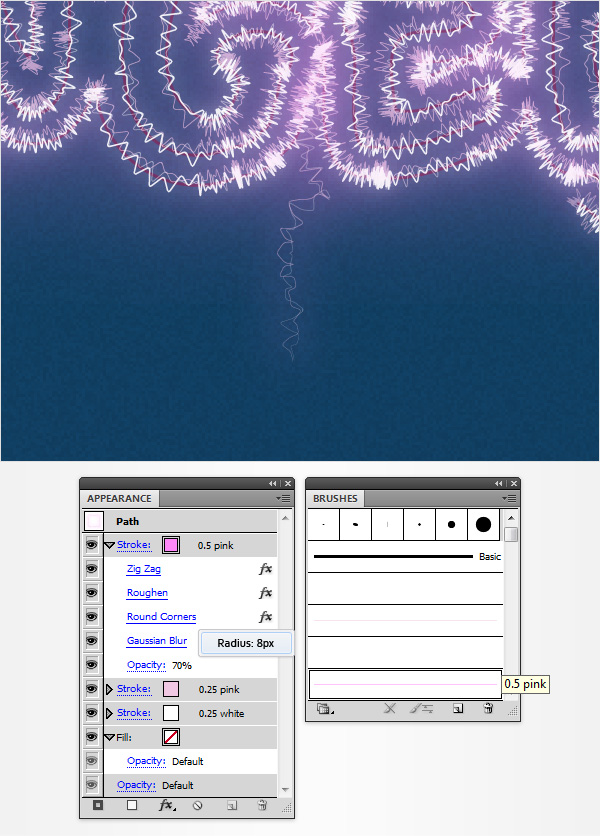
确保你的小路径仍然被选择,专注于外观面板。选择顶层项目,并使用复制选定项目按钮简单的复制它。选择新的项目,将“0.25粉红色”的艺术刷换为“0.5粉红色”艺术刷,增加其不透明度为70%,去效果>模糊>高斯模糊。输入8半径,单击“确定”。

步骤5
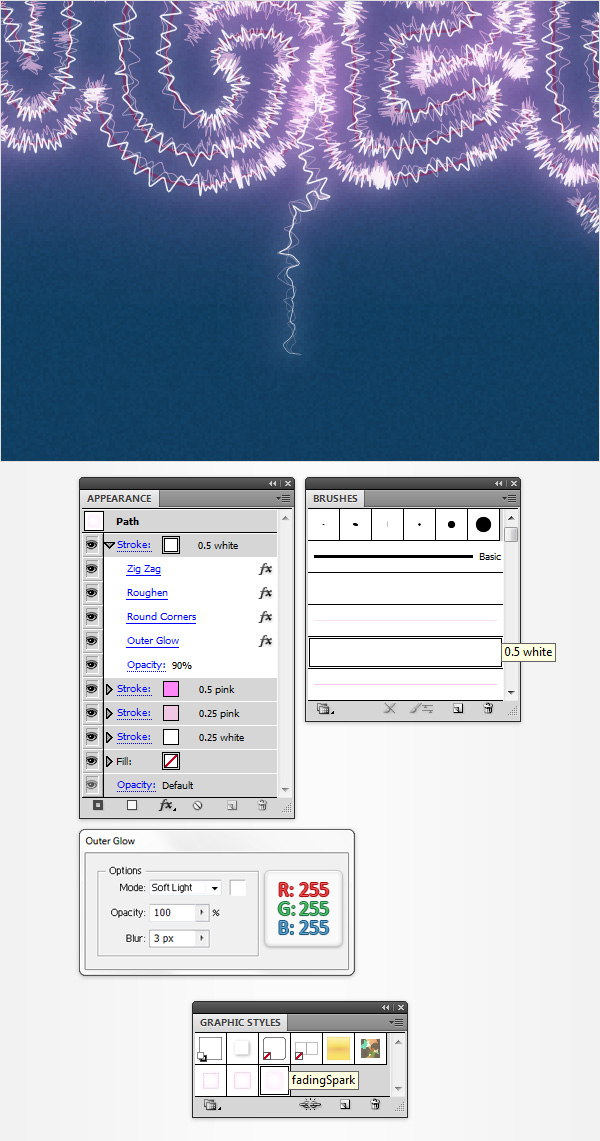
确保你的小路径仍然被选择,专注于外观面板。选择顶层项目,并使用复制选定项目按钮简单的复制它。选择新的项目,删除现有的高斯模糊效果,将“0.5粉”的艺术画笔换为“0.5白”的艺术画笔,然后增加其透明度为90%,去效果>风格化>外发光。输入以下图像中所显示的属性,然后单击“确定”。确保你的小路径仍处于选中状态,专注于图形样式面板,保存一个新的图形样式,并将其命名为“电火花”。

步骤6
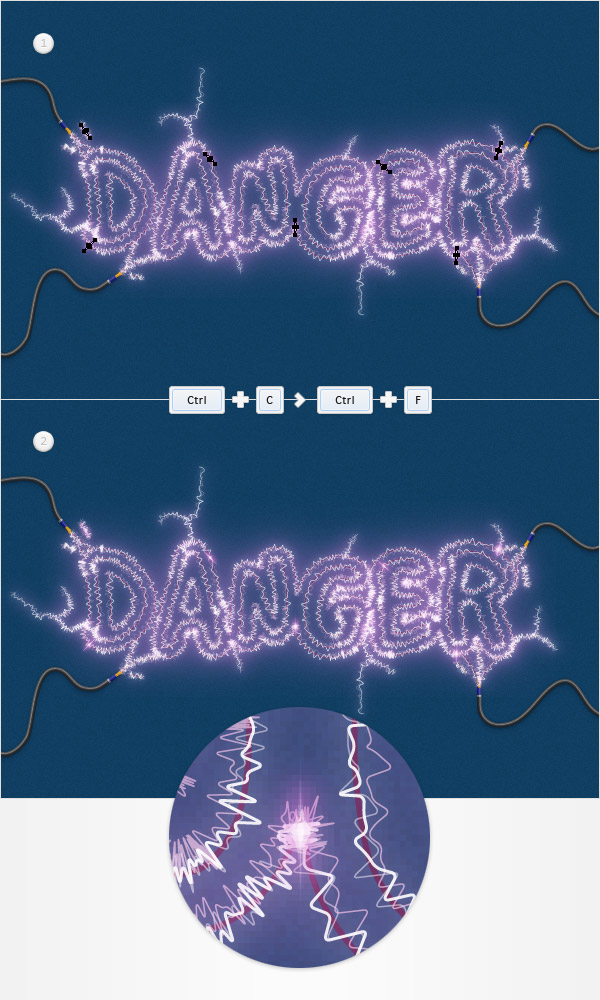
使用画笔工具(B)或钢笔工具(P)创造一些新的路径,如下图所示。确保所有的这些新的路径被选中,只需添加“电火花”图形样式。别忘了你可以很容易地添加/删除锚点,并改变你的路径。

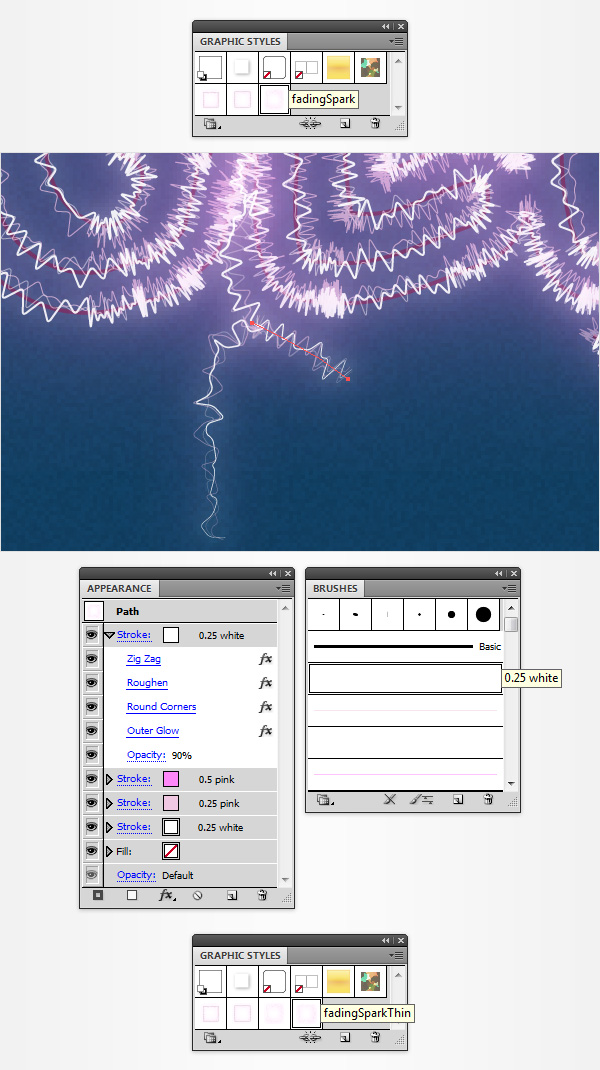
步骤7
使用钢笔工具(P)创建一个微小的路径,如下图所示。选择它,专注于图形样式面板,只需添加“电火花”图形样式。确保您的路径选择,目光集中在外观面板上。选择顶层项目,只需将“0.5白色”换为“0.25白色”的艺术画笔。保持这个小路径仍然选择,返回到图形样式面板,并保存一个新的图形样式。它的名字“小电火花”。

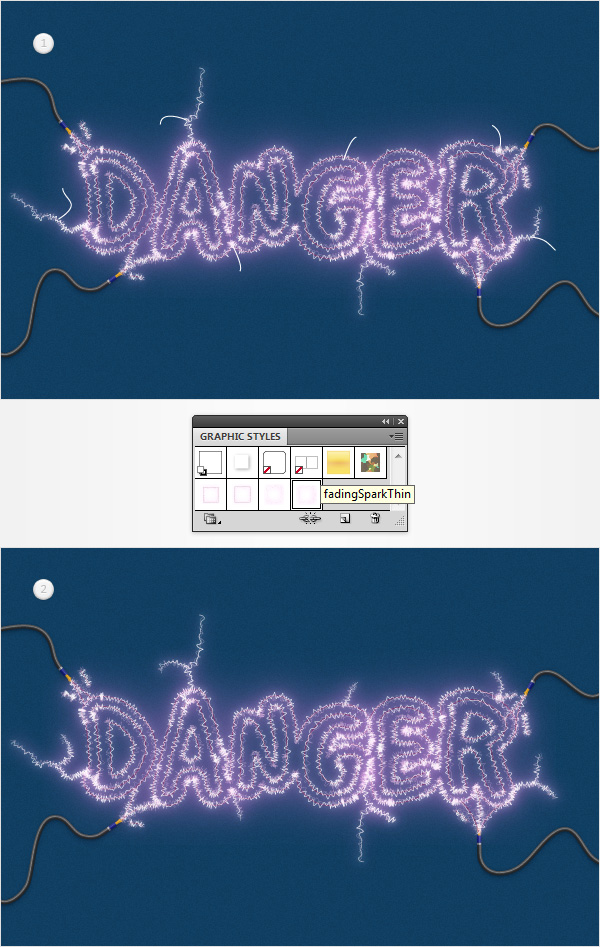
步骤8
使用钢笔工具(P),创建一些新的路径,如下图所示。确保所有这些路径的被选择,添加“小电火花”图形样式。

8.创建发光点
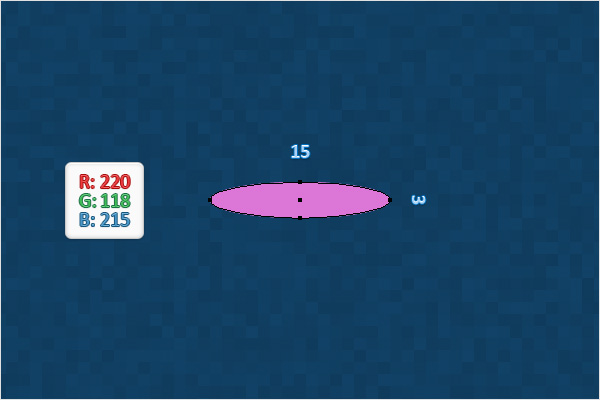
步骤1
启用对网格的显示(视图>显示网格)。这一步你需要一个每格一像素的网格,所以去编辑>首选项>参考线和网格,输入1px每格。使用椭圆工具(L),创建一个15×3px形状,设置填充颜色在R = 220 G = 118 B = 215。

步骤2
确保你粉红色的形状保持选定,并专注于外观面板。选择现有的填充,效果>模糊>高斯模糊。输入一个2px半径,单击“确定”。
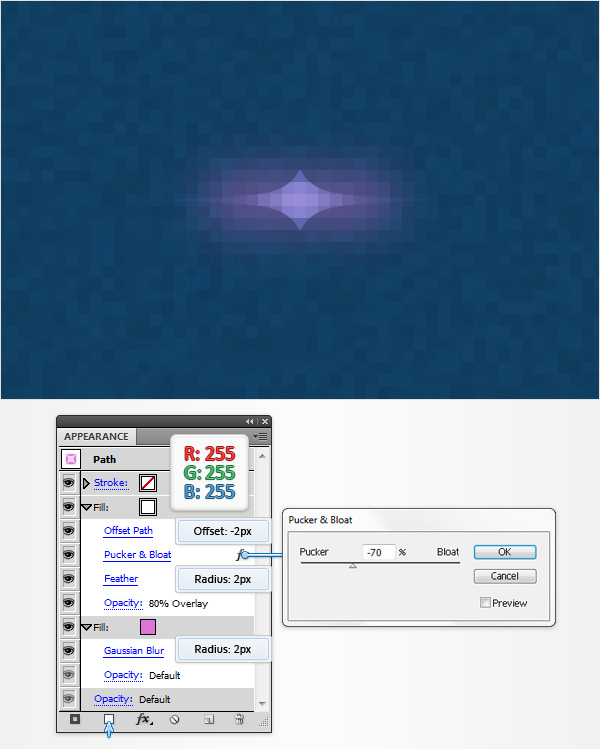
返回到外观面板,并使用相同的添加新的填充按钮,来添加第二个。选择新的填充,设置白色,降低其不透明度为80%,改变混合模式为叠加,去效果>路径>偏移路径。进入一个2px偏移,点击OK,去效果>扭曲和变换>收缩和膨胀。拖动滑块到-70%,点击OK,去效果>风格化>羽化。输入一个2px羽化半径,单击“确定”。

步骤3
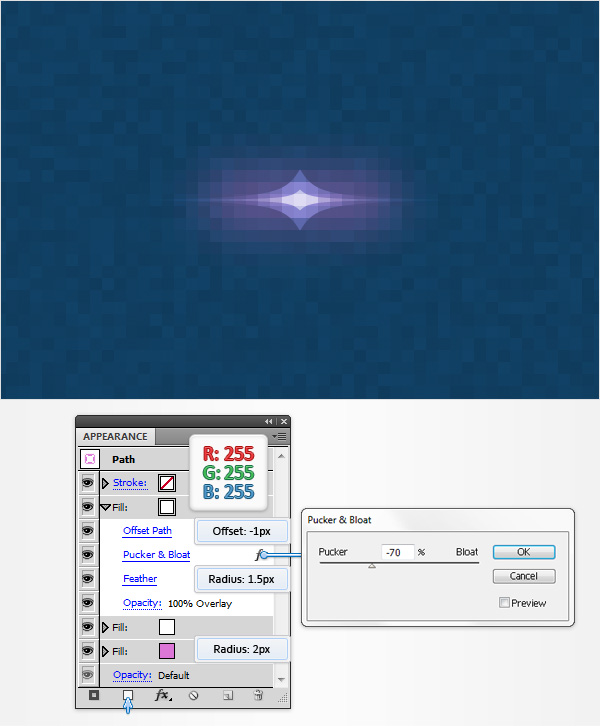
确保您的压缩形状仍然被选择,视线焦点在外观面板上,并添加第三个填充。选择它,设置颜色为白色,改变混合模式为叠加,去效果>路径>偏移路径。进入向左一个像素的偏移,点击OK,去效果>扭曲和变换>收缩和膨胀。拖动滑块到70%,点击OK,去效果>风格化>羽化。1.5px羽化半径,单击“确定”。移动到图层面板,双击在这个步骤中编辑的形状,简单地称它为“辉光”。

步骤4
复制(control-f)你的“辉光”,让它沿着你的文字。如下图所示。

9.为整张图增加黑暗的风格
步骤1
禁用网格(视图>隐藏网格)和对齐网格(视图>对齐网格)。使用矩形工具(M),创建一个新的610×410px的矩形,在对齐面板中选择水平居中对齐,垂直居中对齐。
确保这个新的形状保持选定,并专注于外观面板。选择现有的填充,打开渐变面板(窗口>渐变),然后添加默认的黑到白的线性渐变。
保持专注于你的渐变面板,从下拉菜单中选择径向渐变,然后移动到渐变色。选择右滑块,设置黑色的颜色(R = 0 G = 0 B = 0),然后移动左滑块。选择它,设置颜色在R = 17 G = 66 B = 103,然后不透明度设置为0%。
回到外观面板,选择填充,降低其不透明度为90%,改变混合模式为柔光。最后,确保填充保持选中状态,渐变工具(G),拉伸渐变,如下图所示。

步骤2
确保之前的矩形仍然被选中,目光聚焦在“外观”面板上,选择现有的填充,并使用复制所选项目按钮来复制它。选择新的填充,降低其不透明度为30%,改变混合模式为颜色加深,然后在渐变面板中选择左滑块,更换现有的颜色为R = 234G= 179 B = 34,增加其不透明度为100%,并拖动滑块在25%处。

步骤3
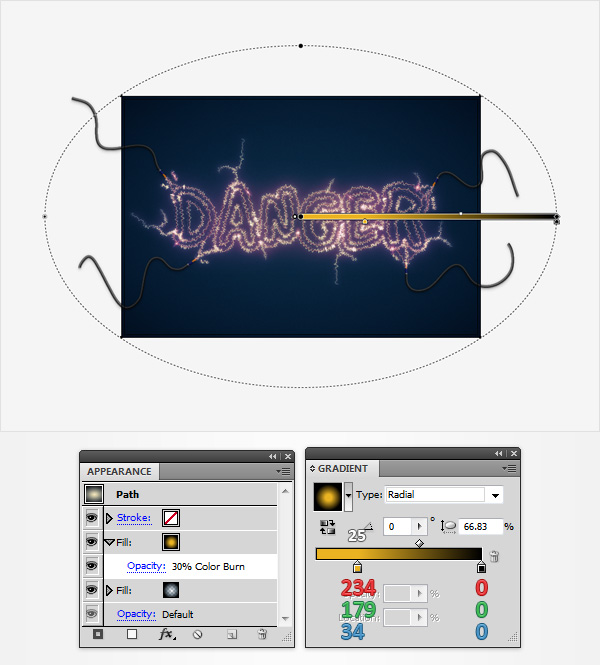
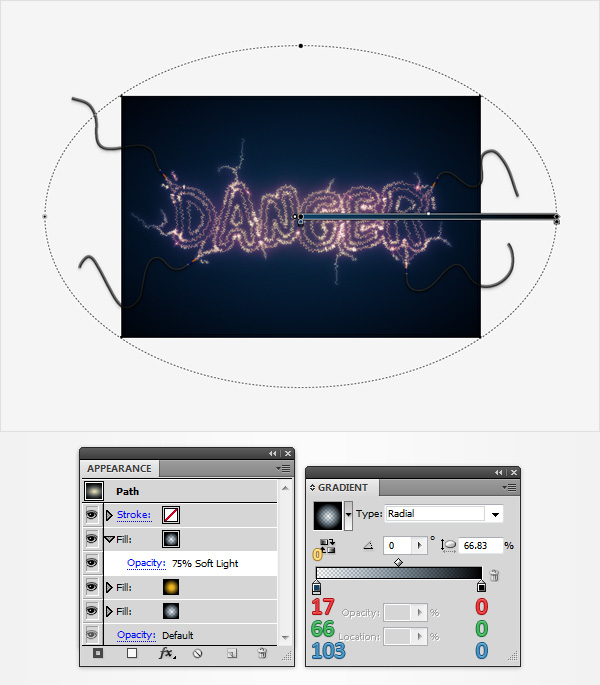
确保你之前的矩形仍然选中,聚焦在“外观”面板上,选择顶层项目并使用复制所选项目按钮来复制它。选择新的填充,增加其不透明度为75%,改变混合模式为柔光,并将现有的径向渐变更改为下面的图像显示的一个。请记住,渐变图像中的黄色零表示不透明度的百分比。

步骤4
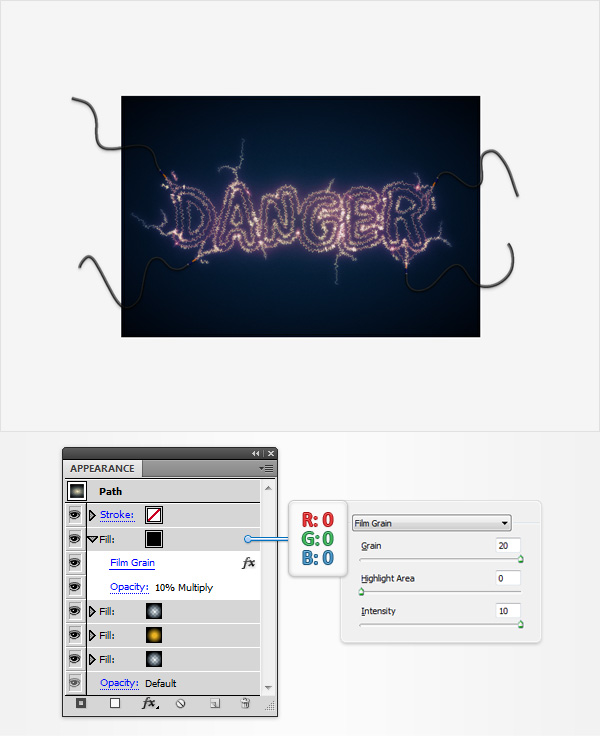
确保你之前的矩形仍然被选中,专注于外观面板,并用复制所选项目按钮来添加第四个填充。选择新的填充,设置黑色,降低其不透明度为10%,改变混合模式为正片叠底, 效果>艺术>胶片颗粒。输入以下图像中所显示的属性,然后单击“确定”。

步骤5
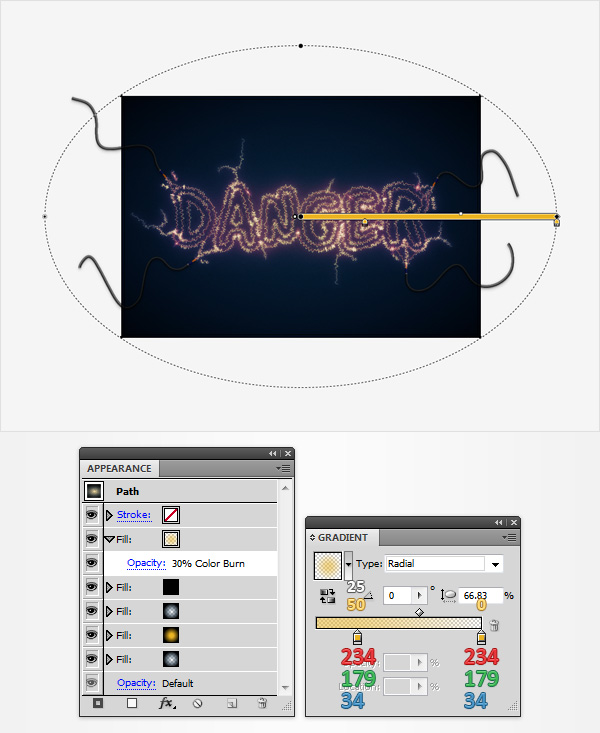
确保你之前的矩形仍然被选中,专注于外观面板,选择第二个填充(从底部开始计数),并重复使用复制所选项目按钮。选择填充,将其拖动到外观面板的顶部,并用下面的图像显示的数据替换现有的径向渐变。别忘了,渐变面板中的黄色零表示不透明度百分比,而白色数代表位置百分比。

这里是它最终的效果。我希望你喜欢这个教程,并可以应用这些技术在你未来的项目中:)








