UI设计师的Photoshop配置技巧
![ps-setup-for-ui-design[1].jpg ps-setup-for-ui-design[1].jpg](http://jy.sccnn.com/zb_users/upload/2014/4/2014042777398377.jpg)
果你是设计移动UI界面又是Photoshop新手,那么今天分享的技巧教程很适合你,虽然说是移动界面设计,但同样适用于其它设计工作,比如网页设计、平面设计等等,让我们开始吧。
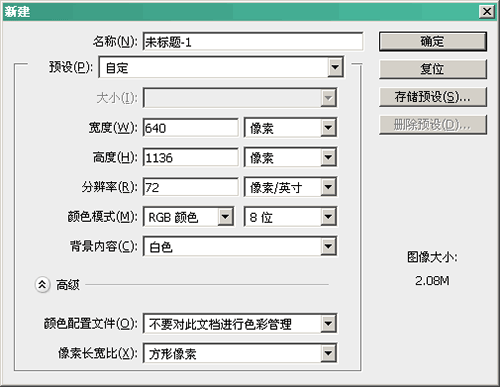
Photoshop新建文档设置
操作:菜单 → 文件 → 新建
宽度:640像素
高度:1136像素(4英寸iPhone设备)
分辨率:72像素/英寸(ppi)
颜色模式:RGB颜色
背景内容:白色(可选)
颜色配置文件:不要色彩管理此文件(更多颜色设置后)
像素长宽比:方形像素
配置如下图:

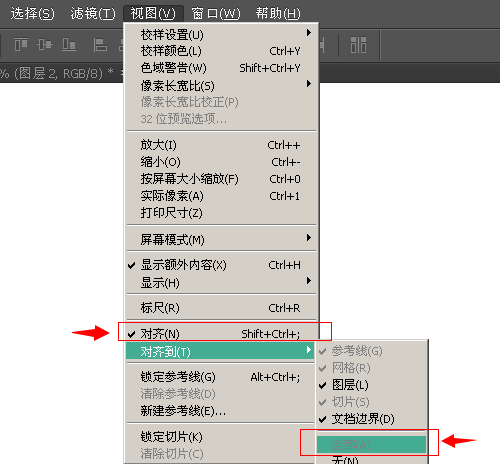
对齐设置
这个处就是当你使用图层、形状等操作时自动对齐网格,画矢量图不怕模糊边缘,确保每个像素保持清晰。
设置:
菜单 → 视图 → 对齐
菜单 → 视图 → 对齐到 → 全部

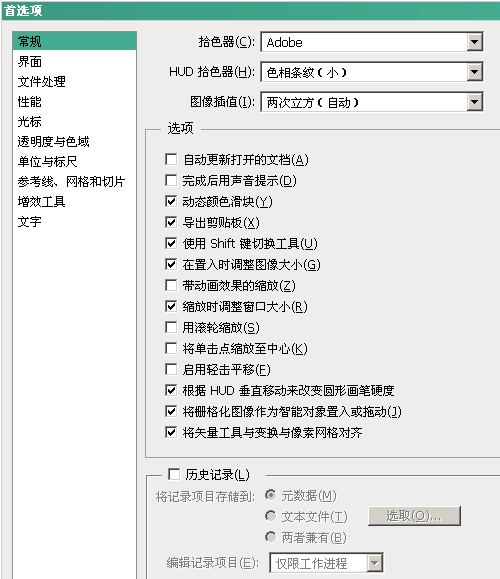
首选项设置
操作:菜单 → 编辑 → 首选项 → 常规,建议按下图设置
启用轻击平移
仅仅是一个滑移效果,占内存又不能提高操作效率,建议关掉。
根据HUD垂直移动来改变圆形画笔硬度
功能挺好用的,按Alt+右键左右/上下移动可以分别改变画笔的大小和硬度。
将矢量工具与变换与像素网格对齐
强烈建议开启这个功能,这个让你不会产生半像素虚边,十分好用。但在需要微调整时可暂时关闭它。

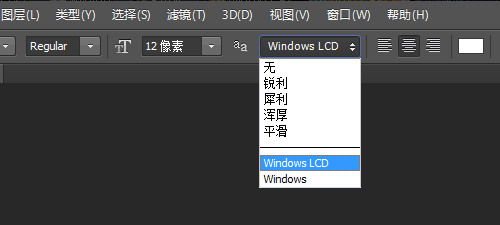
文本设置
字体我一般把字体设置为犀利,如果你是Photoshop CC版本,它有一个Windows LCD/Mac LCD抗锯齿功能,文字可以为网页一样效果了,所以建议升级到Photoshop CC吧。
操作:首先选定文本 → 字符工具(AA)选择Windows LCD/Mac LCD

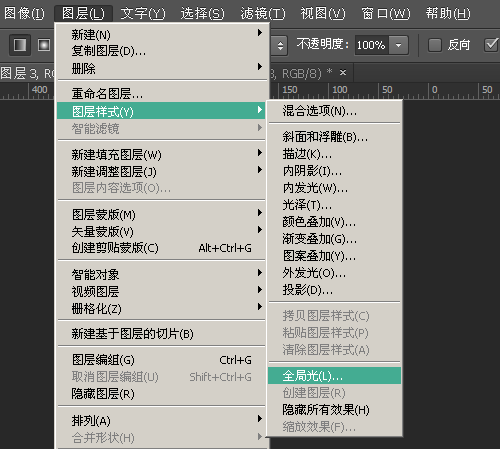
全局光
继苹果iOS人机界面指南,你应该把灯光设置为90°。
操作:图层 → 图层样式 → 全局光 → 90°

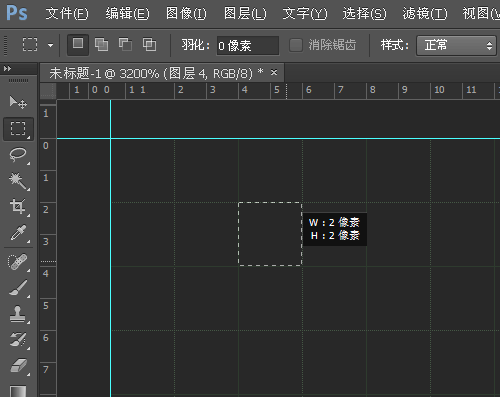
网格设置
现在设计iOS界面都要兼容视网膜(Retina),所以我把每个网格设置为2像素,这样我就不怕图像在视网膜设备下变得模糊了。
操作:菜单 → 编辑 → 首选项 → 参考线、网格和切片,网格线间隔:4像素;子网格2。或者网格线间隔:2像素;子网格1。我喜欢前者^_^

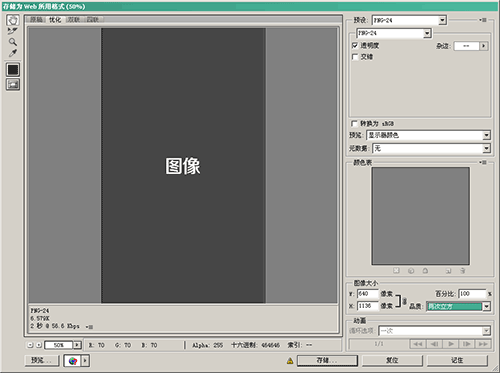
导出设置
不管我们是做网页不审设计iOS APP应用程序时,导出图像最好是使用”存储为Web所用格式”来导出。
这里通过”存储为Web格式…”导出PNG-24为例,其中默认设置比较重要,如下图:
操作:菜单 → 文件 → 存储为Web格式所用格式
预设:PNG-24
透明:勾选
交错:未勾选
嵌入颜色配置文件:未勾选 (Photoshop CC版本才有)
转换为 sRGB:未勾选
质量:两次立方

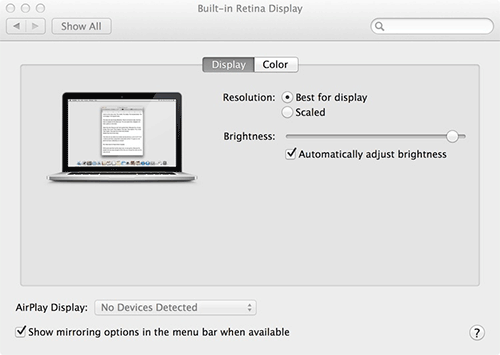
Retina显示器设置
如果你是使用带Retina视网膜的MacBook Pro,你应该确保你是使用2800×1800像素(1440×900点)
操作:Apple菜单 → 系统偏好设置 → 显示 → 最适合显示器

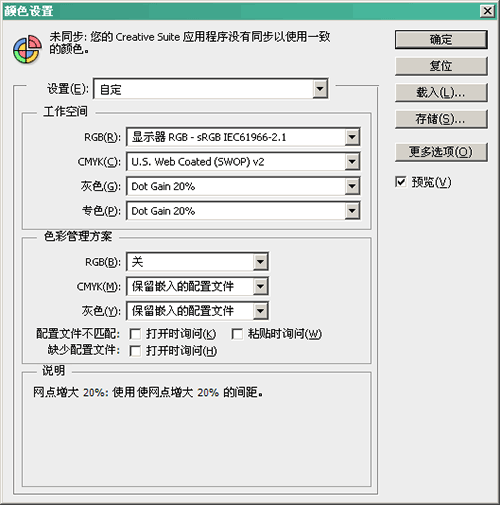
颜色配置
颜色配置是极为复杂的一个操作,如果你不是这领域的大神,那么还是老老实实的用推荐的配置吧,这里我选择了Marc Edwards(http://bjango.com/articles/photoshop)的颜色配置选项。

总结
本指南针是针对UI设计的Phtoshop基本设置介绍,除了以上这些,大多数设计师都会有自己使用的自定义设置,所以如果你有一些技巧设置,欢迎在下方留言处分享给我们。
原文地址:shejidaren







