Photoshop给花圃中的人物加上唯美的霞光
| 来源:PS联盟
作者:Sener 素材图片整体有点偏灰,处理的时候先给天空部分增加霞光素材;然后把暗部压暗,并增加明暗对比;再给图片顶部区域渲染一些高光即可。 原图 |
|
| 最终效果 |
| 1、打开原图素材,把背景图层复制一层,用模糊工具把远处的背景适当模糊处理,如下图。 |
<图1> |
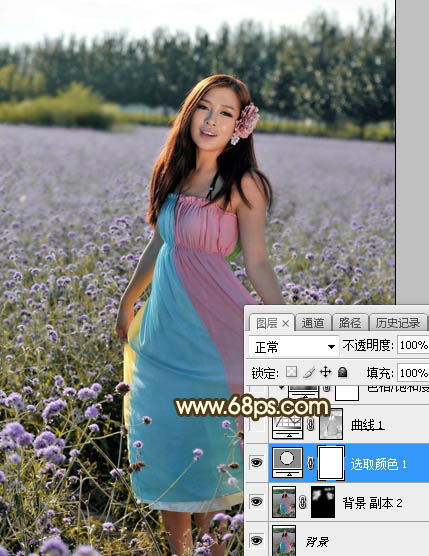
| 2、创建可选颜色调整图层,对黄、绿、蓝、洋红、白进行调整,参数设置如图2 - 6,效果如图7。这一步给图片增加黄褐色,并减少洋红色。 |
<图2> |
<图3> |
<图4> |
<图5> |
<图6> |
<图7> |
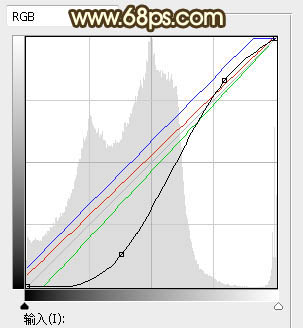
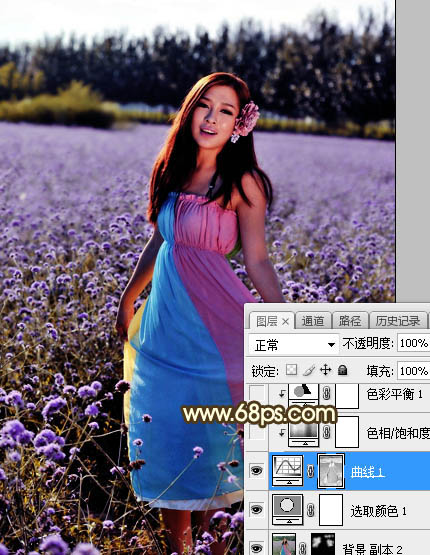
| 3、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,然后创建曲线调整图层,对RGB、红、绿、蓝通道进行调整,参数及效果如下图。这一步把图片暗部大幅压暗,并增加蓝红色。 |
<图8> |
<图9> |
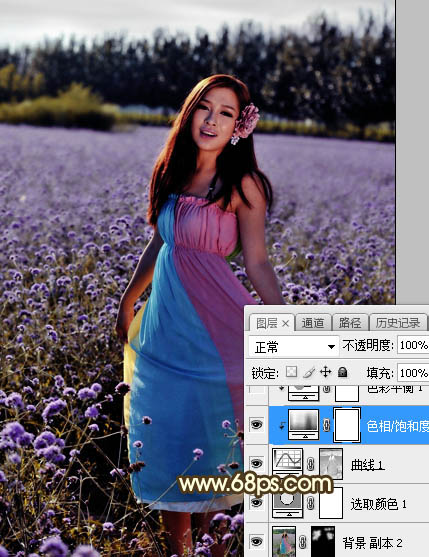
| 4、创建色相/饱和度调整图层,对全图进行调整,降低明度,参数设置如图10,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图11。这一步把图片暗部调暗一点。 |
<图10> |
<图11> |
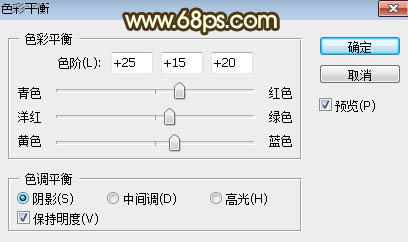
| 5、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图12,13,确定后创建剪切蒙版,效果如图14。这一步给图片暗部增加蓝红色。 |
<图12> |
<图13> |
<图14> |
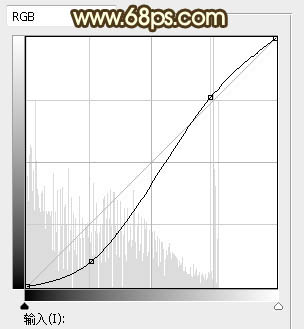
| 6、创建曲线调整图层,对RGB通道进行调整,参数设置如图15,确定后创建剪切蒙版,效果如图16。这一步把图片暗部再压暗一点。 |
<图15> |
<图16> |
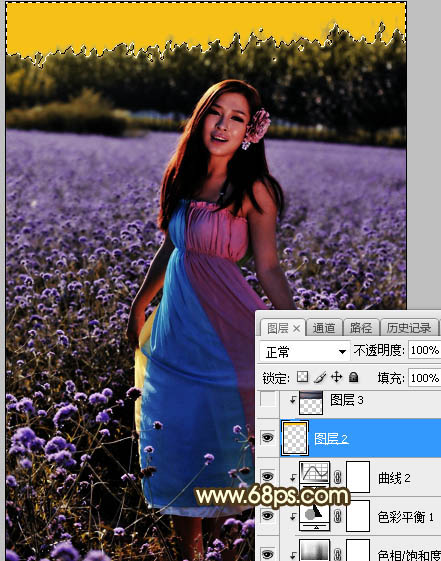
| 7、新建一个图层,用画笔工具把天空部分涂上橙黄色,如下图。 |
<图17> |
| 8、打开天空素材大图,用移动工具拖进来,创建剪切蒙版后调整好位置,效果如图18。 |
<点小图查看大图> |
<图18> |
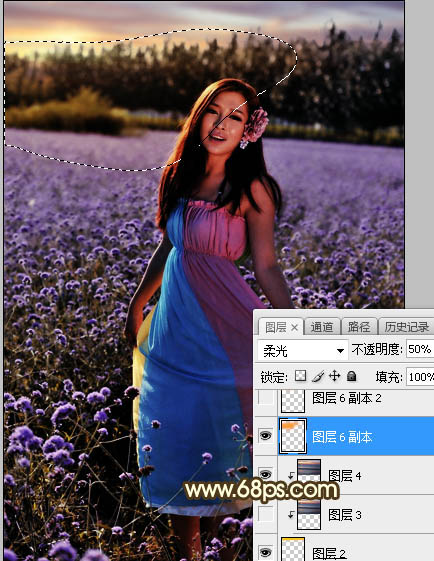
| 9、新建一个图层,用套索工具勾出下图所示的选区,羽化50个像素后填充橙黄色:#FB9D2A,取消选区后把混合模式改为“柔光”,不透明度改为:50%,效果如下图。 |
<图19> |
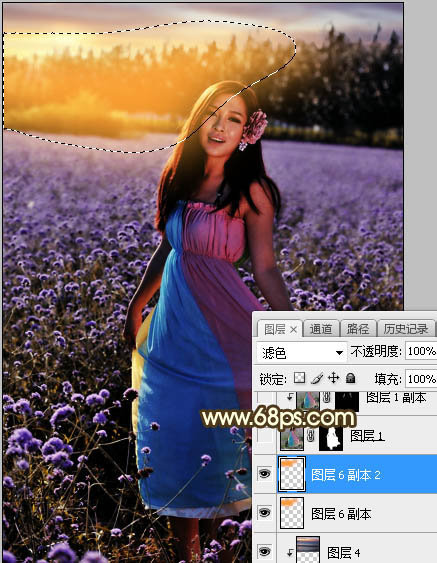
| 10、按Ctrl + J 把当前图层复制一层,混合模式改为“滤色”,不透明度改为:100%,效果如下图。 |
<图20> |
| 11、把背景图层复制一层,按Ctrl + Shift + ] 置顶,用自己熟悉的方法把人物部分抠出来,效果如下图。 |
<图21> |
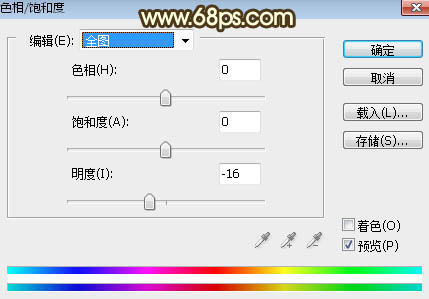
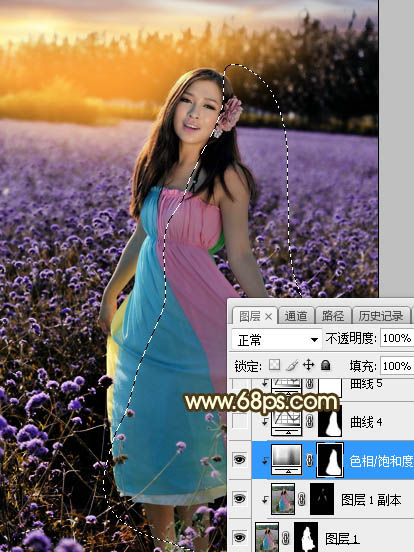
| 12、用套索工具勾出图23所示的选区,羽化15个像素后创建色相/饱和度调整图层,降低全图明度,参数设置如图22,确定后创建剪切蒙版。这一步把人物背景光区域压暗一点。 |
<图22> |
<图23> |
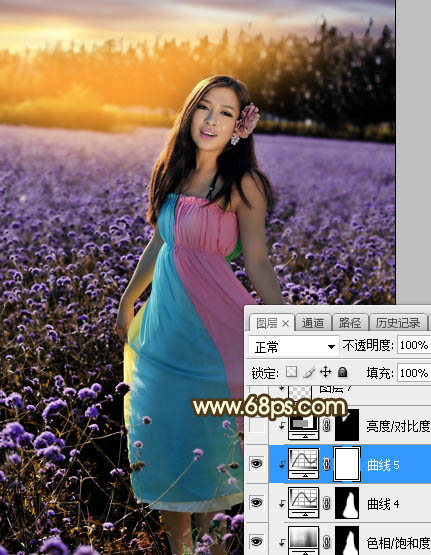
| 13、创建曲线调整图层,对RGB,蓝通道进行调整,参数设置如图24,确定后创建剪切蒙版,效果如图25。这一步增加人物部分明暗对比,并增加淡黄色。 |
<图24> |
<图25> |
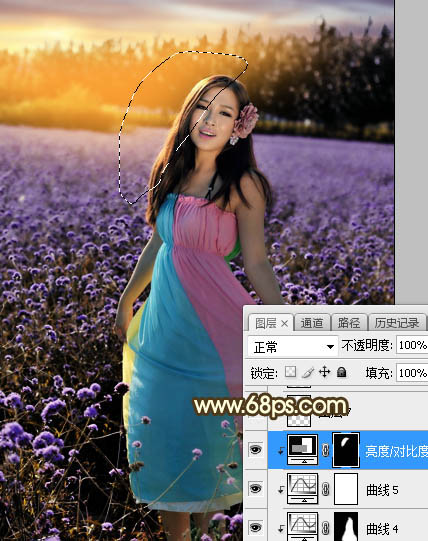
| 14、创建亮度/对比度调整图层,适当增加亮度和对比度,参数设置如图26,确定后创建剪切蒙版,再把蒙版填充黑色,然后用柔边白色画笔把人物左上角受光区域涂亮一点,效果如图27。 |
<图26> |
<图27> |
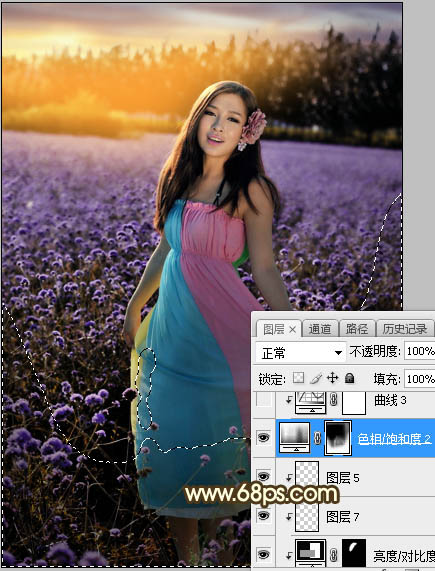
| 15、创建色相/饱和度调整图层,适当降低明度,参数设置如图28,确定后把蒙版填充黑色,然后用柔边白色画笔把底部及左右两侧稍微涂暗一点,效果如图29。 |
<图28> |
<图29> |
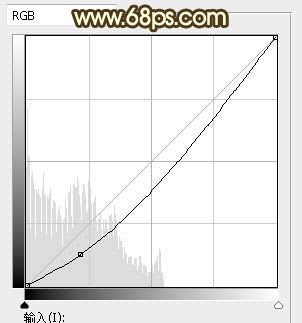
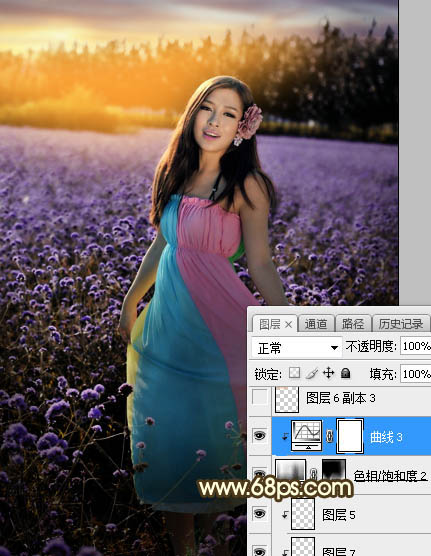
| 16、创建曲线调整图层,把RGB通道压暗一点,参数设置如图30,确定后创建剪切蒙版,效果如图31。这一步把图片暗部区域再压暗一点。 |
<图30> |
<图31> |
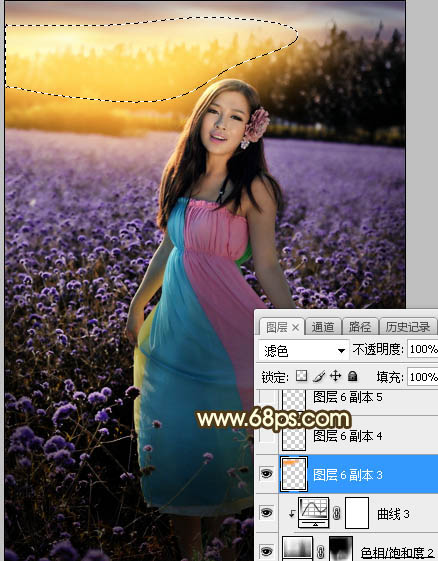
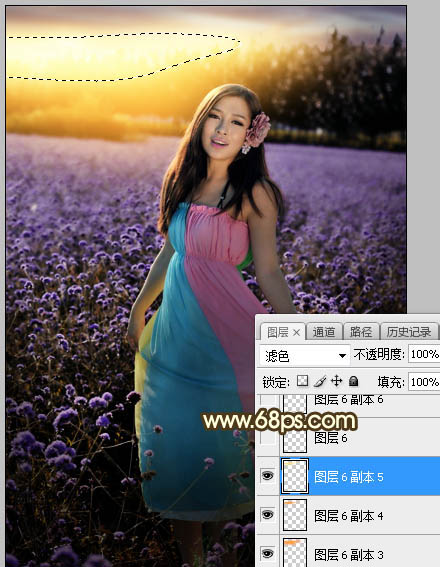
| 17、新建一个图层,用套索工具勾出下图所示的选区,羽化45个像素后填充橙黄色:#FC9D2B,取消选区后把混合模式改为“滤色”,效果如下图。 |
<图32> |
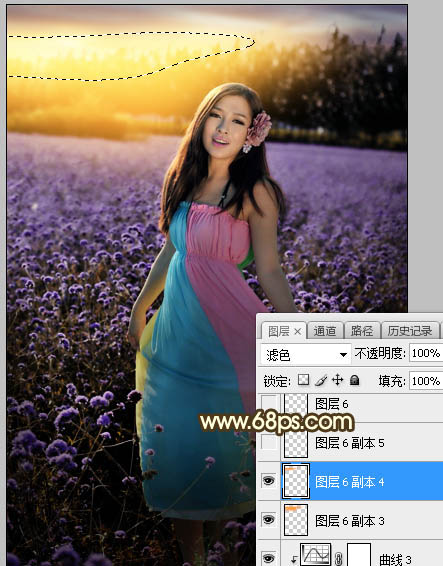
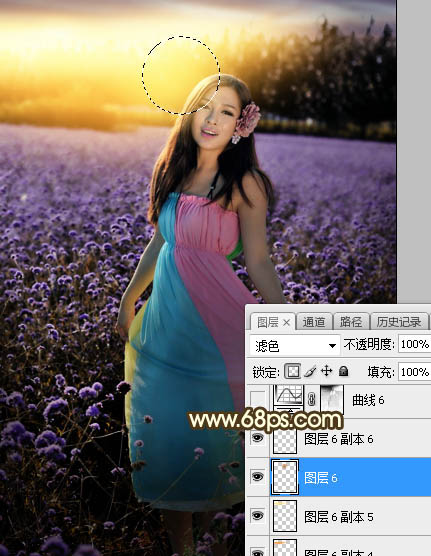
| 18、按Ctrl + J 把当前图层复制一层,按Ctrl + T 调整一下大小,效果如下图。 |
<图33> |
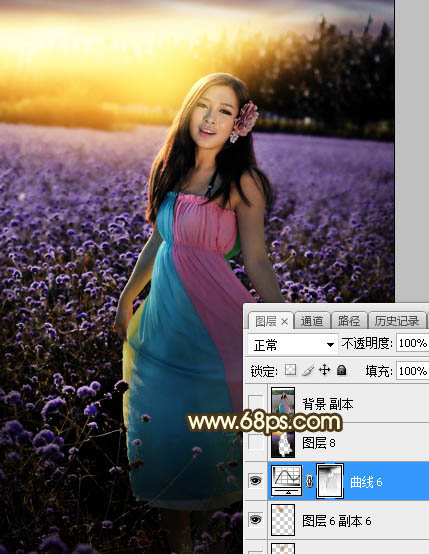
| 19、新建一个图层,用套索工具勾出下图所示的选区,羽化35个像素后填充淡黄色:#FCE37C,取消选区后把混合模式改为“滤色”,效果如下图。这几部给图片左上角增加橙黄色高光。 |
<图34> |
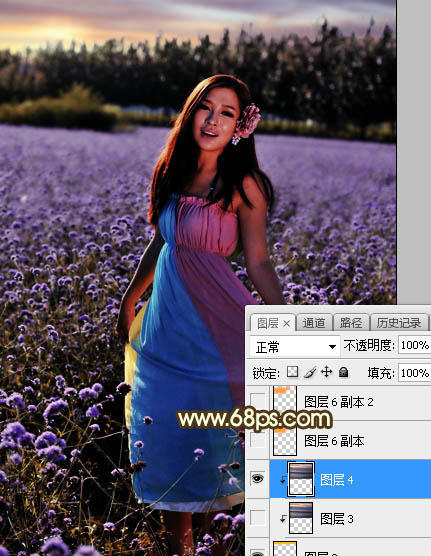
| 20、新建一个图层,同上的方法给图片局部增加一点高光,效果如下图。 |
<图35> |
| 21、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,然后创建曲线调整图层,把RGB通道稍微压暗一点,参数及效果如下图。 |
<图36> |
<图37> |
| 最后微调一下细节,完成最终效果。 |
|