Photoshop打造温馨阳光下的秋季外景人物图片
| 来源:240ps
作者:火焰 素材图片不够温馨也缺少阳光,调色的时候先把左上角设定为光源位置;再把背景及暗部区域大幅压暗;然后在光源位置渲染一些柔和的阳光效果,最后把主色转为暖色得到想要的效果。 原图 |
|
| 最终效果 |
|
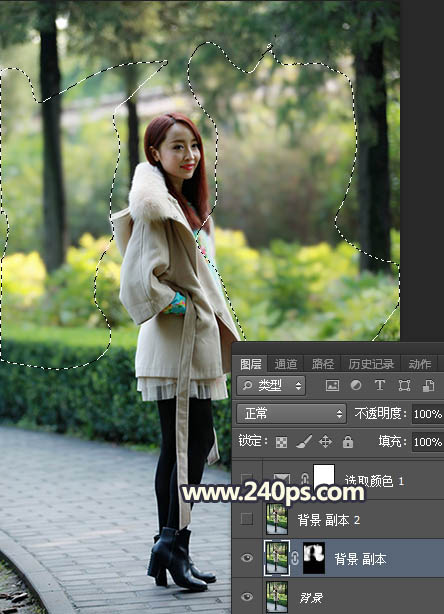
| 1、打开原图素材,按Ctrl + J 把背景图层复制一层,选择模糊工具,强度设置为100%,然后把下图选区部分的背景模糊处理。 |
|
| 2、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,混合模式改为“正片叠底”,不透明度改为:20%,效果如下图。 |
|
| 3、创建可选颜色调整图层,对黄色,绿色进行调整,参数及效果如下图。这一步把图片中的黄绿色转为橙黄色。 |
|
|
|
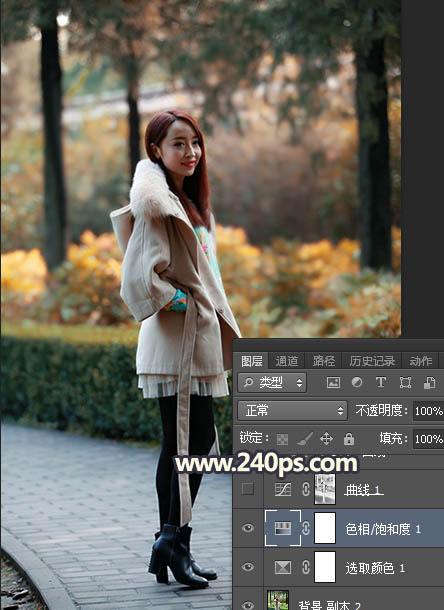
| 4、创建色相/饱和度调整图层,对黄色,绿色进行调整,参数及效果如下图。这一步把图片中的黄绿色转为橙红色。 |
|
|
|
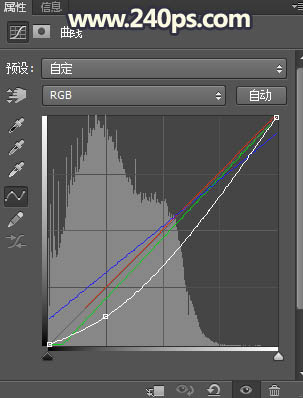
| 5、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区;再创建曲线调整图层,对RGB、红、绿、蓝通道进行调整,参数及效果如下图。这一步把图片暗部压暗,并增加蓝色和淡黄色。 |
|
|
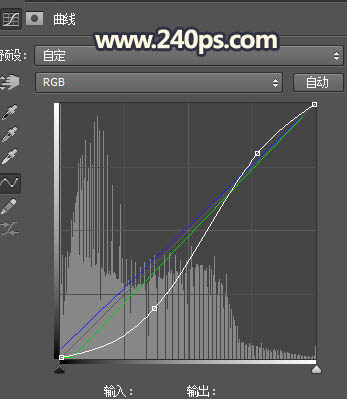
| 6、创建曲线调整图层,对RGB、绿、蓝通道进行调整,参数设置如下图,确定后按Ctrl + Alt + G 创建剪切蒙版。这一步同样把图片暗部压暗并增加蓝紫色。 |
|
|
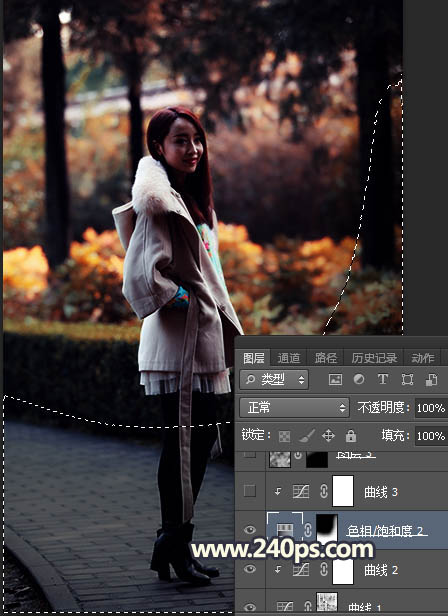
| 7、创建色相/饱和度调整图层,降低全图饱和度和明度,参数设置如下图,确定后把蒙版填充黑色,然后用透明度为20%的柔边白色画笔把底部路面及右侧部分涂暗一点。 |
|
|
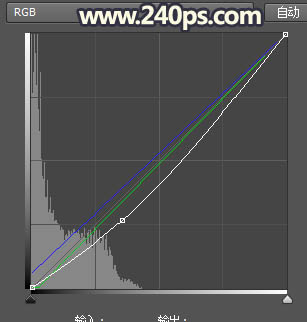
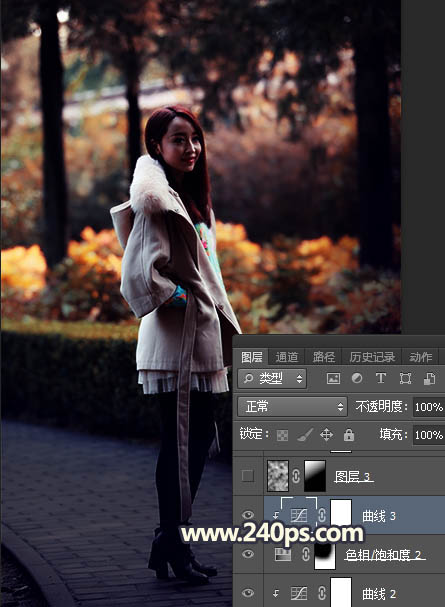
| 8、创建曲线调整图层,对RGB、绿、蓝通道进行调整,参数设置如下图,确定后按Ctrl + Alt + G 创建剪切蒙版。这一步把暗部区域再压暗,并增加蓝色。 |
|
|
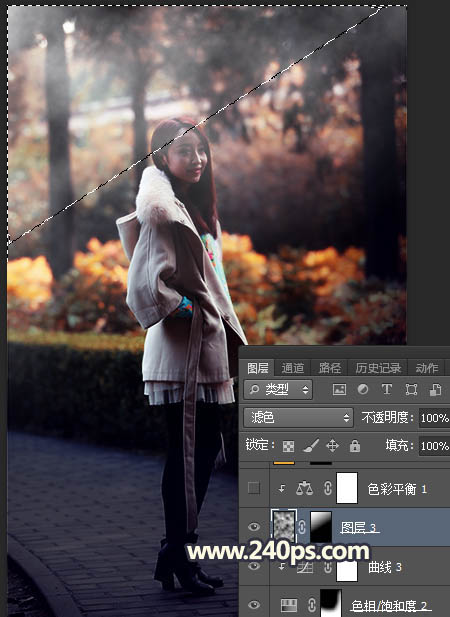
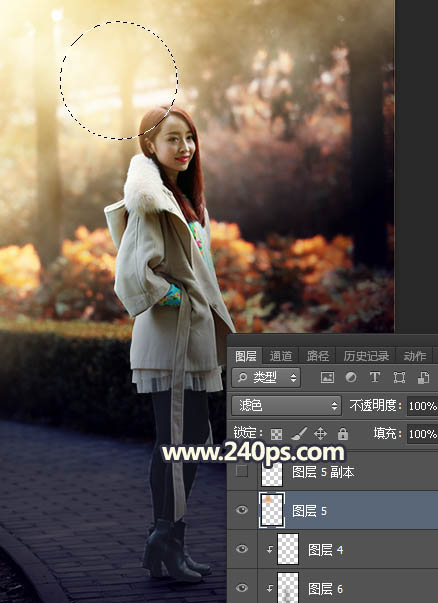
| 9、新建一个图层,按字母键“D”把前背景颜色恢复到默认的黑白,然后选择菜单:滤镜 > 渲染 > 云彩,确定后把混合模式改为“滤色”;按住Alt键添加图层蒙版,用透明度为10%左右的白色柔边画笔把左上角部分擦出来,如下图。 |
|
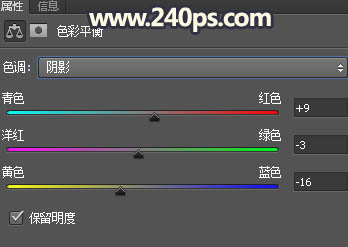
| 10、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如下图,确定后创建剪切蒙版。这一步给云彩部分增加橙黄色。 |
|
|
|
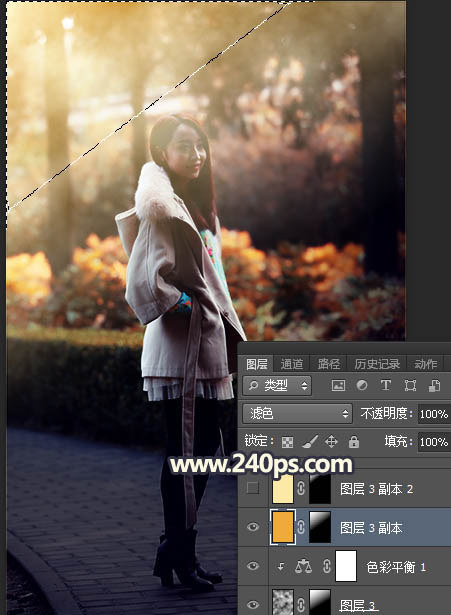
| 11、创建纯色调整图层,颜色设置为橙黄色:#EEAD36,确定后把混合模式改为“滤色”;再把蒙版填充黑色,然后用透明度为10%左右的柔边白色画笔把左上角区域涂出来,效果如下图。 |
|
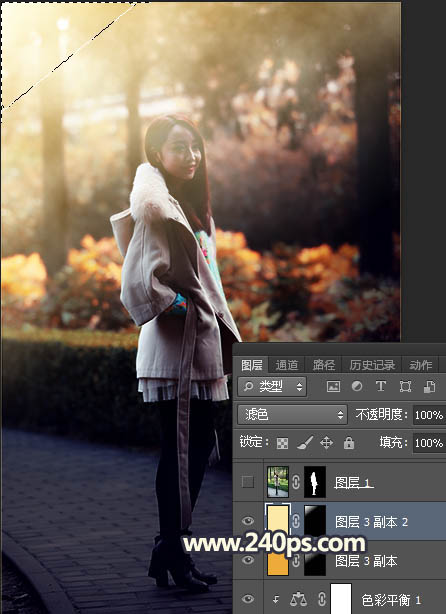
| 12、创建纯色调整图层,颜色设置为淡黄色:#FDEAA7,确定后把混合模式改为“滤色”;再把蒙版填充黑色,然后用透明度为10%左右的柔边白色画笔把左上角区域涂出来,效果如下图。这两步给图片左上角区域增加淡黄色阳光效果。 |
|
| 13、把背景图层复制一层,按Ctrl + Shift + ] 置顶,用自己熟悉的方法把人物部分抠出来,如下图。 |
|
| 9、新建一个图层,按字母键“D”把前背景颜色恢复到默认的黑白,然后选择菜单:滤镜 > 渲染 > 云彩,确定后把混合模式改为“滤色”;按住Alt键添加图层蒙版,用透明度为10%左右的白色柔边画笔把左上角部分擦出来,如下图。 |
|
| 10、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如下图,确定后创建剪切蒙版。这一步给云彩部分增加橙黄色。 |
|
|
|
| 11、创建纯色调整图层,颜色设置为橙黄色:#EEAD36,确定后把混合模式改为“滤色”;再把蒙版填充黑色,然后用透明度为10%左右的柔边白色画笔把左上角区域涂出来,效果如下图。 |
|
| 12、创建纯色调整图层,颜色设置为淡黄色:#FDEAA7,确定后把混合模式改为“滤色”;再把蒙版填充黑色,然后用透明度为10%左右的柔边白色画笔把左上角区域涂出来,效果如下图。这两步给图片左上角区域增加淡黄色阳光效果。 |
|
| 13、把背景图层复制一层,按Ctrl + Shift + ] 置顶,用自己熟悉的方法把人物部分抠出来,如下图。 |
|
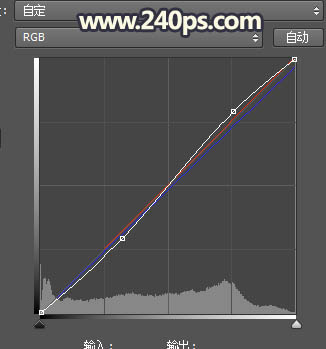
| 14、创建曲线调整图层,对RGB、红、蓝通道进行调整,参数设置如下图,确定后创建剪切蒙版。 |
|
|
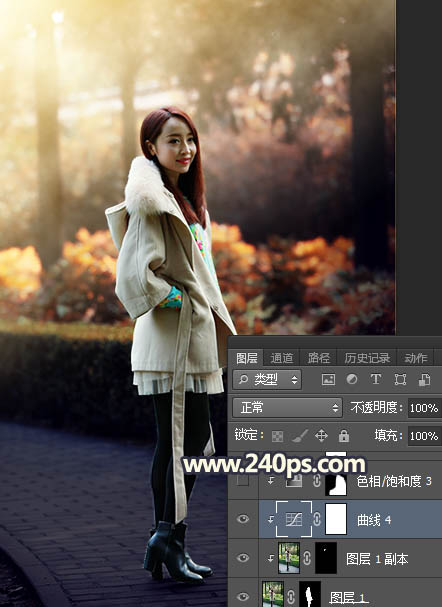
| 15、创建色相/饱和度调整图层,降低全图饱和度和明度,参数设置如下图,确定后创建剪切蒙版;把蒙版填充黑色,再用透明度为30%左右的柔边白色画笔把人物底部区域涂暗一点。 |
|
|
| 16、创建可选颜色调整图层,对红、黄、白进行调整,参数设置如下图,确定后创建剪切蒙版。这一步把人物肤色调红润一点。 |
|
|
|
|
| 17、新建一个图层,创建剪切蒙版,用透明度为10%左右的柔边画笔给人物底部区域涂上暗蓝色:#252539,如下图。 |
|
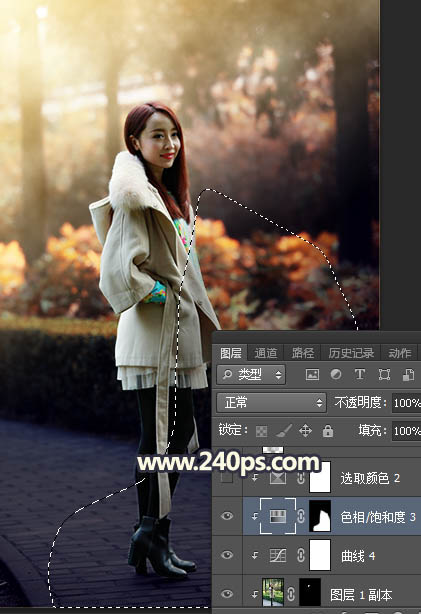
| 18、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化45个像素后填充橙黄色:#E19D50,取消选区后把混合模式改为“滤色”,效果如下图。 |
|
| 19、按Ctrl + J 把当前图层复制一层,按Ctrl + T 稍微缩小一点,再用移动工具移到人物头顶位置,如下图。 |
|
| 最终效果: |
|