Photoshop制作金色立体效果的端午节字体
![145Z315E-0[1].jpg 145Z315E-0[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/5/2014052158736625.jpg)
来源:PS联盟 作者:Sener
最终效果

1、新建一个1000 * 650像素,分辨率为72的画布。
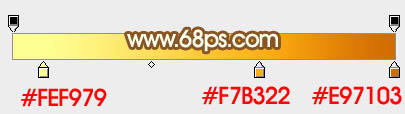
选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。


2、点击文字小图得到文字素材大图,右键保存(图片格式是PNG的)。用PS打开保存的文字图片,用移动工具拖到新建的文件里面。解锁后新建一个组,把文字拖到组里面,并放好位置。


3、锁定文字像素区域,选择渐变工具,颜色设置如图4,然后由底部向上给文字加上图5所示的线性渐变。


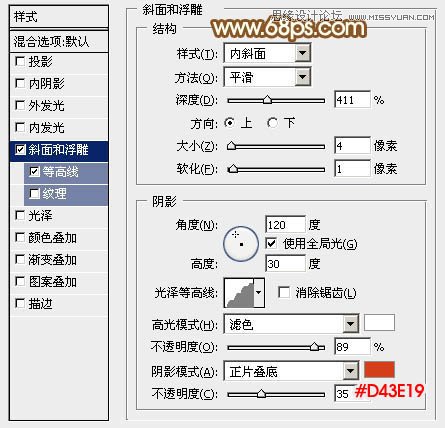
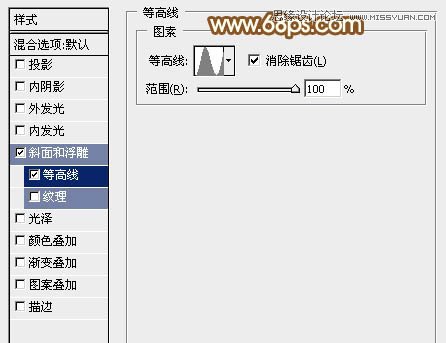
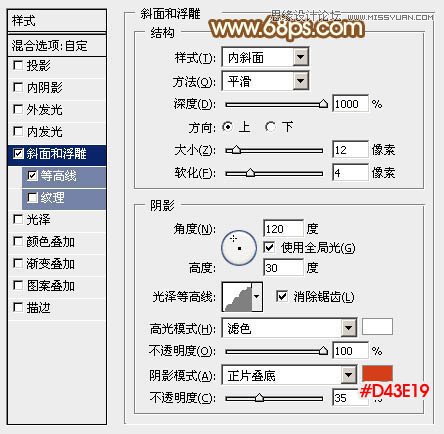
4、选择菜单:图层 > 图层样式 > 斜面和浮雕,参数设置如图6,然后再设置等高线如图7,确定后效果如图8。



5、按Ctrl + J 把当前文字图层复制一层,再选择菜单:图层 > 图层样式 > 斜面和浮雕,修改一下参数,等高线不用变,确定后把填充度改为:0%,不透明度改为:70%,效果如图10。


6、按Ctrl + J 把当前图层复制一层,按住Ctrl键点击文字缩略图载入文字选区,选择菜单:选择 > 修改 > 收缩,数值为10,羽化2个像素后给当前图层添加图层蒙版,再把不透明度改为:30%,效果如图12。


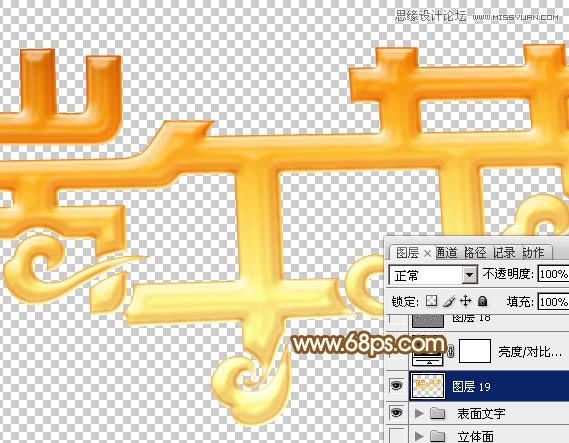
7、把背景图层隐藏,新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。

8、在背景图层上面新建一个组,命名为“立体面”。把盖印后的文字移动新建的组里面。

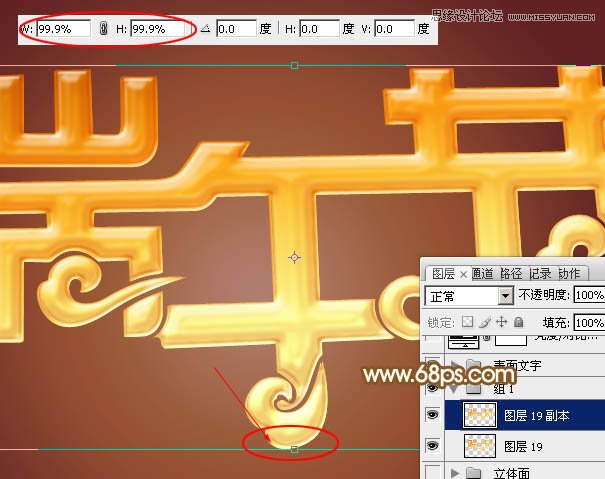
9、按Ctrl + J 把盖印图层复制一层,再按Ctrl + T 变形,先设置宽和高的比例如下图上;然后移动副本文字,左侧及底部比原文字稍微有1个像素左右的距离,如下图。

10、回车确定,按“ Ctrl + [ ”键把副本图层移动原图层下面,如下图。

11、下面的操作就复杂一点,一定要细心:
有两组快捷键,先按“Ctrl + Alt + Shift + T”后文字就会自动复制一层,再按“ Ctrl + [ ”把图层移下一层。


12、重复上面的两组快捷键,最好重复次数多一点,这样立体面就会大气一点,自己满意后把这些立体面的图层合并,如下图。

13、按Ctrl + J 把立体面文字复制一层,按Ctrl + Shift + U 去色,并把混合模式改为“正片叠底”,然后按Ctrl + Alt + G 创建剪切蒙版,如下图。

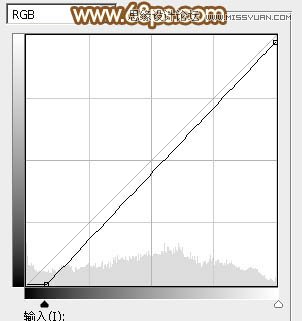
14、创建曲线调整图层,对RGB通道进行调整,把暗部压暗一点,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图22。


15、创建色彩平衡调整图层,对中间调,高光进行调整,参数设置如下图,确定后同上的方法创建剪切蒙版,效果如图25。



16、创建可选颜色调整图层,对白色进行调整,参数设置如下图,确定后再创建剪切蒙版,效果如图27。


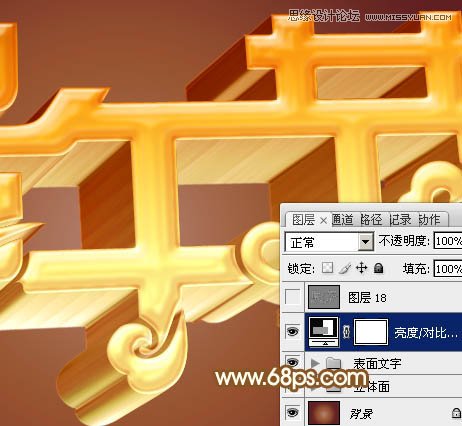
17、在图层的最上面创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。


最后调整一下细节,再把整体锐化一下,完成最终效果。








