Buttons UI

来源:站酷 wenjunliao 翻译

1.渐变背景
文件>新建,尺寸为800X600像素,72分辨率的文件
在颜色面板,设置前景色值#eceff6,背景色值#bec1cc
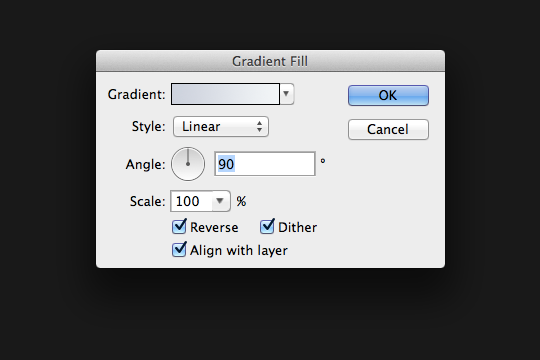
图像>新建填充图层>渐变(确定)>下拉找到刚才设置的颜色>勾上(反向-仿色-与图层对齐)


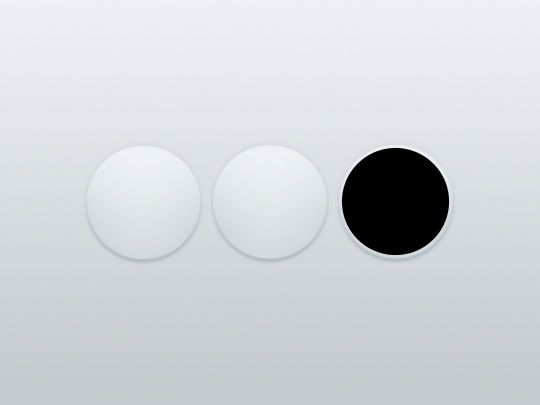
2.创建和调整圆

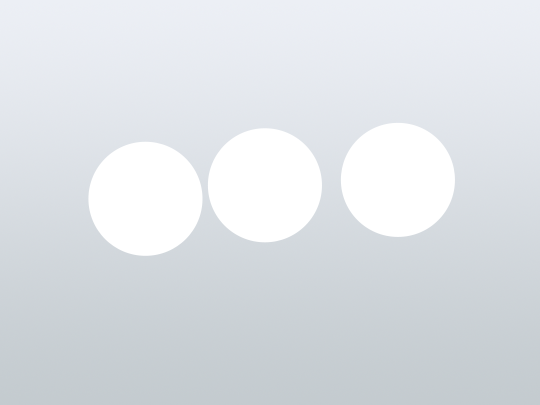
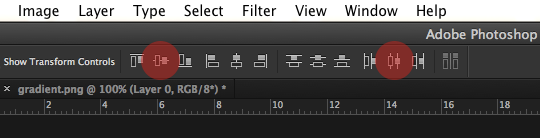
用形状工具画3个圆,选择3个圆的图层,回到选择工具然后如下图点击红色部分对齐


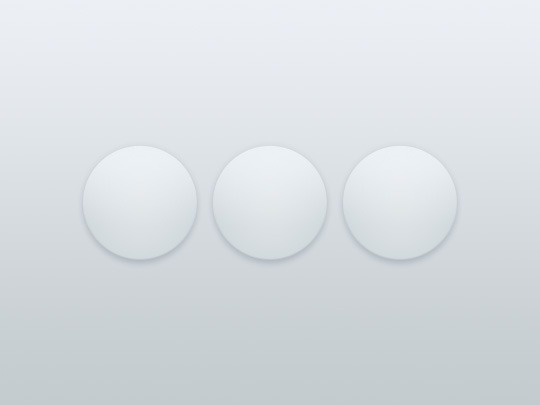
3.样式
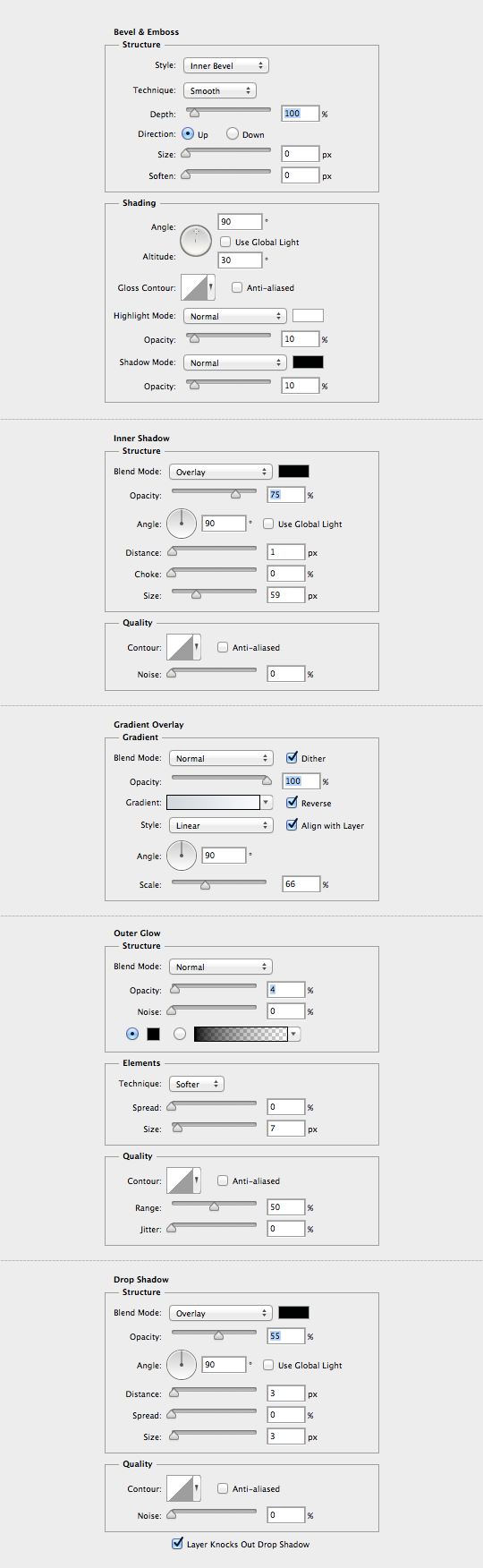
回到图层面板双击其中一个圆设置图层样式如下:
·斜面浮雕·内阴影·渐变叠加·外发光·阴影

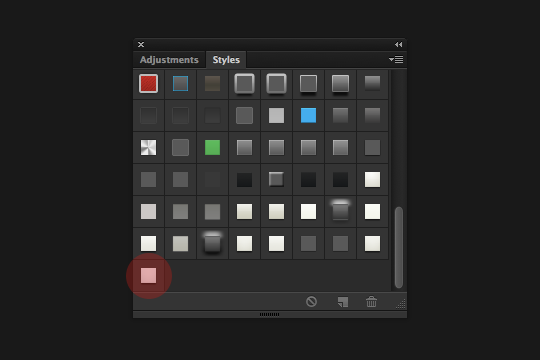
窗口>样式>新建样式>确定

设置另外2个圆的只要点击保存的刚才保存的样式就可以了(如上图)。

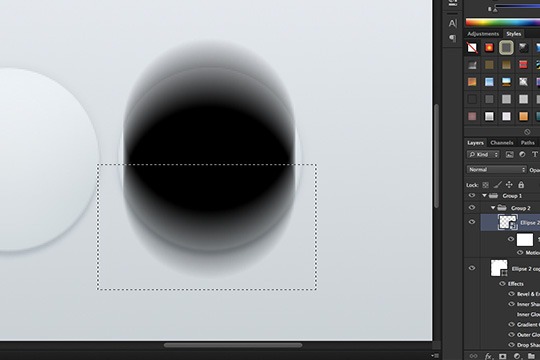
4.创建真实阴影
复制一个圆,删除样式(拉到垃圾桶),CTRL+T缩小,填充颜色如下

滤镜>模糊>动感模糊

用矩形框选工具>删除多余部分,把图层放在圆的底层,透明度设置在25%-75%

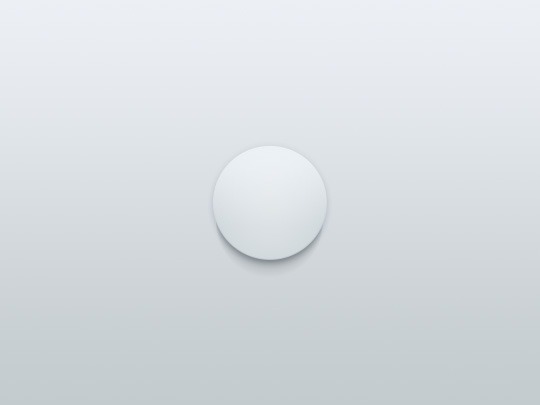
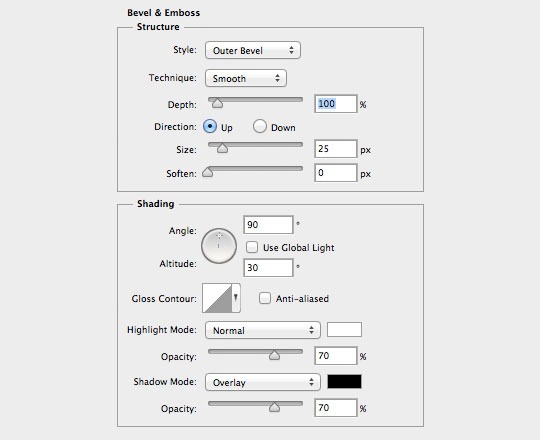
5.斜面和浮雕

这是一个很简单的步骤,只需要一分钟。创建了一个更大的圈,重复刚才的步骤,
其中斜面浮雕和阴影设置如下。

现在你明白了图层样式的应用了,然后往里面增加播放按钮或者你喜欢图形。

上一篇
复活节首页专题设计一屏海报...
复活节首页专题设计一屏海报...
下一篇
后期打造被风吹走的女子...
后期打造被风吹走的女子...







