Photoshop制作潮流曲线光束壁纸
| 来源:240ps
作者:火焰 效果图用到了两条光束,每条制作方法一样,先勾出大的色块,然后截取边缘的局部作为光束;再通过复制、变形、调整角度、增加渐变色等把光束变得更丰富。 最终效果 |
|
| 1、新建一个壁纸大小的文档,尺寸跟自己屏幕一致。 |
|
| 2、用油漆桶工具把背景填充暗蓝色:#1E2541,如下图。 |
|
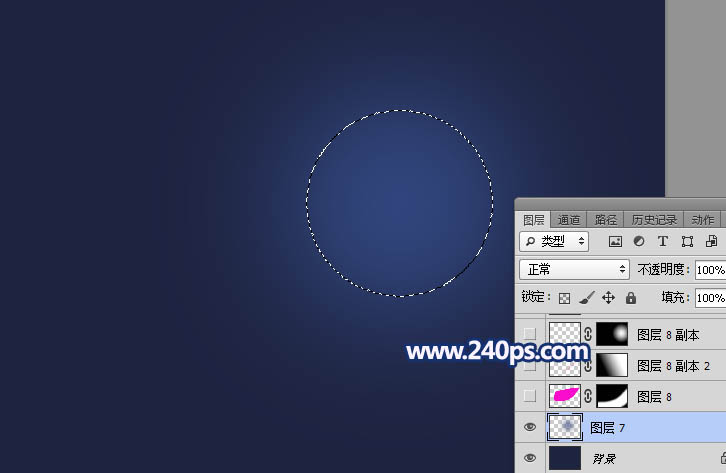
| 3、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化60个像素后填充暗蓝色:#354C8B,然后取消选区。 |
|
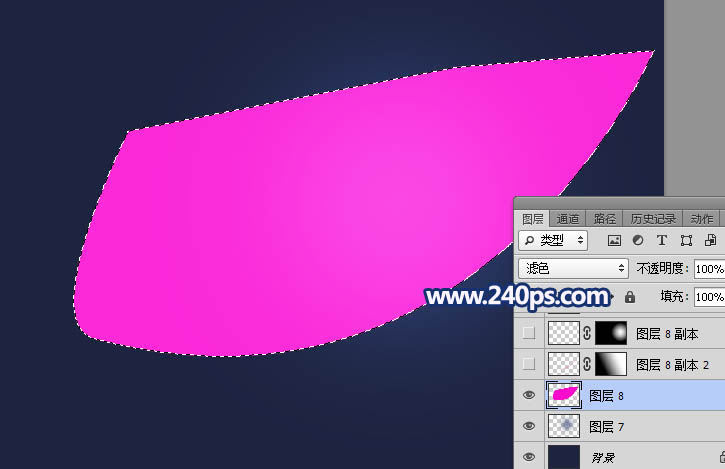
| 4、新建一个图层,用钢笔工具勾出下图所示的图形,转为选区后填充紫色:#FA00CE,按Ctrl + D 取消选区。 |
|
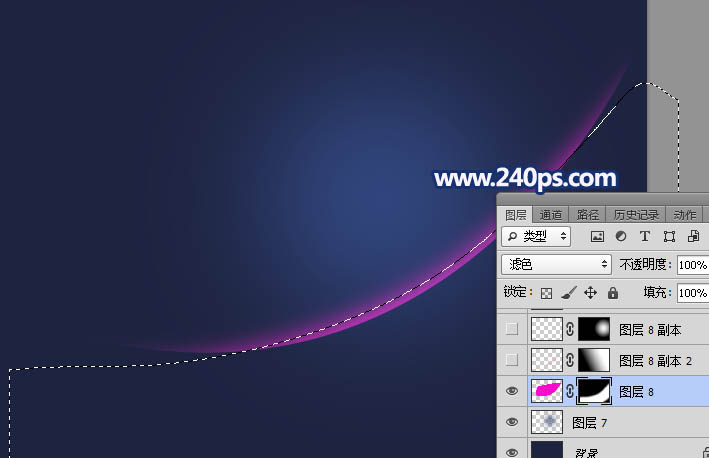
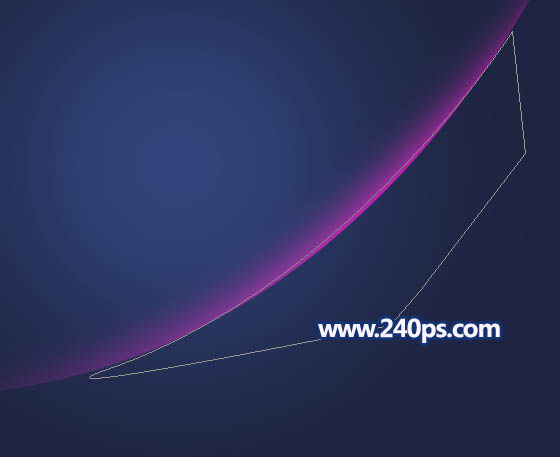
| 5、用钢笔工具沿着底部区域勾出下图所示的选区,羽化6个像素后添加图层蒙版。 |
|
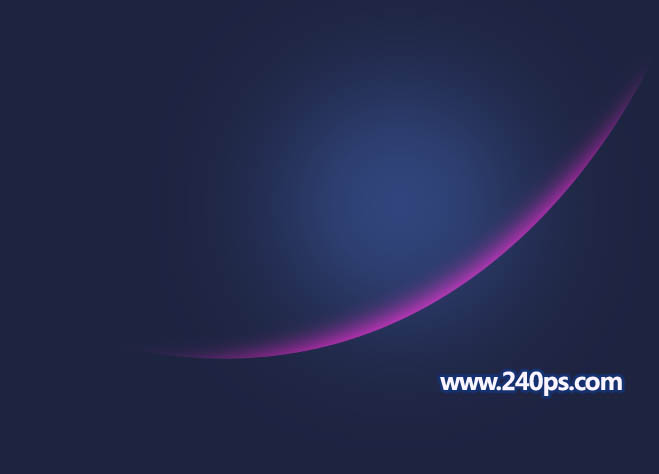
| 6、这是现在得到的效果。 |
|
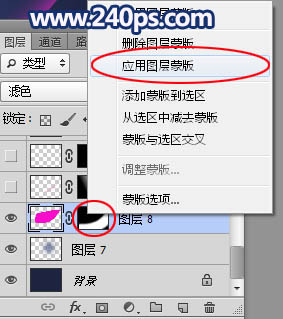
| 7、在当前图层蒙版上右键选择“应用图层蒙版”,如下图。 |
|
| 8、添加图层蒙版,用透明度较低的柔边黑色画笔把两边的过渡涂抹自然,再把混合模式改为“滤色”,效果如下图。 |
|
| 9、按Ctrl + J 把当前图层复制一层,在蒙版上右键选择“应用图层蒙版”,用钢笔勾出下图所示的路径。 |
|
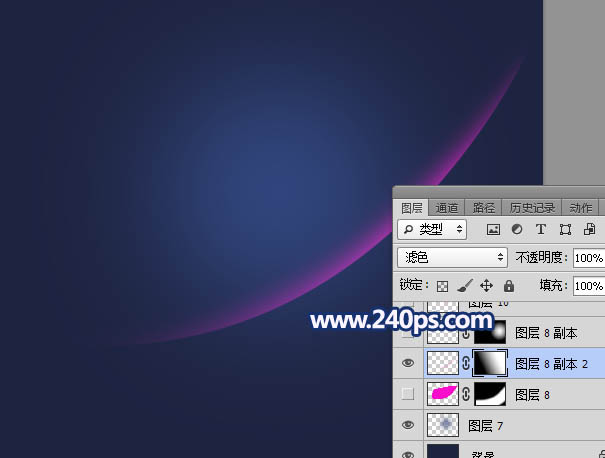
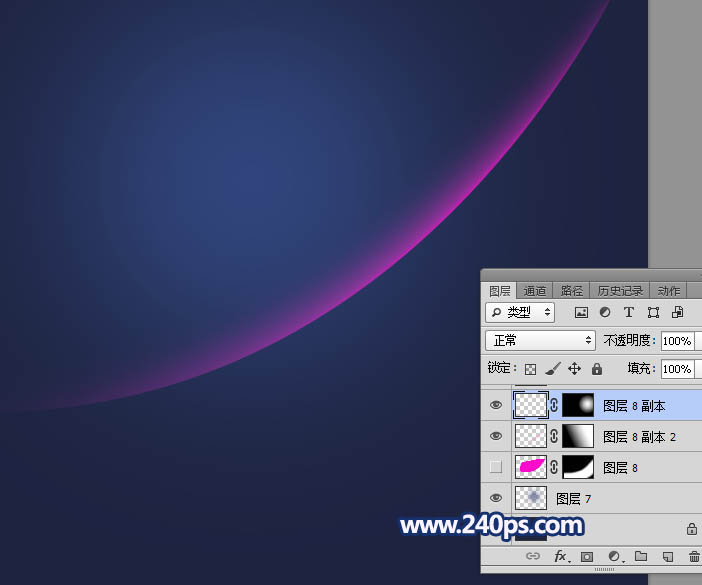
| 10、转为选区后添加图层蒙版,再用柔边黑色画笔把两边过渡涂抹自然。 |
|
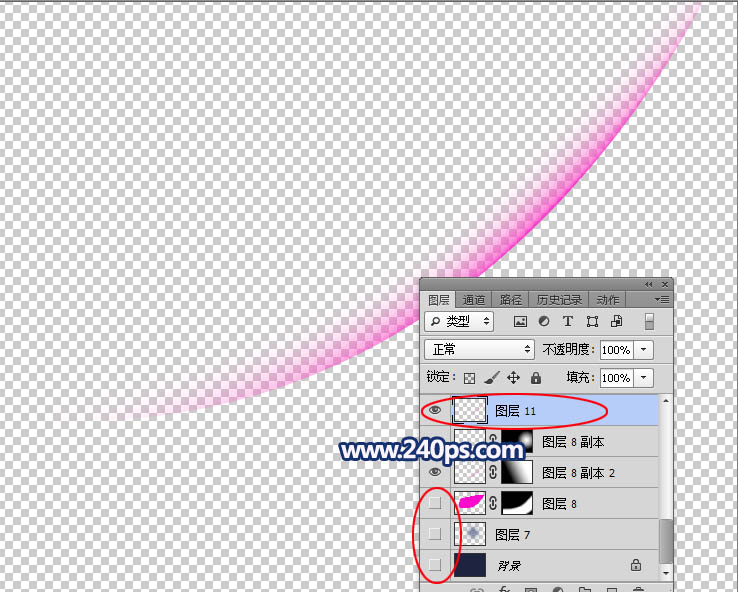
| 11、新建一个图层,把背景图层隐藏,按Ctrl + Alt + Shift + E 盖印图层,如下图。 |
|
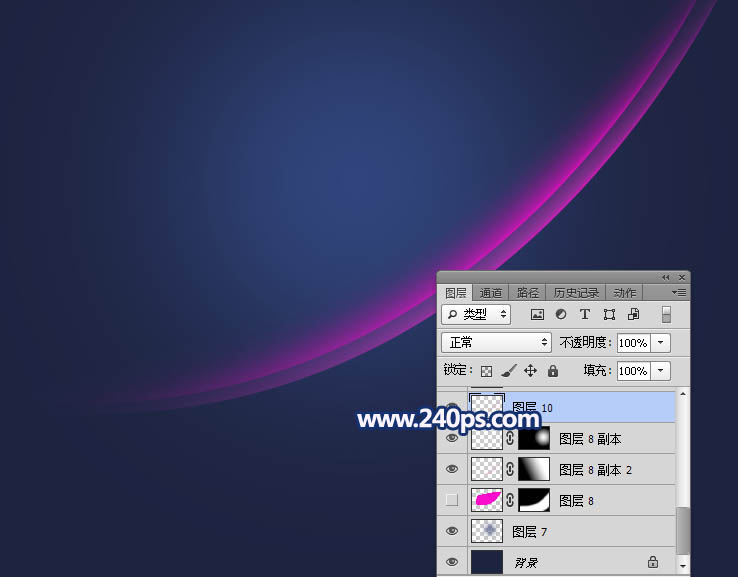
| 12、用移动工具把盖印后的光束往左移一下,再把背景显示出来,效果如下图。 |
|
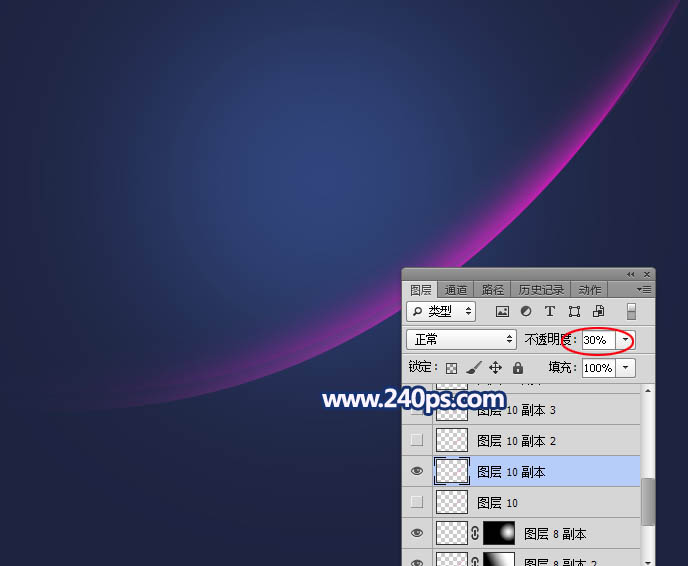
| 13、按Ctrl + J 把盖印光束复制一层,不透明度改为:30%,用移动工具移到之前光束的旁边,按Ctrl + T 调整角度,顶部重合,底部稍微有点距离,如下图。 |
|
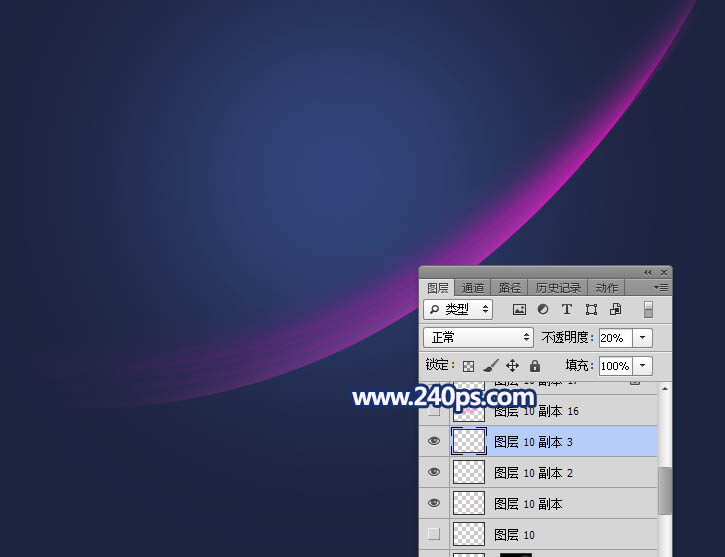
| 14、把当前图层复制两层,同样的方法调整好位置和角度,再把图层透明度改为:20%,效果如下图。 |
|
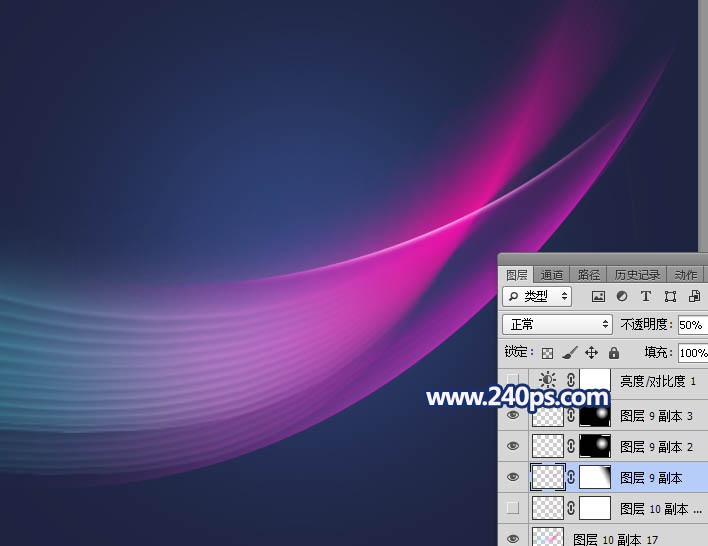
| 15、把当前图层复制一层,不透明度改为:50%,用移动工具移动中间位置,如下图。 |
|
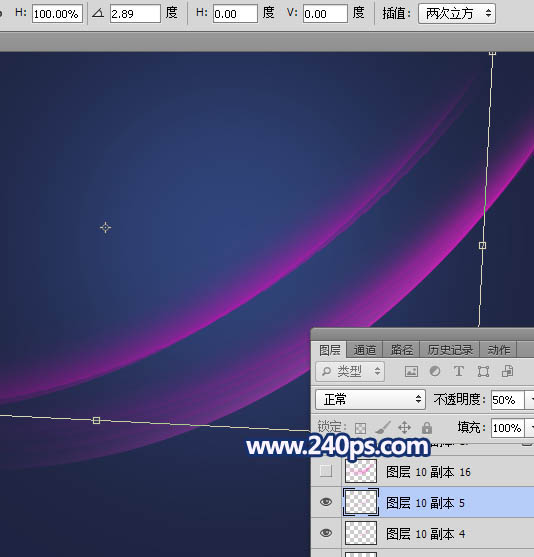
| 16、按Ctrl + J 把当前图层复制一层,再按Ctrl + T 调整角度,如下图,然后回车确定。 |
|
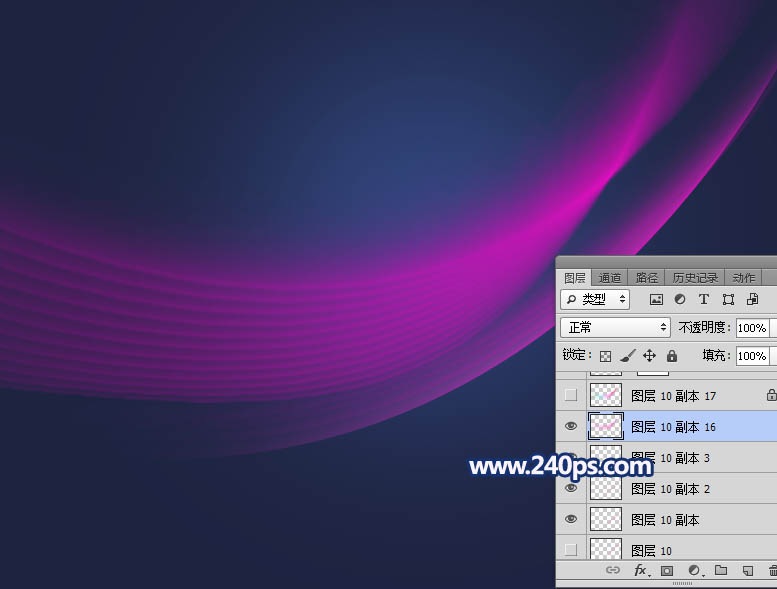
| 17、按Ctrl + Alt + Shift键不放,同时按字母键“T”复制,多复制几层。 |
|
| 18、选择中间的这组光束图层,合并为一个图层,并按Ctrl + T 调大一点,角度稍微调整一下,如下图。 |
|
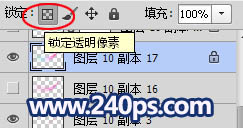
| 19、锁定当前图层透明像素区域,如下图。 |
|
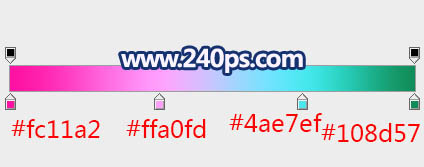
| 20、选择渐变工具,颜色设置如下图,然后由右往左拉出线性渐变,如下图。 |
|
|
| 21、新建一个图层,同样的方法制作下图所示的一条光束。 |
|
| 22、光束部分基本完成,创建亮度/对比度调整图层,增加亮度和对比度,参数及效果如下图。 |
|
|
| 23、新建一个图层,用柔边画笔点上一些白色小点,效果如下图。 |
|
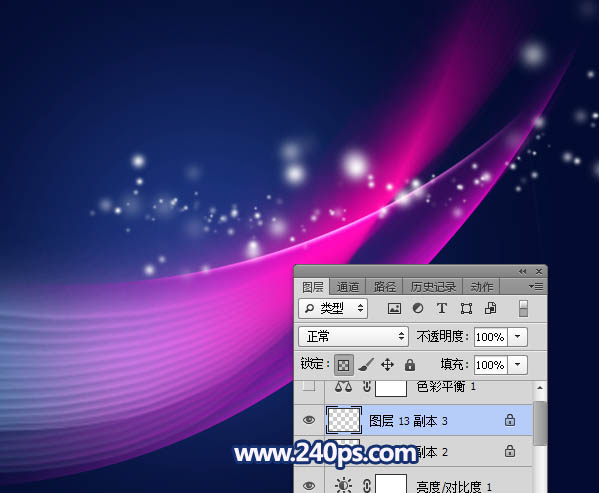
| 24、锁定透明像素区域后拉上同上的渐变色。 |
|
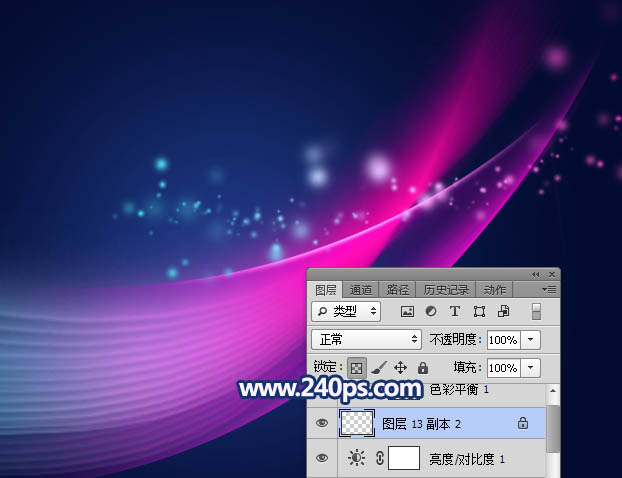
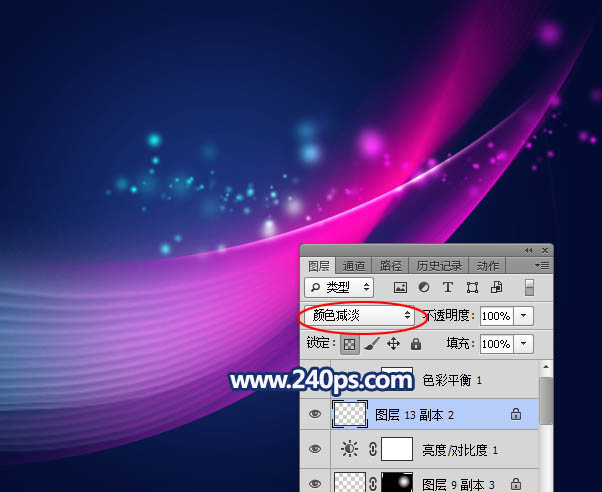
| 25、把混合模式改为“颜色减淡”,效果如下图。 |
|
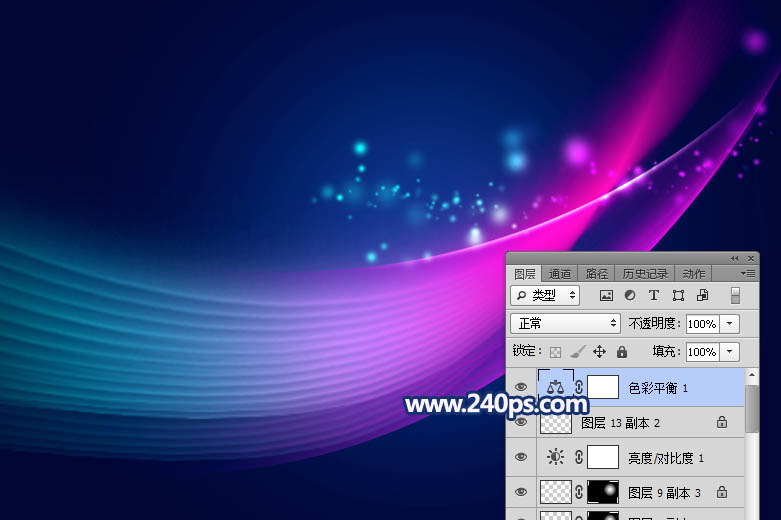
| 26、创建色彩平衡调整图层,对阴影,高光进行调整,参数及效果如下图。 |
|
|
|
| 最终效果: |
|