Photoshop制作大气的橙色光束文字海报
| 来源:站酷
作者:V2老黑 虽然是一些简单的字母,不过在高手手里就可以运用自如,先排好版后,简单给文字加上图层样式,再配上一些自制的光束和光斑,整体就非常绚丽,好看。 最终效果 |
|
| 1、新建:600x800px 分辨率72
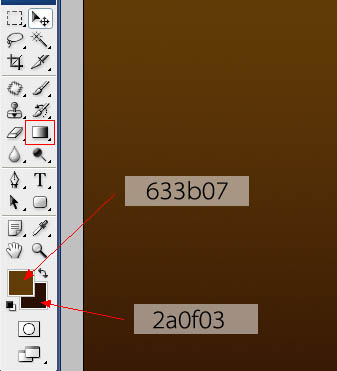
色彩模式:RGB。 2、利用渐变工具,进行渐变:前景色:#633b07 背景色:#2a0f03。 |
|
| 3、新建图层,利用排版文字工具输入字体 “V”在文档中间,设置透明度为40%。 |
|
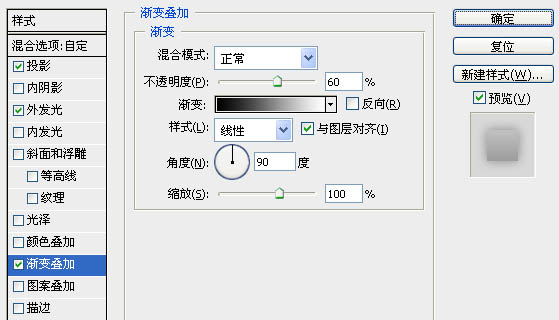
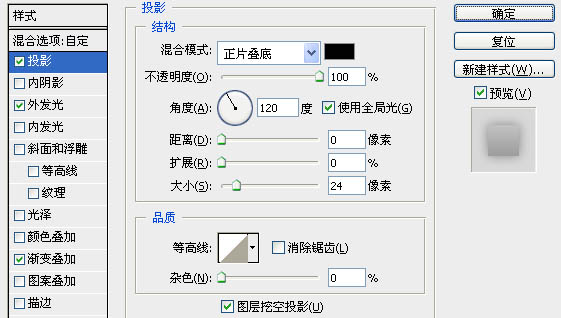
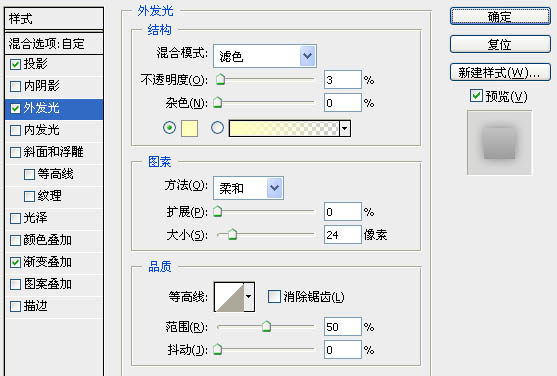
| 4、接下来,我们来完成文字“V”的图层样式,参数及效果如下图。 |
|
|
|
|
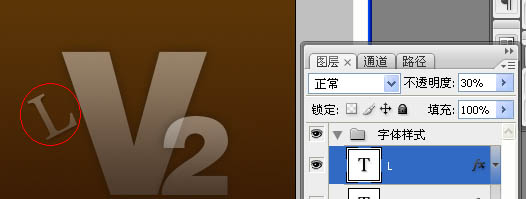
| 5、接下来,周边放点小字母来装饰下,当然了,小字也要图层样式,透明度改成30%。 |
|
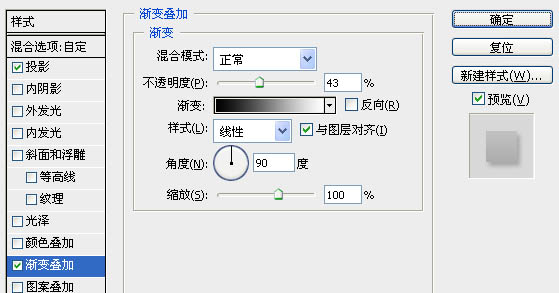
| 6、我们继续来设置周边小字的图层样式。 |
|
|
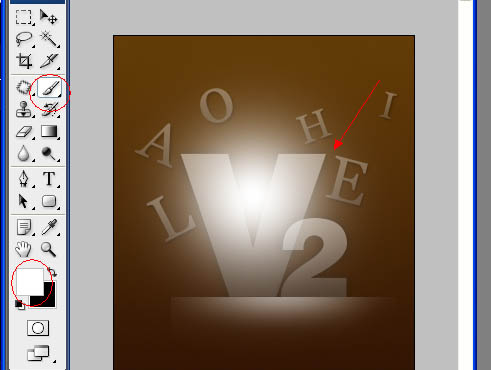
| 7、用画笔工具,前景色白色,在底部点一下,如下图。 |
|
| 8、接着,按ctrl+T,自由变换,调整成如图。 |
|
| 9、还是用画笔画出下面效果,不过这次是在中间部位。 |
|
| 10、还是用自由变换来调整得到下面效果。 |
|
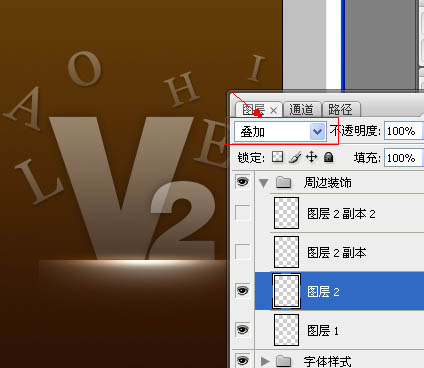
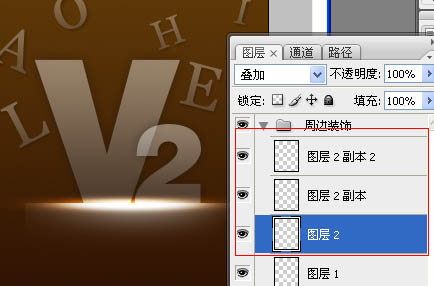
| 11、把这图层设置成“叠加”,得到下图。 |
|
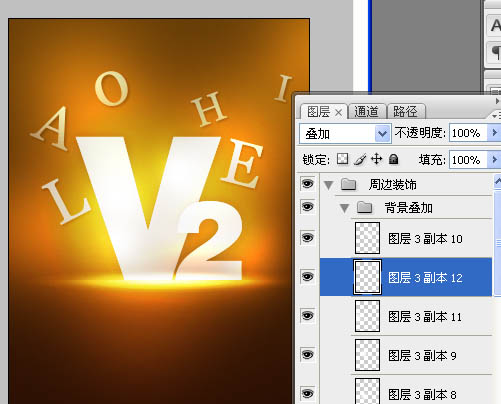
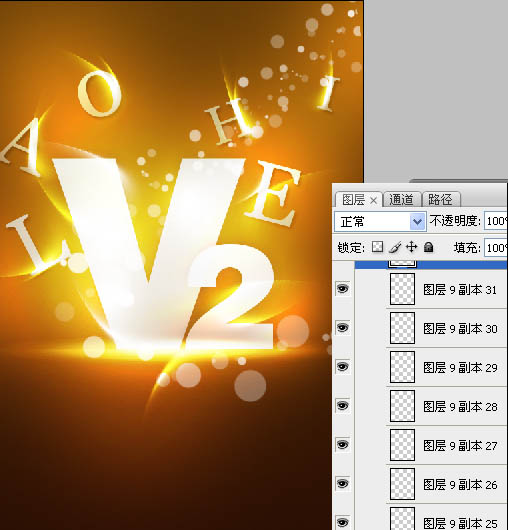
| 12、这样效果不是很明显,我们可以复制几个图层,来得到更好的效果。 |
|
| 13、继续利用画笔工具。 |
|
| 14、还是设置成叠加模式,我们开始复制和移动这个图层力的圆,达到这样的效果。 |
|
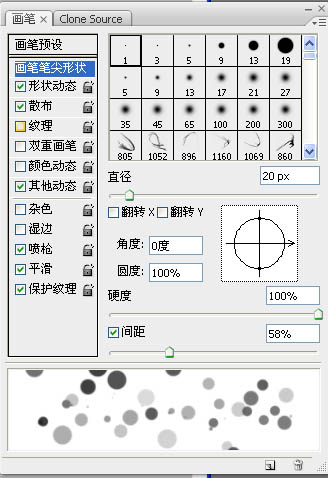
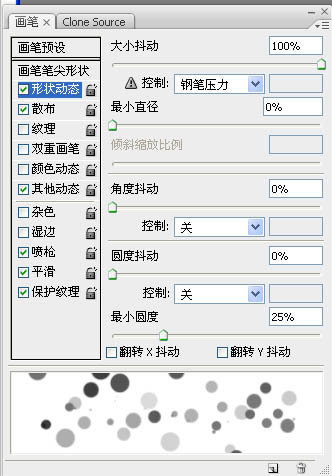
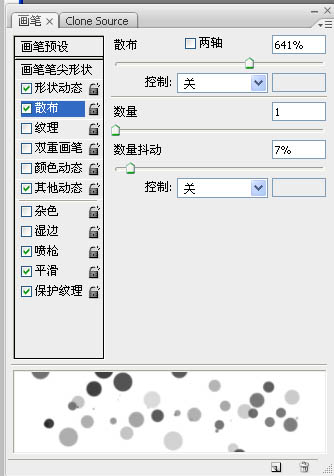
| 15、现在最重要的是开始装饰周边了,还是利用画笔工具,按F5来设置画笔。 |
|
|
|
|
| 16、使用笔刷搭配过后的效果。 |
|
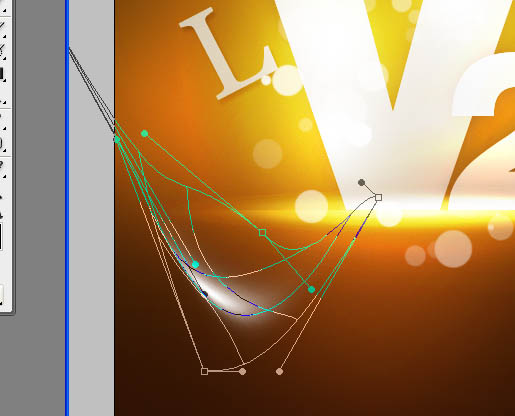
| 17、我们还是使用画笔工具。 |
|
| 18、用ctrl+t进行变形,如下图。 |
|
| 19、形状成我这样子就差不多了,接下来,我们继续装饰,以下的效果只能是叠加才能达到这个效果,切记。 |
|
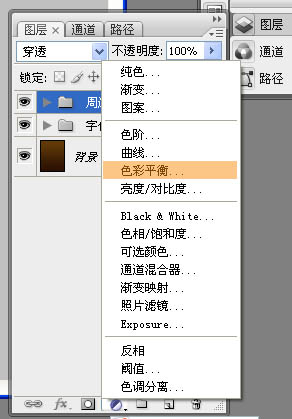
| 20、这一步也灰常重要的,我们要用色彩平衡来调整颜色,具体参数如下。 |
|
|
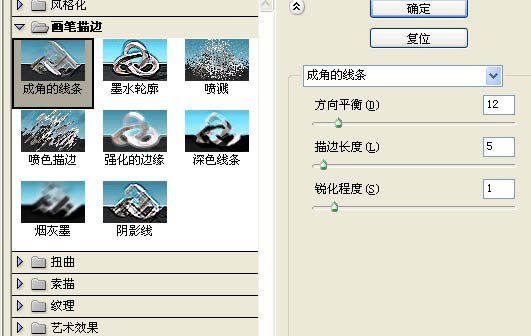
| 21、大体效果已经差不多了,我们再把所有图层复制一遍,合并成一个新的图层,使用滤镜(滤镜 > 画笔描边 > 成角的线条)来完成最后的效果。 |
|
| 最终效果: |
|