Photoshop给护栏边的人物加上唯美的霞光
| 来源:PS联盟
作者:Sener 素材图片整体有点泛白,白色区域也非常多。处理的时候先把背景主色转为暖色;然后给天空部分增加霞光;再把底部区域过亮的部分大幅压暗;最后给图片渲染一些高光即可。 原图 |
|
| 最终效果 |
<点小图查看大图> |
| 1、打开原图素材大图,新建一个图层,用柔边黑色画笔把树木中间透光的部分涂黑,如下图。 |
<图1> |
| 2、创建可选颜色调整图层,对黄色、绿色、白色进行调整,参数设置如图2 - 4,效果如图5。这一步把背景部分的黄绿色转为橙黄色,高光区域增加淡青色。 |
<图2> |
<图3> |
<图4> |
<图5> |
| 3、按Ctrl + J 把当前可选颜色调整图层复制一层,效果如下图。 |
<图6> |
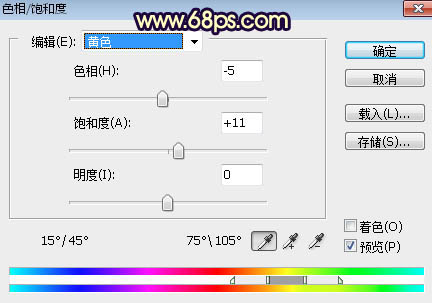
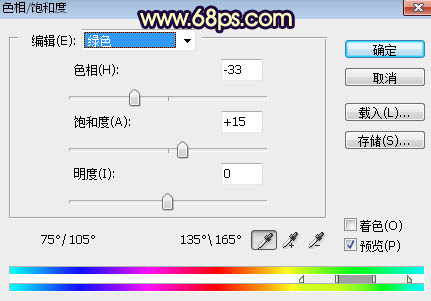
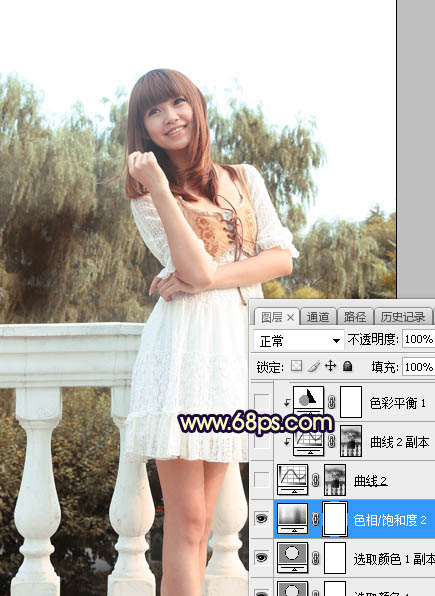
| 4、创建色相/饱和度调整图层,对黄色,绿色进行调整,参数设置如图7,8,效果如图9。这一步主要增加图片中暖色鲜艳度。 |
<图7> |
<图8> |
<图9> |
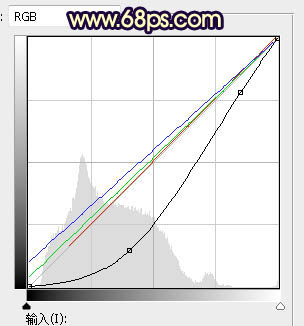
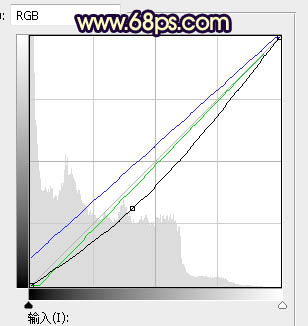
| 5、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,然后创建曲线调整图层,对RGB、绿、蓝通道进行调整,参数设置如图10,效果如图11。这一部把图片暗部区域大幅压暗,并增加蓝色和绿色。 |
<图10> |
<图11> |
| 6、按Ctrl + J把当前曲线调整图层复制一层,按Ctrl + Alt + G 创建剪切蒙版后把图层不透明度改为:50%,效果如下图。 |
<图12> |
| 7、创建色彩平衡调整图层,对阴影进行调整,参数设置如图13,确定后创建剪切蒙版,效果如图14。这一步给图片暗部增加蓝色。 |
<图13> |
<图14> |
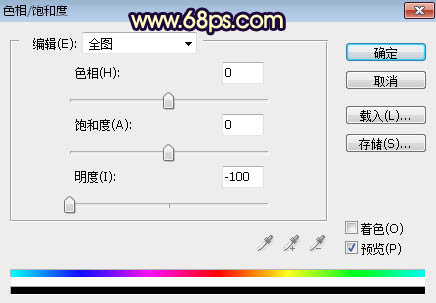
| 8、创建色相/饱和度调整图层,大幅降低全图明度,参数设置如图15,确定后用黑白渐变由底部往上拉出白色至黑色线性渐变,确定后再按Ctrl + Alt + G 创建剪切蒙版,效果如图16。这一步把图片底部区域压暗。 |
<图15> |
<图16> |
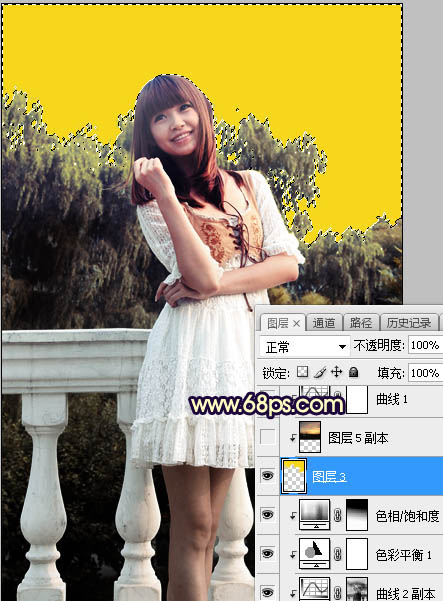
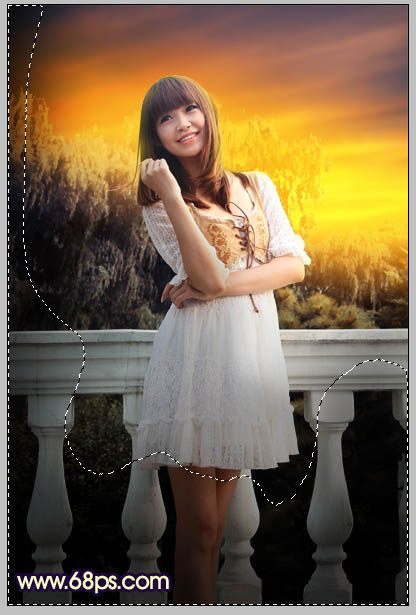
| 9、把背景图层复制一层,按Ctrl + Shift + ] 置顶,用自己熟悉的方法把天空部分抠出来,转为选区后填充橙黄色,如下图。 |
<图17> |
| 10、打开天空素材大图,用移动工具拖进来,创建剪切蒙版后调整好位置,如下图。 |
<点小图查看大图> |
<图18> |
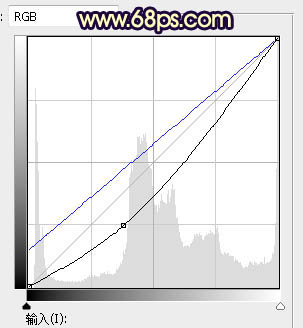
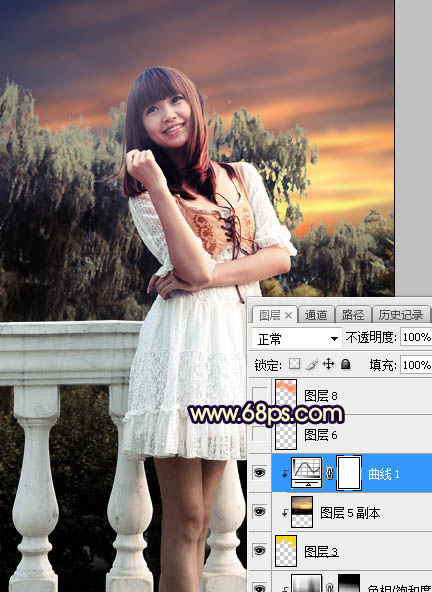
| 11、创建曲线调整图层,对RGB,蓝通道进行调整,参数设置如图19,确定后创建剪切蒙版,效果如图20。 |
<图19> |
<图20> |
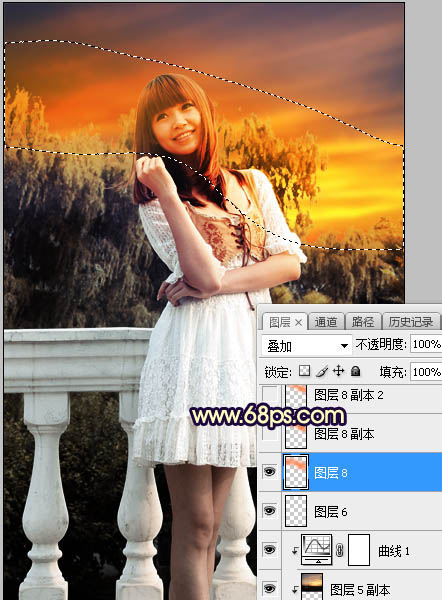
| 12、新建一个图层,用套索工具勾出下图所示的选区,羽化60个像素后填充橙红色:#FE8004,取消选区后把混合模式改为“叠加”,效果如下图。 |
<图21> |
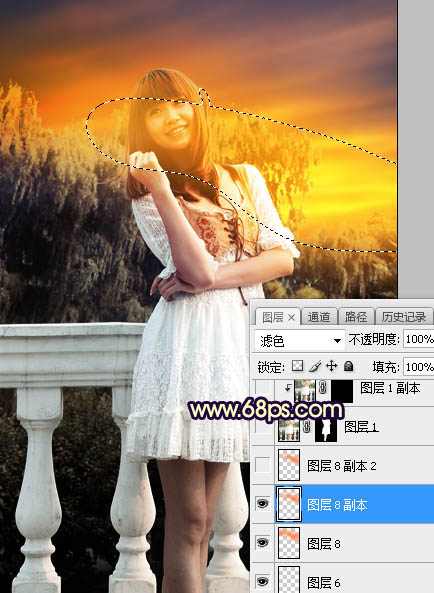
| 13、新建一个图层,用套索工具勾出下图所示的选区,羽化60个像素后填充同上的橙红色,取消选区后把混合模式改为“滤色”,效果如下图。 |
<图22> |
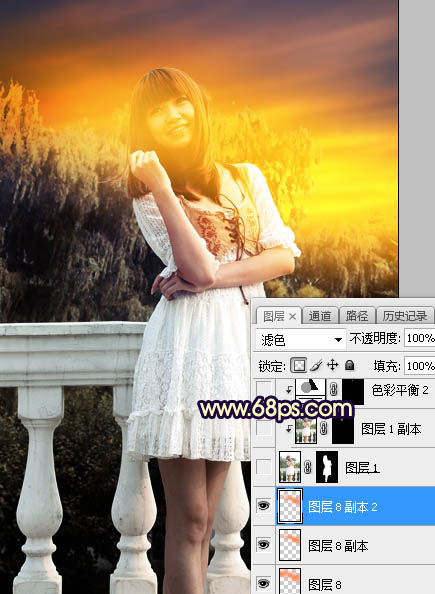
| 14、按Ctrl + J 把当前图层复制一层,效果如下图。 |
<图23> |
| 15、把背景图层复制一层,按Ctrl + Shift + ] 置顶,用自己熟悉的方法把人物抠出来,如下图。 |
<图24> |
| 16、创建曲线调整图层把RGB通道压暗一点,参数设置如图25,确定后创建剪切蒙版,效果如图26。 |
<图25> |
<图26> |
| 17、创建色相/饱和度调整图层,降低全图明度,参数设置如图27,确定后创建剪切蒙版,再把蒙版填充黑色,然后用柔边白色画笔把人物左侧背光区域涂暗一点,如图28。 |
<图27> |
<图28> |
| 18、按住Ctrl + 鼠标左键点击当前图层蒙版缩略图调出选区,然后创建曲线调整图层,把RGB通道压暗,参数设置如图29,确定后创建剪切蒙版,效果如图30。 |
<图29> |
<图30> |
| 19、新建一个图层,创建剪切蒙版,用透明度为10%的柔边画笔给人物头部右上角受光区域涂上淡黄色高光,效果如下图。 |
<图31> |
| 20、用自己熟悉的方法给底部及左侧增加暗角,如下图。 |
<图32> |
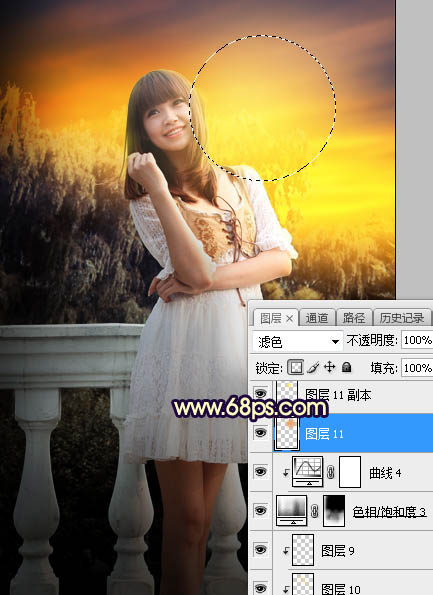
| 21、新建一个图层,给图片局部增加一点高光,效果如下图。 |
<图33> |
| 22、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,然后创建曲线调整图层,对RGB、绿、蓝通道进行调整,参数及效果如下图。这一步把图片暗部稍微压暗,并增加冷色。 |
<图34> |
<图35> |
| 最后加强一下局部明暗,高光区域增加一点光斑,完成最终效果。 |
|