用置换滤镜在毛巾上制作一个真实文字效果
将文本添加到动态背景是有点棘手的,因为通常看起来是平整,不真实。本教程将告诉你如何使用置换过滤的文本正确地适用于动态表面,并使其符合这一表面,以获得更逼真的效果。 让我们开始吧!

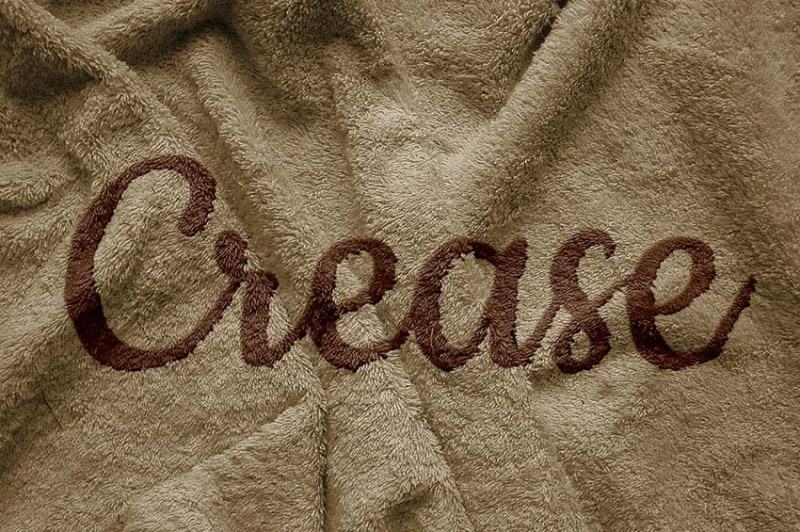
最终效果
作者:Rose 原创翻译:艾娃畅想 如需转载请注明!
将文本添加到动态背景是有点棘手的,因为通常看起来是平整,不真实。本教程将告诉你如何使用置换过滤的文本正确地适用于动态表面,并使其符合这一表面,以获得更逼真的效果。 让我们开始吧!
教程所需资源见文章底部
1.保存位移映射文件
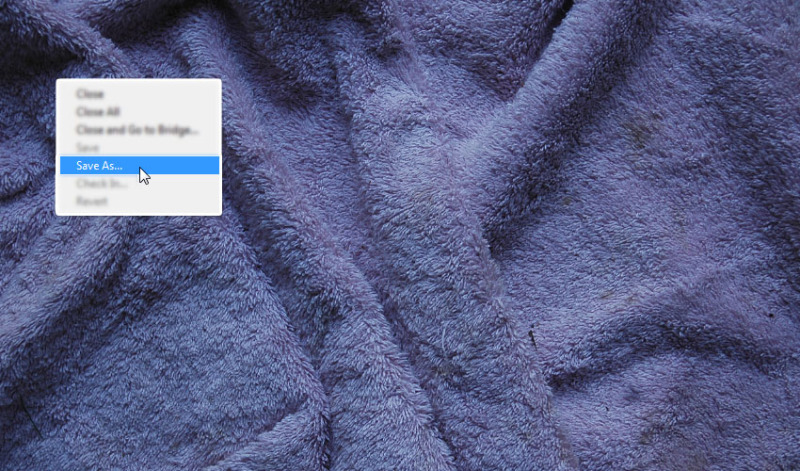
打开织物纹理图像,然后转到File>另存为,并保存图像的PSD文件名为置换地图。

2.调整置换贴图
步骤1
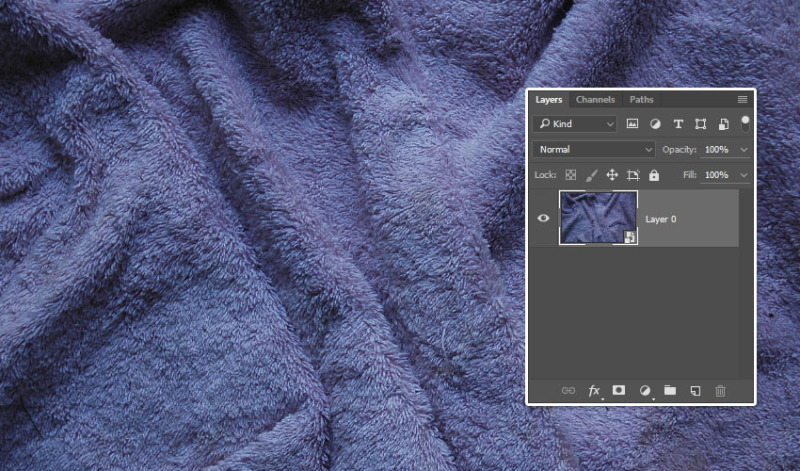
右键单击背景图层,然后选择转换为智能对象。

第2步
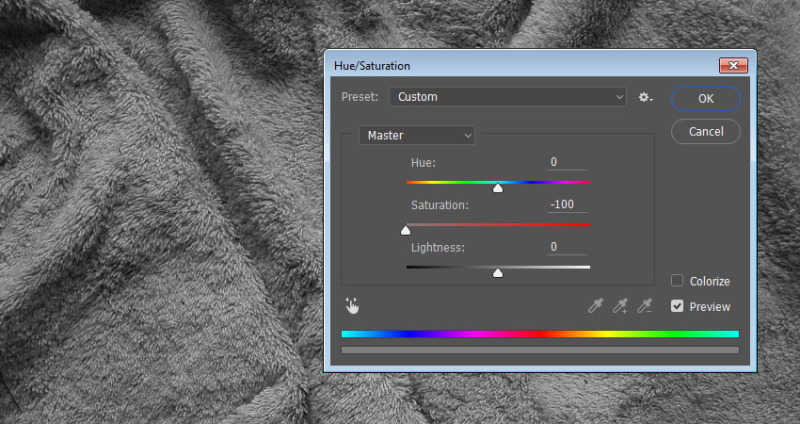
图像>调整>色相/饱和度,饱和度值更改为-100。

第3步
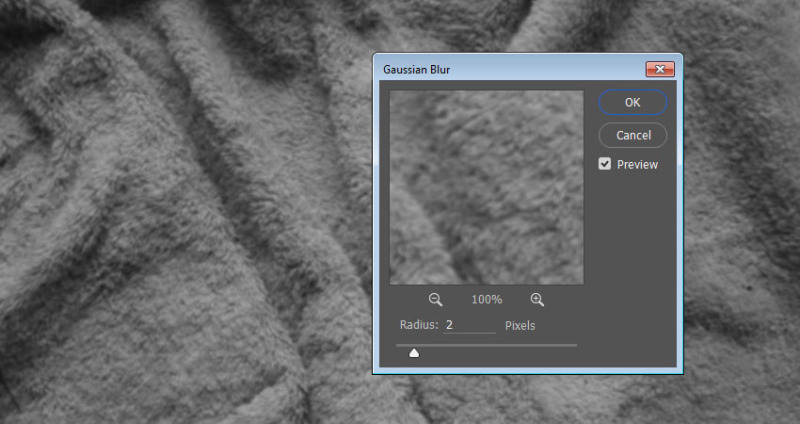
滤镜>模糊>高斯模糊,并且半径设置为2。
一个更大的半径值,最后的效果是更柔软,而较小的半径值将导致一个更清晰,更详细的结果。

第4步
转到文件>保存。
3.改变纹理的颜色
步骤1
打开原始织物纹理图像,挑颜色替换工具和设置前景色为#d7ba80。
在选项栏上,确保该模式设置为颜色,取样:连续,容差为100%。
选择一个非常大的圆形硬刷尖,进行涂抹。这将改变纹理的颜色。

第2步
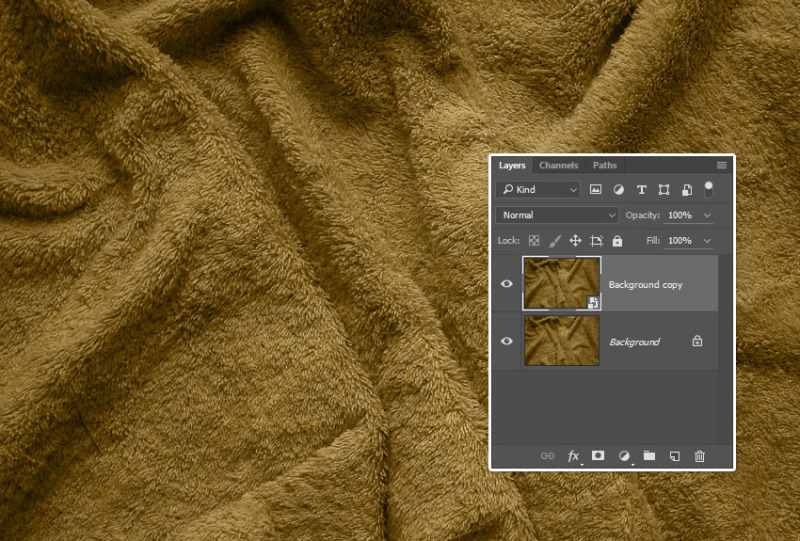
复制背景图层,并且转换为智能对象。

4.增强纹理着色
步骤1
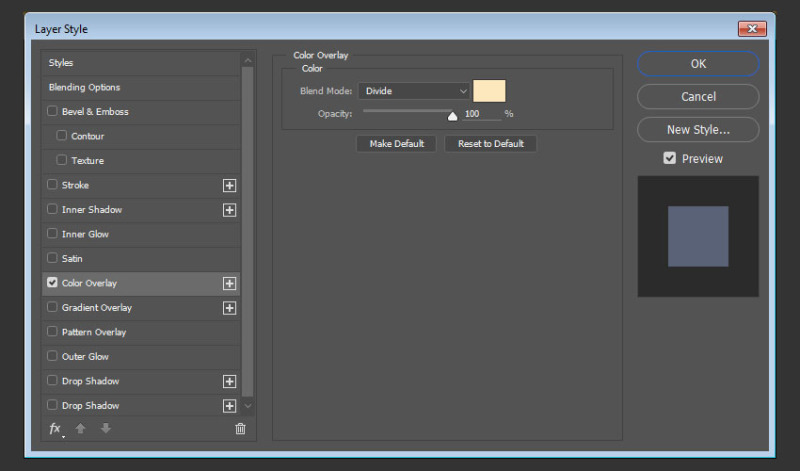
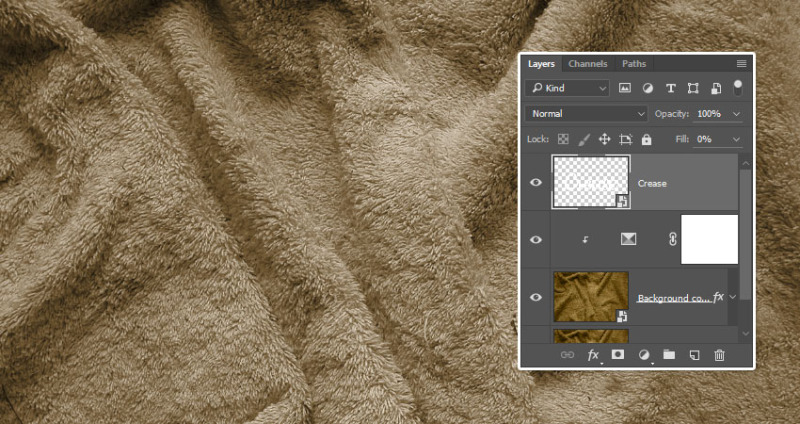
双击背景副本层应用这些设置颜色叠加效果:
颜色:#fde8bd
混合模式:划分

这将把纹理照亮一点。

第2步
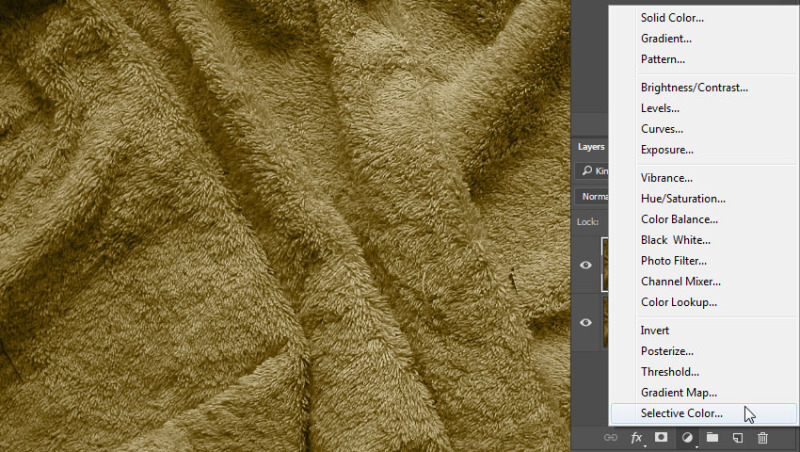
点击图层面板底部的创建新的填充或调整图层图标,并选择可选颜色。

第3步
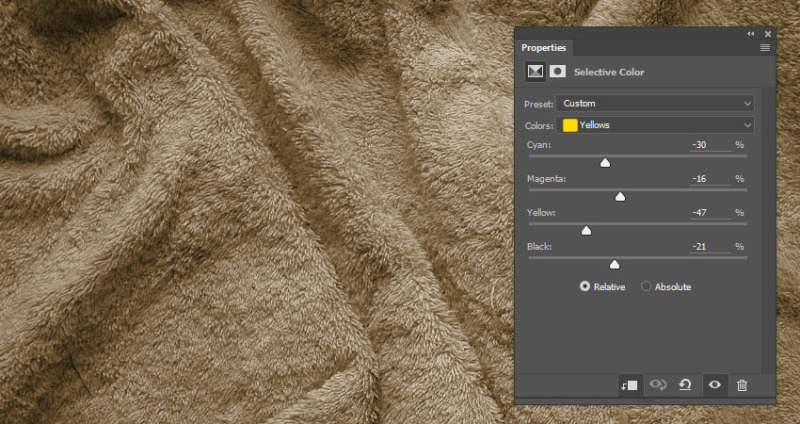
从颜色下拉菜单中选择黄色,更改值如下图所示:
青色:-30
洋红:-16
黄色:-47
黑色:-21

第4步
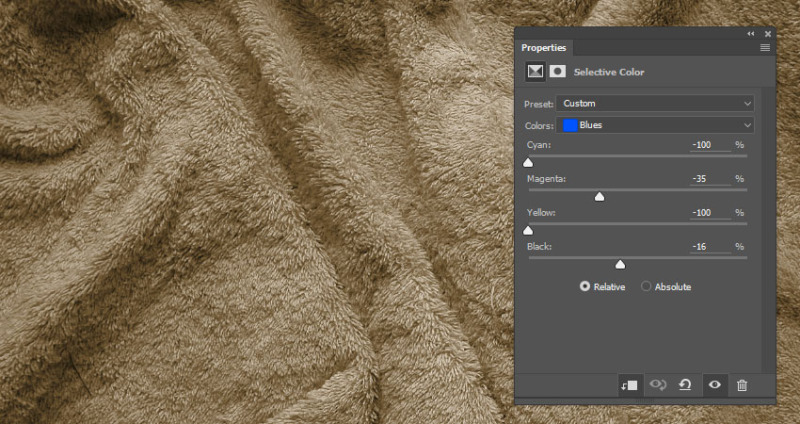
选择颜色下拉菜单,选择蓝色,并更改值,如下图所示:
青色:-100
洋红:-35
黄色:-100
黑色:-16
你也可以调整你喜欢的颜色。

5.添加文本
步骤1
键入白色的文字,字体Cookie,设置大小为150磅。

第2步
将文本转换为智能对象,然后将其填充值更改为0。

6.设置文本的样式
双击文字层应用以下图层样式:
步骤1
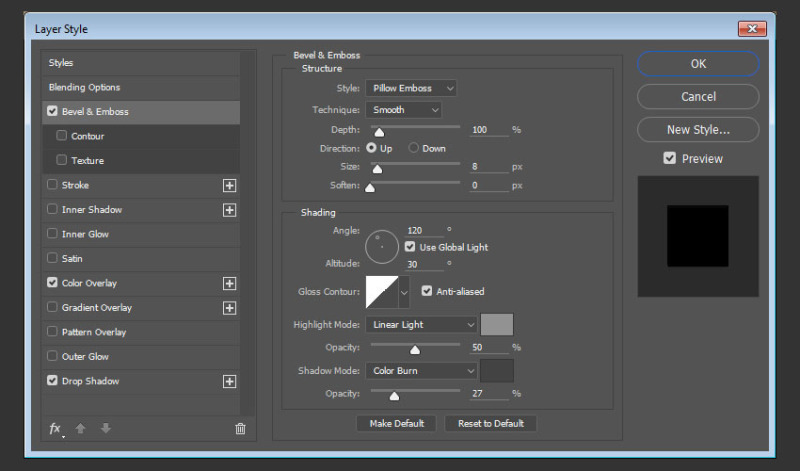
添加斜面和浮雕,使用这些设置:
风格:枕状浮雕
大小:8
检查消除锯齿箱
高光模式:线性光
颜色:#929292
不透明度:50%
阴影模式:颜色加深
颜色:#434343
不透明度:27%

第2步
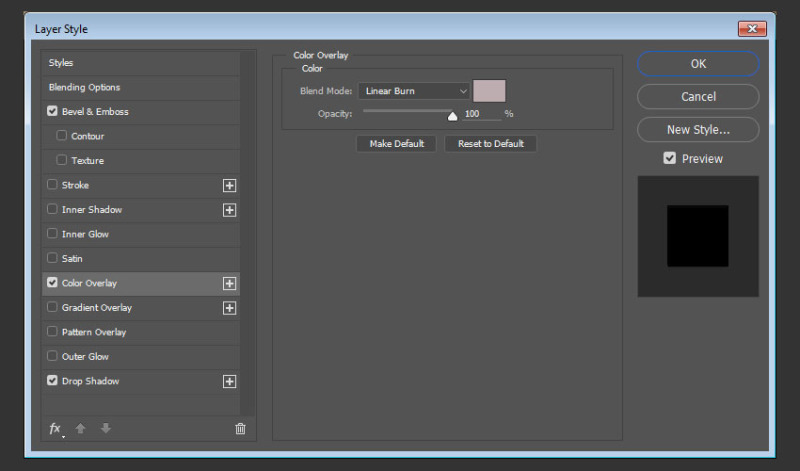
添加颜色叠加,使用这些设置:
颜色:#bdadb1
混合模式:线性加深

第3步
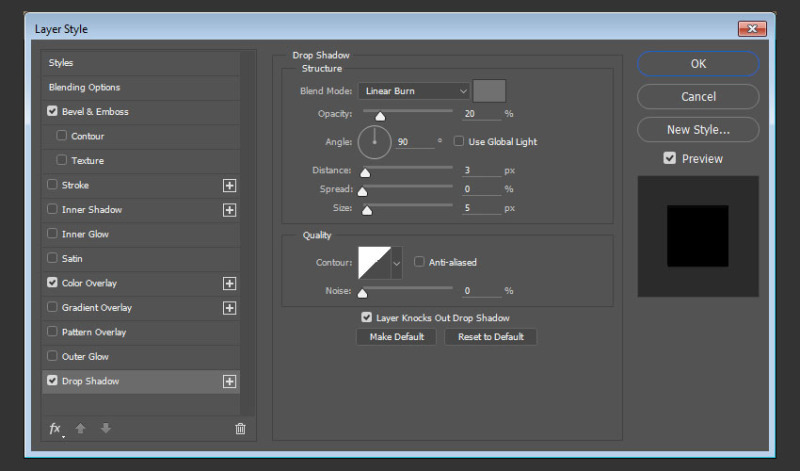
添加投影,使用这些设置:
混合模式:线性加深
颜色:#707070
不透明度:20%
取消选中使用全局光
角度:90
距离:3
尺寸:5


你可以看到,虽然织物的褶皱都出现在文本中,它仍然看起来有点平坦,是不现实的。这就是我们下一步工作。
7.应用模糊,置换滤镜
步骤1
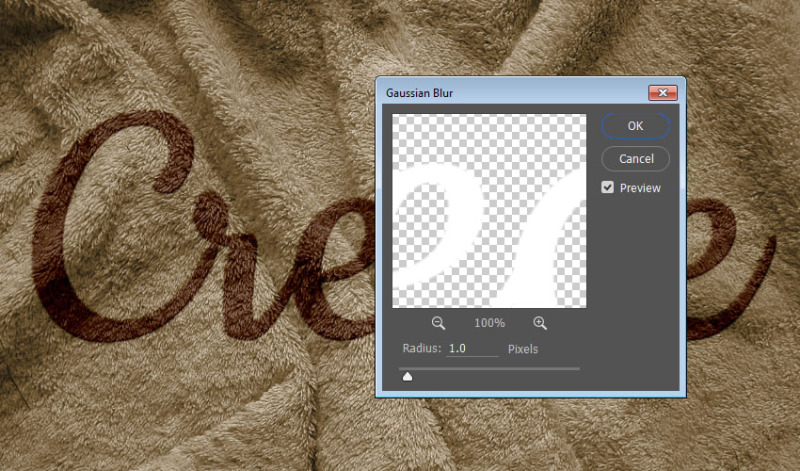
选择文字图层智能对象,滤镜>模糊>高斯模糊,并且半径设置为1。这将有助于软化的效果。

第2步
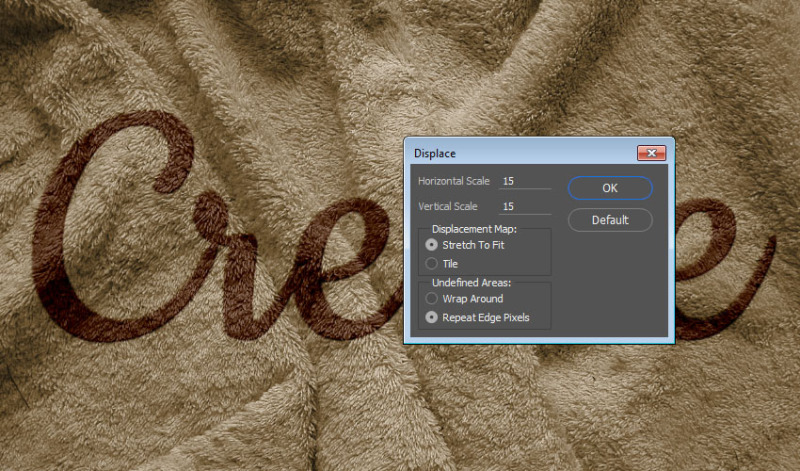
滤镜>扭曲>置换。会出现一个对话框。

水平刻度和垂直缩放值控制效果的强度和力量。更大的值将创造更大的折痕;较小的值将创造一个更微妙的结果。
您可能需要尝试一些不同的值,你得到你喜欢的结果之前,15似乎是一个很好的值用在这里。
对于置换贴图,选择拉伸以适应选项,并为未定义区域,选择重复边缘像素,然后点击确定。
第3步
当文件浏览器打开,导航到置换文件(您在本教程开始时创建的置换文件),并打开它,以它应用到你的文字。
现在可以看到如何通过使文本符合背景图像的纹理和形状,创建逼真的效果。

第4步
你可以在智能滤镜效果列表中双击置换,更改值,直到你得到你想要的结果。
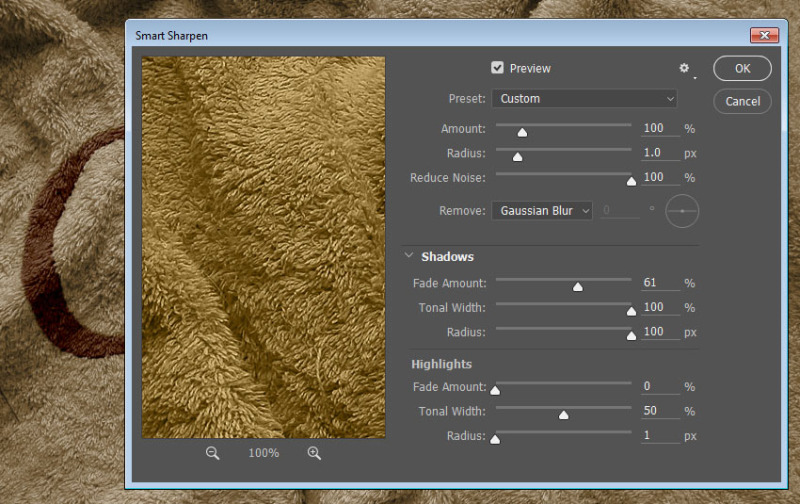
8.锐化背景
这是一个可选步骤,但是如果你想要的效果看起来更加香脆锋利,可以选择背景副本图层,去滤镜>锐化>智能锐化,并使用你喜欢的值。

需要注意的是,在整个教程中使用的值可能需要根据图像和所用文本的大小,以及期望的结果来改变。

恭喜! 你完成了
在本教程中,我们从面料质地创建了一个简单的置换贴图,使用一些调整和滤镜。
然后,我们调整纹理的着色,和创建的文本。
之后,我们使用置换滤镜的图应用于文本并使其符合织物的质地。
最后,我们锐化背景得出最后的效果。
作者:Rose 原创翻译:艾娃畅想 如需转载请注明!
教程所需资源:
下载在教程中使用到的素材
链接:http://pan.baidu.com/s/1b8SBEm 密码:axzs







