Photoshop制作超酷的黄金立体字教程
![1644531921-0[1].jpg 1644531921-0[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/5/2014050460912313.jpg)
来源:PS联盟 作者:Sener
先看看效果图

1、新建一个1000 * 750像素,分辨率为72的画布。选择渐变工具,颜色设置为暗红至红色如图1,然后由左上角至右下角拉出图2所示的线性渐变。


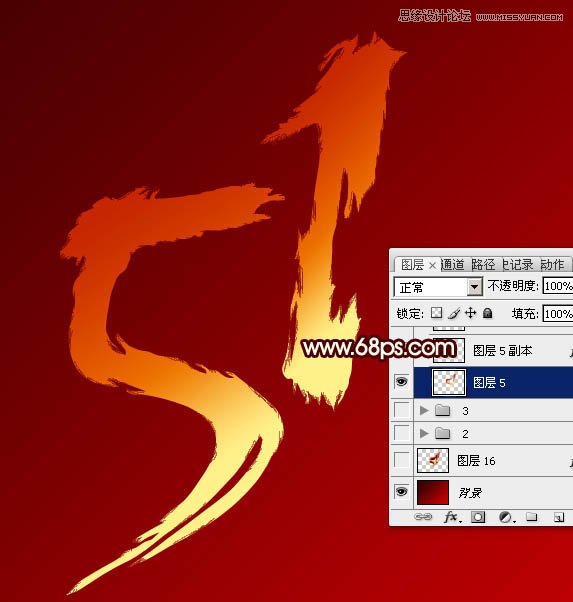
2、先来制作表面文字,需要完成的效果如下图。

3、打开做好的文字素材(先在图片上右键选择保存,然后用PS打开保存的图片)。打开后用移动工具拖到新建的画布里面。

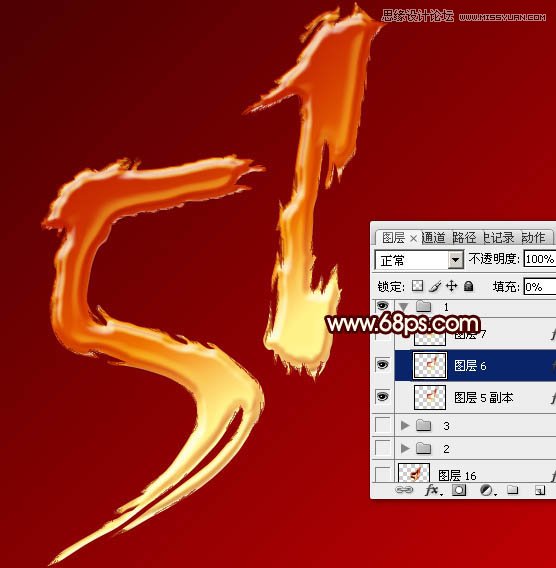
4、新建一个组,把文字拖到组里面,解锁后放好位置。
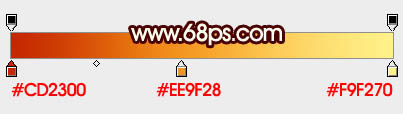
锁定文字像素区域,选择渐变工具,颜色设置如图5,然后由左上角至右下角拉出图6所示的线性渐变。


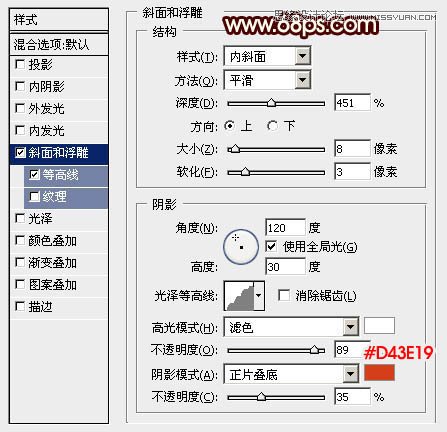
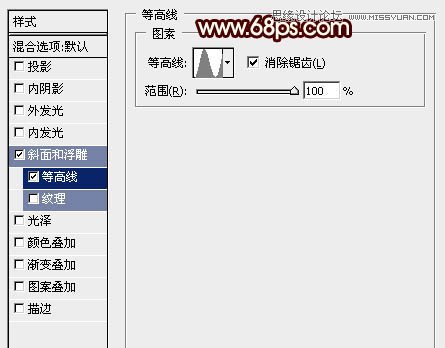
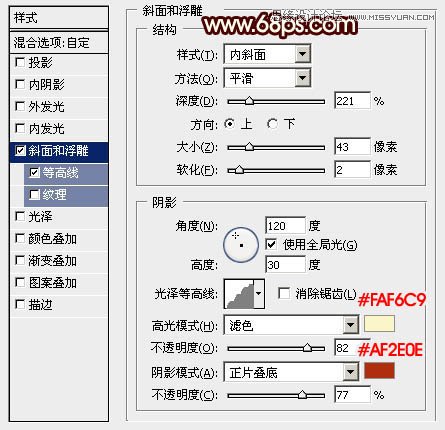
5、选择菜单:图层 > 图层样式 > 斜面和浮雕,设置好后再设置等高线,参数及效果如下图。



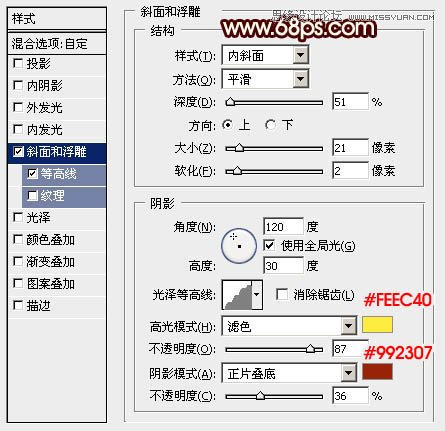
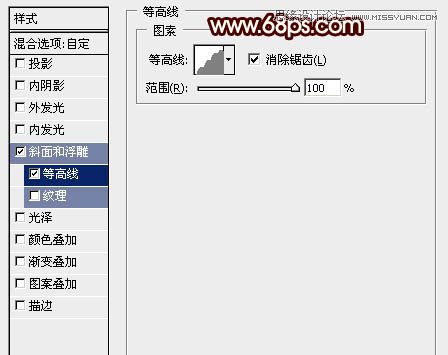
6、按Ctrl + J 把当前文字图层复制一层,然后双击图层面板,文字副本缩略图调出图层样式,稍微修改一下数值及高光,阴影颜色,如下图。确定后把图层填充改为:0%,效果如图12。



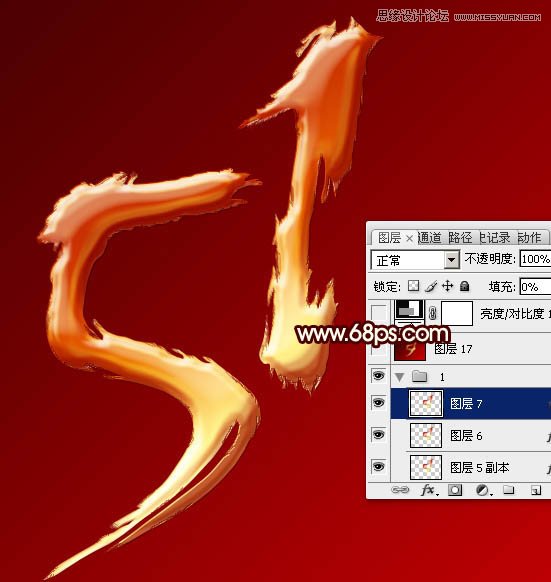
7、按Ctrl + J 把当前文字图层复制一层,同上的方法修改一下图层样式,参数及效果如下图。



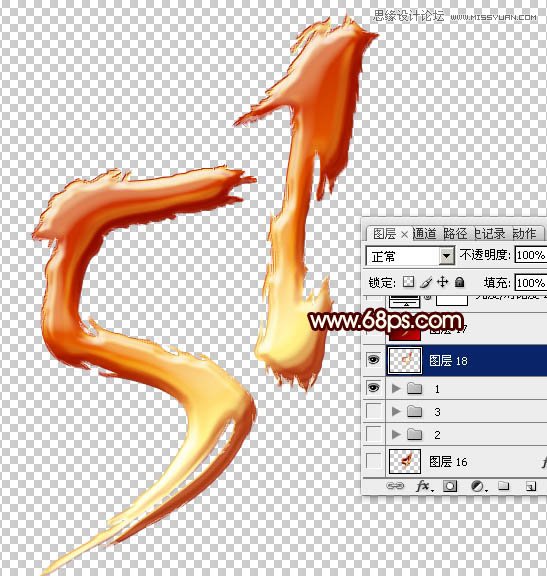
8、新建一个图层,把背景图层隐藏,按Ctrl + Alt + Shift + E 盖印图层,如下图。

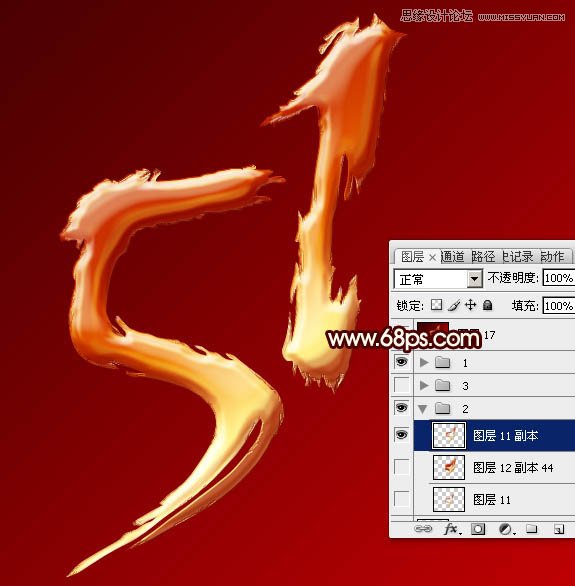
9、新建一个组,把盖印好的文字拖到组里面,并把组移到表面文字组的下面,如下图。

10、把盖印文字复制一层,按Ctrl + T 变形,先把中心点移到左下角位置,然后由右上角往下缩小文字,如下图。

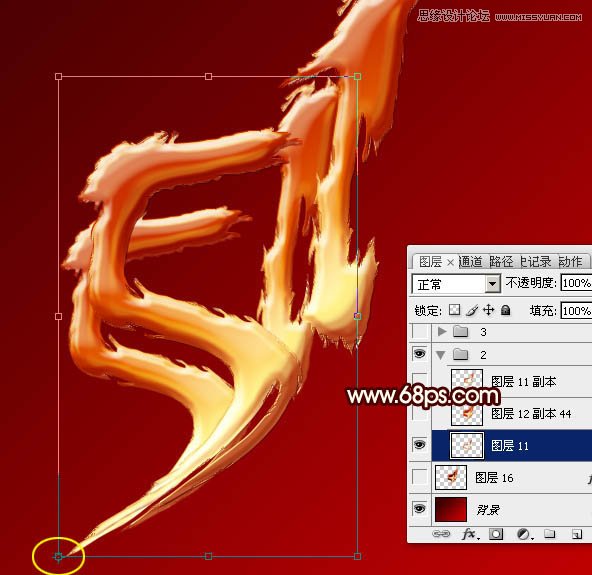
11、按Ctrl + J 把当前图层复制一层。

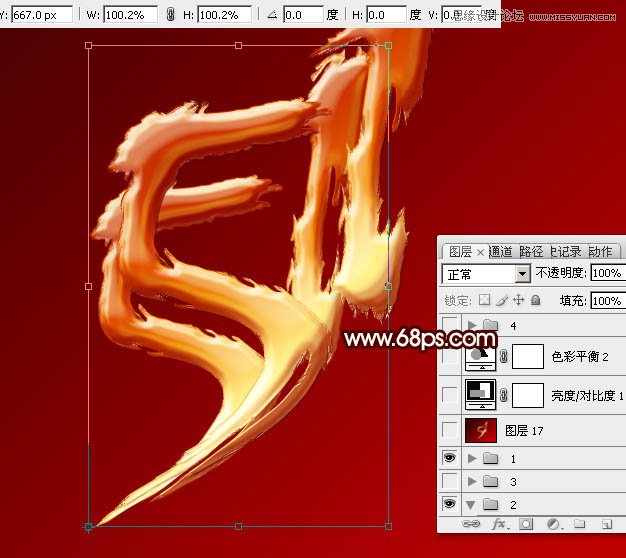
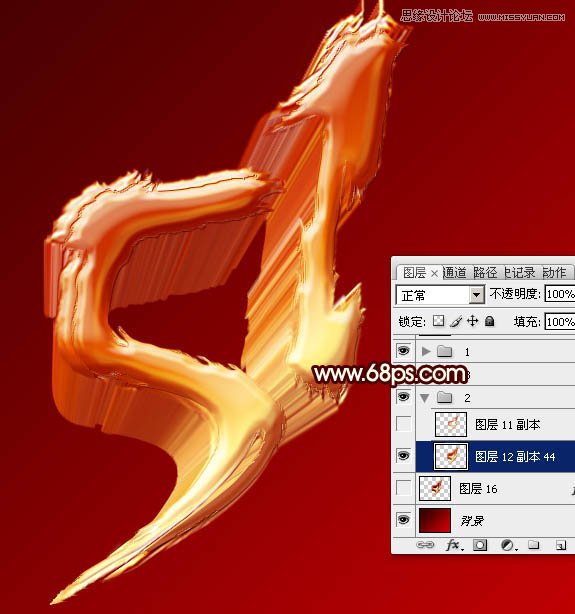
12、按Ctrl + T 对当前图层变形处理,先把中心点移到左下角,然后在属性栏把宽和高光都设置为100.2%,如下图。然后确定后。

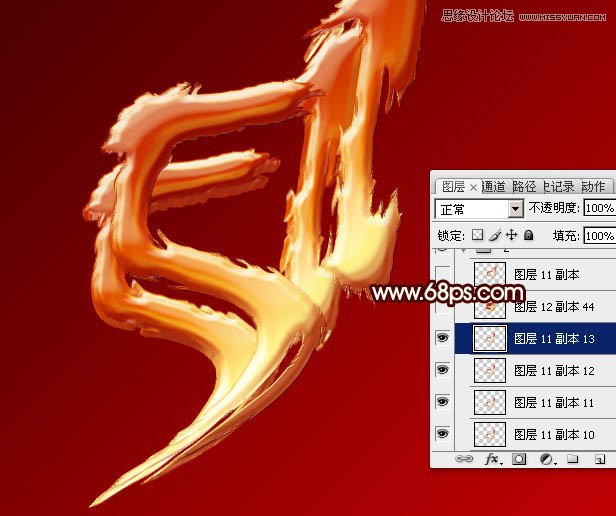
13、左手按住Ctrl + Alt + Shift 键,右手不停按字母键“T”复制,直到跟表面文字大致重合。这样得到立体面效果。再把这些复制的图层合并。


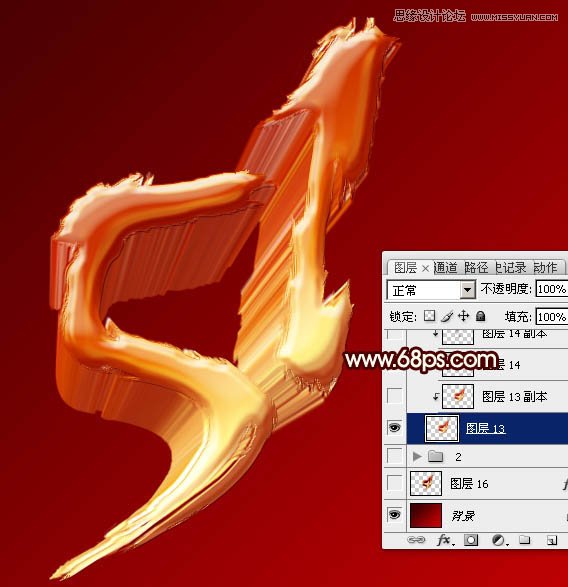
14、按Ctrl + T 稍微调整一下大小,跟表面文字融合自然一点。

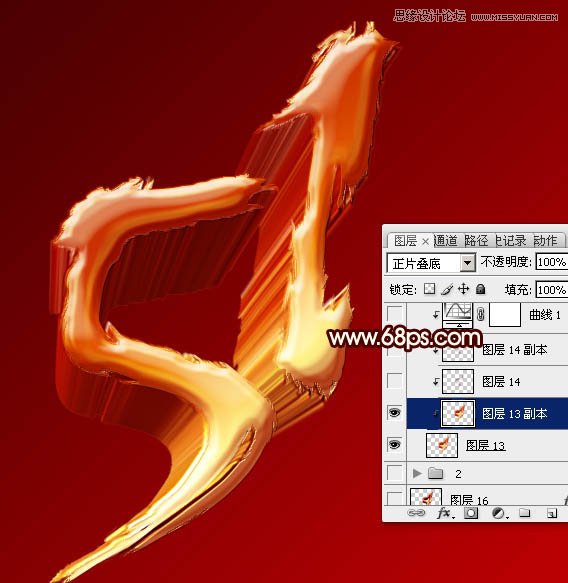
15、按Ctrl + J 把立体面文字复制一层,混合模式改为“正片叠底”,同时按Ctrl + Alt + G 创建剪切蒙版,效果如下图。

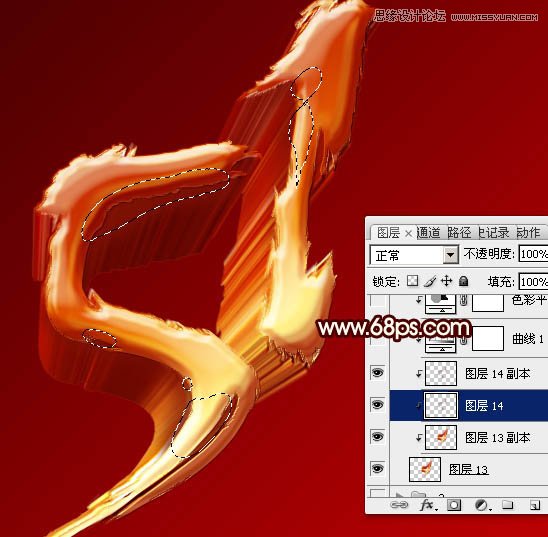
16、新建一个图层,按Ctrl + Alt + G 创建剪切蒙版,然后在当前图层下面新建一个图层,把前景色设置为暗红色,然后用画笔涂抹立体面的暗部,如下图。

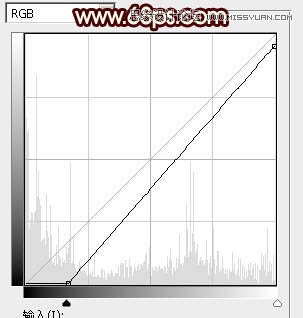
17、创建曲线调整图层,把暗部稍微调暗一点,参数及效果如下图。


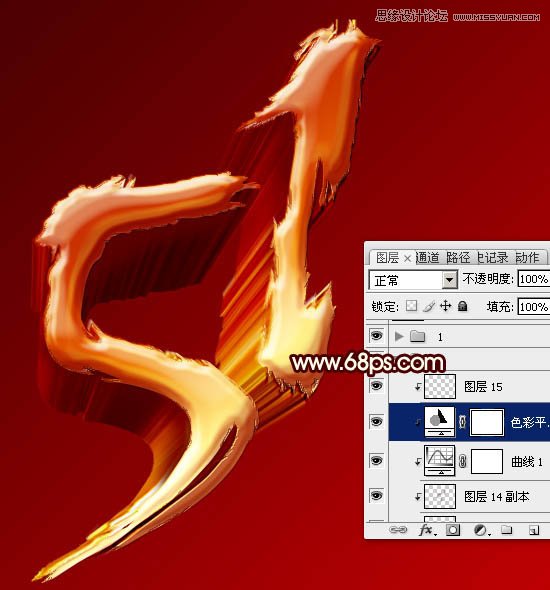
18、创建色彩平衡调整图层,对阴影,高光进行调整,参数及效果如下图。



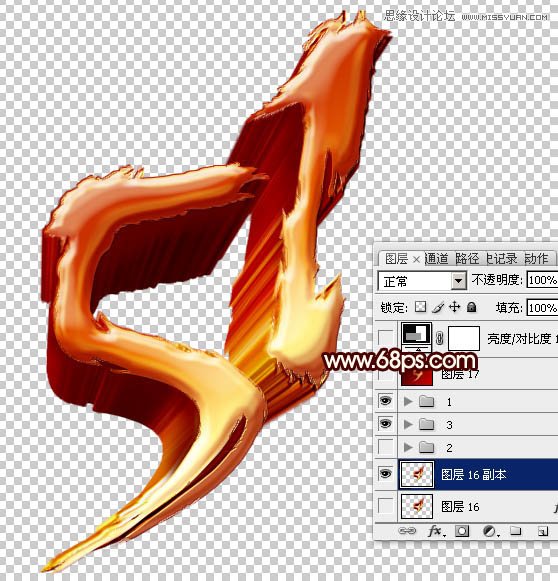
19、在背景图层上面新建一个图层,把背景图层隐藏,按Ctrl + Alt + Shift + E 盖印图层,如下图。

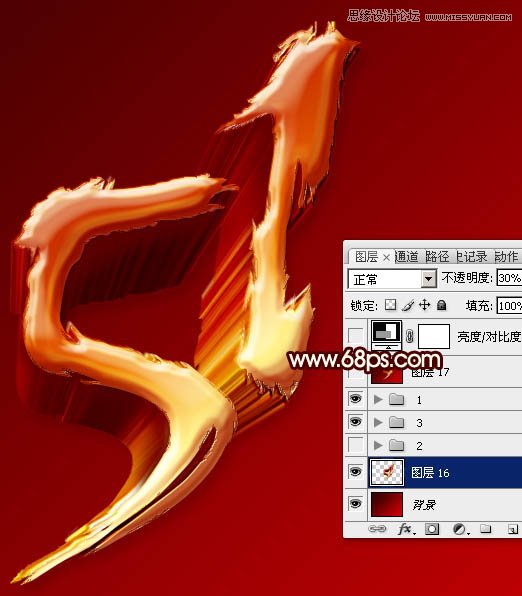
20、给当前图层添加一点投影,再降低图层不透明度,效果如下图。

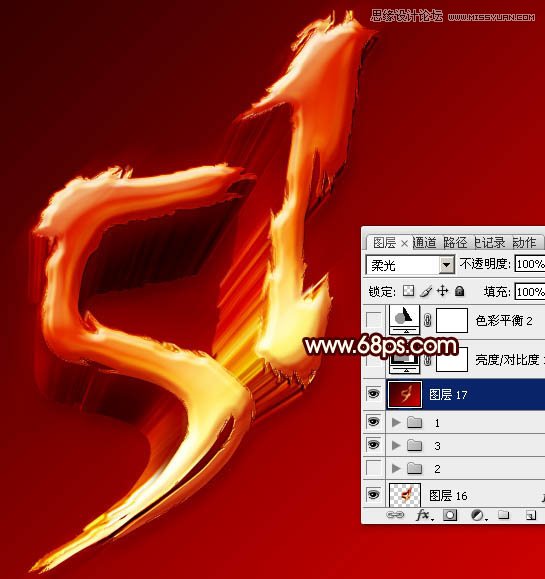
21、在图层的最上面新建一个图层,盖印图层。选择菜单:滤镜 > 模糊 > 动感模糊,角度设置为45度,距离设置为150,确定后把混合模式改为“柔光”,效果如下图。

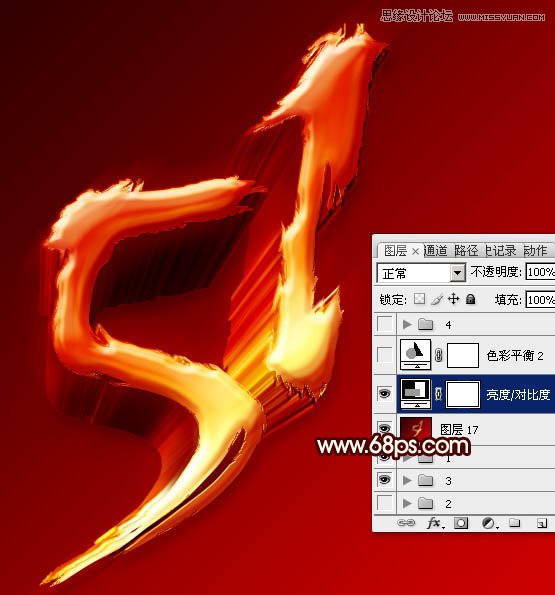
22、创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。


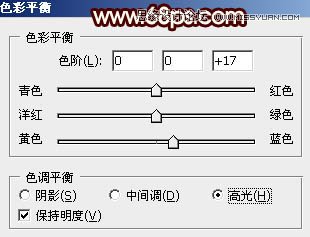
23、创建色彩平衡调整图层,对高光进行调整,参数及效果如下图。


最后微调一下细节,完成最终效果。








