PS制作科幻海报
来源:站酷 作者:东非柠檬
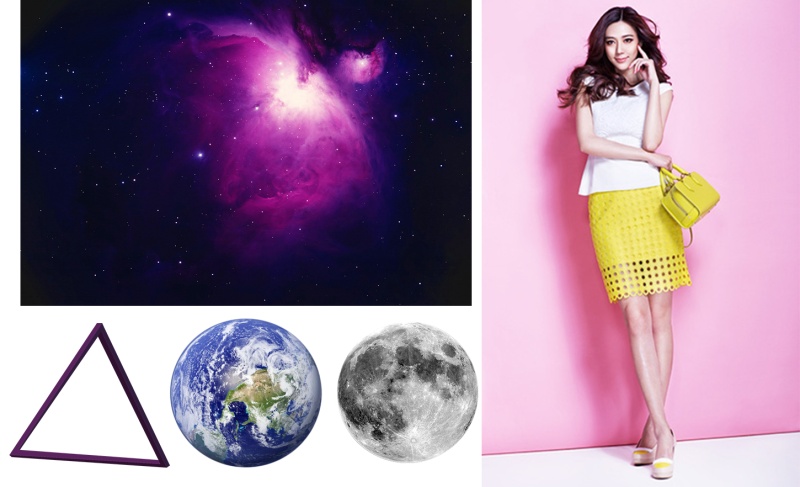
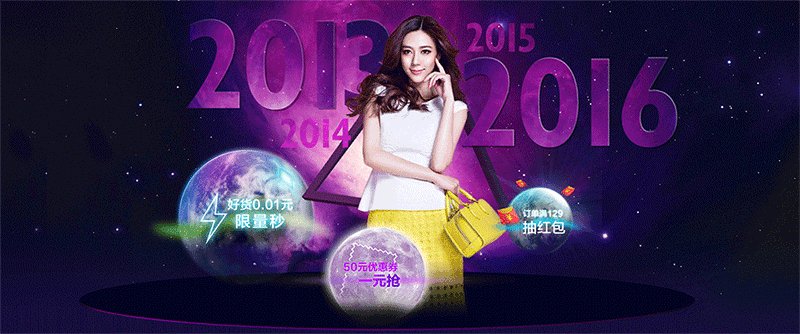
参考图

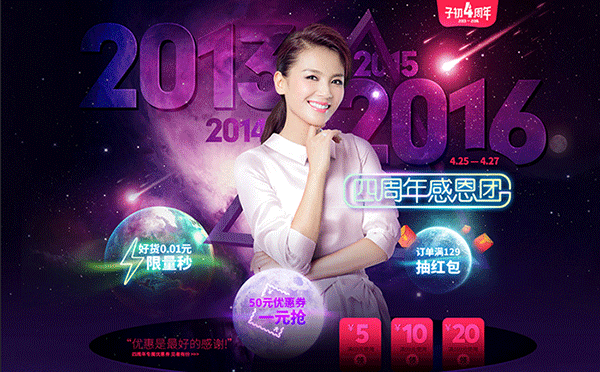
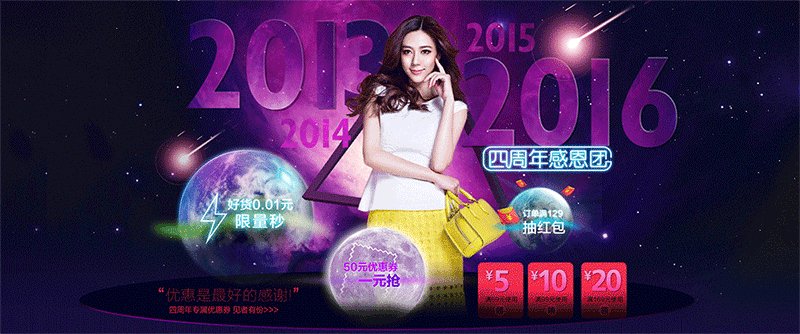
最终图

寻找素材

2.步骤详解
(1)背景合成
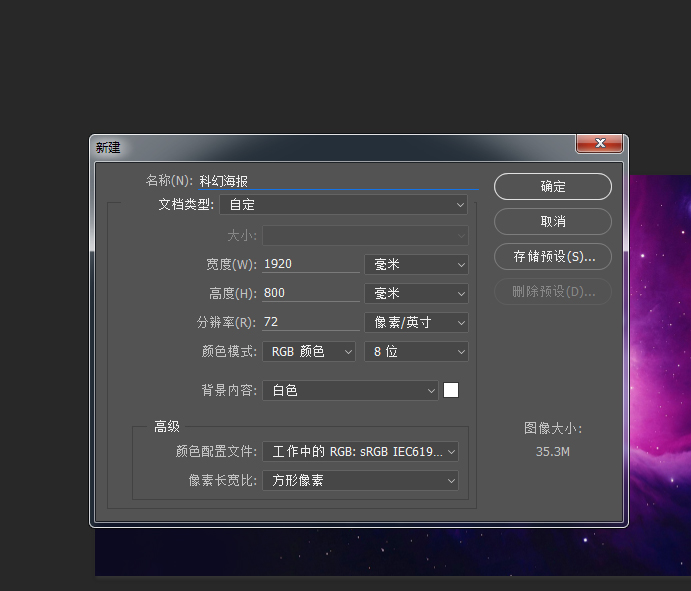
新建一个空白图层,1920*800px,RGB模式,72分辨率。

拖入星空素材,通过编辑——图像旋转180度和自由变换将图片调整至合适位置,变换后空白的的部分可以通过
复制拼接画面来完成,使用污点修补画笔工具(J)来调整细节 。补全后在3分之1处拉一个选框,填充#020d3d
的透明渐变,使画面更富有层次感和深度。得到的背景如下:

(2)文字合成
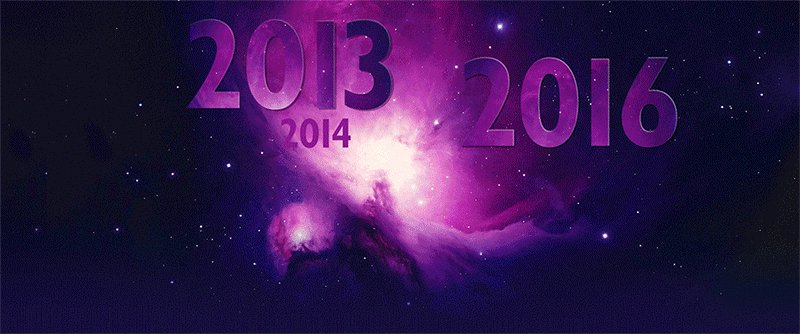
快捷键T,新建文字图层2013,字体humanist 521 bt Boldcondensed,颜色随意,大家要是没有这个字体也可以选用别的英文字体。

按Ctrl+J复制一个2013,拖到原始2013文字图层下方,命名为2013厚度。按Ctrl+T向右向下各移动一个像素,接下来就可以使用超好用的按Ctrl+Shift+T进行连续复制变换了,得到2013厚度拷贝1,2。这样就基本有了文字的立体效果。如果觉得厚度不够可以多复制几个。选中这几个图层Ctrl+G创建文件夹命名为厚度。
颜色叠加#1a0320。

用剪切蒙板创作效果。拖入合成背景用的的星空图,放在图层2013上方,按住Alt键,将鼠标放在两个图层之
间,会改变形状,点击。即可用蒙板将图叠加在字上。调整图片的大小和位置使字体效果看起来更自然。

继续优化细节,增加高光,复制一个2013原始图层,命名为2013光效,向上向右各移动两个像素,按住Ctrl获取光效图层选区,再按住Ctrl+Alt减选功能获取高光选区。

新建图层,并在选区中填充白色,图层命名为高光,透明度60%,隐藏2013光效图层,高光就做好了。

2016的文字也用同样方法制作
2014和2015 则只需采用剪切蒙板即可。
放上一个奇异的扭曲三角,因为找不到素材,我自己是拿AI描边画了一遍。然后选一个你中意的人物抠出来,放好位置,得到下图:

(3)星球合成
星球以地球为例,使用一个地球的图片,复制一层高斯模糊,降低透明度,得到一个比较柔和的星球。然后用柔边画笔在相应的地方涂色,建立剪切蒙板,创造光线效果,中间的波浪线则是钢笔加描边,再高斯模糊,如下图:

地球的红色来源于流星经过时带来的红光。
其他两个星球也是类似制作,月球如下:

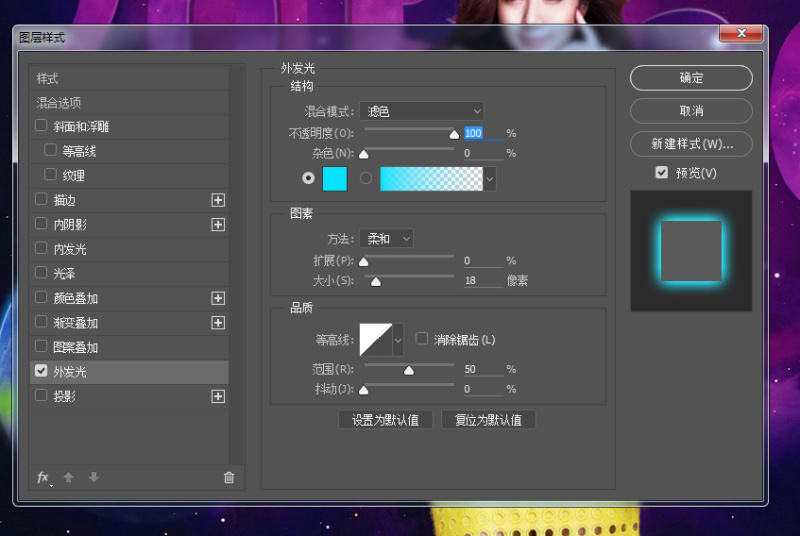
(4)文字外发光效果制作
图中文字的外发光效果参数如下:

不要盲目相信参数,要根据实际情况调节。
(5)流星效果制作
流星可以到网上寻找素材,也可以自己画。画一个流星,其他的复制变换即可,用ps画最好画大一些,以
免缩放时失焦。做出一组后放到相应位置。
(6)黑洞
先建一个较扁的椭圆,填充#070707。复制一层椭圆不要填充,只要描边3像素,渐变叠加#9e01b1到#580281,线性,-84度。创建图层蒙板,拉渐变或者用黑色柔边画笔涂,描绘出一层边,使边过渡自然。


(7)我们可以观察到人物是从黑洞中出来的,所以人物的涂层也创建图层蒙板,在蒙板中从下至上的拉黑白渐变创造渐隐效果。
(8)优惠券
创建圆角为15的圆角矩形,144px*179。渐变叠加,色值如下,勾选反向。字体利用2013制作立体字的技
巧即可。为了表现是从黑洞中出来的像人物一样,制造渐隐效果。
(9)把该补充的文案补充上去,该优化的细节优化一下就完成了。
![]()
![]()

PS把夏天变成秋天...
水花类笔刷...







