2016年7月设计圈干货大合集第二波!
好用的素材从来都是多多益善!所以今天忍不住再推一波设计圈干货素材!上次的合集当中,给开发者准备的工具相对较多,而这次的合集则更多的是为设计师所准备的图标、纹理、UIKit 等设计素材,希望它们能在这个热的辣眼睛的天气里给忙于做设计的你,更多的帮助。闲话少叙,咱们看货吧!
50 VECTOR FLAT STYLE ICONS PACK

这是一组制作精美的扁平化图标素材,包含PSD、AI、SVG、PNG和EPS等多种格式。
70 FLAT SOCIAL SKETCH ICONS

这70个扁平风的社交媒体图标合集是为Sketch平台所准备的,当然它实际上所覆盖的领域不止于此。
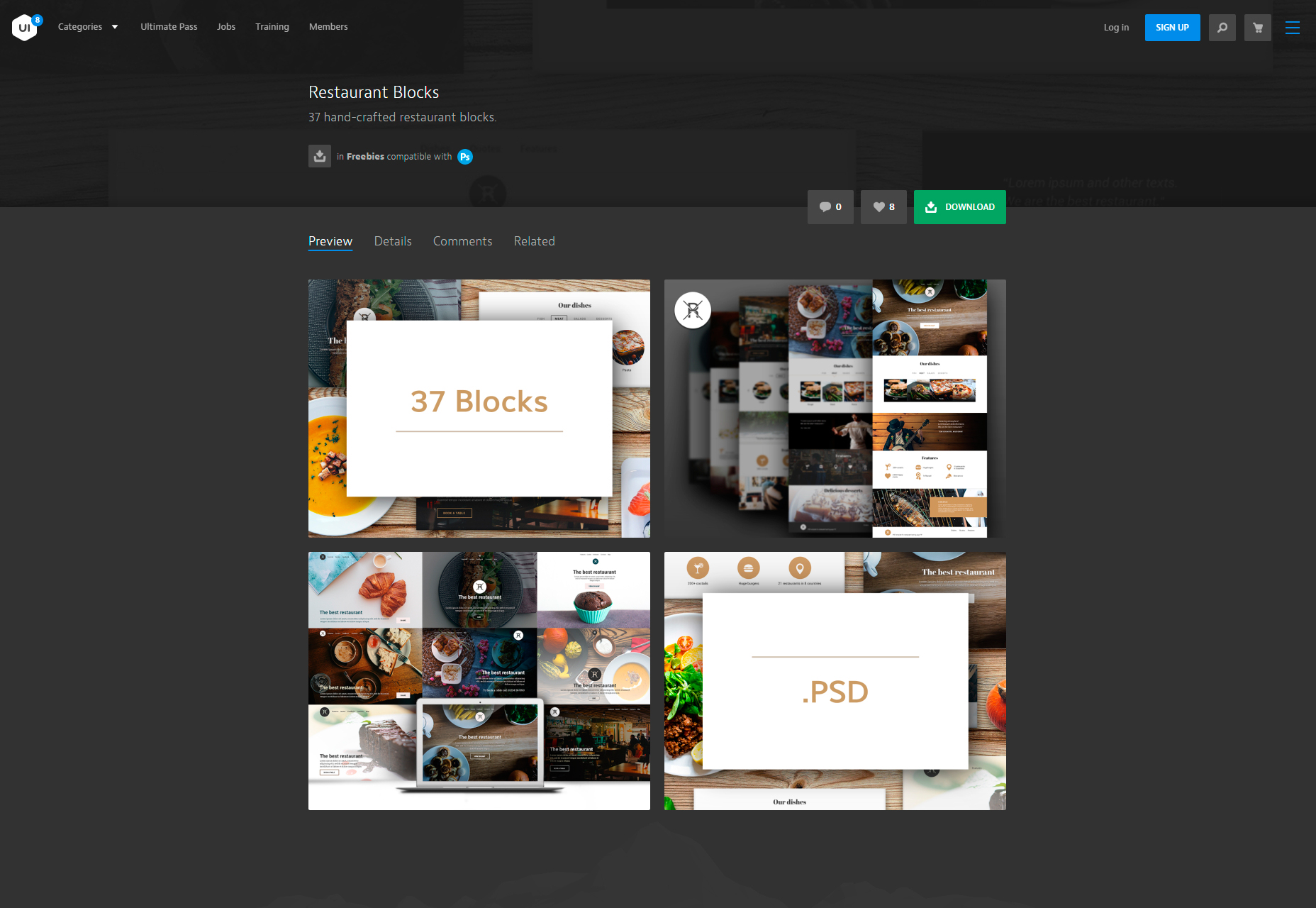
37 RESTAURANT PSD BLOCKS

这 37 个纯手工精心制作的模块是专门用来设计饮食相关的网站着陆页的,格式是PSD。
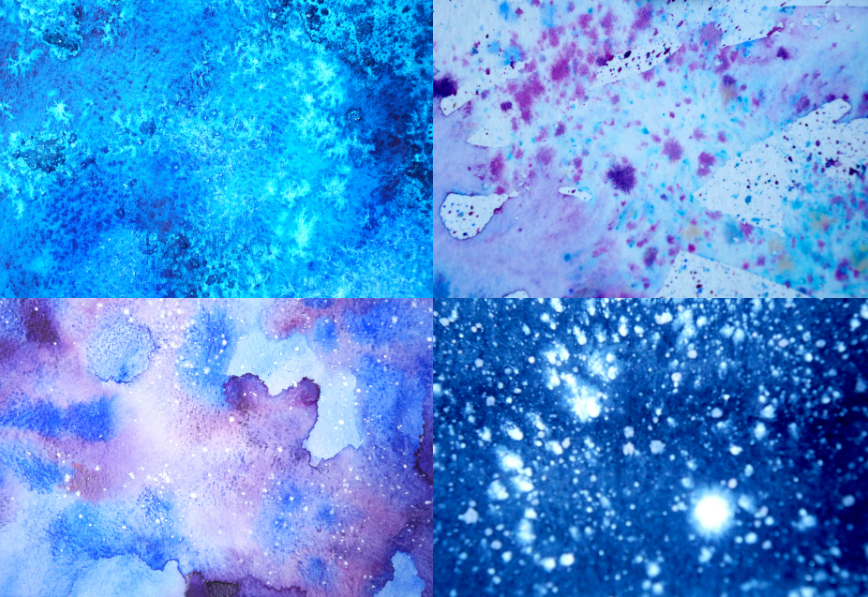
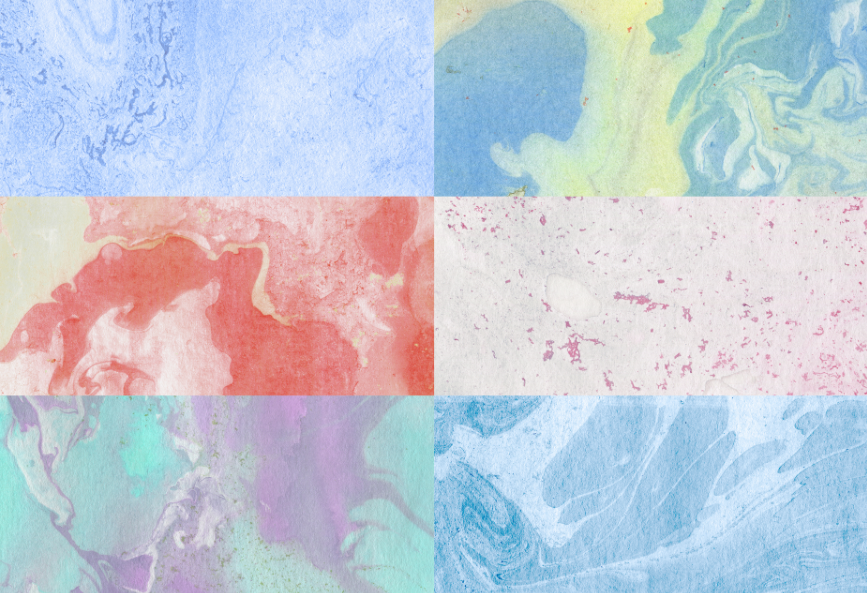
MAGIC WATERCOLOR TEXTURES BUNDLE

这是一组拥有水彩画质感的背景纹理素材,7种不同样式,4912×3264 的分辨率。
TRUE GRIT’S TEXTURES SAMPLE PACK

这是一组包含了大量专业纹理、矢量素材和笔刷的样本合集。25款位位图的矢量纹理,3款半色调图案以及10款不同类型的笔刷。
10 INCREDIBLE MARBLE INK TEXTURES

这是一组带有10款大理石纹理的背景,分辨率 6000×4000,300dpi。
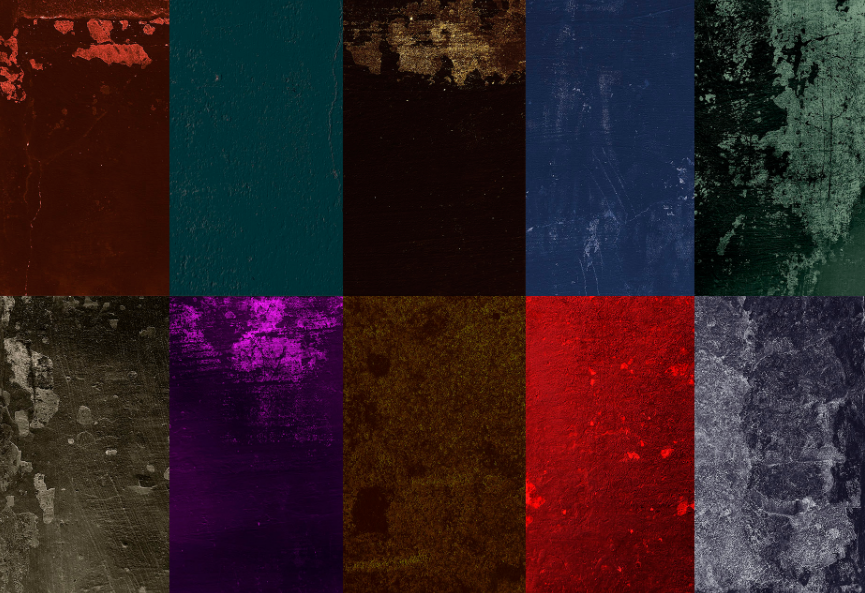
DRAMATIC COLOR GRUNGE TEXTURES PACK

这是一组分辨率为3500×2500 的图片合集。
GRAVITY BUSINESS CARD SMART OBJECT MOCKUP

这是一款可定制的名片视觉稿素材,其中正面和反面均可进行定制。
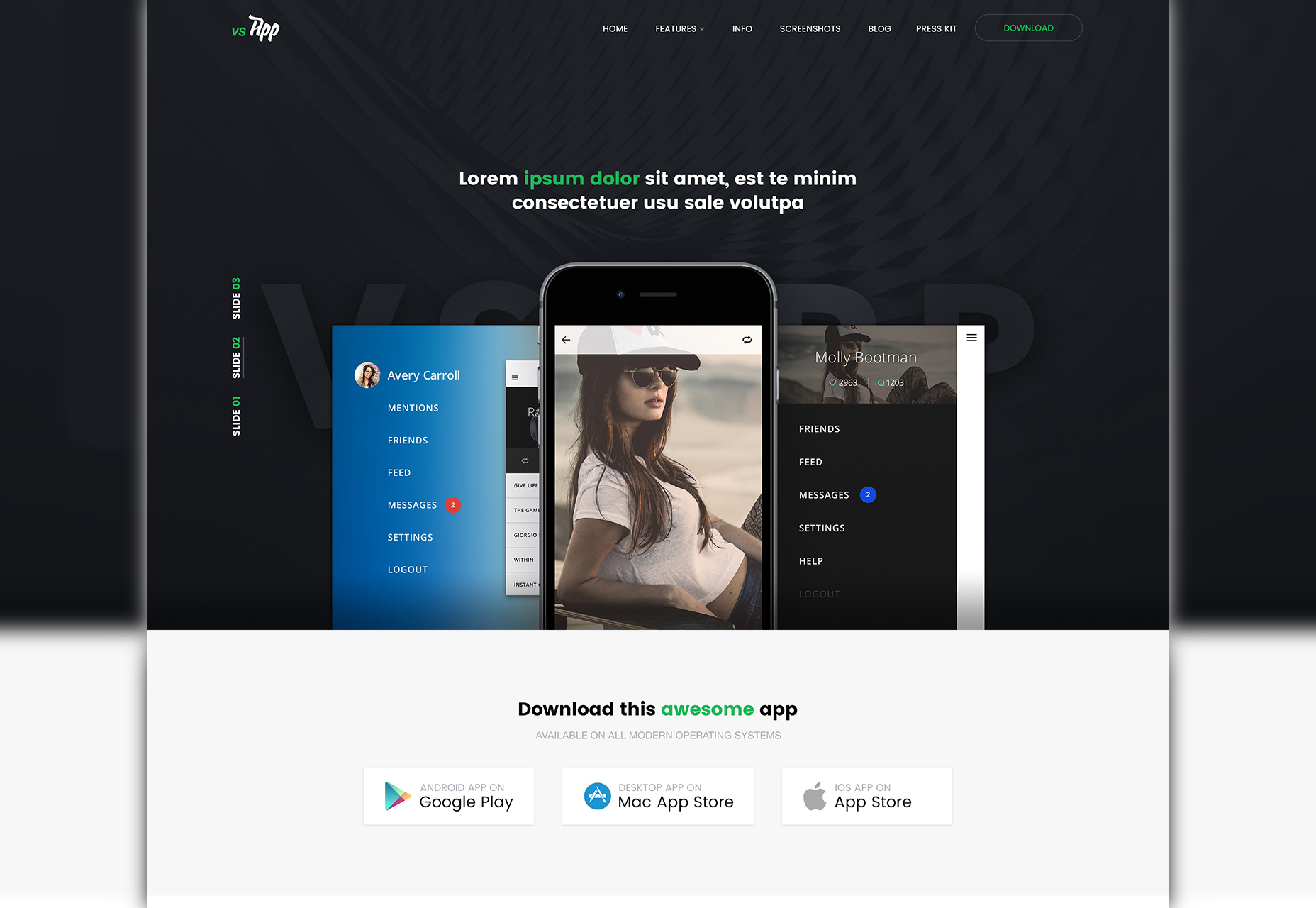
VSAPP: MOBILE & WEB PSD TEMPLATE

这是一款PSD格式的UIkit,为网页和移动端设备准备的,包含一系列不同的模块,轮播图,404页面,下载页等。
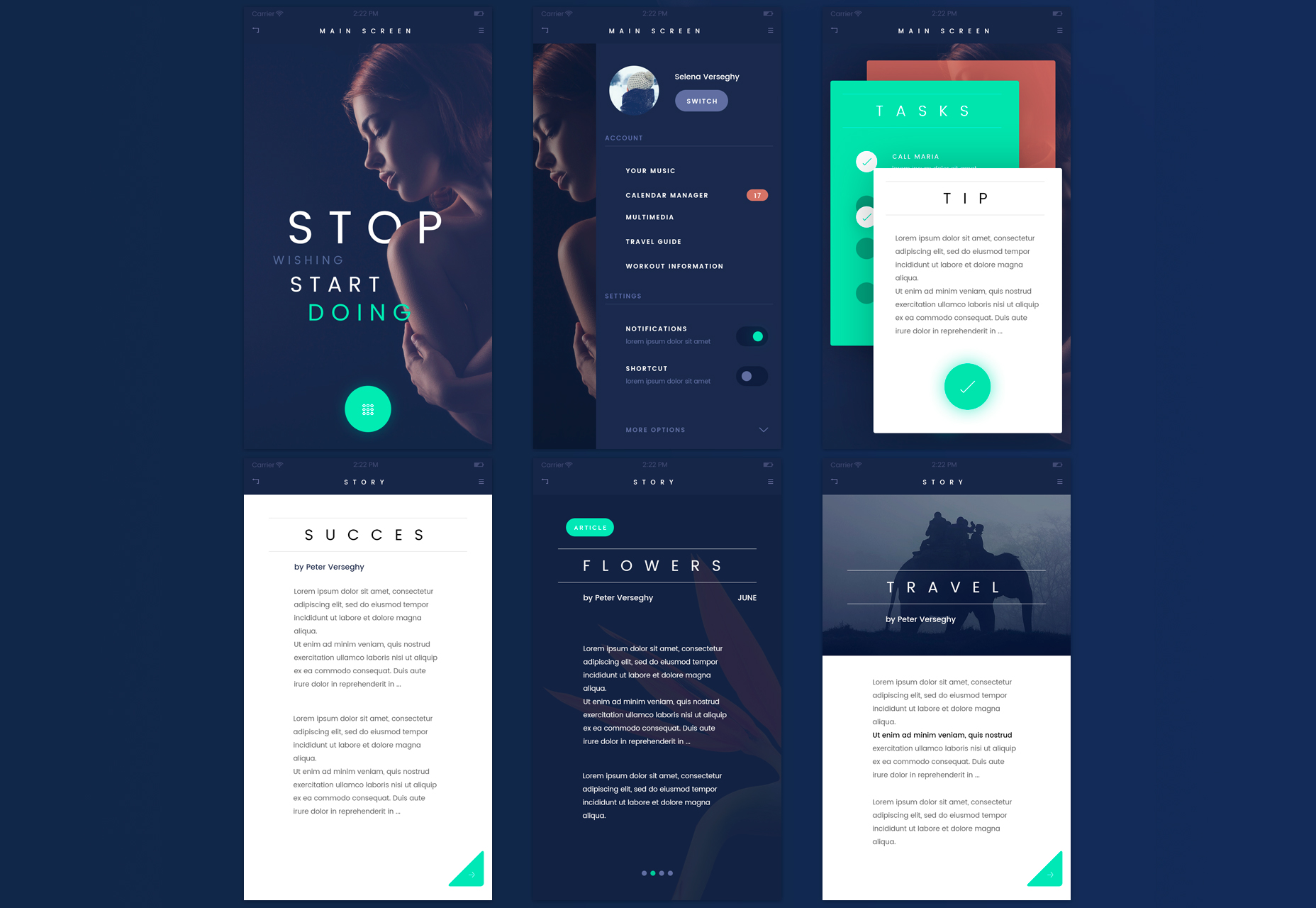
FADE: DARK & MODERN MOBILE APP UI KIT

这是一个给移动端设备所准备的UIkit,包含了音乐播放器、视频播放器、编辑器等多种不同的页面。
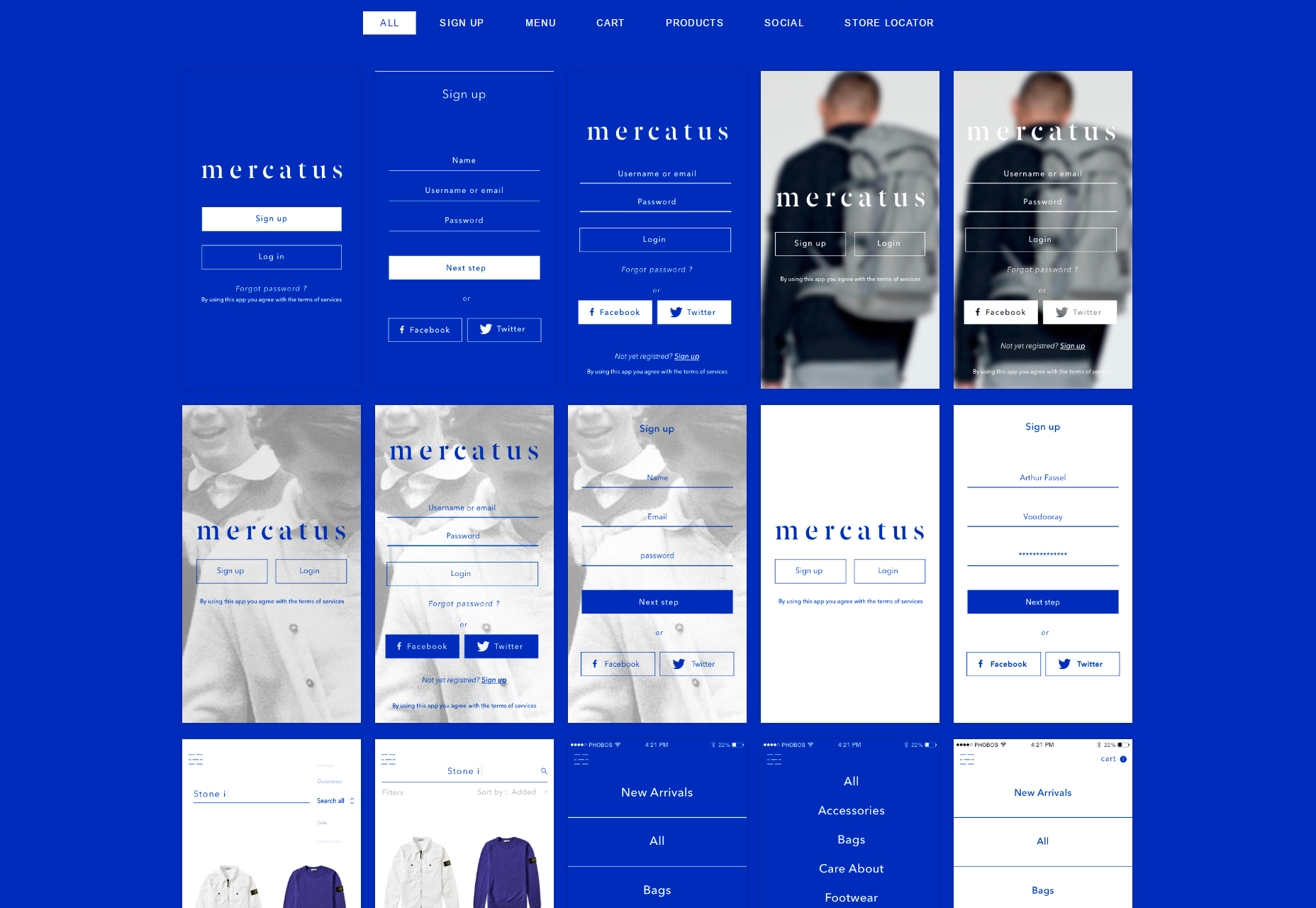
MERCATUS: MCOMMERCE UI KIT

这个 mCommerce UIKit 包含了超过120屏不同的界面,相关的图片和控件也都齐全,目前这款UIkit 是为Sketch 所设计的。
FEEDAPP: MODERN MOBILE APP UI KIT

这个UIkit 是基于一个跟踪用户心情的应用来设计的,用户在使用这款APP的过程中衡量自己的心情。
POPO: WIDE SANS FONT

Popo 是一款制作精美的非衬线大写字体,边缘流畅,适合用来展示。
GOLDEN SANS: PROFESSIONAL MULTIWEIGHT FONT

Golden Sans 是一款高素质的非衬线字体,拥有7种不同的字重,是一种适用范围广泛的字体。
MERCURIAL: MODERN WIGGLY STROKES FONT

Mercurial 是一款装饰性相当强的等宽字体,笔触采用了波浪线这样相当个性化的设计。
SPEEDHUNTER: VINTAGE CENTRAL LINE FONT

这是一款中心镂空的字体,只有大写,风格复古。
INFLECTO: MODERN SANS TYPEFACE

Inflecto 是一款风格现代的非衬线体,风格化的弧形曲线是这个字体的特色,它特别适合用作展示。
EXO: MODERN ONE-PAGE PSD THEME

这是一款单页网页PSD模板,涵盖了常用的模块,颇为实用。
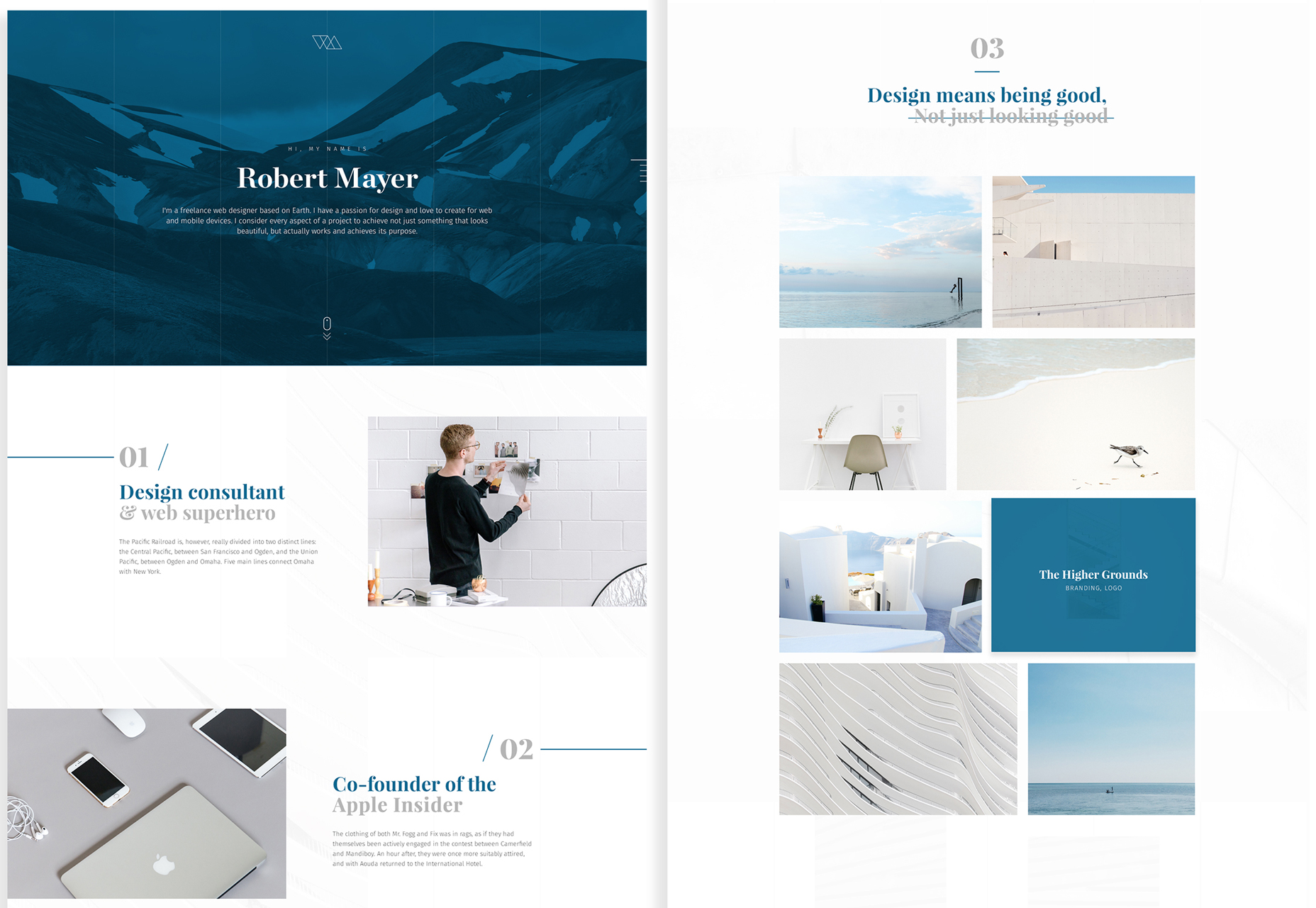
MINIMAL PORTFOLIO PSD TEMPLATE

这是一款极简的作品展示页模板,以分层的PSD文档呈现出来的。
PILUMNUS: FANCY PORTFOLIO PSD TEMPLATE

这是一款为艺术家所准备的作品展示页,其中的图库的设计相当有趣。
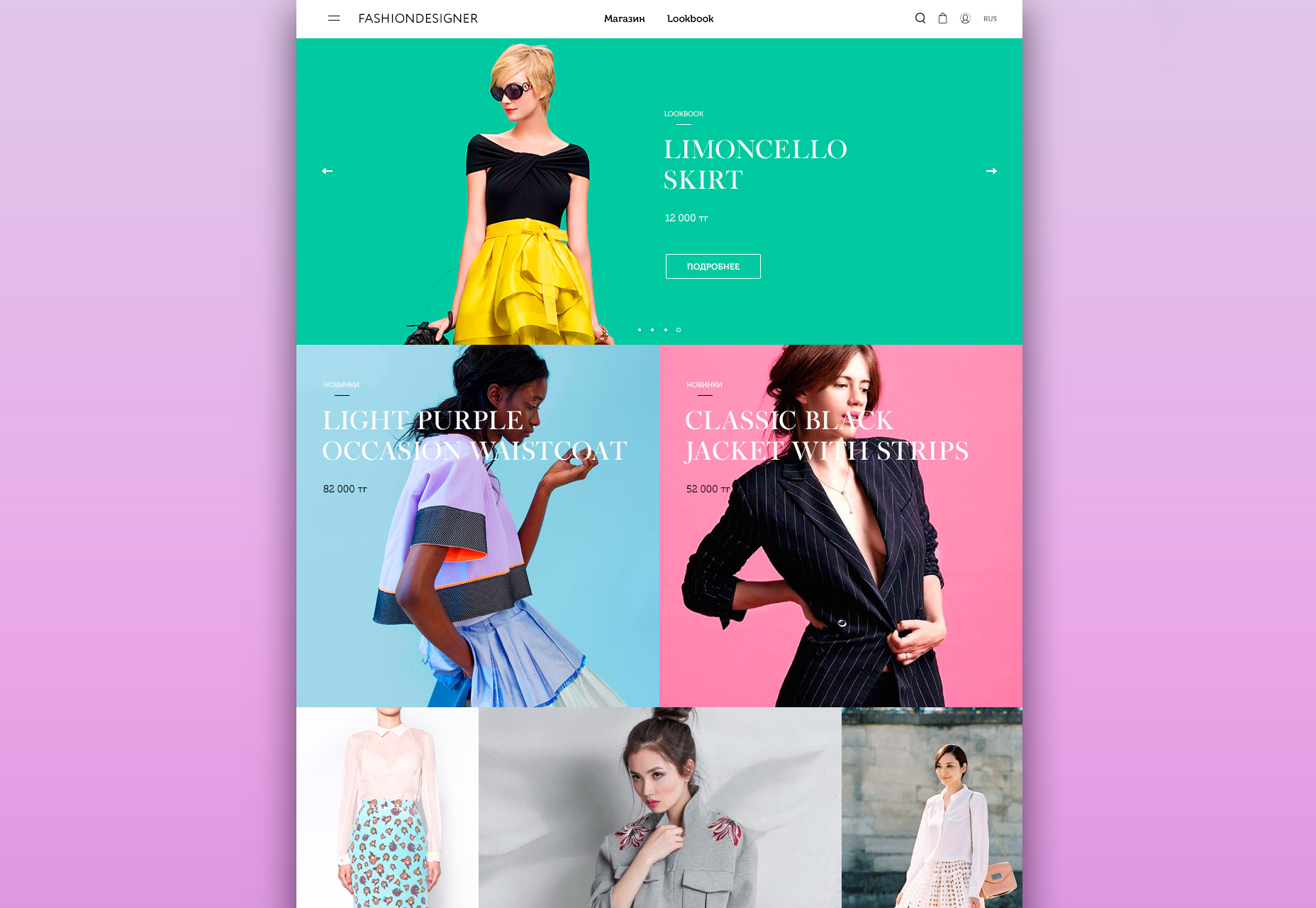
FASHION ECOMMERCE PSD TEMPLATE

这是一款单页的PSD模板,它是为风格时尚的电商类网站所准备的。
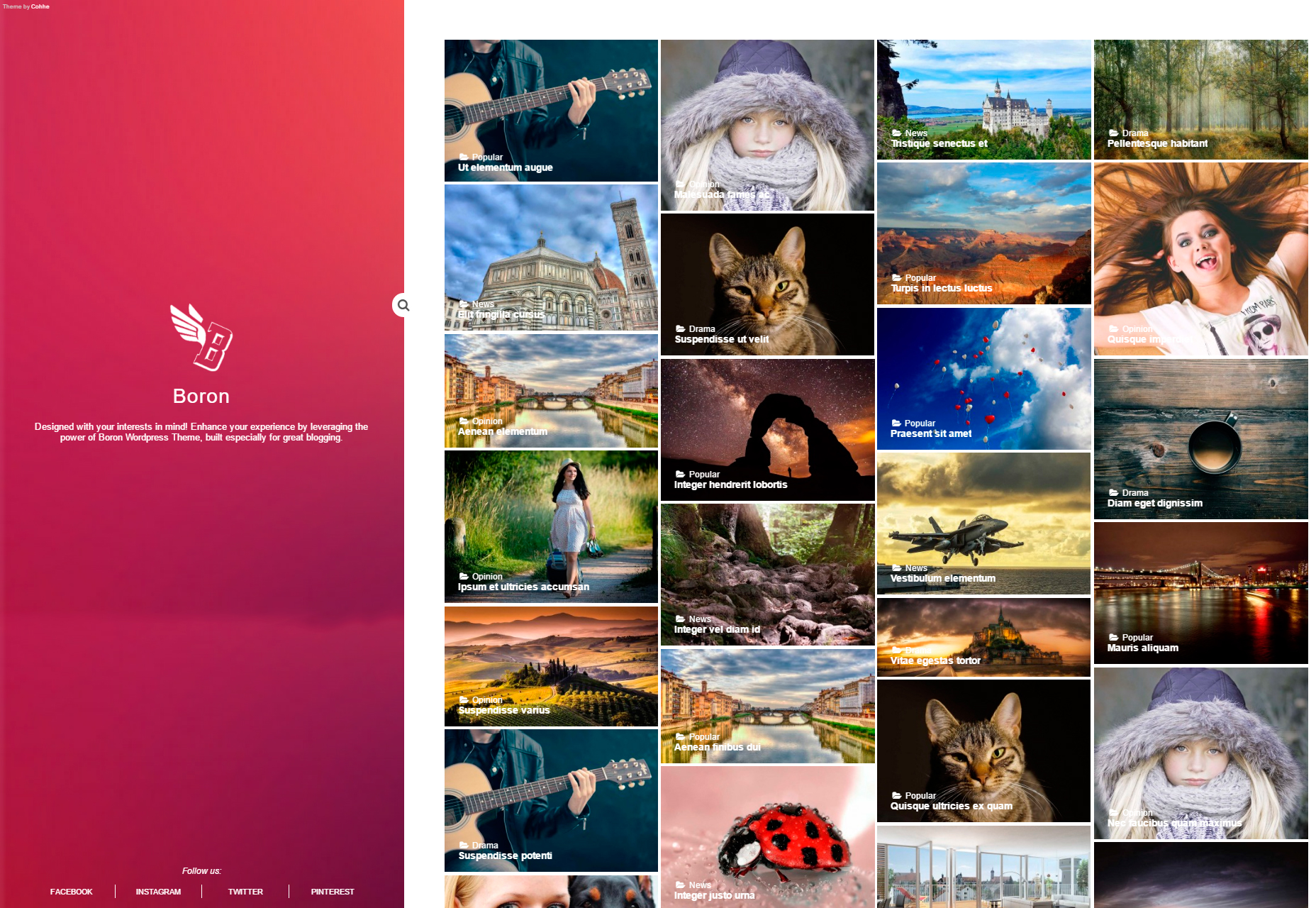
BORON: BEAUTIFUL IMAGE BLOGGING WORDPRESS THEME

这是一款Wordpress博客主题,首页的图库展示是它的特色。
REVOLVE: MODERN AGENCY WORDPRESS THEME

这是一个垂直滚动的Wordpress主题,可以用作作品展示,组织机构、博客、摄影等多种类型的网站。这个主题可以深入定制,迎合不同的需求。
CLASSIC INTERIOR: MODERN INTERIOR DESIGN SITE BOOTSTRAP TEMPLATE

这个是一款令人印象深刻的Bootstrap模板,典雅的外观和漂亮的视觉效果能够给人以干净的感觉,而HTML5和CSS则能够确保它准确的响应。
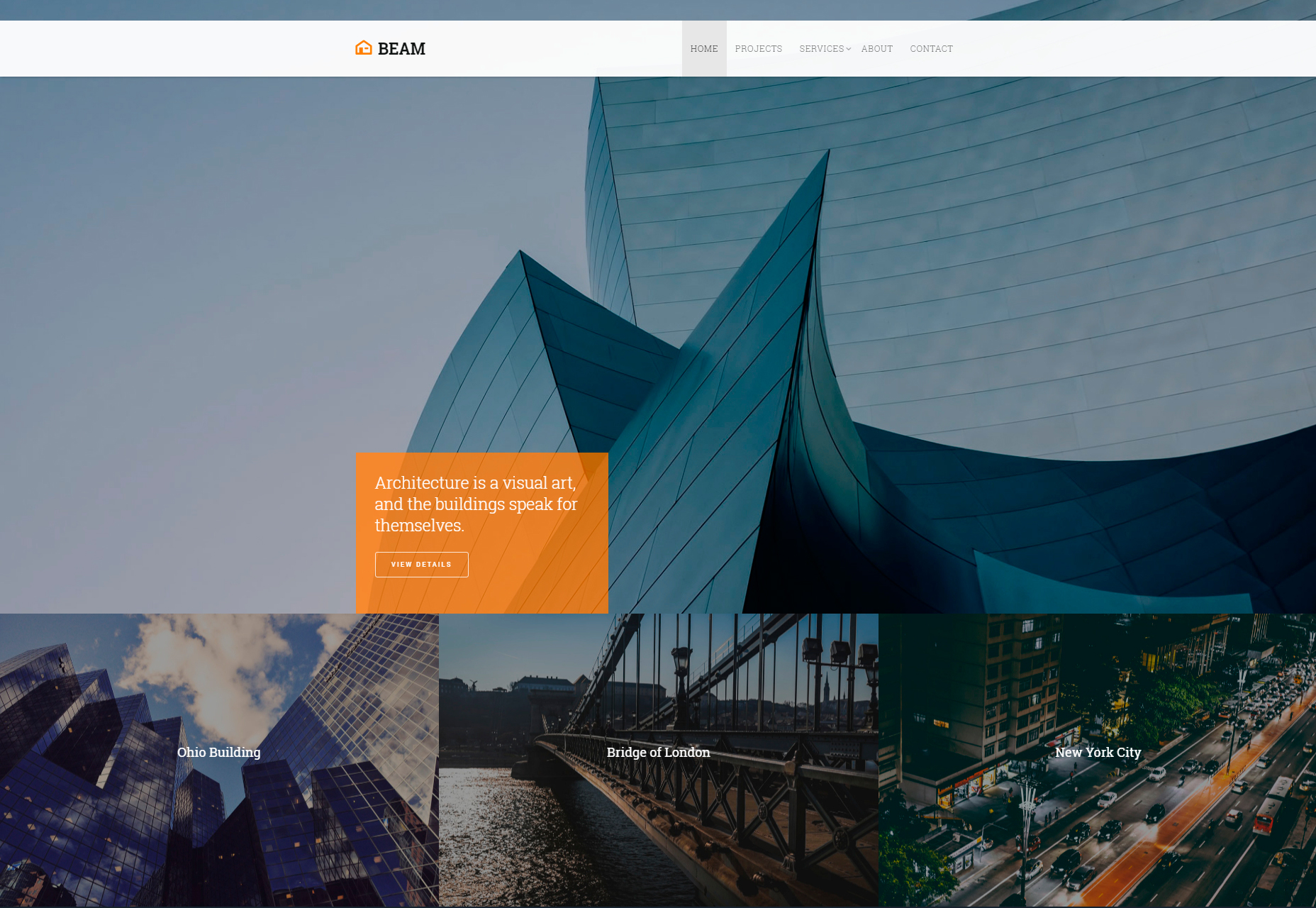
BEAM: CORPORATE PORTFOLIO BOOTSTRAP TEMPLATE

这是一个企业网站模板,风格现代而优雅。
3D CSS STAT GRAPHS

这是使用纯CSS所写的统计图表。
FADE BACKGROUND COLOR ANIMATION AS YOU SCROLL

这个使用JS和CSS构成的代码片段可以创造出褪色的背景效果。
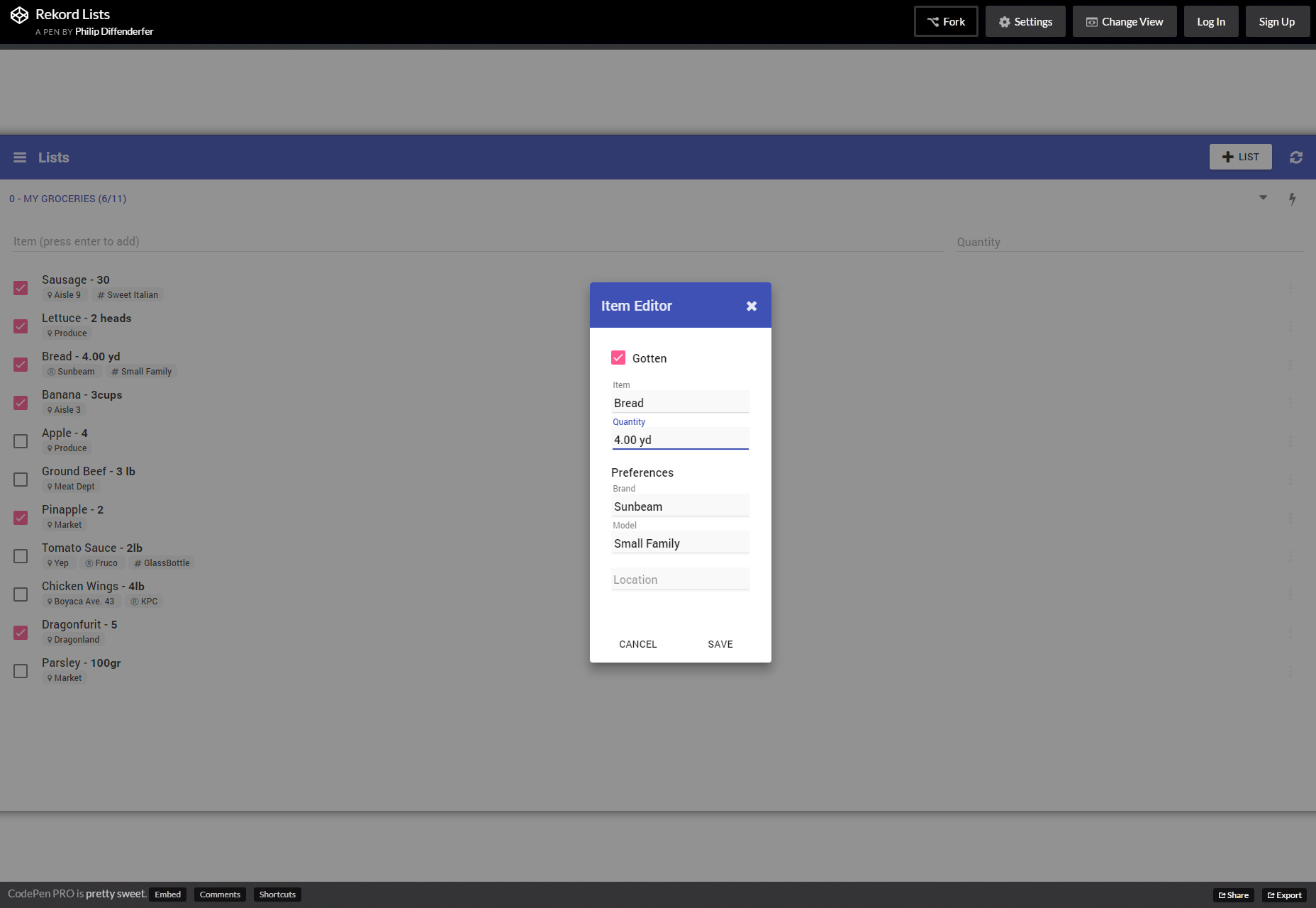
MATERIAL DESIGN INTERACTIVE LISTS

这是一个使用JS来写的交互式的Material Design风格列表控件。
SVG PATH TRANSFORMER

这段代码能够让SVG图形根据操作响应,改变高度、宽度、位置和形态。
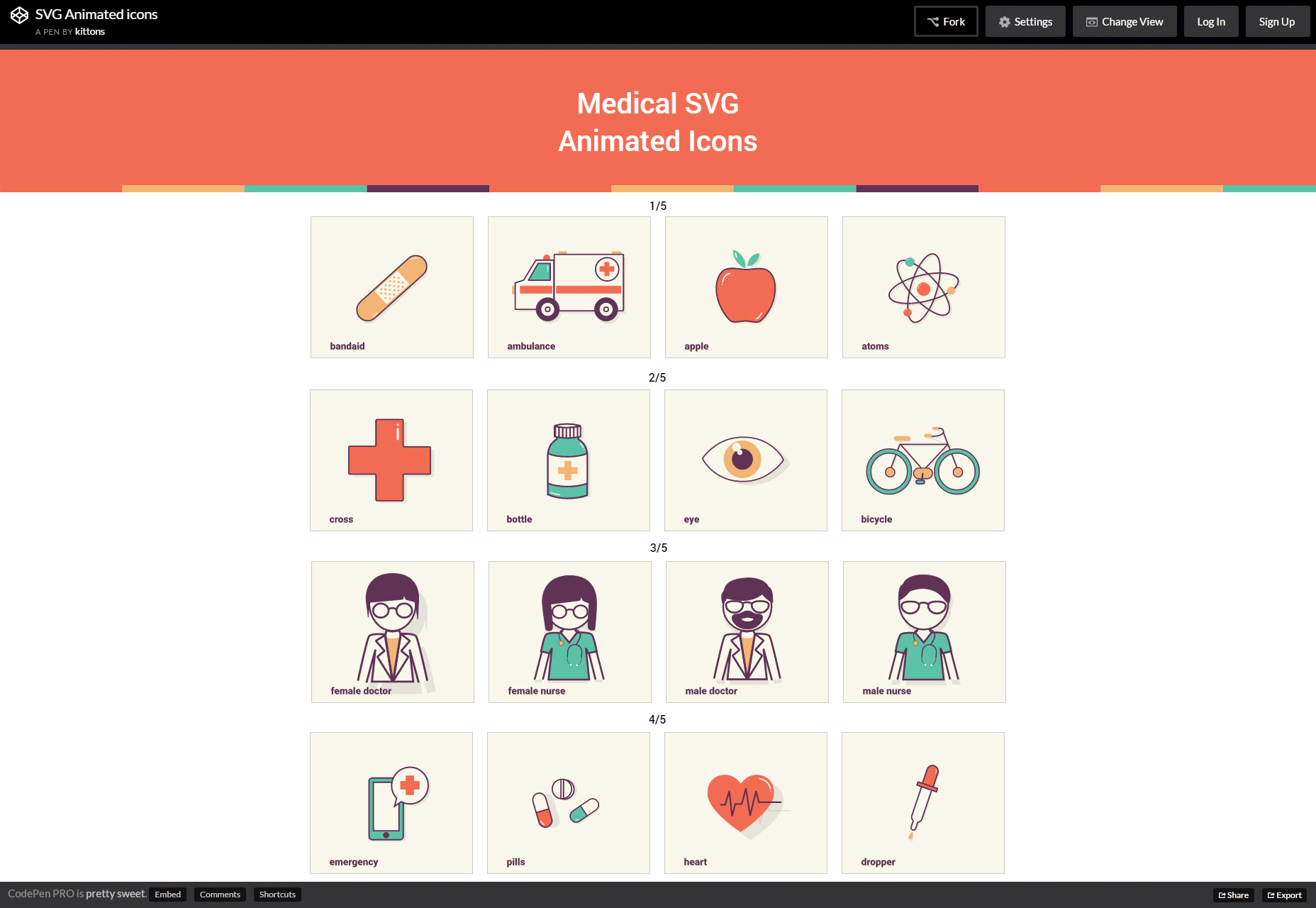
SVG ANIMATED MEDICAL ICONS

这是使用CSS和JS来写的动态医药图标。
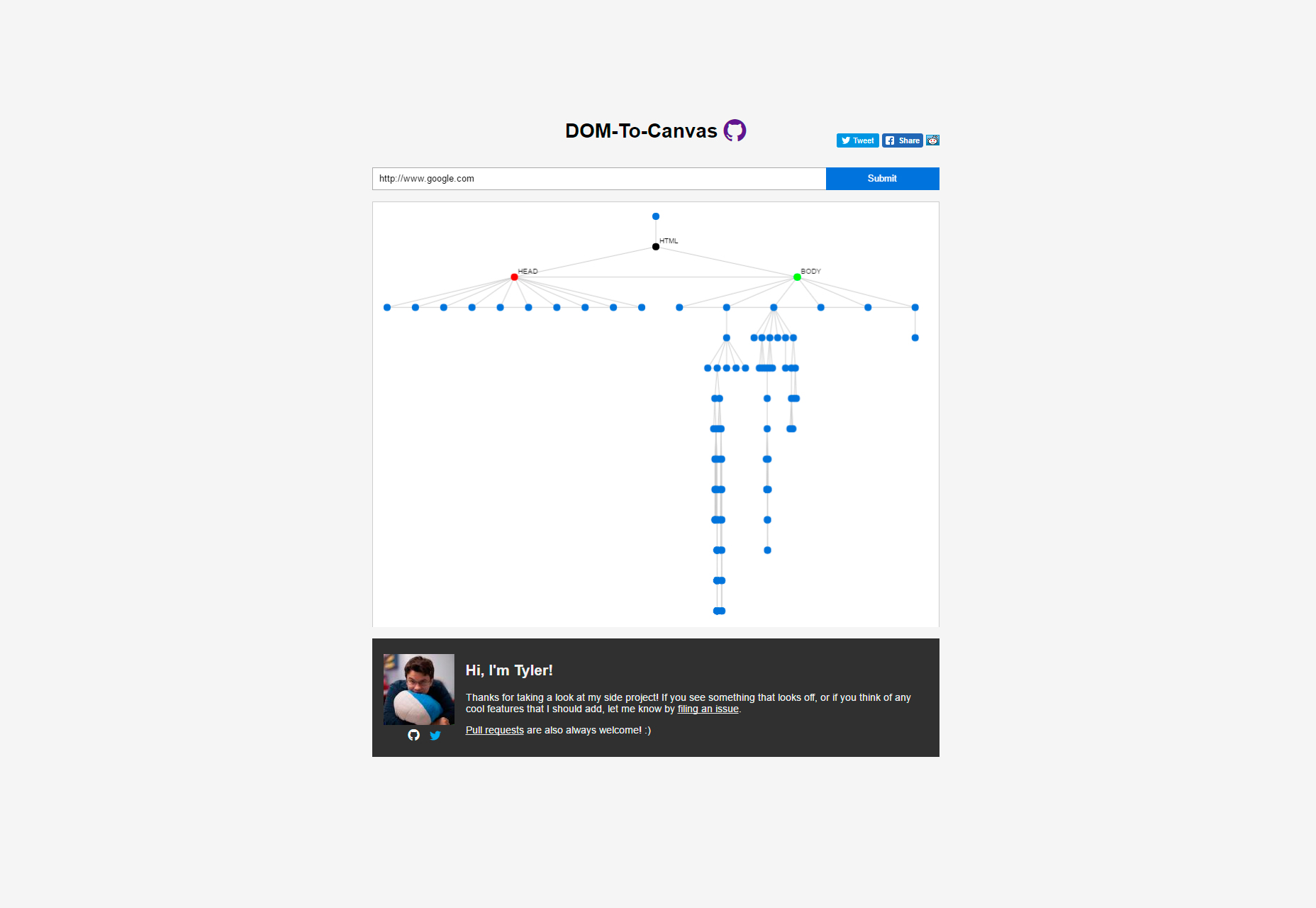
DOM DEPLOYMENT TO CANVAS

这个脚本能让DOM树以一种更为美观漂亮的方式来呈现。
COLOR-WANDER: SEEDED RANDOM BASED GENERATIVE ARTWORK

这是一款极富创造性的工具,能够随机的内容创造出漂亮的、极富艺术气息的背景和动画。
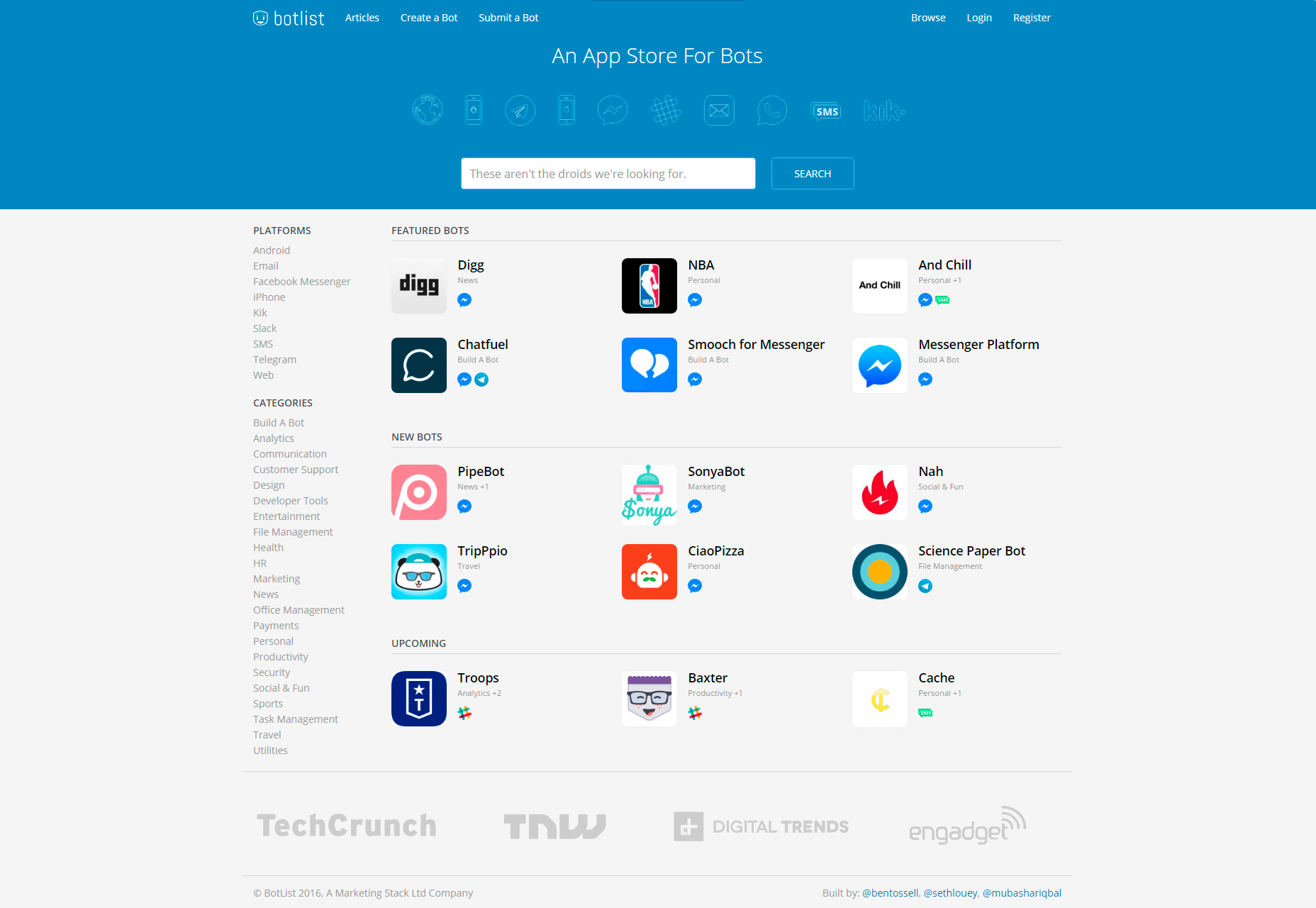
BOTLIST: ASSORTED BOTS STORE

Botlist 是一款在线的机器人 APP商店,在这里可以搜索各种不同的Bot,用户同样也可以上欻你他们自己的Bot。
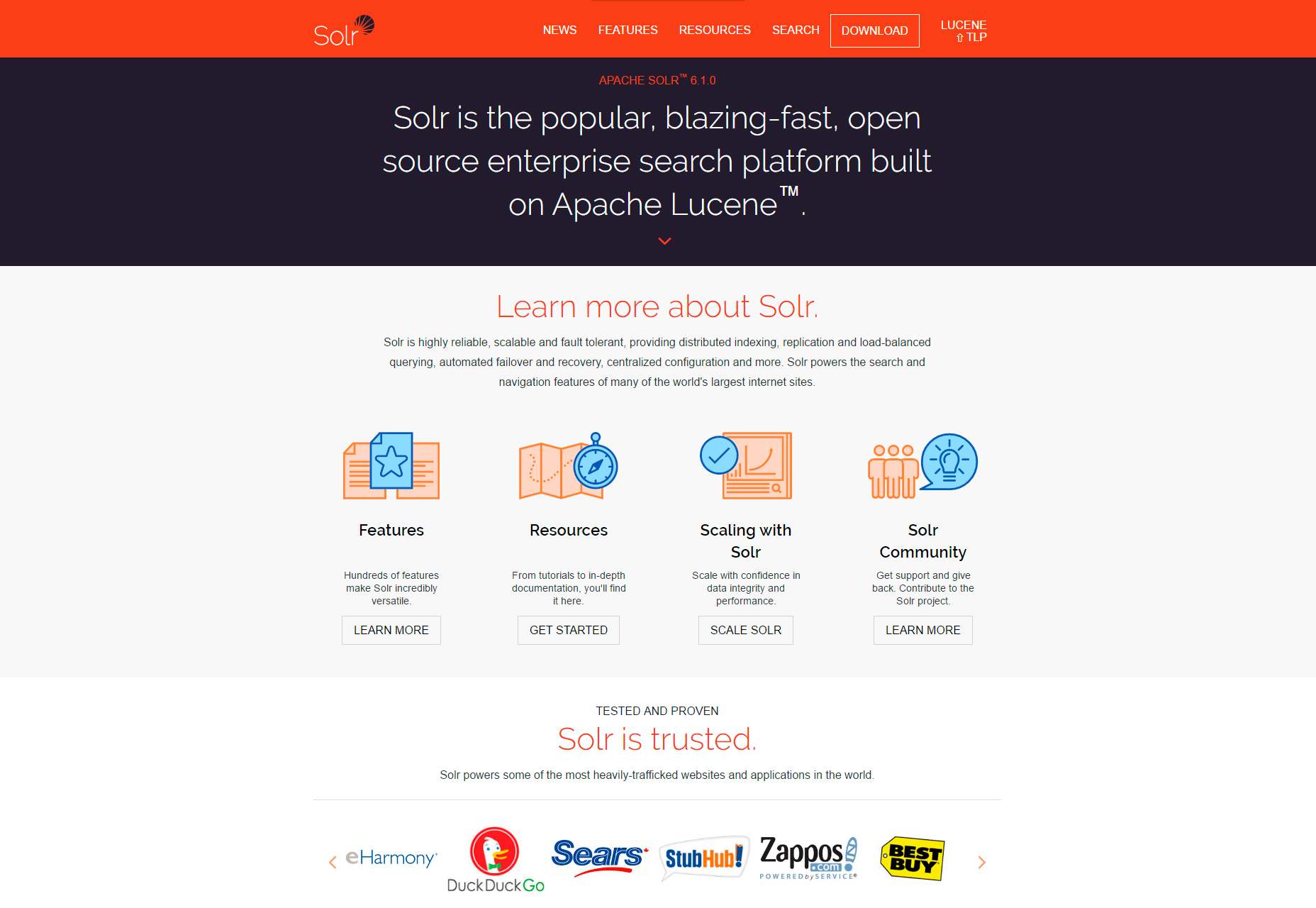
SOLR: OPEN-SOURCE ENTERPRISE SEARCH PLATFORM

Solr 是一款开源的企业搜索平台,高度可靠,可拓展性和容错性都极佳,它还提供了分布式的索引、复制和负载均衡的查询等多种功能。
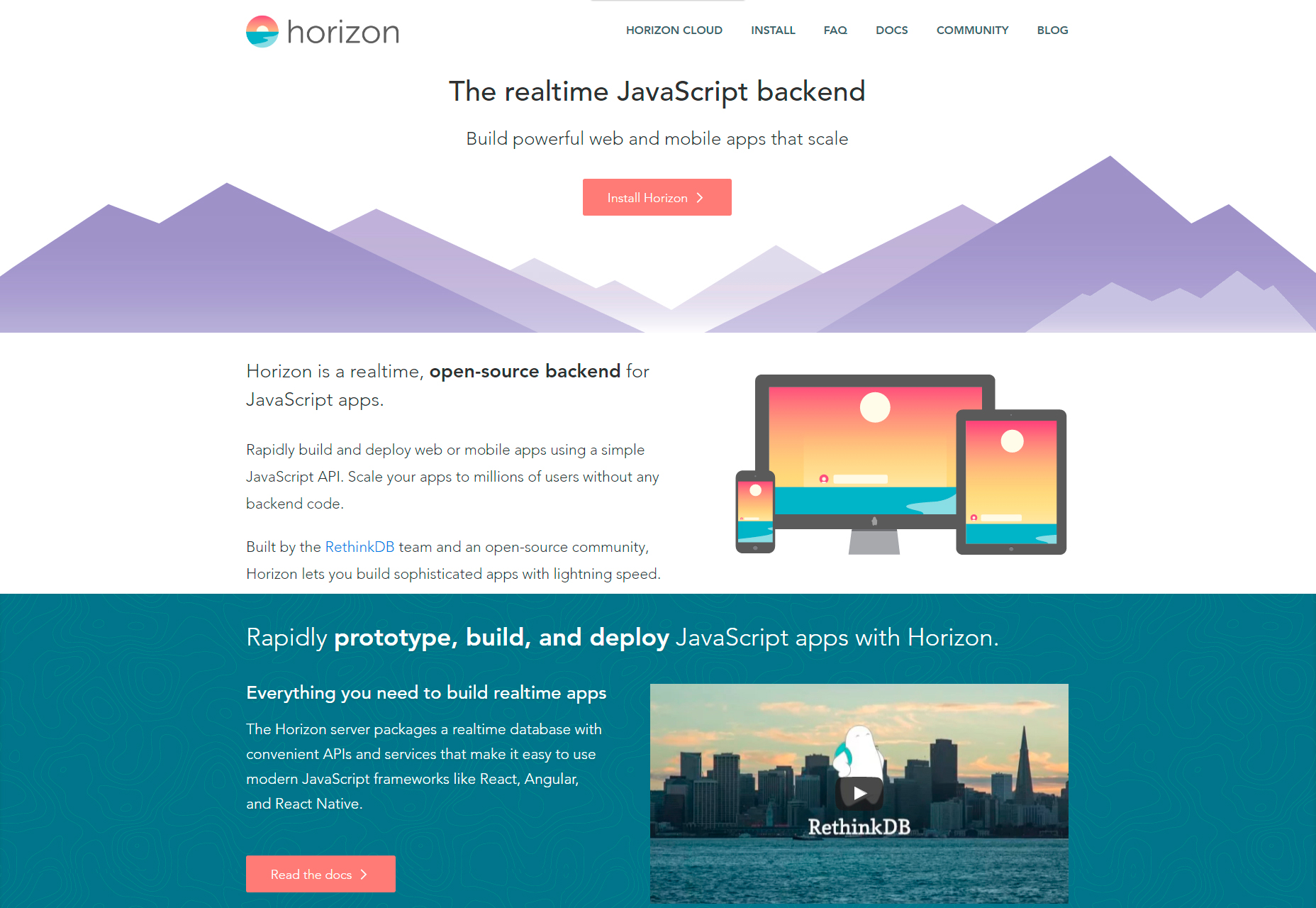
HORIZON: PEALTIME OPEN-SOURCE JAVASCRIPT BACKEND

Horizon 是一款开源的后端工具,可以让开发者构建和扩展实时 Web应用。
JWT INSPECTOR: JSON WEB TOKENS INSPECT & DEBUG BROWSER EXTENSION

Jwt Inspector 是一款谷歌浏览器插件,用来解码和检查Json web token 的请求,Cookies 和本地存储。
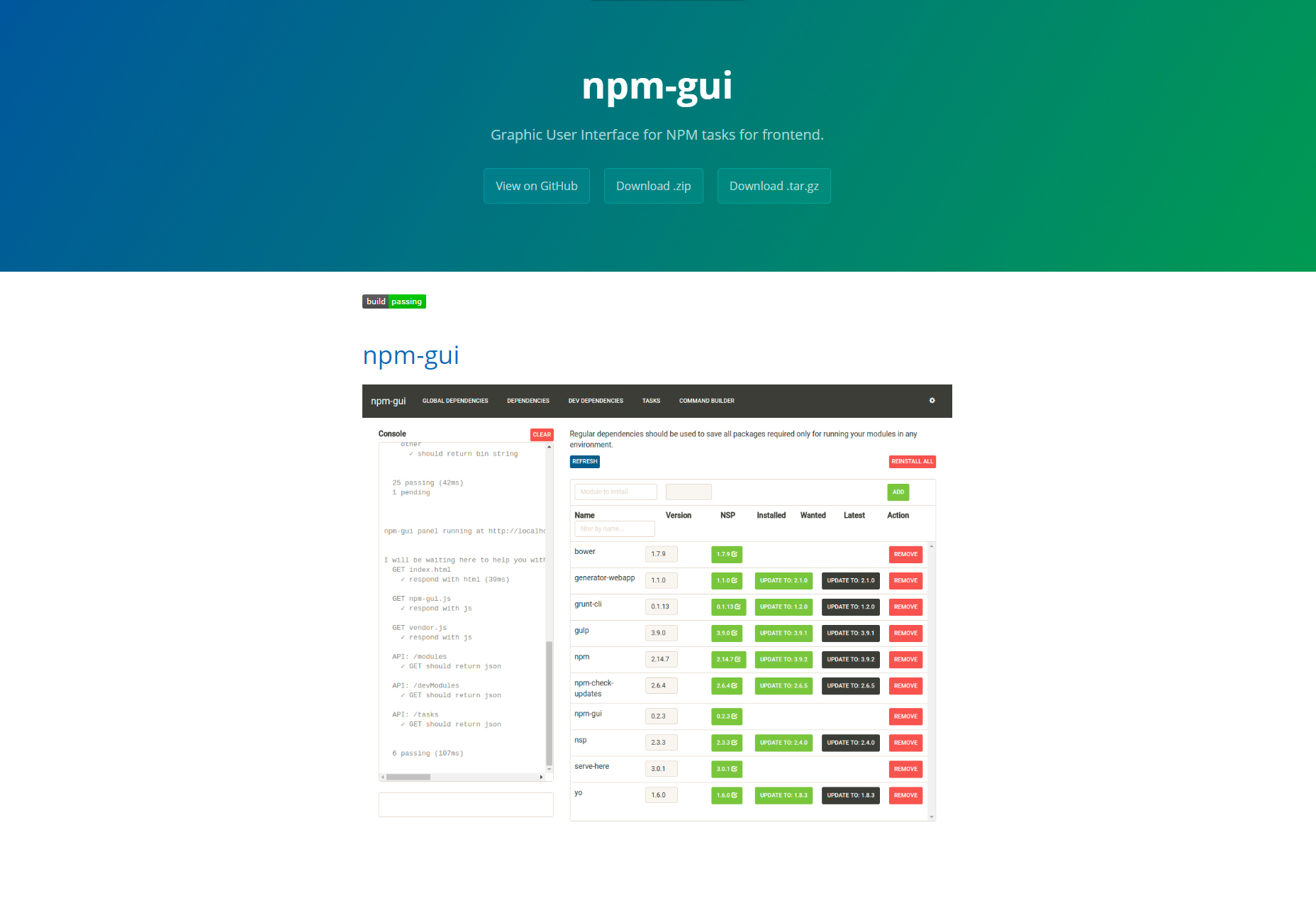
NPM-GUI: FRONTEND NPM TASKS GUI

NPM-GUI 是一款为基于Node.JS 的项目所准备的GUI工具。
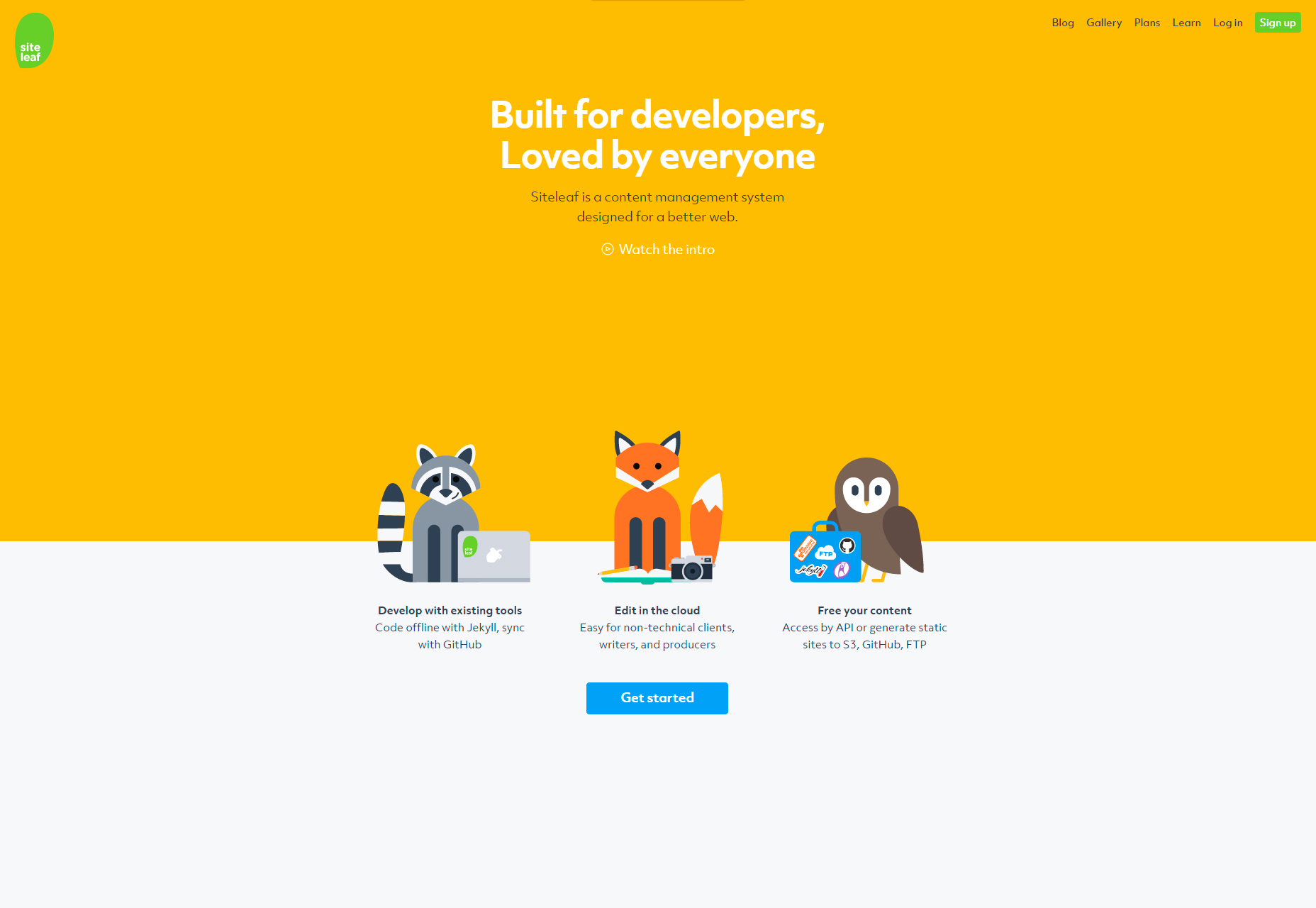
SITELEAF: FRIENDLY STATIC SITE CMS

Siteleaf 是一个全新的内容管理系统,用来构建更好的网站体验。
HYPERDEV: FULL-STACK WEB APPS DEVELOPER PLAYGROUND

这是一个为开发者所提供的测试平台,帮你快速构建完整的Web应用程序。
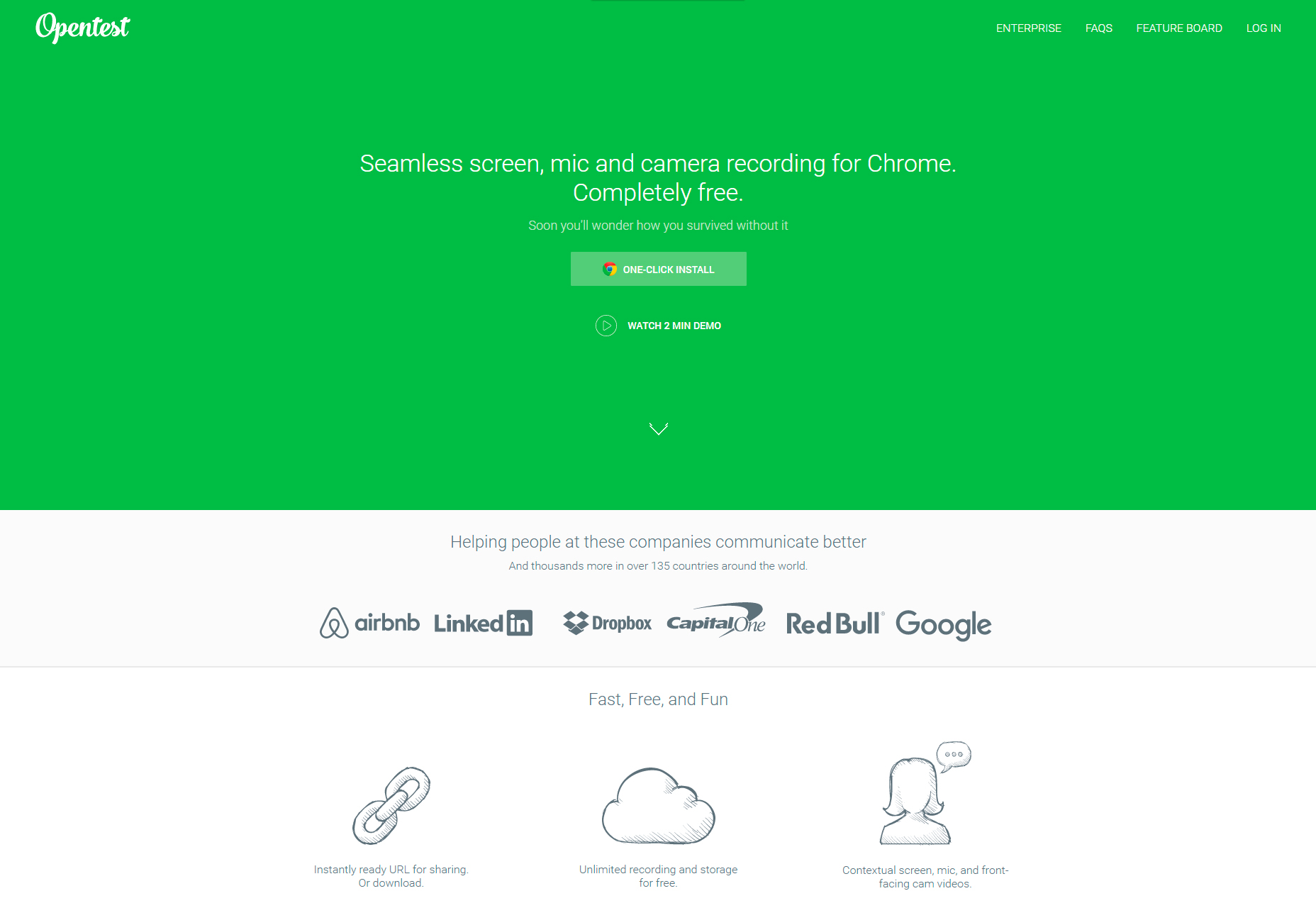
OPENTEST: SEAMLESS SCREEN, MIC, AND CAMERA RECORDING FOR CHROME

这是一项为谷歌浏览器所提供的服务,能够是你无缝的、实时的记录你的屏幕内容。
IMAGE VISUAL CENTER TOOL

这款工具可以帮你快速找到图片的视觉中心。
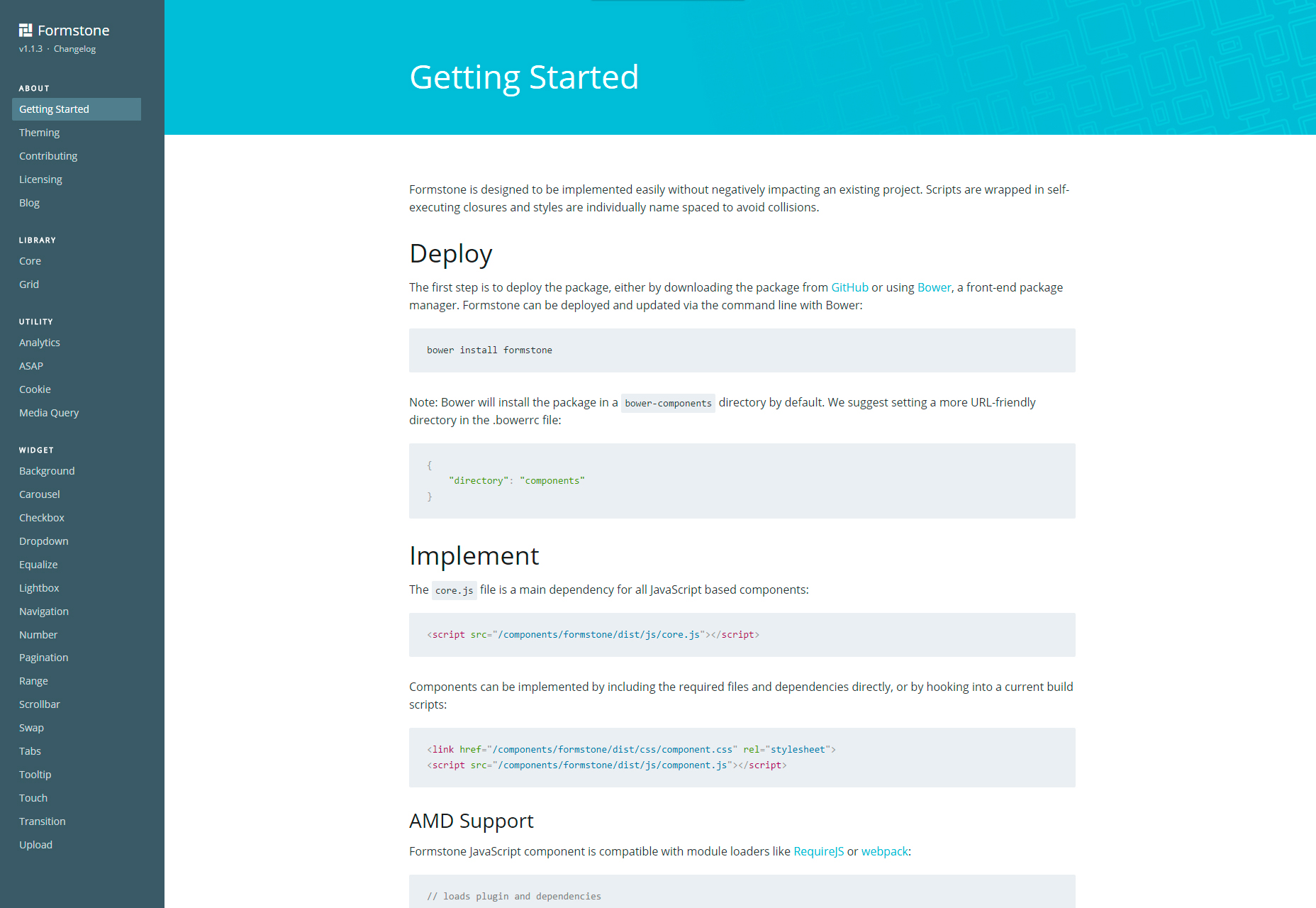
FORMSTONE: RESPONSIVE MEDIA QUERY EVENTS JQUERY PLUGIN

这款插件能够基于现有的栅格系统帮你跟踪全球范围内屏幕尺寸变化情况,对于经常需要针对特定屏幕尺寸修改元素尺寸的设计师而言,相当有用。
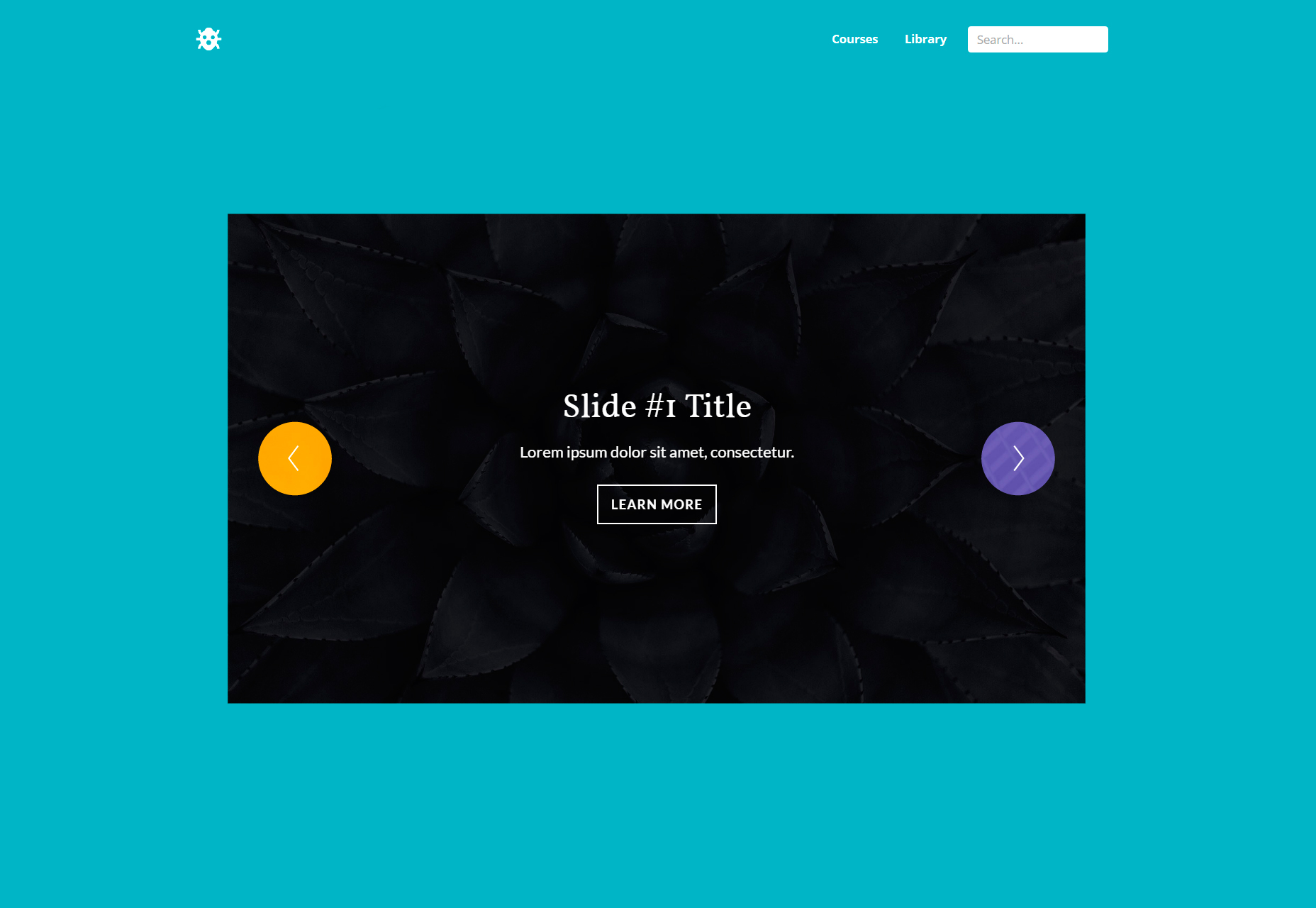
COOL RADIAL SVG EFFECT SLIDER

这是一款简单、响应式的轮播控件,带有SVG路径和径向过渡效果。
REACT D3 COMPONENTS LIBRARY

这个工具能够帮你将你的代码编译为 React 组件,同时它还内置了一系列 D3 的图表模板,方便不熟悉D3的开发者使用。
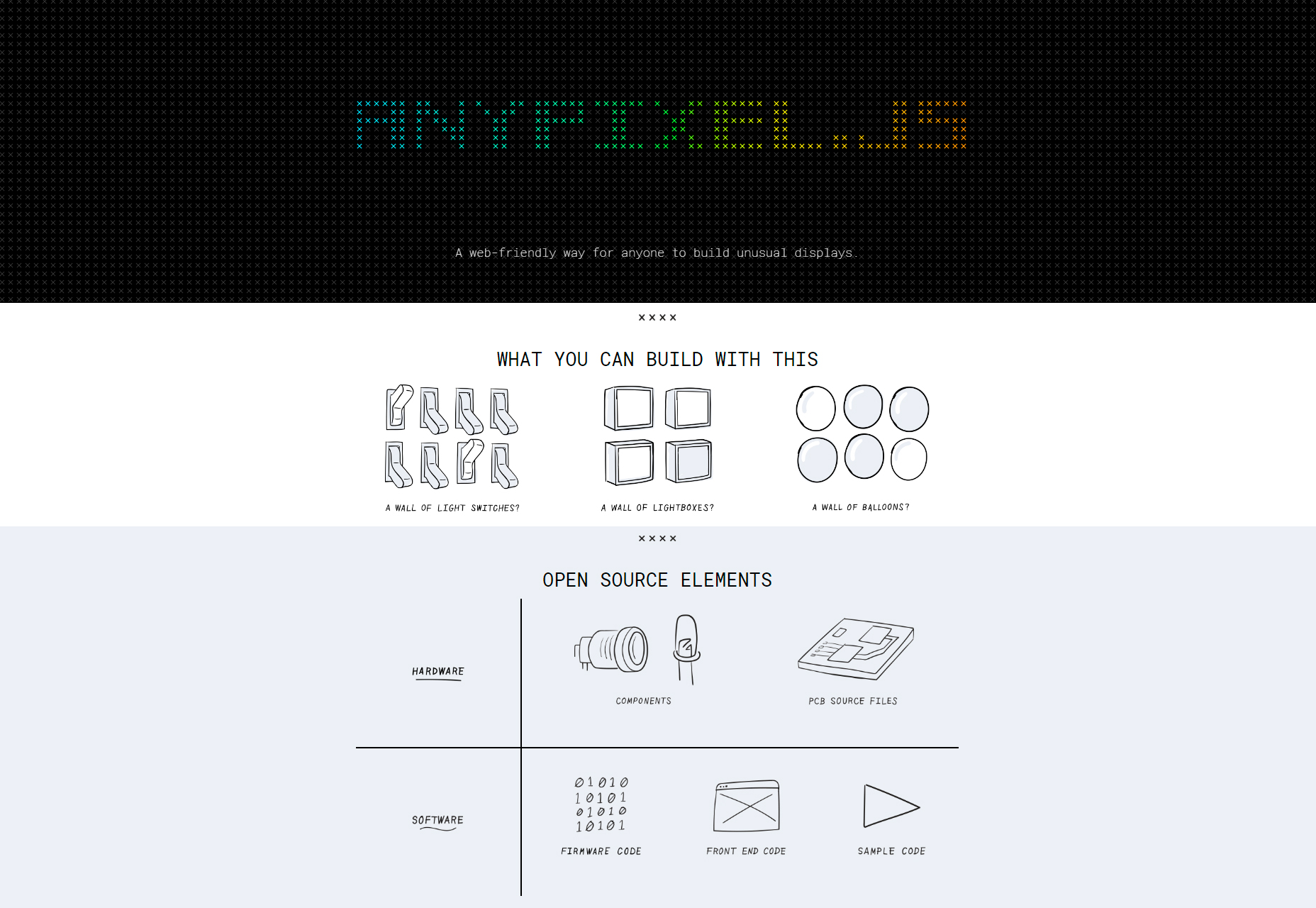
ANYPIXEL.JS: SOFTWARE & HARDWARE DISPLAYS FRAMEWORK

这是一款开源的软件和硬件的库,它可以帮助开发者和设计师创造更大、更不同寻常、可交互的网页内容。
OPENSHARE: CUSTOMIZABLE SOCIAL PLATFORMS API WRAPPERS

这是一个完全可定制的、且已经封装好的API包,它是为主流社交平台所准备的,和其他的工具不同,它不会重新定位你的用户,或者从中牟利。
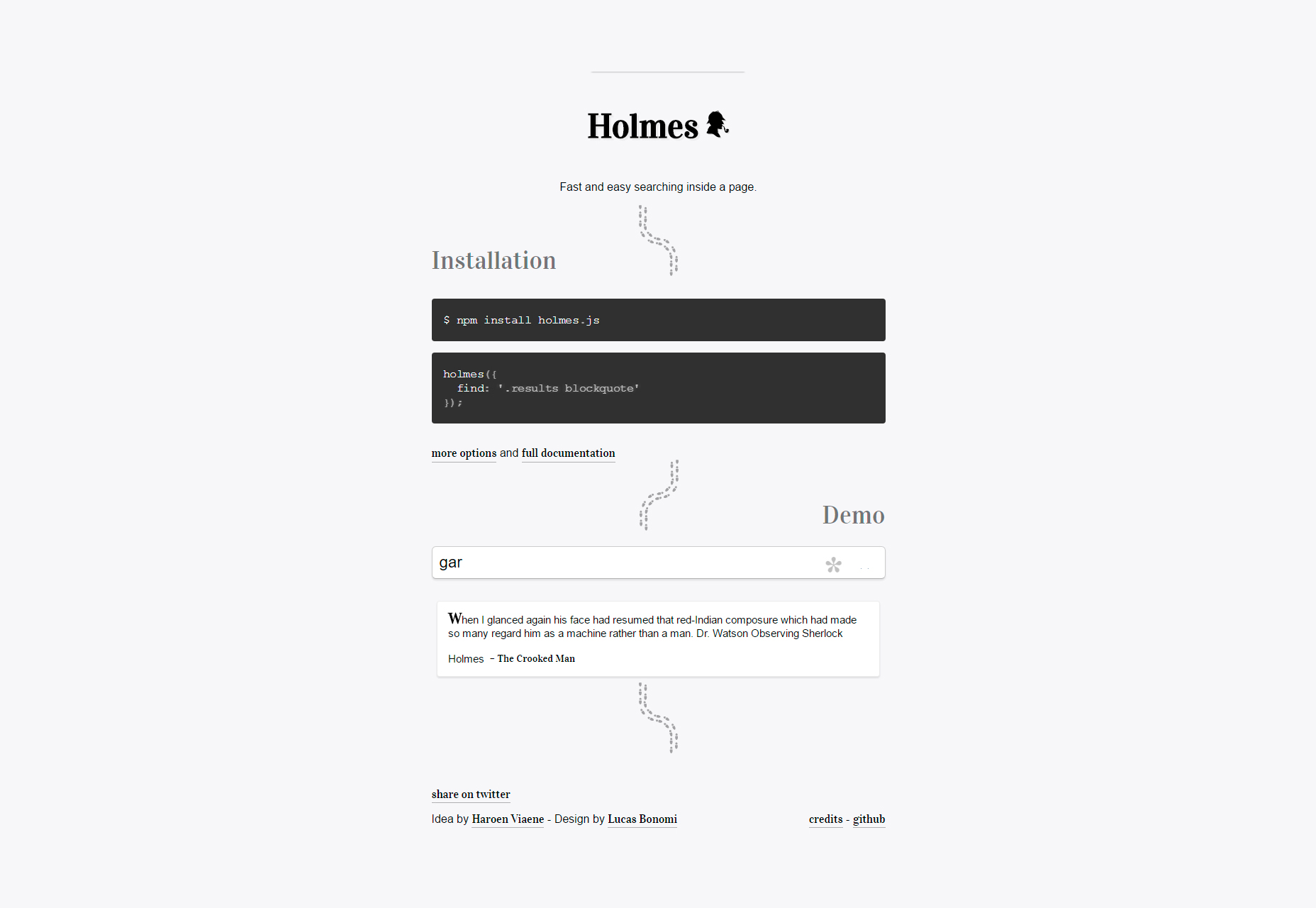
HOLMES: FAST & EASY PAGE SEARCHING JS PLUGIN

这是一款JS插件,允许你瞬间搜索到页面中的文本内容,滤过不匹配的因素。
TENSORFLOW: OPEN SOURCE MACHINE INTELLIGENCE SOFTWARE LIBRARY

这是一款为智能设备开发的开源的软件库,它可以广泛应用于多个领域的交互。
ANIME.JS: POWERFUL JAVASCRIPT ANIMATION LIBRARY

这是一款强大的使用JS开发的动效库,支持 CSS,DOM,SVG,和JS对象。
CLOUDRAIL: MULTI-PLATFORM UNIFIED API

这是一款横跨多平台的库,集成了多个API的服务。
原文地址:webdesignerdepot
原文作者:JUAN PABLO SARMIENTO
优设译文:@陈子木







