如何让16像素的图标更为精致
来源:站酷 作者:我是你的粉丝
大家好,今天大雄分享的主题是“如何让16像素的图标更为精致”
作为网页设计师,你可能很少亲自动手去绘制这些小图标

为什么呢,因为画这些图标需要大量时间,然而目前网络资源非常丰富,你只要上网动动手指就可以下载到许多,但是资源泛滥,使用的时候存在2大问题:
1、图标种类不同
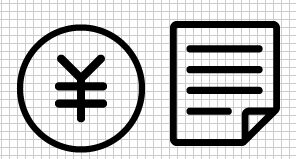
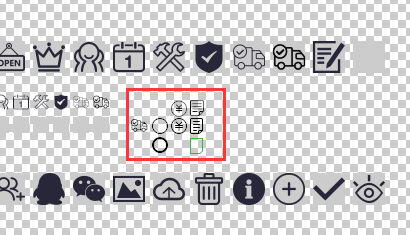
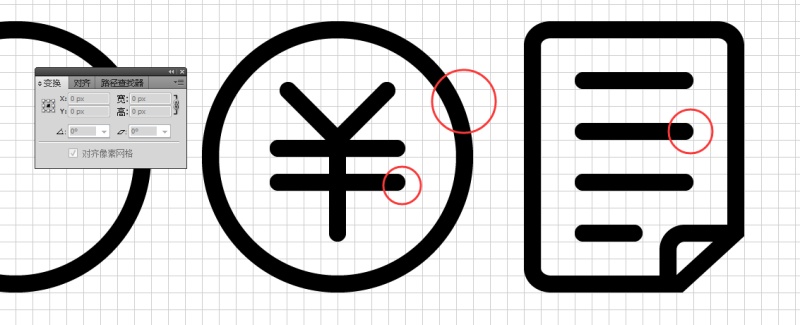
就以线标为例,常见的有1像素、2像素,然而你下载的图标的质量是参差不齐的,怎么不齐呢,甚至同一个图标中线条的粗细都不一致;另外就是有的直角,有的圆角,圆角吧度数还各不一致,下图是在阿里巴巴矢量图标库中找的,细心的你肯定能看得出¥的线条粗细和圆形的粗细不同

2、未对齐像素格
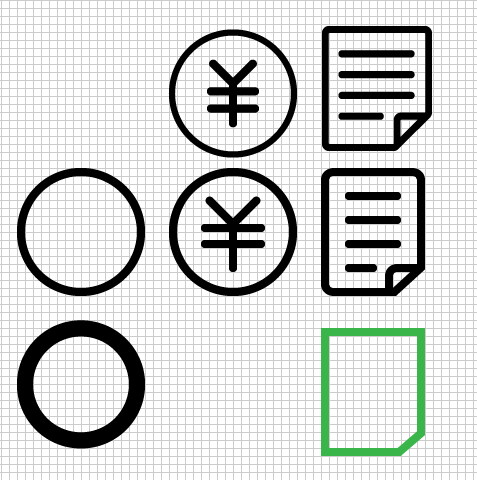
上图就存在这样的问题,解决这个问题也是本文的主旨,我发一个我重新绘制后的图对比下,你就会明白。

导入到PS中就是这样的

大尺寸的图标在运用中显得没那么必要,但是如果是16px级别的话,未对齐像素格的图标就会糊一些,解决的方法有几个
其一、懒人方法(不要对下载的图标进行任何缩放操作),直接去老外的网站或优秀的平台下载16px的图标
其二、重新绘制
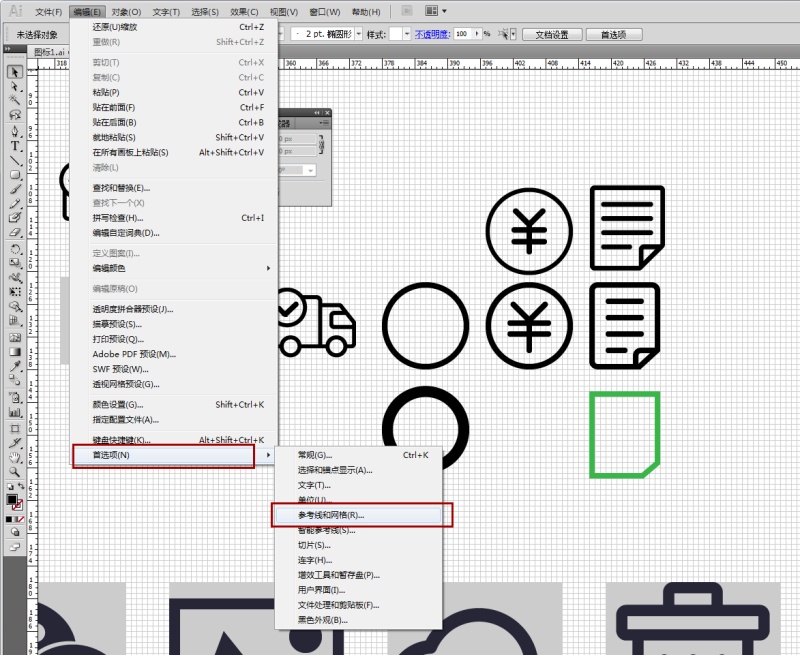
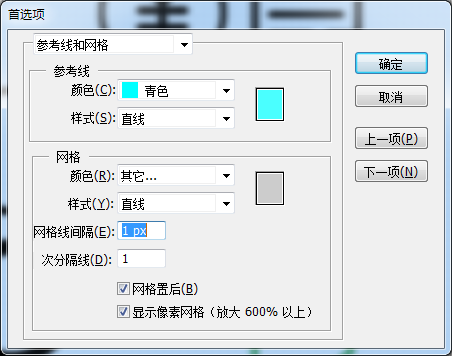
在AI中设置参考线与网格


绘制的时候,使用同样粗细的线条,并对齐网格

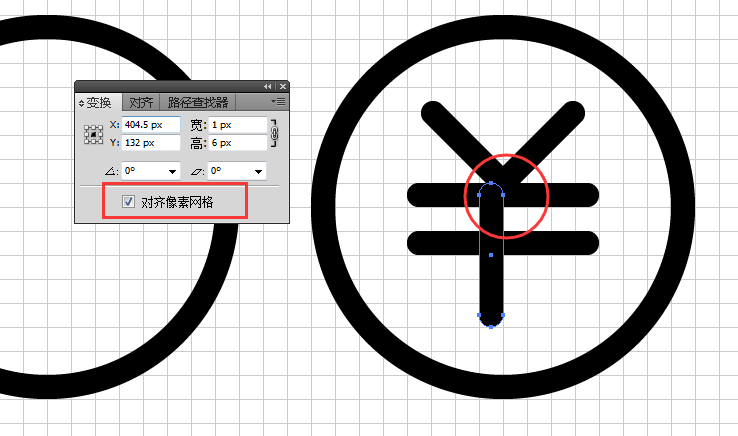
当然,有一种情况是无法对齐网格的,这个¥图标正好能说明

如果开启变换中的“对齐像素网格”,那这个图标就完成不了,所以特殊情况时取消这个选项,往右移动0.5像素即可

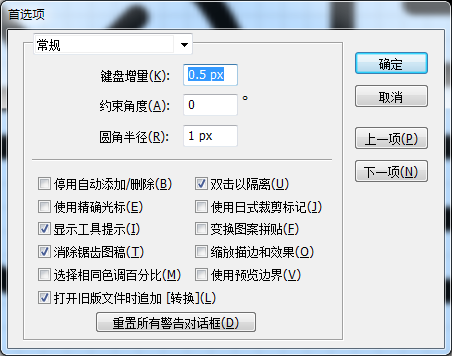
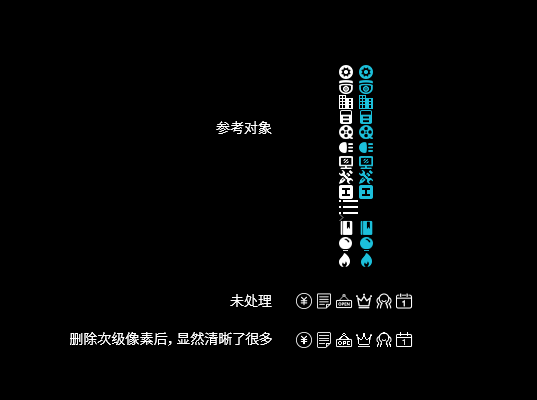
第三个方法是使用PS处理,也就是像素图标的作法,删除其中的次级像素

好了,方法就是这些,大家快去试试吧。







