创建优雅的紫色光泽文字效果
![clip_image0341[1].jpg clip_image0341[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/6/2014060143082581.jpg)
@国际H熊捕捉组织 本教程将向你展示如何使用Photoshop的图层样式和一些简单的笔刷来创造一个优雅,光滑的文字效果。同学们注意学习思路,一举反三!

要用到的素材
1- Sofia font.
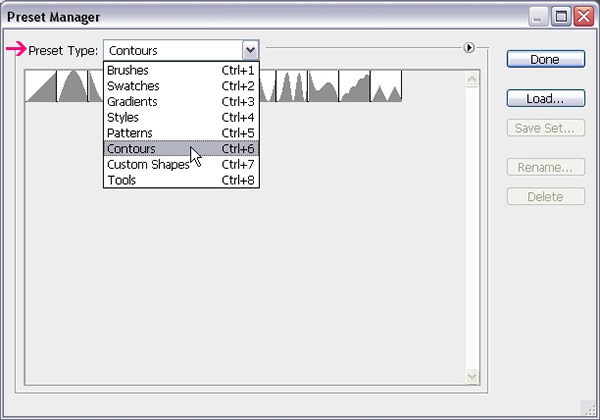
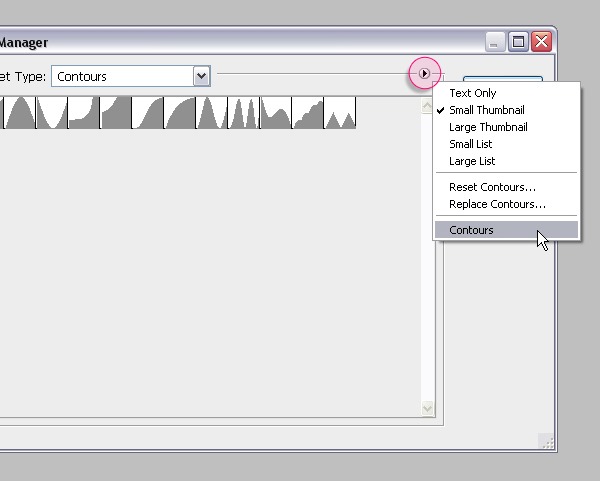
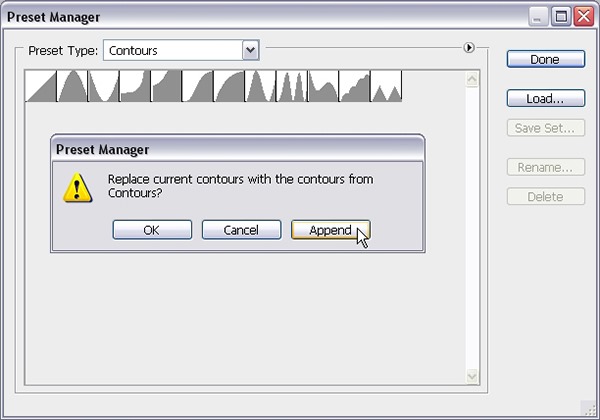
3- Gradient-shapes for Photoshop ilnanny(在预设管理器中加载RS_Chrome.grd和CHROMES.grd文件 加载步骤见下图)
4- Groovepaper pattern by Isaac.
素材打包微盘下载



第1步
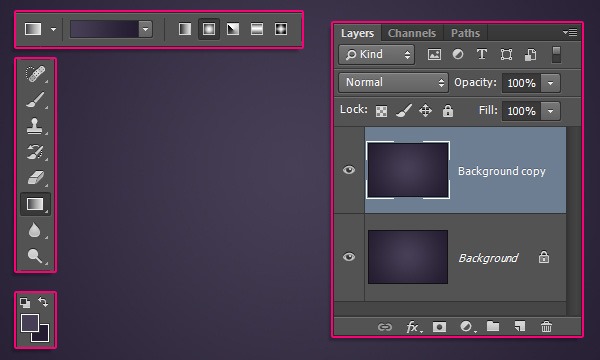
创建一个新的1250 x 825像素的文件。 设置前景色为#473f56和背景颜色为#241c31。 使用渐变工具,选择前景色到背景,径向渐变,。 然后单击并从中心拖动到其中一个角落来创建渐变,并复制背景图层。

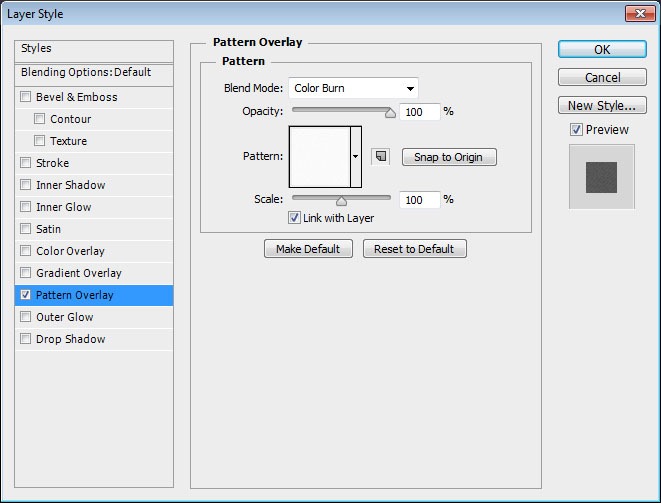
双击复制背景层,应用图案叠加效果,通过改变混合模式为颜色加深,并使用Groovepaper的纹理素材(可以提前打开文件然后定义图案)。

这将添加如下纹理背景。

第2步
创建一个使用Sofia字体,颜色#3c3689,字体大小350pt的文字。

双击文字层应用以下图层样式:
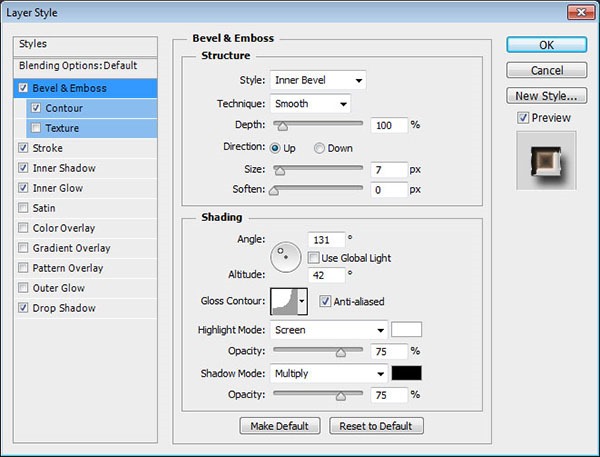
斜面和浮雕
尺寸:7
取消勾选使用全局光
角度:131
高度:42
光泽等高线:内凹- 深
勾选消除锯齿

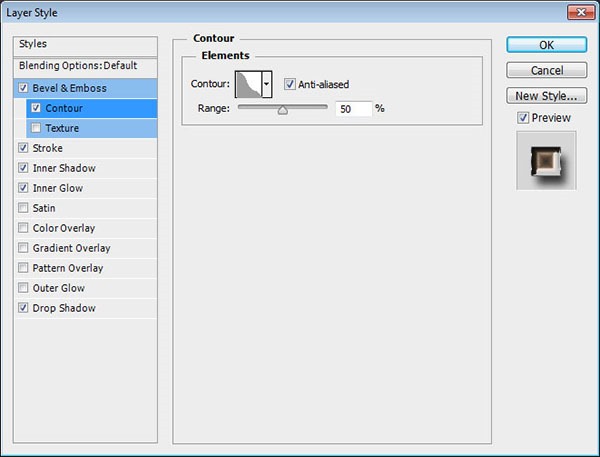
等高线
等高线:高斯 – 反转
勾选消除锯齿。

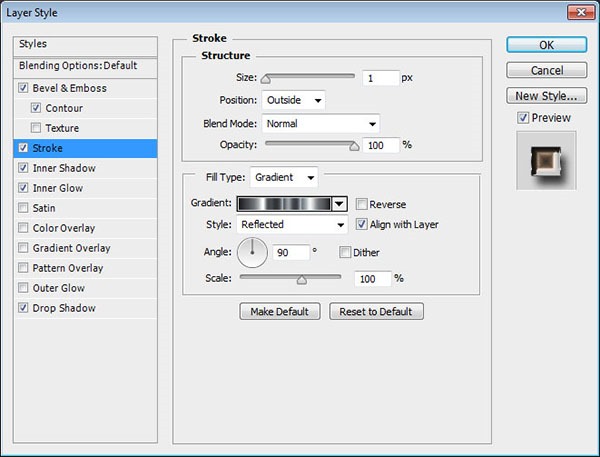
描边
大小:1
填充类型:渐变
样式:对称
角度:90
使用从”RS_Chrome.grd”文件中加载的”chrome135″。

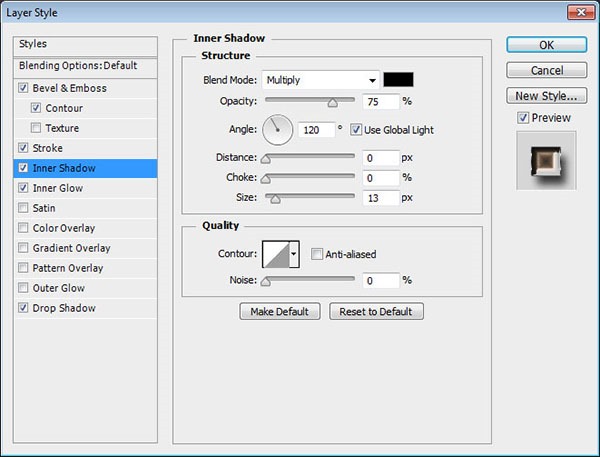
内阴影
距离:0
大小:13

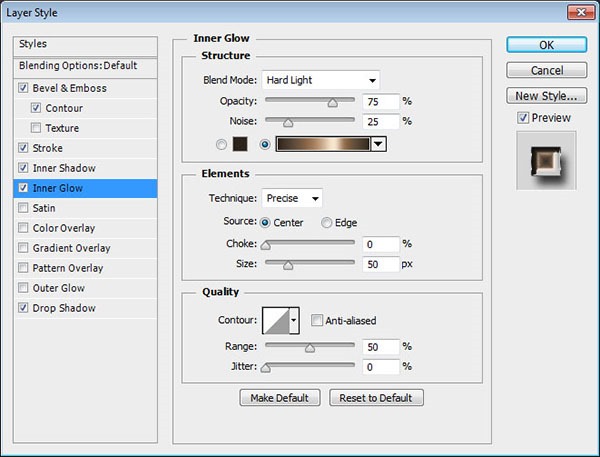
内发光
混合模式:强光
杂色:25
颜色:使用渐变从”RS_Chrome.grd”文件”stove pipe 85-L”。
方法:精确
源:居中
大小:50

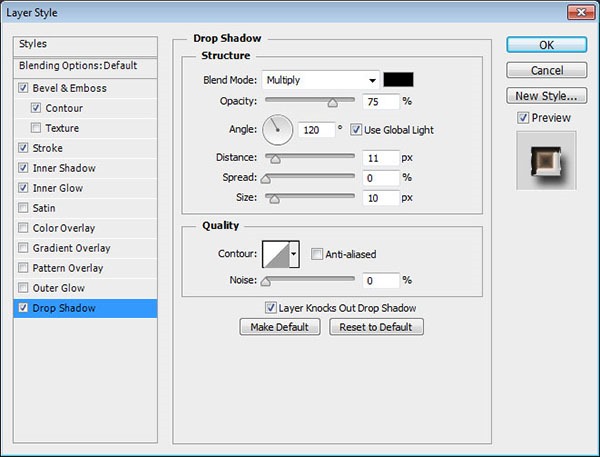
阴影
距离:11
大小:10

这将创建以下效果。

第3步
右键单击文字图层,选择创建工作路径,然后选择画笔工具。

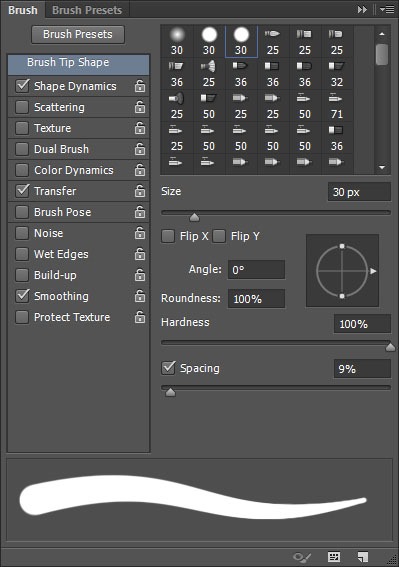
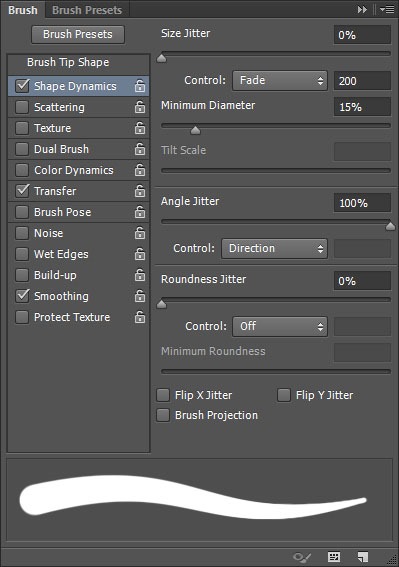
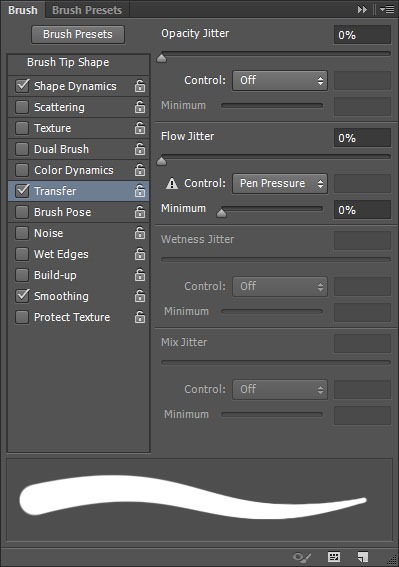
打开画笔面板(窗口>笔刷),选择一个圆形硬30PX笔刷,并修改其设置,如下图所示:
画笔笔尖形状

形状抖动

传递

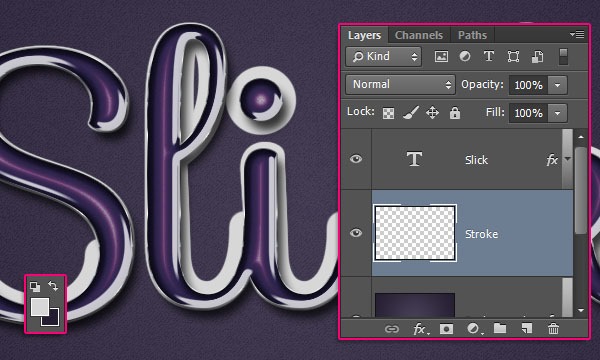
设置前景色为#d7d7d7,建立文字图层下面新建一个图层,命名为”描边”,然后敲回车键一次,描边路径。
或者,您也可以选择直接选择工具(A),右键单击工作路径,选择描边路径,然后从工具选择画笔下拉菜单,然后单击确定。
使用直接选择工具(A)选中,然后你可以按下Enter 键来取消工作路径。

第4步
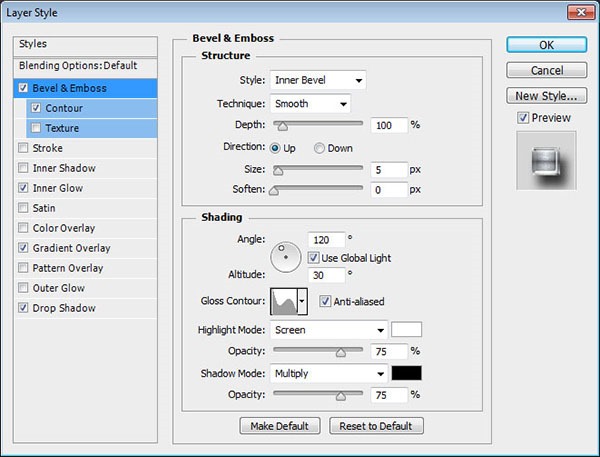
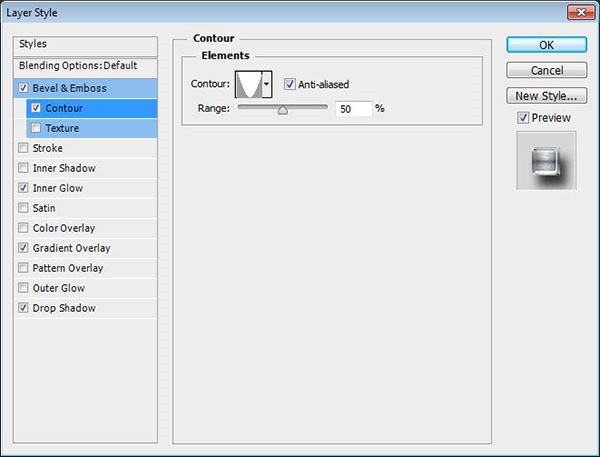
双击描边图层应用如下图层样式:
斜面和浮雕
光泽等高线:起伏斜面 – 下降
勾选消除锯齿箱

等高线
等高线:锥形 – 反转
勾选消除锯齿。

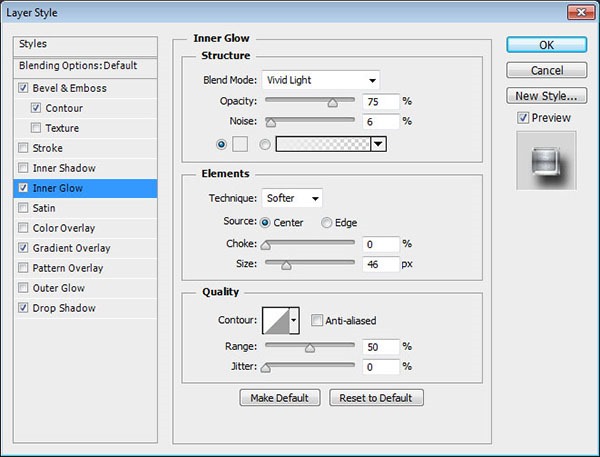
内发光
混合模式:亮光
杂色:6
颜色:#ededed
源:居中
大小:46

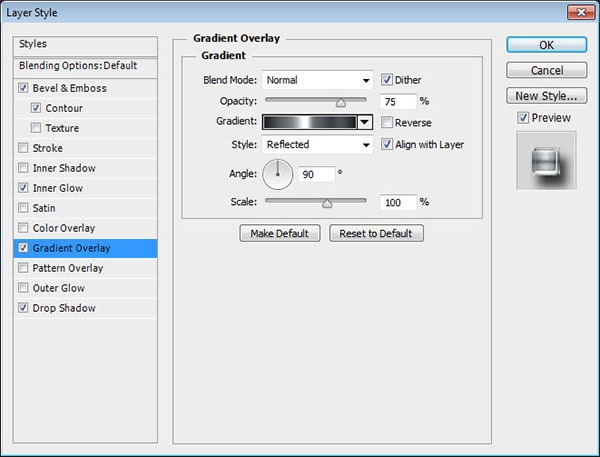
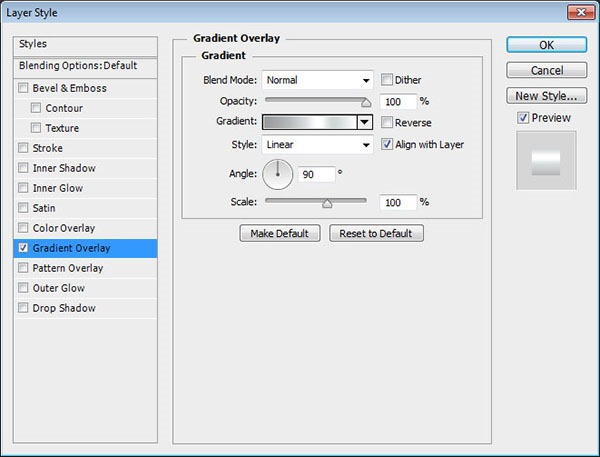
渐变叠加
样式:对称
角度:90
使用从”RS_Chrome.grd”文件中的”chrome145″梯度。

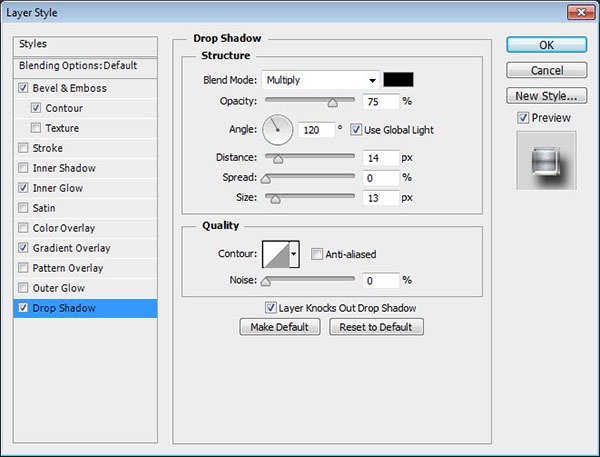
阴影
距离:14
大小:13

设置之后将产生如下效果。

第5步
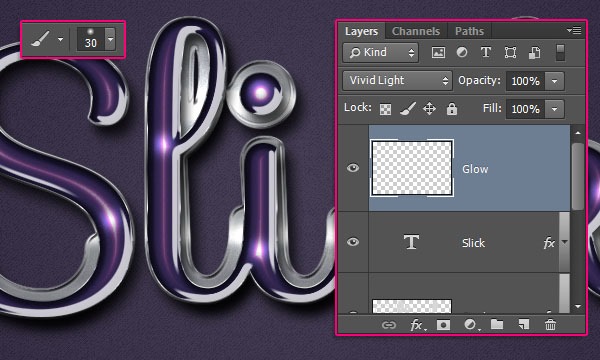
创建在所有图层之上新建一个图层,命名为”光晕”,并改变其混合模式为亮光。 然后,用前景色设置为#d7d7d7,挑一个软轮30像素画笔,开始对文字的明亮区域的顶部添加一些光亮效果。

然后,您可以使用字体”ZnikomitNo24″创建下方的一些文字。 字体大小为70磅,颜色为#acb0b6。

双击新的文字图层使用”Aluminum 5″渐变(从”CHROMES.grd”文件加载)应用一个渐变叠加效果。

效果如下

第6步
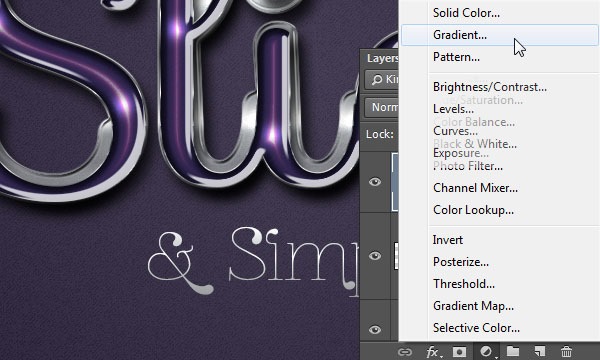
创建新渐变填充调整图层

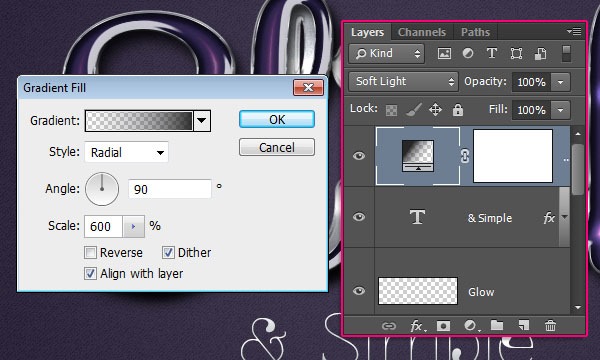
选择一个透明的填充颜色渐变,用颜色#4c435d在左和#272727在右。 样式更改为径向,角度为90,缩放为600。
然后,调整图层的混合模式改为柔光。

这将增加一些角落的色彩厚度并且得到最终的结果。

结论
这是最后的结果。 图层样式是一个了不起的功能 能够方便快捷地创造出高品质的效果!
希望你喜欢本教程。

原文地址:Elegant Glossy Text Effect
译者:@国际H熊捕捉组织







