Photoshop制作超酷的番茄酱文字效果

来源:站酷 作者:1小鬼1

在本教程中,我们将使用AdobePhotoshop和Illustrator的结合,创造出逼真的番茄酱文字效果。我们还将展示如何在在最后一个可选步骤涂抹或涂抹番茄酱的效果。让我们开始吧!

1,准备文本
第1步
首先,我们将需要的文字。如果你擅长手工刻字,你可以简单地画出你想要的文字。如果没有,打开Illustrator中,创建一个新文件,使用添加文本文字工具(T) 。

第2步
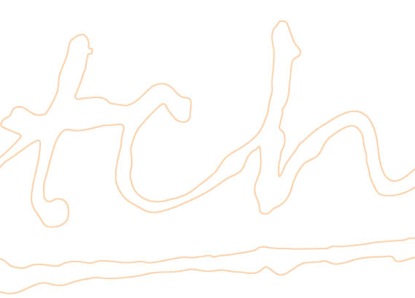
使用钢笔工具(P),手动绘制根据实际的字体类型的文本。这不会是那样干净真钞。但这不要紧,因为我们希望它尽可能逼真。

第3步
添加线。保持尽可能逼真。

第4步
选择路径,然后按下Ctrl-C组合 来复制它。
第5步
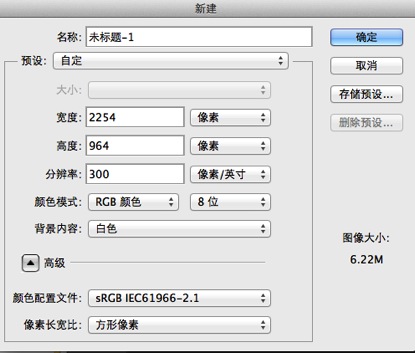
打开Photoshop中。使新的文件(控制-N )的大小2254像素由964像素。

2, 修改在Photoshop中文字
第1步
将刚才在ai中复制的文字粘帖到ps中。
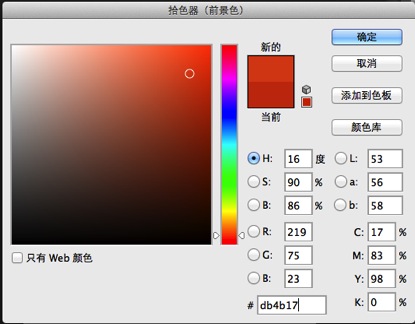
而文字路径仍然有效,点击添加调整图层图标。选择纯色。在拾色器对话框中,选择#db4b17。

第2步
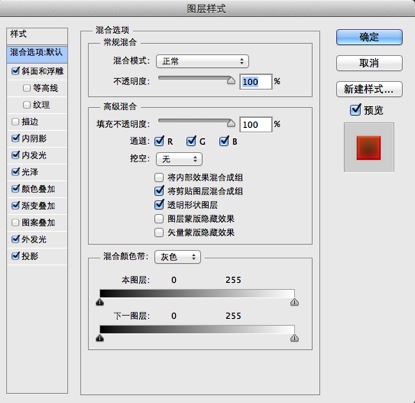
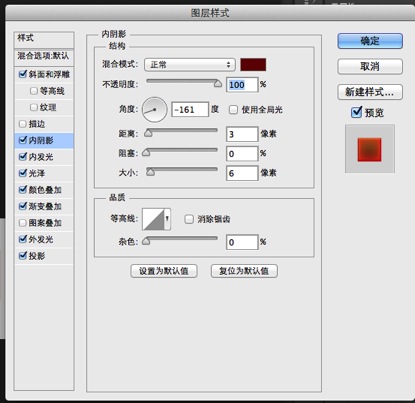
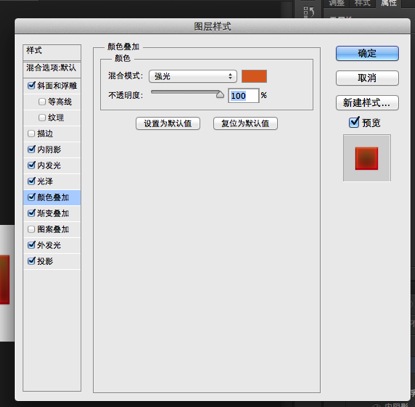
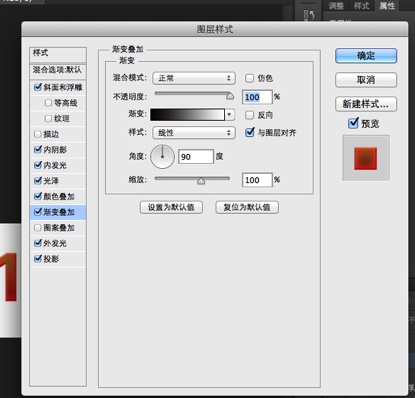
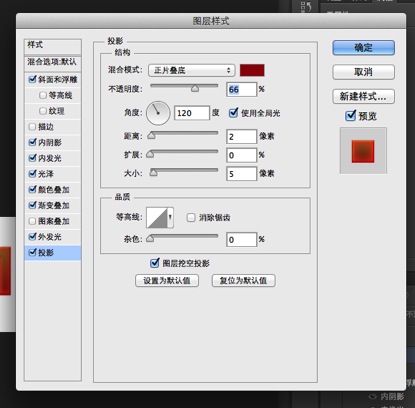
双击文字层,然后应用以下样式。









下面是添加层样式 后的结果

第3步
按住Control键单击文字,使基于它的形状新的选择。使新的图层。点击编辑 > 描边。选择#ffdbbb的颜色,并设置其宽度为2像素。



第4步
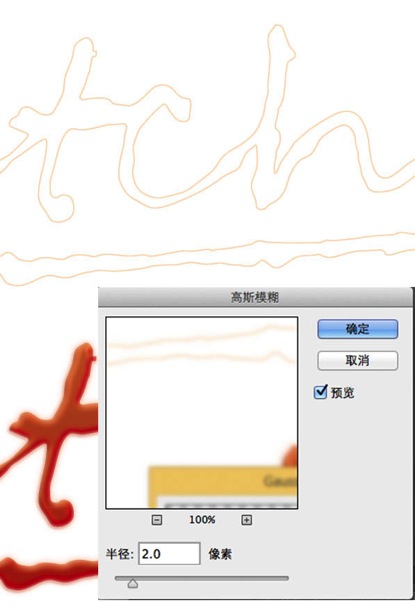
应用高斯模糊滤镜来平滑笔画线的外观。

第5步
激活移动工具,然后按下向左和向下箭头几次。我们希望有行程上的文字左侧。


第6步
按住ctrl点击的文本。移动选择了几个像素的上下左右。添加图层蒙版上现在,

第7步
重复步骤3-6以添加另一个模糊蒙板。但这次移动几个像素向上和向右。
第8步
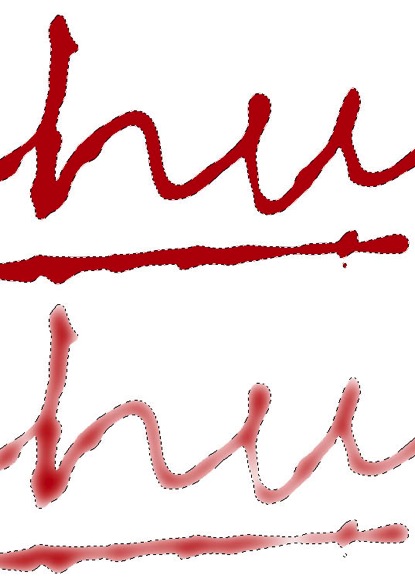
添加另一个笔划颜色#ffe2c0并添加更大的高斯模糊。控制-单击 文本和移动选择正确的五个像素。添加图层蒙版
第9步
控制点击 的文本。做出新的图层,然后选择填充用红色 #bb0c07。激活橡皮擦工具用低不透明度。删除一些红色填充。

第10步
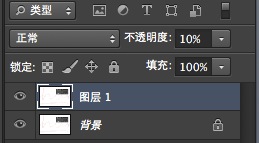
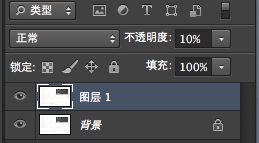
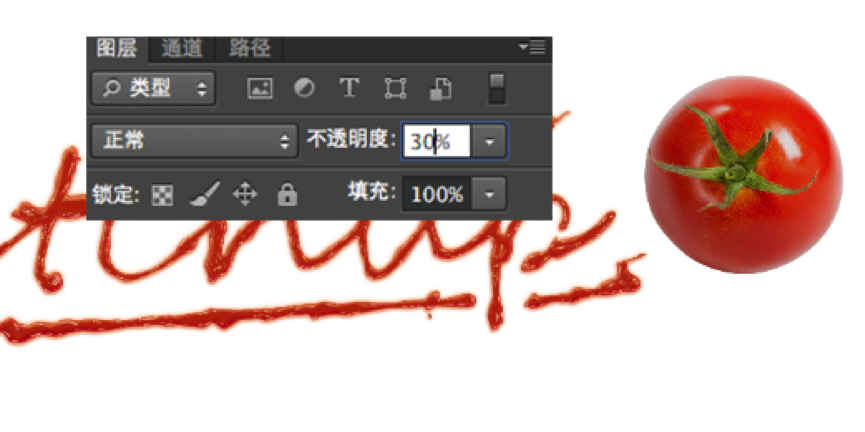
降低其图层不透明度为10% 。

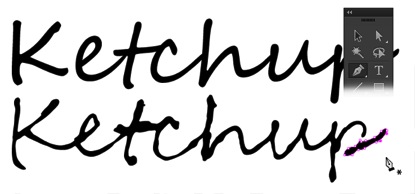
下面是关于文本的结果。

第11步
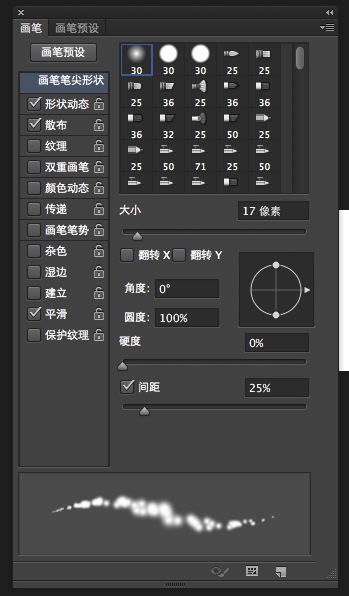
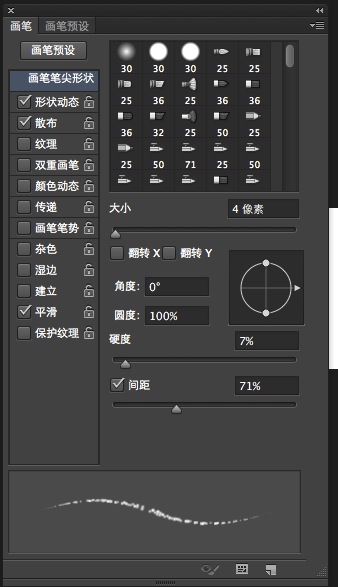
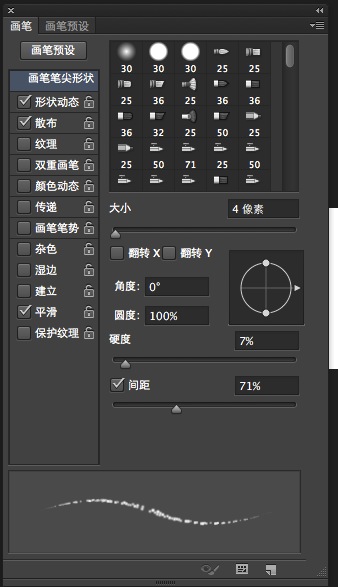
创建一个新层,然后激活 画笔工具。请使用以下设置画笔面板(F5)。



第12步
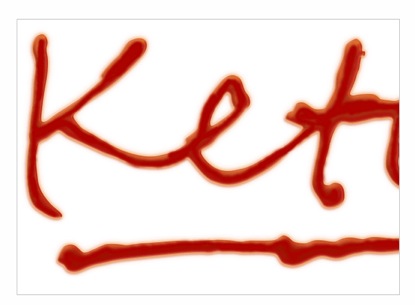
漆红#be0c08 上的文字上方。


下面是对全文的结果。

第13步
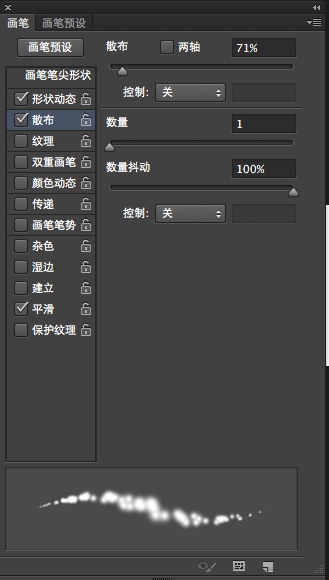
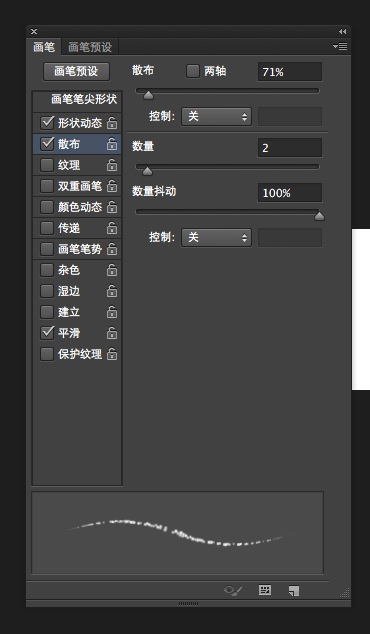
激活 画笔工具,并使用以下设置在画笔面板。



第14步
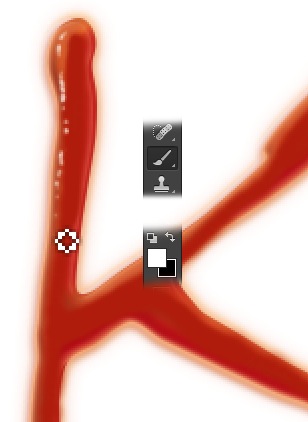
使新图层,然后画上白色的文字边缘。

继续这样做,直到我们有很多的亮点在文本的上方。

第15步
降低其图层不透明度为50% 。做出新的图层,然后画一幅白色在它的上面。

第16步
使用相同的刷子,油漆橙色高亮显示的文本的上方。

第17步
再次,疼痛另一个白色的亮点在文本的上方。
下面是结果,



3,加入番茄
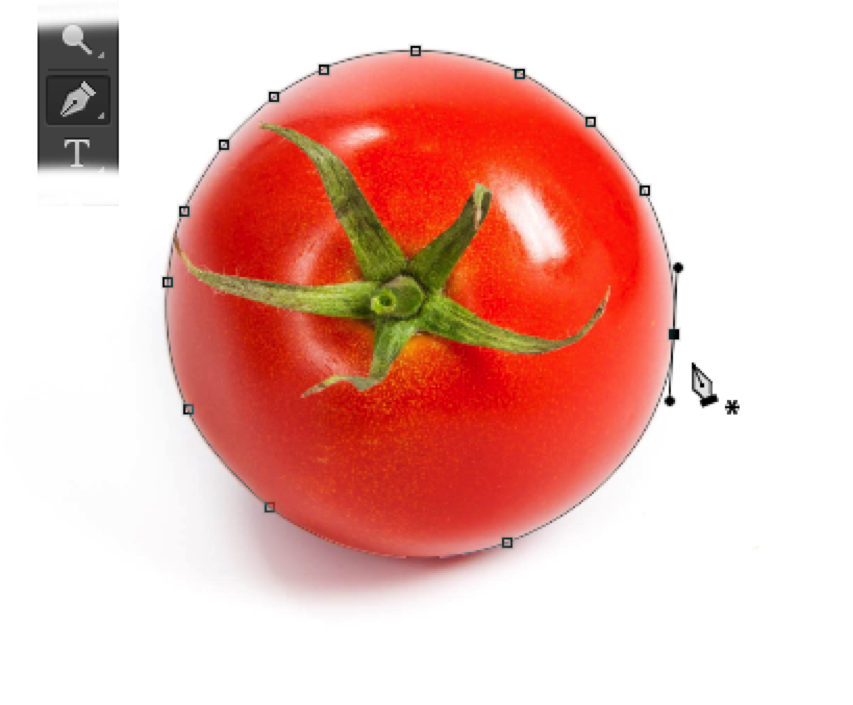
第1步
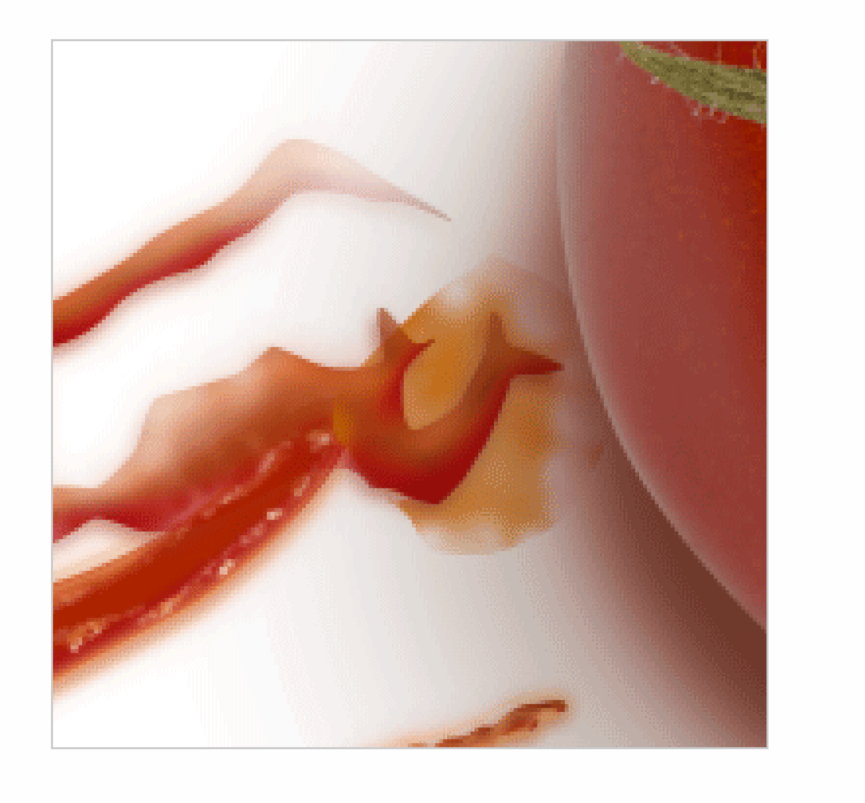
在网上下载一个番茄。激活 钢笔工具(P) 。选择路径的选项栏。使覆盖番茄新路径。

第2步
路径转换为选择。把番茄拖动到我们的番茄酱的文字中。

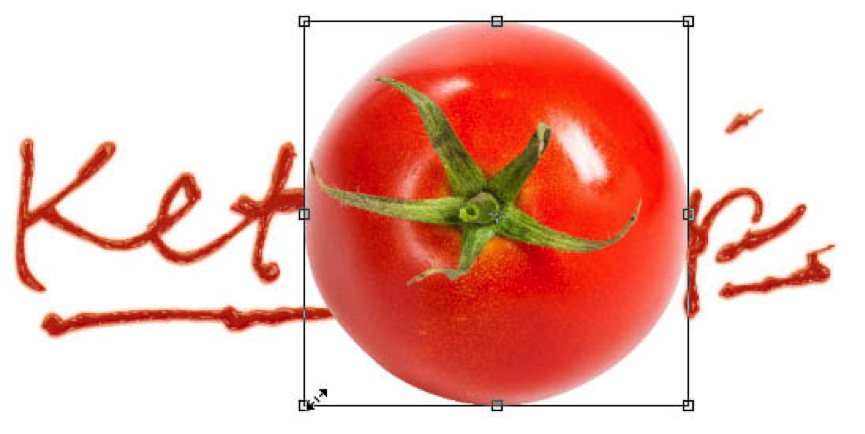
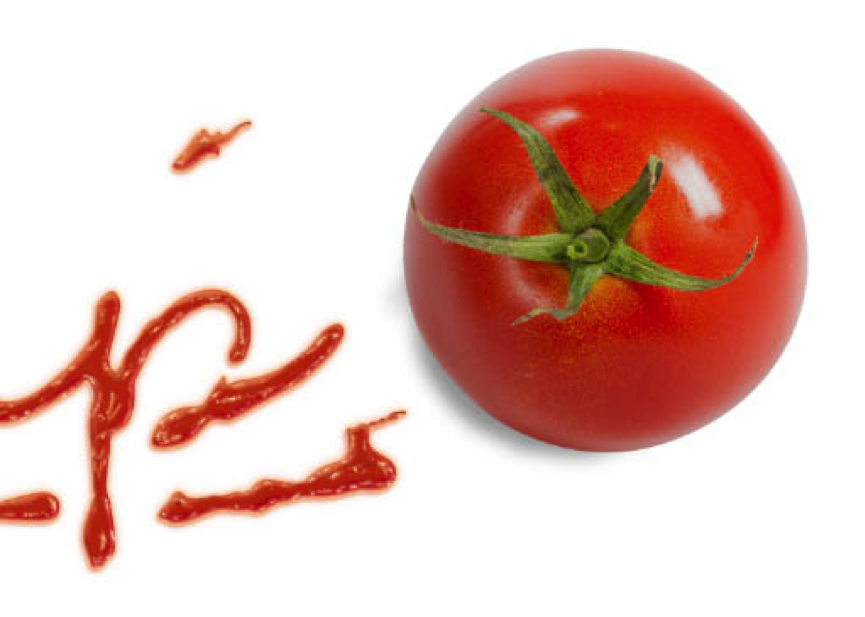
第3步
调整西红柿,放置在适当的位置和大小。
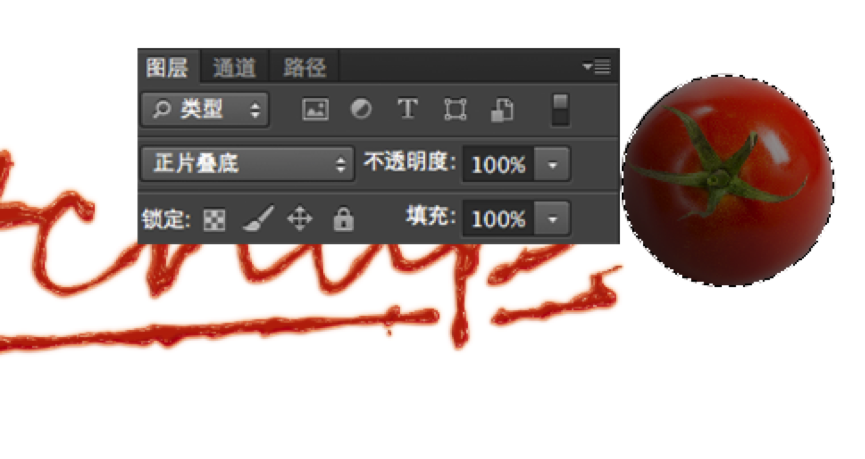
第4步
使新图层,然后画上黑番茄的某些部分。

第5步
降低图层的不透明度。

第6步
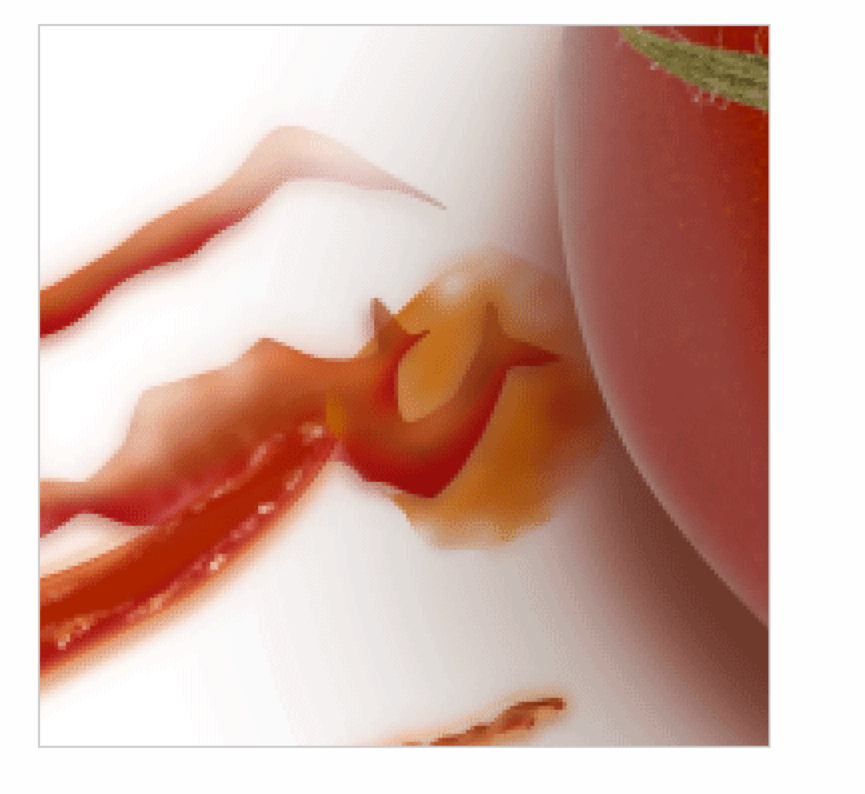
使西红柿下一个新的图层。激活画笔工具,并设置前景色为黑色。用大的软笔刷画出一幅柔和的阴影。

第7步
涂料橙色#ce786d 上的阴影之上。这将是番茄反射光。

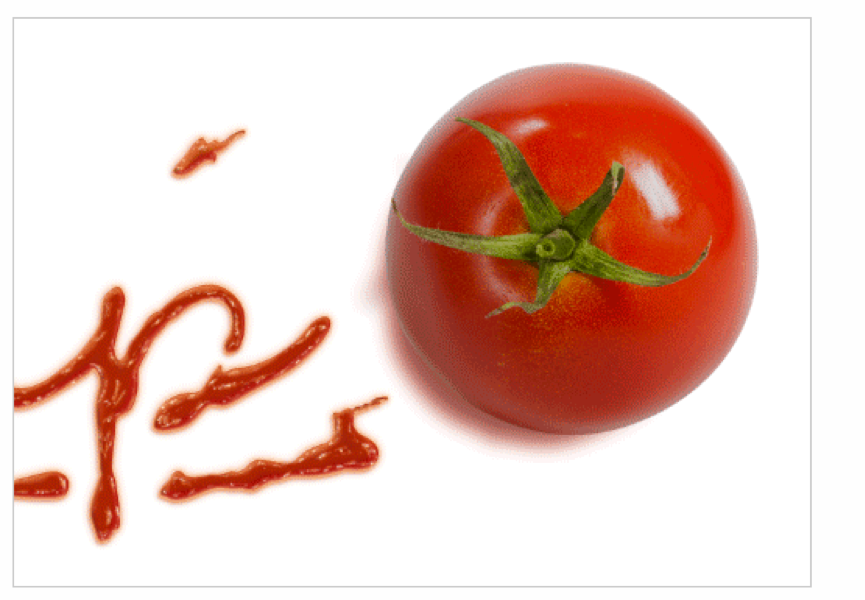
第8步
添加更大的阴影与黑色和橙色#ce786d 作为它的颜色。

下面是我们现在的效果

4, 涂抹的效果
第1步
我们的文字太干净。我们想让它更逼真,增加了涂抹。首先使随机的形状,。在这里,我们用“P”。应用图层样式,我们前面使用的原始文本。

第2步
在混合选项对话框,激活图层蒙版隐藏效果。
前面讲过,这里不在上图了
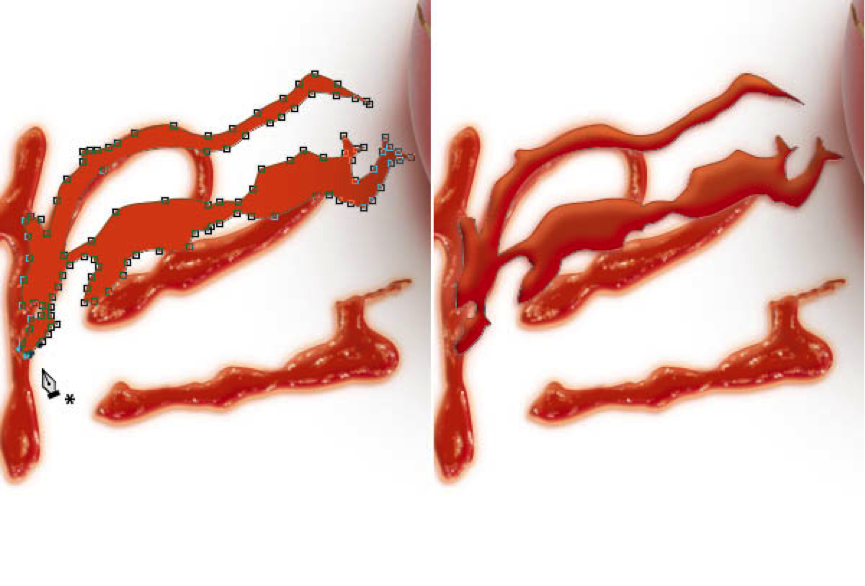
第3步
涂料用黑色来隐藏它们的形状的某些部分。请确保你画的随机区域给它逼真的效果。

第4步
绘制随机选择使用多边形套索工具,然后用橙色填充 #b5621e。用大软抹去它的某些部分橡皮擦工具。油漆一点点褐色 #973b1d 添加逼真的色彩。

第5步
设置前景色为橙色#ecb877。激活 画笔工具,并减少其不透明度的选项栏。整个涂料的特性和我们之前做任意形状的一些随机线。

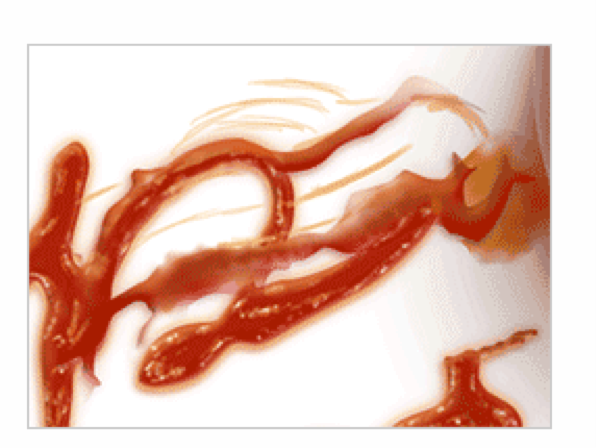
第6步
继续绘制更多的线路。这次使用较深的颜色#f46d15。请确保您仍在使用低透明度画笔。

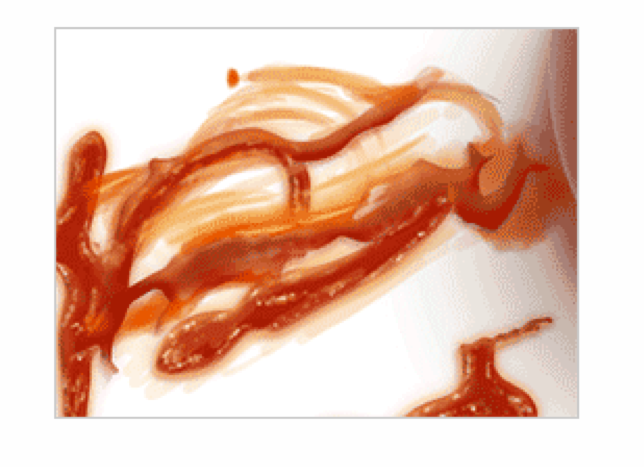
第7步
涂料阴影和亮点上使用的颜色涂抹 #f2872f和#d25945。随意尝试其他颜色。

第8步
这就是结果.记得关注我站酷我站酷的名字是 1小鬼1 带数字的噢。


结论
在本教程中,我向您展示了如何使用一些Photoshop的基本工具来创建一个番茄酱的文字效果。我希望你学会了从本教程的东西,学完教程记得点推荐噢,当推荐量过千的时候我还会有很多优秀的文字效果教程送出来大家交流学习有兴趣的同学可以加我QQ或者有招设计师的企业可以联系我,当然待遇合适我也可以加入你们的团队,大家交流学习共同进步。








