制作粉碎视觉效果

690266 翻译 来源:站酷
Smashing
这次我们学习粉碎视觉效果,讲解一下大体要做过程,首先把宇宙的背景表现出来,然后通过滤镜合成宇宙行星的效果,选择好合适的文字之后,经过粉碎后添加纹理,最后将文字图层全部合并。粉碎效果需要重复很多次,方法是不难的,只要用心跟上教程的内容就可以了。

完成图像
第一步:宇宙背景

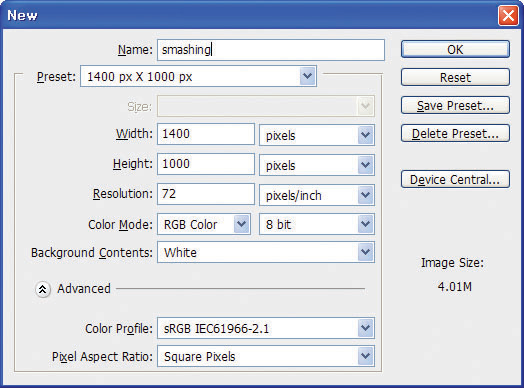
Ctrl+N新建文件,宽1400px,长1000px

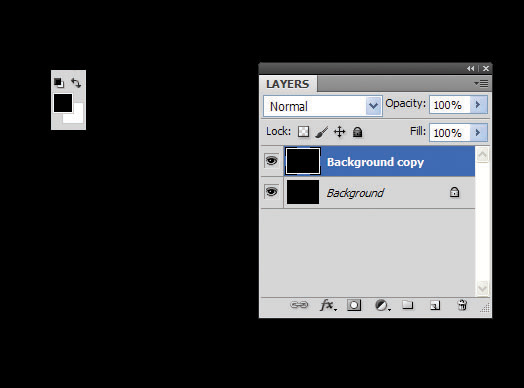
前景色为黑色,背景色为白色,背景层上用黑色填充(快捷键:Alt +
Delete),复制背景层(快捷键Ctrl+J键)

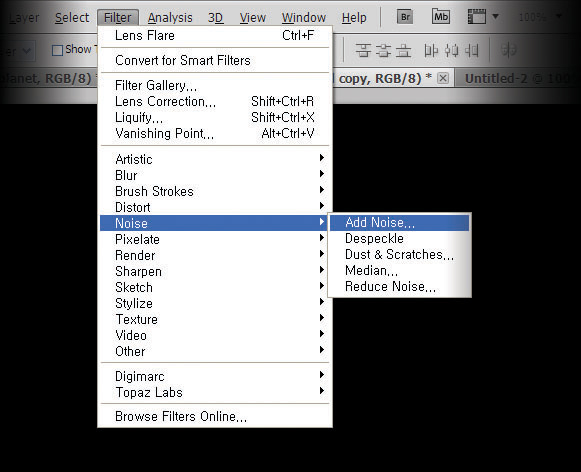
选择菜单栏上的 滤镜 > 杂色 > 添加杂色

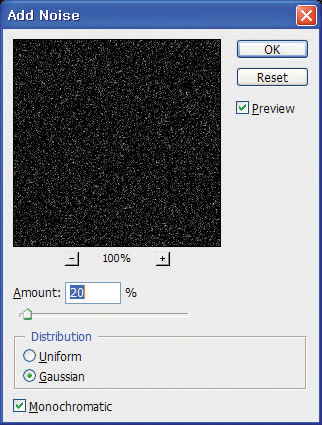
选择单色高斯分布,数量调整至20%,然后确定。

相比之下,杂色滤镜的这一层可以代表宇宙星级,出现按Ctrl+
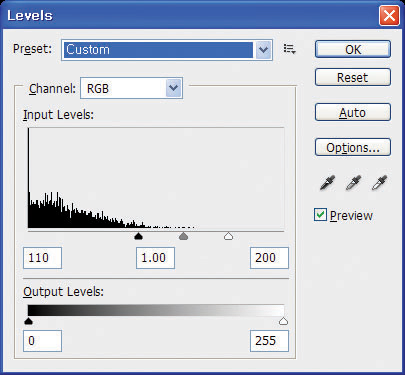
L(或是[调整]>[等级]窗口),点同时调整高光和阴影点。如上图如示

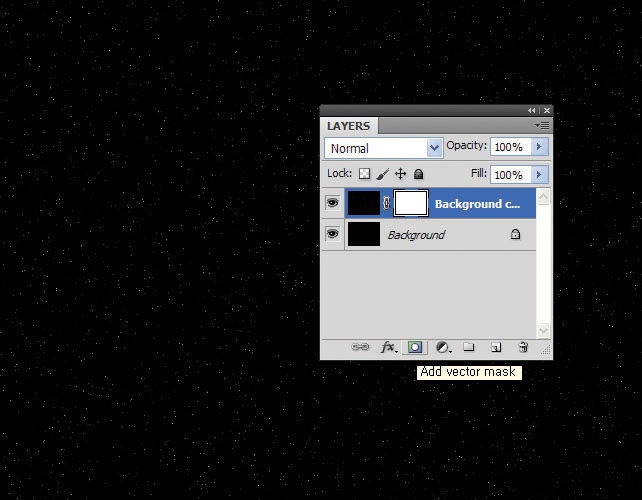
这次杂色是用于宇宙背景上的表现。为表现远近的效果,点击添加图层蒙版

前景色为黑色,再用画笔工具,设置不透明度50%,选择蒙版区域,将图层涂抹致模糊甚至消失,将星星远到近的角度表现出来。为了表现的自然,适当的调整画笔的大小。

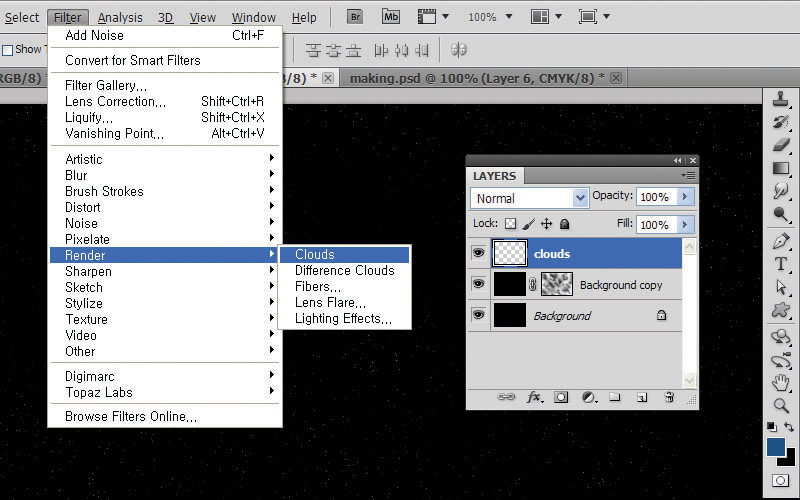
分层云彩的使空间感觉更真实,设置前景色 #1e5285,背景色
#000000,然后新建图层命名为clouds,选择[ 滤镜 ] > [ 渲染 ] > [ 分层云彩 ]蓝色的云就形成了

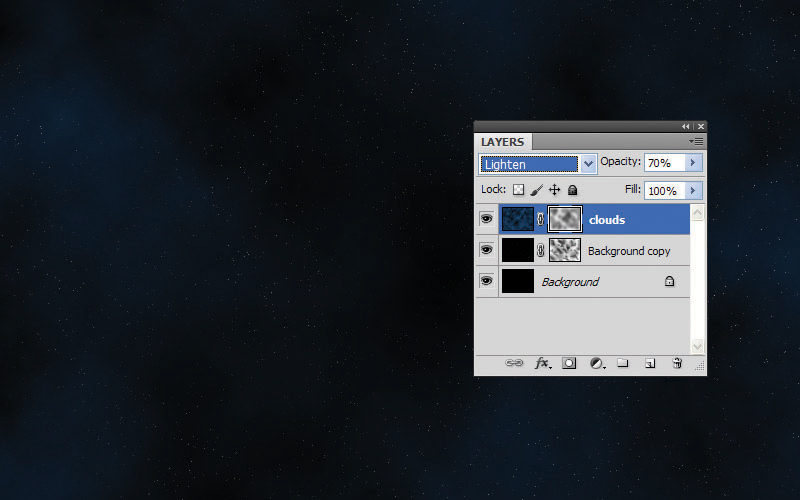
混合模式为“变亮”,不透明度设置为70%,然后创建蒙版添加一下分层云彩的效果,和黑色笔刷,使画面空间感跟飘渺感觉更逼真。

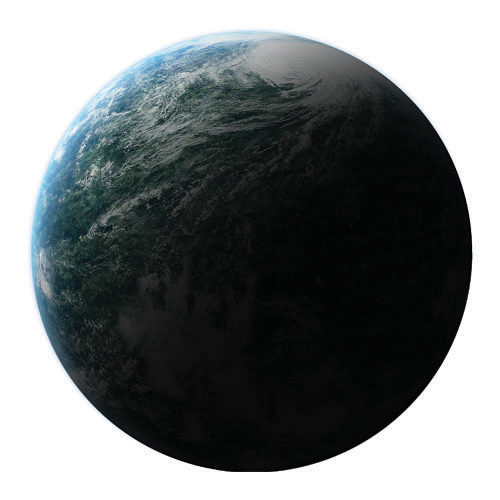
添加一个地球的图片(图片已经打包在下面的下载里了)

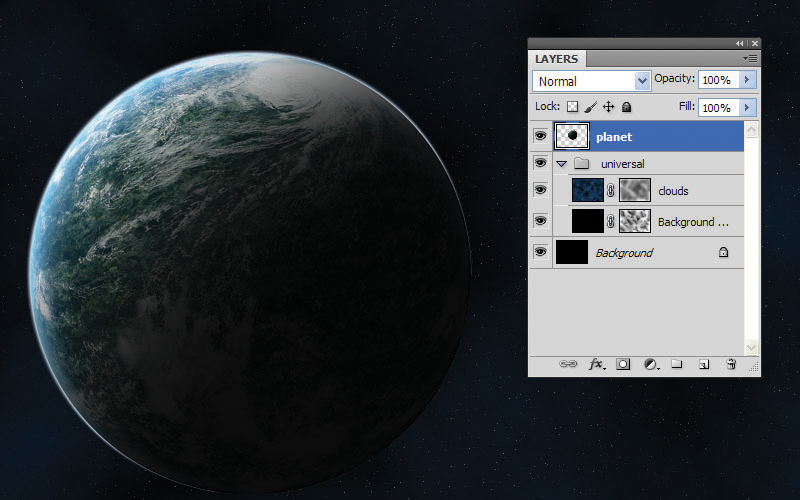
宇宙背景分组。地球的图像背景去除后,宇宙层命名为planet

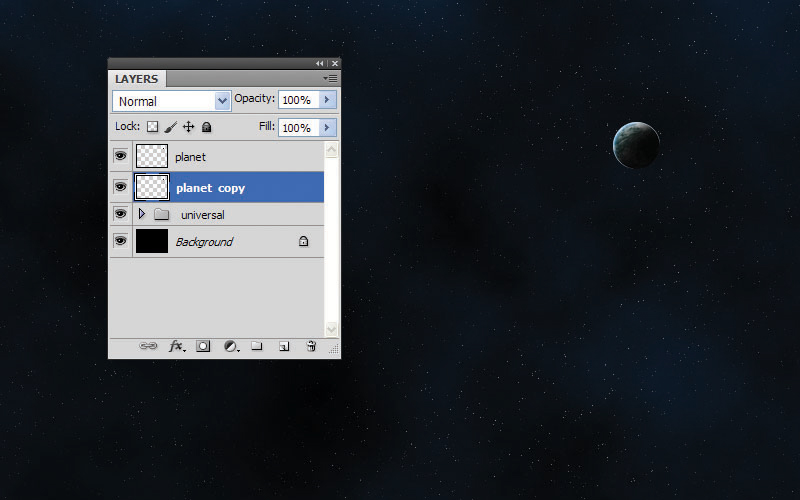
将地球图层缩小,调整合适的大小,按Ctrl+ J,复制一个层。 接下来的操作,按下面的操作来

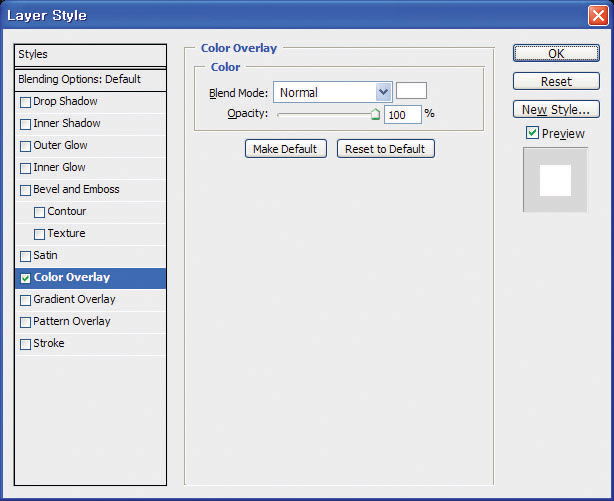
在下面的地球图层双击打开图层样式,勾选颜色叠加,选择白色,点击确定

在菜单中[滤镜]>[模糊]>[高斯模糊]被选中。选择半径5.0像素,然后点击确定

使用键盘上的箭头键在图层底部的行星向10点钟方向移动,接下来创建一个新图层填充黑色,添加黑色镜头光晕命名为chaewojugo

[滤镜]>[渲染]>[镜头光晕]然后,选择镜头型号50-300mm的变焦,调整好合适的镜头的方向位置确定

混合模式为滤色,不透明度70%设置。该层的位置拖到地球的图层下面,调整位置置在左上角露出地球。透镜层不显示的部分和边界使用橡皮擦工具擦除。因此,真正的宇宙背景完成。
第二步,创建粉碎视觉效果

字体选择无衬线字体,比较厚和硬的那种,输入所需的字符。在这里,字符字体 Franklin Gothic Demi, (字体不提供了,大家自己搜索下载,接下来就是要看大家耐心的时候了)Design : 字体为100pt, Inspiration : 字体为200pt

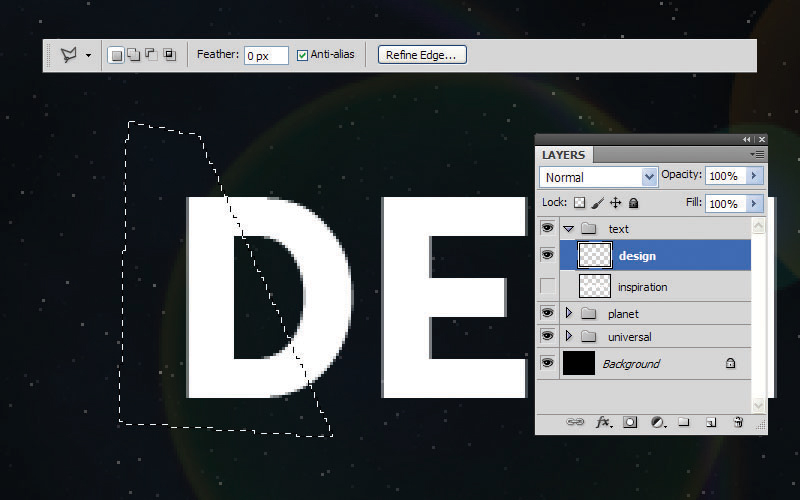
输入文字后右键图层,选择栅格化文字。接下来,选择套索工具,您可以选择一个面切割。如图片所示

剪切选定的区域为快捷键Ctrl+shift+j,移动鼠标到合适位置编排

根据上面的操作来制作。为了使自然切割面打磨效果,以块状形式分割

其余的字体被切割并以各种形式表现出来。

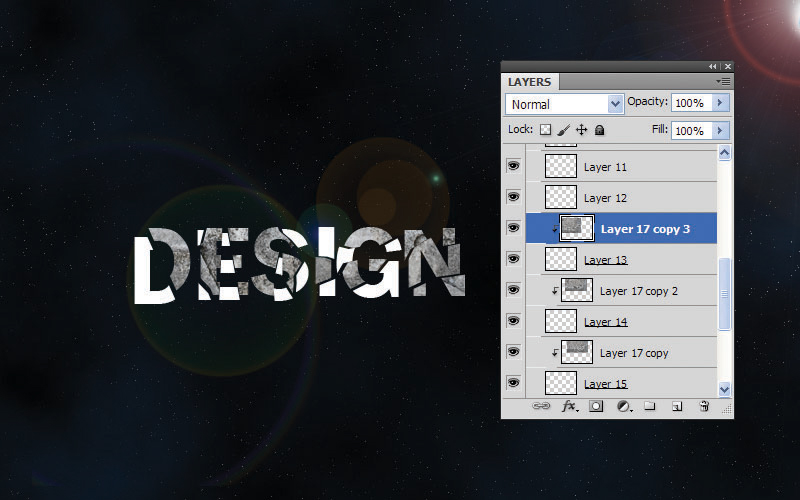
下面的图片可以是粗切石或墙壁纹理纹理,为了方便,已经准备好一张。在有质感的裂缝上,选择合适的纹理按文字的裂纹上拼。

将纹理放置在零碎的字符里,快捷方式:1.选中纹理图层右键点击“创建剪贴蒙版”,放弃是按Ctrl +
Alt+ G键。2.纹理和零碎字符图层按Alt+鼠标移到该两图层之的中间,单击剪贴蒙版的应用。纹理就被为应用到字符里被遮罩了。

按上面的操作方式应用,这样就能体现出移动破碎效果的真正裂缝。

为了表现雕刻文字的立体感,双击层打开样式窗口,选择“投影”,根据需要调整值就行了

字母“N”因图层样式“阴影”而形成阴影,而下面的文字也是受到上面的文字影响应该体现出了阴影。

用上面的方法来操作,想要的效果就出现了。

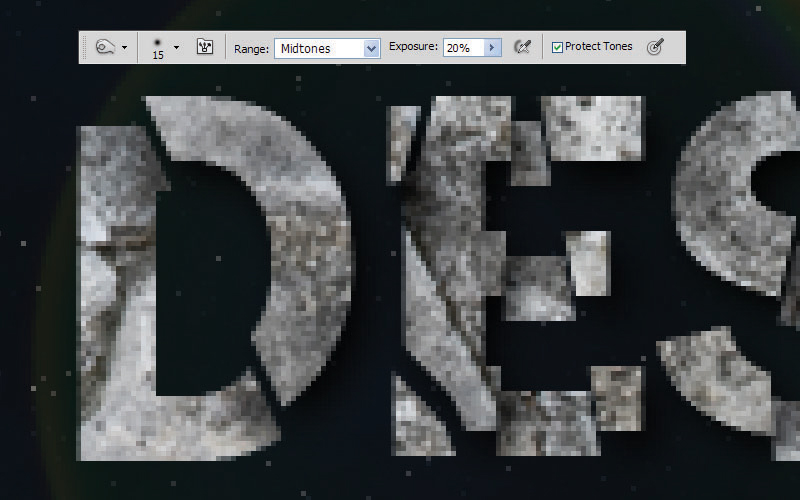
在阴影的部分,选择加深工具,中间调,曝光值为20%应用到图层剪贴蒙版进行加深。让阴影更自然的表示。

这样的立体感的DESIGN文字完成了,下一个就是INSPIRATION字符,方法也相同

同样的纹理和立体感的表现应用于下面的“inspiration”,所有的文字都完成了
第三步:磨削和修整纹理合成

玻璃破坏纹理的图片,使用破碎的纹理做为背景的准备

把准备好的纹理图片,放在顶层

混合模式为线性减淡,不透明度为60%到80%允许调整。

为满足整体的色彩平衡[调整]>[色彩平衡]选择如下图所示,在中间调,亮点,暗,分别根据需要调节色彩平衡。
中间调:-16 -1 -22 调 光:+9 +3 -20 阴 影:-19 -3 +5

发上我做的效果,最终的调色我没有按教程上来的,发上我的调色,如果大家感觉还不错的话,可以试试

在文字的上部加些高光,操作很简单,就是选择文字的碎片部分在上面填充白色,用像皮工具擦除一下不需要的部分,然后使用混合模式“叠加”

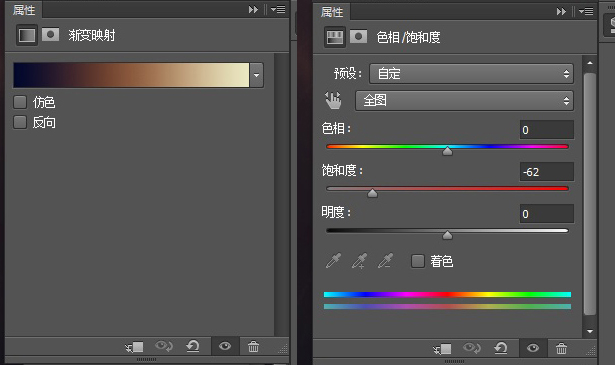
调色的色值,渐变映射的颜色值:#01072c #85853a 47% #ebe8c1
ps方法技巧小讲堂—第六弹...
制作扁平及长投影的视觉效果...







